OptiMonkでカスタムポップアップを作成するにはどうすればよいですか?
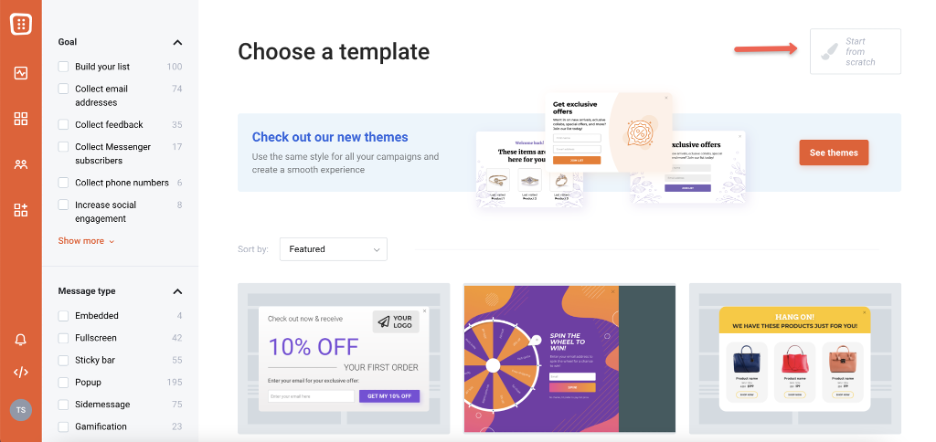
公開: 2021-06-30Canvaで育ちましたか? 幸いなことに、コンバージョン率の高いポップアップを作成するのに、キラーなデザインスキルは必要ありません。 OptiMonkライブラリには、200以上のすぐに使用できるオンサイトメッセージングテンプレートが用意されています。 私たちのテンプレートを使用して、メーリングリストを増やしたり、カートの放棄を打ち負かしたり、特別オファーを宣伝したり、顧客からのフィードバックを収集したりすることができます。
しかし、よりパーソナライズされたカスタムポップアップを作成する準備ができたらどうでしょうか。 デザインスキルに自信がない場合でも、ドラッグアンドドロップエディタを使用して、洗練されたオンサイトメッセージを簡単に作成できます。
この記事では、デスクトップとモバイルの両方で独自のポップアップを数分で作成する方法を紹介します。
準備? これをやろう!
目次
ステップ1:数回クリックするだけでカスタムポップアップを作成する
ステップ2:カスタムポップアップキャンペーンを編集する
正しく行われたカスタムポップアップ
ステップ1:数回クリックするだけでカスタムポップアップを作成する
まず、 OptiMonkダッシュボードにログインします。 [新しいキャンペーン]ボタンをクリックします。 次に、[最初から開始]ボタンをクリックします。

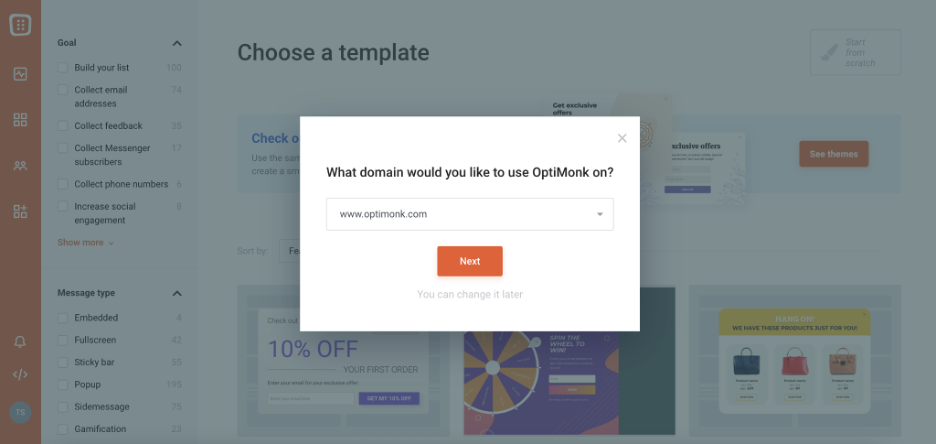
ドメインを選択し、このウィンドウで[次へ]をクリックします。

ステップ2:カスタムポップアップキャンペーンを編集する
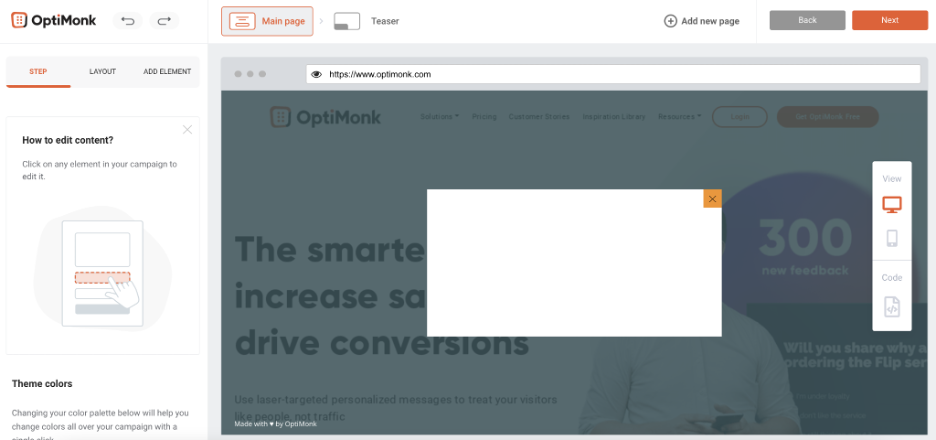
エディターにリダイレクトされると、空のポップアップが表示されます。 プレビューは次のとおりです。

夏のセール用のポップアップを作成しましょう。
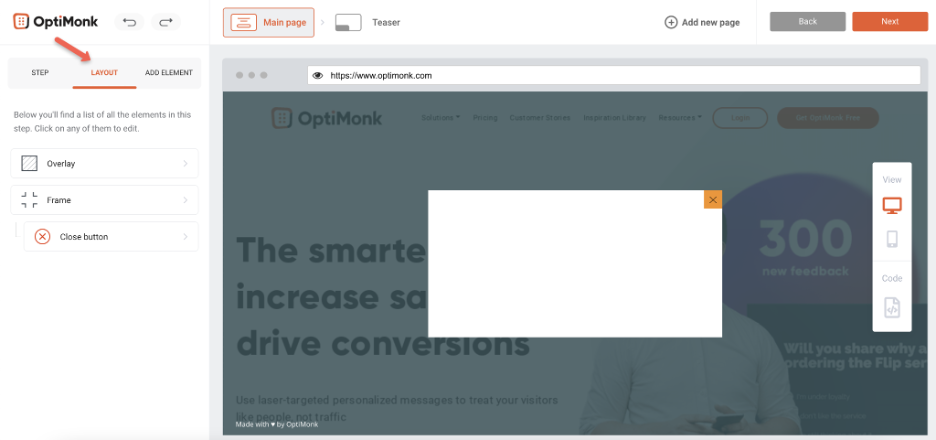
これを行うには、[レイアウト]タブをクリックします。

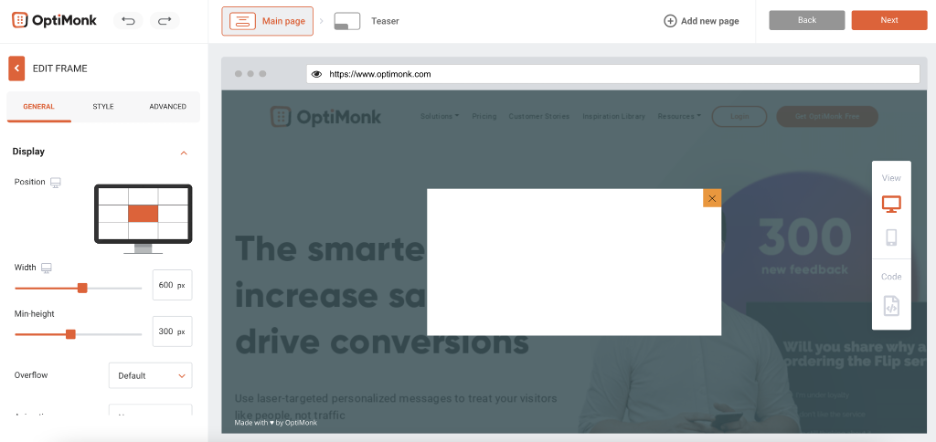
次に、「フレーム」を選択して編集します。次のようになります。

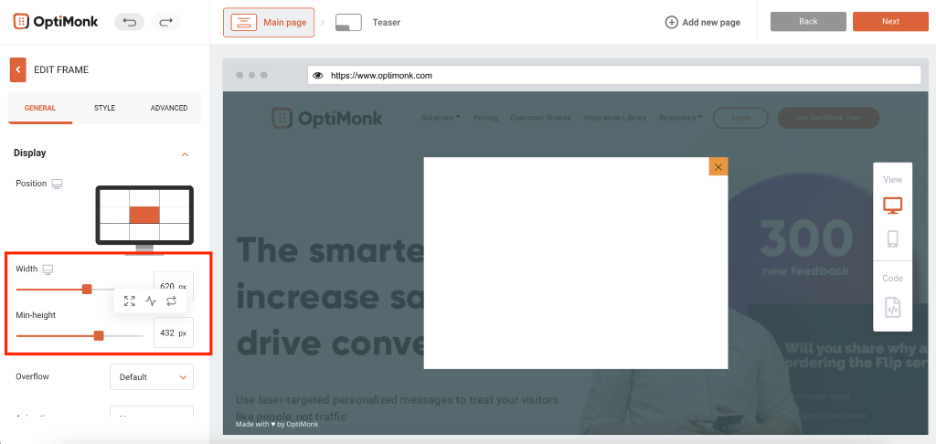
次に、同じタブでポップアップサイズを編集できます。

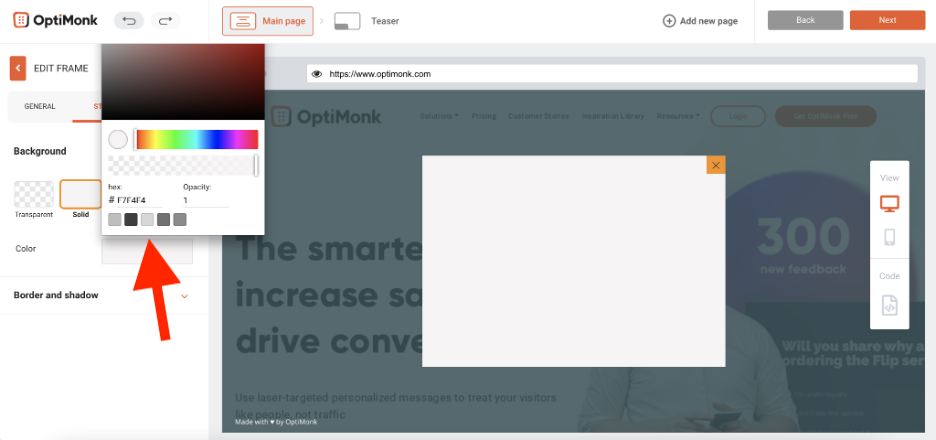
次に、[スタイル]タブに移動し、使用する背景色を選択します。

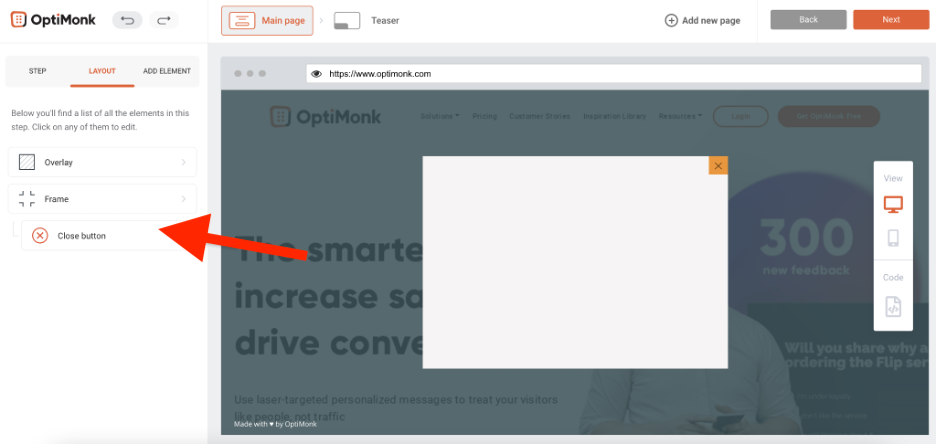
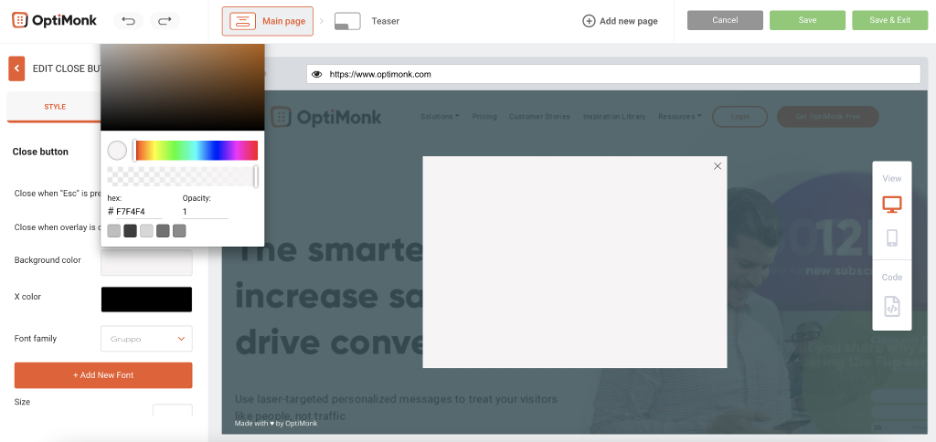
ポップアップを閉じる「X」ボタンの背景を変更したいですか? レイアウトに戻り、[閉じるボタン]タブを選択します。

ここでは、ポップアップの背景色と「X」ボタンの色を変更できます。

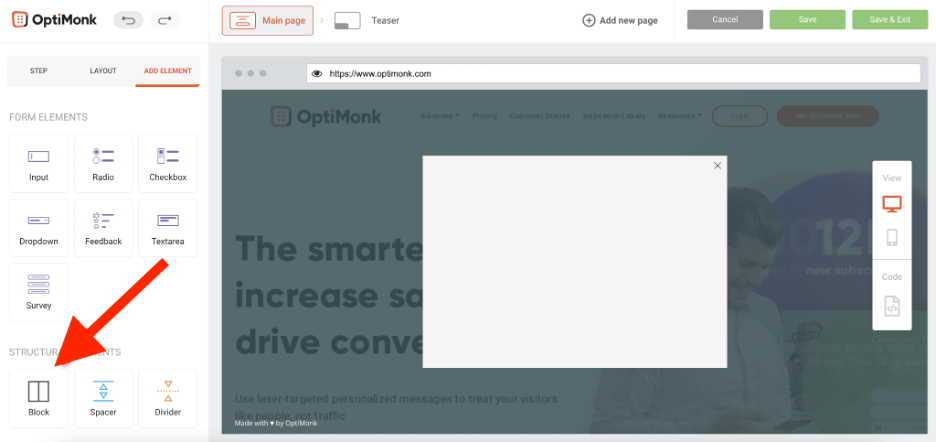
これで、構造要素の追加を開始できます。オプションには、ブロック、スペーサー、または仕切りが含まれます。
以下に、「構造要素」の下にリストされているブロックを追加します。

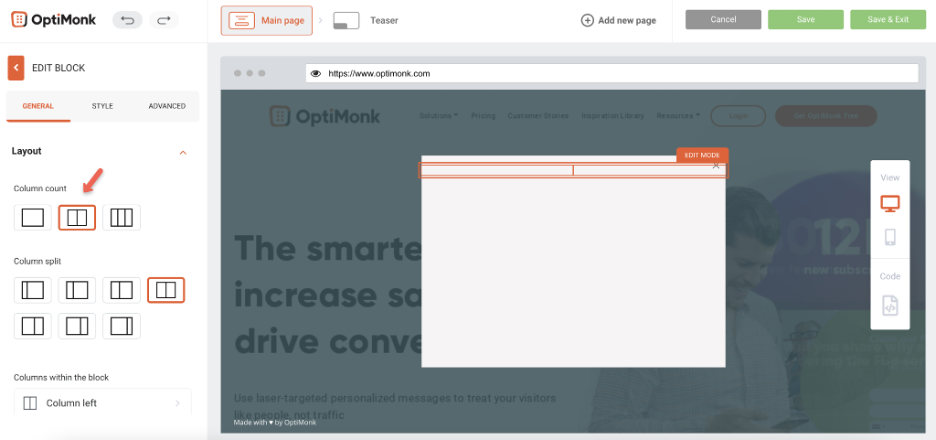
ブロックの列レイアウトを選択します。 ここでは、2つの列を持つものを選びました。

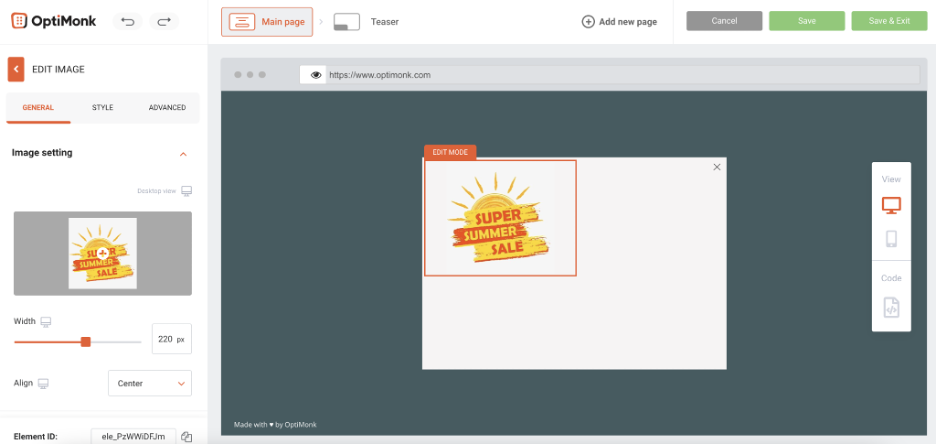
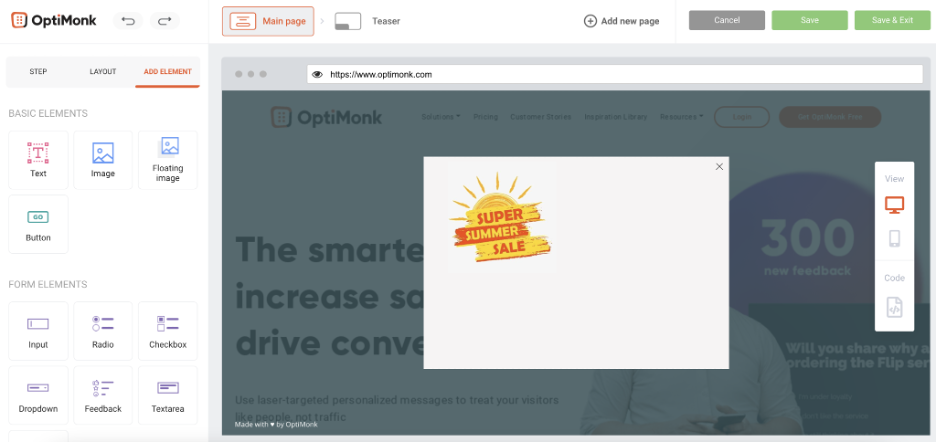
左側には画像も追加しました。 これを行うには、[要素の追加]に移動し、[基本要素]の下にある[画像]をクリックします。

写真の位置やサイズは、将来いつでも変更できます。
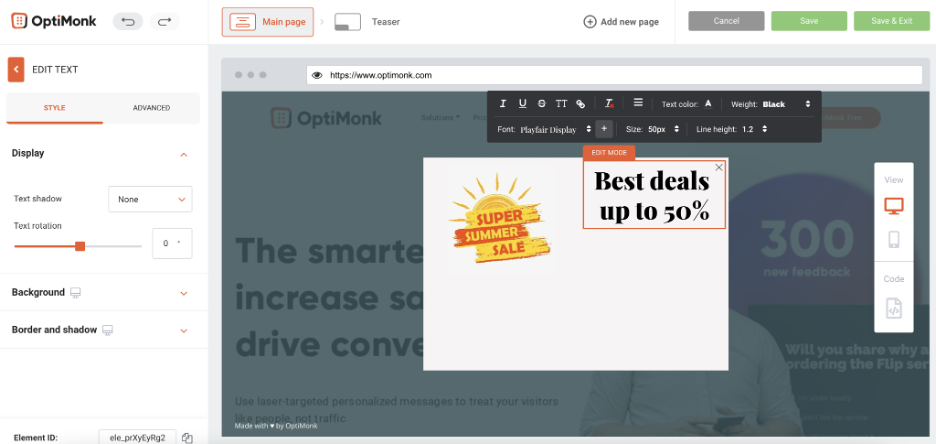
右側の列にテキスト要素をドラッグアンドドロップできます。

必要なテキストを追加し、必要に応じてフォント、サイズ、色、太さ、線の高さを編集できます。
テキストを追加するには、次の3つの簡単な手順に従います。
1.「要素の追加」に移動します
2.[基本要素]の下の[テキスト]をクリックします
3.テキストアイコンをポップアップにドラッグアンドドロップします

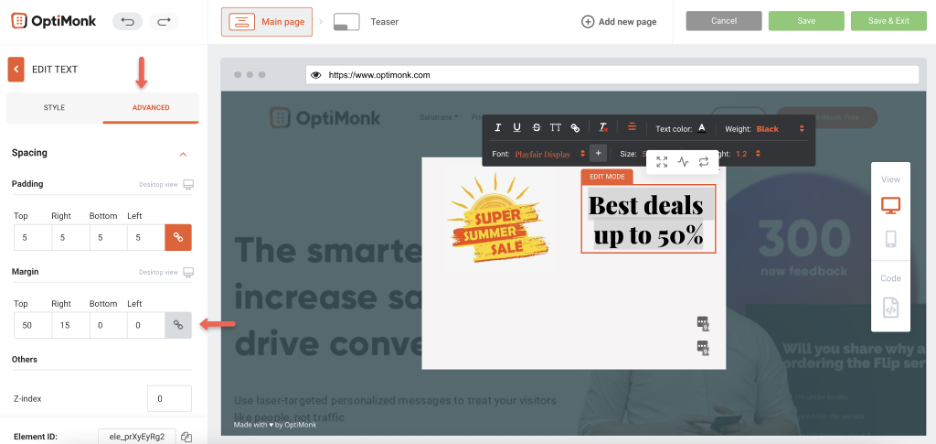
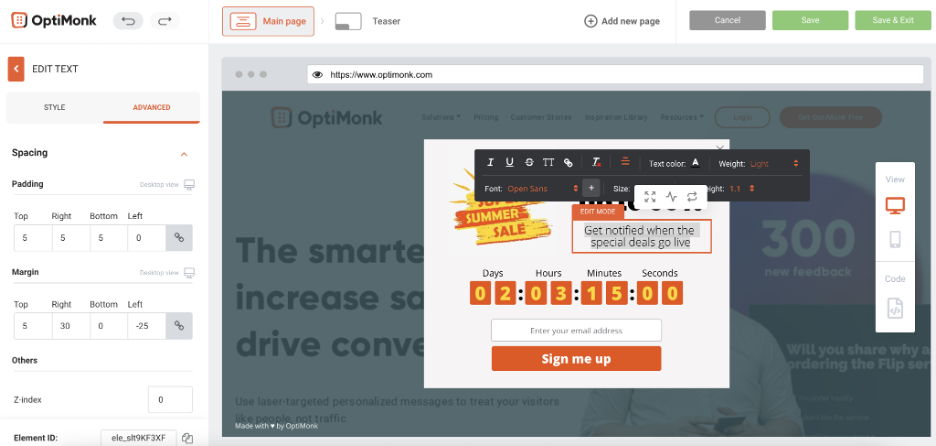
[詳細設定]タブをクリックし、余白を編集して、ポップアップの希望する場所にテキストを配置します。

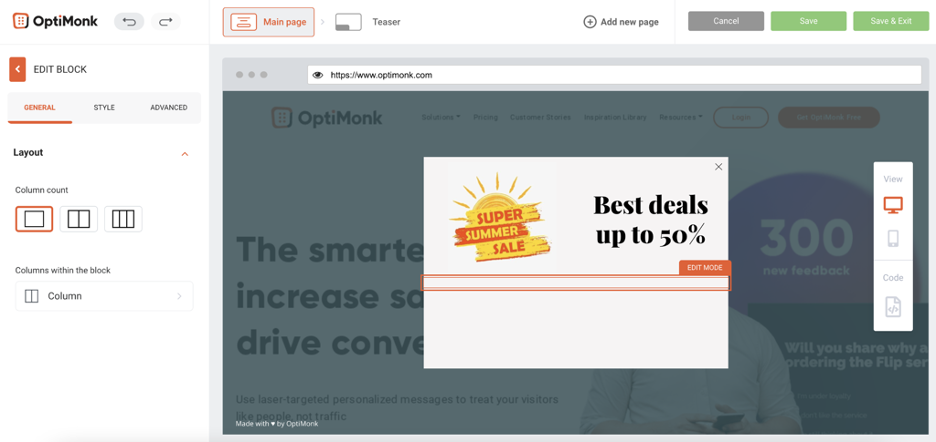
それでは、このブロックの下に別のブロックを追加しましょう。 この場合、列数を1に変更してみましょう。

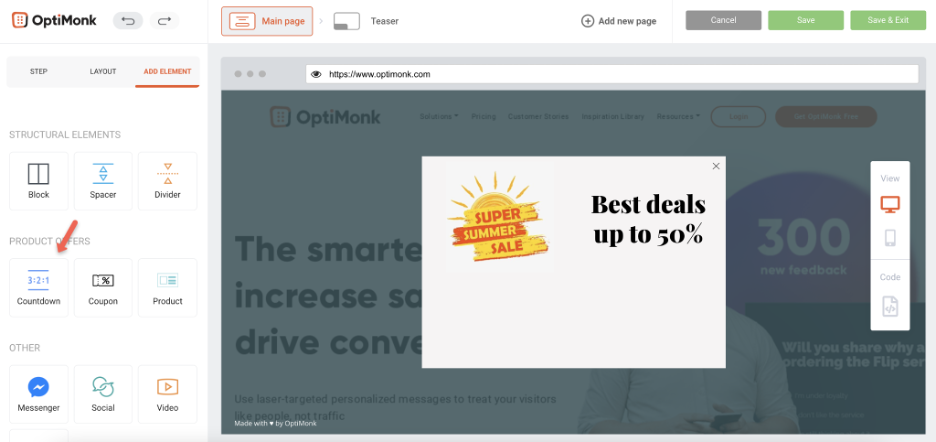
このブロックにカウントダウン要素を追加して、緊急性を高め、コンバージョンを増やすこともできます。 カウントダウンタイマーは、[要素の追加]タブの[製品オファー]の下にあります。

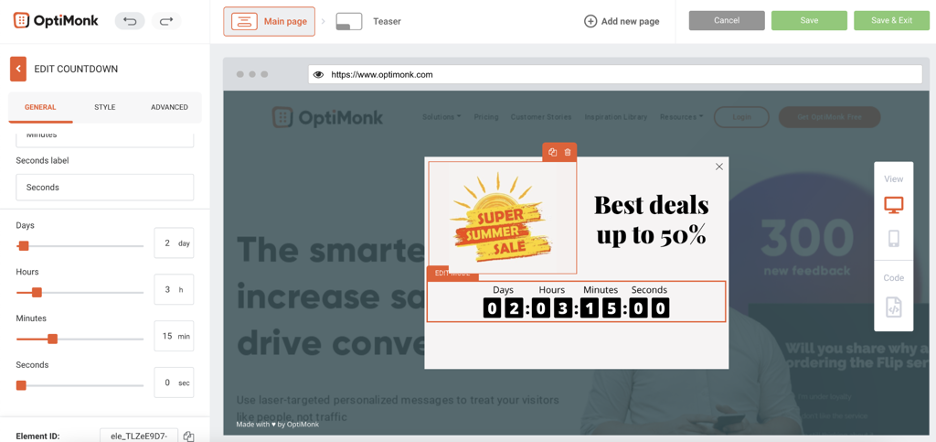
まず、タイマーを設定します。
これを行うには、[全般]タブをクリックします。ここには、次のオプションがあります。

1.固定時間または固定日付を選択します(ドロップダウンリストからオプションを選択します)。
2.割り当てられたボックスに希望の期間を入力するか、それらの下にリストされているトグル機能を試して、日、時間、分、秒を編集します。

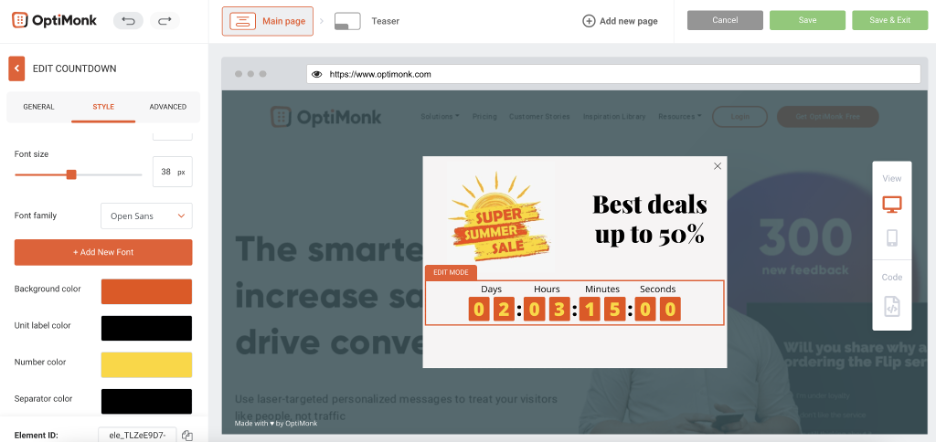
次に、スタイルを編集します。
[スタイル]タブをクリックし、トグルを使用してフォントサイズ、高さ、幅を試してください。 ドロップダウンメニューから選択したフォントを選択して、フォントを選択することもできます。
このセクションの下には、テキストと背景に別の色を選択するオプションもあります。 ドロップダウンメニューからこれらのオプションを選択して、境界線と影を追加することもできます。これも[スタイル]タブにあります。

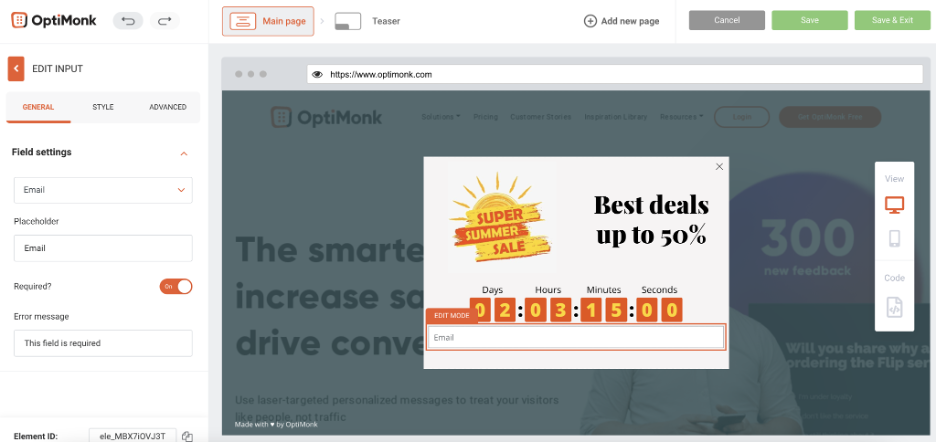
メール登録フォームを追加してみませんか? タイマーの下に入力要素を追加します。 「フォーム要素」の下にあります。 配置するには、ポップアップにドラッグアンドドロップします。

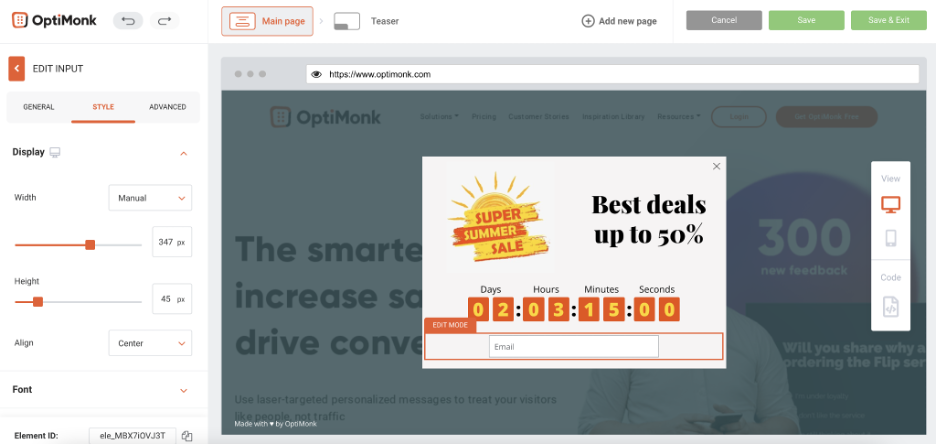
見た目に不満がありますか? 好みに合わせて編集できます。 これを行うには、[スタイル]タブをクリックして、幅を手動に変更します。 また、[詳細設定]タブの余白を編集して、下に移動します。 見てください:

すでに良く見えます—そうですか?
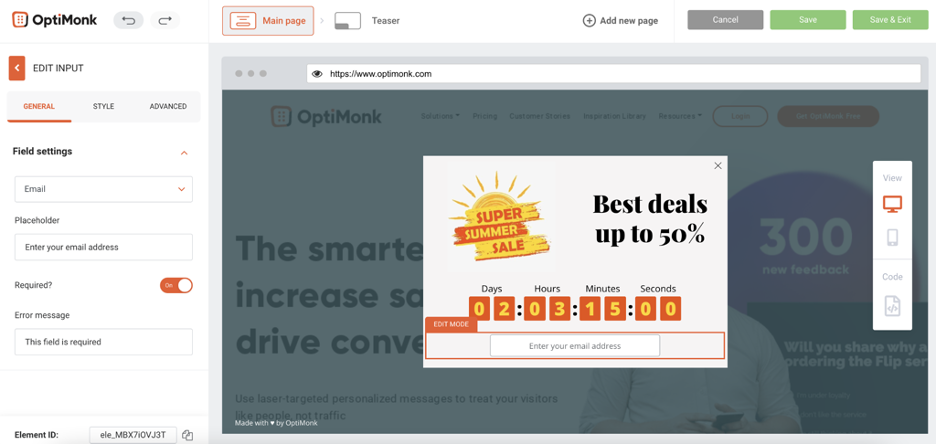
これで、フィールドのプレースホルダーを変更して中央に揃えることができます。

今、私たちはボタンが必要です。
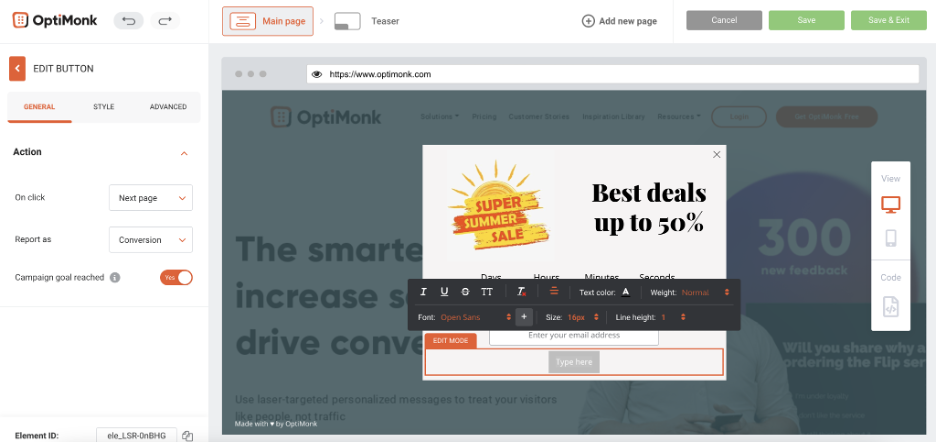
「要素の追加」、「基本要素」に移動し、「ボタン」を選択します。

幅、背景色、余白、テキストフォントなどの複数の要素を編集して、変換率の高いボタンを作成できます。
ボタンをポップアップにドラッグアンドドロップすると、編集ボタンオプションが自動的に開きます。 ボタンのスタイルを編集するには、[ボタンの編集]タブの[スタイル]に移動します。 そのようです:

ポップアップを完成させるには、別のテキスト要素を追加することで含めることができる召喚状も必要です。 そうするために:
1.[要素の追加]タブをクリックします
2.テキスト要素をポップアップにドラッグアンドドロップします
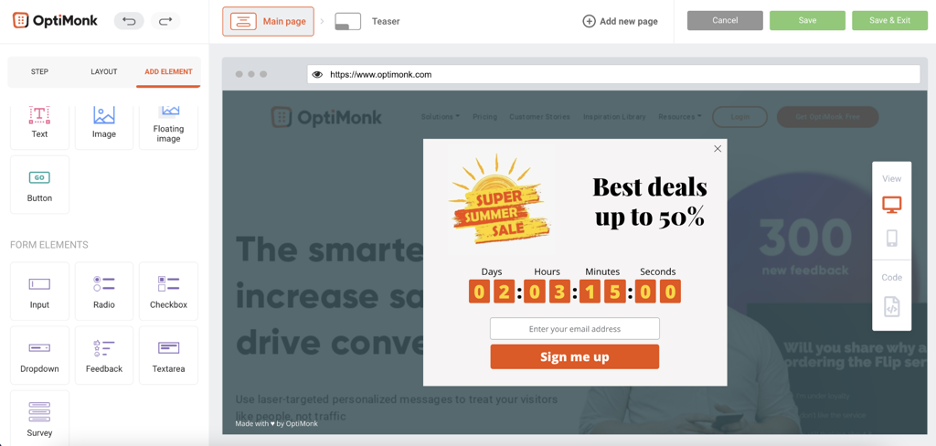
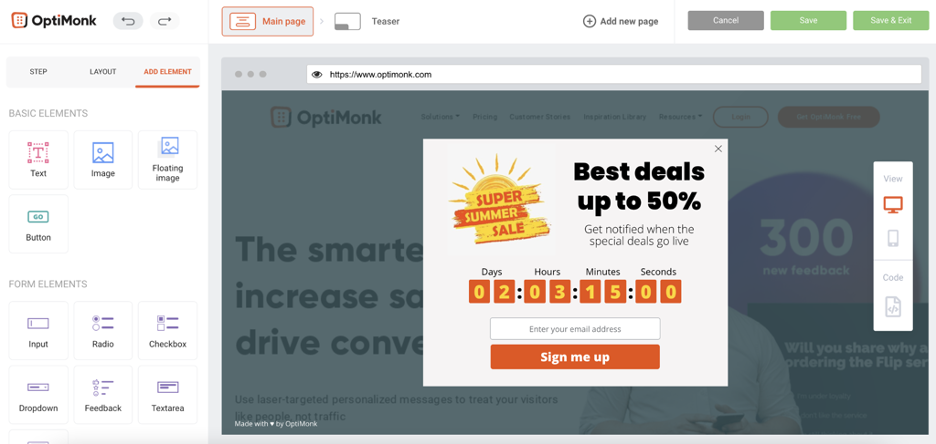
これが私たちのスタイルの仕方です:

タダ! これが、カスタムポップアップを数分で作成できる方法です。
フォントタイプを変更するなど、必要に応じてデザインに最終的な変更を加えることができます。

これで、すぐに使用できるテンプレートと同じように、保存して設定を編集するだけです。
いくつかの手順で、ポップアップをカスタマイズする方法を学びました。 次に、顧客向けに簡単にパーソナライズできるポップアップの例を紹介します。 準備?
正しく行われたカスタムポップアップ
OptiMonkを使用すると、成長に役立つカスタムポップアップをすばやく簡単に作成できます。 ポップアップ表示をカスタマイズする方法についてのインスピレーションをお探しですか? 以下の印象的なデザインをチェックして、独自のカスタムポップアップのスタイルを設定してください。

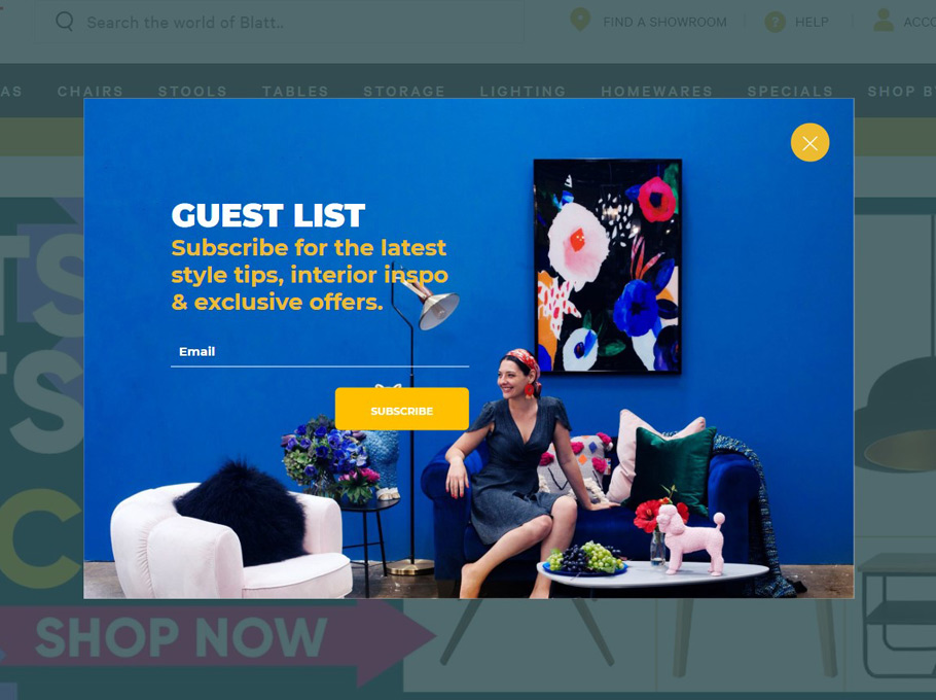
ポップアップは、メーリングリストを作成し、リーチを拡大するのに役立ちます。 フィットネス会社のCrossrope.comは、シンプルなポップアップでリストを900%も増やしました。
このリスト作成ポップアップのすごいところを再現する方法は次のとおりです。
1.大胆な色合いを選び、目を引きます。
2.コンバージョン率を高めるには、常に1回の召喚状を使用します。
3.訪問者からの質問は最小限です:あなたのメールアドレスをドロップしてください。 あまりにも多くの質問で顧客を過負荷にしないでください。
4.背景と対照的な色のクリアな「X」ボタンにより、訪問者はポップアップを簡単に終了できます。 これにより、訪問者が自分の電子メールアドレスを共有したくない場合に、訪問者を苛立たせることを回避できます。

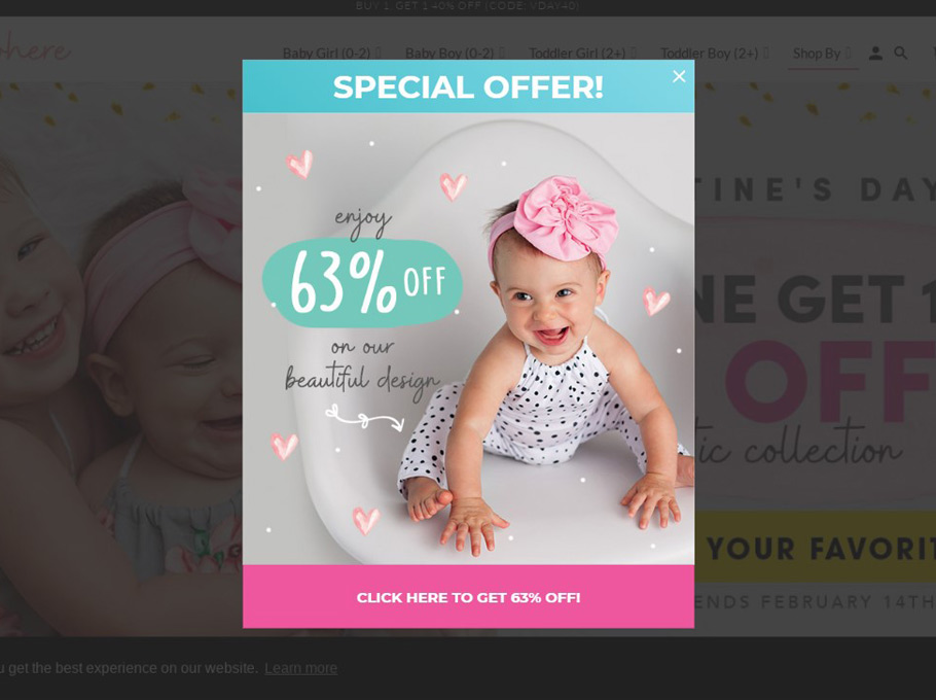
ポップアップを使用して特別オファーを宣伝することにより、売り上げを伸ばします。 最高のポップアップのコンバージョン率は50%を超えています。このポップアップが成功する可能性が高い理由と、それを複製するためにできることは次のとおりです。
1.注目を集めるために明るいカラーパレットを探してください。
2.最小限のテキストで、訪問者はボタンをクリックして63%オフになります。 訪問者にコンバージョンを促したい場合は、最小限のテキストで訪問者の注意を集中させます。
3.ボタンとポップアップの背景に対照的な色合いを使用して、コンバージョンを促進できます。

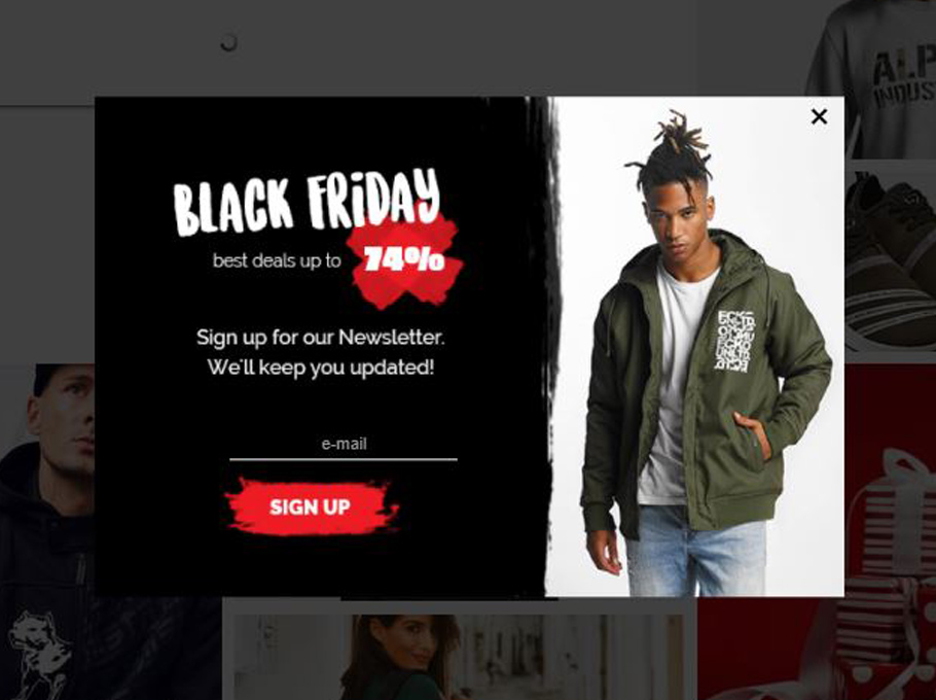
訪問者の電子メールアドレスの販売および販売促進に関する内部情報を取引してリストを作成するには、次の手順に従います。
1.季節限定の時間に敏感な販売に焦点を当てることにより、緊急性を高めます。
2.人目を引く色合いでメールアドレスを共有することの利点を強調します(「74%」)。
3.クリック率を上げるために、訪問者が取引を希望する望ましいアイテムを宣伝します。

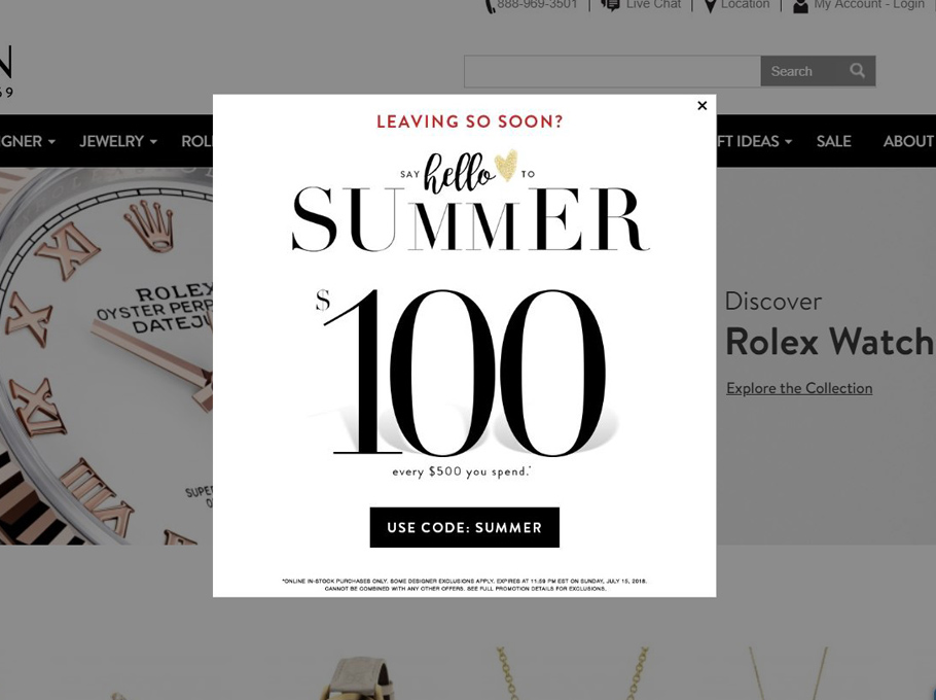
放棄されたカートをどのように打ち負かし、バウンス率を減らしますか? exit-intentポップアップ付き。
このポップアップはこれをスタイリッシュに実現します。 これがあなたがそれから取り除くことができるものです:
1.刺激的なコピー:「Helloto Summer」は、友達とのバーベキューやのんびりとしたビーチの日々のイメージを刺激します。 ポジティブな出来事や感情に結びついた言葉を使って、訪問者を引き付けましょう。
2.平均注文額を増やす戦略的オファーを促進します(たとえば、500ドルを使って100ドルを獲得します)。
3.訪問者が割引コードをコピーして貼り付ける必要があることを確認します。 これにより、できるだけ早く使用するように促されます。
OptiMonkを使用して最初のカスタムポップアップを作成します
適切なインスピレーションがあれば、独自のカスタムポップアップを計画する方法を簡単に知ることができます。 CSSまたはHTMLポップアップを作成する方法についての手がかりがありませんか? 汗かいていない。
美しいカスタムポップアップを作成するのにデザインスキルは必要ありません。 ドラッグアンドドロップエディタを使用して素晴らしいカスタムポップアップを作成し、eコマースストアでのクレイジーな成長をご覧ください。
作成する準備はできましたか? 今すぐ無料のOptiMonkアカウントを作成してください。または、テンプレートライブラリにアクセスして、すぐに使用できるテンプレートの1つを選択してください。
