Google ページ エクスペリエンス アップデート ガイド
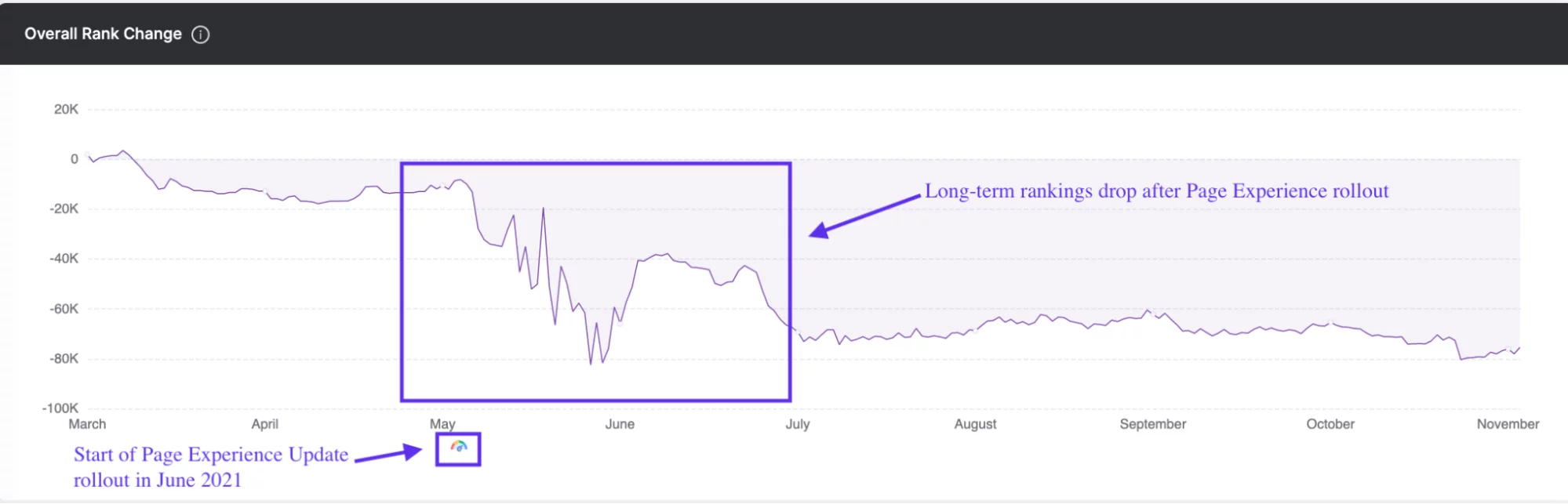
公開: 2022-11-25Google は、検索クエリに対して最高の結果をユーザーに提供するという永遠の探求の中で、ページ エクスペリエンス メトリックをランキング アルゴリズムに追加しました。 Google Page Experience Updateにより、モバイル フレンドリー、ウェブの安全性、インタースティシャル、サイトの全体的な UI/UX などの要素が公式のランキング要素になるようになりました。 ページ エクスペリエンス アップデートのロールアウトは 2021 年 6 月上旬に開始され、9 月 2 日に終了しました。 これは、Web ページの各部分でのユーザー エクスペリエンスに重点を置いた最初の更新でした。
アップデートの背後にある Google の動機は、Google 検索で宣伝するウェブサイトを通じて全体的な検索エクスペリエンスを改善することでした。 その結果、高品質で魅力的なページ エクスペリエンスの作成を優先する Web サイトでは、全体的なランキングが向上しました。 順応しなかったものは、まあ、キーワードランキングで落ちました.

Web ページが高品質のページ エクスペリエンスをユーザーに提供しているかどうかわからない場合は、この記事が役に立ちます。 このガイドでは、検索の可視性を維持している Web サイトがページ エクスペリエンスの更新にどのように対応したかについて説明します。 次に、SEO パフォーマンスを向上させるために、独自の Web サイトで戦略を複製できます。
ページ エクスペリエンスは、Google のアルゴリズムの更新のどこに当てはまりますか?
ページ エクスペリエンスは、2021 年に SEO の世界を大きく揺るがしました。なぜでしょうか? この更新により、SEO の専門家が Web サイトの使いやすさを優先する方法に新しいレイヤーが追加されました。 更新の結果、Google は関連ページの宣伝だけでなく、速度の向上、要素の移動の減少、および応答性の向上を提供するページの宣伝に重点を置いています。 Web ページの価値は、その関連性だけでなく、ユーザーにとってどのように機能するかにもあります。ほとんどの専門家は、この更新がより良い方向への変更であることに同意しています。

その他の Google アップデート
これは、Google がアルゴリズムに対して開始した最初の更新ではありません。 Google には、そのアルゴリズムを更新するための長く多様な歴史があります。 2018 年だけでも、Google はブラウザーが検索結果を生成する方法に対して 3,000 以上の更新を開始しました。 これらの種類の更新は大規模なものから小規模なものまであり、通常はインデックス作成、データ、検索 UI、ウェブマスター ツール、ランキング要素の変更が含まれます。
アルゴリズムがインターネット検索に与える影響
これらの更新はすべて、すべての検索を強化する多くのアルゴリズムに影響を与えます。 Google はアルゴリズムを使用して特定の機能を実行し、1 つのより大きなコア アルゴリズムにグループ化します。 複雑に聞こえますか? そうではないことをお約束します。
これらの更新はすべて、すべての検索を強化する多くのアルゴリズムに影響を与えます。 Google はアルゴリズムを使用して特定の機能を実行し、1 つのより大きなコア アルゴリズムにグループ化します。 複雑に聞こえますか? そうではないことをお約束します。 Google が使用するさまざまな種類のランキング要素の内訳は次のとおりです。
- コンテンツ: 最も人気のあるコンテンツ アルゴリズムは Panda と呼ばれ、Google が関連するコンテンツを判断し、特定のパラメーターに基づいてコンテンツにペナルティを科したり報酬を与えたりするのに役立ちます。
- バックリンク : Penguin の更新により、Google はリンクがスパムであるかどうかを判断し、クロールとインデックス作成のプロセスで考慮する必要があります。
- 整理: この情報はすべてどこかに保存する必要があり、それを支援する特定のアルゴリズムがあります。
- ユーザー エクスペリエンス: 優れたコンテンツに加えて、Google は、ウェブサイトがユーザーにとって価値のある情報を提供しているかどうかを確認する必要があります。 これは、Web サイトのユーザー エクスペリエンス (UX) を評価し、それを検索エンジンのオーガニックな結果に反映することによって行われます。
UXとは何か、なぜ重要なのか?

簡単に言えば、ユーザー エクスペリエンスとは、ユーザーが Web サイトとどのようにやり取りするかを研究することです。 ユーザー エクスペリエンスは、潜在的なユーザーをジャーニーのすべての段階でターゲットにし、Web サイトにアクセスする前、サイトにいる間、離れた後の顧客の心に入るのに役立ちます。
多くのビジネス オーナーにとって、優れたユーザー エクスペリエンスは見栄えの良い Web サイトと同じです。 美的に美しい Web サイトを持つことは常に良い考えですが、いくつかのきれいなグラフィックでは、顧客がコンバージョンすることはありません。 代わりに、Web サイトのインターフェースは、消費者を念頭に置いて最適化する必要があります。
より良いUXの影響
以下は、優れたページ エクスペリエンスを作成することの重要性を実感させるユーザー エクスペリエンスの統計です。
- すべての消費者の 88% は、ユーザー エクスペリエンスが低下した後は Web サイトに戻る可能性が低くなると報告しています。
- ユーザー エクスペリエンスが低い企業は、潜在的な売上の約 50% を失うと推定されています。
- 消費者は、ウェブサイトの使いやすさとビューポートに基づいて、企業に関する判断の約 75% を形成しています。
- 顧客は日常的に携帯電話からインターネットを閲覧することを選択しており、ユーザーの 48% は最適化されていないページに悩まされており、ユーザーの 53% は3 秒以内に読み込まれない場合にモバイル サイトを離れています。
- 適切に最適化されたユーザー インターフェースは、コンバージョンを最大 200% 向上させることができます。
あなたのウェブサイトに関して言えば、あなたと同様の製品やサービスを提供している競合他社は、おそらく数千とは言わないまでも数百存在します。 これを念頭に置いて、潜在的な顧客の第一印象が質の低い UX によって影響を受ける危険を冒すことはできません。 ユーザー エクスペリエンスのトレンドとベスト プラクティスを常に把握することは、新規顧客を獲得するために常に重要でしたが、今後は検索結果に表示されるために不可欠になります。
Google 2021 ページ エクスペリエンス アップデートとは?

Google の多くのアルゴリズム更新とは異なり、Google は、ユーザーがこの更新に備えて対応するのに役立つ多くの e 情報とツールをリリースしました。 このアップデートは大きなもので、現在では Google で最大のものの 1 つと見なされています。
企業秘密と専有情報のため、Google は更新されたアルゴリズムに関する一部の情報のみを公開しました。 しかし、2021 年が始まると、Web 開発者と SEO の専門家は、新しいランキング要素に最適な最適化を行う方法を推測しました。
幸いなことに、Google が最も重視するようなページ エクスペリエンスをウェブサイトで確実に提供するために知っておく必要がある重要な情報を概説することで、大変な労力を費やしました。
新しい Core Web Vitals
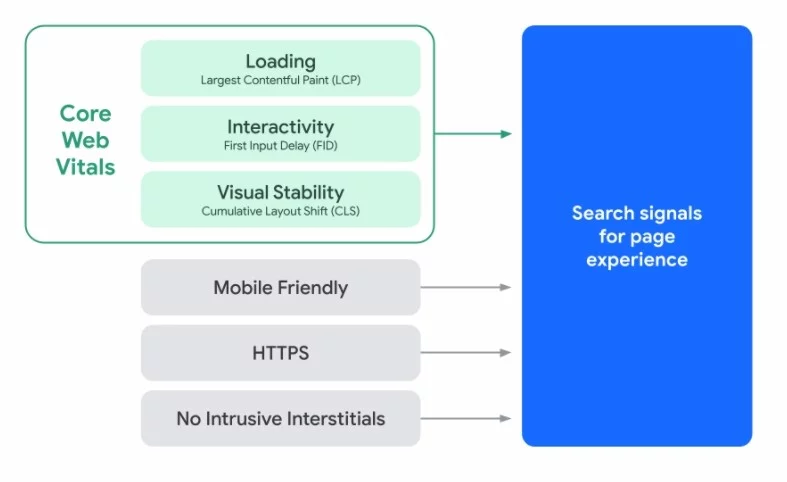
Google はCore Web Vitalsという名前のメトリック セットをリリースしました。これは、Webサイトの速度/読み込み時間、応答性、対話性、および視覚的な安定性を測定する一連のメトリックです。 これらのメトリクスは 5 月にリリースされ、6 月に完全に機能し、2021 年のアルゴリズム リリースの基盤となっています。
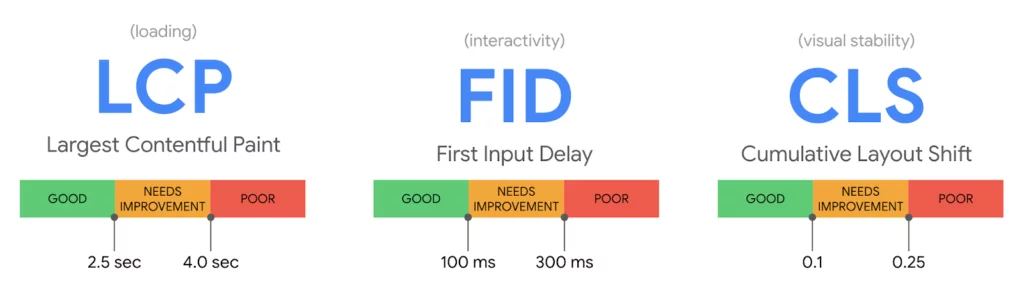
Core Web Vitals には、1. Largest Contentful Paint、2. First Input Delay、3 Cumulative Layout Shift の 3 つのベンチマークが含まれており、サイト所有者が Web サイトの全体的なユーザー エクスペリエンスを測定するのに役立ちます。
これらの新しい措置は変更される可能性があり、さらに進化する可能性があることはわかっていますが、2021 年 6 月以降、一貫したままになっています。 3 つの基本指標の内訳は次のとおりです。

最大コンテンツ ペイント (LCP)
(サイトの速度と読み込み時間を測定)

Largest Contentful Paint は、Web ページのビューポート内に表示される最大の画像またはテキスト ブロックのレンダリング時間を報告します。 簡単に言えば、ウェブページがページ上の最大のコンテンツをロードするのにかかる時間に関連しています. 理想的な LCP は、ページの読み込みから 2.5 秒以内です。
最初の入力遅延 (FID)
(インタラクティブ性を測定)

最初の入力遅延は、Web サイトの対話性と応答性に対する消費者の第一印象を測定します。 これは、ユーザーが最初に Web ページと対話する (つまり、ボタンをクリックする) ときから、ブラウザーがそのアクションに応答するまでにかかる時間を監視することによって行われます。 ユーザーがボタンを押してからその情報が表示されるまでにかかる時間と考えてください。 理想的な FID は 100 ミリ秒未満です。
累積レイアウト シフト (CLS)
(視覚的な安定性を測定)

Web サイトをスクロールしていてボタンをクリックしようとしたときに、レイアウトが移動し、突然ページの別の場所に移動したことはありませんか? これはレイアウトの変化であり、ウェブサイトにそれらがたくさんある場合、ユーザー エクスペリエンスが妨げられる可能性があります。 累積レイアウト シフトは、1 つの Web ページに対するこの動きの複合効果を測定します。
視覚的な安定性とは、Web ページがロードされたときの安定性と、消費者がスクロールしてもページが安定しているかどうかです。 CLS は、ユーザーが予想外のレイアウト シフトを経験した回数を測定します。この理想的な指標は 0.1 未満です。
ベスト プラクティスとして、これらの各指標の適切な目標を確実に達成するために、Web サイトの全ページの約 75% をテストして監視することをお勧めします。 これらの Core Web Vital メトリクスはユーザー中心の新しいメトリクスであり、ユーザーが Web サイトをどのように操作しているかを見て理解するための実際のデータを提供するものであることを理解することが重要です。
これまでにわかっていること – ページ エクスペリエンスのシグナル
より良いページ エクスペリエンスは、より深いエンゲージメントにつながり、消費者はより多くのことを成し遂げることができます。 ウェブマスターがパフォーマンスを監視するために Google が使用している既存のページ エクスペリエンス メトリックには、次のようなものがあります。

モバイル フレンドリー: すべての検索が同じように作成されるわけではありません。つまり、ウェブサイトはデスクトップと同じレベルで携帯電話でも機能する必要があります。 この新しいシグナルは、SEO に大きく影響します。

セーフ ブラウジング: この指標は、Web サイトに有害なコンテンツがないことを確認して、Web サイトのセキュリティと安全性を保証します。
HTTPS セキュリティ: Web サイトに HTTPS タグがあるということは、ユーザーにとって安全であり、情報が盗まれる危険がないことを意味します。
押し付けがましいインタースティシャルのガイドライン: 多くの Web サイトには、ユーザーが必要な情報を見つけるのを邪魔する押し付けがましいポップアップが大量にあります。 このため、Google は、ユーザー エクスペリエンス全体を著しく損なうことなく Web ページにポップアップを含める方法に関する一連のガイドラインを作成しました。
Google のページ エクスペリエンスの更新に合わせて最適化する方法
検索エンジンの機能とアルゴリズムに関するこれらすべての情報は、複雑に聞こえるかもしれませんが、心配する必要はありません。 The Page Experience の最も重要な側面のために Web サイトを準備するために、誰でも実行できる簡単な手順が多数あります。
ここでは、SEO を維持および改善するために実行できる手順をいくつか紹介します。
1.利用可能なツールを知り、使用する

ウェブサイトでこれらの新しいランキング要因を監視できる無料のツールがたくさんあります. それらを使用して独自の Web サイトを常に監視することは、ユーザー エクスペリエンスの指標が急上昇するのに役立つだけでなく、より多くの潜在的な顧客をコンバージョンに導くことができます。 いくつかの例を次に示します。
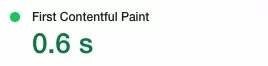
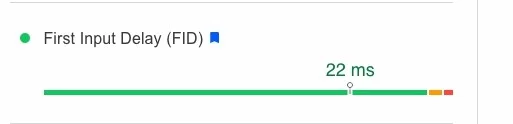
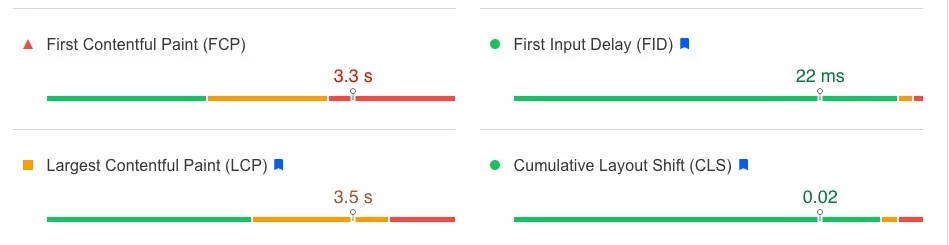
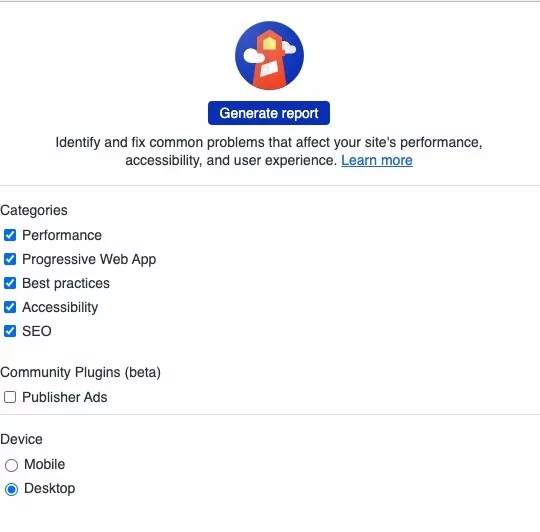
LightHouse : このツールは、Web サイトの各ページの Core Web Vital 指標を対象としています。 多くの点で、Lighthouse は Core Web Vitals レポートを説明する最良の方法になりました。
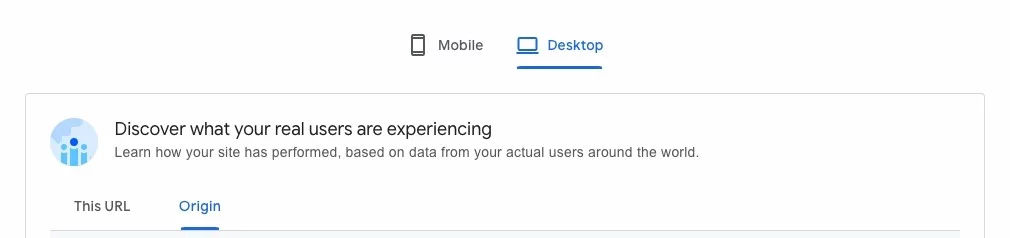
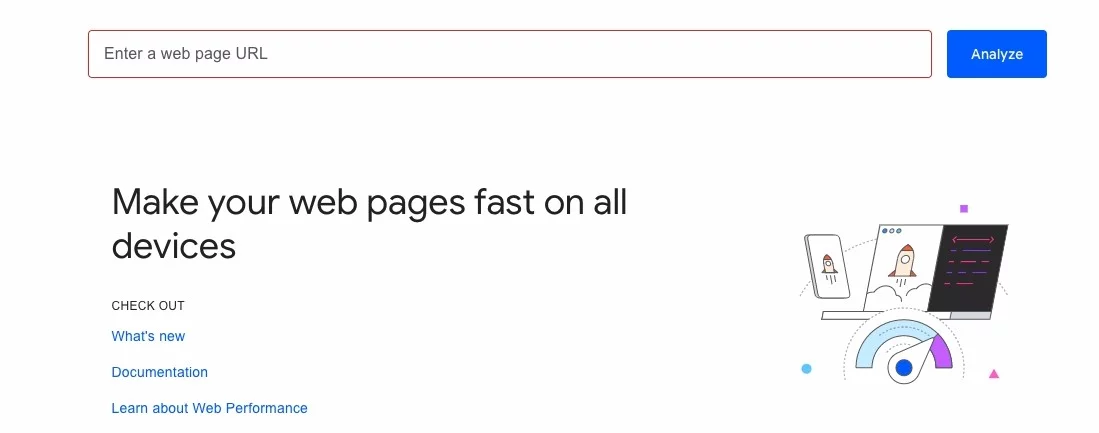
PageSpeed Insights : ここでは、Web サイト全体のページ速度評価と Core Web Vitals に入る複数の指標とレポートを確認できます。
モバイル フレンドリー テスト: ウェブサイトがモバイルでもデスクトップと同じように機能するかどうかを確認します。
Chrome ユーザー エクスペリエンス レポート: このレポートは、上記のように、コア ウェブ バイタルごとにリアルタイム データを収集します。
Google Search Console : これにより、実際の消費者による実際の使用状況に基づいて、ウェブサイト内で何が起こっているかを垣間見ることができ、正確でほぼライブのレポートが得られます。
Web Vitals JavaScript : このツールは、API を使用して JavaScript のすべての Core Web Vitals を測定します。

2. ユーザーのデバイス全体でサイトを監査する
スマートフォンとコンピューターの両方を持っている場合は、ビジュアルとページ速度の両方に関して、デバイスによってページの読み込み方法が異なることをご存知でしょう。 大量のデバイスを購入せずに Web サイトを監査するのに役立つツールがいくつかあります。
- Lighthouse ツールの下部には簡単な選択ボタンがあり、モバイル用とデスクトップ用のレポートの実行を切り替えることができます。 また、これらのメトリクスのビジュアル インジケーターとレポートを使用して、ページ エクスペリエンスの個々のコンポーネントをターゲットにして改善することができます。

- PageSpeed Insights では、モバイルとデスクトップのパフォーマンス統計を切り替えることもできます。
- Responsinator を使用すると、携帯電話からタブレットまで、さまざまなモバイル デバイスで Web サイトがどのように表示されるかをテストできます。 これは、ページの実際のレンダリングが異なるデバイス間の翻訳で失われないようにするための優れた無料の方法です。
- CrossBrowserTesting を使用すると、2,000 を超えるさまざまなブラウザーとデバイスで Web サイトの外観とパフォーマンスの両方をテストできます。 これは、サイトの外観だけでなく、さまざまなフォーマットで最適なパフォーマンスを発揮できるようにするための優れた方法です。
3. PageSpeed Insights スコアを改善する

Google のPageSpeed Insights (PSI) ツールを使用すると、デスクトップ ブラウザーとモバイル ブラウザーの両方で Web サイトのパフォーマンスを確認できます。 また、より高速なユーザー エクスペリエンスを提供するために使用できる詳細情報も提供します。 PSI のスコアが理想よりも低い (90 を下回る) ことがわかった場合は、ページ速度を上げるための対策を講じる必要があります。 考慮すべきいくつかのアイデアを次に示します。
- 画像を圧縮する: 大きな画像ファイルは、読み込み時間が長くなる大きな要因です。 幸いなことに、ファイルを圧縮して読み込み時間を短縮するのに役立つ無料のツールがたくさんあります。 WordPress でページをホストしている場合、Smush は画像を最適化および圧縮するための便利なプラグインであり、理解するのに SEO の専門家である必要はありません。
- ブラウザ キャッシュを使用する: ブラウザ キャッシュは、ページの速度を大幅に向上させるもう 1 つの簡単な修正方法です。 基本的に、ブラウザー キャッシュにより、Web ブラウザーは、ヘッダーやフッターの素材など、サイトでよく発生する要素を記憶できます。 これにより、ユーザーはサイトの新しいページをクリックするたびにこの資料を再読み込みする必要がなくなります。 WordPress ユーザーにとって、W3 Total Cache は便利なツールです。
- Accelerated Mobile Pages (AMP) の実装: もともとニュース サイトで使用されていた AMP ページは、基本的には既存のページの機能を取り除いたもので、モバイル デバイスでより速く読み込むことができます。 ページの最適な読み込みには必要ありませんが、AMP は現在遅延しているページに恩恵をもたらす可能性があります。 ページの隅に小さな丸で囲まれた稲妻が表示されているので、携帯電話で AMP に既に遭遇している可能性があります。

4. ベンチマークを持つ

変更を加える前に、Web サイトがどこにあるのかを理解することが最も重要です。 検索エンジンの結果ページでトップの座を獲得することが私たちの最大の目標であることは誰もが知っていますが、どちらかといえば、この新しいアルゴリズムの展開は、ユーザーのエクスペリエンスを含めることに焦点を移す時が来たことを意味します.
したがって、テスト、テスト、およびテストする必要があります。 サイトの各ページで上記の無料ツールを使用し、ゆっくりと移動します。 最善の準備をするために、何が機能し、何が機能していないかに注意してください。 これにより、変更を加えるたびに、結果を簡単に追跡できるようになり、来年の Google の検索アルゴリズムの導入によって脇に追いやられることがなくなります。
5. コンテンツを最適化する
あなたのウェブサイトは、潜在的な顧客が情報を得る場所ではありません。そのため、最も重要な Google 検索ランキング要素の 1 つであるコンテンツを最適化してください。

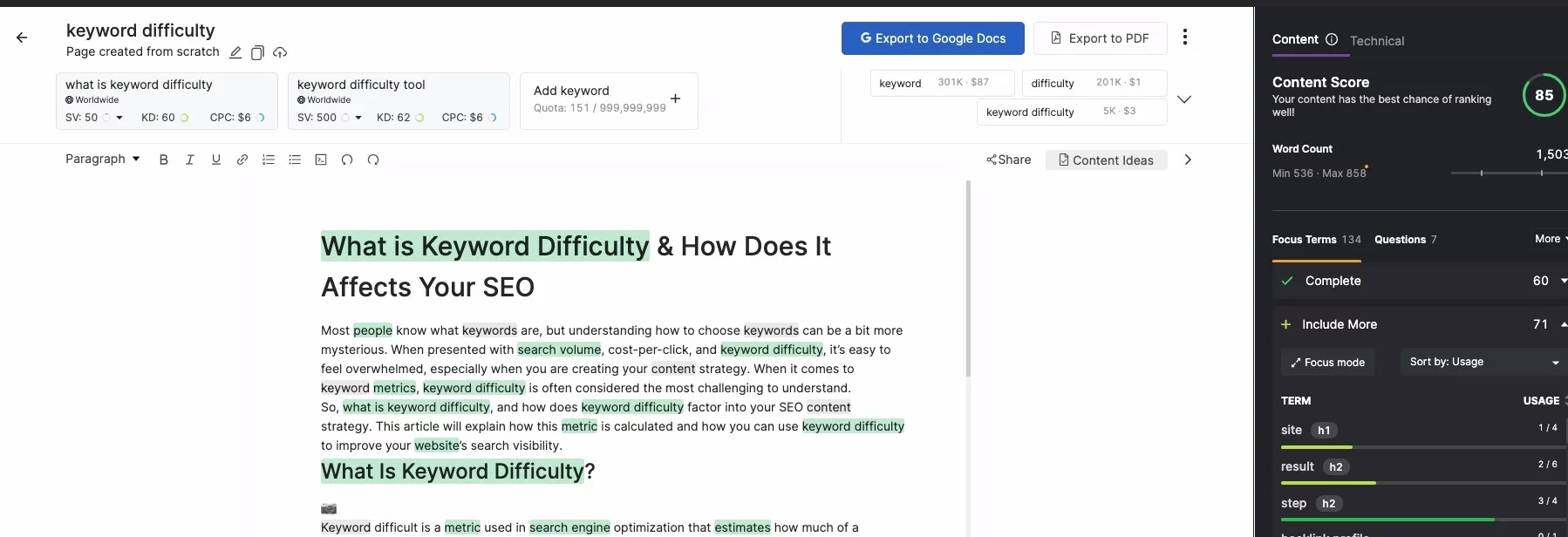
SearchAtlas の SEO コンテンツ アシスタントは、ページ上のコンテンツを改善するための最良の方法です (無料のアカウントを設定することでアクセスできます)。 このツールを使用すると、最大 5 つのキーワードをターゲットにして、コンテンツにトピックの深さと権威を与えるための措置をすぐに講じることができます。
しかし、ヘッダー タグの出番となるため、組織化せずにコンテンツをページに配置することはできません。タイトル タグやヘッダー タグなどのヘッダーを適切に使用すると、情報を簡単に消化できるチャンクに分割するだけでなく、また、Google によるクロールとインデックス登録が容易になります。 SEO コンテンツ アシスタントは、見出しに表示する必要があるフォーカス タームを知らせてくれます。

これらの小見出しは二重の役割を果たします。 また、ターゲット キーワードを最適化する優れた方法でもあります。ページや URL で目立つほど、作成している情報が価値のあるコンテンツであると Google が信じるようになるからです。
6. イメージを忘れない

はい、あなたのウェブサイトにオリジナルのコンテンツを掲載することが重要です。 ただし、使用するコンテンツの種類を多様化することがはるかに重要です。 画像は、検索者の関心を引き、優れたページ エクスペリエンスを作成する方法に加えて、重要なランキング要素です。 さらに、最適化された画像がない場合、画像の Google 検索に表示されません。
![]()
画像を使用する最も簡単な方法は、画像をページの上部に配置して、特定のランディング ページに到達するとすぐにユーザーの注意を引くことです。 ただし、Largest Contentful Paint メトリクスに注意してください。 また、圧縮して読み込み時間を短縮し、これらの画像を最適化してください。 また、必要に応じて代替テキストに関連するキーワードを組み込みたいと考えています。これにより、ページの読み込みに問題が発生したり、視覚障害のあるユーザーがサイトにアクセスしたりした場合に、写真が何に使用されているかをユーザーが確認できるようになります。

開始して情報を入手する
このロールアウトから何を学びましたか? 詳細と数ミリ秒が重要です。Google のページ エクスペリエンスの更新に応じて Web サイトを更新することは、あなたと Web 訪問者にとってメリットがあります。 ユーザー エクスペリエンスが向上し、あなたのウェブサイトは Google のウェブ クローラーに対して肯定的なシグナルを受け取ります。
適切なユーザー エクスペリエンスのベスト プラクティスに従うことに力を注いでいるサイト所有者は、全体的な検索の可視性に大きな悪影響を与えることなく、更新を無事に完了しました。
そのため、Web サイトのモバイル対応、応答性、およびその他の修正を強化して、優れたページ エクスペリエンスを実現することから始めましょう。
新しいメトリックのロールアウト後も、Web サイトを綿密に監視することが不可欠です。 ランキングの変化に注意してください。 Google がページへの変更を登録し、Google 検索のランキングを変更するには、数週間 (場合によっては数か月) かかることがあるため、 GSC Insightsレポートを確認する必要があります。
