ウェブサイトにYelpのレビューを埋め込む方法は?
公開: 2019-08-20クラウドソーシングによるオンラインレビューフォーラムであるYelpは、ユーザーが他の潜在的な顧客の利益のために、プラットフォーム上でさまざまなビジネスの経験に関するレビューを公開できるようにします。 また、この記事では、YelpレビューウィジェットをWebサイトに埋め込む方法についての詳細なガイドを提供します。
さらに、Yelpのレビューを埋め込むことであなたのビジネスがどのように利益を得ることができるか。
私たちは皆、顧客が常に正しいというこの用語を聞いたことがあります。 しかし、なぜ私たちはそれを言うのですか?
それは、お客様が本物の経験に基づいて意見、フィードバック、レビューを共有するためです。 そして、顧客からのこの自発的で本能的で感傷的なコンテンツが、顧客を正しくしているのです。
これが、ユーザー生成コンテンツが消費者の購入決定やその他の関連する決定を形作る上で非常に高く評価され、影響力を持っている大きな理由です。
Yelpレビュー
Yelpの目的は、人々が地元のさまざまな製品やサービスに最適な場所やビジネスを見つけるのを支援することでした。

それは人々が彼らの投資から最高のそして最大の利益を得るのを助けます。 そして、それは地元の人々に利益をもたらすことに限定されるのではなく、その地域について全くまたはほとんど考えを持っていない新しい人々や観光客に限定されていません。
必読–おもてなしビジネスを成長させるためにYelpを使用する素晴らしい方法
Taggboxをお試しください
Taggboxウィジェットで貴重なYelpレビューを埋め込む
Taggboxウィジェットを使用してウェブサイトにYelpレビューを埋め込む
埋め込みプロセスは複雑なプロセスのように見えますが、比較的簡単でシンプルです。 これには特定の技術的知識は必要ありません。次の簡単な手順でそれを行うことができます。
手順に従ってコメントし、必要な説明やガイダンスがあればコメントしてください。
TaggboxウィジェットでYelpレビューを追加
ステップ。 1 –Taggboxウィジェットを使用してアカウントを作成します。 ログインまたはサインアップ。

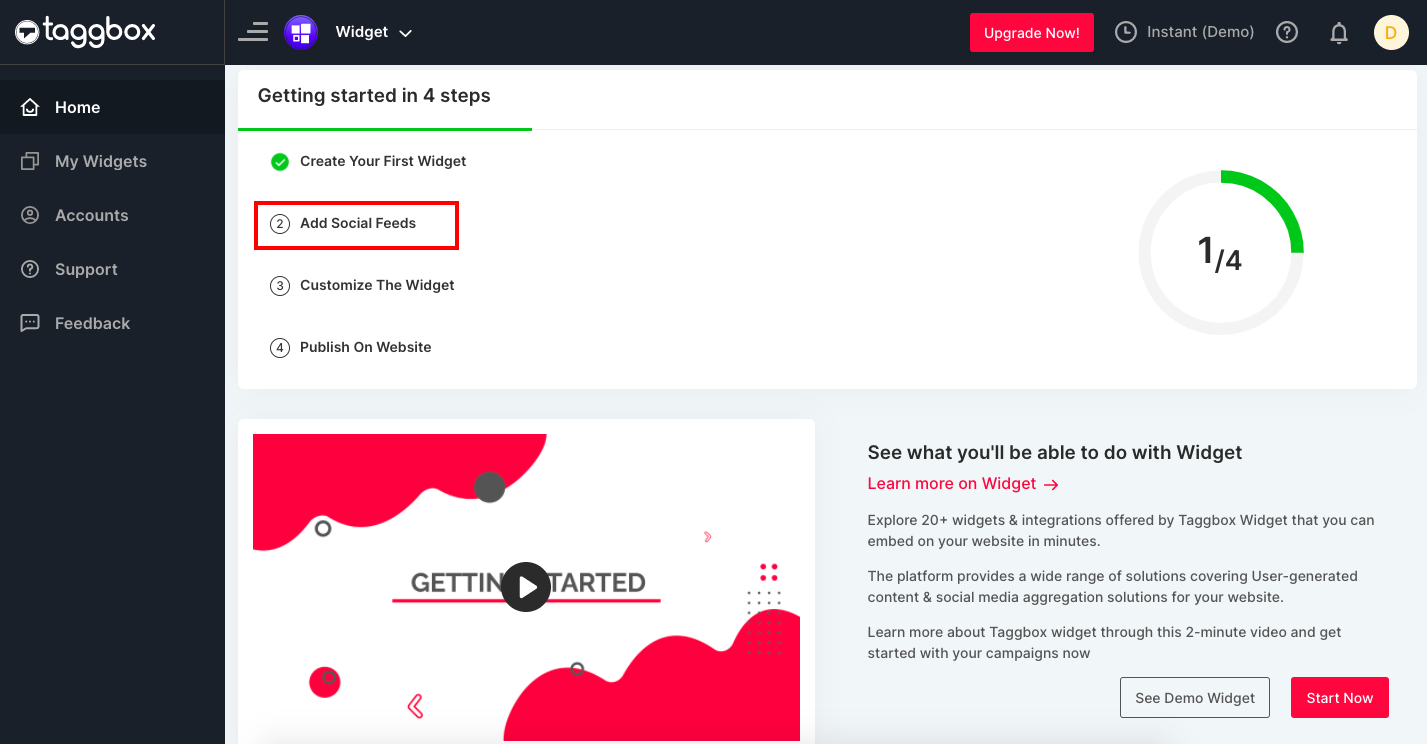
ステップ。 2 – [ソーシャルフィードの追加]をクリックして、Yelpのレビューをウィジェットに取得します。

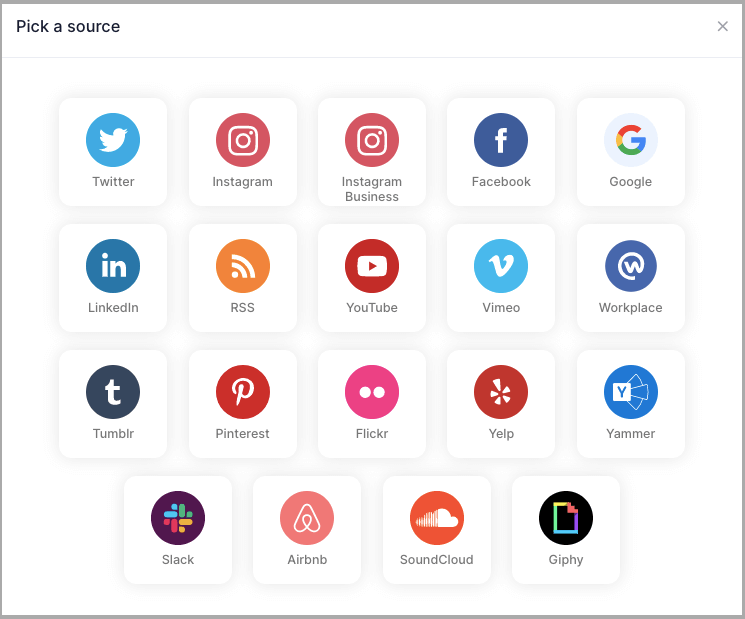
ステップ。 3 –さまざまなソーシャルプラットフォームオプションを含むポップアップが表示されます。Yelpオプションを選択してください

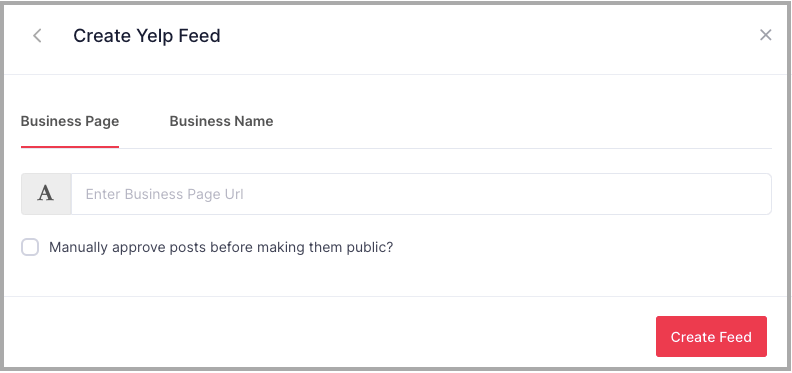
ステップ。 4 – 「Yelpフィードの作成」ポップアップが表示されます。ビジネスページのURLとビジネス名を入力してください。

ステップの後。 4、Taggbox Widgetは、関連するビジネスページまたはビジネス名からレビューを収集します。
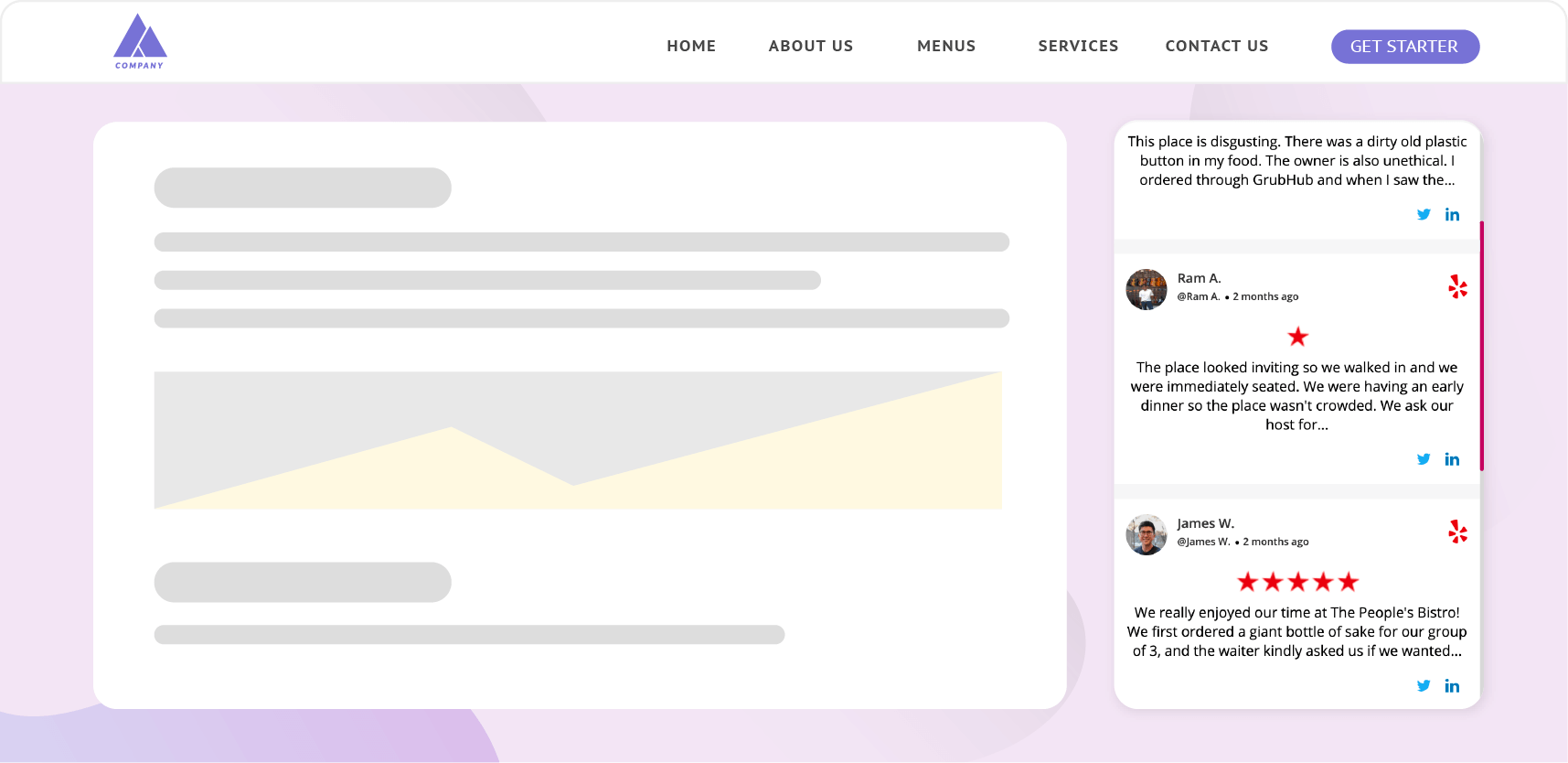
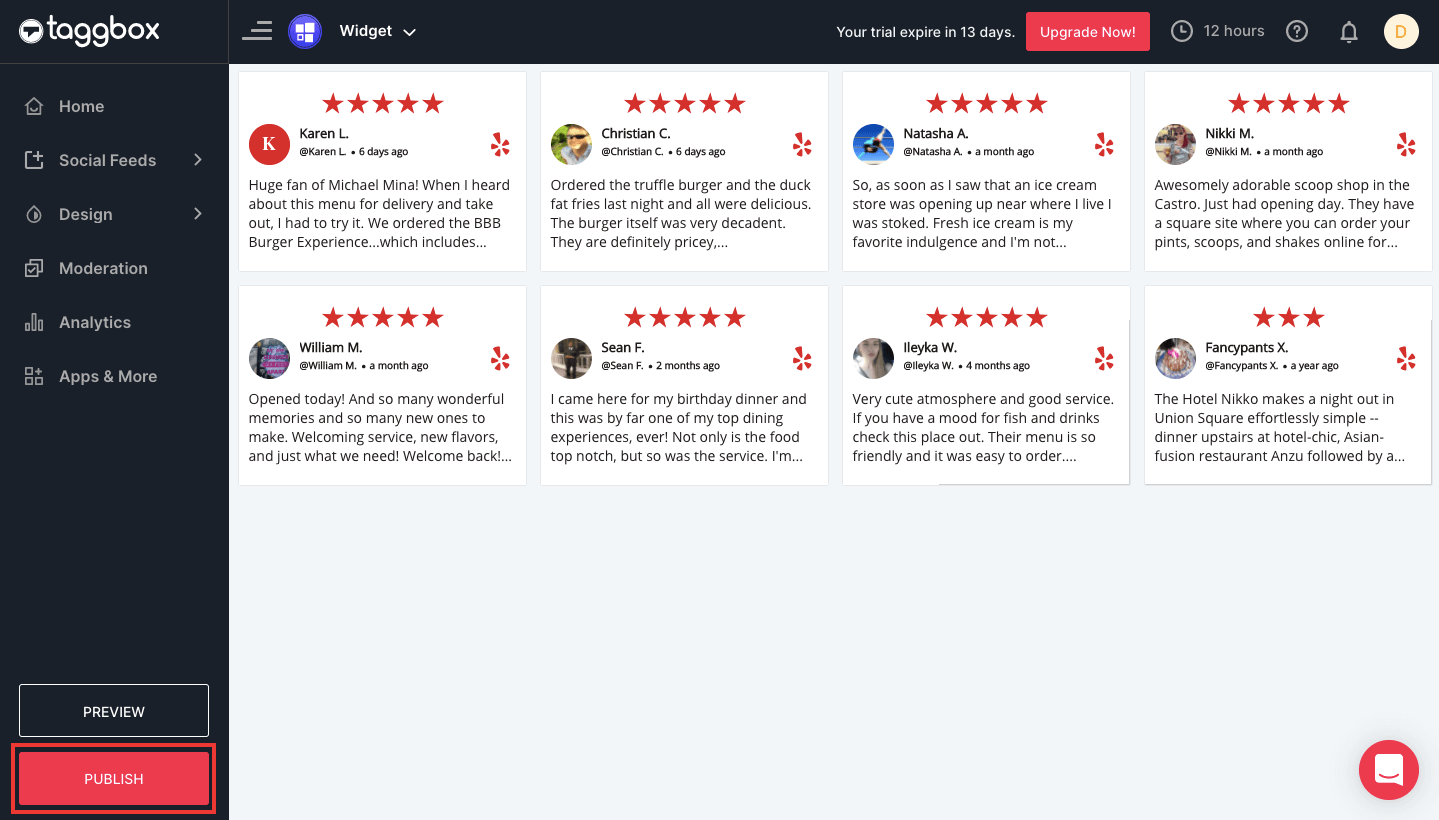
レビューはウィジェットエディタに表示されます。
Taggboxウィジェットダッシュボードには次のオプションがあります
パーソナライズ–投稿スタイルの変更、情報の表示、ソーシャル共有オプション、カスタム投稿、バナー、ポップアップ、背景の追加により、Yelpのレビューをパーソナライズできます。
中程度–表示するレビューを決定し、不要なものを制限できます。 また、レビューを強調表示したり、上部に固定したり、CTAを追加したり、投稿を編集したりすることもできます。
分析–エンゲージメントとWeb分析を通じてオーディエンスの洞察を獲得します。 合計インプレッション数、クリック数、ユーザー数、感情分析などの詳細を確認できます。
詳細–画面上のアナウンス、ハッシュタグハイライター、ティッカー、フィルター、カスタムCSSなどの要素を壁に追加するオプションがあります。
ウェブサイトにYelpのレビューを埋め込む方法
レビューを集約し、ニーズと目的に応じてYelpレビューをカスタマイズしたら。
次に、次の手順で、YelpレビューをWebサイトに埋め込む最終段階に進むことができます。
ステップ。 1 –画面の左下にある[公開]ボタンをクリックします。

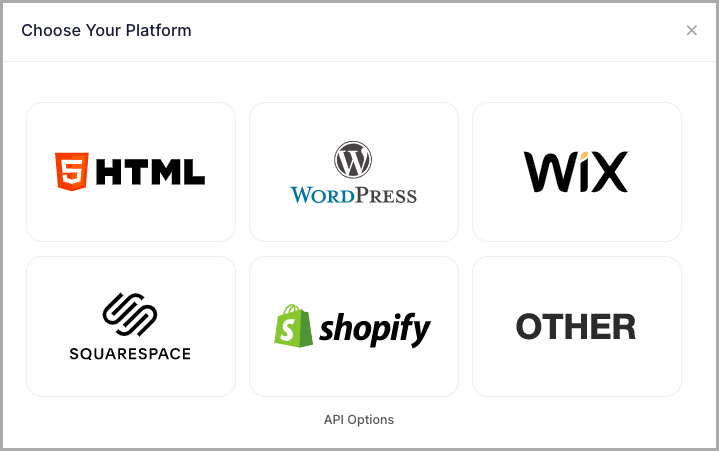
ステップ2– HTML、WordPress、Wix、Squarespace、Weebly、Shopifyの所定のオプションからWebサイトのプラットフォームを選択します。

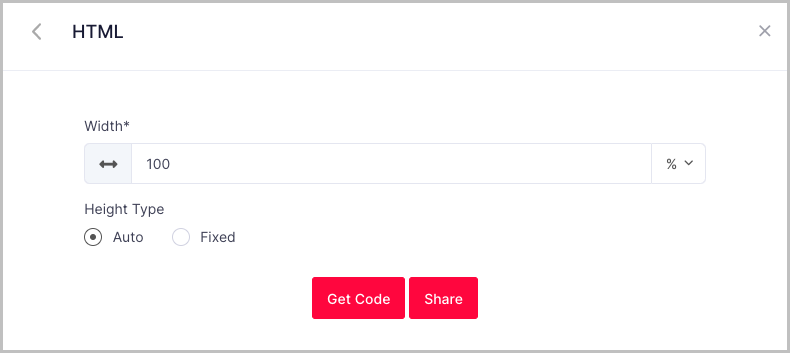
ステップ。 3 –フィードの幅と高さのポップアップが表示されます。適切なサイズを選択して[コードを取得]をクリックできます。

ステップ。 4 –指定されたコードをコピーして、Webサイトのバックエンドに貼り付けます。


そしてそれはウェブサイトにYelpのレビューを表示します。
Taggboxウィジェットをお試しください
Yelpのレビューを埋め込んで、ユーザーエンゲージメントを高め、売り上げを伸ばす
さまざまなウェブサイト構築プラットフォームにYelpウィジェットを埋め込む
利用可能なさまざまなウェブサイト構築プラットフォームがあり、TaggboxYelpウィジェットにはそれらの埋め込みオプションがあります。 さまざまなプラットフォームの埋め込みオプションをリストしました。
注:すべてのプラットフォームの手順は、手順まで同じです。 4以降、各プラットフォームの手順をここにリストしました。
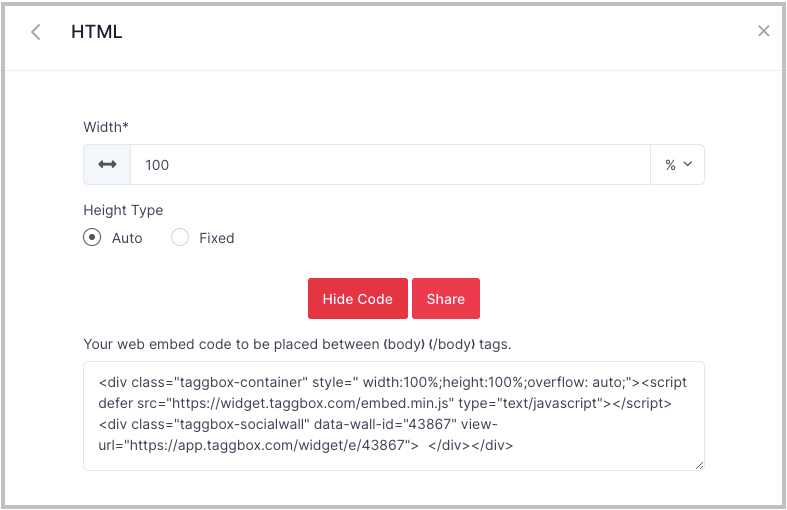
HTMLWebサイトにYelpレビューを埋め込む
HTMLは、最大限のカスタマイズ性とパーソナライズにより、応答性が高くユーザーフレンドリーなWebサイトの開発に役立ちます。
- 埋め込み用のWebサイトプラットフォームとしてHTMLを選択します
- 「GetCode」を使用して埋め込みコードを生成し、指定されたコードをコピーします。
- Webサイトのバックエンドを開き、レビューを表示するページの本文セクションにコードを貼り付けます。
WordPressにYelpのレビューを追加
WordPressは、Webサイトを構築するためのもう1つの人気のあるプラットフォームです。 すでに開発されたWebサイト用のテンプレートと、カスタムCSSを埋め込むオプションを提供することで知られています。
高度にカスタマイズ可能で使いやすいWebサイト構築プラットフォームであり、さまざまな編集オプションがあります。
- プラットフォームとしてWordPressを選択し、Yelpレビューのコードを取得します。
- WordPress管理パネルにログインし、レビューを追加する「ウェブページの編集」オプションを選択します。
- Visual&Textオプションから「Text」オプションを選択します
- レビューを表示する埋め込みコードを貼り付け、[更新]をクリックしてアクティブにします。
WixにYelpのレビューを埋め込む
Wixを使用すると、ユーザーはドラッグアンドドロップオプションを使用してHTML5 Webサイトを構築し、開発を容易にすることができます。 これは、アマチュアユーザーもWebサイトを開発できる、簡単でシンプルなクリエイティブなプラットフォームです。
- ウェブサイトプラットフォームとしてWixを選択し、Yelpレビューのコードを取得します。
- Wix Webサイトにログインし、ダッシュボードの+オプションをクリックします。
- +オプションの下に表示されるメニューバーから、[その他]を選択します。
- [埋め込み]で、[HTMLiframe]オプションを選択します
- コピーしたコードを貼り付けて適用します。 ウェブサイトにレビューが表示されます。
WeeblyにYelpのレビューを埋め込む
Weeblyは、無料のWebサイトビルダーであり、多数のテンプレート、デザイン、およびカスタマイズオプションを使用して簡単かつ簡単に操作できます。 Weeblyを使用すると、高品質のレスポンシブWebサイトを簡単に作成できます。
- プラットフォームとしてWeeblyを選択し、Yelpレビューウィジェットのコードを取得します。
- Weebly管理パネルにログインし、メニューに移動します
- メニューから[コードを埋め込む]オプションを選択し、レビューを表示するページにドロップします。
- HTMLをクリックして、カスタムHTMLオプションを編集します
- コピーした埋め込みコードを貼り付けて適用します。
SquarespaceにYelpのレビューを追加
Squarespaceは、サービスとしてのソフトウェアWebサイト構築およびホスティングプラットフォームです。 事前に設計されたWebテンプレートとピックアンドドロップオプションがあります。
- プラットフォームとしてSquarespaceを選択し、レビュー用のコードを取得します。
- Webサイトの管理パネルにログインし、ページまたは投稿エディターに移動します。
- 「ブロックの追加」オプションを選択してから、「埋め込み」オプションを選択します。
- URLフィールドのメニューから</>アイコンを選択します。
- 埋め込みコードを貼り付け、[設定]をクリックして編集内容を公開します。
それはあなたのウェブサイトにYelpレビューウィジェットを表示します。
ShopifyにYelpレビューを埋め込む
Shopifyはカナダのオンラインeコマースストアであり、eコマースアクティビティ用にShopifyでアカウントを設定できます。
- プラットフォームとしてShopifyを選択し、レビュー用のコードを取得します
- Shopifyアカウントにログインし、販売チャネルを選択します
- [販売チャネル]で、[オンラインストア]をクリックします
- テーマオプションを選択すると、右側にアクションボタンが表示されます
- アクションボタンをクリックし、リストから[コードの編集]オプションを選択します
- 埋め込み場所のレイアウト/テンプレート/セクションを選択します
- コピーした埋め込みコードを貼り付けて、変更を保存します。
なぜあなたのウェブサイトにYelpのレビューを埋め込むのですか?
ビジネスとして、ユーザー生成コンテンツが成長、リード、エンゲージメント、コンバージョンにとってどれほど重要であるかは明らかです。 そして、Yelpは、これらのメリットやその他多くのメリットを提供するプラットフォームの1つです。
あなたのウェブサイトにYelpのレビューを埋め込むことのいくつかの利点をリストアップしました。
- これは、YelpプラットフォームからWebサイトへのトラフィックをチャネル化するのに役立ちます。
- 企業は消費者とコミュニケーションをとることで消費者の問題を解決できるため、相互作用とエンゲージメントを強化するのに役立ちます。
- ポジティブなUGCを通じてビジネスの信頼性、信頼性、信頼性を示し、社会的証明を紹介します。
- Yelpユーザーはほとんど変換の段階にあり、肯定的なレビューで簡単に変換できます。
- 人々があなたについて言っていることを紹介することにより、ポジティブなブランドイメージとアイデンティティを開発します。
- UGCのリマーケティングを通じて地域の権威を開発することにより、競合他社よりも優位に立つことができます。
- 発見可能性、リーチ、未開拓の市場への露出を強化する
- エンゲージメントを向上させるために、ユーザーがアップロードした高品質のエンゲージメントビジュアルコンテンツを紹介する
- あなたのウェブサイトへの最大のトラフィックであなたのリードとコンバージョンを増やしてください。
これらの利点により、ユーザーが作成したコンテンツの可能性を最大限に引き出すために、これらのYelpレビューをWebサイトに埋め込むことが重要になります。
また読む–ウェブサイトにGoogleレビューを埋め込む方法
閉会の辞
WebサイトにYelpウィジェットを埋め込むことの重要性、Yelpレビューを作成してTaggboxを使用してカスタマイズする方法、およびWebサイトに埋め込む方法をリストしました。
また、Yelpレビューウィジェットを埋め込むことができる6つの異なるウェブサイト構築プラットフォームを定義しました。
カスタマーレビューは、マーケティングキャンペーンの最強のコンテンツのようなものであり、信頼を構築し、トラフィックを生成し、オンラインコミュニティを構築し、発見可能性を高め、コンバージョンと収益を促進します。
Yelpはユーザーレビューのための有名なプラットフォームであり、それを埋め込むことであなたのウェブサイトやビジネスに大きな力を与えるでしょう。 したがって、貴重なユーザー生成コンテンツを埋め込んで、売り上げを伸ばし、同時に社会的証明を構築します。
ウェブサイトにYelpのレビューを埋め込むための最良の方法
コミュニケーションとエンゲージメントを高める
