figma インターフェース – 基本情報 | 初心者のためのfigma #2
公開: 2022-08-16この記事では、Figma インターフェイスの要素について説明します。 最初にインターフェイスに慣れておくと、その後の作業がはるかに簡単になります。 ファイルを編集するときのファイル ブラウザとアプリケーション インターフェイスについて説明します。 詳細については、以下をお読みください。
Figma インターフェイス – 目次:
- ファイル ブラウザ インターフェイス
- ファイル インターフェイス
Figmaインターフェースのファイルブラウザインターフェース
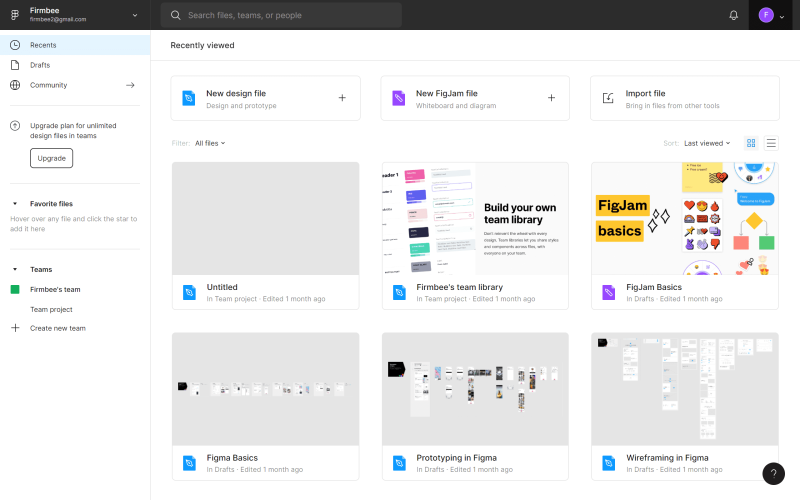
Figma にログインして最初に表示されるのは、アカウントをナビゲートできるファイル ブラウザです。 ここから、プロジェクト、チーム、およびリソースにアクセスできます。 ファイル ブラウザ インターフェイスは、ナビゲーション バー、サイドバー、ファイルの 3 つのセクションで構成されています。

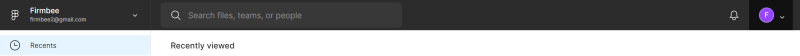
1.ナビゲーション バーは画面の上部にあり、アカウント レベルで特定のアクションを実行できます。

A)ユーザー名– ここには、アクティブなユーザーの名前が表示されます。 クリックすると、特定のデバイスでログインしているアカウントを切り替えることができます。
B)検索バー– このセクションでは、プロジェクト、同僚、ファイルを名前ですばやく検索できます。
C)通知– これは、アカウントで発生するすべての通知が表示される場所です。
D)アカウント メニュー– ここでは、アカウント設定とインストールされたプラグインを管理できます。
役立つヒント: Figma デスクトップ アプリを使用している場合は、プロジェクトとファイル ブラウザーを簡単に切り替えることができます。 プロジェクトは新しいタブとして開き、ファイル ブラウザにはホーム アイコンが表示されます。
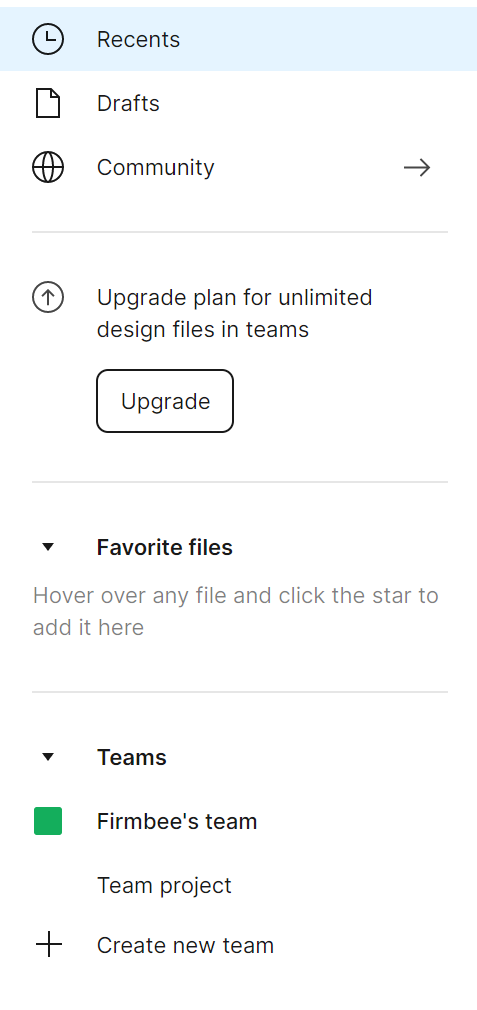
2. サイドバー– 画面の左側にあるインターフェイス エリアです。 ファイルとプロトタイプをナビゲートできます。

最近– このタブでは、最近表示または編集したファイルとプロトタイプが最初に表示されます。
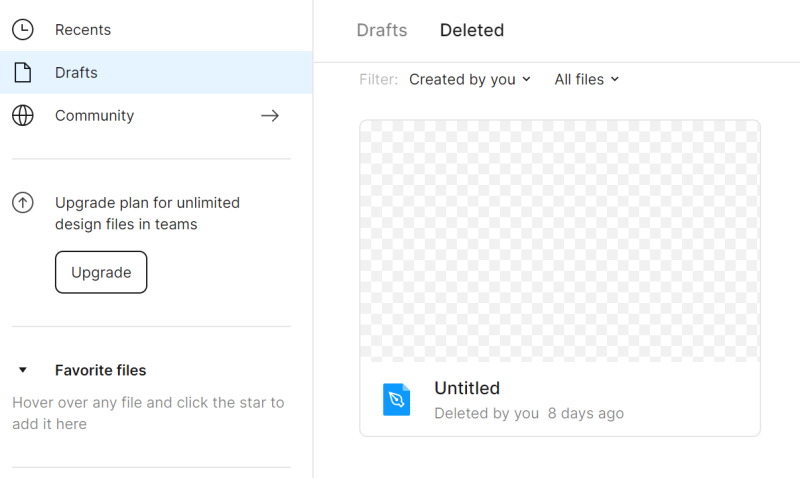
下書き– ここには、作成したすべての下書きバージョンが表示されます。 さらに、アーカイブされたファイルを表示できる [削除済み] タブがあります。

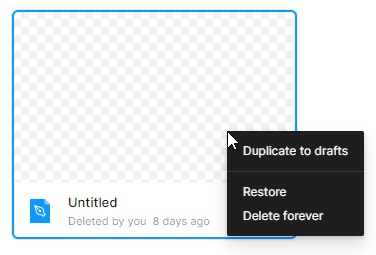
すでに削除されたファイルを復元または完全に削除できます。ファイルを右クリックすると、これらのオプションが表示されます。

コミュニティ– 他の Figma ユーザーが共有するファイルやプラグインを閲覧できるスペースです。 このセクションについては、次のブログ投稿で説明します。
チーム– ここには、所属するすべてのチームが表示されます。
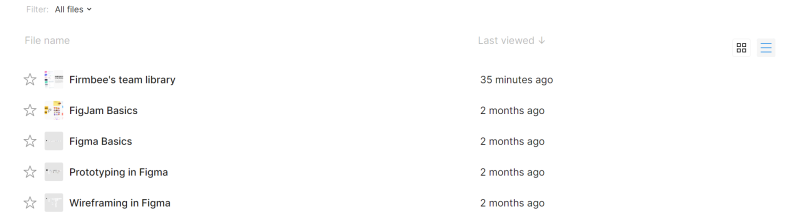
3. ファイル– このセクションでは、すべてのファイルが表示されます。
ファイル ブラウザーの各ページでは、ファイルの表示方法を [グリッドとして表示] または [リストとして表示] から選択できます。 デフォルトでは、グリッド ビューが設定されています。

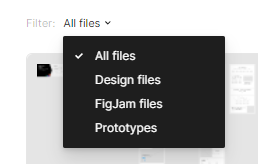
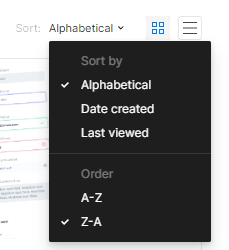
ファイルは、必要に応じてフィルタリングおよびソートできます。


[最近] タブと [下書き] タブのファイル リストの上に、ファイルを追加するためのボタンがあります。[新しいデザイン ファイル] または [新しい FigJam ファイル] です。 ファイルの種類ごとに、独自の機能とツールのセットがあります。
デザイン ファイルを使用すると、インターフェイス デザインを作成できます。
FigJam ファイルは、オンライン会議やワークショップなどに使用されるデジタル ホワイトボードです。

タスク 2.1. Figma のファイル ブラウザー インターフェイスに慣れ、最初のプロジェクトを開きます。 [新しいデザイン ファイル] ボタンを使用します。
ファイル インターフェイス
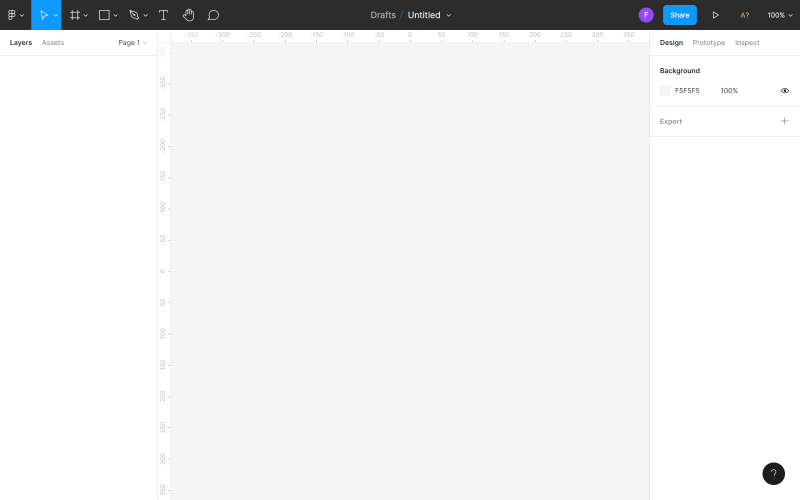
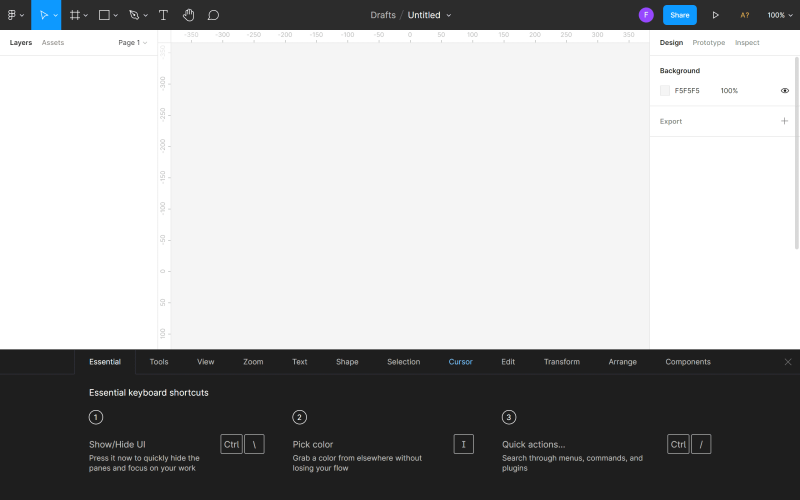
Figma でファイルを編集するときのユーザー インターフェイスは、キャンバス、ツールバー、レイヤー パネル、プロパティ パネルの 4 つのセクションで構成されます。

1. キャンバスは、画面の中央にあるメイン エリアです。 お仕事をしていただくスペースです。
2. ツールバーは、画面上部にあるバーです。 ここでは、インターフェイスの設計に必要なツールと機能を見つけることができます。

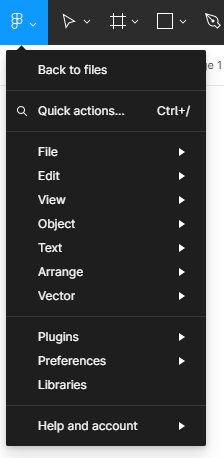
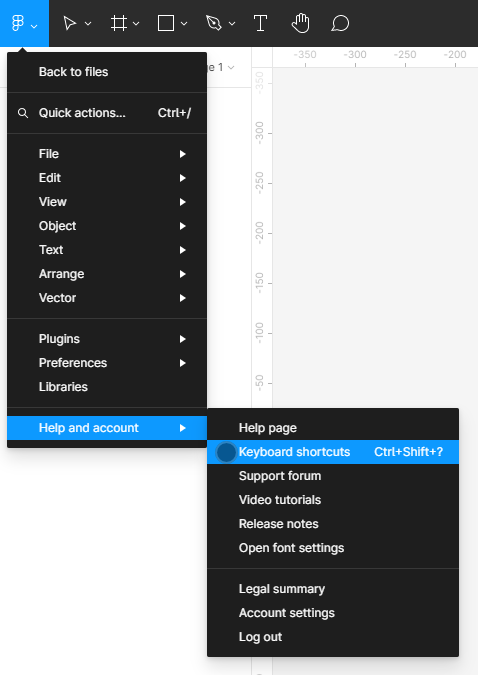
a)メイン メニュー– この場所では、Figma のすべての機能のリストにアクセスできます。 キーボード ショートカットもリストに表示されます。

役立つヒント:すべてのキーボード ショートカットを特別なパネルで表示できます。 オンにするには、[メイン メニュー] > [ヘルプとアカウント] > [キーボード ショートカット] をクリックします。


メインメニューには次のオプションがあります。
- ファイルに戻る- ファイル ブラウザに移動します。
- クイックアクション– ここでは、必要な機能を名前で検索できます。
- ファイル– ファイルを保存およびエクスポートできます。
- 編集– ここには、元に戻す、やり直し、コピー、貼り付けなど、ファイルを編集するための基本的な機能と、オブジェクトを選択するための高度な機能があります。
- 表示– グリッドとルーラーの表示設定を制御できます。また、ファイル内でズームおよびナビゲートするための機能も含まれています。
- オブジェクト– ここには、オブジェクトを操作するために必要なすべての機能があります。
- テキスト– テキストの書式設定 (太字、イタリック、配置) と、箇条書きリストと番号付きリストを作成できます。
- 配置– 配置および配置機能のさまざまなバリアントを使用して、オブジェクトを整理できます。
- プラグイン– ここでは、インストールされているプラグインを管理できます。 プラグインは Figma の機能を拡張し、設計プロセスを容易にします。
- 統合– この機能を使用すると、接続されたアプリケーションでデザインを共有できます。
- 設定– ここでは、オブジェクトのドラッグや選択した要素の可視性に関して、Figma の設定をカスタマイズできます。
- ライブラリ– このモジュールには、ファイルで使用できるコンポーネントとスタイルが含まれます。
b)ツールの移動とスケーリング
- 移動ツールを使用すると、キャンバスでオブジェクトを移動し、レイヤーパネルでレイヤーを並べ替えることができます。
- スケール ツールを使用すると、レイヤーを歪ませずにサイズを変更できます。

c)フレームおよびスライス ツール
- フレーム ツールを使用すると、デザインするデバイスの画面サイズを選択できます。
- スライス ツールを使用すると、画面の特定の部分を新しいレイヤーにエクスポートできます。
d)シェイプ ツール– ここには、基本的な幾何学的形状と画像配置機能があります。
e)ペンと鉛筆ツール
- ペン ツールは、カスタム シェイプを作成するために使用されます。
- 鉛筆ツールを使用すると、手描きの画像を追加できます。
f)テキスト ツール– テキスト レイヤーを作成します。
g)手のひらツール– オブジェクトを誤って選択して移動することなく、プロジェクト内を移動してファイル内をクリックすることができます。
h)コメント ツール– チーム メンバーとすばやくアイデアを交換できます。
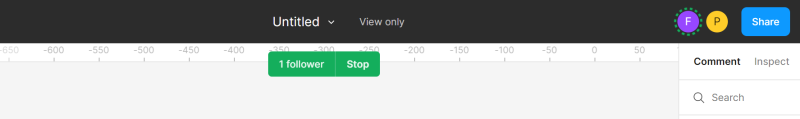
i)ファイル名– ここでは、ファイルの場所またはその名前を表示および変更できます。
j)ユーザー– ここには、現在ファイルを表示または編集しているユーザーが表示されます。
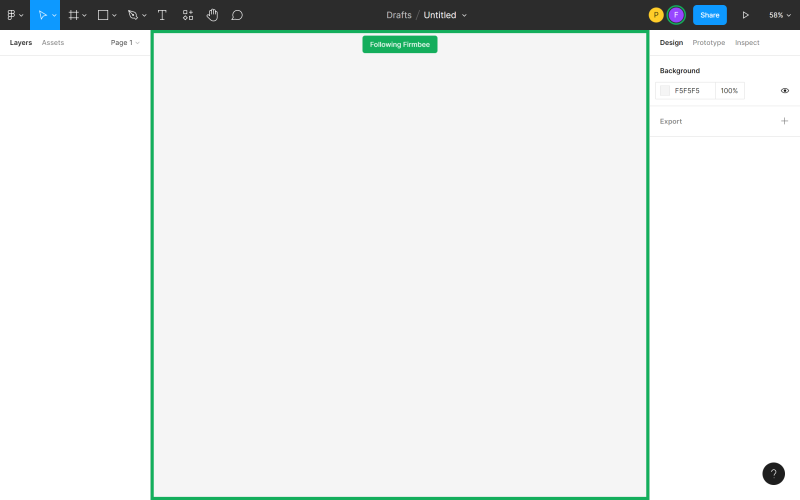
役立つヒント:チームで作業している場合、別のユーザーのアバターをクリックして観察モードを有効にし、リアルタイムで彼らの行動を追跡できます。 監視モードがオンの場合、追跡されたユーザーのキャンバスとアバターは色付きのフレームでマークされます。

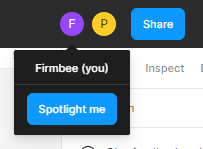
また、他のチーム メンバーがあなたの行動を簡単に追跡できるように、自分自身をより目立たせることもできます。 アバターをクリックして、[スポットライト] を選択します。


k) 共有設定 – ここでは、ファイルへの他のユーザーのアクセスを管理できます。
l) 存在 – このオプションを使用すると、ファイルをプレビューし、作成されたプロトタイプを操作できます。
m) ズーム/表示オプション – ここでは、ファイル表示オプションをすばやく調整できます。
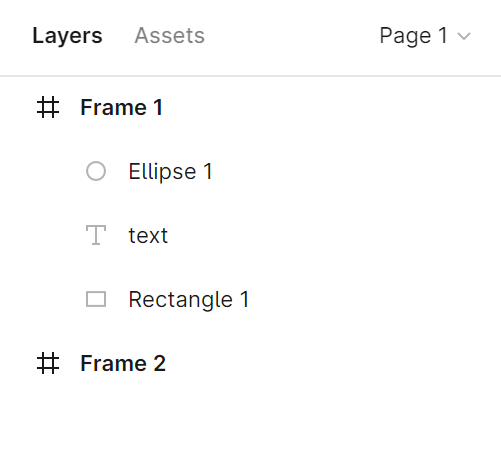
3. レイヤー パネルは、画面の左側の領域です。 ファイルのすべてのコンポーネントとレイヤーが表示されます。
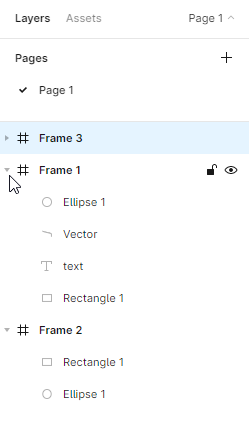
a) レイヤー – キャンバスに追加されたすべてのオブジェクトが表示されます。 各オブジェクトは個別のレイヤーです。 各レイヤーの横に、そのタイプを示すアイコンが表示されます。

レイヤーパネルで選択したレイヤーをダブルクリックすると、レイヤーの名前を変更できます。
役立つヒント:デフォルトのレイヤーの名前を変更することは覚えにくいですが、覚えておくようにしてください。 これにより、ファイルが整理され、編集するときに特定の要素を見つけやすくなります。 しかし、それを忘れてしまったとしても、何も失うことはありません。 「Clean Document」など、混乱を解消するのに役立つプラグインがあります。
新しいオブジェクト レイヤーは、親フレームまたはグループに配置されます。 これにより、フレーム レイヤーとグループ レイヤーのビューを折りたたんだり展開したりできます。

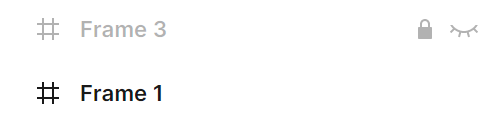
各レイヤーをロックおよびロック解除できます。 これを行うには、レイヤーにカーソルを合わせたときにレイヤー名の横に表示される南京錠アイコンをクリックします。 ロックされたレイヤーまたは非表示のレイヤーは、適切なアイコンでマークされるため、他のレイヤーと非常に簡単に区別できます。
役立つヒント:レイヤーをロックできる機能は、特にレイヤーの一部がバックグラウンドにある場合に非常に便利です。 これにより、要素を誤って移動するのを防ぐことができます。
ここで、選択したレイヤーの可視性のオンとオフを切り替えることもできます。 これを行うには、目のアイコンをクリックします。 レイヤーのリストで、ロックされたレイヤーと無効なレイヤーを簡単に区別できます。適切なアイコンでマークされています。

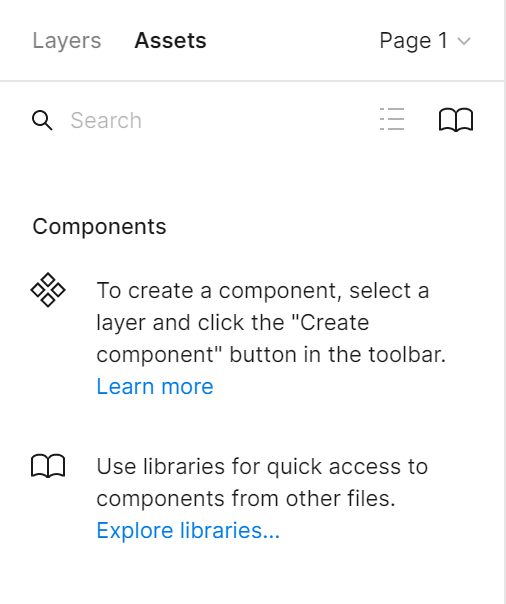
b)アセット– このタブには、ファイルで使用できるコンポーネントが表示されます。 これらは、アイコン、ボタン、またはその他のより複雑なユーザー インターフェイス要素です。 特定のコンポーネントを見つけるには、検索ボックスを使用します。 コンポーネントは、アクセス権のある現在のファイルとライブラリで検索できます。

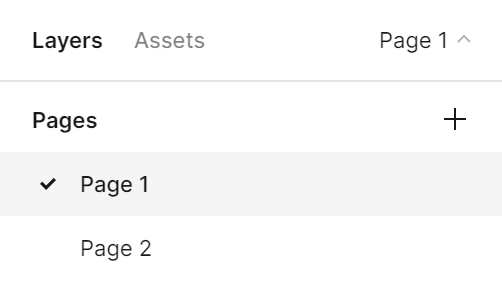
c)ページ– 各ファイルに無制限の数のページを追加できます。 各ページには Canvas 背景があるため、1 つのファイルで個別のプロトタイプを作成できます。

役立つヒント:レイヤーパネルの幅を調整できます。 これを行うには、このパネルの右端をつかみます。カーソルが白い二重矢印に変わります。 次に、好みの幅になるまでエッジをドラッグします。
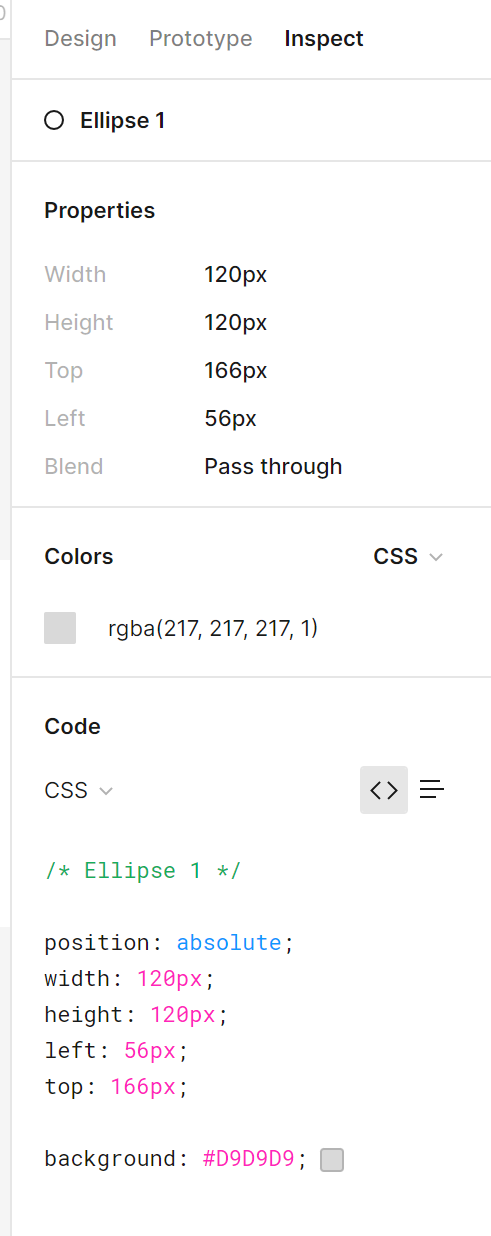
4.プロパティ パネルは、画面の右側にある領域で、[デザイン]、[プロトタイプ]、[検査] の 3 つのタブで構成されています。 
a)デザイン– フレーム、シェイプ、テキストなど、すべてのレイヤーのプロパティを表示および調整できます。
b)プロトタイプ– ここでは、プロトタイプの設定とファイル内の要素間の接続を確認できます。
c)検査– このタブでは、プロジェクトの個々のオブジェクトをコードに配置する方法を確認できます。 使用可能な形式は、CSS、Android、および iOS です。

タスク 2.2. Figma のファイル インターフェイスに慣れてください。 実際のタスクを実行するときにファイルを簡単にナビゲートできるように、インターフェイスの主要な要素の名前を知っていることを確認してください。
Figma インターフェイスについて知っておく必要があるのはこれだけです。 他の記事をチェックしてください: スクラムのスケーリング。
私たちのコンテンツが気に入ったら、Facebook、Twitter、LinkedIn、Instagram、YouTube、Pinterest の忙しいミツバチ コミュニティに参加してください。
著者: クラウディア・コワルチック
言葉では伝えきれないことをデザインで伝えるグラフィック&UXデザイナー。 彼にとって、使用されるすべての色、線、またはフォントには意味があります。 グラフィックやウェブデザインが得意。
初心者のためのフィグマ:
- Figmaの紹介
- Figma インターフェース – 基本情報
- Figmaでの基本的なプロジェクト設定
- Figmaでシェイプを作成するには?
- Figmaのタイポグラフィ
- Figmaのライブラリ
- Figmaでプロトタイピング
- Figmaのコラボレーションツール
- 最高の Figma プラグイン
- フィグマの使い方3つの変わった方法
