5 つのステップでロゴをアニメーション化する方法
公開: 2024-06-11ロゴをアニメーション化することは、ブランドの知名度と影響力をレベルアップするための賢明な戦略です。 ロゴが動くと、静止画像よりも効果的に目を引き、潜在的な顧客にとってブランドの記憶に残りやすくなります。 このダイナミックなタッチはブランドの認知度を高め、現代的な感覚を伝えることができます。
基本的に、アニメーションロゴはあなたのビジネスを独特の方法で紹介し、最初からプロフェッショナルな印象を与えます。
ロゴデザインをアニメーション化する方法を学びたい場合は、視聴者の共感を呼ぶだけでなく、ブランド全体のプレゼンテーションを強化するビジュアルを作成するには、適切なツールとテクニックが鍵となります。
Renderforestでロゴアニメーションを作成する方法
テンプレートを選択してください

ロゴをアニメーション化するには、Renderforest Web サイトを開いて、ロゴ アニメーション セクションに移動します。 ここでは、ロゴにダイナミックな外観を与えるためにデザインされたさまざまなアニメーションロゴテンプレートが見つかります。 この例では、目を引くアニメーション アイコンを作成するために特別に作成されたAI Power Logo テンプレートを使用します。
ロゴをアップロードしてアニメーション化する

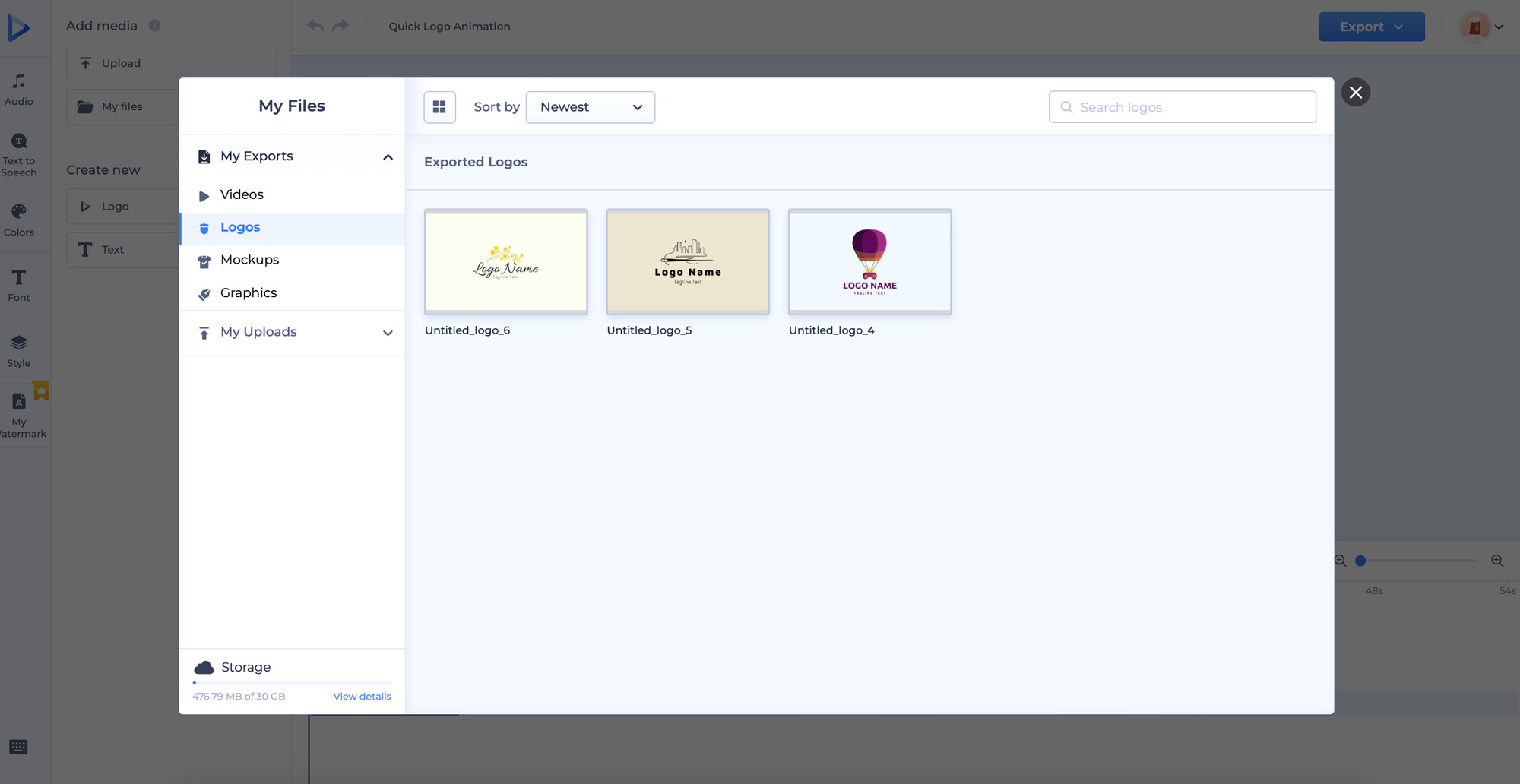
ロゴ アニメーション テンプレートを選択したら、次のステップでは、ロゴ ファイルをアニメーション ロゴ メーカーにアップロードします。 アニメーション プロセス全体を通じてロゴの品質が確実に維持されるように、高解像度のファイル (できれば PNG または SVG 形式) をアップロードすることが重要です。 テンプレート内には、さまざまなアニメーション スタイルがあります。 ブランドの個性と、ロゴを通じて伝えたいメッセージに最もマッチするスタイルを選択してください。 アニメーションにブランドのアイデンティティを正確に反映できるため、この選択は非常に重要です。
ヒント:ロゴの再デザインが必要な場合、または最初から始める場合は、Renderforest のAI ロゴ メーカーを利用して新しいロゴを作成します。
アニメーションをカスタマイズする

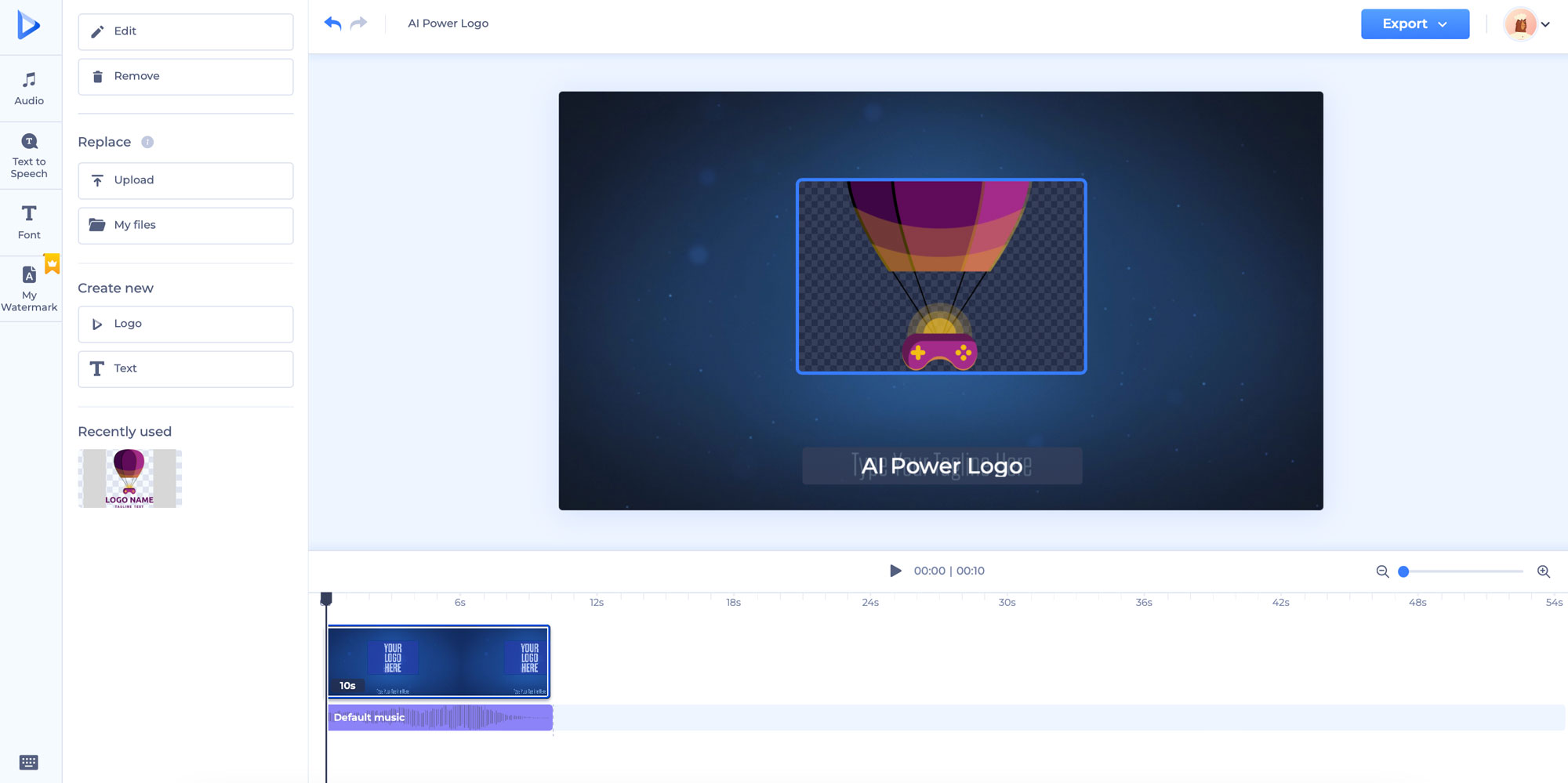
ロゴをアップロードしたら、カスタマイズに進みます。 Renderforest には、アニメーションの色、テキスト、音楽トラック、その他の要素を変更するオプションが用意されています。 こうすることで、アニメーションロゴが魅力的に見えるだけでなく、既存のブランド素材と共鳴するようになります。 カスタマイズ プロセスは、すべての媒体にわたって一貫したブランド アイデンティティを実現するための重要なステップです。
アニメーションをプレビューする

アニメーションを完成させる前に、必ずプレビューを行ってください。 Renderforest には、アニメーション化されたロゴの動作を確認できるプレビュー機能が用意されています。 必要な調整を行い、アニメーションを微調整して、細部がブランドの美的基準に一致することを確認します。 このステップは、ブランディングに実際に合わない要素を取り除くのに役立ちます。
アニメーションロゴをエクスポートして共有する

新しいアニメーションロゴが完璧に見えたら、それをエクスポートします。 Renderforest にはさまざまなエクスポート オプションが用意されており、ロゴが使用される場所に基づいて最適な解像度とファイル形式を選択できます。 ソーシャル メディアに組み込んだり、Web サイトに埋め込んだり、プレゼンテーションで使用して、ブランドのプロフェッショナルなイメージを高めることができます。
プラットフォームが異なると、解像度や形式に関する特定の要件が存在する場合があることに注意してください。 エクスポートする前に、ロゴの使用目的を検討し、それに応じて設定を選択してください。
ロゴアニメーションの種類
2Dアニメーション
2D ロゴ アニメーションには平面上の動きが含まれ、奥行きではなく幅と高さに重点が置かれます。 このスタイルは、そのシンプルさと多用途性により人気があります。 多くの場合、スケール、回転、フェードなどの基本的なトランジションやアニメーションが使用されます。 2D アニメーションは、効率的にコミュニケーションを図るクリーンで親しみやすい外観を求めているブランドにとって特に効果的です。 これらはデジタルメディアと物理メディアでうまく機能するため、さまざまなアプリケーションに非常に汎用性が高くなります。
アプリケーション
- ウェブサイトとアプリ
- ソーシャルメディアの投稿
- ビデオのイントロとアウトロ
3Dアニメーション
3D ロゴ アニメーションは、視覚的なプレゼンテーションに深みを与えます。 より現実的で没入感のある体験を提供します。 このスタイルには、3 次元空間を通してロゴを明らかにする回転や変形を含めることができ、よりダイナミックでモダンな雰囲気を提供します。 3D アニメーションは、最先端のビジュアルがより魅力的なことが多いテクノロジーおよびエンターテイメント分野に特に適しています。 これらは、ビデオの紹介、オンライン広告、視覚的なインパクトが重要なイベントに最適です。 印象的な 3D アニメーションを作成するには、Renderforest の3D ロゴ アニメーションオプションを確認してください。
アプリケーション
- 企業ビデオ
- 製品の発売
- テレビコマーシャルとデジタル看板
キネティックタイポグラフィー
キネティック タイポグラフィーには、テキストを視覚的に動的にするための動きが含まれます。 ロゴ アニメーションに適用すると、アニメーションの一部としてブランド名やキャッチフレーズを浮かび上がらせることができ、テキスト コンテンツが視覚的なアピールの重要な部分になります。 このスタイルは、ブランド名やスローガンを創造的かつ魅力的に強調したいブランドに役立ちます。 プロモーションビデオやソーシャルメディアキャンペーンでよく目にします。
アプリケーション
- 広告キャンペーン
- ミュージックビデオ
- プロモーションビデオ
モーショングラフィックス
モーション グラフィックスは、イラスト、植字、ビデオ クリップなどのさまざまなデザイン要素を組み合わせ、ロゴ自体の視覚的なストーリーテリングを強化する方法でアニメーション化されます。 このスタイルはリアリズムよりも、メッセージやブランド アイデンティティを魅力的に伝えることに重点を置いています。 モーション グラフィックスは 2D または 3D のいずれかであり、多くの場合、ロゴを形成するためにスムーズに移行する複雑なアニメーションが含まれます。 このタイプのアニメーションは、ブランドのストーリーを伝えるのに最適です。
アプリケーション
- 解説ビデオ
- 教育内容
- インフォグラフィックとプレゼンテーション
手描きアニメーション
セル アニメーションとも呼ばれる手描きアニメーションには、伝統的な手描きアートの外観を模倣したフレームごとのアニメーションの作成が含まれます。 このスタイルは、ロゴにユニークで芸術的な雰囲気を与え、洗練された洗練されたデザインで満たされたデジタル環境の中で目立つようにします。 手描きのアニメーションは、信頼性、創造性、個人的なタッチを伝えたいブランドに最適です。
アプリケーション
- 芸術・クリエイティブ産業
- ブティックブランド
- ストーリーテリングと物語主導のコンテンツ
モーフィング
モーフィング アニメーションは、ロゴを 1 つの形状または画像から別の形状または画像に、シームレスかつ滑らかな動きで変換します。 この手法は変革や進化を示すことができるため、革新、成長、変化を強調したいブランドにとっては最適な選択肢となります。 モーフィングは、視聴者の関心を引きつけ、興味をそそり続ける視覚的に魅力的な効果を生み出すことができます。
アプリケーション
- テクノロジーおよびイノベーション部門
- リブランディングキャンペーン
- ダイナミックな製品デモンストレーション
アニメーションロゴを作成するためのその他のツール
Adobe After Effects

長所
- 高度なビデオ編集とアニメーションのための包括的なツールセット
- 他の Adobe Creative Cloud アプリとのシームレスな統合
短所
- 初心者にとって急な学習曲線
- Adobe Creative Cloudへのサブスクリプションが必要です
主な特徴
- アニメーションを詳細に制御するための高度なキーフレーム アニメーション
- 映画のような視覚効果を作成できる 3D レンダリング機能
- 機能を強化するための広範なプラグインのサポート
Adobe After Effects は、ビデオ編集やアニメーションの分野のプロフェッショナルにとって理想的です。 複雑なアニメーションや視覚効果の作成を可能にする堅牢なツールを提供し、映画、テレビ、Web ビデオのクリエイターにとって最高の選択肢となっています。 Adobe エコシステムと統合する機能により、生産性とワークフローが向上します。
価格設定
Adobe After Effects は、Adobe Creative Cloud のサブスクリプションを通じてのみ利用できます。 個別プランは月額約 20.99 ドルから始まり、最新の機能とアップデートにアクセスできます。
ブレンダー

長所
- 完全に無料でオープンソース
- 3D パイプライン全体をサポート
短所
- 初心者にとっては難しいインターフェースが複雑
- スムーズに実行するための高いシステム要件
主な特徴
- モデリング、リギング、アニメーション、シミュレーション、レンダリング、合成
- サイクルレンダリングエンジンによる複雑なアニメーションとリアルなレンダリングを作成する機能
Blender は、アニメーション、モデル、ビデオ ゲームなどの 3D コンテンツを作成するための強力なツールです。 3D グラフィックスやアニメーションを必要とするプロジェクトに特に適しています。 オープンソースであるため、無料で使用できるだけでなく、コミュニティのおかげで常に進化しています。
価格設定
ブレンダーは無料で利用できます。 サブスクリプション料金や購入は必要ないため、経済的なコミットメントなしで 3D アニメーションを探索したい個人や企業にとって非常にアクセスしやすいものになっています。
アニメメーカー


長所
- 初心者にも適したユーザーフレンドリーなインターフェース
- 基本機能を備えた無料版も利用可能
短所
- 無料版では透かしなどの機能が制限されています
- 有料版は高度な機能を使用すると非常に高価になる場合があります
主な特徴
- アニメーションを簡単に作成するためのドラッグ アンド ドロップ インターフェイスを提供します
- キャラクタービルダーと自動リップシンクを提供してアニメーションを強化します
Animaker は、初心者も専門家も効率的にアニメーション ビデオを作成できるように設計された Web ベースのアニメーション ソフトウェアです。これは、魅力的なコンテンツを迅速に作成したいと考えているマーケティング担当者、教育者、中小企業にとって特に役立ちます。
価格設定
Animaker は、カジュアル ユーザーに最適な、基本機能を備えた無料プランを提供しています。 有料プランは、より多くの機能とより高いビデオ品質を提供し、月額 19 ドルから始まり、毎年請求されます。 これらのプランは、より要求の厳しいアニメーション タスクに適した高度な機能を提供します。
ヴィディオゼ

長所
- 高品質でプロフェッショナルなテンプレートの広範なライブラリ
- 非常にユーザーフレンドリーです。 事前のビデオ編集経験は必要ありません
短所
- 初期テンプレートを超える限られたカスタマイズ オプション
- サブスクリプションベースのモデルは、頻繁に必要がない人にとっては高価になる可能性があります
主な特徴
- さまざまなテンプレートが組み込まれた自動ビデオ アニメーション サービス
- ユーザーがロゴスティンガー、アウトロ、トランジションなどのアニメーションを作成できるようにします。
- クラウドベースのプラットフォーム
Viddyoze はそのシンプルさが際立っており、自動ビデオ アニメーション サービスの提供に重点を置いているため、ビデオ編集の経験がないユーザーにとって特に魅力的です。 このプラットフォームは、迅速かつ簡単に作成できるさまざまな高品質のアニメーションを提供するため、最小限の労力でビデオ コンテンツを強化したい企業にとって人気の選択肢となっています。
価格設定
Viddyoze は、170 個のテンプレートを含むプラットフォームへの生涯アクセスに対して 97 ドルの 1 回限りの支払いオプションを提供しています。 商用プランの価格は 127 ドルで、より多くのテンプレートと機能が提供されます。 この価格体系により、Viddyoze への投資は多額になりますが、プロ品質のアニメーションを頻繁に作成する必要があるユーザーにとっては有益です。
カンバ

長所
- ドラッグアンドドロップインターフェイスで非常に使いやすい
- 非常に包括的な無料版を提供します
短所
- アニメーションは比較的基本的なものです。 限られた詳細なビデオ編集機能
- プロフェッショナルな機能を利用するにはサブスクリプションが必要です
主な特徴
- アニメーションロゴなど、さまざまなタイプのデザイン作業に対応する幅広いテンプレートを提供します
- テキスト、色、画像を使用してテンプレートを簡単にカスタマイズできます
- ストック画像とデザイン要素の膨大なライブラリを提供します
Canva はアクセシビリティと使いやすさで知られており、プロ並みのグラフィックやシンプルなアニメーションを素早く作成したいと考えている非デザイナーの間で人気があります。 テンプレートと直感的な編集ツールを使用したデザイン手法により、ソーシャル メディア グラフィックからアニメーション ロゴに至るまで、迅速なコンテンツ作成に適しています。
価格設定
Canvaは、基本的なデザインとアニメーション機能を備えた無料版を提供しています。 背景リムーバーやプレミアム ストック写真などのより高度な機能にアクセスできる Pro バージョンの料金は、年払いの場合、月額 12.99 ドルです。 このため、Canva は、さまざまなデザイン ツールに定期的にアクセスする必要がある個人や中小企業にとって、費用対効果の高いオプションになります。
アニメーションロゴの例
モジラ Firefox
Mozilla Firefox は、その象徴的なキツネと地球に命を吹き込んだアニメーション ロゴを特徴としています。 このアニメーションでは、キツネが地球を素早く旋回する様子が描かれており、Web ブラウザーとしてのブランドのアイデンティティの中心となるスピードと世界的な展開を象徴しています。 このアニメーションは、Firefox の高速でアクセスしやすい Web ブラウジングの約束を強化し、動作を通じてその核心的な価値を効果的に伝えます。
エアビーアンドビー
「ベロ」として知られるAirbnbのロゴは、シンプルながらインパクトのあるアニメーションを使用しています。 このアニメーションは一連の点と線から始まり、つながりと所属を象徴する Airbnb ロゴを徐々に形成していきます。 これは、人々が「どこにでも所属できる」と感じられるようにするというAirbnbの使命と完全に一致しています。 旅行体験の共有を通じて築かれるつながりを強調しています。
Tモバイル
T-Mobile のロゴ アニメーションは、トレードマークのピンク色を鮮やかに表現しています。 通常、アニメーションでは中央に T-Mobile のロゴが表示され、背景やパターンが脈動して変化し、通信大手の常時接続とエネルギーをシミュレートします。 これは、活気に満ちた顧客重視のブランドとしての T-Mobile のアイデンティティを強化するのに役立ちます。
マスターカード
Mastercard は最近、ロゴをよりシンプルでモダンなデザインに更新し、アニメーションもこの変更を反映しています。 アニメーションロゴでは、象徴的な赤と黄色の円がスライドして表示され、重なって Mastercard ロゴを形成します。 これは、同ブランドのサービスのシームレスな統合だけでなく、金融サービスの革新性と現代性へのブランドの焦点も強調しています。
HBO
HBO は放送の開始時にロゴのアニメーションを頻繁に使用し、番組が始まる前から映画のような体験を作り出します。 古典的な静的な HBO ロゴが 3D に変化し、多くの場合ドラマチックなオーディオが伴い、高品質で魅力的なコンテンツの舞台が設定されます。 これにより、期待感が高まり、プレミアム コンテンツに対する HBO の評判が強化されるため、視聴体験が向上します。
ロゴアニメーションのベストプラクティス
効果的なロゴ アニメーションを作成するには、最終製品がインパクトがあり、ブランドのアイデンティティと一致していることを確認するために、いくつかのベスト プラクティス (またはブランド ガイドライン) に従う必要があります。 まず、アニメーションは短く、理想的には 2 ~ 5 秒の間である必要があります。 この期間は、メッセージを過度に複雑にすることなく、視聴者の注意を維持し、ロゴを記憶に残るものにするのに最適です。 アニメーションがブランドの中核となる属性を一貫して反映することが重要です。 これは、使用される色、スタイル、モーションがブランドが表すものと調和し、ブランドの認知度を高める必要があることを意味します。
スムーズで流れるようなトランジションは、アニメーションをプロフェッショナルで洗練されたものに見せるために不可欠です。 シンプルさも重要な要素です。 最高のアニメーションは単純明快で、ロゴを支配することなく補完します。 アニメーション内のすべての動きや効果は目的を果たし、ブランドが伝えようとしているストーリーやメッセージに貢献する必要があります。 これらの要素に焦点を当てることで、ブランドの本質を効果的に捉え、魅力的な方法で視聴者に伝えるロゴ アニメーションを作成できます。
避けるべきロゴアニメーションのよくある間違い
アニメーションロゴを作成する場合、そのインパクトを損なう可能性のあるよくある落とし穴がいくつかあります。 避けるべきいくつかの間違いを次に示します。
過度に複雑なデザイン
ロゴアニメーションではシンプルさが重要です。 要素が多すぎたり、複雑なアニメーションを使用してデザインを複雑にしすぎると、見る人を圧倒し、ロゴのメッセージがわかりにくくなる可能性があります。 代わりに、ロゴの特徴を覆い隠すことなく強調する、クリーンで明確なアニメーションに焦点を当てます。
不適切な効果音
アニメーションロゴのオーディオコンポーネントは、視覚体験を損なうものではなく、視覚体験を強化する必要があります。 不適切または低品質の音響効果は、ロゴ、ひいてはブランドの知覚品質を低下させる可能性があります。 ブランドのアイデンティティと一致し、アニメーション スタイルを補完するサウンドを選択してください。
ブランドアイデンティティとの不一致
ロゴアニメーションのあらゆる側面が、ブランドのアイデンティティと価値観を反映している必要があります。 ブランドが表すものと同期していないと感じるアニメーションは、視聴者を混乱させ、ブランドのアイデンティティを弱める可能性があります。 アニメーションのスタイル、色、動きがブランドの確立された美学と調和していることを確認してください。
ターゲット視聴者の好みを無視する
視聴者を理解することが重要です。 アニメーションは、ターゲット層の好みや期待にアピールする必要があります。 これを無視すると、ロゴが意図した視聴者と結びつかない可能性があります。
さまざまなプラットフォームにわたるテストの欠如
アニメーションロゴは、デジタル広告からソーシャルメディア、モバイルアプリに至るまで、さまざまなメディアに表示されます。 アニメーション化されたロゴをさまざまなプラットフォームでテストして、その整合性と有効性が維持されているかどうかを確認します。 デスクトップで機能するものでも、モバイル デバイスでは適切に表示されない可能性があるため、調整が必要になる場合があります。
ロゴアニメーションの作り方
ロゴ アニメーションを作成するには、ブランドを理解し、アニメーションを慎重に計画し、Renderforest などのプラットフォームを使用して実行する必要があります。 アニメーションがブランドをどのように反映すべきかという明確なビジョンから始めます。 次に、ツールを使用してこのビジョンを実現し、ブランド アイデンティティと完全に一致するまで磨き上げます。
関連書籍:
- アニメーション動画の作り方
- 自分だけのアニメーションを作る方法
- AIを使ってウェブサイトを構築する方法
- ビデオに音楽を追加する方法
ロゴデザインをアニメーション化する方法に関するよくある質問
ロゴアニメーションとは何ですか?
ロゴ アニメーションは、フラットなロゴ画像に動きを加えて、動的な視覚要素に変換するプロセスです。 そうすることで、ロゴはより目立つだけでなく、よりインパクトと意味のあるものになります。 ロゴの動きは、見る人の心に響くストーリーや感情を伝えることができます。 これにより、全体的なブランド戦略が強化されます。
アニメーションロゴは、ブランドの属性、理想、独自性を伝えるための迅速かつ強力な方法を提供します。 ブランドの認知度を高め、永続的な印象を残す可能性があります。 これは、静止画像よりも動きの方が効果的に注意を引くためです。
アニメーションロゴも多用途に使えます。 Web サイトやプレゼンテーションからソーシャル メディアやデジタル広告に至るまで、さまざまなデジタル プラットフォームやタッチポイントで使用できます。 そのため、複数のチャネルにわたって一貫性のある一貫したアイデンティティを確立しようとしているブランドにとって、これらは貴重なものとなります。
ロゴアニメーションの作り方は?
アニメーションロゴの作成は、アニメーションで何を達成したいのかという明確なビジョンから始まります。 アニメーションは、ブランドのアイデンティティと共鳴することが理想的です。 最高のアニメーション アプリの1 つであるRenderforest は、さまざまなブランディング ニーズに対応する無料のテンプレートと広範なカスタマイズ オプションを提供し、アニメーション プロセスを簡単にします。
アニメーションロゴを作成するには、視聴者が誰であるかを理解し、アニメーションで何を伝えるべきかを決定する必要があります。 これは、対象とする人口統計やブランド精神に合わせてアニメーションを調整するのに役立ちます。 次に、必要な設計の柔軟性を提供する適切なツールを選択します。 たとえば、Renderforest は、ほとんどのブランド戦略に対応できる多様なデザイン オプションを提供します。
プラットフォームを選択したら、色の調整、テキストの追加、または画像のインポートによってデザインをカスタマイズし、ロゴがブランドを正確に表現できるようにします。 短いサウンド クリップを追加すると、アニメーション化されたロゴのインパクトが大幅に強化され、ロゴにさらなる魅力を与えることができます。 最後に、アニメーションをレビューして調整し、ブランドと一致していることを確認します。
ロゴアニメーションの長さはどのくらいでしょうか?
ロゴのアニメーションは短く、理想的には 2 ~ 5 秒程度にしてください。 この長さは、視聴者の興味を引くのに十分な長さであり、ビデオの導入を簡潔に保つのに十分な短さです。 目標は、伝えようとしているメッセージを遅らせることなく、興味を引くことです。
