コピーライターのA/Bテスト:Googleオプティマイズの設定
公開: 2020-05-07このガイドでは、 Googleオプティマイズ(Googleの無料のA / Bテストツール)を設定して、ウェブサイトのコピー、コンテンツ、CTAなどの要素(基本的にはページ上のすべてのもの)を分割テストする方法を紹介します。
(テストするページ上の要素がわからない場合は、CROビデオ監査を確認してください。)
A / Bテストのコピーがコピーライティングのキャリアの成功に不可欠である理由(特に2020年)は、別のビデオと別の投稿の主題です。
(TL; DR —これは、過去のクライアントを単にリストするのではなく、パフォーマンスを実証するための客観的で代替的な手段であり、レートの基礎となる堅実な指標です。)
Googleオプティマイズを選ぶ理由
そこにはたくさんの有料とフリーミアムのオプションがあります—しかし、Google Optimizeは100%無料であり、それらの最高のものと競合します。
また、WebサイトのヘッダーにJavaScriptコードを少し挿入できる限り、セットアップも非常に簡単です。
ステップ1:GoogleAnalyticsをインストールする
私はWordPressを使用していますが、これまでに使用したクライアントの大部分はWordPressを使用しています。 私のコピーライティングの兄弟たちは、WordPressを使用している人々のために使用し、働いています。
どこにでもあるので、WordPress用のGoogleAnalyticsのインストールに関する初心者向けガイドを以下に示します。
(ShopifyでGoogleAnalyticsとGoogleOptimizeを設定するためのガイドです。)
GoogleOptimizeはGoogleAnalyticsなしでは機能しないため、これは必須の手順です。
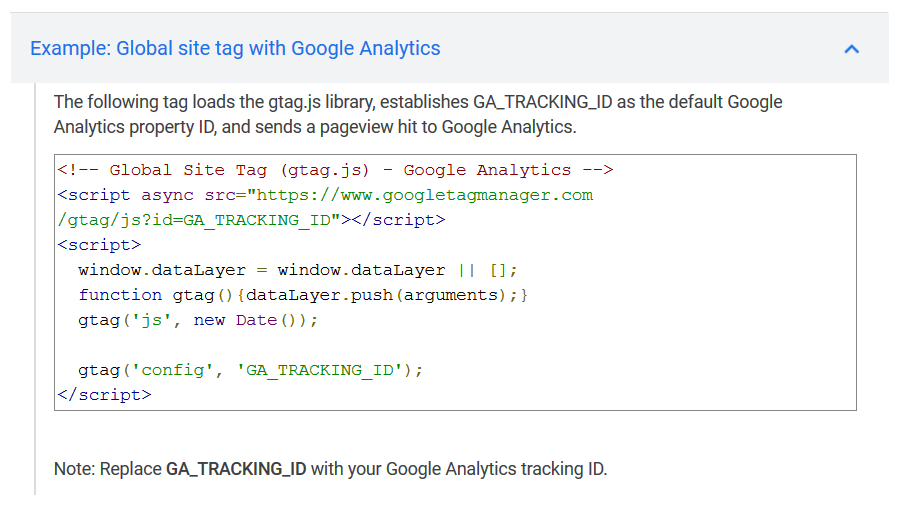
Google Analyticsスニペット(別名グローバルサイトタグ)は次のようになります。  威圧的に見える場合でも、心配しないでください。怖いものをコピーしてサイトの<head>要素に貼り付けるだけです。上記でリンクしたWordPressまたはShopifyのガイドを参照してください。
威圧的に見える場合でも、心配しないでください。怖いものをコピーしてサイトの<head>要素に貼り付けるだけです。上記でリンクしたWordPressまたはShopifyのガイドを参照してください。
また、アナリティクスアカウントのどこにグローバルサイトタグがあるのか疑問に思っている場合は、このビデオの冒頭をご覧ください。
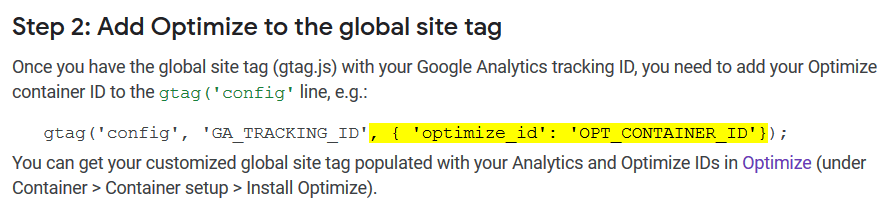
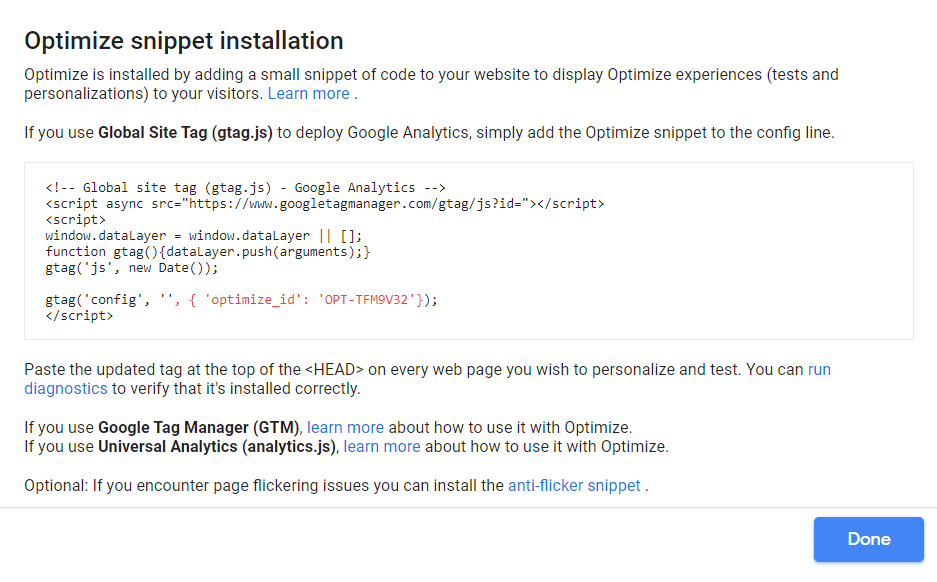
スニペットを挿入すると、Google Optimizeのインストールは、そのスニペットにコード行を追加するのと同じくらい簡単です。
Googleは、Optimizeインストールガイドでその行を強調しています。 
したがって、Googleが表示する行を挿入し、 OPT_CONTAINER_IDを[アカウントの最適化]ページに表示されるコンテナIDに置き換えるだけです。
それがどこにあるかを少しお見せします。
ステップ2:GoogleOptimizeChrome拡張機能をインストールする
ChromeはOptimizeとそれに必要なChrome拡張機能によって100%サポートされているため、ChromeブラウザでGoogleOptimizeを使用することをお勧めします。
はい、オプティマイズを機能させるにはChrome拡張機能も必要です。
インストールは簡単です。 拡張機能ページに移動し、[ Chromeに追加]をクリックするだけです。 
ステップ3:オプティマイズ入門
拡張機能をインストールしたら、[アカウントの最適化]ページに進む準備ができています。  簡単に言うと、Optimizeはアカウントで構成され、これらの各アカウントには1つ以上のコンテナーがあり、各コンテナーには1つ以上のエクスペリエンスが含まれています。
簡単に言うと、Optimizeはアカウントで構成され、これらの各アカウントには1つ以上のコンテナーがあり、各コンテナーには1つ以上のエクスペリエンスが含まれています。
今は少し複雑になっているので、段階的に見ていきましょう。
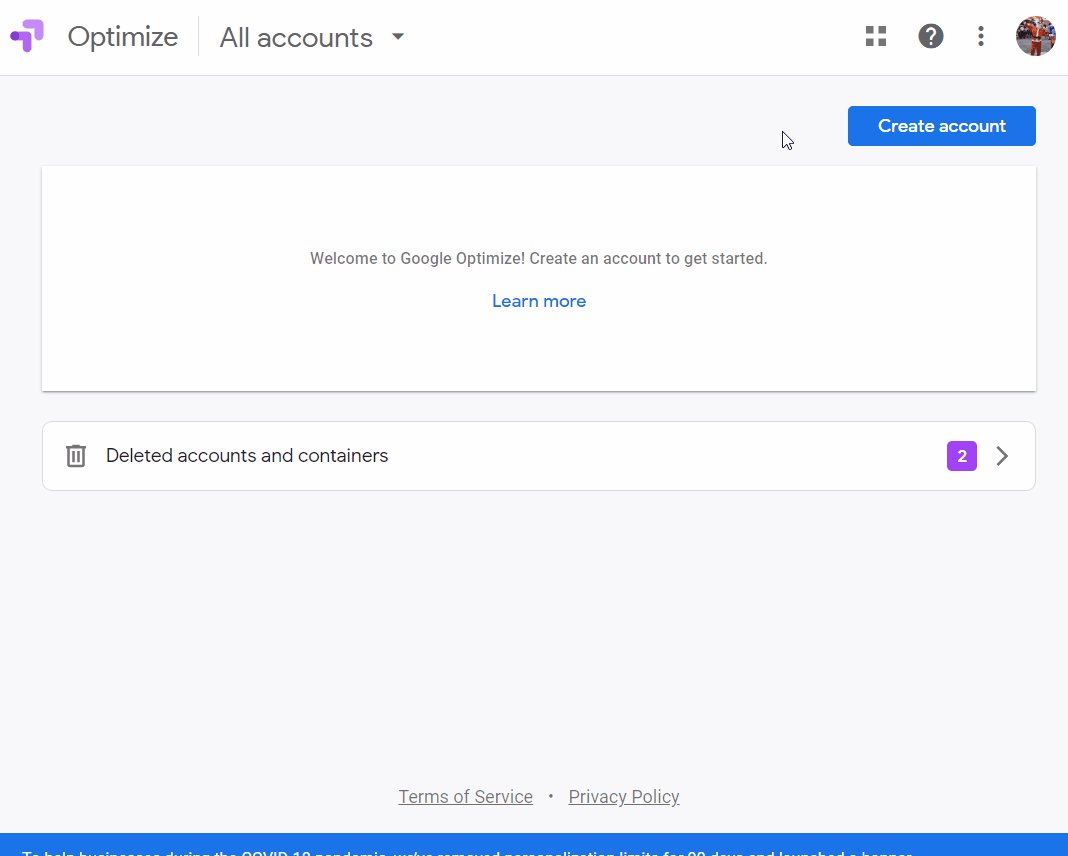
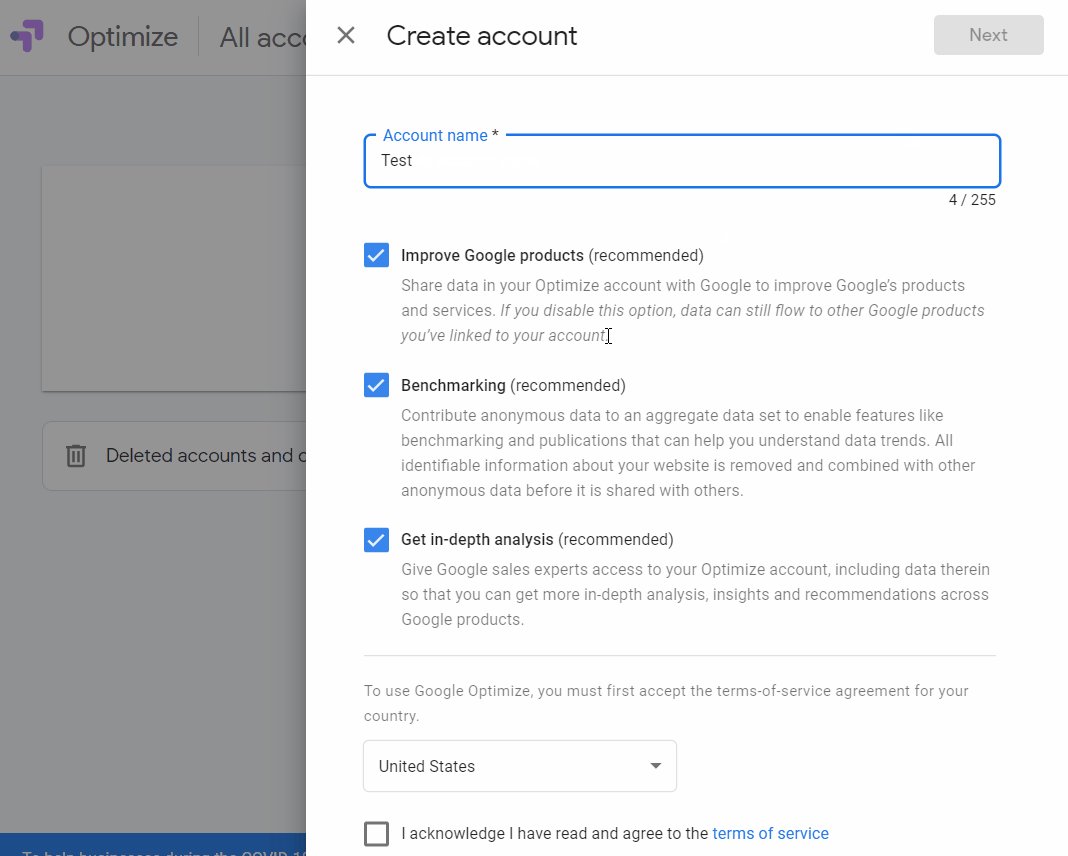
テストアカウントを作成することから始めましょう:  Googleとデータを共有したくない場合は、最初の3つのボックス(および最後の承認ボックス)をオンにする必要はありません。
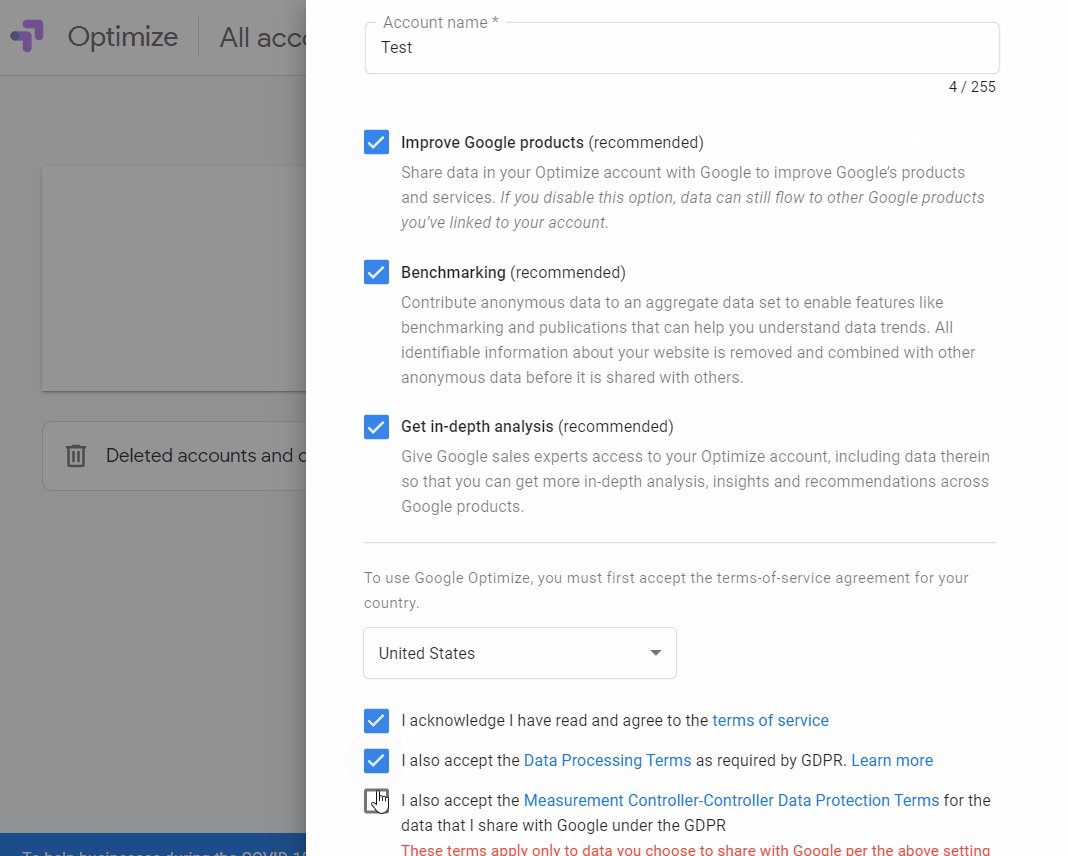
Googleとデータを共有したくない場合は、最初の3つのボックス(および最後の承認ボックス)をオンにする必要はありません。
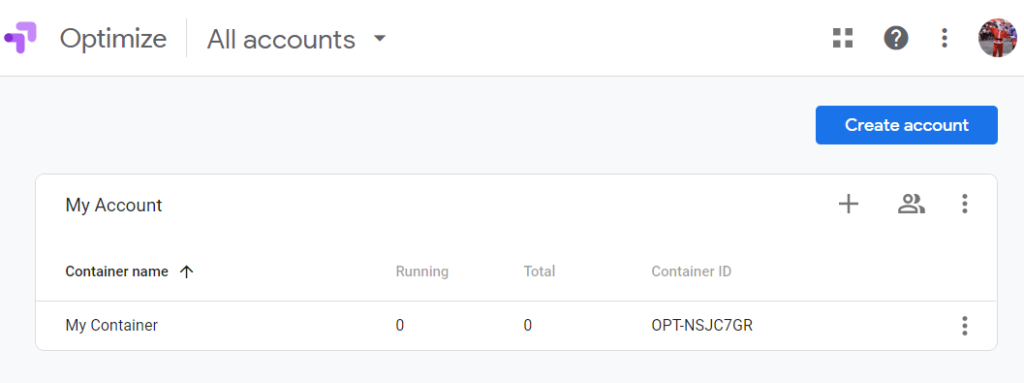
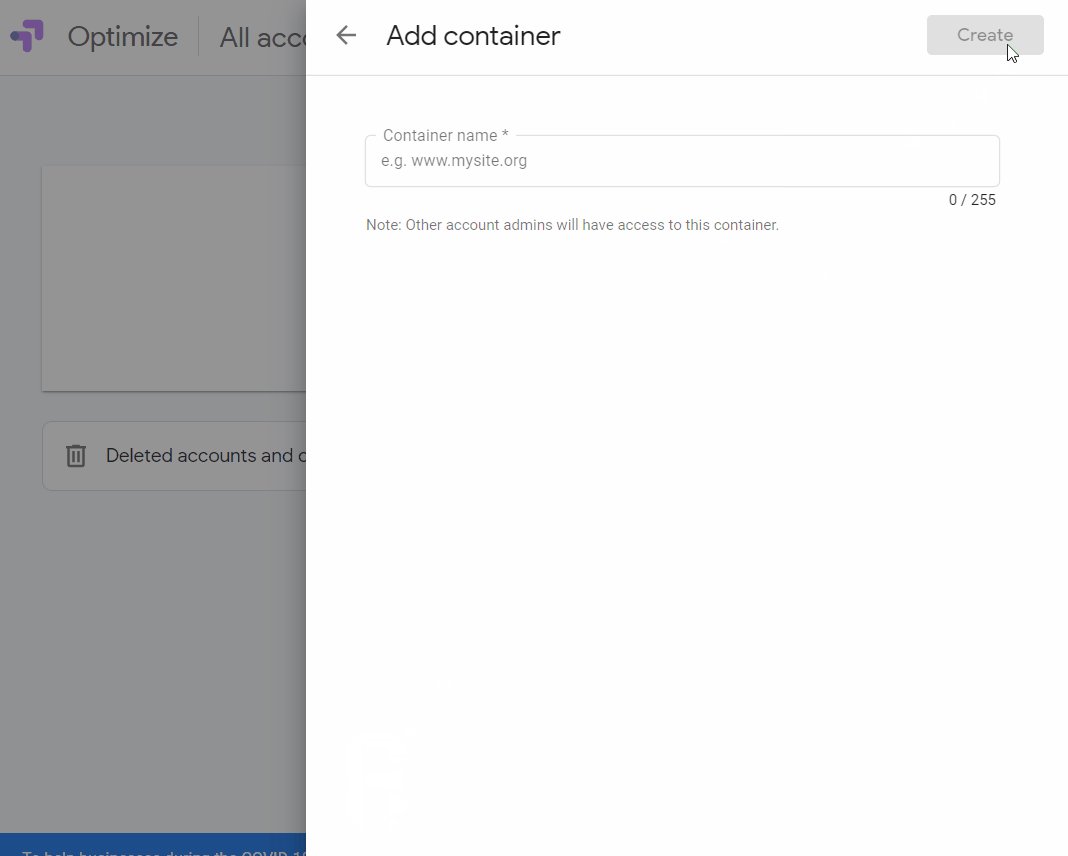
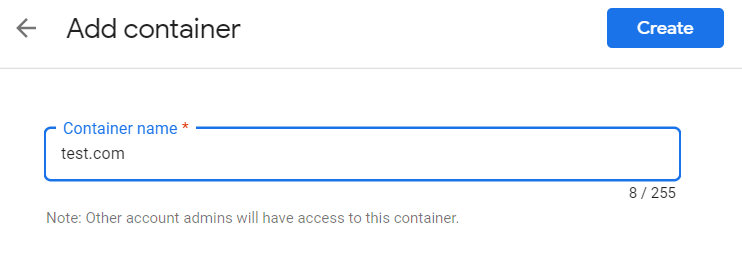
[次へ]をクリックすると、[コンテナの追加]セクションに移動します。ここで、コンテナに名前を付けることができます(通常、実験を実行するサイトにちなんで)。  [作成]をクリックすると、アカウントとコンテナ、および前述のコンテナIDが表示されます。
[作成]をクリックすると、アカウントとコンテナ、および前述のコンテナIDが表示されます。
これは、Google AnalyticsJavaScriptスニペット内のGoogleOptimize行に挿入する必要があるIDですが、今は保留します。
(コンテナの作成後に別のページにリダイレクトされた場合は、左上隅にある戻る矢印をクリックして[アカウント]セクションに戻り、詳細を確認できます。)
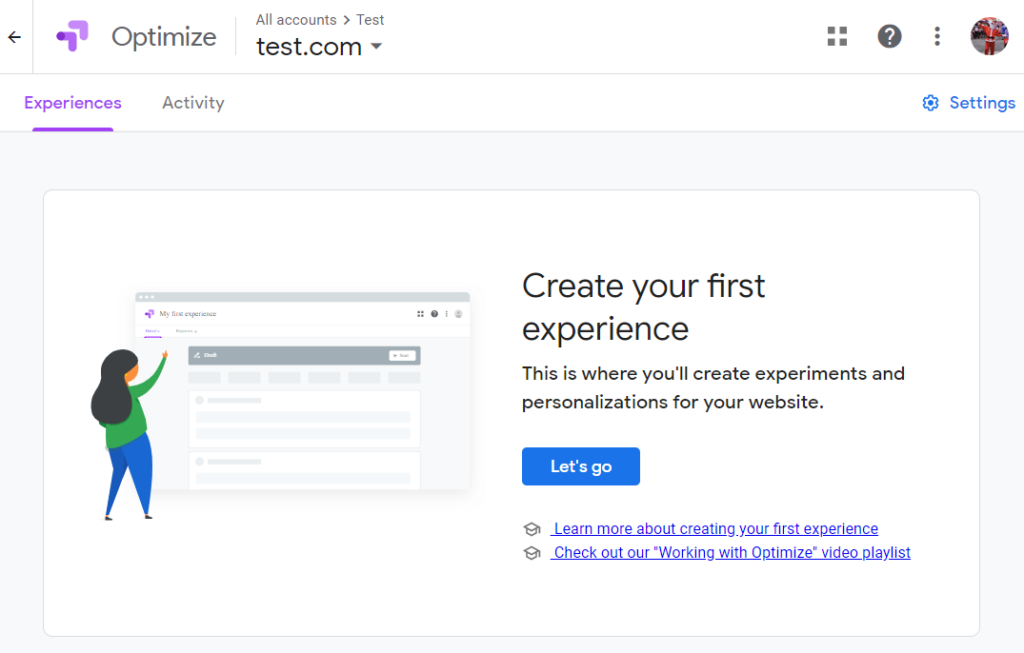
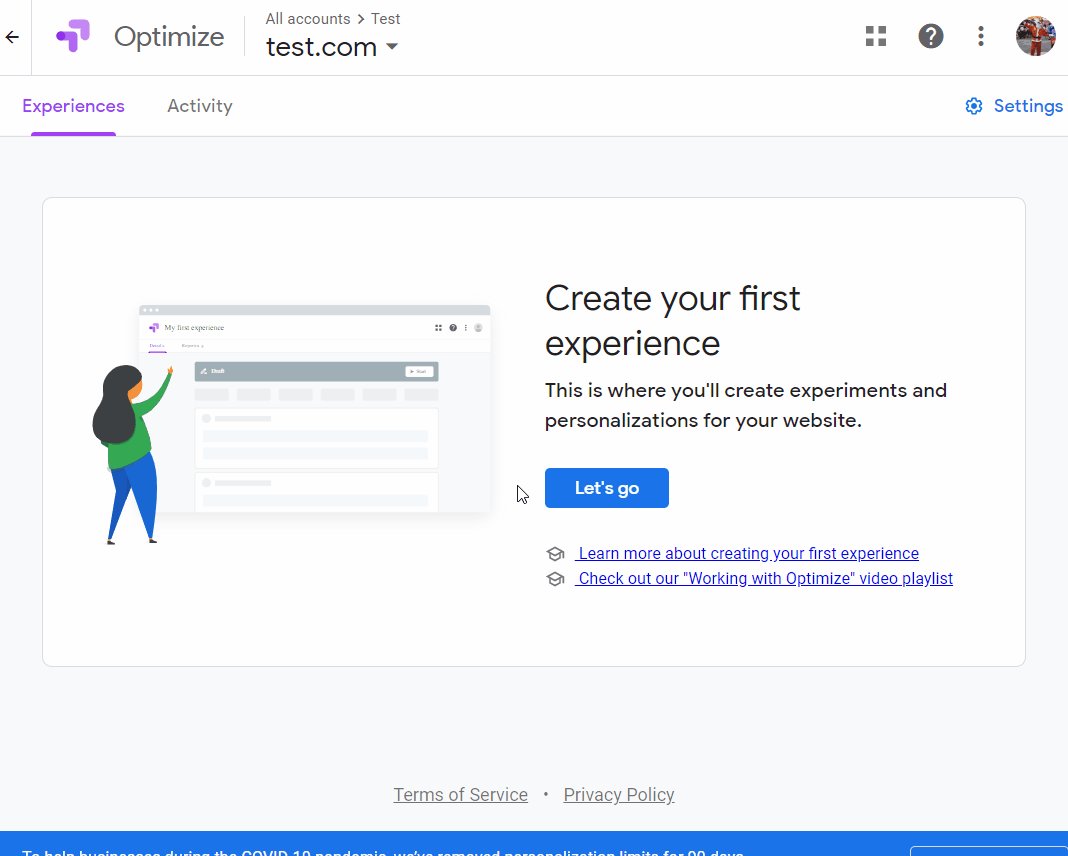
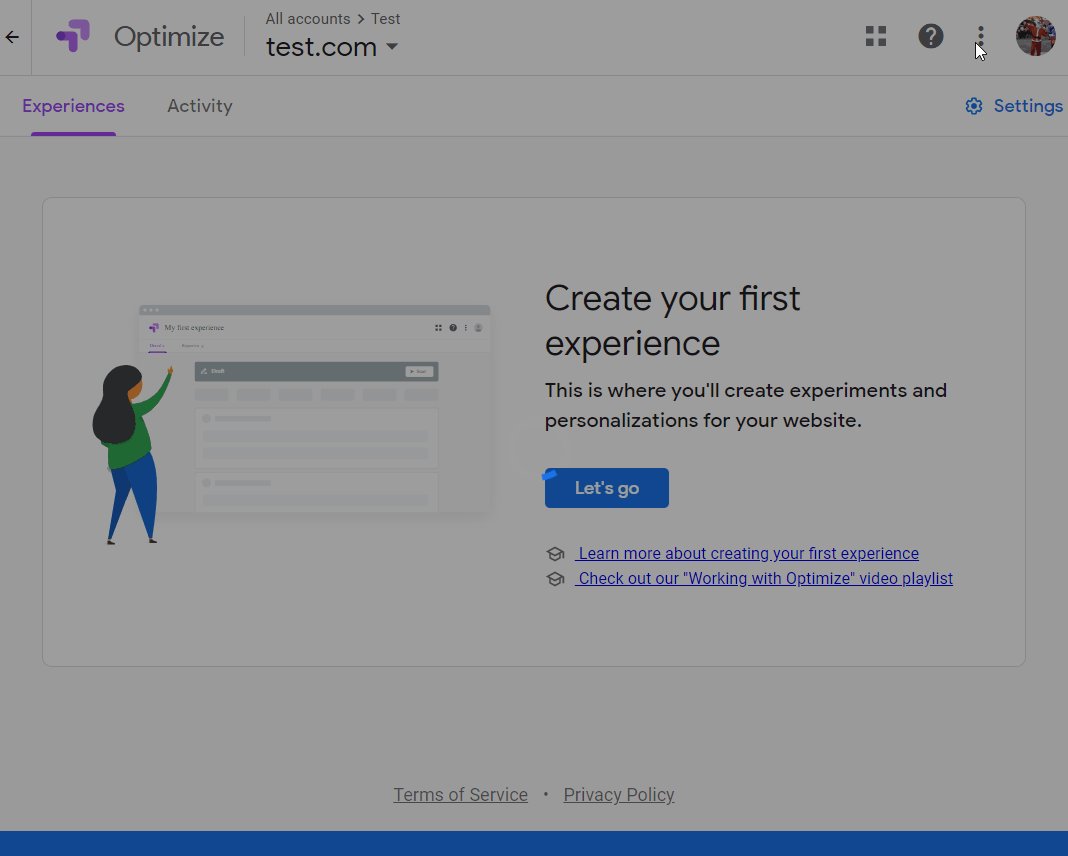
先に進み、コンテナをクリックします。 [エクスペリエンス]ページにリダイレクトされます。 
ステップ4:最初のエクスペリエンスを作成する
エクスペリエンスは、実験やテストなどと同義です。 Google Optimizeはそれらをエクスペリエンスと呼ぶのが好きなので、それを私たちはそれらと呼びます。
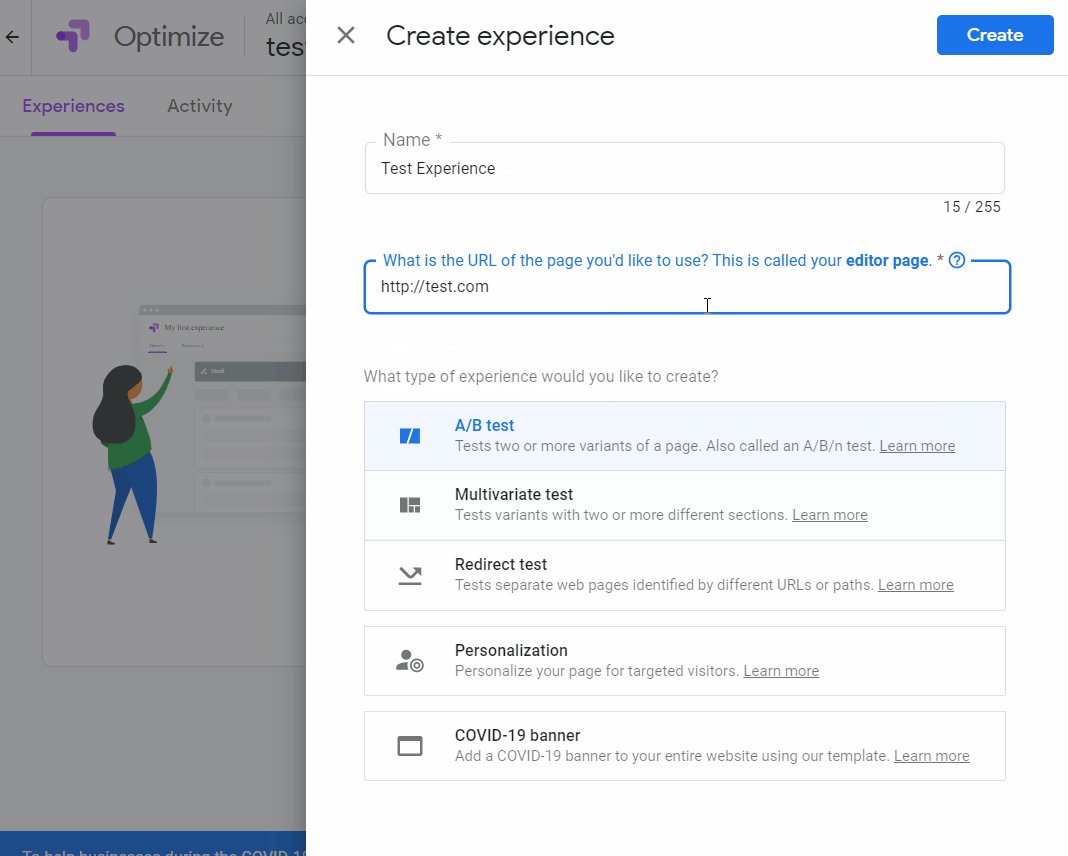
ページの中央にある[ Let'sgo ]ボタンを押して、エクスペリエンスに名前を付けます。
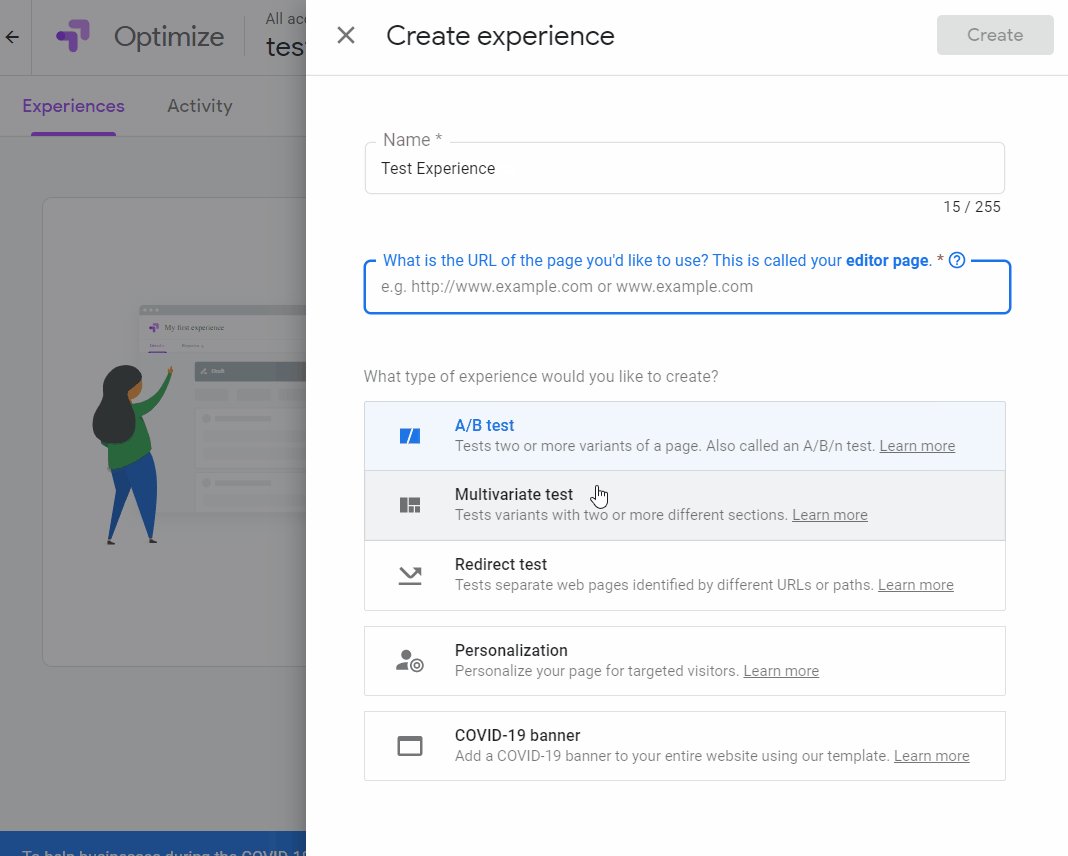
このガイドでは、デフォルトのA/Bテストエクスペリエンスのままにしておきます。 また、Experienceを実行するURLも入力します。
(gifでhttp://test.comと入力しますが、もちろん、それは私のドメインではないため、後で機能しません。最初の付随するビデオでは、全体を通して自分のサイトを使用しています。)  これで、最初のエクスペリエンスが作成されました。
これで、最初のエクスペリエンスが作成されました。
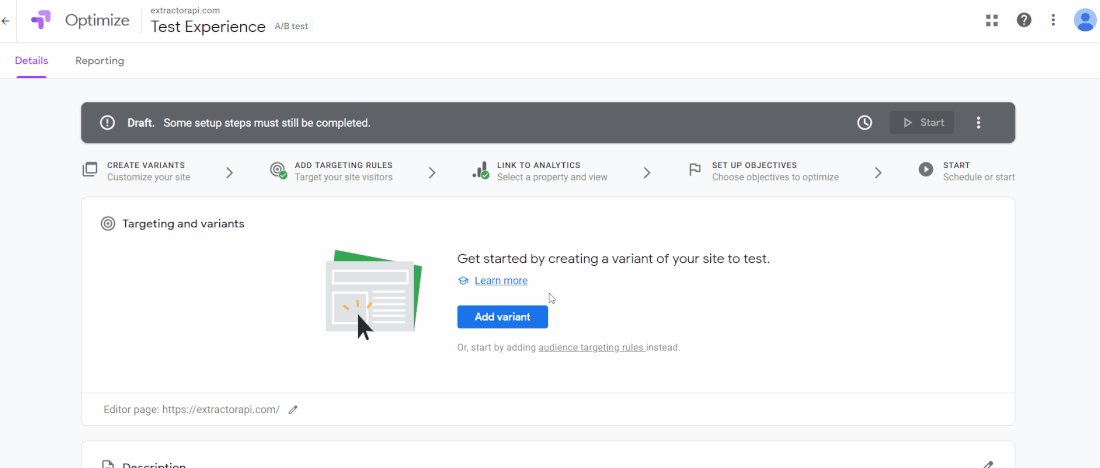
ステップ5:バリアントを作成する
次に、A/Bテストで「A」と「B」を作成します。
「A」はコントロール、または元のページ、ヘッダー、CTA、またはテストしているものすべてです。
「B」はバリアントです—変更されたページ、ヘッダー、CTAなど。
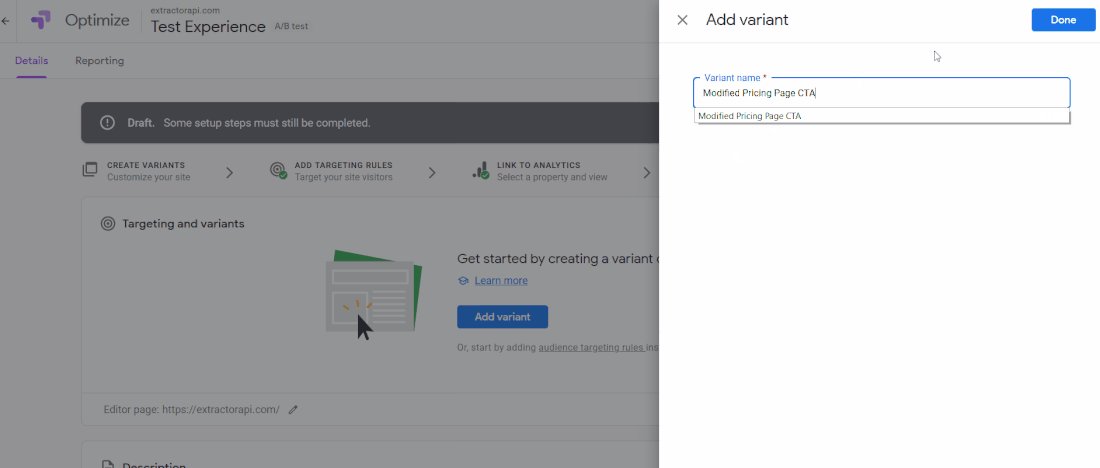
まず最初に、[バリアントの追加]をクリックしてバリアントを追加しましょう。
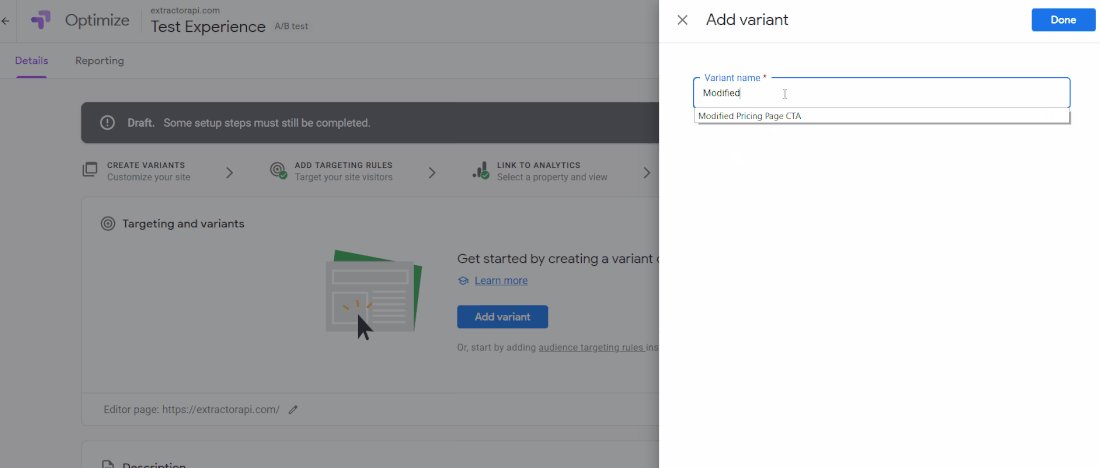
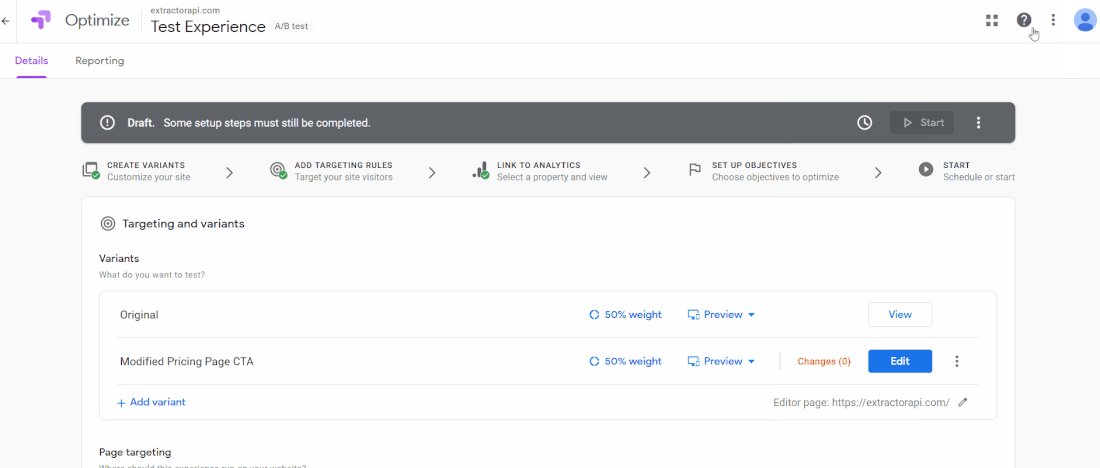
この場合、extractorapi.comでボタンのコピーをテストするため、バリアント(別名「B」)に「ModifiedPricing PageCTA」という名前を付けます(複数のアカウントでテストを実行する場合)およびコンテナ、説明するのが最適です)。  興味がある場合は、 [表示]ボタンをクリックしてオリジナルを確認できますが、変更するのはバリアントのみなので、[変更された価格設定ページのCTA]行の[編集]をクリックします。
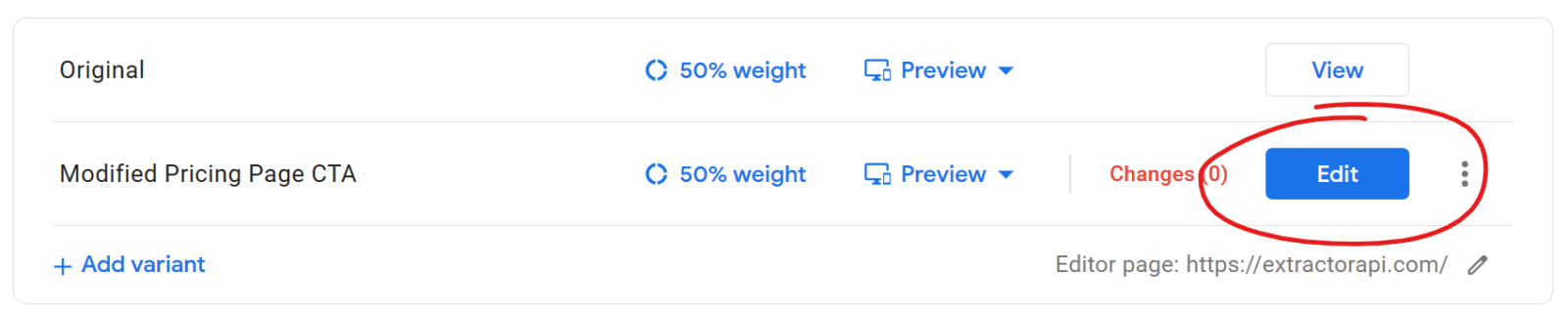
興味がある場合は、 [表示]ボタンをクリックしてオリジナルを確認できますが、変更するのはバリアントのみなので、[変更された価格設定ページのCTA]行の[編集]をクリックします。 

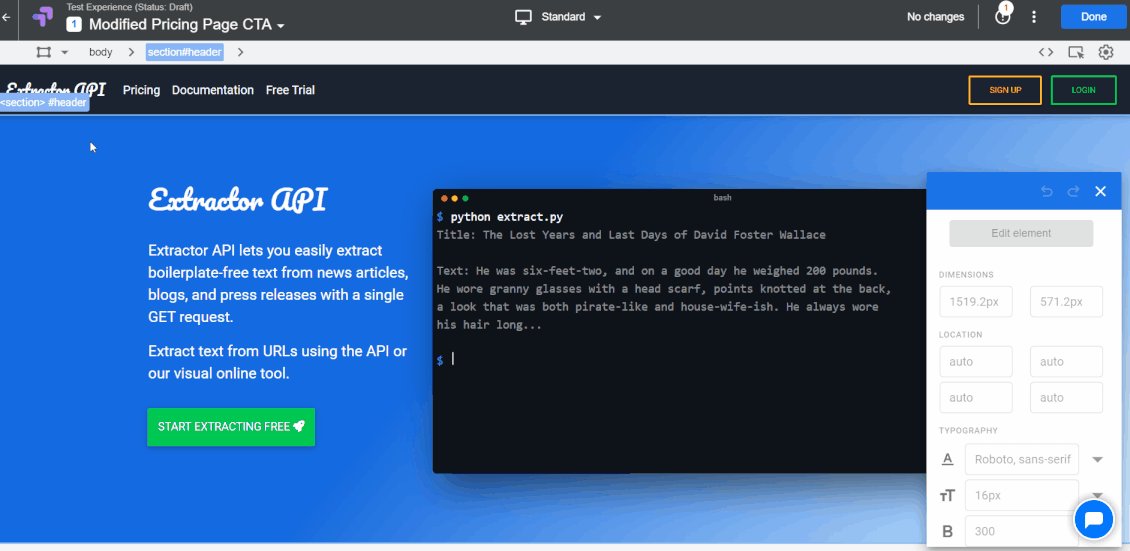
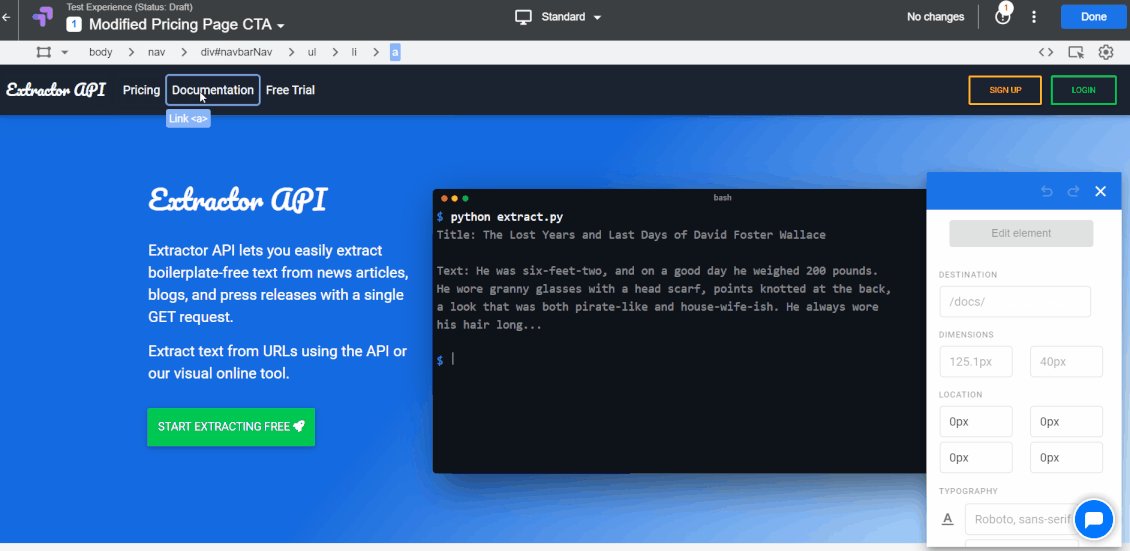
Editを使用すると、最初のエクスペリエンスを作成したときに指定したページに移動します。ただし、Optimizeのマジックオーバーレイが追加されている場合を除きます。 ?  可能性はあなたに飛び出しますね?
可能性はあなたに飛び出しますね?
これを初めて見たときは、何百万ものことを試してみたかった。
しかし、私の経験に基づくと、あなたができる最善のことは、小さな最初の目標に固執し、それを見抜くことです。
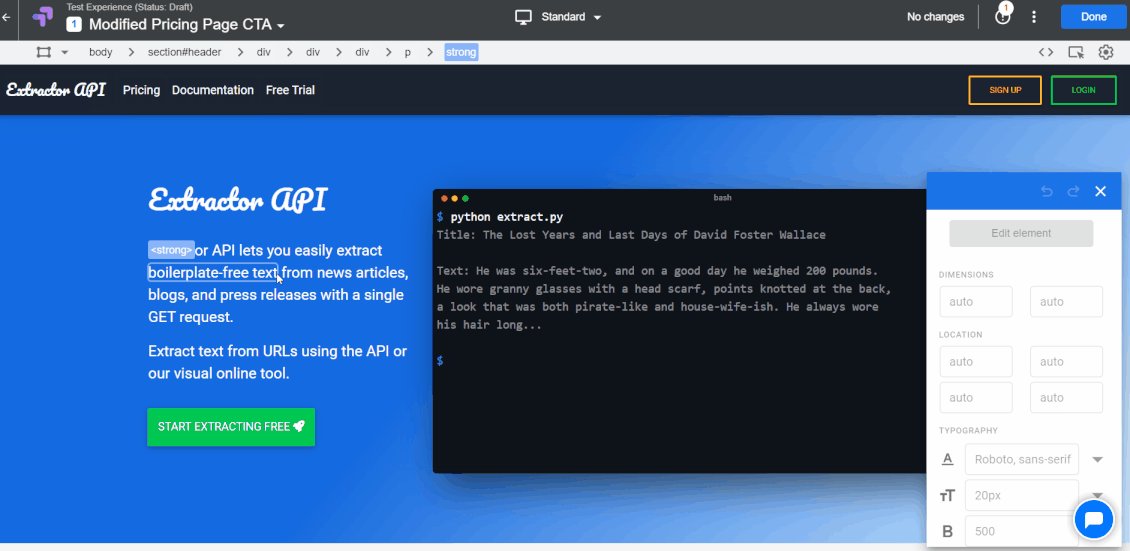
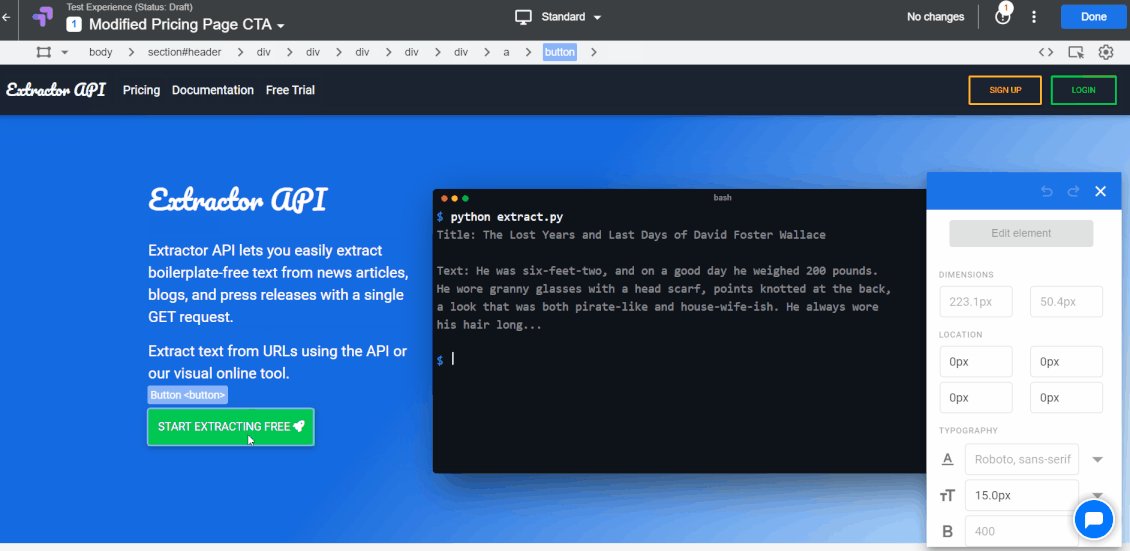
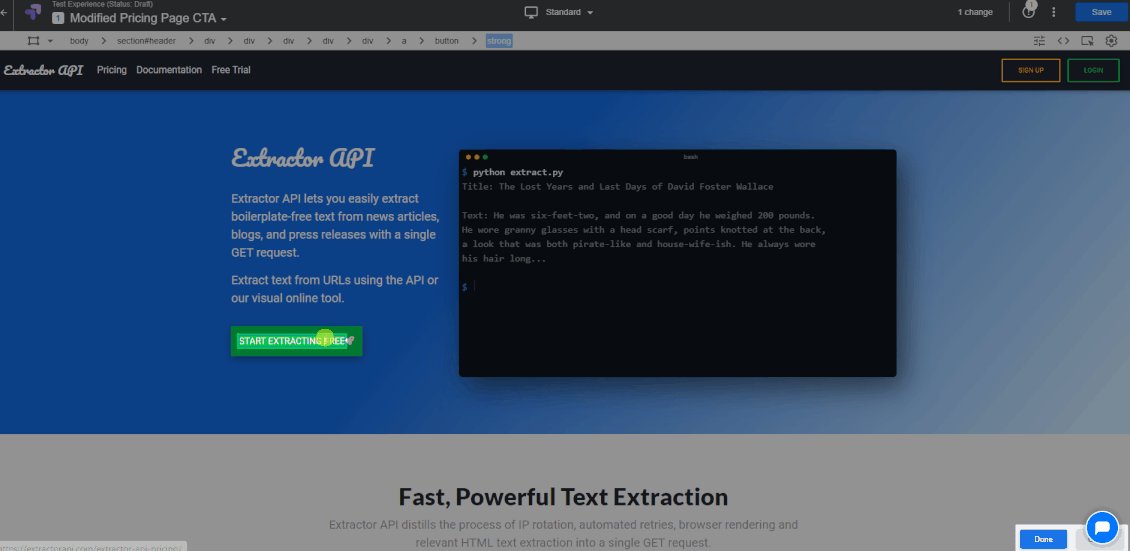
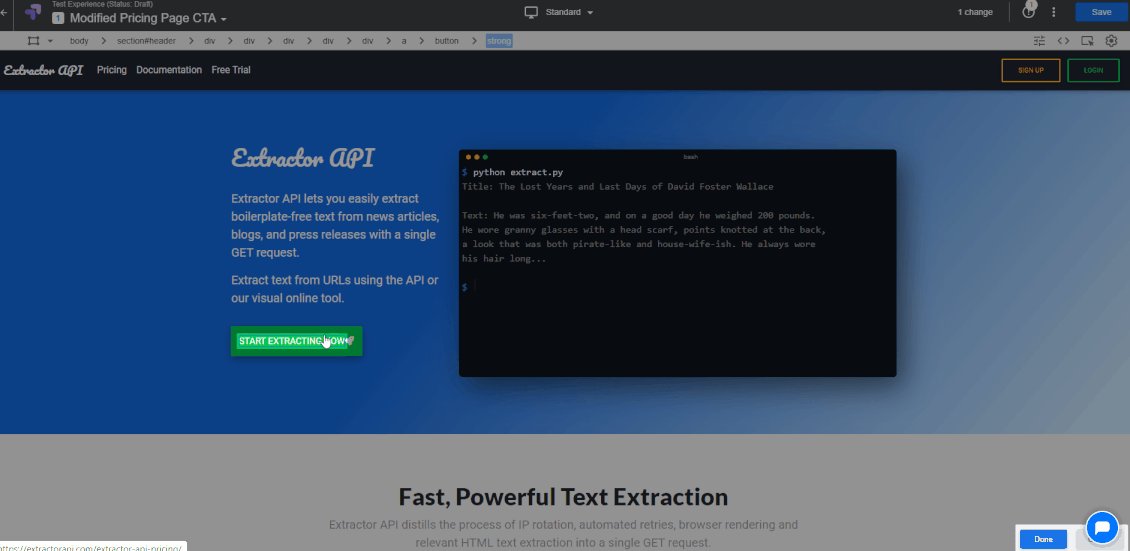
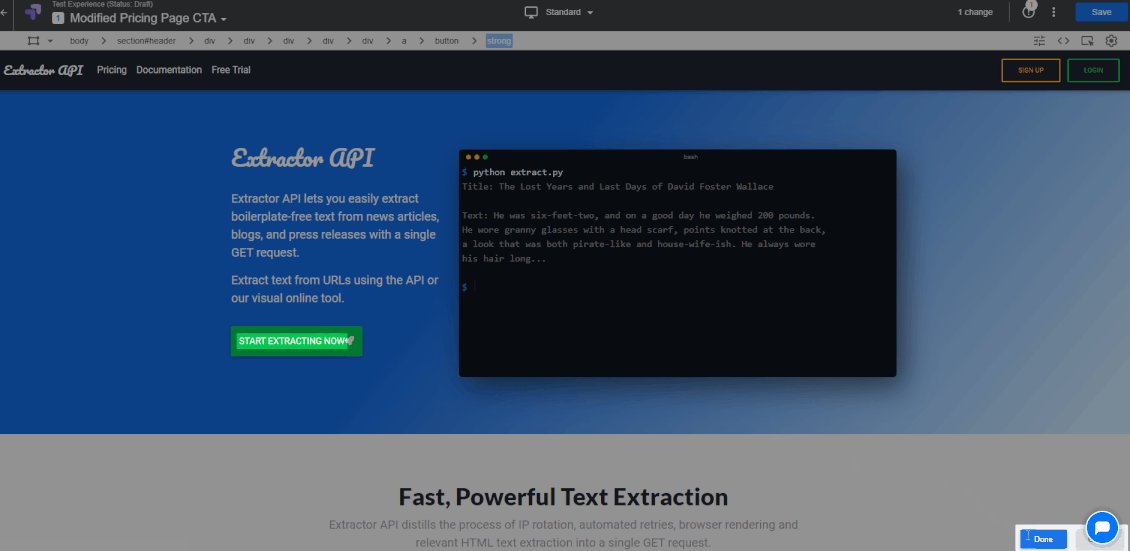
この例では、CTAボタンを「 STARTEXTRACTINGFREE 」から「 STARTEXTRACTINGNOW 」に変更します。
少しの変化?
はい、しかしそれは良い出発点であり、この小さな変化がどれほどの影響を与えることができるかに驚くでしょう。
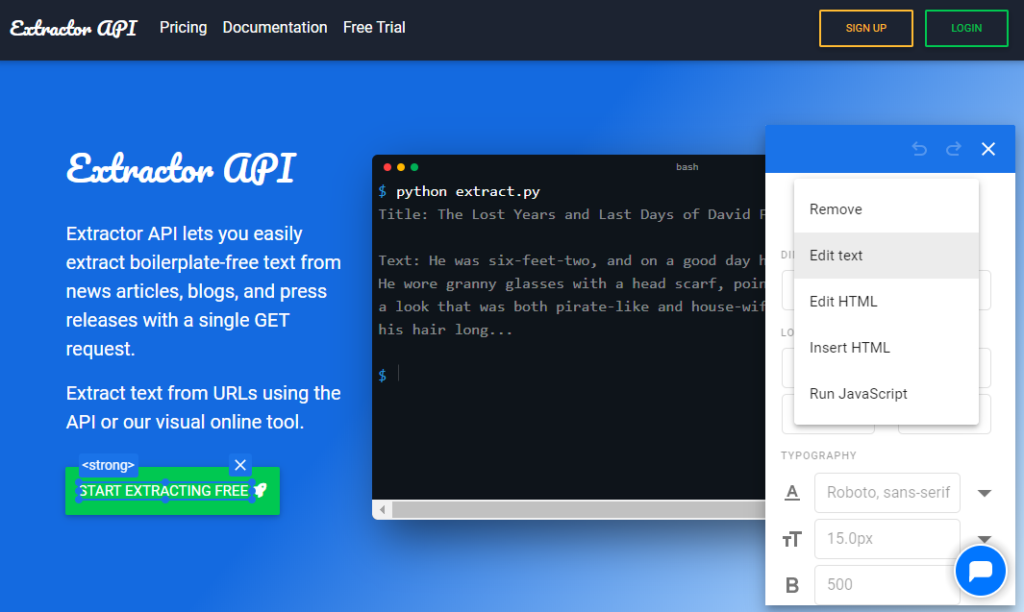
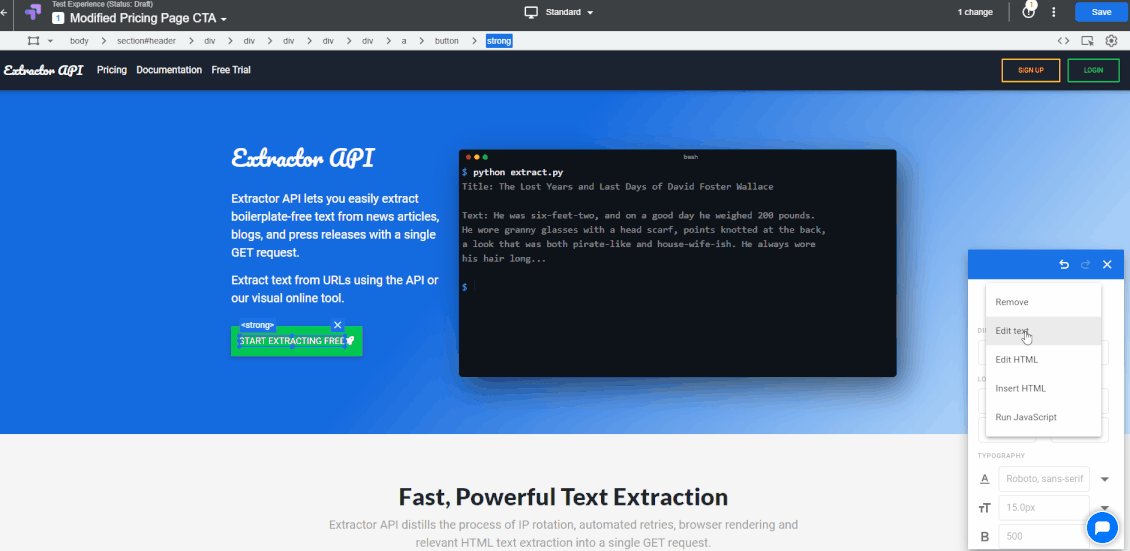
変更するテキストをクリックして[要素の編集]ボタンが有効になっていることを確認し、[テキストの編集]をクリックします。  編集内容は次のとおりです。
編集内容は次のとおりです。 
画面の右上隅にある[保存]、[完了]の順にクリックすると、[エクスペリエンス]ページにリダイレクトされます。 テストは元のテストとバリアントの間で50/50に分割されますが、バリアントを簡単に追加したり、必要に応じて分布を変更したりできます。 しかし、今のところ50/50に固執しましょう。
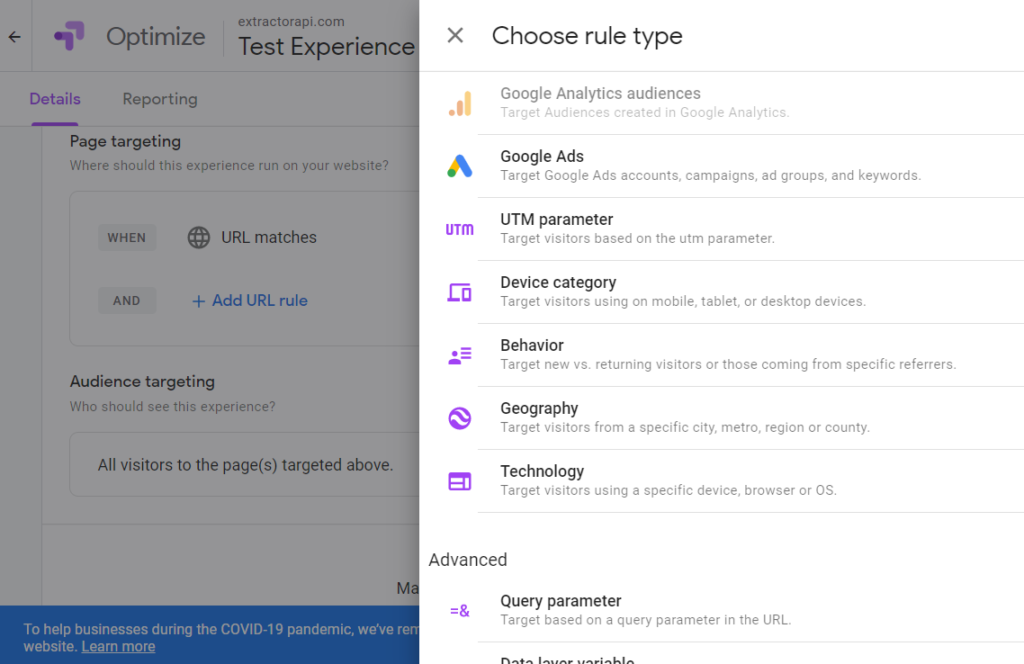
ステップ6a:ページとアカウントのターゲティング
下にスクロールして、[ページターゲティング]で、エクスペリエンスの作成時に設定したページURLを残します。これは、テストを実行する場所です。 また、オーディエンスターゲティングセクションはそのままにしておきますが、[カスタマイズ]オプションを確認してください。  非常に多くのオプション?
非常に多くのオプション?
しかし、私たちのオタクの本能を抑制し、踏みにじりましょう。
私たちは使命を帯びています覚えていますか
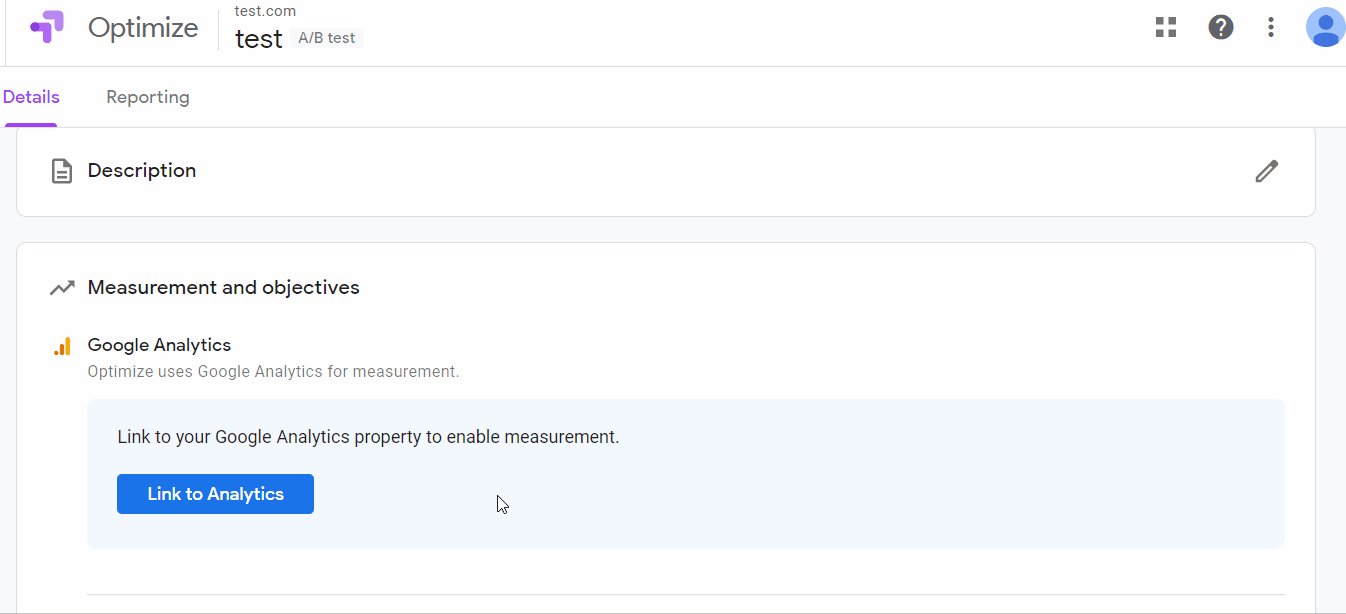
ステップ6b:GoogleAnalyticsをリンクする
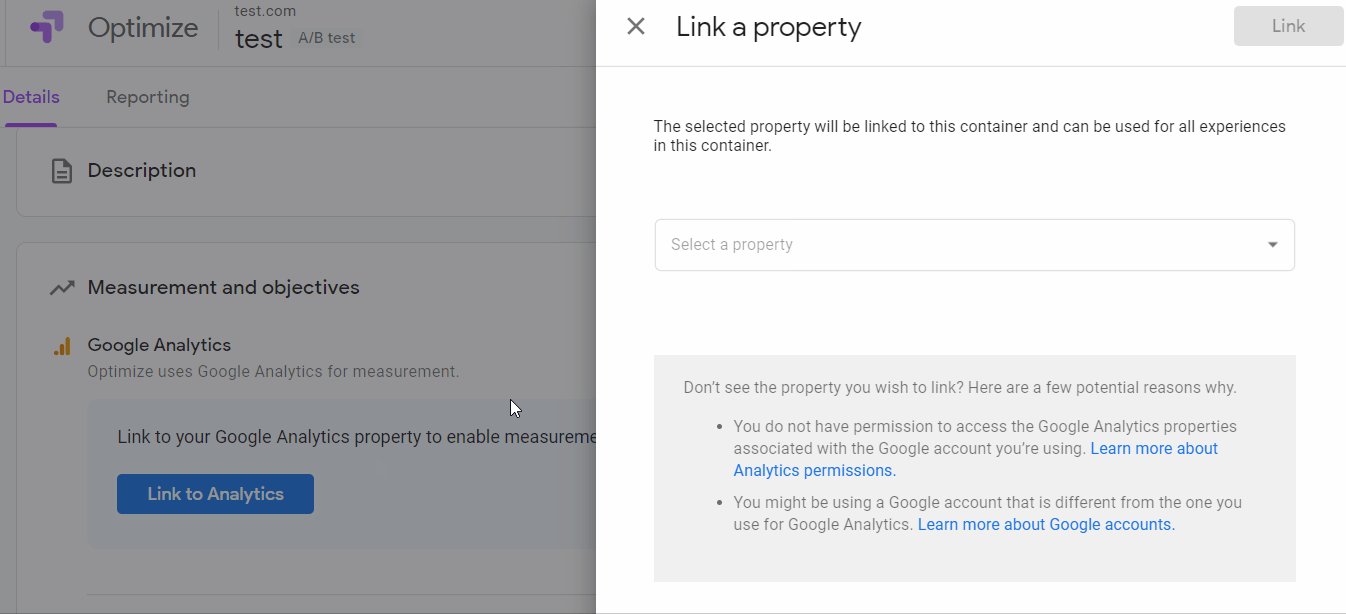
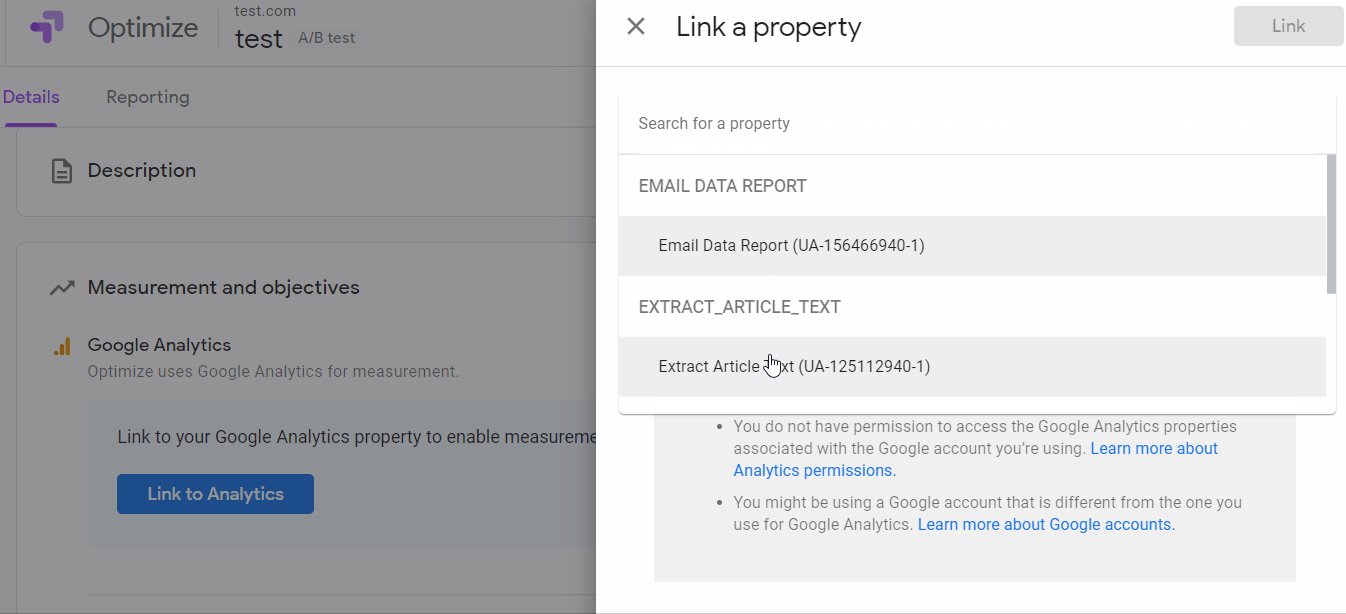
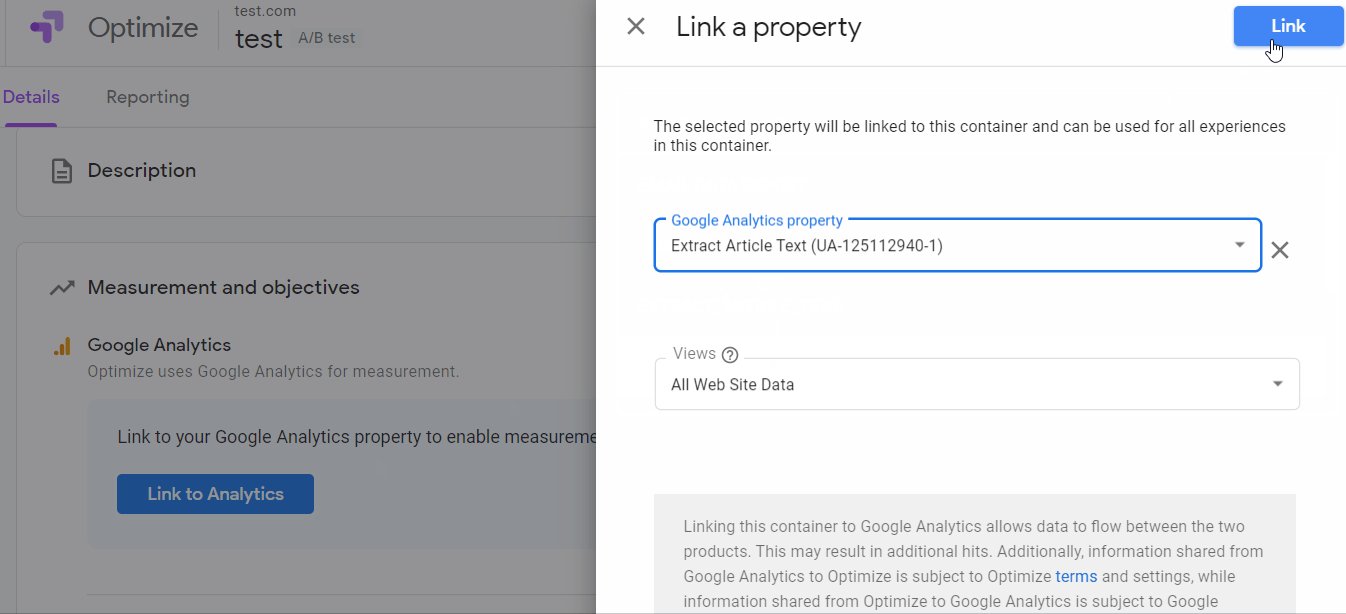
次に、重要な最初のステップとして、Google Analyticsアカウント(テストしているサイトに関連付けられているアカウント)をOptimizeアカウントにリンクします。 これは可能な限り簡単です。  アカウントをリンクすると、最初にインストールする必要のあるグローバルサイトタグ(GST)と、赤いテキストが追加されたメッセージがポップアップ表示されます。GSTに入力する必要があるのはこれだけです。すでに前に見たコンテナIDが含まれています。
アカウントをリンクすると、最初にインストールする必要のあるグローバルサイトタグ(GST)と、赤いテキストが追加されたメッセージがポップアップ表示されます。GSTに入力する必要があるのはこれだけです。すでに前に見たコンテナIDが含まれています。  すごいですよね?
すごいですよね?
ステップ7a:目標を設定する
Google Analyticsアカウントをリンクしたセクションのすぐ下に、[目的]セクションがあります。
Optimizeは、Objectivesを「最適化するWebサイト機能」と定義しています。
言い換えれば、それは私たちがA / Bテストで達成したい結果であり、その目標をどのように測定するかです。
そのため、簡単に定義できるテスト(CTAコピーの単語を変更する)と簡単に定義できる目標(この場合は、ボタンが表示される場所である価格設定ページ)に多くの人を誘導することから始めることをお勧めします。
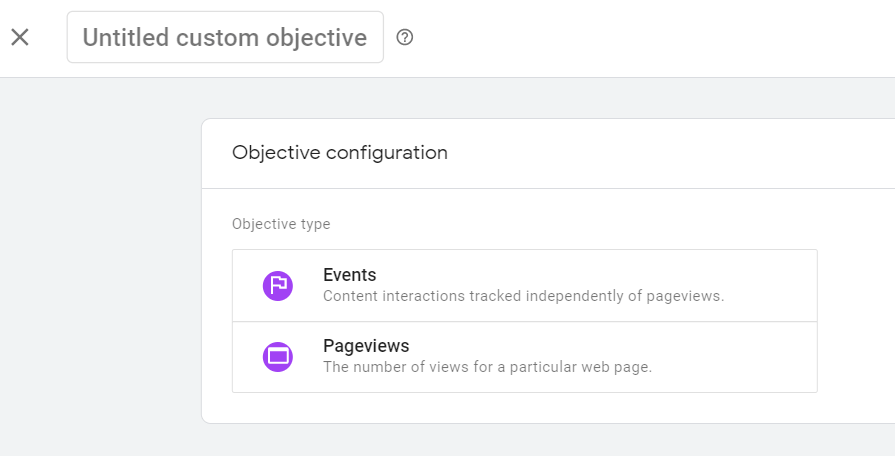
これを設定するには、[実験目標の追加]ドロップダウンをクリックし、[カスタムの作成]をクリックします。
次のように表示されます。  「価格設定ページ」など、目的に好きな名前を付けます。
「価格設定ページ」など、目的に好きな名前を付けます。
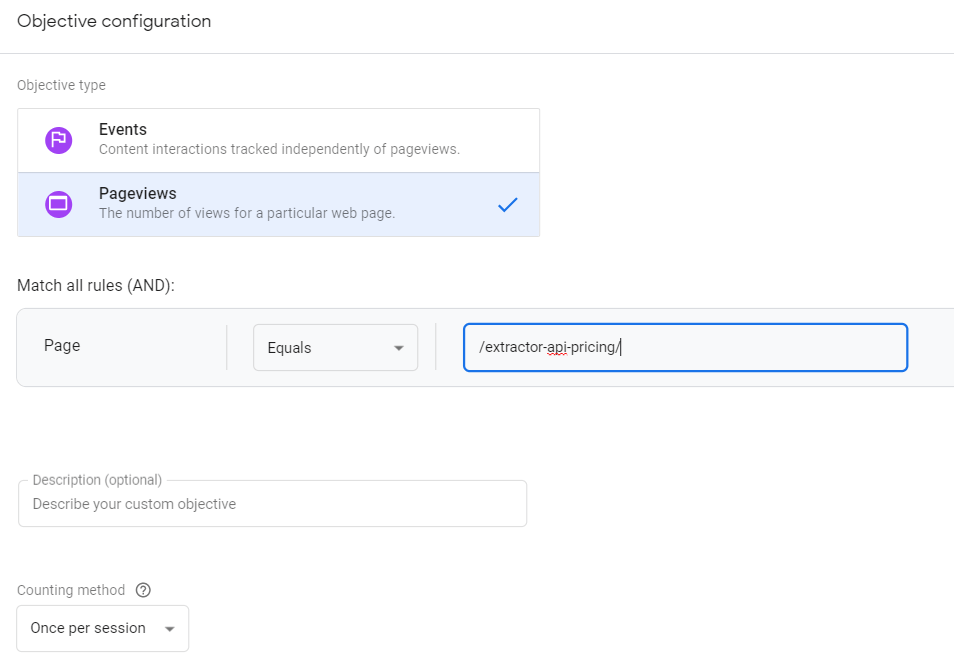
価格設定ページのページビューの量によって目標のパフォーマンスを測定するため、ページビューを選択します。  Analyticsアカウントをリンクしたため、サイトのページにアクセスできるようになり、価格設定ページと完全に一致するように設定できます。
Analyticsアカウントをリンクしたため、サイトのページにアクセスできるようになり、価格設定ページと完全に一致するように設定できます。
これで、Optimizeは、テストページから価格設定ページにアクセスした人数を測定できるようになります。
Analyticsにアクセスし、ボタンクリックのイベントトラッキングを設定して、代わりにそれを測定値として使用できるため、あまり正確ではありません。
しかし、私たちのために、これはまともなスタートです—将来的にはそのイベントを作成したいと思うでしょう。
これは、GoogleTagManagerを使用してそれを行う方法に関する優れたガイドです。
ステップ7b:セットアップのテスト
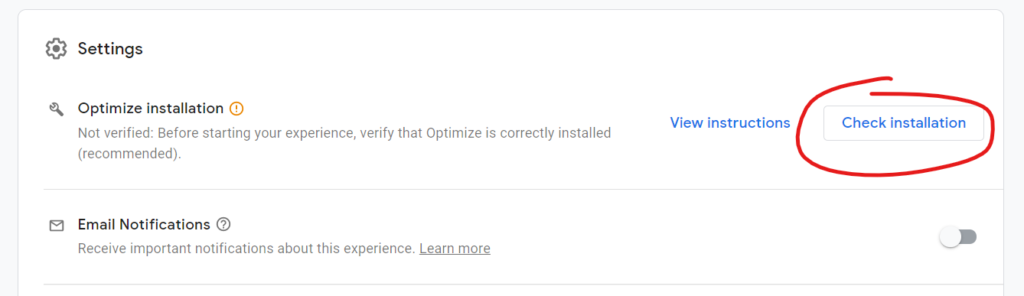
いくつかの診断を実行する時が来ました!
これは、オプティマイズが正しくインストールしたかどうかを判断するときに息を止める恐ろしい瞬間です。
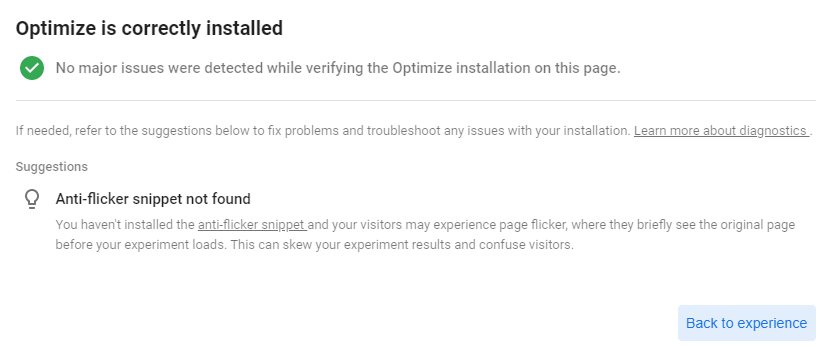
すぐに機能しなくても心配する必要はありません。数回の試行が必要になる場合がありますが、最終的には、 [インストールの確認]をクリックすると…  これは、AnalyticsとOptimizeを正しくインストールした場合に表示され、問題が発生した場合に表示されます。
これは、AnalyticsとOptimizeを正しくインストールした場合に表示され、問題が発生した場合に表示されます。
指を交差させて…
 ステップ8:実験の実行とまとめ
ステップ8:実験の実行とまとめ
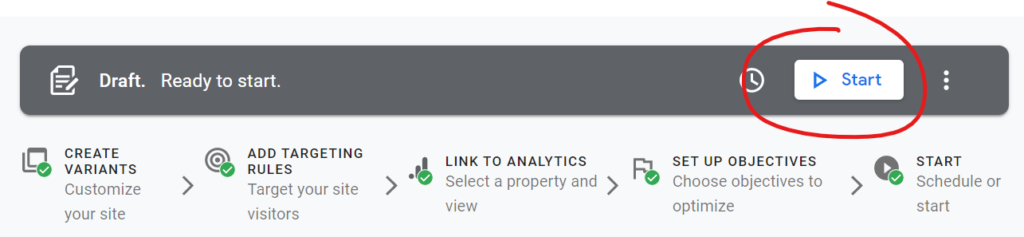
これで準備は完了です。
以下の残りのオプションを確認できますが、テストの実行を安全に開始し、期待して熱心に待ち、最終的にはいくつかのコールドハードデータを確認できます。
エクスペリエンスページの上部に移動し、[開始]をクリックします。  それは今のところすべてです。 データ主導のコピーライティングの旅の始まりへようこそ。 ?
それは今のところすべてです。 データ主導のコピーライティングの旅の始まりへようこそ。 ?
申し込む
利用規約を読み、同意します*
