個人または商用Webサイトに最適なフォントを選択するための包括的なガイド
公開: 2022-05-22オンラインストアであろうと単純なブログであろうと、Webサイトにアクセスしたことがありますが、その見た目に美しいデザインとユーザーエクスペリエンスにより、目が大きくなるのを感じたことがありますか。
おそらく、それはすっきりとした整頓されたレイアウト、飛び出るグラフィックと並んだ微妙な視差効果、あるいは使用中の人目を引くフォントです。 最後の部分について言えば、真実は、選択したフォントがブランドイメージを定義する上で重要な役割を果たすということです。
それはあなたのウェブサイトでの読者の経験と彼らが変換する可能性に影響を与える可能性があるので、あなたはそれを正しくしたいと思っています。
さまざまな業界のいくつかの注目すべきWebサイトにアクセスすると、非常に明確なタイポグラフィとフォントの組み合わせがあることに気付くでしょう。 たとえば、このレビューでは、PoppinsとOpen Sansを組み合わせることで、洗練された現代的なユーザーインターフェイスを表示しています。
一方、eBay、Uber、Microsoft、およびUberがWebサイトで使用するフォントは、より一般的です。 これは、ターゲットオーディエンスが平均的なWeb消費者であり、高度なニーズを持つ専門家ではないためです。
重要なのは、権利がマーケティングまたは販売戦略の主要なプレーヤーになる可能性があるため、サイトに優れたフォントを使用することを常に検討する必要があるということです。 しかし、どうすればこれを実現できますか? 以下で調べてみましょう。
フォントの紹介
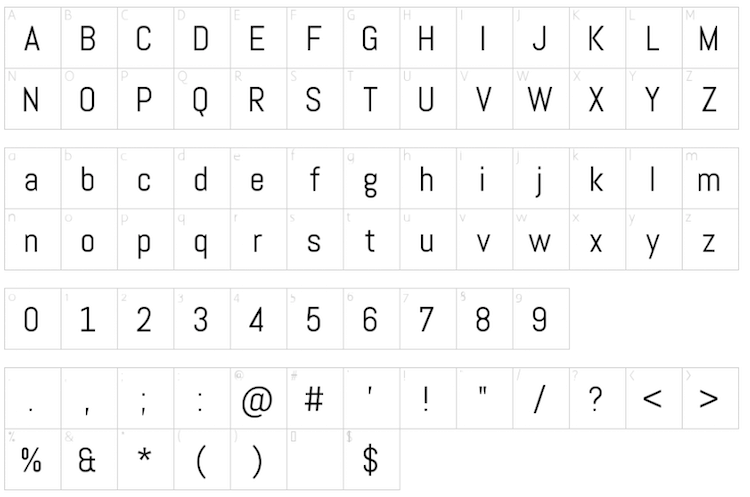
簡単に言えば、フォントは、Webサイトで読み書きする単語を構成するために使用されるグラフィック文字です。 一般に、これらは基本フォントに加えて、太字、斜体、非常に太字のフォントスタイルなど、書体を完成させるためのものです。
フォントは効果的なタイポグラフィの重要な部分です。 すべてのフォントは、太さ(ライト、ミディアム、ボールド)、サイズ、傾斜など、独自の特性のセットで一意です。 これらすべての要素が組み合わされて書体を形成します。 ある時点で使用した可能性のある、使用可能な一般的なフォントは次のとおりです。
- タイムズニューローマン
- Arial
- Calibri
- カンブリア
- カルーナ
- ジョージア
- Adobe Caslon Pro
- Roboto
- Verlag Black
- プレイフェアディスプレイ
たとえば、私は熱心なサポーターであり、シンプルでありながら優れたフォント、特にサンセリフ書体に属するフォントを使用しています。 たとえば、Open Sansを使用すると、圧倒的な読書体験を作成することなく、大胆に行動することができます。 また、読みやすさにも優れています。

理想的なフォントを選択するためのガイドライン
フォントは単なる文字ではないことを理解してください。 それらは、それらを意識していなくても、読者に微妙な影響を及ぼします。
これが私の言いたいことです。 ホラーベースの小説を書くときは、プロットにもっと不吉なトーンを与えるために、章のタイトルにFontMongerのBloodThirstを選びます。 対照的に、地元のピザ配達サービスのサイトを設計するときは、ニッキー・ラーツにインスパイアされたThe Simply Sweet Font Duoを使用して、テーマ全体を明るく明るくします。
さらに、そのようなフォントはコンテンツに適合し、視聴者を適切な気分に設定します。 では、どのようにしてWebサイトに最適な書体を選択できますか?
ブランドとメッセージを表すフォントを選択する
ある意味で、あなたがあなたのサイトのために選ぶフォントはあなたのビジネスの公式の表現になります。 キャッチーなタグラインやスローガンを作成したり、ロゴを使用したり、その他の戦略を採用してブランドの個性を表現したりできます。
フォントの選択は、ブランドの全体的なトーンとスタイルを表現するのと同じ仕事をすることもできます。 良い例は、変更されたKlavikaを使用するFacebookです。 シンプルなフォントは会社のイメージを完璧に反映しています。
技術的なWebサイトを構築している場合、フォントはTerrabyte、Blackpast、Vortexなど、可能な限り未来的なものにする必要があります。
一方、厨房機器を販売する企業は、使いやすさと快適さを表現したフォントを使用したいと考えています。 HelveticaNeueのようなフォントは完璧に機能します。
あなたの聴衆を決定する
ターゲットオーディエンスを理解すると、完璧なフォントを見つけるのがはるかに簡単になります。 たとえば、若くてトレンディな人々をターゲットにしている場合は、DensiaSansやQuirogaSerifなどのフォントを使用するのが最適なオプションです。
高齢者をターゲットにしている場合は、HelveticaまたはArialを選択して、より良い読書体験を提供してください。 高齢者、特に視力に問題のある人は、彼らを楽しませてくれるでしょう。
Comic SansにはHelveticaのような変調されていないストロークがありますが、私はそれを選びません。 後者とは異なり、前者の重みは均等に分散されていないため、読むのが面倒です。
タイプセットするテキストの数を検討する
フォント選択のもう1つの重要な要素は、サイト上のテキストの数です。 一部のフォントは、ホームページの1つまたは2つの見出しに使用すると優れていますが、他のフォントは、テキストの小さなブロックに適しています。 したがって、常にそれを覚えておいてください。
見出しと小見出しについては、風変わりでありながら上品な外観のより装飾的なフォントを選択できます。 これらのフォントは、多くの場合、ブログに最適です。 PoppinsからAudreyまで、いくつかの素晴らしいオプションを試してみることができます。
フォントの重要性に基づいてフォントに優先順位を付ける
あなたが望む最後のことは、さまざまなフォントスタイルの豊富なコレクションであなたのオンライン訪問者を圧倒することです。
フォントの選択プロセスを自分でさらに難しくする代わりに、重要度に応じてフォントをグループ化できます。 いくつか例を挙げると、本文、小見出し、ボタン、タイトルなどのカテゴリを設定できます。
次に、各カテゴリで同様のフォントをグループ化できます。 ビジネスWebサイトをお持ちの場合は、見出しと小見出しに使用するフォントを同じにすることができます。
Webサイトには、プライマリフォントとセカンダリフォントが必要です。 前者はヘッドラインとサブヘッドライン(H2 – H4以降)で機能し、後者は本文テキストで機能します。
本文に焦点を当て、読みやすく見やすいフォントを選択するようにしてください。 注意として、段落の配置とテキストの間隔を調べて、適切に構成されていることを確認してください。
選択したテキストを許容可能なサイズに適合させる
視覚的に魅力的なサイトを開発するための鍵の中には、テキストを読みやすくすることがあります。 したがって、フォントのサイズ設定が最も重要です。 インターネットは大小のフォントで占められていますが、すべての訪問者が通常よりもはるかに大きいまたは小さいテキストを快適に読むことができるとは限りません。
それらのいくつかは視力が悪く、それは適切なバランスをとる必要があることを意味します。 最も一般的に使用されるフォントサイズは次のとおりです。
- H1:30〜70 px
- H2 – H5:23〜30 px
- 本文:16ピクセル
フォントサイズを変更して、Webサイトまたはブログの全体的なエクスペリエンスを変更できることを忘れないでください。 たとえば、フォントを小さくすると、コンテンツがより真面目でプロフェッショナルに見えるようになります。 あるいは、大きいものはあなたのオンラインコンテンツをより親しみやすくそしてより楽しい雰囲気にすることができます。
フォントの機能とデザインを比較検討する
使用するフォントの種類を決定したら、その機能面を検討します。 デザインは決定を下すのに十分ではありません。 その機能を決定するには、次の質問をする必要があります。
- フォントは読みやすいですか?
- あなたのサイトのメッセージを表現するためにそれを使用できますか?
- ウェブサイトのデザインのニーズに合わせて簡単に変更できますか?
これらすべての質問に肯定的に答えることができれば、おそらくあなたのウェブサイトに適したフォントを見つけたでしょう。 そうでなければ、あきらめないでください。
代わりに、ニーズを満たし、オーディエンスをターゲットにするオプションが見つかるまで、利用可能なオプションの調査を開始します。 簡単なGoogle検索またはGlobeNewswireレビューは、最適なオプションを見つける方法を支援します。
結論
Webサイトに適切なフォントを選択することは重要な決定であり、軽視すべきではありません。 これは、ブランドが市場でどのように認識されているか、およびターゲットオーディエンスに効果的にリーチできるかどうかを判断する上で役割を果たします。
利用可能なオプションの数で、検索を絞り込むことは非常に圧倒される可能性があります。 ただし、このガイドで概説されている要因を考慮すると、プロセスははるかに簡単になります。 さらに、あなたのウェブサイトは見事に見えます。