探偵のようにコンテンツを分析する:HotJarガイド
公開: 2020-06-16免責事項:サムと私は、HotJarと提携しているわけではなく、アフィリエイトリンクをプッシュしているわけでも、破壊的に製品を購入させようとしているわけでもありません。
使い方を知っていれば、コンテンツクリエーターにとっては素晴らしいツールです。
そして、それがこのガイドの目的です。
これが役に立ったと思ったら、コンテンツ分析、A / Bテスト、またはレポートについて、過去に混乱したりイライラしたりしたことを教えてください。
序章
私は最近、マーケティング分析の経験が8年あるSamWerbalowskyにインタビューしました。
HotJarを自分のサイトにロードして、ユーザーの行動をよりよく理解し、これらの洞察で実際に何ができるかを把握しました。
私が話すコンテンツクリエーターの多くは、データをどうするかを理解するのに苦労しています。
それは一種の…そこにあります。
数字は上下し、レポートで使用されますが、ユーザーデータを使用してサイトを改善し、より多くのものを販売するにはどうすればよいでしょうか。
そこでHotJarが登場します。
私のような最近立ち上げられたウェブサイトにとって、それはかけがえのないものになる可能性があります–それは無料の永久階層を持っており、私はFullstoryよりもUIを好みます。
TL; DR
これが私が飛び込む重要なポイントです:
- HotJarを使用すると、ユーザーのヒートマップと画面の記録を確認できます。また、サイトの訪問者をより適切にセグメント化して理解するのに役立つ投票などの機能があります。
- スクロールヒートマップは、平均的な折り畳みを示しています。これは、ほとんどの訪問者がサイトにアクセスしたときに画面が途切れる場所です。 そのカットオフは、段落または画像の途中である可能性があります。これは、ほとんどのユーザーが下にスクロールして詳細を表示したいので、良いことです。
- クリックヒートマップは、ユーザーが最もクリックした場所を示します。 クリックヒートマップと移動ヒートマップの間の不一致を探す必要があります。 ユーザーがボタンの周りにとどまっているがクリックしていない場合、説明またはビジュアルがCTAと一致しない可能性があります。
- 画面の記録は、個人の行動を詳細に調べるのに役立ちますが、数十人の訪問者がいる場合でも、これらすべての記録を表示すると、圧倒される可能性があります。
- HotJarの投票を使用して、オーディエンスをセグメント化し、そのセグメントの画面記録を確認できます。
- コンテンツ分析はダッシュボードを見ていません。これは、人間がサイトをどのように操作しているかをより明確に把握するまで、手がかりをつなぎ合わせる探偵ゲームです。
HotJarは何をしますか?
HotJarはいくつかの異なることを行います。
ヒートマップと画面の記録を確認し、投票機能に触れます。
ヒートマップは、多数のユーザーがサイトをどのように操作しているかを示すのに最適です。
「ホット」エリアと「コールド」エリアが表示されます。
それが何を意味するのかを少し説明します。
彼らはこのように見えます:  画面の記録は、ユーザーがサイト内をどのようにナビゲートするかを示しています。
画面の記録は、ユーザーがサイト内をどのようにナビゲートするかを示しています。
これらは、ユーザーのサブセットがどのように動作するかを詳細に調べるのに最適です。  「セグメンテーション」という用語が少し曖昧だと思ったことがある場合は、HotJarのツールを使用して、サイトにアクセスするユーザーのタイプを特定する方法を正確に説明します。思ったよりも簡単です。
「セグメンテーション」という用語が少し曖昧だと思ったことがある場合は、HotJarのツールを使用して、サイトにアクセスするユーザーのタイプを特定する方法を正確に説明します。思ったよりも簡単です。
ヒートマップを見てみる
HotJarには、スクロールヒートマップ、クリックヒートマップ、および移動ヒートマップの3種類のヒートマップがあります。
それらはすべて独自の方法で役立ちます。
ヒートマップをスクロールする
最初にユーザースクロールデータを確認します。これは、ほとんどのユーザーがWebサイトに表示する内容の概要を示しているためです。
コンテンツの人々(そして実際には、Webサイトで作業している人)として、モバイルを使用している場合でも、モニターの解像度がおかしい場合でも、ブラウザーのサイズを変更した場合でも、世界が文字通りコンテンツを異なって見ていることを忘れることがあります。
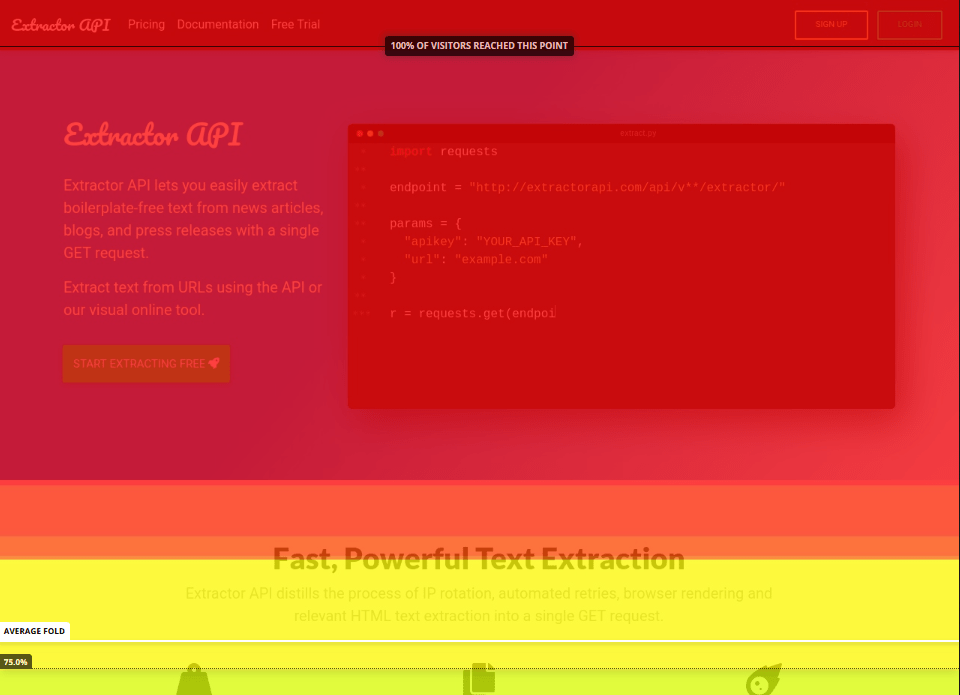
スクロールヒートマップを使用すると、大多数のユーザーがサイトにアクセスしたときに何が表示されるかを確認できます。
外観は次のとおりです。  このセクションで1つだけ見ていくとしたら、それは平均的なフォールドです。
このセクションで1つだけ見ていくとしたら、それは平均的なフォールドです。
ユーザーがシリコンバレーのGilfoyleのようにモニターを垂直に向けていない限り…
 (出典:SDTimes)
(出典:SDTimes)
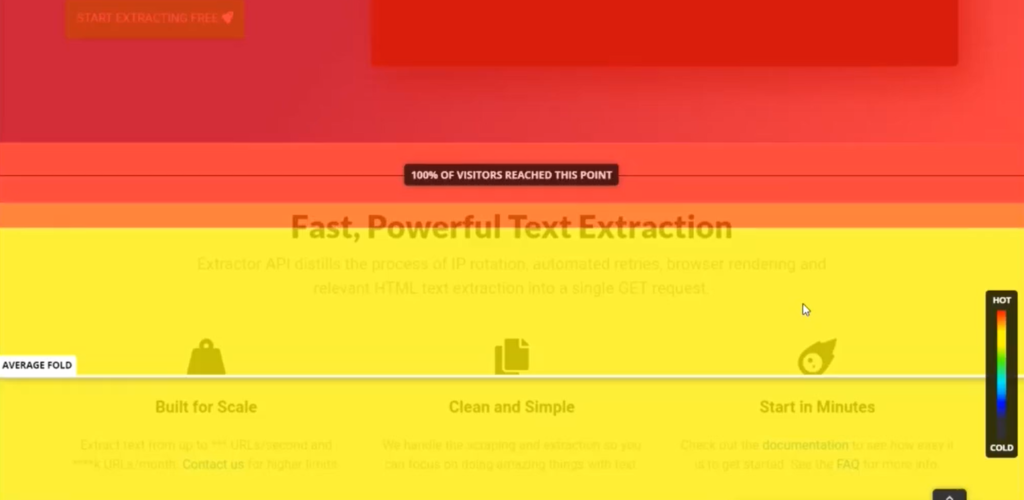
…「平均フォールド」と呼ばれるカットオフが表示される可能性があります。
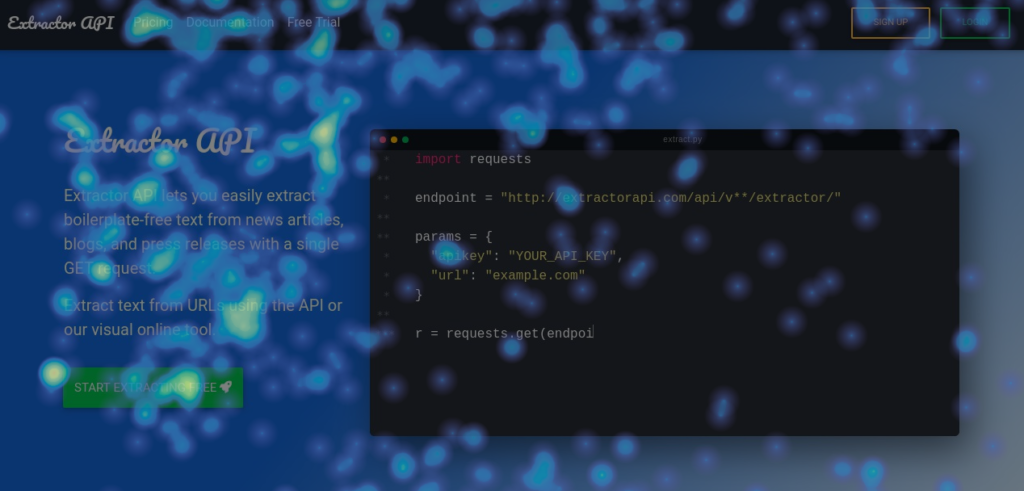
そして、これが高速で強力なテキスト抽出ヘッダーのすぐ下にあり、その下に説明があることがわかります。
ほとんどの場合、平均的な折り畳みは、より多くのコンテンツが来ることをユーザーに示唆する場所に配置する必要があります。
これにより、人々は下にスクロールして、不足しているコンテンツを見たくなるでしょう。
私の場合、理想的な折り目はアイコンの中央のどこかにあります。
これは古いヒートマップの写真です:  このようにして、ユーザーは下にさらに多くのコンテンツがあることを認識し、下にスクロールしてカットオフアイコンの下にあるものを確認する可能性があります。
このようにして、ユーザーは下にさらに多くのコンテンツがあることを認識し、下にスクロールしてカットオフアイコンの下にあるものを確認する可能性があります。
時々、きちんとした方が良くない。
ここでのA/Bテストの良い機会は、ヘッダーセクションと機能セクションの間のスペースの一部を切り取り、他のヒートマップを使用して、人々がホームページの他の部分とより多く対話するかどうかを確認することです。
ヒートマップをクリックします
「暑い」と「寒い」について話したときのことを覚えていますか?
クリックヒートマップには、クリック数が多い「ホット」領域と、クリック数が少ない「コールド」領域があります。  私がサムに最初に質問したのは、なぜ人々はまったくどこにも行かないテキストをクリックするのかということでした。
私がサムに最初に質問したのは、なぜ人々はまったくどこにも行かないテキストをクリックするのかということでした。
これにはいくつかの説明があります。
クリックできると思っている人もいますが、ほとんどの人は、読んで理解しようとしているテキストをクリックして強調表示します。

それは、彼らが本当に興味を持っていて、できるだけ多くの情報を取得しようとしていること、または混乱して、確信が持てないことを読み直していることを意味する可能性があります。
(動きのヒートマップを少し見ることで、この仮説を支持できます。)
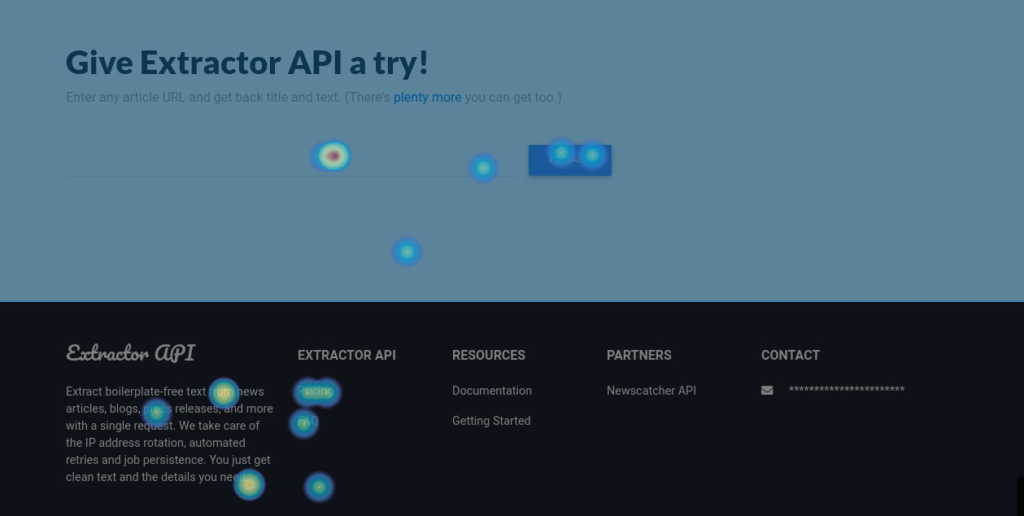
リンクされていないが、まだクリックしているテキスト(上のフッターの説明にあるように)は、私たちに機会を与えてくれます。
そのテキストを、主題についてより詳細に説明するページにリンクすることができます。
たとえば、上記では、APIの機能について説明しました。
人々がその領域をクリックしている場合、おそらく彼らはその機能についてのより多くの情報を望んでいます。
FAQページにリンクするか、メインメニューにリンクを張ることができます。
もちろん、これは単なる仮説です。
これをA/Bテストして、確認することができます。
無料のA/BテストツールであるGoogleOptimizeを使用することをお勧めします。サイトのOptimizeの設定に関するビデオガイドはここにあります。
移動ヒートマップ
最後に確認するヒートマップは、移動ヒートマップです。クリックは不要で、マウスの移動のみです。
外観は次のとおりです。  それは正確には役に立たないようです…
それは正確には役に立たないようです…
しかし、動きはパズルの一部にすぎません。クリックヒートマップと動きヒートマップの間の不一致を探しています。
もう一度クリックヒートマップを示します。  メインの召喚状(緑色のボタン)の近くでマウスを動かす方法と、CTAが実際に取得するクリック数の違いを確認してください。
メインの召喚状(緑色のボタン)の近くでマウスを動かす方法と、CTAが実際に取得するクリック数の違いを確認してください。
それは問題だ。
人々があなたのCTAの周りをたくさんホバリングしているが、クリックしていない場合、それはボタンがどこにつながるのかわからない、コピーが十分に強力でない、または説明が製品やサービスに関する十分な情報を提供していないことを意味します。
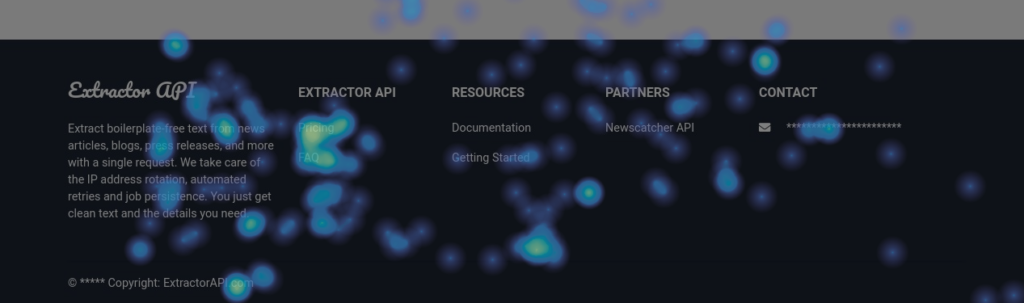
私のサイトのフッターの周りの動きも見てみましょう。
プレーンテキストのクリックは混乱や興味を意味する可能性があることを上で書いたことを覚えていますか?
これを見てください:  これは良い兆候です。
これは良い兆候です。
人々は実際には説明に長居していません—右側のFAQページへのリンクでもっとそうです。
画面の記録にジャンプして、ユーザーの行動をより詳細に見てみましょう。
スクリーンレコーディング
画面の記録は、サイトでのユーザーのセッションの記録から、識別可能な情報を除いたものです。
私のサイトでのサムのセッションは次のようになります(彼はウェブサイトで1時間以上過ごした唯一のユーザーですか?): 
警告、石鹸箱の時間…
ここで、より多くの要素が適切に配置されます。
分析は単なるレポートやグラフではないため、探偵ゲームです。
そして、コンテンツクリエーターとして、私たちはたくさんの研究をすることに慣れているので、これは朗報です。
私たちはコンセプトをつなぎ合わせて、理解しやすくするのが得意です…
私たちはこのゲームを知っています。
ルールがうまくレイアウトされていないだけです。
これらの要素(ヒートマップ、記録、サイト分析レポート、A / Bテスト結果)を証拠として考えてください。
この証拠を収集して、ユーザーがサイトでどのように行動するかをよりよく把握します。
これらの部分はすべて相互接続されているため、全体像を見るにはそれぞれが必要です。
それが複雑に聞こえるなら、そうではありません。
作品を見れば見るほど、絵が浮かび上がってきます。
マジックアイのステレオグラムのほんの一角を見ようとしたことがありますか?
OK、暴言を吐く…
その写真をもう一度見てみましょう:  したがって、ここで確認する必要があるのはほんのわずかです。
したがって、ここで確認する必要があるのはほんのわずかです。
各記録は、マウスの動きとクリックを追跡します。
これにより、訪問者がセクションについて混乱していないかどうかを確認できます(セクションにとどまっているのか、何かを読み直すために継続的に戻っているのか)。
もちろん、各訪問者の再生を見て、ヒートマップを見て作成した仮説を確認することができます。
しかし、サイトが大きくなるにつれて、それは永遠にかかります— Samは、HotJarの投票でこれを行う簡単な方法を教えてくれました。
投票の実施
画面の記録をフィルタリングして調査を絞り込む方法はたくさんありますが、SamはHotJarの投票を実装する優れた方法を教えてくれました。
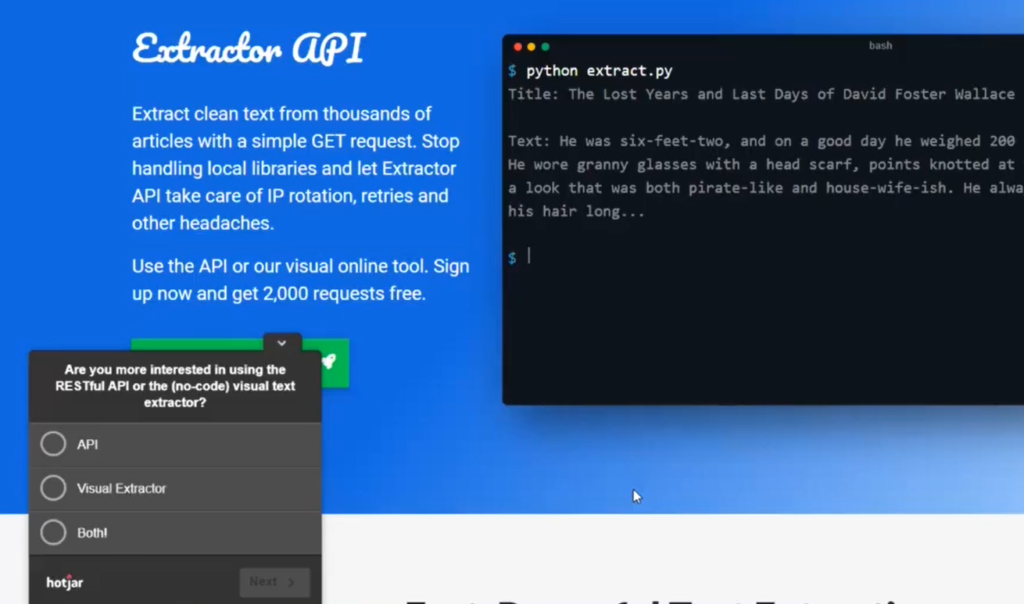
API、ビジュアルコンポーネント、またはその両方を使用するかどうかをユーザーに尋ねる簡単な投票を作成しました。
サイトでは、次のようになります。

これの優れている点は、オーディエンスのセグメント化に役立つことです。
次に、特定の選択肢を選択したユーザーで視聴者をフィルタリングし、記録されたセッションを視聴できます。
最終的には、訪問者の大多数が私の製品のビジュアルコンポーネントを好むと言うようになるかもしれません。
次に、彼らがサイトと個別にどのようにやり取りしているかを確認できます。
結論
これにより、個々のデータをつなぎ合わせて、ユーザーがサイトについてどのように考えているかをより明確に把握できるようになることを願っています。
私が提供できる最大のアドバイスは、ダッシュボードに過度に依存しないでください。
真剣に、ユーザーアクティビティの微妙な視点を取得しようとしている場合は、それらから遠く離れてください。
いくつかの重要な指標は、正確に全体像を描くものではありません。これについて詳しくは、The Law ofShittyClickthroughsをご覧ください。
以下に質問やフィードバックを書いてください—皆さんの考え、使用する方法、キャリアの中で統計を取得するのに役立ったものなどを聞きたがっています。
サムにあなたの質問にも答えてもらいます。
申し込む
利用規約を読み、同意します*
