フォームデザインの究極のガイド
公開: 2022-09-08予約したり、通話をスケジュールしたり、ショッピング カートに商品を追加したり、Spotify や Netflix に登録したりしたことがありますか?
次に、オンライン フォームに慣れます。 そして、これらすべておよび同様のアクションを実行するためにそれらが必要であることを知っています。
とはいえ、オンラインフォームはインターネットとほぼ同じくらい前から存在しています。 そして無意識のうちに、インターネットユーザーはそれらに依存するようになりました.
より良いオンラインフォームをデザインしたいですか? それなら、このガイドはあなたのためです。 仕事をやり遂げる美しいフォームをデザインする方法を順を追って説明します。
フォームを理解する
人々はほぼ毎日、オンライン フォームを使用しています。 コンセプトとしては、オンライン フォームは十分にシンプルに見えます。 しかし、オンライン フォームの背後にある科学をより深く掘り下げると、真実がわかります。効果的なフォームをデザインするのは簡単なことではありません。
信頼が全体像の一部である場合、有望なことが起こる可能性があります。 ブランドが信頼できると判断した場合、人々がどのようにフォームに記入して完成させたいかについても同じことが言えます.
したがって、フォームを設計するときは、回答者との間で確立できる信頼のレベルに注意してください。 彼らがあなたのフォームに出くわしたとき、彼らの心はどのように反応するでしょうか?
関係するさまざまな心理的要因を理解できたら、それが手がかりになります。 そうすれば、人々があなたのフォームに率直に回答するよう促すことができます。
その他の関連する議論は次のとおりです。
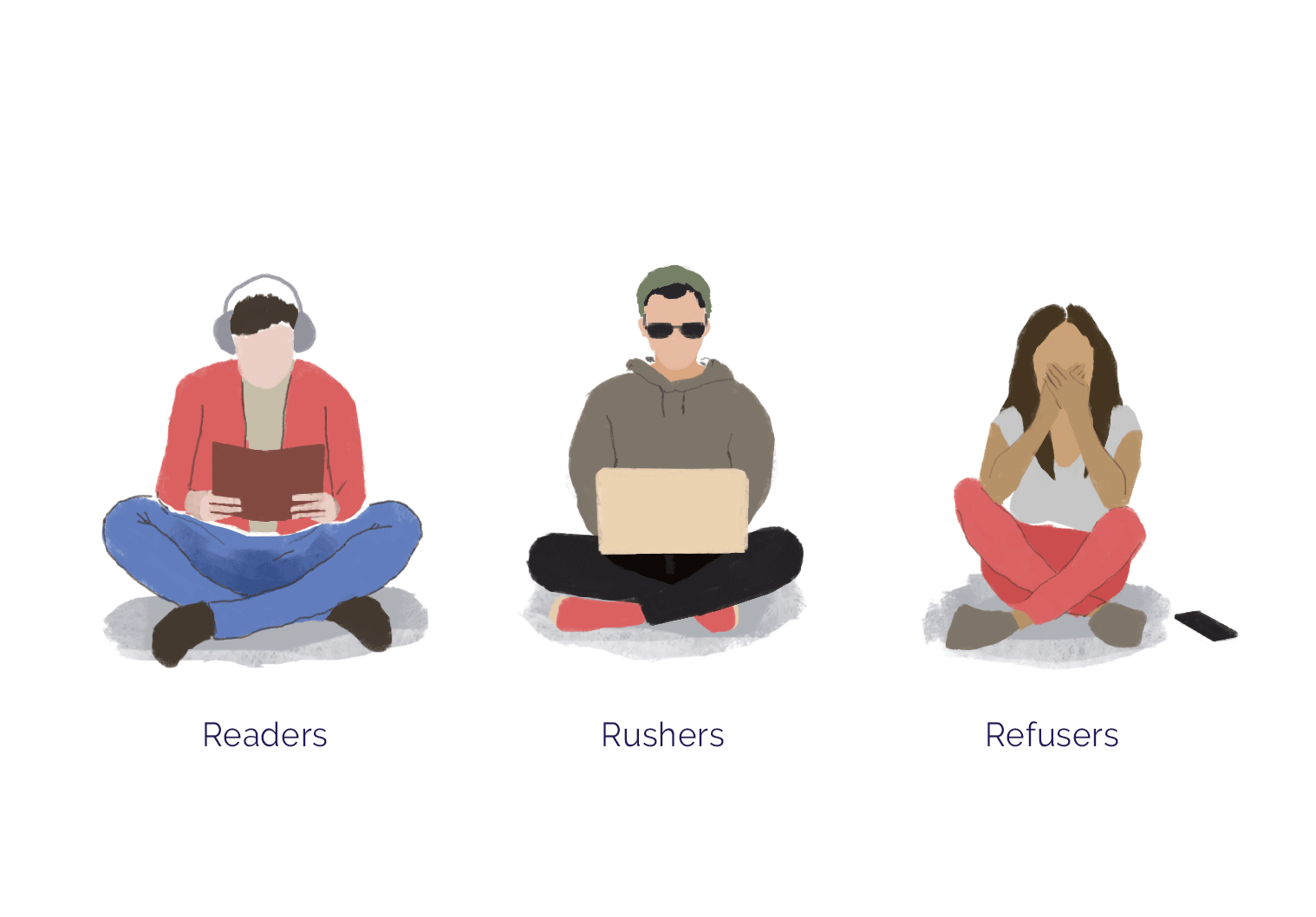
- 回答者のように考えてください –読者 (またはフォームを注意深く読む人)、急いでいる人 (またはできるだけ早くフォームに記入したい人)、および拒否者 (またはフォームに記入したくない人あなたの目標は、これらすべての人々に対応し、拒否者の数を減らすことです。
- フォームの長さを戦略的に考える – 追加するフォーム フィールドが多いほど、フォームにもたらす認識上の摩擦が大きくなります。 これにより、フォームの完了率が23.93%も低下する可能性があります。 したがって、フォーム フィールドが必須でない限り、フォームに配置しないでください。
- 「タイミングがすべて」 –ブランドを最初に紹介するのが理想的です。 最初に回答者に関する一般的な情報だけを尋ねてから、個人的な質問を投げかける前に、穏やかに回答者の信頼を得ることを忘れないでください。

出典:ペーパーフォーム
フォームを適切に構成する
オンラインフォームをどのように構成するかは、あなた次第です。 これにアプローチするための厳格なルールブックや段階的なガイドはありません。
しかし、結果に影響を与える要因があります。 そして最も重要なことは、回答者にどのように共感するか、そしてどのような結果を望むかです。
これらの要因に光を当てるフォームを作成すると、フォーム作成プロセスがより良い結果を達成するのに役立ちます。
その他の関連する議論は次のとおりです。
- コンテンツをグループ化する –長いフォームは混乱を招く傾向があります。 しかし、各要素を分割してから分類することで、混乱を解消し、無意識のうちにフォームの完成を促すことができます。
- 明確にする -これは、指示を出す場合に特に当てはまります。 率直でわかりやすいこと。
- 適切な言葉を使用する –フォームが示唆しようとしている感情に固執します。 否定的、押し付けがましい、要求の厳しい用語を使用しないでください。 フォームが変換に重点を置いている場合は、このリストにあるトリガー ワードの使用を検討してください。
美しいフォルムをデザインする
大量の研究 (神経科学者のアントニオ・ダマシオが主導した研究を含む) は、感情が意思決定プロセスをどのように推進するかを裏付けることができます。
派手にするつもりはありませんが、魅力のない Web デザインは、多くの人々の命を奪っています。 特に、フォームの見栄えの悪さの原因となる最も一般的な要因は、ひどく整列したフォント、目に見えないナビゲーション、アイコンの欠如、および詰め込まれたテキストです。
そのため、見栄えの悪いオンライン フォームに遭遇すると、人々が不満を抱く理由がわかります。 そして、彼らはそれについて前向きに感じていないので、それを記入するつもりはありません.
その他の関連する議論は次のとおりです。
- 対照的な色を使用する –たとえば、RGBカラー ホイールを参照してください。 これは、一緒にうまくいく色の組み合わせを選択するのに役立ちます.
- 関連するテーマを適用する –一般的なテーマは避けてください。 代わりに、ブランドの色、メッセージ、個性を反映したテーマを使用してください。
- ビジュアルで説得する –画像や動画を使用してポイントを強化します。 また、サイズ、スタイル、不透明度に一貫性を持たせてください。
5つの最高のオンラインフォームの例
5 つのオンライン フォームを見てみましょう。 そこにある何百万ものフォームの中で、それらは最高のものです。 その理由をお知らせします。
また、どの会社がそれらを作成したか、およびそれらを非常に効果的にする機能についても共有します.
ペーパーフォーム

シンプルさの中に美しさがあります。 そして、人々が美しいオンライン フォームを作成するのを支援する会社であるPaperformは、それを知っています。
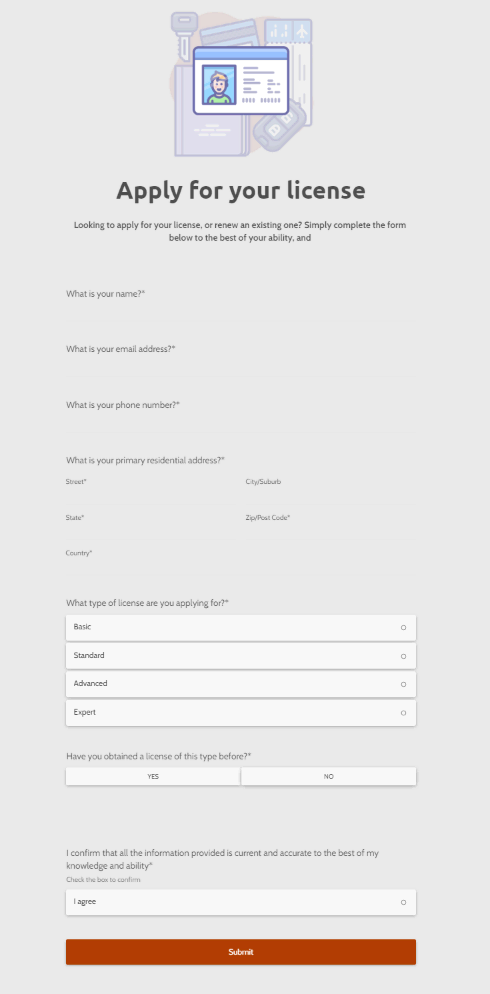
フォーム作成業界に存在するため、Web サイトに大量のオンライン フォーム テンプレートがある理由は理解できます。 数あるデザインの中でも、運転免許申請をアシストするフォルムが印象的です。
それを効果的にするフォームのその他の機能:
- 関連する詳細を要求する – 2 つのフィールドのプロセスやその他の基本的なオンライン フォームと比較して、より多くの情報が必要です。 ただし、これにより申請プロセスが遅延することはありません。 結局のところ、必要以上の情報を要求することはありません。
- シンプルでエレガント -そのインターフェースはすっきりしていて、Web コピーから気を散らすことはありません。 同時に、それは当たり障りのない雰囲気を放ちません。
- 楽しいデザイン –必要不可欠なプロセスですが、運転免許の申請は退屈な作業です。 そして、Paperform が前にあるものにちょっとした風変わりさを加えるというタッチのおかげで、人々がプロセスを完了する可能性は高くなります。
ソフト

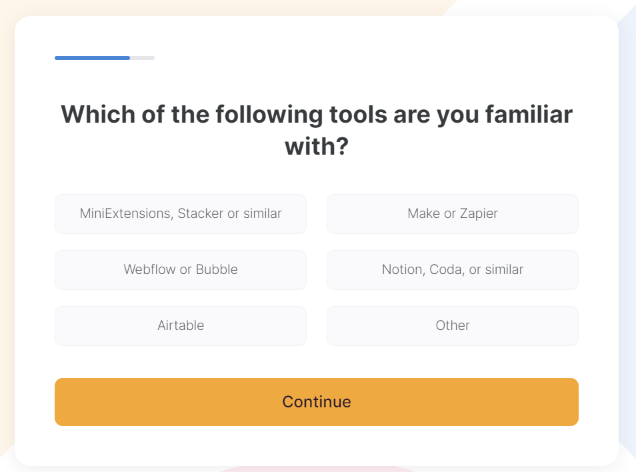
プロのノーコード Web アプリ ビルダーであるSoftrには、賞賛に値するマルチステップのオンライン フォーム スラッシュ クライアント オンボーディング プロセスがあります。 もちろん、そのフォームはよく設計されているため、初めて Softr を使用する場合は記入したくなるでしょう。

その印象的な側面の 1 つですか? そのビジュアル コンテンツ (カラー セット、タイポグラフィ、ホワイト スペース) は、戦略的に設計されています。
それを効果的にするフォームのその他の機能:
- プログレスバー –フォーム入力プロセスのどこにいるのか、あとどれくらいの時間が必要なのかを知るのに役立ちます。 誰もが多段階のフォームに記入することを好むわけではありませんが、透明感があればほとんどの人は記入します。
- クリック可能でわかりやすいオプション – Softr のフォームへの入力は難しくありません。 オプションや回答をクリックするのに数ミリ秒かかるだけでなく、情報も豊富です。
- 完了時の説明ビデオ – Softr は、クライアントのオンボーディング プロセスをきちんとまとめています。 そしてこれは、クライアントが同社の製品を使い始めたいと思ったらすぐに挨拶として機能する説明ビデオによるものです.
紹介岩

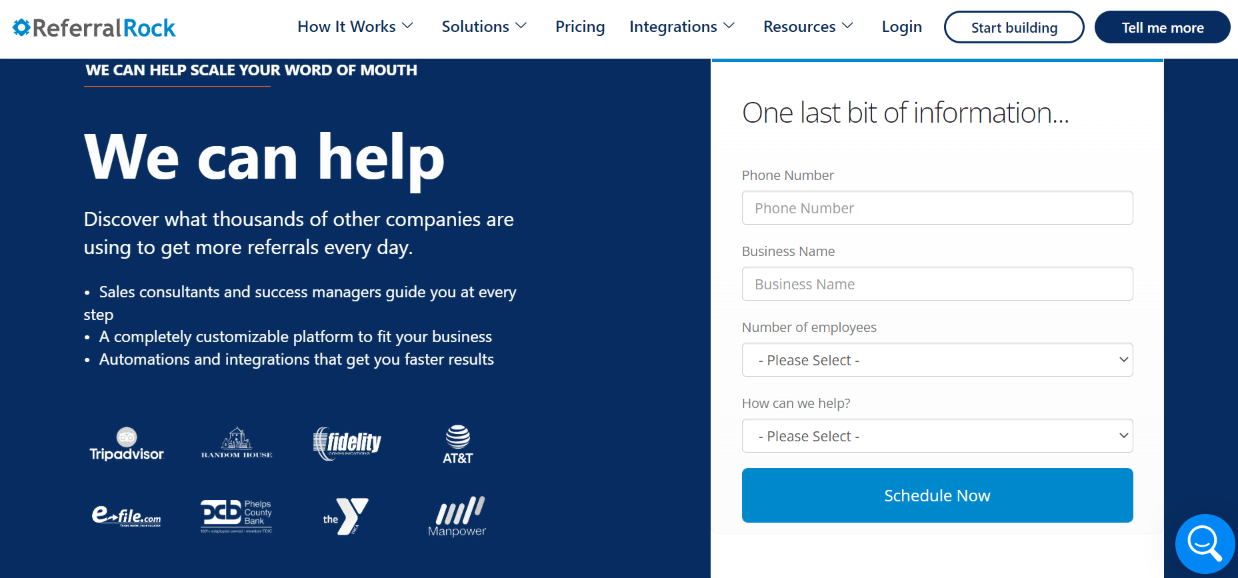
世界中のあらゆる種類のビジネス向けのマーケティング紹介ソフトウェアを開発した会社であるReferral Rockのクライアント オンボーディング プロセスは、チェックする価値があります。 このプロセスは、オンライン イベント スケジュール アプリにつながります。
オンボーディングを作成し、プロセスをスケジュールするのが非常に簡単であるため、同社は高く評価するに値します. オンライン フォームの詳細を入力し、[ Schedule Event ] ボタンをクリックして確認すると、予定されているイベント (または Referral Rock の代表者とのミーティング) に関する情報を受け取ることができるページが表示されます。
それを効果的にするフォームのその他の機能:
- 優れたユーザー エクスペリエンス (UX) –スケジューリング フォームのデザインは最小限に抑えられています。 気を散らす要素がないため、これはポジティブなUXを提供します.
- 優れた色の選択 -色は完璧に調和します。 そして、それはブランドの色だけを特徴としています。 スケジューリングへのパスが混乱しないのも、これが原因の 1 つです。
- フォームの目的を説明する – Web コピーは明確で簡潔です。 また、オンライン フォームの目的を説明するだけでなく、必要な情報だけを求めます。
ウェブサイト プラネット

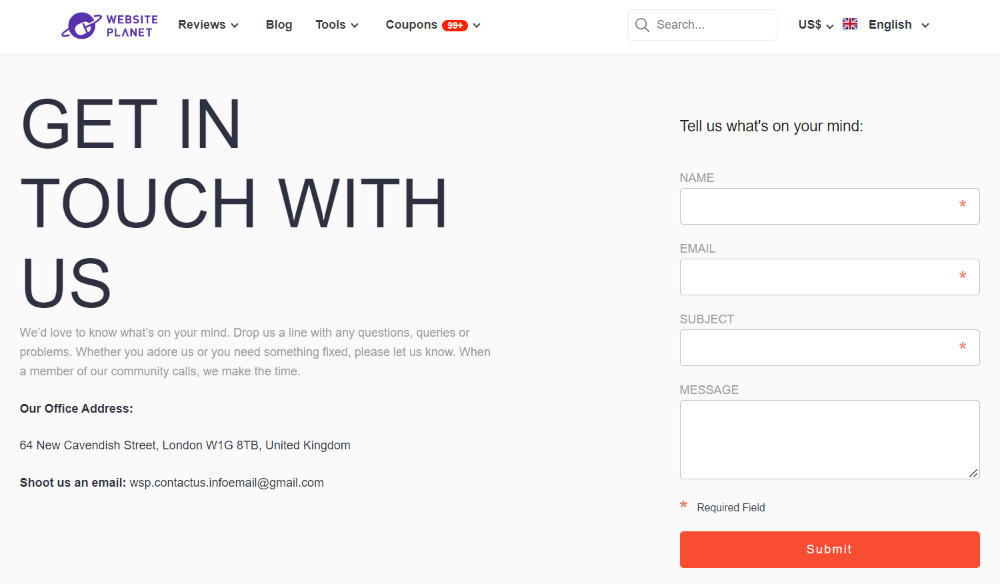
Website Planetは、ウェブサイトの構築に関する貴重な情報を共有するコンテンツ プロバイダーで、簡単な連絡フォームがあります。 人々はサイトの連絡先ページにアクセスして、ウェブマスターに連絡します — 単純明快です。 Website Planet は、このメッセージを明確に伝えます。
True — ほとんどの Web サイトには連絡先フォームがあります。 そのフォルムを際立たせているのは、シンプルでありながら優れたデザインです。 その連絡フォームは、価値ある情報を提供するという、その機能の証です。
それを効果的にするフォームのその他の機能:
- ページの目的を達成するのに役立つ一貫したデザイン -ある観点からは、平均的な UX を提供し、通常のデザインを備えていると言えます。 また、別の視点から見ると、その基本的なデザインがブランドが放つ雰囲気とどのように一致しているかを確認せずにはいられません。
- 有益なコピーによるサポート –フォームを、Website Planet のオフィスと電子メール アドレスを含むクリーンな Web コピーと組み合わせます。 そして間違いなく、それはメッセージを伝えます。
- 必要なユーザー情報を指定します –アスタリスクでマークされたフィールドは指示として機能します。 なぜ自分の提出物が承認されないのか、人々が疑問に思うことはありません。
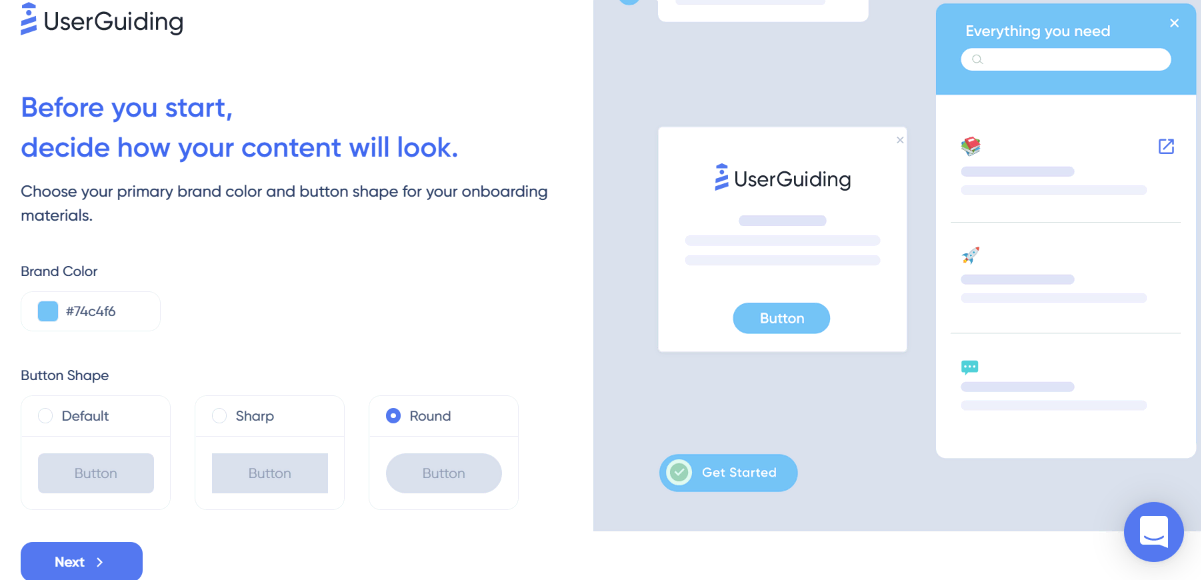
ユーザーガイド

User Guidingは、美しいユーザー ウォークスルーと製品オンボーディングを作成するためのソフトウェアです。
で製品ウォークスルーを作成するプロセスは、1、2、3 のように簡単です。これは、会社が旅のすべてのステップで説明的な指示を提供する方法に大きく関係しています。
途中で間違えても慌てる必要はありません。 ポップアップが表示され、ヘルプが表示されます。 たとえば、下のポップアップを見てください。
上の画像が反映しているように、オンボーディング プロセス中に間違いを犯したり、ステップを忘れたりするユーザーへの共感を示しています。 ユーザー ガイドは、関連するチェックリストを提供するだけでなく、ユーザーの間違いに対する注意を喚起します。
それを効果的にするフォームのその他の機能:
- クリック可能なオプションと変更 –ユーザーは簡単にオプションを選択できます。 また、製品ウォークスルーの作成はプロセスであり、1 回限りの取引ではないことも認めています。
- 初めての製品ウォークスルー作成者に対応 – 製品ウォークスルーの作成は、初心者を圧倒する可能性があります。 そのため、一部の手順を忘れた場合でも、チェックリストに簡単にアクセスして、エラーに関する通知を受け取ることができます。
- 視覚的に満足 –前述のように、人々は魅力のない Web デザインを嫌います — ユーザー ガイディングはそれを考慮に入れました。 素晴らしい色の選択肢があり、そのテーマはブランドに関連しており、シンプルで簡潔な言葉を使用しています.
結論
確かに、あなたとあなたのチームはフォームのデザインをコントロールできます。 しかし、人々があなたのオンライン フォームにどのように反応し、反応するかは別の話です。
これにアプローチする実用的な方法は次のとおりです。フォームの A/B テストを行います。 ターゲット ユーザーに提示する 2 つのバリエーションを作成します。 次に、結果を分析して、どのバリエーションがより多くの人を惹きつけているかを確認します。
