美しい図を作成するための究極のガイド
公開: 2018-09-14ダイアグラムは、コミュニケーションをとるための強力な方法です。 テキストとして書かれたときに理解するのが難しい最も複雑なアイデアでさえ、最も単純な図ですぐに理解することができます。
ただし、すべての図が同じになるわけではありません。 美しい図を作成するための微妙な芸術があります。Createlyでは、誰もが驚くほど速く仕事をこなす図を描くのを支援することに全力で取り組んでいます。
この投稿では、コミュニケーションがよく見栄えのする図を作成するための苦労して得たヒントについて説明します。
適切な図のタイプを選択してください
そこには多くの図があり、それぞれに異なる目的があり、場合によっては複数の目的があります。 たとえば、フローチャートは、プロセスマッピングだけでなく意思決定にも使用できます。
特定の種類のチャートまたは図を選択するときは、それが目標に一致することを確認する必要があります。
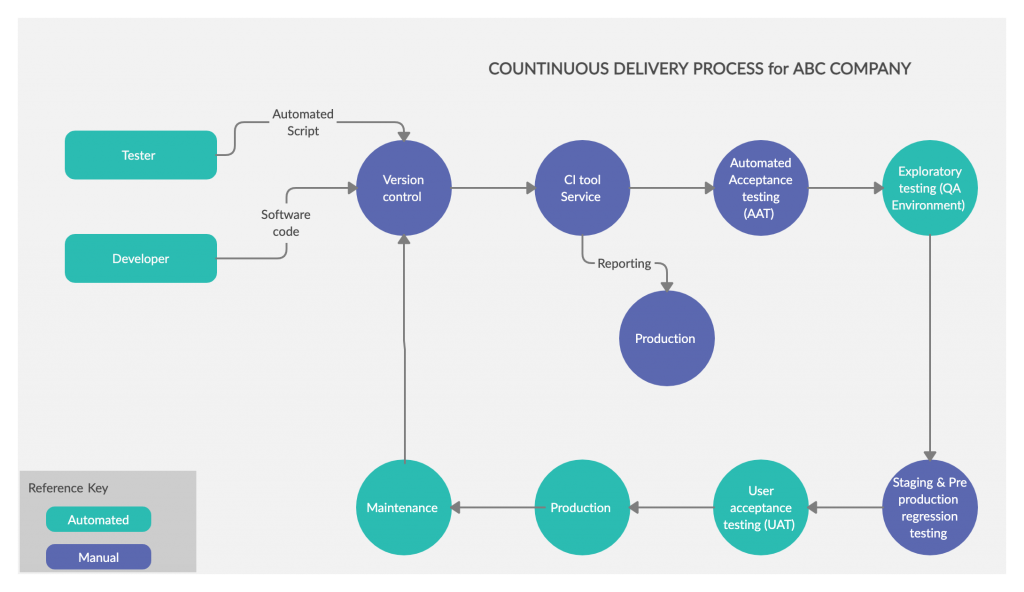
- フローチャート–プロセスのフローをマップします
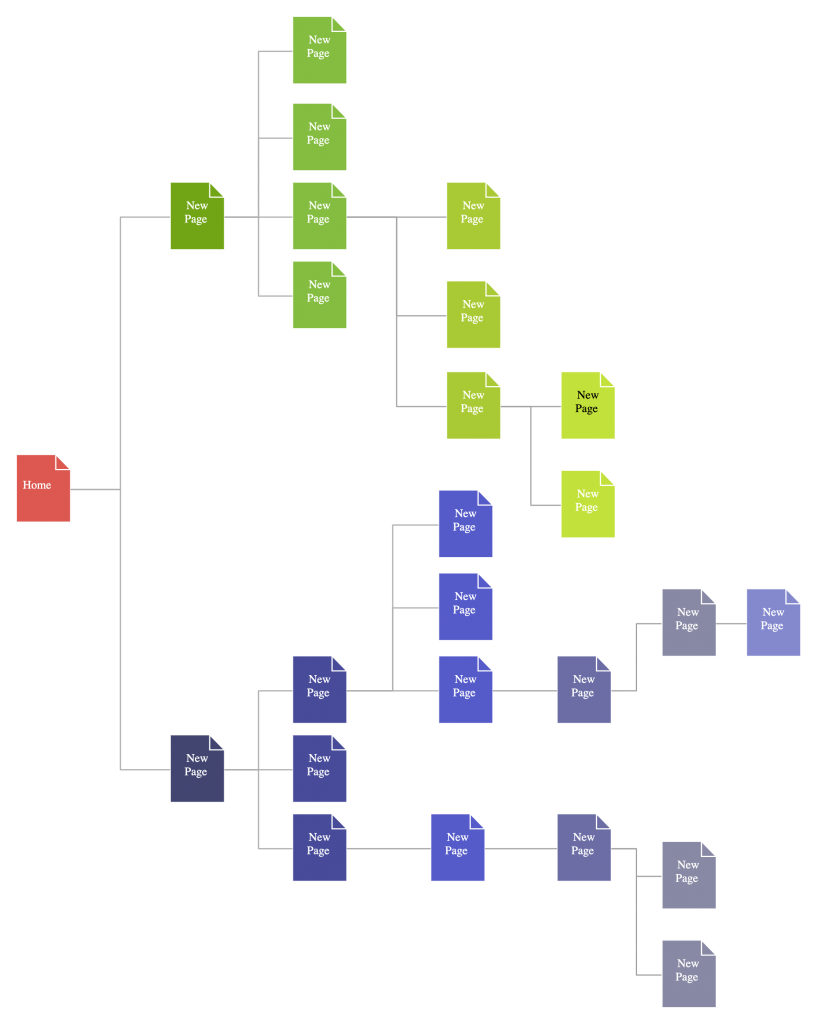
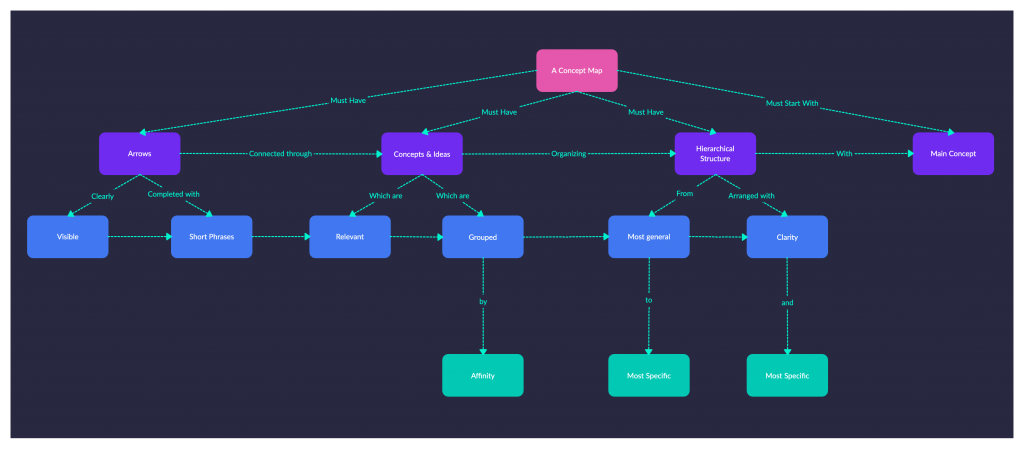
- マインドマップ–アイデア、考えなどを整理して構造化するため。
- フィッシュボーン図–問題の根本原因を分析する
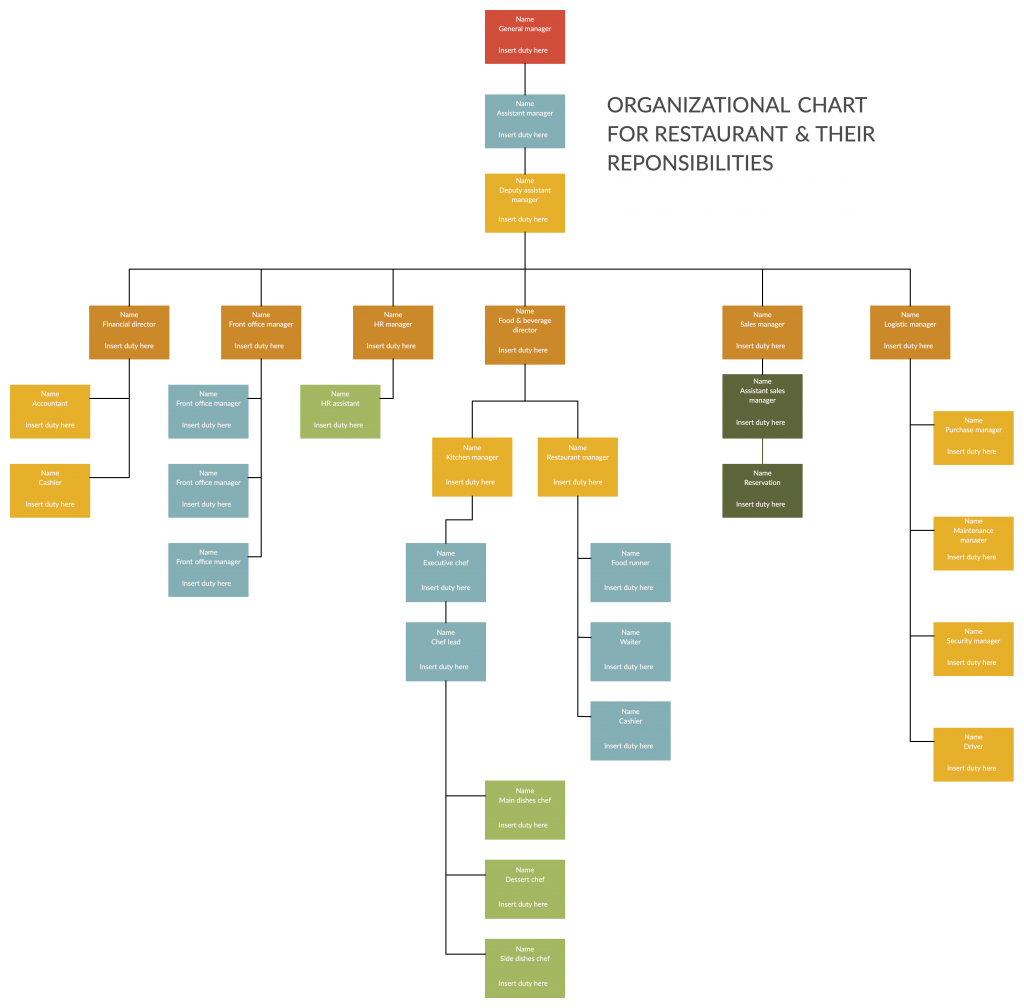
- 組織図–組織の構造の階層を視覚化する
- 棒グラフ–データのカテゴリを比較する
- 円グラフ–全体の一部を比較する
- ピラミッドチャート–データの階層を強調する
- 線グラフ–データ間の相関またはパターンを表示します
次のリソースを使用して、より多くの図の種類とそのさまざまな目的を特定します
視覚教育戦略の究極のリスト
本質的な視覚的ブレーンストーミング技術の究極のリスト
マーケティング戦略計画ツールの究極のリスト
より良いプロジェクト管理のための4つの図の種類
基準に従う
各ダイアグラムタイプに関連する標準に従うと、それらはより普遍的になります。 つまり、米国の技術リーダーが描いたシーケンス図は、UMLダイアグラムの標準に準拠していれば、日本の開発者が簡単に理解できます。
UMLダイアグラム、ERダイアグラム、BPMNダイアグラムなどの技術ダイアグラムに関しては、エラーを回避し、混乱を避けるために、標準に準拠しています。
フローチャート、マインドマップ、ベン図などの一般的な図の種類を描画する場合でも、標準に従うことで、どこでも簡単に理解できるようになります。
カラーテーマにこだわる
色を追加すると、どの図も注目を集めるように見えますが、パターンのない色が多すぎると、雑然としていてプロフェッショナルではないように見えます。 ダイアグラムに色を追加するときに従うことができるいくつかのヒントを次に示します。
- Createlyのカラーパレットを使用して、プロの配色を簡単に選択できます。 パレットの各行はテーマを表しているため、図の見栄えの良いカラーテーマに固執しやすくなります。
- ダイアグラムが混沌としているように見える可能性があるため、ダイアグラムで使用する色の数を制限してください。 代わりに、図の読みやすさを維持するために3〜4色に固執してください。
- また、同じ色のさまざまな色合いを使用して、さまざまな形状間の関係を示すことができます。

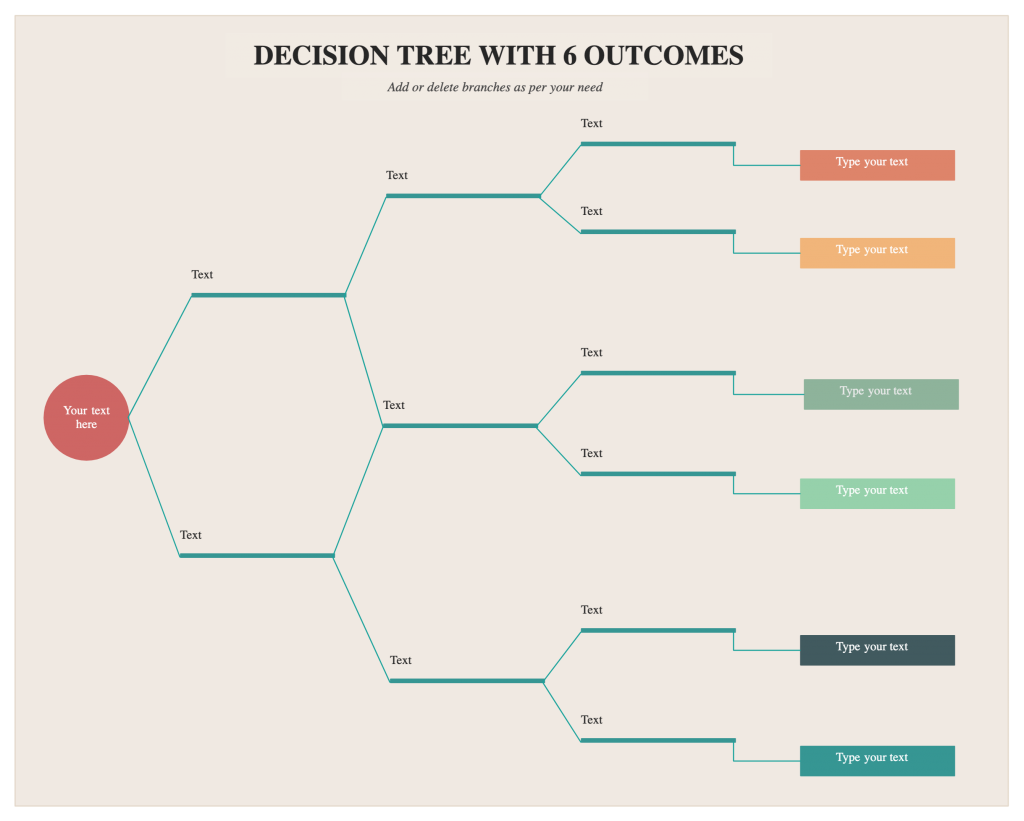
- さまざまなオブジェクトにコントラストを与えるために、さまざまな色を使用します。 すべての形状に同じ色を使用すると、図がわかりにくくなります。 これは、決定木の図の例です。 図をクリックして使用し、オンラインで変更を加えます。

タイポグラフィに注意を払う
多くの人は、チャート、グラフ、図の視覚的な側面にのみ注意を払い、タイポグラフィを完全に無視しています。 最終的には、見栄えの良い図になりますが、それでも読みにくく、理解しにくいものです。

- 適切なフォントを選択してください。 セリフはフォーマルな雰囲気を与え、サンセリフはよりクリーンでモダンな外観を与えます。 2つのフォントのいずれかを使用できますが、過度に複雑なフォントや芸術的なフォントは避けたほうがよいでしょう。
- ダイアグラムでは1つのフォントタイプのみを使用してください。複数のフォントは見栄えがよくないためです。 情報を強調するために、さまざまなフォントの太さを使用できます。
- 色を使用する場合は、テキストが表示される形状に関連して色を使用してください
- テキストを読みやすくするために、単語/文の間に十分な空白を保持します
このダイアグラム作成のタイポグラフィチュートリアルでは、ダイアグラムにテキストを追加するときに注意する必要があるすべてのことを説明しました。
ダイアグラムのサイズに注意してください
多くの場合、図は複数のページにまたがっています。 ダイアグラムが複雑になるほど、それを読んで理解するのが難しくなります。 そのような状況では、あなたはすることができます、
- ダイアグラムに追加する図形の数を減らします。 手元にあるすべてのデータを図に表示する必要はありません。 ダイアグラムをより焦点を絞って関連性のあるものに保つために、なしで実行できる情報は省略してください。
- 複雑な図をいくつかの小さな図に分割します。 ダイアグラムが複数のページにまたがっている場合は、リンクされた読みやすい小さなダイアグラムで表すことができます。 Createlyビューアを使用して、ある図から別の図に簡単に移動できます。
- ビューアーでは、Webページやブログなどの小さなスペースに大きな図を埋め込むこともできます。 読者は、図を拡大して、図を読みながら移動することができます。

凡例/ガイダンスを追加
ダイアグラムのさまざまな形、色、矢印などが何を表しているかは知っているかもしれませんが、読者は知らないかもしれません。 ここで、凡例を追加して、図の特定の要素が何を示しているかを明確にすることができます

同様に、フローチャートにスイムレーンを追加して、さまざまな部門や俳優などを強調することができます。また、組織図にさまざまな色を追加して、さまざまな部門やチームを表すことができます。
ダイアグラムの線と一致している
ダイアグラムの線は、ダイアグラムの見栄えを良くする上で重要な役割を果たします。 使用する線を選択したり、線の太さを決定したりするときは、使用するフォントとフォントの太さも考慮してください。
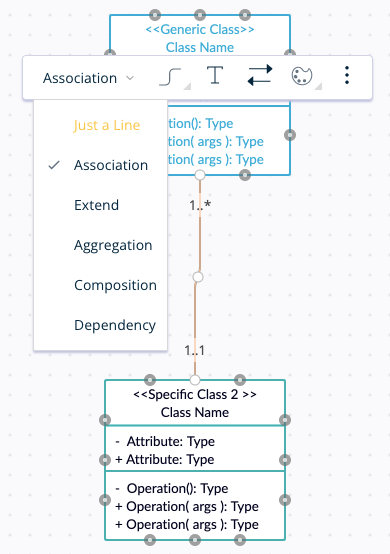
また、UMLダイアグラムなどの技術ダイアグラムでは、適切なコネクタタイプを選択する際に特に注意する必要があります。 たとえば、クラス図の関係にはいくつかの種類があります。 ただし、Createlyを使用すると、スマートコネクタがコンテキストに応じてコネクタヘッドを自動的に把握するため、より簡単になります。

空白をたくさん保持する
空白を最小限にするとダイアグラムが乱雑になり、空白が多すぎると2つのオブジェクト間の接続が失われます。 これが、ダイアグラムに空白の適切なバランスを調整する必要がある理由です。 これは、要素に重点を置くだけでなく、図内のオブジェクトの広がりのバランスをとるのに役立ちます。
Createlyの「HideGrid 」オプションを使用して、空白をどれだけ効果的に使用したかをダイアグラムを簡単にスキャンします。
すべてのオブジェクトを論理的に整列させる
ダイアグラム内のオブジェクトを論理的な方法(左から右または上から下)に配置すると、情報を確認して理解しやすくなります。

美しい図を作成するためのヒントは他にもありますか?
このガイドでは、論文、プレゼンテーション、またはビジネスドキュメントに追加できる美しい図を作成するために実行する必要のあるほとんどの手順について説明しました。
読者と共有するための専門的な図を作成するためのヒントは他にもありますか? 下記のコメント欄でお知らせください。
そして、私たちの最新の投稿–製品を発売するためのビジュアルガイドをチェックすることを忘れないでください。 これは、製品の発売戦略を成功させるために必要な1つのガイドです。
