Google Speed Update: 今後の変更に備える方法
公開: 2018-06-19SEO やマーケティング担当者は、Google のアルゴリズムの定期的な変更が日常生活の一部であることを知っています。 多くはマイナーで、ほとんど通知されずに展開されます。 もちろん、より重要で、コンテンツを作成してターゲット ユーザーに提供する方法に影響を与えるものもあります。 最近、Google の変更にはますますモバイルが関係しています。 最初の発表から約 1 年後、Google は 2018 年 4 月にモバイル ファースト インデックスの展開を開始しました。ユーザーがデスクトップからモバイルに移行していることに注目して、Google 検索インデックスはサイトのコンテンツのモバイル バージョンを最初に検討しています。 今年の 1 月、Google はページ速度がモバイル検索のランキング要因になると発表しました。 このアップデートは Google Speed Update と呼ばれ、2018 年 7 月にロールアウトが開始されます。
しばらくの間、速度はデスクトップのランキング要因であり、Google はこの信号をモバイル アルゴリズムに組み込むことを選択しています。 2016 年 10 月以降、モバイル デバイスはデスクトップよりも多くの閲覧トラフィックを占めています。ユーザーの行動の変化を考えると、モバイル検索アルゴリズムのこの更新は、Google がランキングで非常に重視することに意味があります。
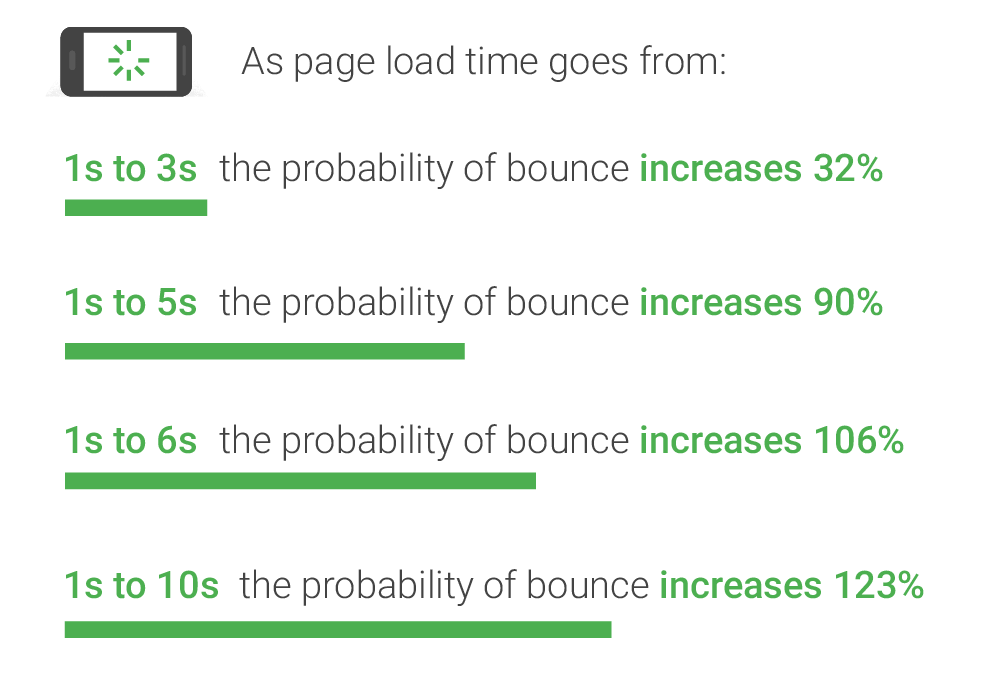
Google Speed Update の発表で、Google は、ユーザーがページ速度を気にかけていることを示す研究に言及しています。

この調査では、ページの読み込み時間が 3 秒を超えると、直帰の確率が劇的に増加することが強調されています。
では、この更新はコンテンツのランキングとトラフィックにどのような影響を与えるでしょうか? 詳細と、7 月に予定されている変更に備える方法を見てみましょう。
Google スピード アップデートとは何ですか?
簡単に言えば、Google はモバイル検索アルゴリズムを更新して、主要なランキング要素としてページ速度を含めるようにします。 ページ速度は 2010 年以来、デスクトップ検索のランキング要因でしたが、モバイル検索の要因ではありませんでした。 Google は常に検索アルゴリズムを更新して、ユーザーに最高のエクスペリエンスを提供し、現在はデバイス レベルに焦点を当てています。 この変更は、モバイルの重要性が増していることを Google が認識し、優れたユーザー エクスペリエンスを提供することへの取り組みを継続するものです。
発表の中で、Google は、検索者の意図は依然として「非常に強いシグナル」であり、優れたコンテンツを含む遅いページでも上位にランクされる可能性があると述べています。 ページを構築するために使用される技術の種類は問題ではなく、更新はすべてのページに同じ基準を適用します。 Google は、ユーザー エクスペリエンスが最も遅いページのみが影響を受けると述べています。 そうは言っても、デスクトップとモバイルの両方でページのパフォーマンスを再検討することをお勧めします。 ページのパフォーマンスを改善すると、デスクトップとモバイルにメリットがもたらされます。 この次の変更に備える方法を見てみましょう。
準備方法
Google は、「開発者は、パフォーマンスがページのユーザー エクスペリエンスにどのように影響するかについて広く考え、さまざまなユーザー エクスペリエンス メトリックを検討する」ことを推奨しています。 この声明は、アルゴリズムの変更に関する Google の一般的な声明と一致しています。 彼らは、取り組むための詳細や最低限のパフォーマンス ベンチマークを提供していません。
具体的な情報が不足しているため、サイトが Google Speed Update によって悪影響を受けるかどうか、およびその程度を確認するのは困難です. ただし、速度が影響を与えることは確実です。以下に、モバイル SERP の結果で順位を落とさないようにするための手順の概要を示します。
AMP を使用していない場合は使用する
AMP (Accelerated Mobile Pages) を使用すると、サイト全体でページのパフォーマンスを向上させることができます。 まだ AMP を使用していない場合は、サイトに組み込むのに最適な時期です。 より多くのサイトが AMP を使用していますが、これには正当な理由があります。これにより、ページ全体のパフォーマンスが向上し、ユーザー エクスペリエンスが向上します。
AMP は、標準の HTML ページをベアボーン バージョンのページにリダイレクトします。これにより、ページの読み込み時間が大幅に短縮されます。 Google のテストでは、AMP を使用するとページの読み込み時間を 15 ~ 85% 短縮できることが示されています。 もともと Google によって開始されたプロジェクトである AMP は、Twitter、Pintrest、WordPress、LinkedIn などからサポートを受けています。 Washington Post、BuzzFeed、Vox などの発行元も AMP を使用しています。 SEO コミュニティは AMP の使用を広くサポートしており、AMP はサイトのモバイル エクスペリエンスを向上させる優れた方法です。
サイトをテストする
ベースライン パフォーマンス ベンチマークを確立することは非常に役立ちます。 現在の状況を把握することで、行っている変更がパフォーマンスにどのように影響しているかを確認できます。 また、競合他社の Web サイトのパフォーマンスをチェックして、自社の Web サイトとの比較を確認することもお勧めします。 ベースライン パフォーマンスが確立されたら、どこを改善できるかを知ることは非常に役立ちます。 以下に、パフォーマンス ベンチマークの確立、変更箇所の特定、およびパフォーマンスの改善の評価に役立つツールとリソースをいくつか示します。
Googleサーチコンソール
これは、すでに使用されている可能性が高いツールであり、開始するのに最適な場所です。 [クロール エラー] の下の [スマートフォン] タブには、Google が特定したクロール エラーが表示されます。 「モバイル ユーザビリティ」レポートには、ユーザビリティに問題のあるページとその原因が表示されます。

Google PageSpeed インサイト
Google の別のツールである PageSpeed Insights は、あらゆるページの実際のパフォーマンス レポートを提供します。 速度スコア (速い、遅い、平均)、最適化スコア (良い、中、低い)、および最適化の提案を提供します。 最適化の提案は、サーバー構成、HTML 構造、外部リソースの使用など、ページ パフォーマンスのネットワーク以外の側面に基づいています。
WebPageTest
任意の URL をテストできるオープン ソース リソース。 さまざまな場所、ブラウザー、および接続の種類を使用してテストを実行し、さまざまなユース ケースを評価できます。 ウォーターフォール ロード グラフを含む多くのメトリックを提供し、改善の可能性がある領域を特定します。
Chrome ユーザー エクスペリエンス レポート
このツールは、実際のユーザーが多くの Web サイトをどのように体験しているかを示す多くの主要なユーザー エクスペリエンス メトリックを提供します。 自社サイトだけでなく、競合他社の調査にも役立ちます。
灯台
Lighthouse は、Web サイトの品質とユーザー エクスペリエンスの向上を目的としたもう 1 つのオープン ソース ツールです。 これを使用して、パフォーマンス、アクセシビリティなどについて任意のページを監査できます。 ページの一連の監査を実行し、ページのスコアを示すレポートを表示します。 失敗した監査を使用して、改善できるサイトの領域を特定できます。 また、失敗した監査を修正する方法についての洞察も提供します。
サイトのパフォーマンスを改善する
サイトのパフォーマンスをテストした後、結果に満足していれば、それは素晴らしいことです。 満足していない場合、またはテストによっていくつかの改善点が明らかになった場合は、作業に取りかかるときです。 比較的簡単に変更できるものもあれば、もう少し手間がかかるものもあります。 この時点で、すべてを一度に修正しようとするのではなく、計画を立てることをお勧めします。
サイトごとに異なるニーズがあるため、これにアプローチする正しい方法はありません。 ただし、いくつかの一般的な機会の領域があります。 WordPress やその他のコンテンツ管理システムは、そのままではパフォーマンスを最適化しません。 WordPress には、パフォーマンスの最適化に役立つプラグインがいくつかあります。 ただし、あまりにも多くのプラグインを使用すると、パフォーマンスに悪影響を及ぼす可能性があることに注意してください。
WordPress を使用していない場合は、前述の強調表示されたツールを使用して、どこを改善する必要があるかについての洞察を得ることができます。 Javascript と CSS を簡素化し、ブラウザのキャッシュを使用すると、ページの速度を上げることができます。
画像やその他のファイルが大きすぎることも、ページの読み込み時間が長くなる一般的な原因の 1 つです。 TinyPNG、Optimizilla、Compressor.io などのツールを使用すると、画像ファイルのサイズが小さくなり、サイトのパフォーマンスが向上します。 モバイル ユーザー向けに特定の画像や動画を非表示にすることもできます。
意図を考慮する
モバイルでのユーザーの行動はさまざまな点で異なります。 検索における最も重要な違いの 1 つは、クエリに関するものです。 モバイル検索クエリは、デスクトップでのクエリよりも短い傾向にあります。 一般的に、検索クエリは長くなりますが、モバイル ユーザーはスピードとシンプルさを選ぶ傾向があります。 サイトが遅いために単純なクエリで順位を落としたくありません。 ローカル インテントは、モバイルのもう 1 つの重要な側面です。 Google は、モバイル検索の 40% がローカル向けであることを発見しました。 ビジネスを促進するためにローカル検索に依存しているビジネスの場合、これは特に重要です。 街で一番遅いウェブサイトで最高のコーヒーを飲みたいとは思わないでしょう。
質の高いコンテンツを作り続ける
繰り返しますが、その発表の中で、Google は、優れたコンテンツを含む低速のサイトは、Google スピード アップデートによって悪影響が見られない可能性があると述べています。 ページのパフォーマンスはランキング シグナルとして使用するのに十分重要であると考えていますが、Google は依然として質の高いコンテンツをユーザー エクスペリエンスの最も重要な側面の 1 つと見なしています。 ターゲットオーディエンスをしっかりと理解することが重要です。 彼らの質問や懸念を理解することは、質の高い関連性の高いコンテンツを開発するための鍵です。 視聴者の懸念に対処し、質問に答えるコンテンツを視聴者に提供する必要があります。 これにより、視聴者の関心を維持し、Google から報酬を得ることができます。
優れたコンテンツ クリエーターは、現在速度が遅い場合でも、速度の改善に努める必要があることに注意してください。 特に新しい競合他社も優れたコンテンツを作成し始めているため、優れたコンテンツは他のランキング要因を無視する正当な理由にはなりません. 逆に、技術的に優れたサイトを持っていてもランキングが良くない場合は、ターゲット キーワードの SERP に何が表示されているかを調査します。 コンテンツが浅すぎて、単語数を増やしたり、ドメインオーソリティを構築するためにページを増やしたりする必要がある可能性があります。
取り除く
モバイル ページのパフォーマンスが既に良好であると思われる場合は、この発表を無視しないでください。 これは、Google がモバイル ファーストのアプローチに移行しており、コンテンツがスイートに従う必要があることを示すもう 1 つの兆候です。 7 月の Google Speed Update の開始は、モバイル ファーストの観点からサイト エクスペリエンスを評価し、改善する絶好の機会です。
