Googleの新しいランキング要素:ページエクスペリエンス
公開: 2020-06-102020年5月28日、Googleはランキングシステムのアップデートをリリースすると発表しました。 2021年に開始された新しいページエクスペリエンスアルゴリズムは、サイト品質シグナルのコレクションを使用して、Webページのユーザーの楽しみを評価しようとします。 これは、新規および既存の両方のランキング要素を利用し、それらを複合インデックスにバンドルして、ユーザーの喜びを代行します。 これらの信号の一部(読み込み速度など)はすでにおなじみのものもあれば、まったく新しいものもあります。 Googleは、この変更が最終的にトランザクションをスムーズにすることでオンラインビジネスの促進に役立つことを期待しています。
ページエクスペリエンスとは何ですか?
ページエクスペリエンスとは何ですか?
Googleは、新しいページエクスペリエンスの更新について次のように説明しています。
ページエクスペリエンスシグナルは、ユーザーがWebページとの対話のエクスペリエンスをどのように認識するかという側面を測定します。 これらの要素を最適化することで、すべてのWebブラウザーとサーフェスで、ユーザーにとってWebがより快適になり、サイトがモバイルでのユーザーの期待に向かって進化するのに役立ちます。 これにより、ユーザーの関心が高まり、摩擦を減らして取引できるようになるため、ウェブ上でのビジネスの成功に貢献できると確信しています。
グーグルの新しいページ体験アルゴリズムは、ウェブページの質的な感触を改善するための検索巨人の試みです。 これは、単に関連性の観点からページをランク付けすることから、それらの感触や外観も考慮することへの明確なシフトを示しています。
この新しいアプローチは、ビジネスとして理にかなっています。 カリフォルニアの検索大手は依然として「世界の情報を整理する」ことを望んでいますが、ユーザーエクスペリエンスは単にデータを提示するよりも包み込むものであることを理解しています。 ページはまた、人々に喜びを感じさせる必要があります。
今後の2021ページのエクスペリエンスアルゴリズムは、思考における本質的な進化を示しています。 歴史は、キーワードマッチングがユーザーをある程度まで助けることを私たちに教えています。 しかし、Googleは、ウェブエクスペリエンスが関連性のような単一の指標に要約されないことを知っています。 複数の要因がユーザーエクスペリエンスに影響を与えます。
Googleは、ウェブマスターに、喜びを損ない、ウェブとのやり取りをストレスの多い不快なものにする貧弱なユーザーインターフェースを回避することを望んでいます。
会社が新しい2021アップデートを公開する動機を持っている理由を理解することに興味がある人のために、ビデオは啓発的です。 サイトにはキーワードと権限のバックリンクが豊富に含まれている可能性がありますが、ページ要素の読み込みが不十分な場合、ユーザーはネガティブな体験をしてしまいます。 そしてそれはまさにGoogleが避けたいことです。
コアWebバイタルとは何ですか?
コアWebバイタルとは何ですか?
コアウェブバイタルは、ユーザーの「現実の」体験をキャプチャするためにGoogleが使用する指標です。 彼らは、Webページの定性的な感触を客観的に測定して、ランキングアルゴリズムに情報を提供しようとします。
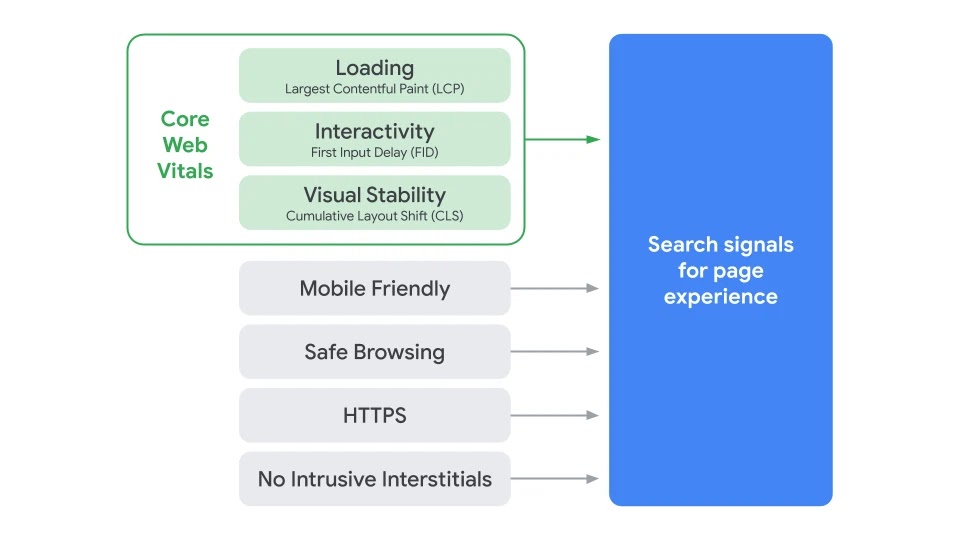
Googleは、コアWebバイタルを、読み込み速度、双方向性、視覚的安定性の3つのカテゴリに分類しています。 これらの用語は技術的に見えるかもしれませんが、一度分解すると理解しやすくなります。

出典:Googleウェブマスターセントラルブログ
ここでは、専門用語を除いて、それぞれを順番に説明します。
読み込み中:最大のコンテンツフルペイント(LCP)
LCPは、表示されているページの最大の要素(画像など)の読み込みにかかる時間を報告する指標です。 Googleは、良いLCP時間を2.5秒未満、悪いLCP時間を4秒以上と定義しています。LCPが2つの中間にある場合、ウェブサイトの読み込み速度を「改善する必要があります」。 理想的には、Googleは2.5秒未満のLCPを望んでいます。
双方向性:最初の入力遅延(FID)
FIDは、ユーザーがページを操作してからブラウザーが応答できるようになるまでの時間遅延の尺度です。 理想的には、サイトはリンクやボタンのクリックに即座に応答する必要がありますが、それが常に発生するとは限りません。 Googleは、100ミリ秒未満のFIDを「良好」、300ミリ秒未満を改善が必要、300ミリ秒を超えるものを「不良」と定義しています。
視覚的安定性:累積レイアウトシフト(CLS)
CLSは、ページの読み込みやビューウィンドウの変更に応じて、ページ要素が予期せず移動する度合いを測定しようとするコアWebバイタルです。 Googleは、表示される要素(画像など)が表示される画面のある部分から別の部分に移動するたびに発生するレイアウトシフトを定義しています。 レイアウトの変更はユーザーにとって非常に煩わしいものであり、間違ったものをクリックすると実際に損傷を与える可能性があります。 さらに、ランダムな動きにより、モバイルデバイスでインターフェイスが使用できなくなる可能性があります。 したがって、Googleは、ウェブホストがそれらを回避するための措置を講じることを望んでいます。 Googleは、CLSメトリック(またはレイアウトシフトスコア)を、影響の割合に距離の割合を掛けたものとして計算します。 つまり、ページ要素が大きく、移動が進むほど、スコアは低くなります。 0.1未満のスコアは「良い」であり、0.25を超えるスコアは「悪い」です。
Googleは、これらのコアWebバイタルを他の要素で補完して、ページエクスペリエンスの一連の検索シグナルを形成します。 これらの多くはすでにおなじみかもしれません。
モバイルエクスペリエンス
2015年、Googleは、モバイルコンテンツ用に最適化されていないウェブサイトにペナルティを科すアップデートを公開しました。 それ以来、ウェブマスターはますますモバイルファースト戦略を採用し、デスクトップよりもスマートフォンとタブレットのエクスペリエンスを優先しています。
安全なブラウジング。 安全なブラウジングは、悪意のあるソフトウェアや欺瞞のないサイトを上位にランク付けし、そうでないサイトを下位にランク付けします。 これは長い間Googleのランキングアルゴリズムの定番であり、2016年にメジャーアップデートを受け取り、繰り返しの違反者を罰しました。
HTTPS
HTTPSセキュリティはGoogleにとって重要です。 同社は、オンラインの安全性(特に顧客との取引)を改善し、全体的なWebエクスペリエンスを改善するためのテクノロジーを推進しています。
侵入型インタースティシャルはありません
最後に、Googleは、Webホストが、サイトへのアクセスを遅らせ、エクスペリエンスを損なう侵入型インタースティシャル(ポップアップ)の使用を停止することを望んでいます。 同社は、ユーザーがメインコンテンツにアクセスする前に却下しなければならないスタンドアロンまたはポップアップインタースティシャルを表示するページを罰します。
検索の巨人は、これらの指標により、各サイトに手動でアクセスしなくても(人や何らかのAIソリューションを使用して)、ユーザーエクスペリエンスの品質をプロキシできると考えています。 図が示すように、新しいコアWebバイタルスロットは、既存のページ品質メトリックと並んでいます。 これらの新しいインセンティブが、現在ブラウジング体験を苦しめている苛立ちに終止符を打つことによって、より多くのユーザーの喜びにつながることを願っています。
このアップデートはいつ公開されますか?

このアップデートはいつ公開されますか?

Googleは通常、アップデートを公開する前にウェブマスターに実質的な通知を提供しません。 2019年9月24日、同社はランキングアルゴリズムの広範なコアアップデートを公開する前に、ウェブホストに数時間前に通知しました。 一部のサイトは、トラフィックのかなりの部分を失いました。
何ヶ月も前にこのアップデートについて話しているという事実は非常に珍しいことです。 同社は、COVID-19のパンデミックに照らして、ウェブマスターにいくらかの余裕を提供しているようです。
Googleは、このアップデートが公開される正確な日付をまだ指定していません。 ただし、ランキングの変更は2021年まで行われず、更新が公開される前に6か月前に通知されるとのことです。
これに加えて、Googleはユーザーに今すぐ始められるツールを提供しているので、将来のランキングペナルティを回避することができます。 部分的には、このアプローチは、事前の通知を要求しているコミュニティへの対応です。 そして部分的には、2021パッチが適用される前に、検索の巨人がユーザーエクスペリエンスを向上させる方法です。
このアップデートの大きさはどれくらいですか?
このアップデートの大きさはどれくらいですか?
現在、このアップデートの規模はわかりません。 そしてグーグルもおそらく知らないだろう。 ウェブマスターセントラルブログによると、「[Googleは]エクスペリエンスの側面の特定と測定に取り組んでいるため、[計画]では毎年より多くのページエクスペリエンスシグナルを組み込む予定です。」 したがって、今後の変更は、今後数か月の間に改訂される可能性があります。
調査の結果、GoogleのエコシステムチームのプロダクトリーダーであるRudy Galfiは、組織は各ページのエクスペリエンスシグナルの重み付けについて話し合うことはないと述べました。 しかし、彼はコンテンツの品質が引き続き最も重要な要素であることを確認しました。 ページのエクスペリエンスが低くても、オリジナルで有益な記事は依然として上位にランク付けされます。
会社の以前の更新を見ると、この更新がどれほど大きいかを知ることができます。 データによると、Googleの2011年1月の更新であるPandaは、米国の結果の12%に影響を及ぼしました。 同様に、同社の10月のBERT更新は、クエリの10分の1に影響を与えました。
ただし、これらの更新は、主に検索エコシステムに関する特定の問題を対象としています。 たとえば、パンダは、ユーザーに真の価値をもたらさない「薄い」コンテンツを根絶しました。 また、BERTは機械学習のアップデートであり、Googleが人間の言語をよりよく理解し、より関連性の高い結果に転送するのに役立ちました。 直感的には、この2021アップデートは、これらの以前のアップデートのいずれよりも広く表示されます。 すべてのWebサイトのページエクスペリエンス特性を特定しようとするため、誰にでも影響を与える可能性があります。
クイックページエクスペリエンスが勝ちます
クイックページエクスペリエンスが勝ちます
現在のアドバイスは、ウェブマスターが更新がヒットしてランキングが低下するのを待つのではなく、今すぐサイトの改善に取り掛かることです。 今日行った変更は、Googleの利益のためだけのものではないことを忘れないでください。 彼らはあなたのサイトの変換能力を向上させるのに役立ちます。
ここFATJOEでは、ページエクスペリエンスを即座に向上させるための5つの簡単なヒントをまとめました。 何をすべきかは次のとおりです。
ページ速度の最適化
ページの読み込み速度は、ユーザーの喜びに寄与する重要な要素です。 ただし、すべての要素を高速にロードすることは技術的な課題です。
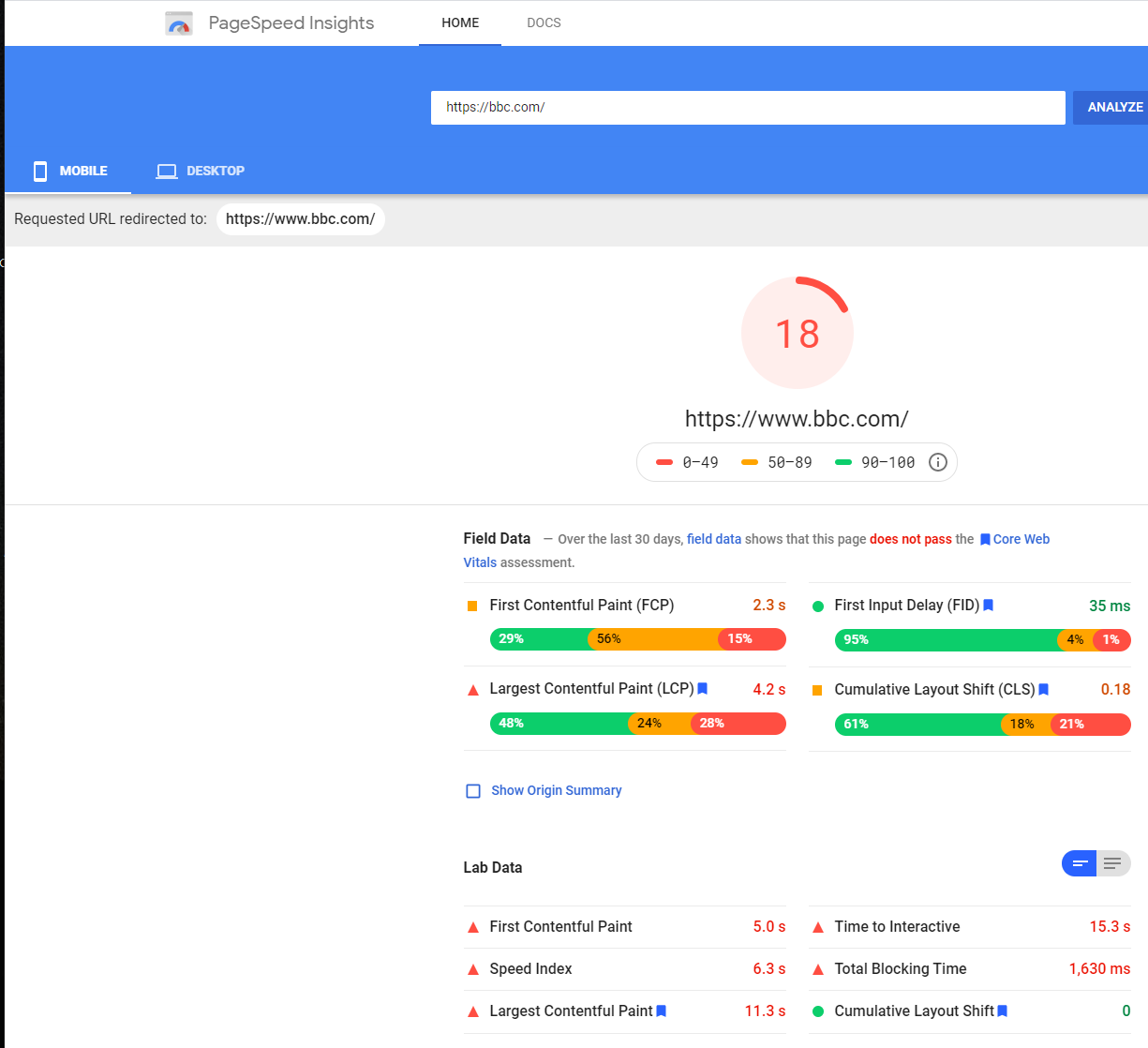
まず、このリンクからGoogleのPageInsightsツールにアクセスし、現在のページ速度を確認します。 (Googleがレポートの出力を分類する方法について詳しくは、こちらをご覧ください。)
次のようなレポートが届きます。

「悪い」または「改善が必要」のカテゴリにいる場合は、追加の手順を実行する必要があります。
これをどのように行うかは、特定のニーズに大きく依存します。 一般に、ページエクスペリエンスを向上させるために使用できるいくつかのテクニックがあります。
- 画像を適切な形式で最適化する(ベクターグラフィックの場合はPNG、写真の場合はJPEG)
- コンテンツ配信ネットワークを使用する–ページのユーザー要素を同時に独立して提供するサーバーのネットワークにより、サーバーの遅延を減らす
- ブラウザのキャッシュを活用して、訪問者がサイトに戻ったときに、画像などのデータ量の多い要素がすばやく読み込まれるようにします
- コードを最適化し、スペースやコンマなどの不要な文字を削除して、CSS、HTML、Javascriptを縮小します
- 圧縮を有効にして、CSS、HTML、およびJavascriptファイルのサイズを縮小します
- メモリの不足や読み取りおよび書き込み時間の低いストレージなど、Webサーバーのボトルネック(アクセスできる場合)を探すことにより、サーバーの応答時間を改善します。
ウェブサイトをレスポンシブでモバイルフレンドリーにする

レスポンシブウェブサイトは、デスクトップとモバイルの両方でコンテンツを美しく一貫して表示するためにデザインを使用しています。
レスポンシブウェブサイトを作成するには、次のものが必要です。
- 書体またはフォントがデスクトップデバイスとモバイルデバイスの両方で読み取り可能であることを確認する
- 埋め込まれたビデオと画像の応答性を確保する
- レイアウトへのメディアクエリの追加
- HTMLドキュメントメタタグの追加
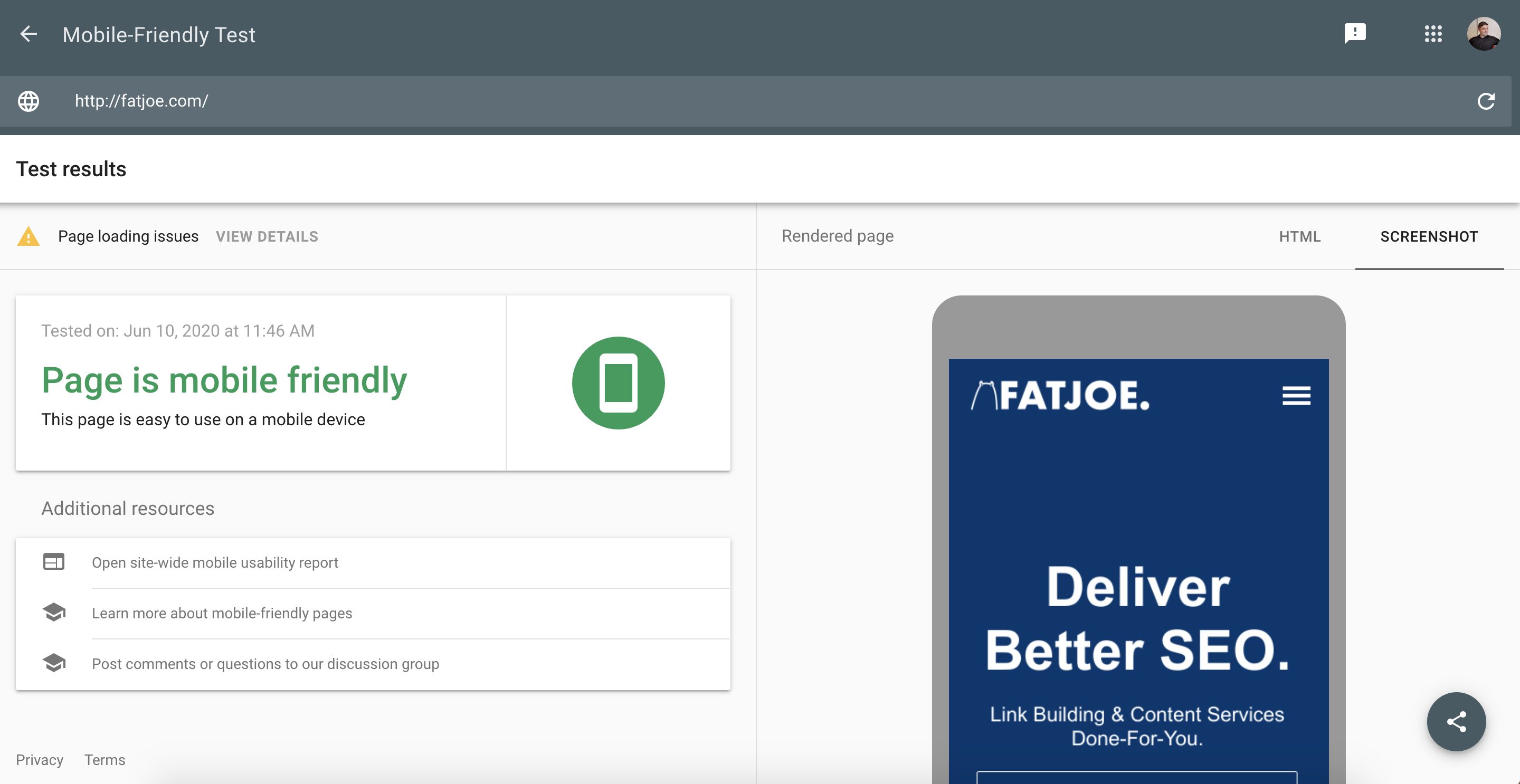
Googleのモバイルフレンドリーテストウェブサイトを使用して、ウェブサイトの応答性とモバイル応答性の問題があるかどうかを確認できます。
明確な見出しを書く
Googleはヘッダータグシステムを使用して、ウェブサイトのどのテキストが見出しであるかを判断します。 HTMLヘッダーには6つの異なる見出しタグがあり、h1からh2、h6まで実行されますが、h6は最も重要ではありません。 h1ラベルを割り当てると、これがページのタイトルであることをGoogleに伝えることになります。
見出しは、コンテンツがニーズに関連しているかどうかをユーザーに伝えるため、非常に重要です。 h1タイトルに1単語の変更を加えると、トラフィックが2倍または3倍になることがあります。
以下のページの内容を正確に説明する明確で明確な見出しを書いてください。 通常、1つのh1に固執する必要があります。 単一のタイトルのページは、最高のパフォーマンスを発揮する傾向があります。
適切に設計されたアクションへの呼び出しを使用する

大多数のWebサイトの目的は、ニュースレターの登録、無料トライアルの開始、製品の購入など、ユーザーがすぐに行動できるようにすることです。
適切に設計された行動の呼びかけは、訪問者がコンバージョンに向けて次のステップに進むことを促す、巧妙に配置されたWebサイトボタンです。 最高のパフォーマンスを発揮する例は、通常、大きくて明るく、「今日より多くのクライアントを獲得する」などの明確な価値提案を提供します。 「「
「買い物」、「ゲット」、「注文」、「開始」などの強力な動詞で行動を呼びかけます。
次に、熱意や興味を促進する言葉を探します。 たとえば、「今すぐ夢の車を注文する」、「今日は50%オフ!
次に、視聴者が次のステップにクリックする必要がある理由を含めてみてください。 お金や何かを無料で手に入れることは、常に強いインセンティブです。
必要に応じて、時間が重要であるという感覚をユーザーに提供する必要もあります。ユーザーは、取引を利用するために今すぐ行動する必要があります。 「在庫がなくなり次第終了」や「期間限定のオファー」などのフレーズは、早急な対応を促すのに役立ちます。
最後に、すべてのデバイスでのアクションの呼び出しの外観を考慮する必要があります。 移動中のユーザーには、自宅のデスクトップPCに座っているユーザーとは異なるタイプのCTAを含めることをお勧めします。
404ページを修正
サーバーが見つけられないページをユーザーがリクエストすると、404エラーが発生します。 通常、古いページを削除すると、ブラウザにこれらのエラーが表示されます。
Googleは検索エラーを嫌い、ウェブサイトにエラーがある場合はペナルティを科すことができます。 したがって、可能であればそれらを取り除くことが不可欠です。
幸い、同社は404エラーを根絶し、それらを取り除くのに役立つGoogleSearchConsoleと呼ばれる便利なツールを提供しています。

Google検索コンソールアカウントにログインし、診断の下のクロールエラーをクリックするだけです。 「デスクトップ」、「スマートフォン」、または「フィーチャーフォン」タブの下にある「見つかりません」タブをクリックして、404エラーが発生したページへのすべてのリンクを表示します。 これらのエラーの原因となっているページがわかれば、手動で編集できるため、問題が解消されます。
結論
結論
ページエクスペリエンスは、常にWebサイトにとって非常に重要な要素である必要があります。 コンバージョンやユーザーのバウンス率や保持率などに直接関係するだけでなく、2021年のある時点で非常に重要なランキング要素になることがわかりました。準備ができていることを確認してください。
