Google のモバイル ファースト インデックスが意味すること
公開: 2018-04-14Google、検索インデックス作成へのアプローチを転換
最近まで、Google はデスクトップ エクスペリエンスとデスクトップ バージョンのコンテンツに従ってサイトをインデックスに登録していました。 Google は、そのランキングで Web サイトのモバイル バージョンを考慮していませんでした。 2016 年末にかけて、Google は「今後数か月以内に」モバイル ファースト インデックスに移行することを発表しました。 2017 年 3 月の SMX West で、Gary Illyes はモバイル ファーストのインデックスの開始を遅らせている理由について尋ねられました。 彼は、Google は「品質中立」の移行を維持したいと考えており、Google は検索結果が今回のローンチによって大きな影響を受けることを望んでいないことを示唆しました。 2017 年 6 月、Google は 2018 年に変更が行われる可能性が高いと示唆しました。2017 年末に、Google はこの変更をいくつかの Web サイトに展開し始めました。 最近、Google は、モバイル ファースト インデックスのベスト プラクティスに従うより多くのサイトにモバイル ファースト インデックスを展開し始めました。
何が変わっていますか?
では、モバイル ファースト インデックスとは具体的にどのようなものでしょうか。 見てみましょう。
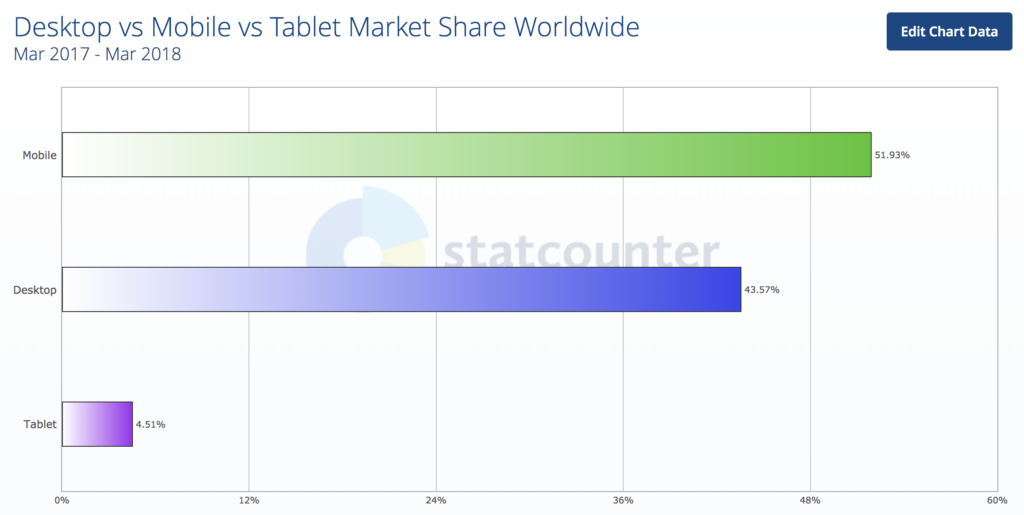
今日、ユーザーはこれまで以上にモバイル デバイスで Google を検索しています。 歴史的に、Google の検索結果は、ランクを計算する際にページのコンテンツのデスクトップ バージョンを使用して計算されてきました。 これは、ページのモバイル バージョンとデスクトップ バージョンの間でコンテンツに違いがある場合に問題を引き起こします。

画像提供: http://gs.statcounter.com/
デスクトップからモバイルへのユーザーのシフトに注目して、Google は検索結果の計算方法を見直しています。 モバイル ファースト インデックス作成は、まさにその名のとおりです。 Google は、サイトのコンテンツのモバイル バージョンを最初に考慮するように検索インデックスを変更しています。 これは「モバイル専用インデックス」とは呼ばれないことに注意してください。つまり、モバイル フレンドリー バージョンがない場合でも、デスクトップ バージョンをインデックスに登録できますが、モバイル フレンドリー コンテンツを含むサイトを優先してペナルティを受ける可能性があります。 Google は、このロールアウトが完了しても、検索インデックスは引き続き単一のインデックスであると主張しています。 モバイル用とデスクトップ用の個別のインデックスはありません。 ただし、ロールアウト期間中は、モバイル ファーストおよびデスクトップ ファーストのインデックスが作成されます。
モバイル ファーストは SEO にどのように影響しますか?
これは明らかに、Google による検索ランキングの計算方法における大きな変更です。 サイトの検索ランキングに正確にどの程度影響するのでしょうか?
レスポンシブ サイトまたは動的サイトが既にあり、コンテンツとマークアップがモバイル バージョンとデスクトップ バージョンの両方で同じである場合、大きな変化はありません。 Google は、最初にサイトのモバイル バージョンのインデックス作成を開始します。 コンテンツとマークアップは同じなので、変更はほとんどありません。
変化する可能性があるのは、現在、レスポンシブ サイトを持たない上位のコンテンツ ランキングがある場合、SERP の順位です。 そうです、他の人がヒットしたときにバンプが表示されます。 これは永続的な影響ではないかもしれませんが、モバイル ファーストのアプローチが既存のコンテンツを SERP でシャッフルするため、一部のサイトではランキングを通じてトラフィックが増加する可能性があります。
では、レスポンシブ サイトを持っていない人や、最初にモバイルの準備ができていない人にとって、これは何を意味するのでしょうか? 別のモバイル サイトをお持ちで、デスクトップ バージョンと同じコンテンツとマークアップを持っていない場合、この発表の結果、検索ランキングに何らかの変化が生じる可能性があります。 でもびっくりしないでください。 Google のロールアウトはまだ終わっていません。この変更の影響を最小限に抑えるために、いくつかの簡単な変更を加えることができます。
モバイル ファースト インデックスの準備方法
レスポンシブ ウェブサイトを持っているか、モバイル サイトとデスクトップ サイトを分けているかに関係なく、すぐに Google Search Console にアクセスする必要があります。 Fetch and Render ツールを使用して、ユーザー エージェントを「mobile:smartphone」に設定します。 フェッチとレンダリングが完了したら、プレビューを見てください。 あなたが見ているのは、Google がモバイル インデックスの計算で見ているものと同じでしょう。 レスポンシブ Web サイトを使用している場合、コンテンツの違いは、あったとしてもごくわずかです。 前述のように、モバイル ファースト インデックス作成のロールアウトは、レスポンシブ デザイン サイトへの影響を最小限に抑えます。

現在別のサイトを持っている場合は?
デスクトップ サイトとモバイル サイトが別々にある場合は、おそらく 2 つの違いに気付くでしょう。 Google は、モバイル ユーザーへの対応を求めていることを明確にしています。 レスポンシブ デザインへの移行計画がまだ整っていない場合は、できるだけ早く開始することをお勧めします。 これには時間とお金の投資が必要であり、一朝一夕にはできません。 レスポンシブ デザインへの切り替えについてサポートが必要な場合は、お知らせください。
コンテンツ
最も重要なことは、プライマリ コンテンツがモバイル サイトにあることを確認することです。 Google は、モバイルを最初に検討するように切り替えていることを明確に示しており、モバイル サイトでコンテンツのごく一部しか提供しないと、サイトのランク パフォーマンスに悪影響を及ぼします。 これは、管理している何千もの製品ページの軽量バージョンをすばやく読み込む別のモバイル サイトを提供する小売業者にとって特に影響があります。 主要なコンテンツだけでなく、すべてのコンテンツもサイトに含めることで、悪影響を最小限に抑えることができます。
ページ速度
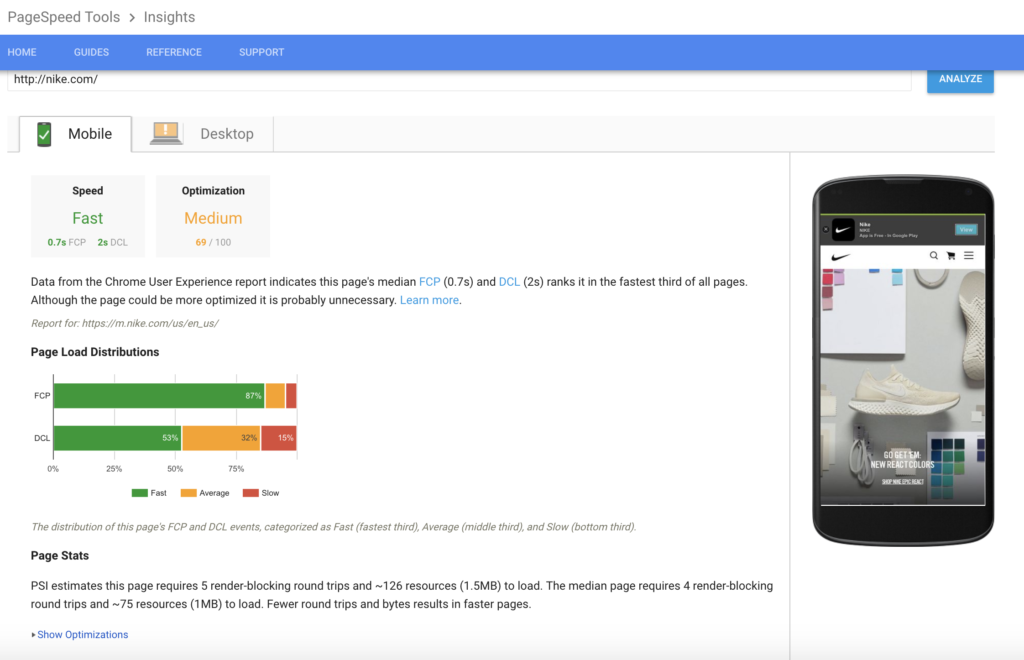
また、サイトのモバイル バージョンはデスクトップ版よりも遅いことが多いこともわかっています。 ページ速度は、Google ランクの計算において長年考慮されてきました。

コンテンツをすばやく表示できないサイトにとらわれないでください。チームがページをすばやく配信することに集中していることを確認してください。 Google のページ スピード アナライザーを使用して、モバイルとデスクトップのレンダリングの違いを確認できます。 モバイル版とデスクトップ版のページ読み込み分布がページ統計を取得し、現在のスコアを改善するための最適化を確認できます。
Google のこれらのツールを使用すると、現在の状況と必要な場所を無料で知ることができます。 0 から 59 までの低いスコアを取得した場合は、トラフィックが失われている可能性があり、今すぐ注意を払う必要があります。
構造化データとメタデータ
別の URL (またはモバイル用の m-dot URL) がある場合は、構造化データを確認する必要があります。 モバイル サイトの構造化データの URL がモバイル URL に更新されていることを確認してください。 Google はまた、タイトルとメタ ディスクリプションが両方のサイトで「同等」であることを確認することを推奨しています。 「同等」と書いてありますが、同一にすることもできます。
ロボット.txt
robots.txt ファイルを見てください。 サイトの両方のバージョンで robots.txt ファイルが意図したとおりに機能することを確認してください。 ほとんどの場合、サイトのモバイル バージョンとデスクトップ バージョンの両方で同じ robots.txt ファイルを使用します。
フレフラン
サイトに rel=hreflang を使用するインターナショナル コンポーネントがある場合、hreflang 注釈が国または言語バリアントのモバイル バージョンを指していることを確認する必要があります。 (デスクトップ URL はデスクトップ バージョンを指す必要があります。)
ソーシャル メタデータ
デスクトップ版だけでなく、モバイル版にも OpenGraphy タグや Twitter カードなどのソーシャル メタデータを含める必要があります。
タブとアコーディオン メニュー
デスクトップ ファーストからモバイル ファーストのインデックス作成へのこの変更に関する 1 つの興味深いメモは、タブとアコーディオン メニューを中心に展開しています。 これまで Google は、タブやアコーディオン メニューでコンテンツを「隠す」サイトを好まないことを明確に示してきました。 歴史的に、ランキングの目的で、「非表示」と見なされるコンテンツを完全に重視したり無視したりしていませんでした。 モバイル サイトでは画面のスペースが非常に貴重であるため、Google はこの慣行を撤回せざるを得なくなりました。 今後、Google はランキングの目的で、タブとアコーディオン メニューのコンテンツをページのコンテンツと見なします。 John Mueller は、このアプローチの変更を確認しました。
モバイル ファースト インデックス作成の推進
Google はこの変更についてしばらく前から話していました。 Google のモバイル ファースト インデックスへの移行に対応するために、多くの企業がすでに変更を行っています。 そうでない場合でも、心配しないでください。 これは継続的なロールアウトであり、Google は、変更の準備ができていると判断したサイトのみを (今のところ) 切り替えています。 レスポンシブ サイト デザインをまだ採用していない場合は、移行を行う絶好の機会です。これらの変更がサイトに与える影響について質問がある場合、または適切な軌道に乗るための支援が必要な場合は、お問い合わせください。
