ヒーロー画像デザインについて知っておくべきことすべて
公開: 2020-08-18ヒーロー画像デザインについて知っておくべきことすべて
ヒーロー画像は、ホームページに目立つように表示され、メールのデザインで使用されることもある大きな画像または一連の画像です。 彼らは実際にすべてのビジネスにとって非常に重要な役割を果たしているので、ヒーローのイメージデザインについて1つか2つ知っておくことが重要です。

なぜヒーロー画像が必要なのですか?
- それはあなたがあなたのブランドを構築し、あなたのブランドストーリーを伝えるのを助けることができます。 この画像を使用して、ブランドの背後にあるストーリーに関する情報を提供できます。
- また、これを使用して、顧客が抱える最もよくある質問に答えたり、時間に敏感な問題に対処したりすることもできます。
- ヒーロー画像を使用して、ブランドの価値提案について顧客に知らせることもできます。
- たとえば、間もなく行われる販売など、重要な発表がある場合は、これが役立ちます。 これは、送信するメールにも最適です。
- ヒーロー画像は、製品または完全な製品ラインを紹介するために使用できます。

ヒーローの画像デザインには何を含める必要がありますか?
ヒーローの画像デザインをブランドに最適なものにするために必要な3つの主要な要素があります。 正しく実行された場合、実際にはアクションイメージの呼び出しとして機能します。
- 画像自体は、高解像度の写真、目を引くグラフィックデザインまたは画像を備えている必要があります。 画像のサイズがわかるように、画像の解像度が一覧表示されます。
- また、画像に追加できる短く簡潔で強力なコンテンツが必要です。 これにより、メッセージはすぐに家に帰ります。
- すべてのヒーロー画像には、非常に強力な召喚状のテキストまたはボタンが含まれている必要があります。 良い例としては、「今すぐ購入」、「詳細」、「ストーリーを読む」、「今すぐ購入」などがあります。

ヒーロー画像を作成するためのベストプラクティス
高品質の画像を使用する
Webサイトにあるか電子メールにあるかにかかわらず、画像が高品質であることが非常に重要です。 今日のコンピューターとスマートフォンの画面のサイズのために、顧客はあなたのヒーローの画像デザインがぼやけているかピクセル化されているかを簡単に見分けることができます。 これらの問題を回避したい場合は、画像のサイズを縮小することで、いつでも画像のサイズを変更できます。 ただし、サイズを大きくしないでください。 するとすぐに、画像がピクセル化されます。
ヒーロー画像の高さと幅に関しては、使用している特定のレイアウトによって異なります。 たぶん、あなたはあなたのヒーロー画像がページの全幅を占めるようにしたいですか? その場合は、VWまたはVH(ビューポート領域の全幅または高さを意味します)を使用します。
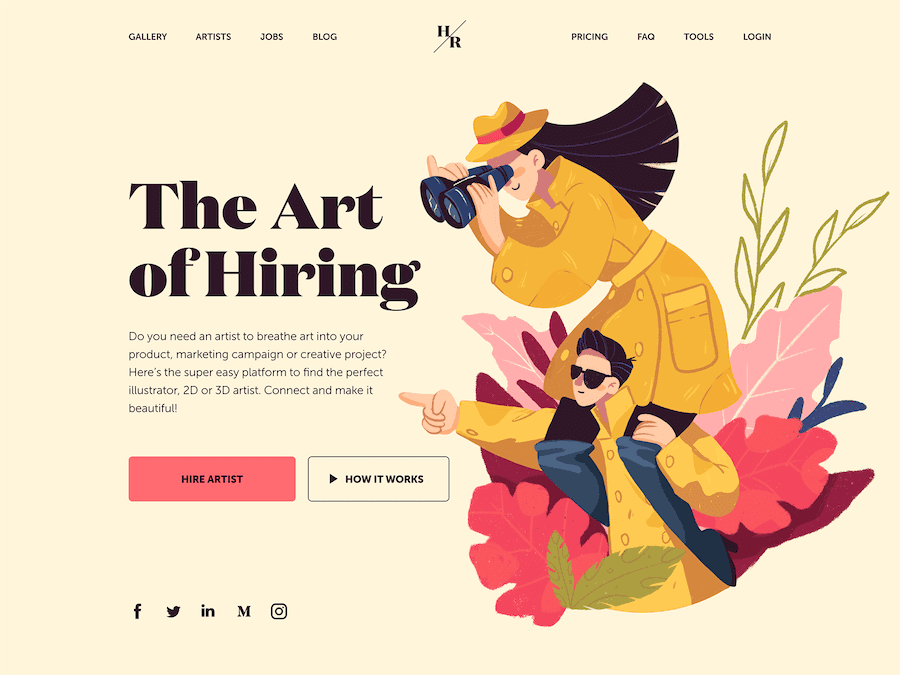
また、使用するストック画像をカスタマイズし、特にテキストを追加する場合は、背景が過度に混雑しないようにする必要があります。 オーバーレイとスクリムを介して色のコントラストを使用することも、テキストと背景を明確にするための優れた方法です。 たとえば、下の画像の白いテキストに注意してください。

画像の読み込み時間
高品質の画像を使用している場合、読み込み時間は重要な役割を果たします。 読み込み時間が0.4秒から0.9秒に増えると、トラフィックが20%減少します。 したがって、これを回避するために従う必要のあるベストプラクティスのいくつかは次のとおりです。
- 画像のサイズを自分で変更し、ブラウザに自動的に行わせないようにします。
- Photoshopを使用して選択した画像を圧縮します。 このために特別に用意された圧縮ツールを使用することもできます。
- PNG画像とJPG画像の両方を試して作業し、読み込み時間を長くせずにどちらのタイプが最適かを確認してください。
アピールを促進するためのデモンストレーション
ヒーローの画像デザインは、販売しているものをそのまま視聴者に示す必要があります。 たとえば、カスタマイズされた傘を販売したい場合は、それらを使用して雨の中の人々の画像を紹介することができます。
画像がスローガンを示している場合や、販売について顧客に伝えている場合は、使用するコピーの量が少ないことを確認してください。 注意すべきもう1つの重要な点は、画像の下のキャプションは、本文のコピーよりも300%多く読み取られるということです。 それで、あなたのキャプションがヒーロー画像にどれほど正確で、互換性があり、ターゲットを絞るべきかについてのアイデアをあなたに与えましょう。
試すことができるもう1つの戦術は、単一の画像ではなく、一連のヒーローバナーを使用することです。これは、高品質の画像と強力で説得力のある行動の呼びかけを組み合わせたものです。

関連性を維持する
あなたのヒーローのイメージはあなたのメッセージの紹介のようなものです。 それはあなたの顧客があなたの電子メールまたはあなたのウェブサイトの残りから何を期待できるかを理解するのを助けます。 画像がメッセージを明確に伝えられない場合、顧客に価値を提供することもできません。
それはまた、あなたがデザインのために使い果たしたスペースの完全な浪費になるでしょう。 さらに危険なのは、画像が顧客の製品やサービスに対する先入観と一致しない場合です。 そうすると、混乱するだけです。

関連性を維持するには、次のことを考慮する必要があります。
- 画像はターゲットキーワードの視覚化に使用されていますか?
- あなたの画像はあなたのウェブサイトやメールの目的を明確にしていますか?
- 召喚状に至るまでのページまたはメールの流れは、使用されている画像によってサポートされていますか?
- 画像はあなたのブランドにどの程度の信頼性と信頼性をもたらしますか?
- メリットと関連性は画像によって強化されていますか?
- 画像は、顧客にその行動を促す感情を引き起こしますか?
- あなたのイメージは、顧客が製品またはサービスを取得した後のヒーローとして顧客を描写できますか?
行動の呼びかけに重点を置く
先ほど、ヒーローの画像デザインに召喚状を提出することが重要であることを指摘しました。 それでは、すぐに注目を集めるために何ができるかを見てみましょう。 たとえば、行動を促すフレーズは画像と競合してはなりません。 しかし、それは本当に目立つはずです。 以下の例は、画像全体に比例して召喚ボタンの重みを維持しながら、関連性のある感情的なメッセージを配信する完璧な組み合わせです。 ここでの色の使用も非常に重要です。


CTAが目立つことを確認するために、画像に対してぼかしテストを実行できます。 これは、顧客の目があなたがそれを行く必要がある場所に引き付けられるかどうかを確認するのに役立ちます。 サイトまたは電子メールのデザインのスクリーンショットを撮り、AdobeXDを使用してぼかし効果を適用するだけです。 画像がぼやけたら、何が目を引くかを確認します。 あなたが見るものが好きではありませんか? それでは修正する時が来ました。

「本物の偽物」ではなく、本物の人を紹介する
ヒーローの画像デザインに人物を含める場合は、ブランドを代表する実際の人物の画像を紹介します。 画面を見つめている広い笑顔でプロ並みの人物を表示するストック画像を避けてください。 これらの画像は1ダースの10セント硬貨であり、無意味で偽物として出くわします。 実行されたユーザビリティテストは、そのような画像が単なる装飾であり、実際の価値を追加しないことを示しています。 また、ユーザーエクスペリエンスからプラスの効果を奪う可能性もあります。
個人的な感じのイラストを使用することを検討してください
イラストもヒーロー画像デザインの人気のある選択肢になりつつあります。 その個性的なタッチをイラストに加えることができれば、実際にあなたのイメージに多くの個性をもたらすことができます。 イラストを使用すると、必要に応じてカスタマイズできるため、画像の技術的側面とコンテンツ関連の側面をより適切に制御できます。 実際、ブランドの想起を高めたい場合は、ヒーロー画像用にカスタマイズされたイラストを検討してください。

イラストが機能するためには、簡単に認識できる必要があります。 送信するメッセージは、ユーザーが誰であっても同じように表示されます。 イラストが複数ある場合は、すべて一貫性がある必要があります。 つまり、同じ人物がすべてのイラストを作成したように見える必要があります。
ヒーローの画像デザインを手に入れる必要がある場合は、専任のKimpチームがいつでもお手伝いします。
インスピレーションを得るための素晴らしいヒーロー画像
基本を理解したので、ここに本当にうまく機能するヒーロー画像のいくつかの素晴らしい例があります。
この画像は3Dコンセプトを使用しています。 また、シャープで魅力的な背景と優れた機能性を備えています。

アップルは、ご存知のとおり、そのデザインがすべてのブランドです。 そのため、ヒーローの画像で自社の製品をスタイリッシュに紹介することは、彼らにとって完全に理にかなっています。

Spotifyは、そのオファーを本当にポップにするためにうまく機能する美しい色のコントラストを使用することで、ここで本当に影響を与えます。 さらに、ユーザーは1つだけではなく、複数のヒーロー画像をスクロールすることもできます。

ブランドFivefootsixのこのヒーロー画像デザインは、真ん中にハイライトされたスローガンが配置された完全な黒の画面です。 このデザインの性質とテキストの配置は、すぐにそれに目を引きます。

ヒーローになり、ヒーローの画像デザインを正しくする
優れたヒーロー画像デザインを作成することは非常に重要です。 ブランドの個性を投影し、認知度を高めるのに役立つだけでなく、売り上げの増加にも役立ちます。 また、ヒーローの画像デザインを変更して、Webサイトのページに繰り返しアクセスする人々が、チェックアウトするのに新しい何かがあると感じられるようにする頻度についても検討する必要があります。 メールの場合は、読者が削除ボタンを押さずに閲覧できるように、画像が十分にキャッチされていることを確認してください。
デザインに関しては、イメージを明確で、力強く、慎重に考え、ユニークなものにします。 ここでの主な目標は、顧客がイメージに惹かれ、あなたが言わなければならないことを読み通さなければならないと感じられるようにすることです。
