Twitterのハッシュタグフィードをウェブサイトに無料で埋め込む方法は?
公開: 2022-07-13Twitter は、3 億 9,650 万人のユーザーからなる、最も利用されているソーシャル メディア プラットフォームの 1 つです。 ビジネス、ブログ、信念からテクノロジー、ニュースなどに至るまで、多種多様なコンテンツがあります。これは、人々が新しいトレンドや市場に追いつくための頼りになるプラットフォームと見なされています. また、このプラットフォームからユーザー生成コンテンツを表示することは、潜在的な顧客間の信頼を構築する社会的証明を強化する素晴らしい方法です.
85% 以上の人々がソーシャル メディアとユーザー レビューを信頼して、ブランドが生成したコンテンツよりも購入を決定しています。
ブランドは Twitter に注目しており、エンゲージメント、インタラクション、売上、コンバージョンを促進するために多くの時間と労力を費やしています。 ブランドだけでなく、人々もこのプラットフォームを使用して意見を述べ、ハッシュタグを使用して意見を共有しています。 では、Twitter を活用してブランドをアップスケールしてみませんか?
成長といえば、Web サイトに Twitter フィードを埋め込むことで、Web サイトを変革して顧客を即座に引き付け、ブランドをトレンドセッターにすることができます。 このブログの最後まで掘り下げて、Web サイトに Twitter ハッシュタグ フィードを埋め込むさまざまな方法を学びましょう!
- Web サイトに Twitter ハッシュタグ フィードを埋め込む方法
- 方法 1 – Taggbox ウィジェットで Twitter ハッシュタグ フィードを追加する
- ステップ 1. 無料で Twitter ハッシュタグ フィードを収集する
- ステップ 2. Twitter ハッシュタグ ウィジェットの設計とカスタマイズ
- ステップ 3. Twitter ハッシュタグ フィードの埋め込みコードを生成する
- ステップ 4. Web サイトに Twitter ハッシュタグ フィードを埋め込む
- 方法 2 – Twitter 独自の埋め込みオプションを使用してハッシュタグ フィードを公開する
- 方法 3 – WordPress プラグインを使用して Twitter ハッシュタグ フィードを埋め込む
- 方法 1 – Taggbox ウィジェットで Twitter ハッシュタグ フィードを追加する
- Web サイトに Twitter ハッシュタグ フィードを埋め込むメリット
- 1. 強力な社会的証明でユーザーに影響を与える
- 2.本物のUGCを利用してコンバージョンを促進する
- 3.信頼を築くための交流を促進する
- 4. エンゲージメントを改善して滞留時間を増やす
Web サイトに Twitter ハッシュタグ フィードを埋め込む方法
マーケティング担当者は、製品やサービスのプロモーションを通じてユーザーに影響を与えるツールとして Twitter を使用しています。 Web サイトに Twitter フィード ウィジェットを埋め込むと、エンゲージメントとコンバージョン率が向上し、マーケティング活動が確実に改善されます。
方法 1 – Taggbox ウィジェットで Twitter ハッシュタグ フィードを追加する
方法 2 – Twitter 独自の埋め込みオプションを使用してハッシュタグ フィードを公開する
方法 3 – WordPress プラグインを使用して Twitter ハッシュタグ フィードを埋め込む
方法1 – Taggbox ウィジェットで Twitter ハッシュタグ フィードを追加する
Taggbox Widget は、制限なく Web サイトに投稿を追加および表示するのに役立つ Twitter アグリゲーター ツールです。 Taggbox ウィジェットは、関連するコンテンツを表示することで Web サイトを強化するのに役立つ多くの利点を提供します。
ステップ 1. 無料で Twitter ハッシュタグ フィードを収集する
- 無料の Taggbox ウィジェット アカウントにサインインしたら。

- ダッシュボードの「ソーシャル フィードを追加」をクリックします。

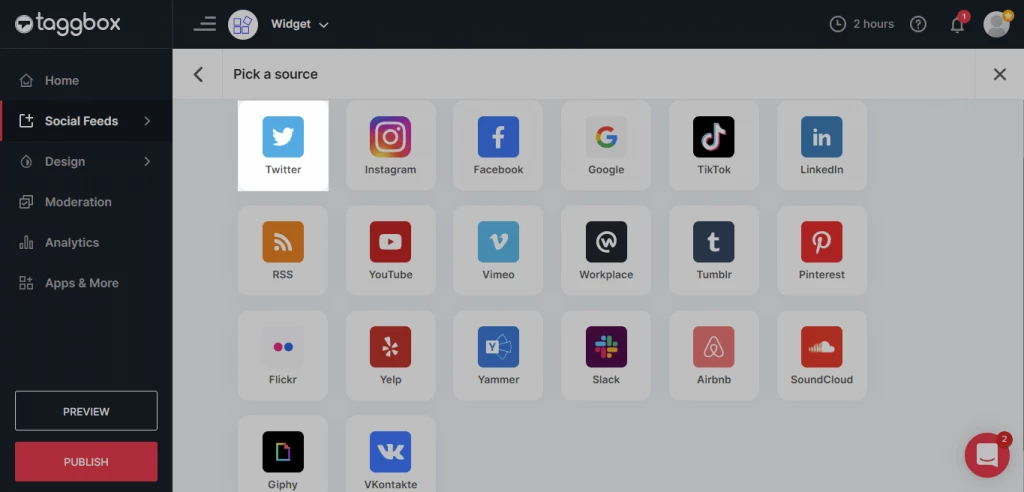
- ソース フィードとしてTwitterを選択します。

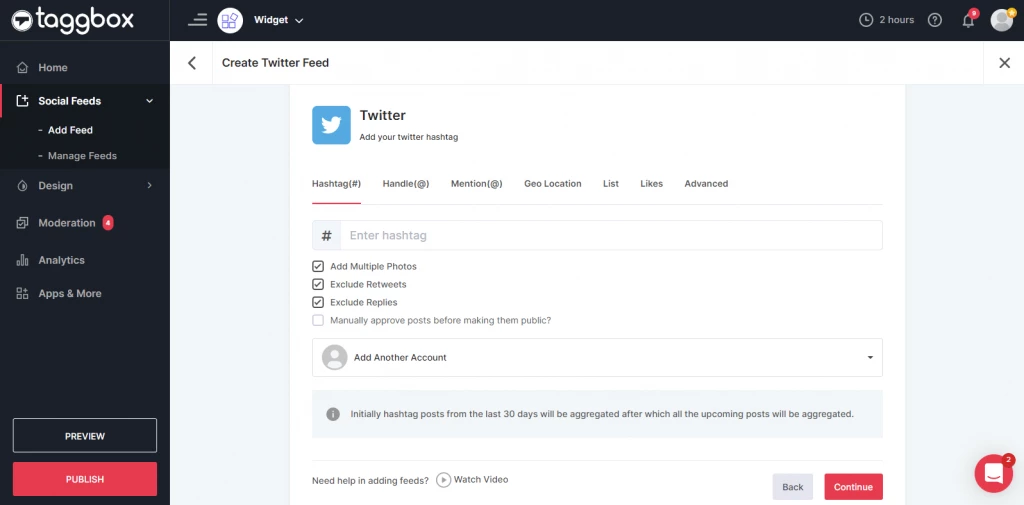
- 次に、接続タイプとしてお気に入りのハッシュタグを選択して続行します。

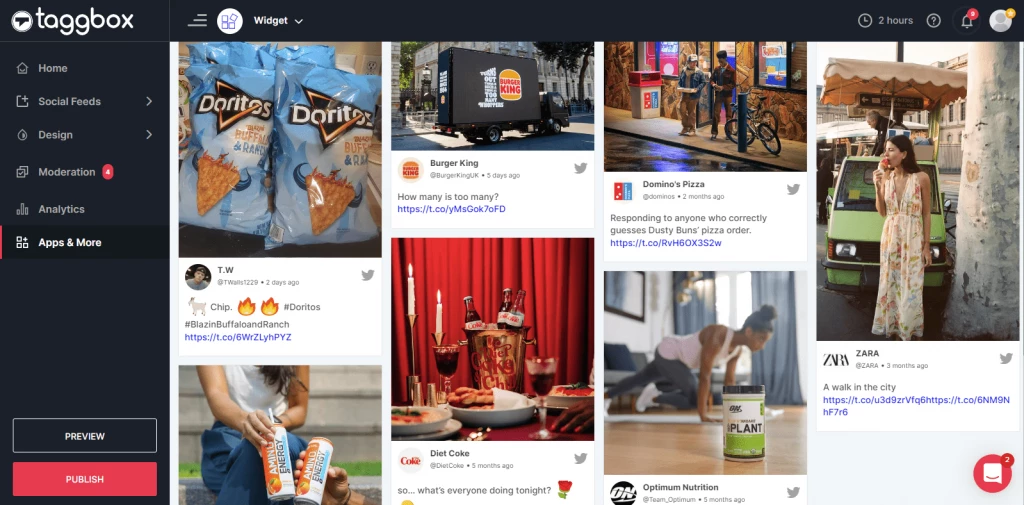
- Taggbox Twitter ウィジェットは、すべての投稿を自動的にキュレートし、エディター ページに表示されるフィードを作成します。

ステップ 2. Twitter ハッシュタグ ウィジェットの設計とカスタマイズ
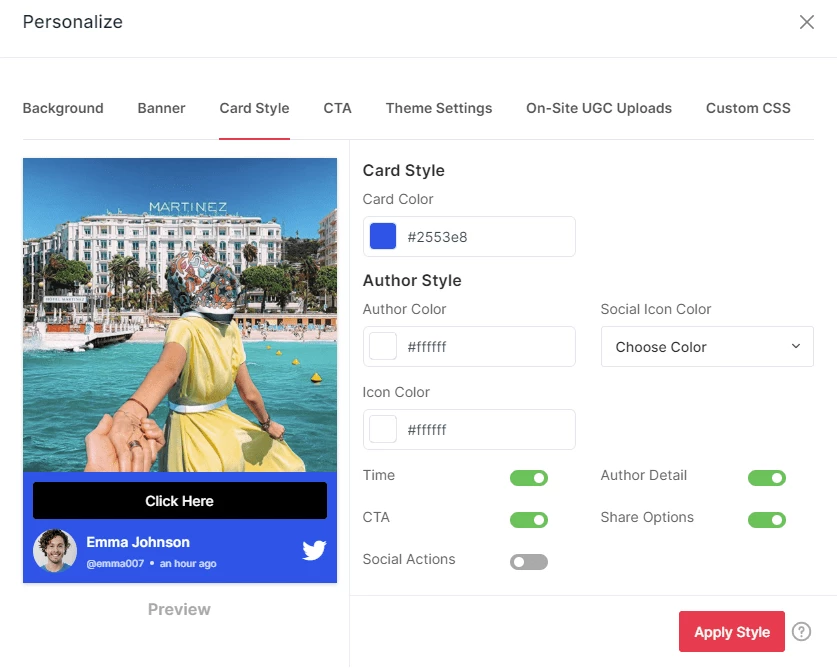
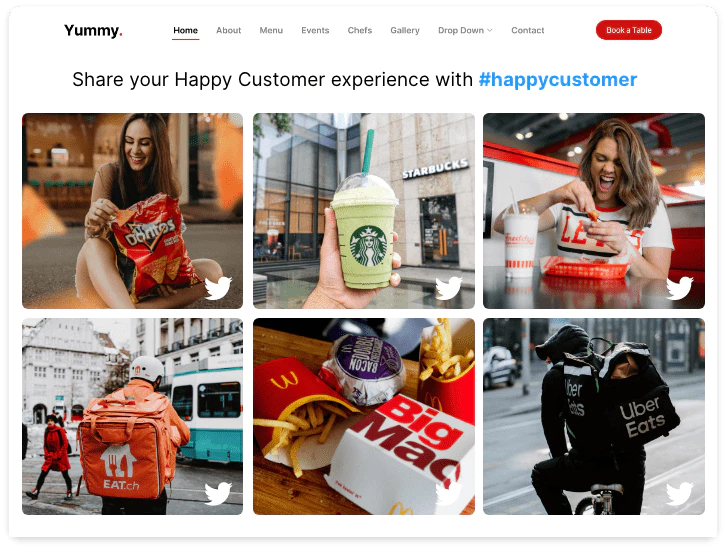
さまざまなレイアウト、テーマ、背景、色、フォントなどから選択し、要件に応じて独自のフィードをデザインできるエディタ ページで、厳選されたすべてのツイートを表示できます。

精選されたフィードを変換して、Web サイトのカラー パレットに一致させることができます。 さらに、コンテンツをモデレートし、独自の方法でウィジェットを制御するオプションがあります。 冒涜フィルターを使用して、無関係または露骨なコンテンツを排除できます。
ステップ 3. Twitter ハッシュタグ フィードの埋め込みコードを生成する
フィードのカスタマイズ、デザイン、モデレーションの準備が整ったら、Tagbox ツールで Twitter ハッシュタグ フィード埋め込みコードを生成します。これにより、ウェブサイトにリアルタイムのハッシュタグ ツイートが表示されます。
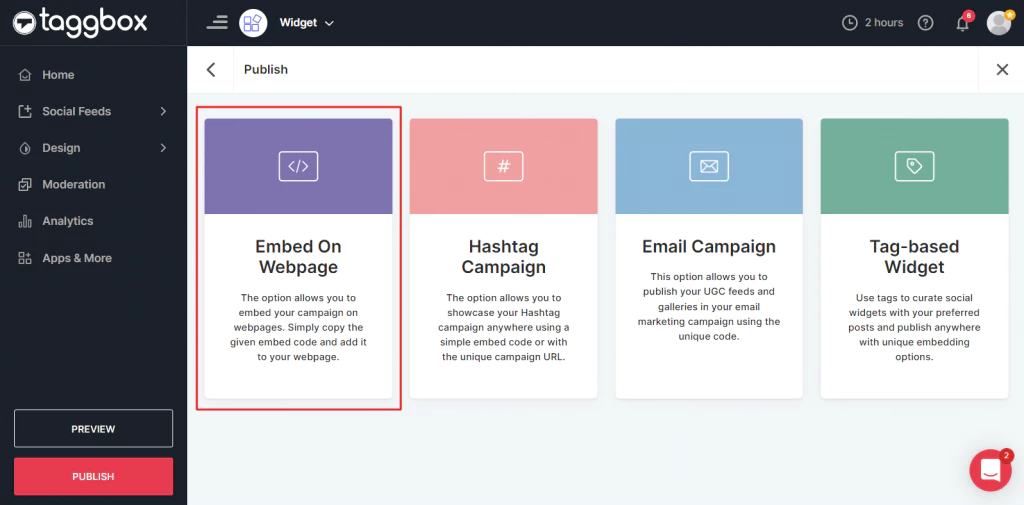
- 「公開」をクリックして次のページに移動し、 「ウェブページに埋め込む」オプションを選択します。

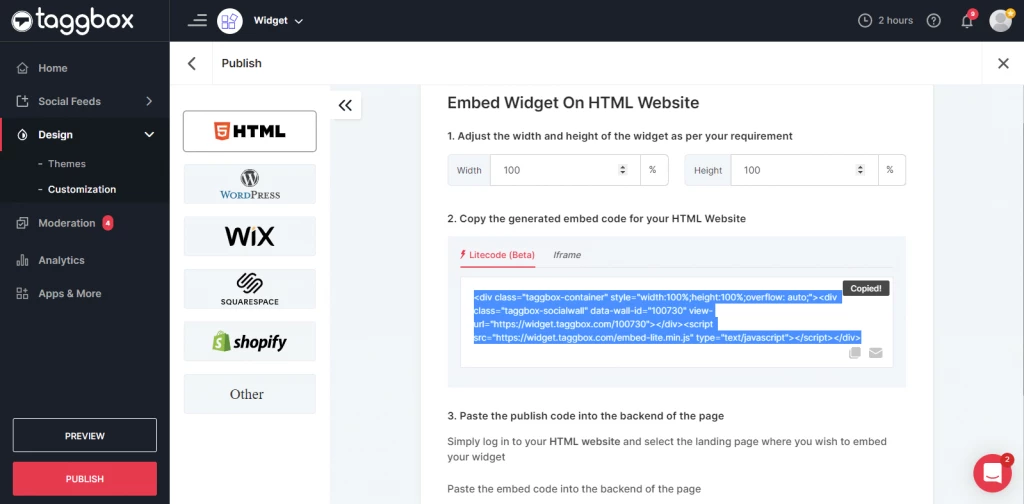
- Web サイト構築プラットフォームを選択し、ウィジェットの幅と高さを設定します。

Web サイトに従ってすべての調整が完了すると、同じページに埋め込みコードが生成されます。

そのコードをコピーして、バックエンド Web サイト コードに貼り付けます。Twitter ハッシュタグ ウィジェットが必要な場所に正確に貼り付けていることを確認してください。 ヘッダー、フッター、ブログ、ランディング ページ、サイドバー セクションなど。
ステップ 4. Web サイトに Twitter ハッシュタグ フィードを埋め込む
HTML、WordPress、Wix、Weebly、Squarespace、Shopify など、任意の Web サイトにこのコードを埋め込むオプションがあります。どのプラットフォームとも互換性のある埋め込みコードを生成するので、作成する前によく考える必要はありません。ツイッターウィジェット。

重要: Taggbox は、Twitter ハッシュタグ フィードを Web サイトに埋め込む簡単な方法を提供してきましたが、実際に肯定的な結果を得るには、ウィジェットの成功を測定することが重要です。 Twitter ハッシュタグ ウィジェットのパフォーマンスをアナリティクス機能で分析することをユーザーに提供します。これにより、ウィジェットのパフォーマンスを計算して、訪問者が探しているものを詳細に理解し、改善が必要かどうかを判断できます。
方法 2 – Twitter 独自の埋め込みオプションを使用してハッシュタグ フィードを公開する
Twitter は、ユーザーにさまざまな機能を提供する影響力のある強力なソーシャル メディア プラットフォームであり、その 1 つが「ツイートの埋め込み」機能です。 この機能により、ウェブサイトにツイートを自己埋め込みするオプションが提供されます。 Twitter では、ユーザーを Web サイトの Twitter プロフィールと Twitter タイムラインにリダイレクトする Twitter ボタンを埋め込むこともできます。
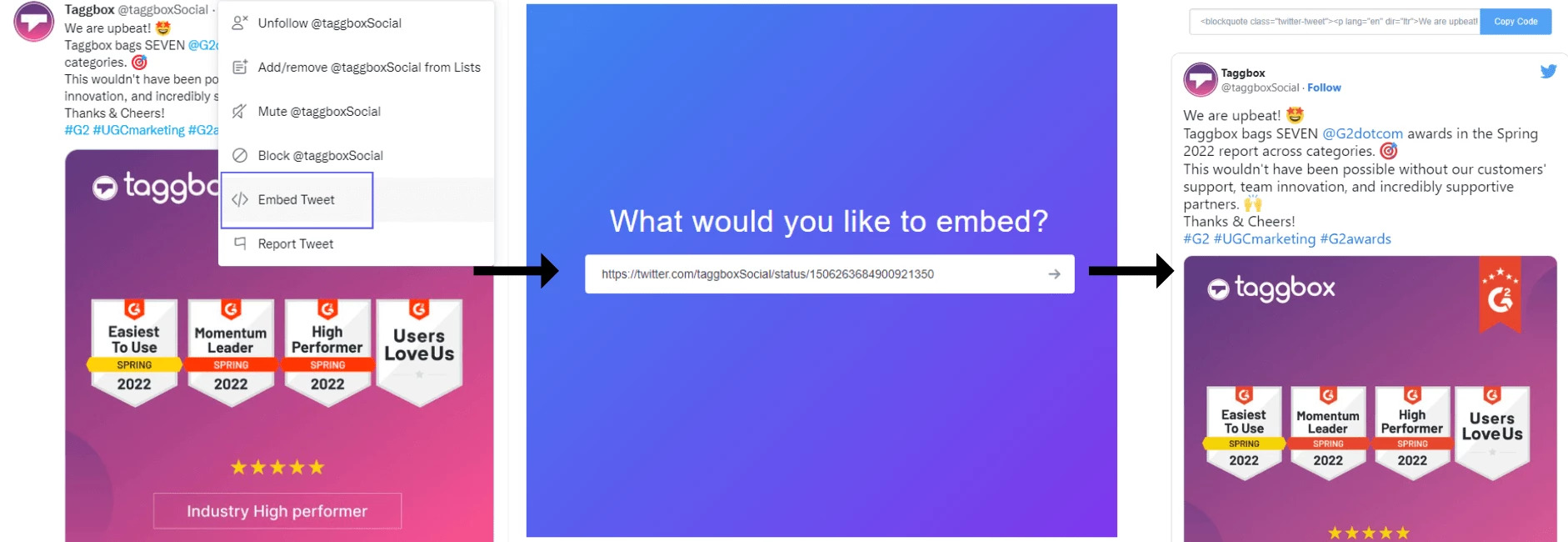
これは無料の機能で、任意の Twitter フィードを選択し、3 つのドット メニューをクリックして、[ツイートを埋め込む] オプションを選択します。

- 埋め込みたいポーズを選択し、右上隅にある 3 つのドットをクリックします。
- 「ツイートを埋め込む」を選択します。
- 埋め込み用の Twitter ツール (https://publish.twitter.com/) にリダイレクトされます。
- 埋め込みオプションを選択して、指定された投稿のスペースに埋め込みたい投稿のURLを入力します。
- 生成されたコードをコピーしたら。
- バックエンド Web サイト コードに貼り付けて、変更を保存します。
- Twitter ハッシュタグ フィードは、Web サイトに自動的に表示されます。
簡単に聞こえますが、いくつかの欠点があります。 このオプションでは、すべての投稿を手動で埋め込む必要があり、カスタマイズやモデレート オプションはありません。 さまざまなテーマ、レイアウトなどを使用して独自のフィードを自由に作成することはできません。
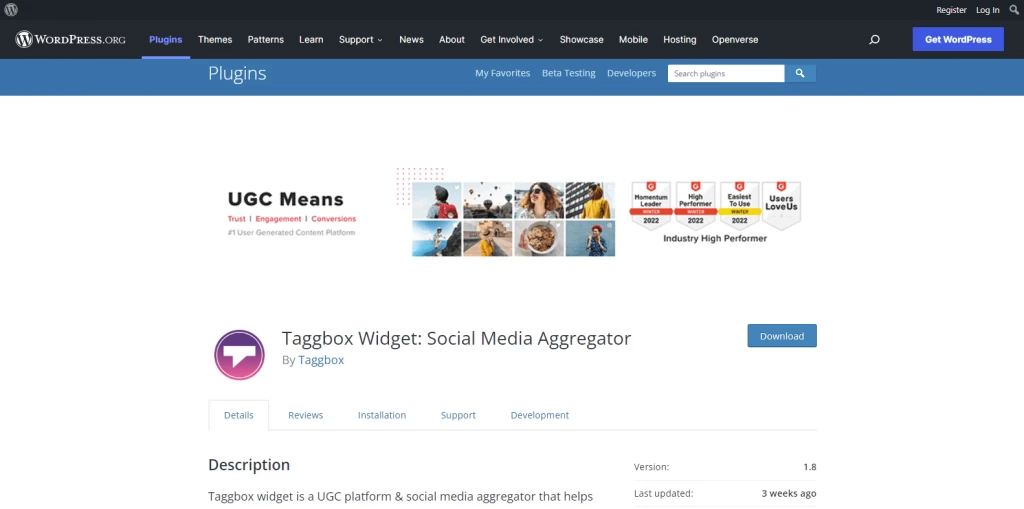
方法 3 – WordPress プラグインを使用して Twitter ハッシュタグ フィードを埋め込む
WordPress は、すべての技術的側面をカバーするプラグイン オプションをユーザーに提供します。 WordPress はオープンソースのコンテンツ管理システム プラットフォームであり、Web サイトに Twitter フィードを埋め込むための技術やコーディングのスキルは一切必要ありません。

また、Web サイトをより SEO フレンドリーにするのにも役立ち、Web サイトのどこにでも挿入できるコードを提供して、Web サイトを魅力的でインタラクティブに見せることができます。 以下の手順に従って、Tagbox で生成されたコードを使用して、WordPress Web サイトに Twitter ハッシュタグ フィードを無料で埋め込みます。
- 最も簡単なオプションの 1 つは、ディレクトリまたはウィジェット エディターから Taggbox ウィジェット プラグインをダウンロードすることです。
- プラグインを WordPress ディレクトリにアップロードするようにリダイレクトされます。
- 完了したら、Tagbox Widget WordPress プラグインを有効にして機能させることができます。
- プラグイン セクションで Taggbox ウィジェットを確認できます。 ウィジェットの下からショートコードをコピーします。
- このコードを、ウェブサイト エディター ページの Twitter フィードを追加したい場所に貼り付けます。
- 必要に応じてウィジェットを編集します。
- 公開する前にフィードをプレビューします。
- Twitter ハッシュタグ ウィジェットに満足したら、[公開] をタップして公開します。

Web サイトに Twitter ハッシュタグ フィードを埋め込むメリット
1. 強力な社会的証明でユーザーに影響を与える
Twitter は、毎日世界中の何百万もの人々に影響を与える強力なソーシャル メディア プラットフォームです。 ブランドは、ビジネスを成長させるためのマーケティング戦略に Twitter を使用しています。 Web サイトに Twitter ハッシュタグ ウィジェットを埋め込むと、ソーシャル メディアと Web サイトの両方を活用する機会が得られます。 これにより、市場でのブランドのポジショニングが向上するだけでなく、視聴者の信頼を築きながら社会的証明を強化できます。
2.本物のUGCを利用してコンバージョンを促進する
Web サイトを目立たせるために努力し、関連するコンテンツを慎重にキュレーションすることで、より多くの訪問者を Web サイトに引き付けることができます。 本物のユーザー生成コンテンツ (UGC) を顧客に提供することで、顧客に有利な決定を促し、コンバージョン率を高めます。 許容できるUGCやその他のブランドコンテンツを備えたよく考えられた素晴らしいWebサイトは、顧客をブランドへの投資に引き付け、潜在的な顧客に購入の決定を促します.
3.信頼を築くための交流を促進する
Web サイトに Twitter ハッシュタグ ウィジェットを埋め込むと、Twitter が Web サイトに組み込まれるだけでなく、Web サイトのレイアウトに異なるスタイルが提供されます。 インタラクティブで革新的な見た目と感触です。 このようなユニークでユニークなウェブサイトは、顧客を引き付け、ユーザー間の信頼を築くものです.
4. エンゲージメントを改善して滞留時間を増やす
ウェブサイトに Twitter ハッシュタグ ウィジェットを埋め込むことは、ブランドが Twitter を使用していないユーザーと交流するための優れたオプションです。 リーチを改善するだけでなく、あなたのブランドが何を表し、どれだけ創造的であるかを示すのにも役立ちます。 ユーザーは、Twitter がハッシュタグを使用してレビューを投稿するための最良の方法であると信じています。Twitter UGC を埋め込むことで、訪問者に正真正銘の本物のコンテンツ、まさに人々が探しているものを提供し、訪問者をあなたの Web サイトに引き付け、滞在時間を向上させます。
オーバー・トゥ・ユー
Twitter は、人々が意見を表明するために最もよく使用されるソーシャル メディア プラットフォームの 1 つになりました。 実際のコンテンツをウェブサイトに埋め込むことで、ブランド価値が高まるだけでなく、ユーザーに自分のレビューや意見が重要であると信じ込ませることができます.
これは、コンバージョン率、滞留時間を高め、売り上げを伸ばすための革新的なアプローチです。 このブログでは、Twitter の重要性と、Twitter ハッシュタグ フィードを Web サイトに簡単に組み込むことができることを理解しています。 Taggbox ウィジェットは、Tagbox WordPress プラグインや Twitter ハッシュタグ ウィジェットなど、ブランドの成長と成功を容易にする方法を常に考え出しています。
これらの手法を活用することで、マーケティング戦略が確実に成功し、驚くべき結果が得られることを保証します!
Taggbox ウィジェットの使用を開始する
あなたのウェブサイトでパフォーマンス重視の Twitter ハッシュタグ ウィジェットを試してみてください!
