より高いSEO結果を得るためにコンテンツの読みやすさを向上させる方法
公開: 2022-04-28あなたの読者と検索エンジンが気に入る素晴らしい読みやすいコンテンツを書く方法!
「読みやすさ」という言葉を聞いたことがないコンテンツや記事の執筆者の数には本当に驚いています。 ちょっと待ってください…実際、私はこれにまったく驚いていません! これは、SEOの旅を始める人にとっては非常に新しいようです
私自身は、私の大好きなWordPressプラグインであるYoast Seoがコア機能として読みやすさを統合するまで、これに気づき始めませんでした。
私は長い間、Yoastの読みやすさのスコアにあまり注意を払っていませんでした。 しかし、しばらくして、私は本当に私を見つめているそれらの不吉なまぶしい赤い点にうんざりしました!
それから、私はついに行動を起こし、この読みやすさのすべてが何であるかを学ぶことにしました。 結局のところ、私は何年もの間Webサイトを設計しており、意欲的なSEOコンサルタントであり、常に最適なSEOプラクティスを目的としてコンテンツを作成しています。
読みやすさは正確には何ですか?
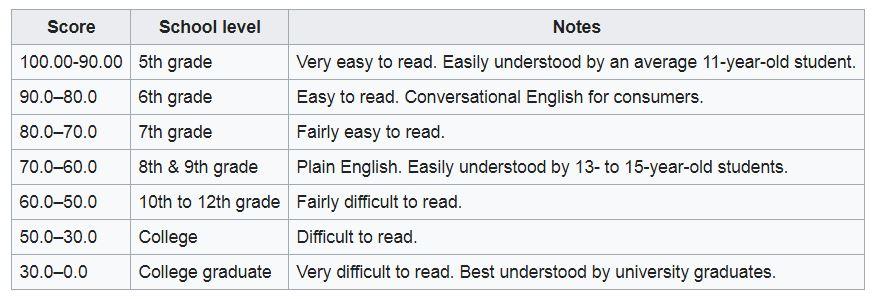
簡単に言えば、読みやすさは、読者が書かれたテキストを理解できる容易さの尺度です。
現在の読みやすさテストのほとんどは、学年レベルの読解力の結果を示しています。 私の調査によると、Googleはあなたのコンテンツが中学2年生(13〜14歳)に簡単に理解されることを望んでいるということで多くの人が同意しています。 しかし、彼らはあなたのウェブコンテンツが6年生に理解されるようにもっと書かれることを勧めています。
読みやすさはGoogleのランキング要素ではありません…まだ。 しかし、最新のアルゴリズムと更新により、Webページでの人間の行動は間接的なランキング要素になりました。
そして、何を推測しますか? 人間の行動は、コンテンツの読みやすさのレベルに大きく影響されます。
読みやすさの背後にある人間科学とは何ですか?
読みやすさスコアの計算方法を決定するいくつかの科学的要因があります。 これらをよく見て、いくつかのWebコンテンツを読むときにそれらがどのように適用されるかを確認してください。
- 眼球運動
- 離れた場所で認識できる
- 知覚の速度
- 読書速度
- 反射点滅テクニック
- 視認性が良い
- 周辺視野をよく認識している
- 読書中の倦怠感
読みやすさを測定するためにどのようなテストが使用されますか?
読みやすさのスコアに使用されているテストがいくつかあります。 これらのほとんどは、学年レベルの理解のしやすさの結果をもたらします。
より一般的なテストには、フレッシュキンケード、ガニングフォックスインデックス、コールマンリアウインデックス、およびSMOGインデックスがあります。
 画像ソース
画像ソース
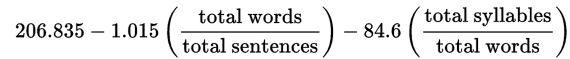
私は熱心なWordPressユーザーです。 その結果、Yoast SEOプラグインを使用するという贅沢を(他の500万以上のように)得ることができます。 Yoastのチームは、このプラグインにFleschReadingEaseスコアを統合しました。
このアルゴリズムは、単語の音節の総数と文の単語の量に基づいています。
したがって、短い単語で短い文章を書くことが目的です。 これは私には完全に理にかなっています。 長くて専門用語でいっぱいの文章は、読むのが苦痛になる可能性があります。

 画像ソース
画像ソース
フレッシュ・リーディング・イーズ
すべてのオンラインビジネスやブロガーがWordPressを使用しているわけではありません。 わかりました。 幸いなことに、私が強くお勧めする2つの読みやすさツールがあります。
1つは無料で、もう1つは非常に安価です。
webpagefx.com(これは無料で、コンテンツがどこにあるかを簡単に知ることができます)
readable.io(安価–あらゆるペニーの価値があり、必要なすべての読み取り可能なツールとリソースがあります)
受動態と移行語を理解する
いくつかの理由で、これら2つの読みやすさの要素を取り上げます。 GoogleのRankbrainは、セマンティクスと人間の行動を対象としています。 Yoastは、まさにこの理由から、これらの要素をプラグインに統合しました。 人間の行動とセマンティクス!
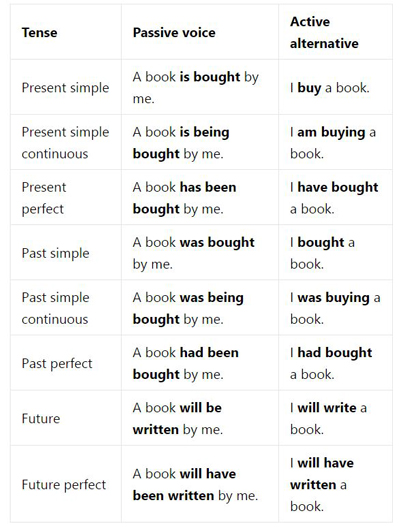
受動態で書かないことは私にとって常に挑戦です。 ただし、Yoastチームはいくつかの素晴らしい点を挙げています。 受動態は言葉が多すぎて理解しにくいです。
以下の例を見てください。 受動態の場合–動詞は過去形を使用します(購入、購入、購入済み)。 より良い代替案はそうではありません。
Yoastチームからのこの受動態の記事を読むことをお勧めします。
 画像ソース
画像ソース
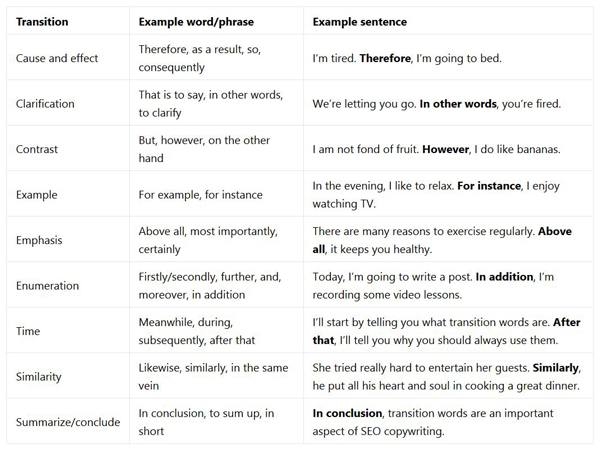
能動態で書くよりも、トランジションワードの方がはるかに簡単に理解できます。 しかし、これはまだ私が学び続け、同じことをするようにアドバイスする習慣です。 Yoastは、能動態を使用するのと同じ理由で、トランジションワードを使用することを提案しています。
トランジションワードを使用すると、テキストを読みやすく理解しやすくなります。 さらに、読者に2つのフレーズと文の関係を示します。
 画像ソース
画像ソース
読みやすさの隠された価値とSEOへの間接的な影響
うまくいけば、この時点までに、読みやすさと人間の行動への影響について理解を深めることができます。 この慣行とSEOとの相関関係をより広い視野に入れる時が来ました。
Googleがあなたのウェブサイトのコンテンツから使用する直接的なランキング要素があります。
Googleが直接ランク付けする一般的な記事のコンテンツ要素のいくつかを次に示します。
- メタタグ
- キーワードデコレーション
- キーワード密度
- 画像のaltタグ
- あなたの記事の文法
- ページタイトル
- URL
これらの要素はすべて非常に重要です。 私は、これらの実践を学び、使い続けることを強くお勧めします。
しかし、私の正直な意見では、コンテンツ/記事のSEOの成功のための肉とジャガイモは、Googleの間接的なランキング要因から来ています。
そして、何を推測しますか? 質の高いコンテンツの読みやすさは、これらすべての要素で大きな役割を果たします。
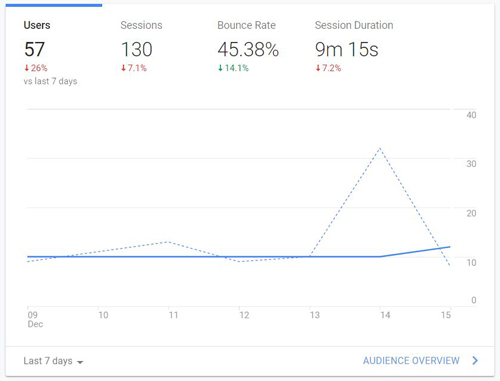
- バウンス率
- 退出率
- ページに費やした時間
- セッションの総数
- コンバージョン率(CTR)
- ソーシャルシェアリング率

これは私に何を伝えますか? 私は検索エンジンだけでなく、人間のために書く必要があります。 ユーザーの意図を念頭に置いて、品質が高く、関連性があり、読みやすいコンテンツを作成すると、SEOの結果に驚異的な効果があります。
私がすでに議論したことに加えて、私は素晴らしいコンテンツの読みやすさのための私の5つのトッププラクティスをリストしています。
これのいくつかは部分的なレビューですが、これらの慣行のほとんどは議論されていません。
コンテンツの読みやすさを向上させるための5つの重要なヒント
#1。 短い単語で短い文を書く
これについては前のセクションで説明しましたが、短い文章を短い単語で書くことの重要性についても説明しました。 これはフレッシュキンケード検定の大きな要因であり、私たちの多くはこの検定をYoastSEOプラグインで使用しています。
それらの移行ワードを覚えていますか? これらは、2つの短い文を結び付けて関連付けるのに本当に役立ちます。 したがって、これらの長い文をより流動的かつ簡単に分割できるようになります。
非常に技術的な記事を書いているのでない限り、短くて理解しやすい言葉に固執してください。 読者を不必要な専門用語と混同しないでください。
最後に、ユーザー/リーダーの観点から、私はこれらすべての価値を文字通り見ることができます。 簡単に段落になり得る文章を読みたくありません。
そして何よりも、ウィキペディアで他のすべての単語を検索する必要はありません!

#2。 あなたの個性を使い、会話を交えて書く
タイトルはここでそれ自体を物語っています。 コンテンツを書くとき、私はそのトピックについて一般的な会話をしている自分を想像しようとします。 言い換えれば、他の人間とライブで話すことです。
私はロボットになりたくないし、ロボットのように書きたくない。
会話を考えて書くと、文章が短くなり、言葉が流動的になりがちです。
私が読んだウェブコンテンツや記事が多ければ多いほど、その背後にある個性に感謝します。 執筆における個性は、私が読み続け、共有し、コメントし、そして戻ってくるための大きな要因です。
#3。 タイポグラフィに特別な注意を払ってください
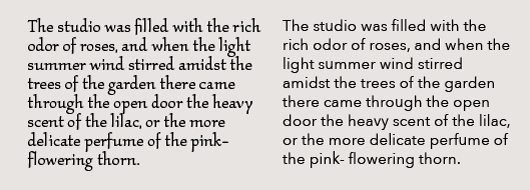
使用するタイポグラフィは、読みやすさを実際に左右する可能性があります。 フォントサイズ、ファミリ、スタイル、色、行の高さ、行の長さなど、すべてが読者の目に重要です。
したがって、私はあなたのタイポグラフィをシンプルで目に優しいものに保つことを本当にお勧めします!
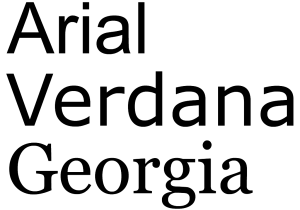
フォントファミリー
 画像ソース
画像ソース
 画像ソース
画像ソース
Google Fontsの登場により、フォントに夢中になりたくなりました。 私は一般的に、古い学校の「ウェブセーフ」フォントを使い続けるのが好きです。
Arial、Verdana、Helvetica、Georgiaは、すべてのブラウザで常に安全にレンダリングされます。
本文にはサンセリフフォントを使用することをお勧めします。 これらは、コンピュータ画面で読みやすくするためのものです。 ArialとVerdanaはうまく機能します。
セリフフォントには装飾的なマーキングがあり、印刷に適しています。
フォントサイズ
私はこれについて何年もの間行ったり来たりしてきました。 私は多くの画面読み上げを行っており、本文テキストの推奨フォントサイズである16px(1em)が適切に機能するという結論に達しました。 私の最近の好みは17pxです…私のビジョンにぴったりのサイズです。
私にとって、テキストサイズは読みやすさにとって非常に重要な要素です。 本文のテキストが小さいか大きいために、Webページが常に跳ね返っています。
この例:私はいくつかの素晴らしいコンテンツを備えた本当に素晴らしいサイトに着陸しました。 彼らは私が読んだり書いたりするさまざまなトピックをカバーする何百もの素晴らしい記事を書いていました。
しかし、あなたは何を知っていますか? 悲しいことに、本文はとても小さかったので、すばらしいコンテンツをすべて残さなければなりませんでした。
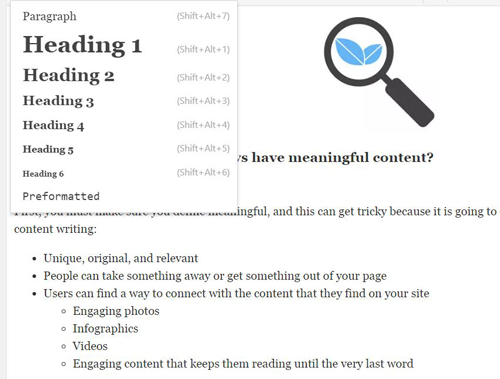
H1 –H6の見出し
これはすべて純粋に意見に基づいています。 最近は一般的に見出しを少し小さくしています。
私にとっては、少し小さめの見出しサイズを使用することで、手元の体の内容にもっと注意を向けているように感じます。
私の現在の記事に対する個人的な好み:
H1 – 24px
H2 – 22px
H3 – 21px
H4 – 19px
H5 – 18px
H6 – 17px
行の高さ
私が画面で読んでいるとき、空白は不思議に思います。 したがって、かなりの行の高さをお勧めします。 150%の行の高さとテキストのサイズの比率は、今日の最小基準のようです。
16px(1em)のテキストサイズは、24px(1.5em)の行の高さに変換されます。
テキストの色を忘れないでください! これは私たち全員にとって「白黒」である必要がありますが、必ずしも簡単ではありません。 本文の色と背景色のコントラストをはっきりと保ちます。
#4。 あなたのスタイルを念頭に置いて適切なフォーマットと階層を使用する
あなたの読者のために素晴らしい記事を書くことは、かなりの論理を必要とするはずです。 始まり、中間、終わりがあるはずです。 魅力的な見出しは、キーワードに過度に焦点を当てるべきではなく、それらが読者に何を教えているかについての論理的な説明であるべきです。
明確なアウトラインを作成することに固執する:
- ヘッダーとサブヘッダーを適切に使用して、コンテンツをセグメント化します
- タイトルがH1タグ、H2セカンダリタイトルであり、H3がサブトピックに最適であることを確認してください。
- 必要に応じて箇条書きと番号リストを作成する
- 強調するため、またはサブトピックとして、行の先頭に太字または<strong>テキストを使用します
- イタリックは重要なフレーズを強調するのにも最適です

段落と文
私は5文以上の段落を読むのが好きではありません。 それを確認しましょう…3文以内。 ブロガーは進化し、新しいスタイルは1文と2文の段落です…これは本当に大好きです!
よく混ぜられていれば、3文でも構いません。
これは純粋に私の意見ですが、私は数え切れないほどの記事を読んでおり、私にとってより良いユーザーエクスペリエンスは、このスタイルの書き方です。
長い段落が凝縮された記事に出くわした場合、この目の痛みはすぐに私の指に隅にあるそのXをクリックするように指示します!
#5。 マルチメディアの使用–画像ビデオポッドキャストおよび召喚状(CTA)
まず第一に、私が学ぶための良い記事のためにウェブサイトにアクセスするときはいつでも、ある種の画像、グラフィック、ビデオなどがある方が良いです。あなたの読者のために。
画像と動画は、注目を集め、ユーザーの関心を維持するための重要な要素です。 訪問者の目を引く画像や何かをうまくバランスよく組み合わせることを強くお勧めします。
私の意見ですが、平均して少なくとも200〜250語ごとに、画像、動画、または召喚状を追加することをお勧めします。
Facebookビデオまたはその性質の何かへのリンクを含む簡単で短い投稿を書いている場合、これは別の話です。
画像:読者のために説明、指導、または紹介する必要があります:例、統計、図、チャート、インフォグラフィック、食品、旅行先、製品など。
ビデオ:チュートリアル、レビュー、および参照に最適です。 そして、あなたの記事に簡単に埋め込むことができます。
召喚状:完全に適切な場合は、これらを追加します。 ツイート、関連記事、連絡先ボタンをクリックしてください。
マルチメディアと統合を支援するために、Webデザインの専門家を雇うことをお勧めします。
まとめ…そして最終結果!
要点を説明するために、読みやすさのスコアとGoogleがこれらをランキング要素として使用することとの直接的な相関関係はありません。 この記事を書いて共有する私の主な目標は、コンテンツの読みやすさと人間の行動に直接的な関係があることを繰り返すことです。
提案された読みやすさの実践を使用してよく書かれた記事は、ユーザーが固執し、クリックし、購入し、共有し、そして再び戻ってくるので、ユーザーにとって非常に良い前兆となります。 グーグルはこれが好きです。 分析をチェックし続けて、自分の目で確かめてください!
そして私の最終結果は…

それらのくそったれの移行の言葉! さっきも言ったけど、わかりやすかった!
完璧ではありませんが、この記事を書き始めてから、私の執筆と読みやすさの認識レベルが完全に進化したことを保証します。
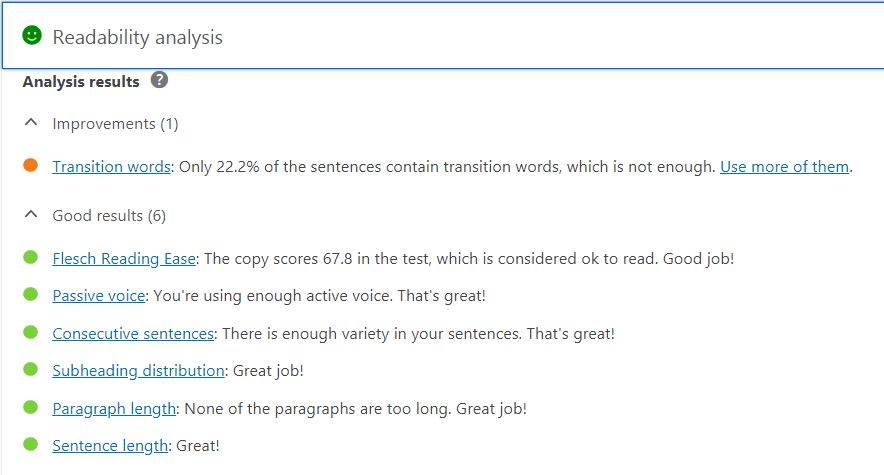
Yoastからのボーナス–「すべての弾丸は緑色である必要がありますか?」
「これは私たちがよく受ける質問であり、すべての弾丸が緑色である必要はありません。 ただし、目標とする必要があるのは、全体的に緑色の箇条書きです。これは、[読みやすさ]と書かれたタブの箇条書きです。
上のスクリーンショットのようにオレンジ色の弾丸を持っていても大丈夫です。 すべてのテストに合格しなかった場合、記事がランク付けされなくなるわけではありません。 これは単なる目安であり、必要ではありません。」
–ヨースト
この投稿が気に入ったら、 Pinterestで共有して保存してください:

