Twitterフィードを任意のWebサイトに無料で埋め込む方法
公開: 2021-12-31最も参加者の多いプラットフォームの1つであるTwitterは、主に世界中の出来事に追いつくために3億3000万人のユーザーによって使用されています。 ビジネスであれ、ブログであれ、信念であれ、人々は常に情報を知り、取得することに熱心です。
ブランドは、ユーザー数の増加により、ユーザーエンゲージメント、インタラクション、コンバージョン、およびプラットフォームからの収益というWebサイト形式で成功を収めるために多くのリソースを費やしています。 しかし、ソーシャルメディアマーケティングの競争が絶えず変化しているため、それはむしろ挑戦的な仕事のようです。
では、追加のトンネルを作成せずに、結果主導の方法でどのように努力を最大化できるでしょうか。
ツイートの力を活用します。 Twitterフィードをウェブサイトに埋め込んで、リーチ、信頼、視聴者のエンゲージメントを最大化します。
手間のかからない方法についてもっと知ることは、このブログの終わりにあなたの道を作ります。
なぜTwitterフィードをWebサイトに埋め込む必要があるのですか?
ソーシャルメディアネットワークで最も閲覧されているものの1つであり、マーケターは製品やサービスを宣伝することでユーザーに影響を与えるためのツールとして使用されています。

TwitterフィードウィジェットをWebサイトに埋め込むと、顧客エンゲージメントと販売を向上させることで、ブランドのマーケティング活動を強化できます。
- それは聴衆とのあなたの相互作用を強調することによってウェブサイトの訪問者を引き付けることができます
- 視覚的な魅力を高めることで、説得力のある第一印象を作成します
- Twitterで生成されたUGCフィードは、Webサイトのバウンス率を向上させるのに役立ちます
- ユーザーのエンゲージメントとインタラクションを促進します
- 社会的証明として機能し、信頼を生み出す
ソーシャルメディアネットワークは、膨大な数のフォロワーを誇り、ブランドのターゲットとなる販売に影響を与え、実現する力を持っているため、企業にとって恩恵であることが証明されています。
TwitterフィードをWebサイトに埋め込むにはどうすればよいですか?
TwitterフィードをWebサイトに追加するには、技術オタクである必要はありません。 以下は、TwitterフィードをWebサイトに表示するための2つの簡単で効果的な方法です。
Taggboxウィジェットを使用してTwitterフィードを埋め込む
Taggbox Widgetは、Twitterの投稿やTwitterのハッシュタグフィードを制限なく追加できる効果的なTwitterアグリゲーターツールであり、ブランドに最も関連性の高いコンテンツを表示することで壁の外観を向上させる魅力的な機能を備えています。
これらの簡単な手順に従ってください
ステップ1 :無料のTaggboxウィジェットアカウントの作成から始めるか、既存のアカウントにログインします。
ステップ2:ダッシュボードで[ソーシャルフィードの追加]オプションをクリックして、ウィジェット上のTwitter投稿を集約します。
ステップ3:表示される新しいポップアップで、他のさまざまなソースのリストからTwitterを選択します。
ステップ4: Twitterフィードを追加するには、希望する接続タイプを選択する必要があります。
- ハッシュタグ (#)
- 取り持つ (@)
- 言及 (@)
- ジオロケーション
- リスト
- お気に入り
- 高度
Taggbox Twitterウィジェットは、ログイン資格情報を入力することでフィードを自動的に取得します。
接続が作成されると、キュレートされたすべてのフィードがTaggboxウィジェットアカウントのエディターページに表示されます。
ウィジェットとコンテンツを独自の方法でカスタマイズおよび制御できます。 「デザイン」機能を使用してウィジェットをより魅力的にし、「モデレーションパネル」を使用してフィードから不要なコンテンツをフィルタリングします。 次のステップは、埋め込みコードを生成して、Twitterの投稿をWebサイトにリアルタイムで表示することです。

Twitter投稿埋め込みコードを生成する
ステップ1:ウィジェットエディターページで、左下隅にある[公開]ボタンをクリックします。
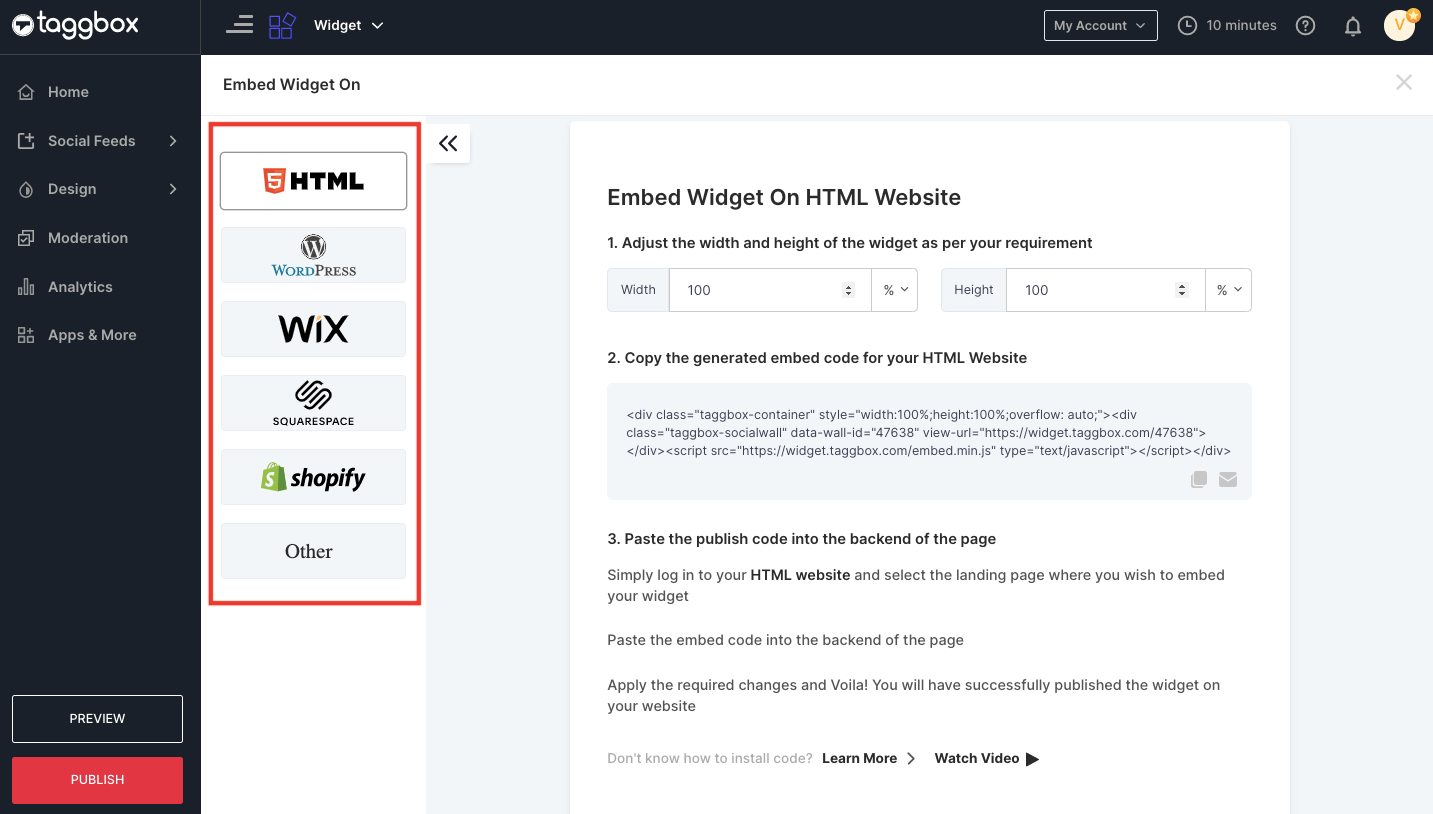
ステップ2: HTML、WordPress、Wix、Weebly、Squarespace、Shopifyなどからお好みのウェブサイト構築プラットフォームを選択します。

ステップ3:要件に応じてウィジェットの高さと幅を調整し、生成された埋め込みコードをコピーします。
ステップ4:ウェブサイトにツイートを表示したいウェブサイトのバックエンドに埋め込みコードを貼り付ければ完了です!
思ったより簡単ではなかったですか? これらの簡単な手順に従うだけで、Twitterフィードを簡単に、創造的に、そして効果的にWebサイトに埋め込むことができます。
Twitter埋め込みオプションを使用してTwitter投稿を手動で埋め込む
Twitterは強力なソーシャルメディアプラットフォームであり、ユーザーにフィードを自己埋め込みさせるオプションを提供します。 コレクション、ツイート、プロフィール、リスト、ハッシュタグなどを埋め込むことができます。
無料ですが、次のような独自の制限があります。
- カスタマイズオプションなしで提供されます
- 節度; 埋め込みの非常に重要なステップは利用できません
- 柔軟性がないため、他のソーシャルメディアコンテンツでフィードを作成することはできません
- 最も大きいのは、一度に1つの投稿しか埋め込むことができないことです。
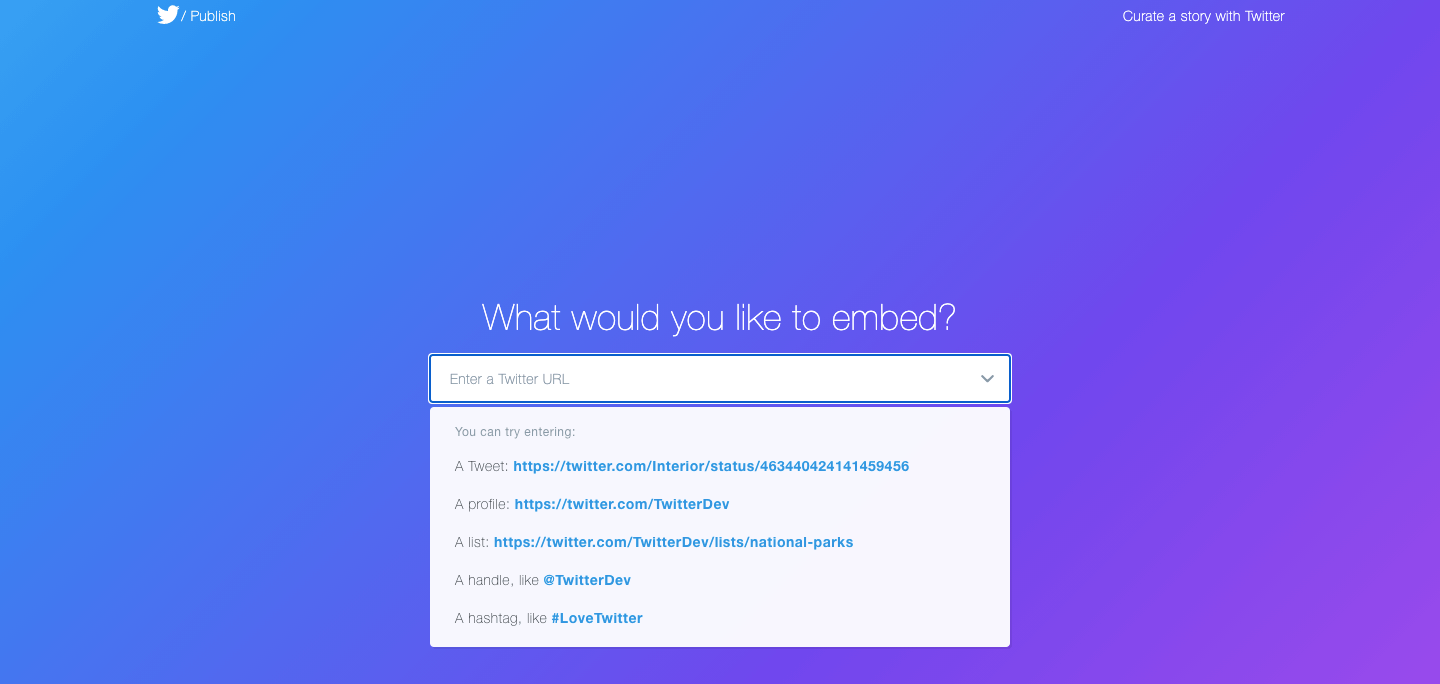
埋め込むことができる手順:

- Twitter埋め込みツールを開き、埋め込みオプションを選択した後、空白に埋め込みたいメディアURLを入力します。
- 生成されたコードをコピーして、WebサイトビルダーのHTMLセクションに貼り付けます。
- さらに、Twitterでは、TwitterのタイムラインとTwitterのボタンをWebサイトに埋め込むこともできます。
これで、Twitterを使用してTwitterフィードを手動で埋め込むことができます。
Taggboxウィジェットを使用してさまざまなWebサイト構築プラットフォームにTwitterフィードを埋め込むにはどうすればよいですか?
さまざまな企業がさまざまなウェブサイト構築プラットフォームを試して、ウェブサイトを作成しています。 各プラットフォームにTwitterウィジェットを埋め込む方法は言うまでもありません。
ウェブサイトの開発にWordPress、Weebly、Jimdo、Squarespaceなどのプラットフォームも使用している場合に、Twitterの投稿をウェブサイトに統合する方法を理解してください。
上記のリンクをたどってさまざまなウェブサイトビルダーのコードを取得するか、生成されたHTMLコードを使用してTwitterの投稿を挿入し、以下の手順を実行できます。
TwitterフィードをHTMLWebサイトに埋め込む
- HTML Webサイトにログインし、Twitterコンテンツを追加するランディングページを選択します。
- コピーした「Twitter投稿HTMLコード」をページに貼り付けます。
- 変更を適用して多田!! これで、Twitterの投稿がHTMLWebサイトに正常に埋め込まれます。
また読む–HTMLウェブサイトにTwitterフィードを埋め込むための完全なガイド

TwitterフィードをWordPressWebサイトに追加する
Taggboxコードを使用してWordPressWebサイトにTwitterフィードを埋め込むには、次の手順に従います。
- WordPressアカウントにログインし、Twitterの投稿を紹介したいWebサイトページを開きます
- ページエディタには、2つのオプションがあります。 ビジュアルとテキスト
- テキストモードを選択し、生成されたコードをWebページのツイートを表示する場所に貼り付けます。
- 次に、[更新]ボタンをクリックして、変更を公開します。
WixWebサイトにTwitter投稿を埋め込む
- Wixアカウントにログインします。
- Taggboxウィジェットを埋め込むページに移動します。
- サイドメニューバーにプラス記号(+)(画面の左側にあります)が表示されます。 このボタンを使用して、Webページに要素を追加できます。
- 次に、メニューの[その他]オプションをクリックして、[埋め込み]からHTMLiframeを選択します。
- [コードの入力]をクリックし、TaggboxウィジェットのHTMLコードをコードフィールドに貼り付けてから、[適用]をクリックして変更を保存します。
WeeblyのWebサイトにTwitterの投稿を表示する
- WeeblyにTwitterの投稿を挿入するには、画面左側のメニューからEmbedコード要素を選択します。
- Twitterの投稿を添付するページに要素をドラッグアンドドロップします。
- 次に、[HTML]ボックスをクリックし、[カスタムHTMLの編集]オプションを選択します。
- Taggboxウィジェットコードをそこに貼り付けて、WeeblyWebサイトのページにTwitterの投稿を埋め込みます。
SquarespaceWebサイトにTwitterフィードを追加する
- Taggboxウィジェットを挿入するページエディタを開き、[ブロックの追加]をクリックします。
- 次に、メニューから[埋め込み]を選択し、[URL]フィールドの[コード()]アイコンをクリックします。
- 次に、生成したコードをそのボックスに配置し、[設定]をクリックします。
- [適用]をクリックして、変更を公開します。
JimdoWebサイトにライブツイートを追加する
- JimdoのWebサイトがあり、Twitterの投稿を表示したい場合は、WebページでTwitterの投稿を表示する領域を選択し、[要素の追加]ボタンをクリックします。 次に、[その他の要素]をクリックして、[ウィジェット/HTML]を選択します。
- 次に、埋め込みコードを[コード]フィールドに貼り付け、[保存]ボタンをクリックして変更を公開します。
ShopifyWebサイトにTwitterフィードを追加する
- Shopifyアカウントにログインし、[販売チャネル]セクションの[オンラインストア]をクリックします。
- サイドバーにドロップダウンリストが表示されます。 次に、[テーマ]オプションを選択します。
- 現在のテーマには、アクションボタン(画面の右側)があります。
- そのアクションボタンをクリックし、ドロップダウンリストから[コードの編集]を選択します。
- Twitterリストを埋め込むレイアウト/テンプレート/セクション(例:ホームページの場合–インデックス。液体)を選択し、コピーしたコードを埋め込みTaggboxウィジェットに貼り付けます。
- [保存]をクリックします。

WordPressプラグインを使用してTwitterフィードを追加する
データによると、WordPressには約7,650万のWebサイトがあり、最小限のコーディングスキルしか必要としないため、誰でもWordPressで簡単にWebサイトを作成できます。
TwitterウィジェットをWordPressWebサイトに埋め込むには、プラグインを使用するのが最適なオプションです。 最も人気のあるプラグインの1つは、TaggboxウィジェットのWordPressプラグインです。
このプラグインは、WordPress Webサイトに簡単に統合できる、適切にカスタマイズされ、高度にモデレートされたライブTwitter投稿ウィジェットを作成するのに役立ちます。 プラグインによって提供されるスムーズで堅牢なカスタマーサービスにより、ユーザーにとって最も好ましい選択肢です。
TwitterフィードをWebサイトに埋め込むことの利点
Twitterの投稿をWebサイトに埋め込むと、ビジネスを大規模に成長させるための十分な機会とメリットが得られます。 いくつかの利点は次のとおりです。
1.ユーザーエンゲージメントを高め、インタラクションを促進します
ユーザーエンゲージメントは、ブランドとそのWebサイトのパフォーマンスを分析する際の重要な要素です。 ユーザーとブランド間の相互作用は、ユーザーに表示されるコンテンツの品質にかなり比例します。
Twitterの正確でユニークなコンテンツは、短時間でより多くの顧客を引き付ける力を持っているため、ユーザーエンゲージメントを高め、その結果、Webサイトの滞留時間を増やすのに役立ちます。
2.Webサイトにレスポンシブな外観を与える
多くのことは、コンテンツがWebサイトにどのように表示されるかに依存します。 ツイート、リツイート、画像、専門家のレビュー、有名人の言及、インフルエンサーのレビューなどにより、Webサイトは絶妙でレスポンシブに見えます。
Taggboxを使用すると、ウィジェットの外観をカスタマイズして、ユーザーの注意を引く価値のある魅力的な外観にすることもできます。
3.ブランドの市場露出を拡大する
Twitter以外のすべてのユーザーにブランドを売り込むには、Twitterの投稿をWebサイトに埋め込むのが最善の方法です。 世界中のユーザーからのブランドに関するレビュー、ツイート、リツイートを紹介することで、ビジネスのリーチを向上させるのに役立ちます。
さらに、Twitterでのフォロワーやメンションの数を増やすのに役立ち、Twitterでインパクトのある存在感を示します。
4.社会的証明で信頼を築く
Twitterは、ブランドとその製品およびサービスを提唱するユーザー生成コンテンツのハブです。 TwitterハッシュタグフィードをWebサイトに埋め込むことは、ブランドの信頼性を示し、ユーザー間の信頼を築くための優れた方法です。
社会的証明はブランドの信頼性を高め、信頼性を高めます。
5.あなたのブランドとの有名人の相互作用を強調します
私たちは皆、お気に入りの有名人の影響力者によって承認されたブランドに魅了されています。 右?
だから、ブランドとして、あなたの有名人の言及を大勢の顧客に見せてみませんか?
これを行う最良の方法は、WebサイトにTwitterフィードを埋め込むことです。 有名人の交流を強調することで、より多くの顧客を引き付けるのに役立ち、それによってより多くの売り上げを促進します。
あなたに
Twitterは、ソーシャルメディアプラットフォームで最も訪問され、尊敬され、話題になっているものの1つとして浮上しています。 ユーザーは、Twitterで共有される本物のコンテンツに依存しています。 このプラットフォームからの投稿を集約して埋め込むことは、訪問者をWebサイトに引き付け、エンゲージメントを高め、売り上げを伸ばすための最良の方法です。
Twitterフィードの埋め込みについてすべて知ったので、まだ何を待っていますか? 時間と潮は誰も待っていないことを覚えていますか?
Taggboxを試してみてください。14日間無料です。
目立つTwitterフィードウィジェットを作成する
