あなたのウェブサイトにYouTubeチャンネルを埋め込む方法
公開: 2021-10-21YouTube動画は企業のマーケティング戦略の重要な部分になりつつあり、ツールを使用してより多くの視聴者にリーチすることが成功に不可欠です。
YouTubeの視聴者を増やす方法の1つは、ウェブサイトに視聴者を表示することです。 そして、あなたのウェブサイトにあなたのYouTubeチャンネルを埋め込む方法についての解決策が必要な場合、あなたは正しい場所に来ました。 次のテキストでは、ソーシャルメディアアグリゲーターEmbedFeedを使用してYouTubeビデオウィジェットを作成する方法を示します。
- YouTubeチャンネルを埋め込むためのオプション
- YouTubeビデオの機能
- YouTubeチャンネルを埋め込むための5つの簡単なステップ
- YouTubeフィードをカスタマイズする
- ウェブサイトビルダーにYouTubeチャンネルを埋め込む
- ウェブベースのYouTubeチャンネルでさらに多くのことを
- YouTubeチャンネルを埋め込むためのビデオの説明
YouTubeチャンネルを埋め込むためのオプション
YouTubeチャンネルを埋め込む方法には、次の2つの一般的なオプションがあります。
- マニュアル:YouTubeが提供する各動画埋め込みコードをコピーして貼り付けます
- 自動:YouTubeと直接統合されているサードパーティのツールまたはプラグインを使用して、YouTubeチャンネル全体を取得し、ウェブサイトと同期します
最初のオプションを選択した場合は、次の手順に従ってください。
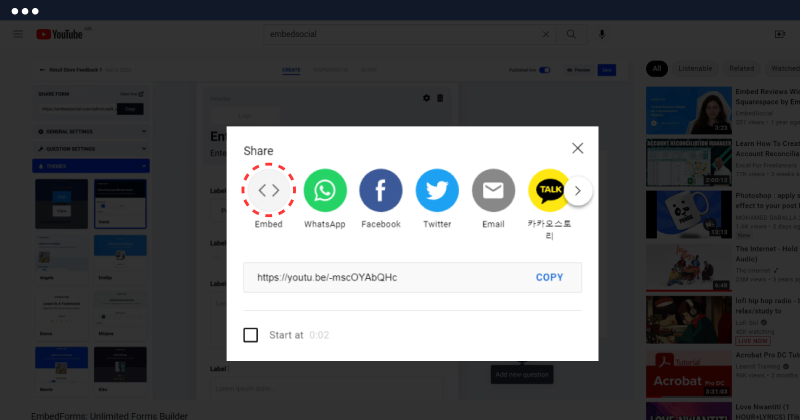
- YouTubeチャンネルの各動画に移動し、[共有]オプションをクリックします ビデオの下(スクリーンショットに示されているように)
- 「埋め込み」オプションをクリックします
- 提供されたコードをコピーします
- ウェブサイトの別のページにコードを貼り付けます

埋め込みたいビデオごとにこれを繰り返すことができます。 これにより、すべてのYouTubeビデオをWebサイトページに表示できます。 Web開発者の場合は、このページをYouTubeチャンネルページに似たグリッドレイアウトで表示することができます。 ただし、このオプションは1つのビデオ埋め込みを対象としています。
ブランドや代理店に関しては、時間を節約することが重要です。すべての動画が適切に同期されていることを確認するには、ソーシャルメディアアグリゲーターであるEmbedFeedなどのサードパーティツールを使用してこれを行うオプションがあります。このツールは、その機能に加えてYouTubeを提供します。 API統合。
この権限があれば、チャンネルに投稿されたYouTube動画を生成し、1行のコードでプロの動画フィードをウェブサイトに表示できます。
続けて、ソーシャルメディアとYouTubeビデオコンテンツでプロのWebページを構築するためにEmbedFeedを使用する方法を見つけるために読んでください。
YouTubeビデオの機能
現在、プラットフォームは、フィードビルダーの高度なモデレート設定と、次のようなさまざまなレイアウトとウィジェットを提供しています。
- YouTubeカルーセルウィジェット
- YouTubeスライダーウィジェット
- YouTubeスライドショーウィジェット
- サムネイルなしのYouTubeslideshowウィジェット
- 縦長のサムネイル付きのYouTubeスライドショーウィジェット
- YouTubeフィード(4つの異なるウィジェット)
- YouTube組積造ウィジェット
- YouTubeグリッドウィジェット
したがって、YouTubeチャンネルウィジェットを埋め込む場合は、次のセクションで説明する手順に従ってください。
YouTubeチャンネルを埋め込むための5つの簡単なステップ
始める前に、まだユーザーでない場合は、無料トライアルに登録すると、準備が整います。 アカウントを取得したら プラットフォームについては、以下の手順に従ってください。
ステップ1: EmbedFeedアカウントにログインします
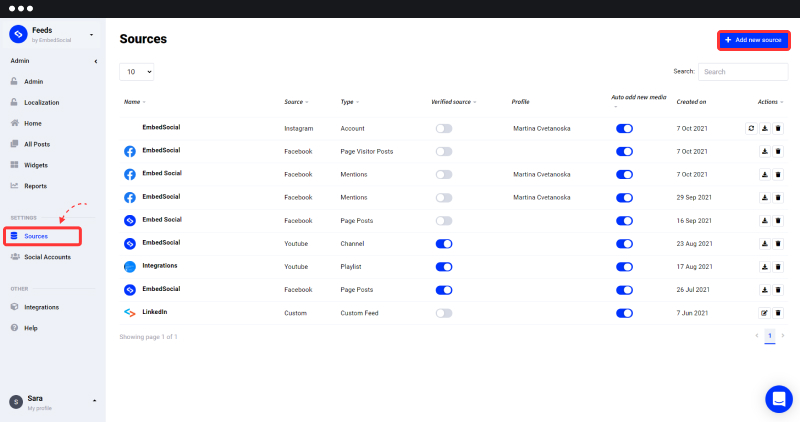
ステップ2:左側のメニューの[ソース]に移動し、[ソースの追加]をクリックします

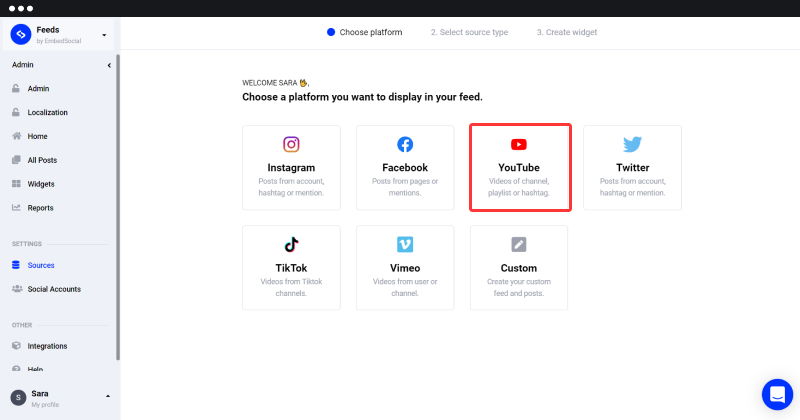
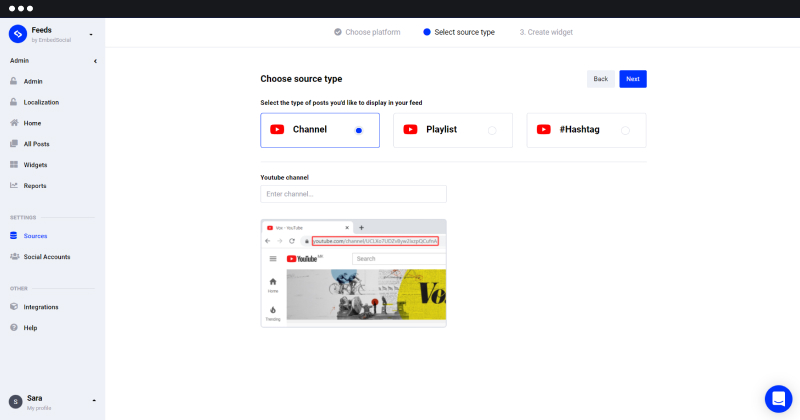
ステップ3:ソーシャルメディアネットワークのウィンドウが開きます。 次に、ソースとして「 YouTube 」を選択します

ステップ4: 「YouTubeチャンネル」を選択します
ステップ5: チャンネルのURLを貼り付けてYouTubeフィードを生成します(https://www.youtube.comにアクセスし、チャンネルにアクセスしてリンクをコピーします)。

ご覧のとおり、YouTubeチャンネルリンクを入力するには2つのオプションがあります(例としてEmbedSocial URLを使用します)。
オプション1:チャネルのホームURLをコピーして追加します
例:https://www.youtube.com/channel/UCAKeTj4MAHgXztgwypCYg7A
オプション2:ユーザー名でYouTubeチャンネルを追加する
例:https://www.youtube.com/yourusername
手順6:メディアが正常にインポートされると、次のメッセージが表示されます。 「ウィジェットの作成」に移動します。
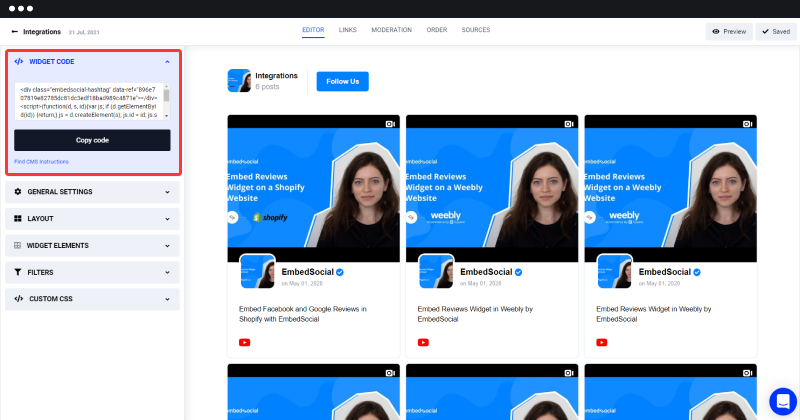
システムがYouTubeフィードウィジェットを作成すると、コードが表示されます(下のスクリーンショットに示すように、右上隅にあります)。

すごい仕事! これで、YouTubeウィジェットをWebサイトに埋め込むために必要なコードができました。
ステップ7:コードをコピーしてHTMLコードまたはWebサイトビルダーに貼り付けます。 JavaScriptコードをコピーするか、WordPressを使用している場合は、ボックスの下にあるショートコードを使用できます。
ただし、ウェブサイトにYouTubeチャンネルを表示する前に、フィードのデザインとレイアウトを強化するために少し時間がかかる場合があります。 [設定]パネルで使用できるカスタマイズオプションのいくつかを確認してください。

YouTubeフィードをカスタマイズする
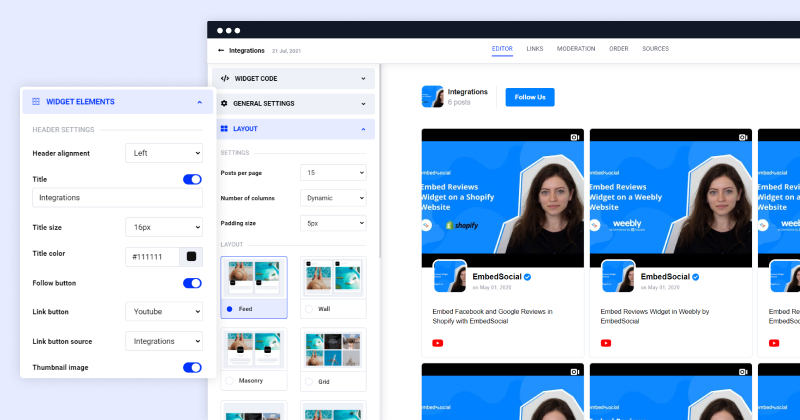
[一般設定]まで下にスクロールして、YouTubeフィードを変更します。 次のオプションを試してみてください。
- フィードタイトルを変更する
- 新しいメディアを自動的に追加できるようにする
- 投稿タイプを変更する
- 日付順にビデオを注文する(最も古いまたは最も新しいものから)
- 投稿がソーシャルメディアにリンクすることを許可するかどうか
- フィードのレイアウトを変更する
- CSSエディターを使用してカスタムフィードスタイルをデザインする

ヒント: EmbedFeedには、YouTubeフィードの投稿にカスタムの[購入]ボタンを追加するオプションがあります。 したがって、訪問者がそれをクリックすると、選択した製品を購入できるページに移動できます。 それはどれほど素晴らしいことでしょう?
ウェブサイトビルダーにYouTubeチャンネルを埋め込む
コード部分に戻りましょう。 これでコードがクリップボードに保存され、Webサイトに貼り付ける準備が整いました。 このアクションは、コードを埋め込むプラットフォームによって異なります。つまり、次の2つのオプションがあります。
- YouTubeで生成されたコードをHTMLコードに直接挿入します
- Webプラットフォームにコードを挿入します
YouTubeで生成されたコードをHTMLコードに挿入するには、次の4つの手順に従います。
- ウェブサイトのコードを開く
- YouTubeチャンネルを表示する場所を選択し、そこにEmbedSocialのコードを貼り付けます(<body>タグ内)
- それが完了したら、コードを保存します
- ブラウザを更新すると、YouTubeフィードが表示されます
素晴らしい! これで、訪問者はサイトを離れることなくYouTubeチャンネルを探索できます。
YouTubeで生成されたコードをウェブプラットフォームに挿入するには、次の手順に従います。
重要:息を呑む…EmbedSocialは、サードパーティのiframeまたはjavascriptコードを埋め込むオプションを提供するすべてのプラットフォームと統合して機能します。 WordPress、Squarespace、PageCloud、Joomla、Wix、Weebly、Shopify、Magento、OpenCartは、当社のポートフォリオの一部である最も使用されているコンテンツ管理プラットフォームおよびWebビルダーの一部です。
例としてWordPressとSquarespaceを取り上げましょう。
WordPressにYouTubeチャンネルコードを埋め込むには:
- WordPress Webサイトにログインし、YouTubeフィードを表示するページを開きます
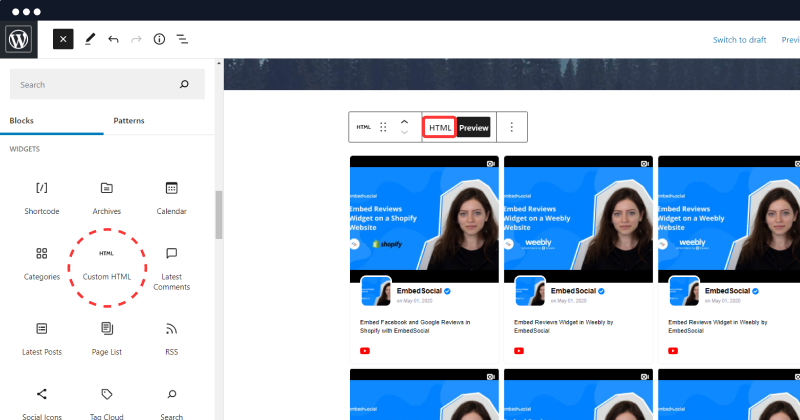
- コードを追加するエディターの領域を選択し、+アイコンをクリックしてHTMLブロックを追加します
- カスタムHTMLブロックを選択し、入力フィールドにコードを貼り付けます
- [更新](またはプレビュー)をクリックすると、埋め込まれたYouTubeチャンネルが表示されます

ショートコードの使用に関する注意:ショートコードを使用する場合は、同じ手順に従ってください。カスタムHTMLの代わりに、提供されたショートコード(YouTubeフィードウィジェットのメインJavaScriptのすぐ下にあります)を貼り付けることができるショートコードブロックを選択します。 。
WebサイトがSquarespaceで構築されている場合は、次の手順に従います。
- Squarespaceアカウントを開きます
- マイサイトに移動し、YouTubeチャンネルを表示するWebサイトをクリックします
- 設定画面が開いたら、左側のメニューで[ページ]をクリックして、編集するページを開きます
- ブロックセクションの暗いヘッダーの右上にあるプラス+ボタンをクリックするだけです
- オプションのあるボックスが表示されます。 </> (埋め込み)記号をクリックします
- コードアイコンをクリックする必要がある場所にポップアップが表示されます
- 空白のコードスペースに、コードをここに貼り付けるだけです
- [設定]をクリックして、このアクションを完了します
- 「保存」をクリックすることを忘れないでください
ウェブベースのYouTubeチャンネルでさらに多くのことを
- YouTubeチャンネルに動画を追加するたびに、動画はWebサイトに自動的に追加(自動同期)されます
- Webサイトに表示するビデオをいつでも選択できます
- 複数のYouTubeチャンネルからのフィードを組み合わせることができます(チャンネルのURLのみが必要であり、残りのYouTubeのAPIとの接続と動画の生成はシステムが行います)
これらのユニークなYouTubeウィジェットオプションを使用すると、競合他社から際立って、ユーザーによりユニークなエクスペリエンスを提供することをお約束します。
行く前に…
ウェブサイトでYouTubeチャンネルを同期し続ける必要がある3つの大きな理由は次のとおりです。
- 人々があなたのウェブサイトに長く滞在し続けるようにします(あなたは彼らに厳選されたより関連性の高いコンテンツを提供します)
- 新規の訪問者は、YouTubeチャンネルのチャンネル登録者になる可能性があります
- ユーザーが作成した動画を表示する絶好の機会
YouTubeチャンネルを埋め込むためのビデオの説明
私たちは皆、さまざまな速度で学習しています。 そしてそれは大丈夫です。
したがって、さらにヘルプが必要な場合は、詳細な手順のビデオをご覧ください。 下の再生ボタンをクリックするだけで、すばらしいカスタマーサクセスチームがプロセスをご案内します。
あなたはあなたの訪問者があなたのウェブサイトを楽しむに値する。 そして、YouTubeビデオの作成は戦いの半分に過ぎません。 さらに一歩進んで、最新のYouTubeウィジェットを試して、WebサイトにYouTubeプレイリストを埋め込むことができます。
ハッピー埋め込み!
YouTubeチャンネルを埋め込む
EmbedFeedを試して、Instagram、Facebook、YouTube、またはTikTokフィードを生成し、PROなどの任意のWebサイトに埋め込みます。
7日間の無料トライアル・簡単なセットアップ・いつでもキャンセル