フォントの組み合わせ: デザインにフォントを組み合わせるためのガイド
公開: 2022-03-29フォントの組み合わせ: デザインにフォントを組み合わせるためのガイド
ロゴを見て、そのデザインについて最初に気付くのは何ですか? おそらく色とフォントスタイル。
そして、ブランド名の読みやすさ、テキストがロゴのシンボルをどれだけ美しく補完するかは、すべてロゴで使用されるフォント スタイルに依存します。

要するに、デザインが生み出す第一印象からデザインがどれだけ記憶に残るかまで、すべては選択したフォント スタイルに依存します。
しかし、ここに問題があります。 すべてのフォント スタイルには独自の特徴があります。 そのため、2 つ以上のフォントの組み合わせを選択する必要がある場合は、全体的な影響が意図したとおりになるように注意する必要があります。
グラフィック デザインの世界では、「デザイン プロジェクトではどのようにフォントを組み合わせますか?」という切実な問題に直面します。
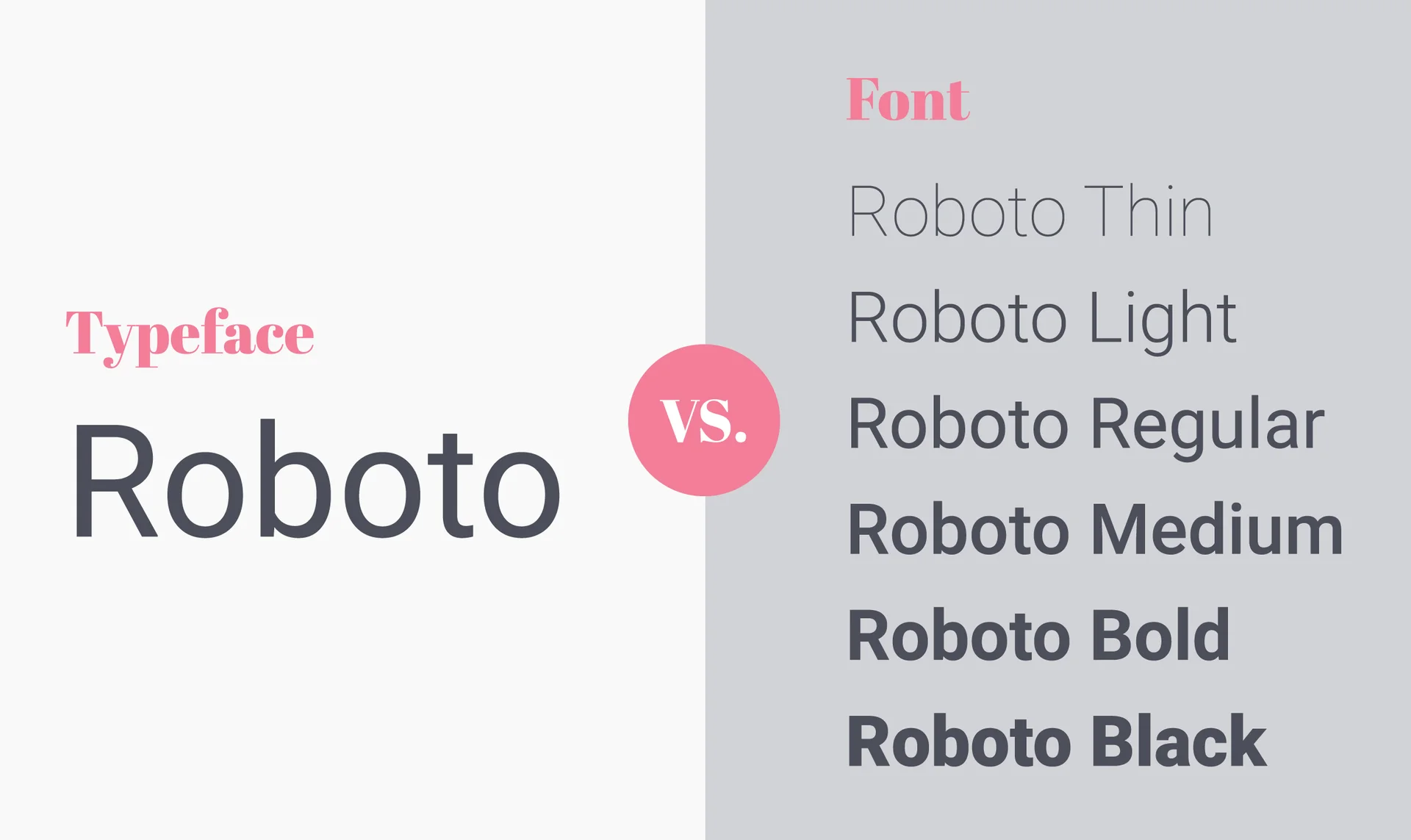
しかしその前に用語を整理しましょう。
- 書体、フォント、タイポグラフィ
- 書体
- 1.セリフ書体
- 2.サンセリフ書体
- 3.スクリプト書体
- 4. 装飾書体
- フォントの組み合わせ: フォントを組み合わせる必要がある理由
- デザイナー以外のためのフォントの組み合わせのヒント
- 1. 目的を概説し、視覚的な階層を定義する
- 2. セリフとサンセリフのクラシックなコントラストを取り入れる
- 3. あいまいさのないコントラストを確立する
- 4. 番号を正しく取得する
- 5. ひとつの書体にこだわる手間のかからないデザインに
- 6.サイズを使用して読み取り順序を定義します
- 7. メッセージのムードを無視しない
- 8. カーニング調整によるコントラスト表示
- 9. 表示フォントを使用して新しい次元を追加する
- 10. サイズの違いを明確に示す
- フォントの組み合わせのデザインのインスピレーション
- デザインに最適なフォントと Kimp Graphics を組み合わせる
書体、フォント、タイポグラフィ

書体、フォント、タイポグラフィという用語を同じ意味で使用することになるかもしれませんが、意味は大きく異なります。 また、違いを理解することで、非デザイナーがデザイナーとコミュニケーションをとりやすくなります。
さらに、マーケティング担当者の 74% が、マーケティングに使用するコンテンツの 70% 以上でビジュアルを使用しています。 これらのビジュアルには、多くの場合、テキストと画像の両方が含まれています。 画像は注目を集め、感情的なつながりを作るために使用されますが、テキストは画像をサポートし、メッセージが明確に伝えられるようにします。
したがって、デザインのメッセージを確立するために適切なフォントとフォントの組み合わせを確実に選択するために、いくつかの基本的な用語について説明しましょう。
書体

「書体」とは、各英数字の形状とスタイルを指します。 書体の中には、セリフ、サンセリフ、スクリプト、装飾などの分類があります。
1.セリフ書体
文字の外に伸びるセリフまたは小さなストロークがあります。 たとえば、Times New Roman はセリフ書体です。 セリフ書体の中には、オールド スタイル、トランジショナル、モダン、スラブ セリフがあります。
オールドスタイルのセリフ書体では、文字のストロークはすべてほぼ同じ太さですが、セリフは細く尖っています。 トランジショナルスタイルでは、文字やセリフの細いストロークと太いストロークに微妙な違いがあります。 モダン セリフ書体は、細いストロークと太いストロークのバリエーションの違いが最も顕著です。 そして、これら 3 つのスタイルのセリフは細いのに対し、スラブ セリフ スタイルはストロークと同じくらい太いセリフを持っています。
2.サンセリフ書体
この書体は文字にセリフがありません。 代わりに、文字はきれいで最小限に見えます。 Arial と Helvetica は、人気のあるサンセリフ書体です。
サンセリフ書体内では、ストローク幅と文字形状に基づく違いにより、幾何学的、グロテスク、ネオグロテスク、ヒューマニストの 4 つの主な分類が行われます。
幾何学的なサンセリフ書体は、より丸みを帯びた左右対称に見えます。 グロテスク フォントは、人気を博したサンセリフ フォントの初期のタイプの 1 つです。 名前はこれらのフォントの特徴を捉えたもので、文字のストローク幅の選択が不均一であることを考慮すると、これらのフォントが独特であると感じる人もいます。
ネオグロテスクなサンセリフ フォントは、セリフ書体のトランジション スタイルに非常に似ています。 最後に、サンセリフ書体のヒューマニスト スタイルはカリグラフィーのストロークに似ています。 これらは読みやすさで最もよく知られています。
3.スクリプト書体
これらは、Lucida Handwriting などの手書きのテキストのように見えます。 レターフォームは、ペン ベースまたはブラシ ベースのストロークから派生します。 ここでのバリエーションは、主にストロークの傾斜、高さから幅のバリエーション、およびカリグラフィ スタイルに見られるフラリッシュの有無に基づいて見られます。
4. 装飾書体

ルールを曲げてタイポグラフィを大胆に使いたい場合は、表示フォントがうまく機能する可能性があります。 これらには、華やかなタッチを追加する微妙なまたはステートメントの詳細があります。 これらは、他の 3 つの書体分類で従うすべての規則から逸脱する可能性があります。 ストロークの一部はベースラインに触れない場合があり、変化するのは x-height である場合もあります。 しかし、彼らは影響を与えることがありますか?
フォント
フォントは書体のサブセットです。 書体の可能なバリエーションのそれぞれがフォントです。 バリエーションは、文字を構成するストロークの太さや太さにあります。 これらは、中程度から細い、斜め、または太字までの範囲であり、各文字のすべてのストロークとすべての曲線に適用される他の視覚的な違いを組み込むこともできます.
タイポグラフィ
タイポグラフィは、さまざまな書体をどのように配置するか、またはどのタイプのフォントを組み合わせて全体的な構成を作成するかを定義します。 各文字の間隔やサイズのバリエーションなどを組み合わせて、読みやすさと文字の見栄えのバランスをとっています。
そのため、今日のフォントの組み合わせについて話すときは、同じフレーム内に異なる書体を配置する方法と、同じ書体内でバリエーションを表示する方法について説明します.
フォントの組み合わせ: フォントを組み合わせる必要がある理由
フォントを購入したか、見栄えの良い無料のフォントを選択したことがあるかもしれません。 これで、広告やソーシャル メディアの投稿をデザインする準備が整いました。 同じフォントでサイズやカラーバリエーションを変えて使うだけじゃ物足りない? 1 つのフォントだけで作業するのは簡単に見えますが、そうすべきではない理由が 2 つあります。
- フォントスタイルに違いがないと、デザインが単調に見える可能性があります
- 縮小するとすべてのフォントが判読できるわけではありません
音符が浮き沈みのある音に聞こえるように、デザインはフォント スタイルの微妙な変化によって見栄えが良くなります。
デザイナー以外のためのフォントの組み合わせのヒント
では、これらのフォントと書体を調和させて、意図したメッセージを明確に伝えるにはどうすればよいでしょうか? 確認してみましょう。
1. 目的を概説し、視覚的な階層を定義する
書体とその中のフォントのバリエーションを選択する前に、デザインのコピーを適切なセクションに分けてください。 たとえば、フローを維持するためのヘッダー、本文テキスト、フォーカス ワード、CTA、追加の詳細、小見出しなどです。
各テキスト セクションの目的を特定することで、デザインの視覚的な階層を設定します。 コピーのどの部分が最初に注目を集め、顧客が最後にどのテキストを読むかは、視覚的な階層をどれだけうまく定義するかにかかっています。
ここで、ヘッダーは注目を集める強い文字のフォントにする必要があります。 本文は、縮小しても判読できるものが必要です。 小見出しは、本文テキストの太字または斜めのバリエーションにすることができますが、目に見えるほど大きなフォント サイズになります。 また、キーワードについては、選択した書体内で太字のフォントを使用できます。
2. セリフとサンセリフのクラシックなコントラストを取り入れる
デザイナーが好んで使用する最も一般的なバリエーションの 1 つは、セリフ書体とサンセリフ書体を組み合わせてコントラストを強調することです。

キンプによって設計された
詳細に目を向ければ、文字の形を比較することで、各分類内で適切な書体を簡単に選択できます。 文字の形が似ている書体は、組み合わせると調和がとれます。
コピーが長い場合は、ヘッダーにスラブセリフなどの太字を使用できます。 また、テキストの行数が多いため、読みやすさに重点を置く必要があります。 そのため、ネオ・グロテスクなサンセリフ書体のようなクリーンなものを使用できます。 このコントラストは、ソーシャル メディアの投稿やデジタル広告、メール ニュースレターなどのデジタル デザインで特に有効です。
ただし、印刷ベースのデザインでは、読みやすいセリフ フォントが本文に選択され、サンセリフ書体はヘッダー用に予約されています。 この場合、太字のグロテスクなサンセリフ体がヘッダーに最適です。 流れるような文字のフォルムを持つオールド スタイルのセリフ フォントは、本文によく似合います。
ヒント:このセリフ体とサンセリフ体のフォントの組み合わせが見られる最も一般的な場所の 1 つは、ロゴ デザインです。 あなたのブランド名とキャッチフレーズ、またはあなたのブランドが何をするかを示すテキストは、それぞれの詳細が際立つように対照的な書体にすることができます. 選択した書体の個性をブランドの個性に合わせるようにしてください。
ロゴデザインに適したフォントの組み合わせを見つけるのが難しいと感じていませんか? 無制限のデザイン サブスクリプションがブランドの見事なロゴのデザインにどのように役立つかを知るために、今すぐ Kimp チームとの電話を設定してください。
3. あいまいさのないコントラストを確立する
選択したすべてのフォントの個性が強すぎたり弱すぎたりして、効果的なコントラストを作成できない場合、デザインの衝突が発生する可能性があります。 たとえば、グロテスクなサンセリフ フォントとスラブ セリフ フォントはどちらも太字で分厚いことがわかっています。 どちらか一方をヘッダーに、もう一方を本文に使用すると、読み手の目に負担がかかりすぎます。
これらのフォントは両方とも注意を引くために競合し、伝えられるべきメッセージは戦いの中で失われます。 フォント サイズを変更したり、これらの 1 つに太字のバリエーションを追加したりしても、大きな違いはありません。
同じファミリ内のフォントを組み合わせることは、もう 1 つの一般的なオプションです。 ただし、繰り返しになりますが、2 つ以上のスラブ セリフ フォントを組み合わせることはできません。これらのフォントはすべて、確立しようとしている階層を壊してしまうからです。
4. 番号を正しく取得する
では、実際にはいくつの書体を組み合わせる必要があるのでしょうか? 単純すぎる場合があります。 3は圧倒的です。 2つがちょうどいいです。 各書体ファミリの外観には顕著な違いがあります。 そのため、それらを 3 つ以上組み合わせようとすると、見た目が乱雑になる可能性があります。

キンプによって設計された
ヒント: 2 つの書体だけを組み合わせて、それぞれの中で類似したフォント ファミリを選択すると、最良の結果が得られます。

5. ひとつの書体にこだわる手間のかからないデザインに
2つの書体を組み合わせてデザインするのが難しい場合は、1つの書体でも構いません。 ストロークの太さのバリエーションを使用して、好みの効果を実現できます。

キンプによって設計された
上記の例では、サンセリフ フォントが使用されているため、メッセージは明確で読みやすくなっています。 また、フォーカス ワードを強調するために、大文字が使用されています。 色とストロークの太さのバリエーションを使用して、CTA に注意を引きます。 全体的なデザインは首尾一貫しているように見えますが、さまざまなセクションやテキスト スニペットのさまざまな役割が明確に確立されています。
6.サイズを使用して読み取り順序を定義します
コントラストを作成する際の主な目的の 1 つは、さまざまなテキスト セクションの読み取り順序を明確に確立することです。 読者に最後に読んでもらいたい特定のセクションがある場合は、小さいフォント サイズを使用してください。 これは、これらが重要度の最も低いテキスト セクションであることを示しているわけではありません。 ほとんどの場合、それらは読者の心に残る情報である傾向があります。

キンプによって設計された
ほとんどのデザイナーは、印刷広告の CTA や連絡先情報にこの戦術を使用しています。 たとえば、上記の名刺では、読者が最後に目にするテキストがソーシャル ボタンである場合、これは読者の心に残る可能性が最も高いです。 その結果、彼らはソーシャル メディアでそのビジネスを探し、フォローするようになるかもしれません。
最小のテキスト セクションが見過ごされないように、いつでもアクセント ボタンを追加したり、別の色を選択したりできます。
7. メッセージのムードを無視しない
コントラストと読みやすさの側面に集中するのに忙しい一方で、デザインに必要なムードや感情的な個性を無視することはできません。 以下の例を見てください。

キンプによって設計された
このインフォグラフィックでは、注目を集めるためにヘッダーを分厚いセリフ フォントにすることもできます。 しかし、エレガントなスクリプト書体を使用することで、デザインが完全に見えます。 ヘッダーは基本的に、画像の内容を閲覧者に伝える必要があります。
この場合、テキストの多いインフォグラフィックです。 したがって、ヘッダーが意図した感情的な反応を即座に引き起こすことができれば、視聴者がテキストの残りの部分に注意を向ける可能性が高くなります。
8. カーニング調整によるコントラスト表示
フォントのサイズや太さであまりコントラストを示すことができない場合は、いつでもカーニングをいじることができます。 文字間隔を広くすると、ニュートラルな書体や細めのウェイトでも文字部分が目立ちます。

キンプによって設計された
上の画像では、新郎新婦の名前の部分が目立つように文字サイズを大きくしています。 しかし、カーニングの賢明な使用により、これはデザインのミニマルなアプローチを崩すものではありません。
ヒント:テキスト内の文字を拡張またはまとめようとするときは、読みやすさに妥協しないように注意してください。 フォント サイズがすでに小さすぎる場合に文字間のスペースが大きすぎると、インパクトが弱まったり、単語の間隔と文字の間隔を区別するのが難しくなったりする場合があります。
カーニングのバリエーションを最大限に活用して、ソーシャル メディアや印刷広告のステートメント デザインを作成したいとお考えですか? Kimp チームと協力して、定額料金の無制限のデザイン サブスクリプションですべてのデザインを完成させましょう。
9. 表示フォントを使用して新しい次元を追加する

キンプによって設計された
シンプルなロゴ デザインや本格的な LinkedIn 広告が必要な場合は、セリフとサンセリフを組み合わせて、必要なインパクトを得ることができます。 しかし、すべての適切なテクニックを使用したにもかかわらず、デザインがまだイメージしたキャラクターに欠けているように感じる状況に遭遇したことはありませんか? あなた一人じゃありません。
デザインに少し刺激を加える必要がある場合や、レトロな効果や折衷的な雰囲気などの強い個性を作成する必要がある場合は、いつでも表示フォントを選択できます。 これらはすべての形とサイズで提供されます。 アウトラインしかないものもあるため、背景がデザインを支配しやすくなります. また、ステートメントを作成するために追加できるものもあります。
10. サイズの違いを明確に示す

キンプによって設計された
非常によく似たフォント ファミリを選択する場合は、太さとフォント サイズを変更してコントラストを効果的に示す必要があります。 サイズを 2 ~ 3 ポイント変えるだけでは、大きな違いはありません。 これは、キーワードのハイライトには機能しますが、ヘッダーと本文のテキストの区別には機能しません。 注目を集め、人々を立ち止まってデザインを見てもらう視覚的なフックを作成するには、この区別が必要です。
フォントの組み合わせのデザインのインスピレーション
上記のルールをよりよく理解し、それらをどこで使用するかを知るために、デザインのインスピレーションをいくつか示します。

ソース: 本当に良いメール
上記の Cracker Barrel からのメールでは、きれいなスクリプト フォントがメールのバレンタイン ギフトのテーマと完全に一致しています。 メールを開くと、大きなフォント サイズに引き込まれます。 また、実際のメッセージには、テキスト全体を読みやすくするために、手間のかからないサンセリフ フォントが使用されています。

出典:ウィキメディア
視覚的なバランスのためにセリフとサンセリフのフォントを組み合わせた最も一般的な例は、Louis Vuitton のロゴです。 セリフ フォントはブランドの遺産を捉え、サンセリフ フォントはブランドがどのように進化してきたかを示す現代的なタッチを与えます。

出典: Facebook 広告ライブラリ
上記の広告は、ブランドの一貫性を維持するためにフォント スタイルを選択した例です。 広告用に組み合わせるフォントを選択する際、フォントの 1 つをロゴ デザインと同じ書体にすることができます。

キンプによって設計された
デザインに最適なフォントと Kimp Graphics を組み合わせる
選択したフォントの組み合わせによって、デザインの成否が決まります。 デザイン内のテキストの視覚的外観に過度の衝突を引き起こすことなく、コントラストを生み出すようにする必要があります. フォント スタイルを組み合わせることは、デザインの最も難しい部分のように感じるかもしれません。 だからこそ、デザイナーに仕事を任せることは報われるのです。 また、Kimp のような無制限のグラフィック デザイン サービスを使用している場合、デザインで選択したフォントの組み合わせに満足できない場合は、いつでもデザイン フィードバックを提供し、修正を要求することができます。
開始するには、無料トライアルにサインアップしてください。
