YouTube 動画をウェブサイトに埋め込むにはどうすればよいですか?
公開: 2023-05-31Web サイトに YouTube 動画を埋め込むことはブランドにとって不可欠な戦略であり、ブランドが YouTube の膨大な視聴者を利用してその影響力を行使できるようになります。
ユーザー数が 20 億人を超えるブランドは、ビデオ コンテンツに対する嗜好の高まりを利用して、魅力的なビデオを通じて自社の製品やサービスを紹介することで、幅広い個人に効果的にリーチできます。
Web サイトに YouTube 動画を埋め込むことには、YouTube の検索機能とおすすめ機能を通じて特定の視聴者をターゲットにできるという重要な利点があります。 ブランドとユーザーは、価値のあるビデオの作成に多大な労力を費やしています。 それらを適切に活用することは、それらの可能性を最大限に発揮するために不可欠です。
YouTubeビデオの埋め込みとは何ですか?
「YouTube ビデオの埋め込み」とは、YouTube ビデオを Web サイトまたは Web ページに組み込むことを指します。 これには、HTML コードまたは専用の埋め込みツールを使用して、UGC ビデオ コンテンツを Web サイト上に直接表示することが含まれ、訪問者はサイトを離れることなく視聴できるようになります。 この方法により、シームレスな視聴エクスペリエンスが提供され、Web サイト所有者は自分のプラットフォームで YouTube ビデオ コンテンツを共有できるようになります。
気を散らしたり追加のクリックをすることなくシームレスなビデオ コンテンツにアクセスできるようにすることで、ユーザー エクスペリエンスを向上させます。 また、動的なマルチメディアで Web サイトを充実させ、訪問者を惹きつけ、より没入型で視覚的に魅力的な方法でメッセージを配信します。
YouTube ビデオをウェブサイトに埋め込む最も簡単な方法
Taggbox はコーディングのスキルを必要としない使いやすいツールで、Web サイトに YouTube ビデオを非常に簡単に埋め込むことができます。 技術的な背景やコーディングの経験に関係なく、3 つの簡単な手順で YouTube ビデオを Web サイトに簡単に追加できます。
Web サイトに YouTube ビデオを埋め込むことが、かつてないほど簡単になりました。 いくつかの簡単な手順で視聴者の注意を引き、没入型のマルチメディア エクスペリエンスを提供します。
ステップ 1: YouTube ビデオ ウィジェット Taggbox アカウントを作成する
ステップ 2: YouTube ビデオ フィードをカスタマイズする
ステップ 3: YouTube ビデオ埋め込みコードを生成する
ステップ 4: YouTube ウィジェットをウェブサイトに埋め込む
ステップ 1: YouTube ビデオ ウィジェットを作成する
- Taggbox ウィジェットにサインインするか、アカウントを作成します。

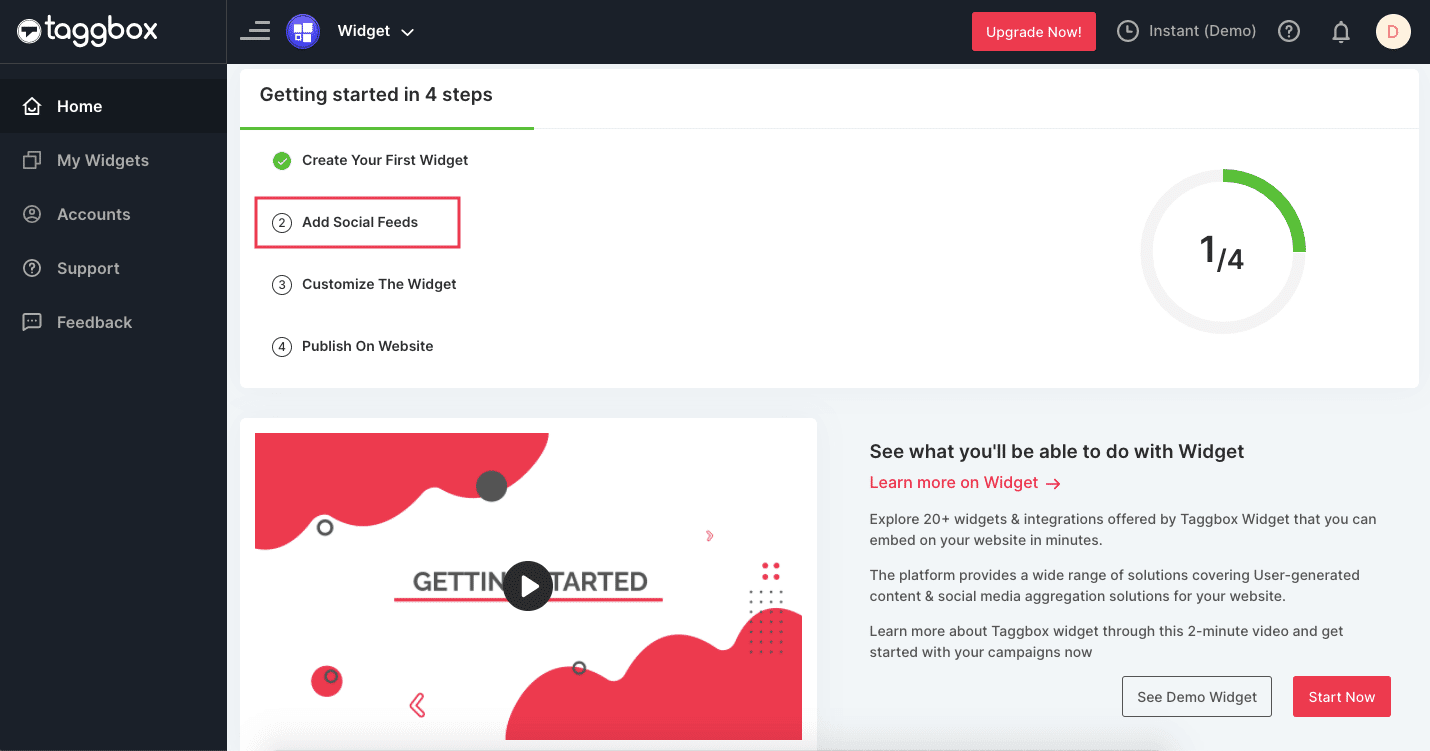
- ウィジェット ダッシュボードに移動します。 ダッシュボードの[ソーシャル フィードを追加]をクリックして、YouTube 動画をウィジェットに組み込みます。

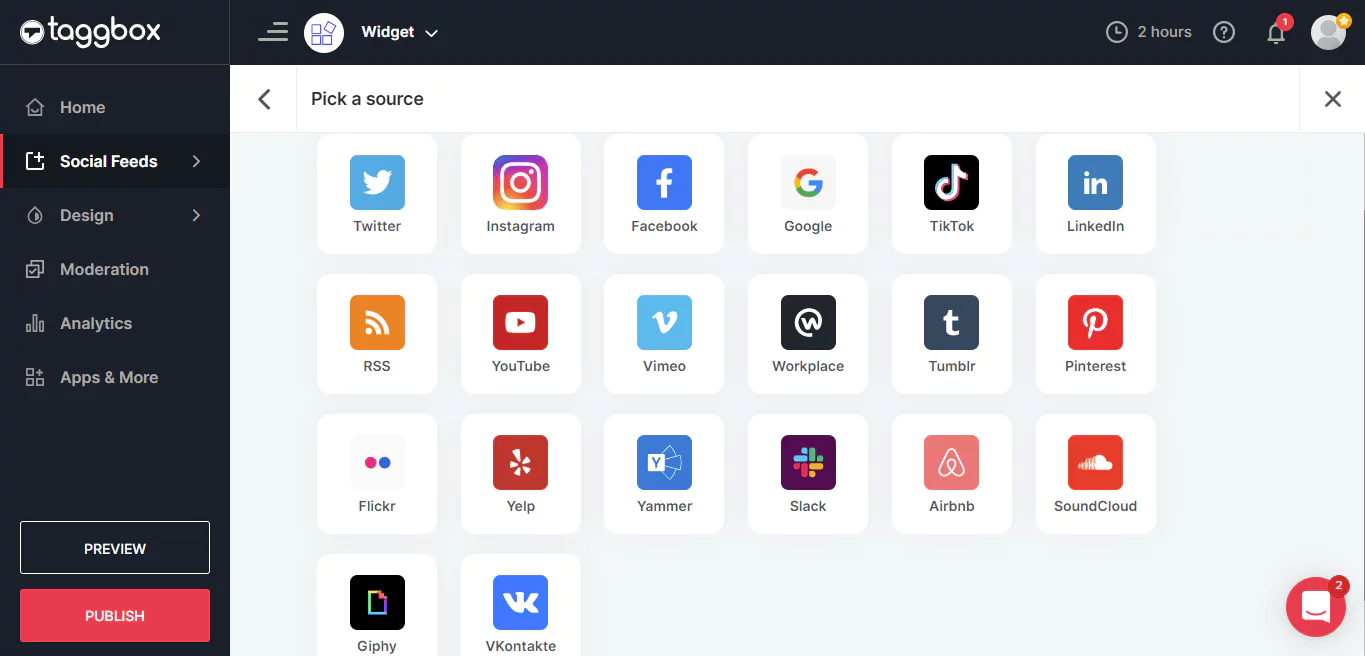
- 「ソースを選択」ポップアップで特定のフィードに対して YouTube を選択します。

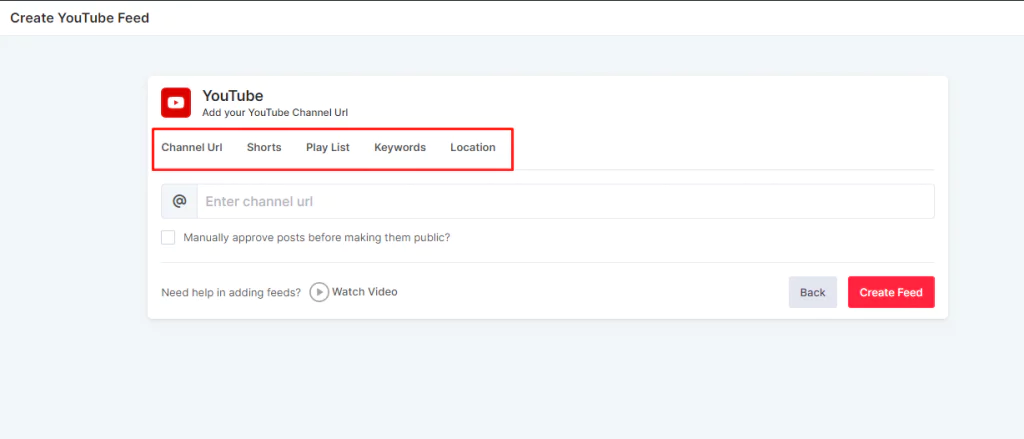
- 別のポップアップ「 YouTube フィードの作成」が表示されます。 ここでは、YouTube ビデオ フィードを集約する 4 つのオプションがあります。 要件に応じて次のいずれかを選択して、YouTube フィードの追加を開始します。
- チャンネル URL: YouTube チャンネル URL を入力して、特定のチャンネルからフィードとビデオを収集します。

- プレイリスト: YouTube プレイリスト ID を入力して、プレイリストからビデオを取得します。
- キーワード:指定されたスペースに関連するキーワードを入力し、それらのキーワードに基づいて YouTube ビデオを取得します。
- 場所:フィードを作成し、特定の場所に基づいて YouTube ビデオを取得するために必要な詳細を入力します。

- 希望する集計方法を選択し、必要事項を入力します。 次に、「フィードの作成」ボタンをクリックして集計プロセスを完了します。 しばらく待つと、投稿がウィジェット エディターに表示されます。
- 次のステップでは、ウィジェットを好きなようにカスタマイズできます。 テーマに合わせたり、ブランドカラーを使用したり、思いつく限り何でも。 Taggbox を使用すると、不要なコンテンツをフィルタリングして除外し、承認したコンテンツだけを保持することもできます。
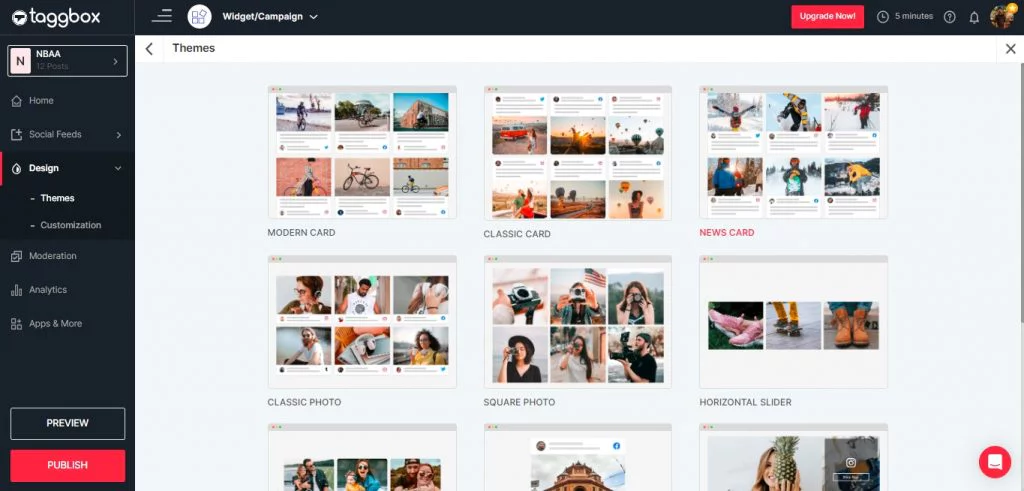
ステップ 2: YouTube ビデオ フィードをカスタマイズする (オプション)
次に、フィードをカスタマイズします。 テーマに合わせたり、ブランドカラーを使用したり、思いつく限り何でも。 Taggbox を使用すると、不要なコンテンツをフィルタリングして除外し、承認したコンテンツだけを保持することもできます。
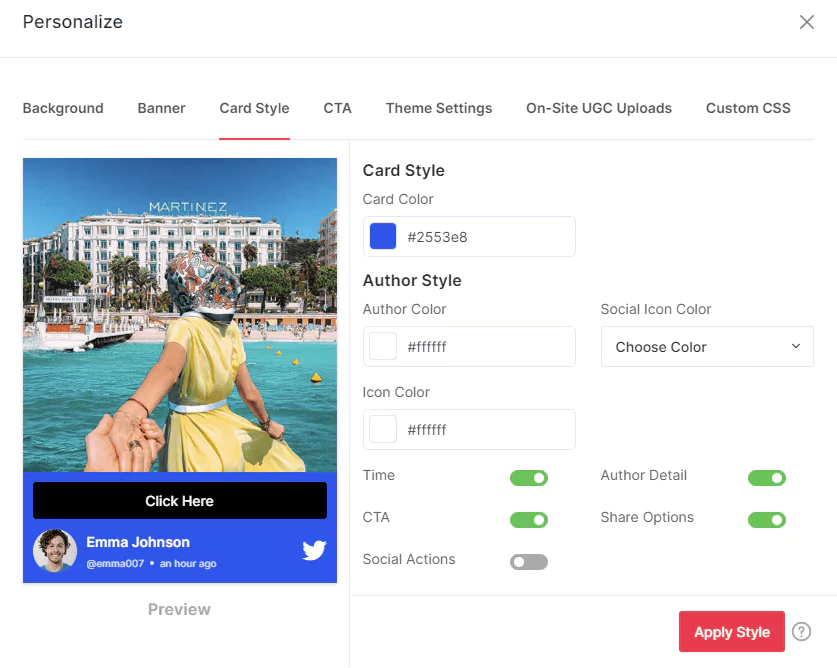
以下では、ウィジェット用にカスタマイズできるさまざまな機能について詳しく説明します。 これらの機能には、背景、バナー、カード スタイル、CTA、UGC アップローダーなどが含まれます。
- 背景:ウィジェットの背景を変更して、Web サイトのテーマに合わせて透明にするか、カスタマイズします。
- バナー:バナー画像に色、テキスト、アイコンを組み込んでテンプレートをカスタマイズするか、独自の画像をアップロードするオプションもあります。
- カード スタイル: CTA ボタンを使用して、色、テキスト、アイコン、および追加のソーシャル共有オプションをカスタマイズして、フィードのカード スタイルを強化します。
- CTA:動画に「 Call-to-Action 」ボタンを組み込んで、ユーザー ジャーニーを合理化し、セールス ファネル内でユーザー ジャーニーを推進します。
- カスタム CSS:カスタム CSS オプションを使用してフィードのレイアウトを調整し、好みのデザインを適用します。
- テーマ設定:ブランドの仕様を満たすために、カスタム CSS 機能を使用してさまざまな投稿構成を試します。

ステップ 3: YouTube ビデオ埋め込みコードを生成する
- 画面左下の「 PUBLISH 」ボタンをクリックします。 さまざまなデバイスでフィードがどのように表示されるかをプレビューすることもできます。
- 「 Choose Your Platform 」というタイトルのポップアップが表示されます。
ステップ 4: YouTube ウィジェットをウェブサイトに埋め込む
- 完了したら、「コードを取得」オプションを選択し、埋め込みコードをクリップボードに簡単にコピーします。
- さらに、Web サイトの希望の外観に応じてウィジェットの幅と高さをカスタマイズできます。
魅力的なビジュアルでコンバージョンを促進したい
あらゆるウェブサイトに YouTube ウィジェットを埋め込む
以下は、広く使用されているすべての Web サイト CMS プラットフォーム向けの包括的なソリューションであり、見逃す懸念を軽減します。 今すぐ探検を始めましょう!
- HTML
- ワードプレス
- スクエアスペース
- ウィックス
- YouTube フィードを HTML に埋め込むにはどうすればよいですか?
- ログインし、YouTube フィード ウィジェットを埋め込むランディング ページを選択して、HTML Web サイトにアクセスします。
- コピーした「 YouTube ウィジェット HTML コード」をページ/ブログ/サイドバー セクションに貼り付けます。
- 変更を適用して、タダ!! これで、HTML ウェブサイトに YouTube ウィジェットが正常に埋め込まれました。
- YouTube フィードを WordPress に挿入するにはどうすればよいですか?
- WordPress Web サイトにログインします。
- YouTube フィードを埋め込む Web ページを見つけて編集します。
- WordPress エディターのバージョン 6.0 以降の場合は、ダッシュボードにアクセスし、[ページ] > [新しいページ セクションの追加] を選択します。
- (+)ボタンをクリックし、カスタム HTML オプションを選択し、YouTube 埋め込みコードを貼り付けます。
- 変更を適用して、Web サイトに YouTube ギャラリーを表示します。
- WordPress に YouTube フィードを埋め込むための包括的なチュートリアルについては、WordPress のすべてのバージョンをカバーする完全なガイドを参照してください。
- YouTube フィードを Squarespace に埋め込むにはどうすればよいですか?
- Squarespace でページまたは投稿エディターを開き、「ブロックを追加」をクリックします。
- メニューから「埋め込み」を選択し、URL フィールドの「 </> 」アイコンをクリックします。
- YouTube フィードの埋め込みコードを表示されたボックスに貼り付け、「設定」をクリックします。
- その後、「適用」をクリックして変更を公開します。
- Squarespace Web サイトに YouTube フィードを追加するための包括的なガイドについては、完全なチュートリアルを参照してください。
- YouTube フィードを Wix ウェブサイトに追加するにはどうすればよいですか?
ここでは、Wix ウェブサイトに YouTube フィードを埋め込む簡単な手順に従ってください。

- クラシックエディターを使用して Wix に YouTube フィードを埋め込む
- クラシック エディターで、「 + 」アイコンをクリックします。
- 利用可能なリストから、「ウィジェットを埋め込む」オプションを選択します。
- ページ上で、レイアウトに合わせてウィジェットの高さと幅を調整できます。
- 「コードを入力」をクリックします。
- 埋め込みコードを Wix エディターに貼り付けます。
- 「更新」をタップすると、YouTube フィードがエディター ページに表示されます。
- 変更を確定するには、「公開」ボタンをクリックします。
- おめでとう! YouTube フィードが Wix ウェブサイトに公開されました。
- ADI エディターを使用して Wix に YouTube フィードを埋め込む
- 「 + 」アイコンをクリックします。
- YouTube フィードを埋め込むセクションを選択します。
- 左側で「 HTML埋め込み」を選択します。
- 事前にデザインされたテンプレートの 1 つを選択し、デフォルトのコンテンツに必要な編集を加えます。
- HTMLの横にある「選択」ボタンをクリックします。
- YouTube フィードの埋め込みコードを使用する代わりに、「ウェブサイト」オプションを選択します。
- フィードのプレビュー URL を入力し、フィード表示の幅と高さを調整します。
- 最後に、「公開」ボタンをタップして、Wix ウェブサイト上でフィードを有効にします。
- これらの手順に従って、Wix ADI エディタを使用して YouTube フィードを埋め込むことができます。
YouTube ビデオを埋め込んで滞在時間とセッション継続時間を延長する
YouTube 動画をウェブサイトに追加するその他の方法
見よ! あなたの興味をそそる YouTube 動画を Web サイトに追加するための別の方法がいくつかあります。 ぜひチェックしてみてください!
プラグインを使用して WordPress ウェブサイトに YouTube フィードを表示する
魅力的な機能を Web サイトに簡単に組み込むためにプラグインに大きく依存している WordPress ユーザーにとって、このオプションは、広範な専門知識や複雑さを必要としないシームレスなソリューションを提供します。
Taggbox は、Web サイト上で YouTube フィードを直接作成および表示できる専用の WordPress プラグインを開発しました。 このプラグインを使用して、Web サイトに YouTube フィードを簡単に埋め込む方法を見つけてください。
今すぐダウンロードして、強力なプラグインにすぐにアクセスしてください。
開始するには、次の手順に従います。
- WordPress ダッシュボードにログインします。 「プラグイン」をクリックし、「新しいプラグインの追加」を選択します。
- 「Taggbox」WordPress プラグイン「 Taggbox 」を検索します。
- 画面上で Taggbox ウィジェット プラグインを見つけます。 「インストール」オプションをクリックしてダウンロードしてアクティブ化します。
- 資格情報を使用して Taggbox アカウントにログインまたはサインアップします。 まだウィジェットを作成していない場合は、この時点でウィジェットを作成できます。 すでにウィジェットを作成している場合は、「公開」セクションに移動して、YouTube フィードの埋め込みコードをコピーします。
- 次に、YouTube フィードを埋め込む Web ページのエディター セクションに移動します。 [+]ボタンをクリックしてブロックを追加します。
- 「 Taggbox Widget 」を選択し、コピーした HTML 埋め込みコードを提供されたボックスに貼り付けます。
- 最後に、「更新」または「公開」ボタンをクリックしてプロセスを完了します。
- おめでとう! YouTube フィードが WordPress ウェブサイトに正常に埋め込まれました。
これらの手順に従うことで、Taggbox プラグインにすぐにアクセスして埋め込むことができ、エクスペリエンスが向上します。
YouTube ビデオの Iframe コードの使用
YouTube ビデオの iframe コードを使用するには、ある程度の技術的なノウハウが必要です。 ただし、一度に埋め込める短編は 1 つだけであるという制限があります。 対照的に、ソーシャル メディア アグリゲーター ツールは、複数の YouTube ショート動画を同時に収集、キュレーション、埋め込むため、より便利で効率的になります。

YouTube iframe コードを使用してビデオを埋め込む手順の内訳は次のとおりです。
ステップ 1: YouTube にアクセスして、目的のビデオを見つけます。
ステップ 2:ビデオプレーヤーの下にある「共有」ボタンをクリックします。
ステップ 3: 「埋め込み」オプションを探してクリックし、埋め込みコードを表示します。
ステップ 4:提供された HTML コードをコピーします。
ステップ 5: Web サイトのコンテンツ管理システムまたは HTML エディタを開きます。
ステップ 6: YouTube ビデオを埋め込みたいセクションまたはページを見つけます。
ステップ 7:コピーしたコードを Web ページの HTML に貼り付けます。
ステップ 8:変更を保存すれば完成です。 ビデオが Web サイトに埋め込まれます。
YouTube ビデオは、ダイナミックなビジュアル コンテンツで視聴者を魅了するために Web サイトに埋め込むようにすべて設定されています。
Web サイトに YouTube 動画を埋め込むメリット
YouTube ビデオを Web サイトに埋め込む方法についてはもうよく理解されていると思いますが、今度は、埋め込むことの利点を詳しく説明し、その後に何が期待できるかを説明します。
- ランキング上位 10 位のキーワードの数を増やす:
YouTube ビデオが埋め込まれているページを、そのようなビデオが埋め込まれていないページと比較して分析したところ、YouTube ビデオが埋め込まれているページまたは投稿では、Google 検索の最初のページでキーワード ランキングが著しく上昇したことがわかりました。
- クリック数、インプレッション数、平均掲載順位の上昇:
Google Search Console から抽出したグラフを調べると、ビデオをページ内に組み込むと主要な指標が大幅に改善されていることがわかります。
- 平均サイト滞在時間の増加:
埋め込みビデオを含むページと投稿は、サイト滞在時間の一貫した増加を示し、ビデオのないページを上回りました。
- モバイルデバイス上で最適化されたランキング:
Google は、デスクトップと比較してモバイル デバイスで異なる検索結果を表示することがよくあります。
- より幅広い視聴者にアピール:
すべての Web サイト訪問者が読書を好むわけではなく、ビデオ コンテンツの方が魅力的であると感じる場合もあります。
Google は、ビデオベースのコンテンツを好む個人の好みを認識します。 したがって、ページに埋め込みビデオが含まれている場合、Google はそのページをこの好みを共有する検索者に表示する傾向が高くなります。
- YouTube ではなく、あなたのウェブサイトへのトラフィックとクリック数を誘導します。
YouTube 動画が YouTube チャンネルのみでホストされている場合、Google 検索の [ビデオ] タブをクリックすると、ユーザーは Web サイトではなく YouTube に戻ることになります。
その結果、トラフィックとクリックは Web サイトではなく YouTube に向けられます。
- YouTube のランキング力を活用:
YouTube をビデオ ホスティング プラットフォームとして利用すると、Google 検索と YouTube 自身の検索結果の両方でランク付けされる可能性が広がります。
YouTube ウィジェットの例
YouTube フィードを完璧に表示するために設計された Taggbox が提供するさまざまなフォームとテンプレートをご覧ください。 いくつかの例を一緒に見てみましょう。
YouTube スライダー フィード
8 秒という短い注意持続時間内でユーザーの注意を引くには、Web サイトに YouTube フィードを組み込むときに、視覚的に魅力的で魅力的なデザインを提示することが重要です。
YouTube スライダー フィード ウィジェットを利用すると、Web サイトに既存のテーマのデザイン要素がシームレスに採用されます。 これにより、訪問者は投稿内を簡単に移動できるようになり、フィードが企業のビジュアル アイデンティティと一貫して一致することが保証されます。
YouTube ストーリー フィード ウィジェット
このストーリー テーマは、既存のテーマと同様の機能を持ちながら、非常に独創的で魅力的な特徴を示しています。
企業はこのテーマを使用して、魅力的で買い物しやすいソーシャル エクスペリエンスを作成し、ストーリーやハイライトを通じて Web サイト上で YouTube コンテンツを紹介できます。
結論
結論として、Web サイトに YouTube 動画を埋め込むことはブランドに計り知れないメリットをもたらします。 YouTube の膨大な視聴者と影響力へのアクセスを提供し、ブランドが魅力的な動画を通じて自社の製品やサービスを紹介できるようになります。
ユーザー数が 20 億人を超えるため、ブランドは幅広い個人に効果的にリーチし、ビデオ コンテンツに対する嗜好の高まりを活用できます。 YouTube の検索機能とおすすめ機能を使用して特定の視聴者をターゲットにできることは、大きな利点です。
関連するビデオを Web サイトにシームレスに統合することで、ブランドは可視性を最大化し、希望する顧客ベースとつながることができます。
YouTube ビデオを埋め込むと、ユーザー エクスペリエンスが向上し、視覚的に魅力的なメッセージが配信され、カスタマイズやフィルタリングのオプションが可能になります。 これは、トラフィックを促進し、ランキングを向上させ、より幅広い視聴者にアピールするための貴重な戦略です。
Taggbox の YouTube ウィジェットとその多様なフォームとテンプレートを使用すると、ブランドは YouTube フィードを完璧に表示し、視聴者を魅了し、Web サイトの視覚的な魅力を高めることができます。
パフォーマンス重視の YouTube 動画をウェブサイトで試してみてください
コードなし、コピーアンドペーストの統合により、すぐに稼働します。
