個人のウェブサイトを作成する方法:ステップバイステップガイド
公開: 2022-06-24誰かについて意見を述べる前に、最後にオンラインで誰かをチェックしたのはいつですか。 多分昨日または一週間前?
今日、自分自身をオンラインで提示することは重要な役割を果たしています。 あなたが新しい仕事を得ることを目指しているか、あなたの経験について他の人に話すことを目指しているかどうかにかかわらず、あなたはあなたがオンラインで投稿するすべての単語に注意する必要があります。
最近の調査によると、人事マネージャーの98%が、インターネットで採用候補者に連絡する前に、その背景調査を行っています。 マネージャーがあなたの名前を検索し、あなたの経験と洗練されたポートフォリオに関する詳細な情報を備えたあなた自身の個人的なウェブサイトを見つければ、あなたは間違いなく群衆から目立つでしょう!
個人のウェブサイトとは何ですか?
これはあなたの個人情報をリストするウェブサイトです。 趣味や興味から専門的な経験やスキルまで、あなたが望むものなら何でもかまいません。 ジュエリーを作る場合は、eコマース要素を追加して手作りの美しさを示すことができます。 あなたが著者である場合、あなたは他の人からフィードバックを得るためにあなたのウェブサイトを使うことができます。
個人のウェブサイトが必要な理由
個人の履歴書のウェブサイトは通常、さまざまな理由で構築されています。 次のいずれかの目標がある場合は、Webサイトも必要になります。
- あなたは自分自身をブランド化したい
- 就職のチャンスを増やすべきです
- あなたはそれを必要なときにいつでもウェブサイトをカスタマイズしたい
- あなたは創造的な解決策でユニークなウェブサイトを構築することを目指しています

個人のウェブサイトの種類
個人のウェブサイトのアイデアは多様です。 良いものも悪いものもありません。 あなたのウェブサイトのトピックを発見したら、あなたは関連するサイトビルダーを見つけるべきです。 たとえば、ジャーナルのようなWebサイトにはブログプラットフォームが必要ですが、eコマース機能にはより多くの機能を備えたWebホストが必要です。
1.個人の履歴書のウェブサイト
個人的な履歴書のWebサイトは、技術的なスキル、作業サンプル、さまざまな会社での経験など、仕事に関連する情報を共有することを目的としています。 これは、プロジェクトの画像、公開された記事へのリンクなどを使用した、従来の履歴書のデジタル代替手段です。
従来の履歴書の代わりに履歴書のWebサイトを使用する主な利点は、必要なときにいつでもオンラインで情報をカスタマイズできることです。
仕事の経験がほとんどまたはまったくない場合でも、背景情報として従来の履歴書を使用して、スキルと教育を示すための個人用Webサイトを構築できます。
効果的な個人的な履歴書のウェブサイトを作成するためのヒント
- 情報をPDFとしてダウンロードするボタンを追加して、HRが履歴書として情報をダウンロードし、ファイルに添付できるようにします。
- ウェブサイトと履歴書の紙に同じブランド要素を使用します。 たとえば、同じ色、フォント、画像を使用します。
- 創造性を発揮しますが、過度に創造性を発揮しないでください。 読者に関連付けてもらいたい色と画像を使用します。
- 検索エンジンが履歴書をクロールできるように、履歴書をコーディングすることを忘れないでください。
2.個人ポートフォリオのウェブサイト
あなたがコンテンツクリエーターである場合、個人的なポートフォリオを持つことはあなたの仕事のサンプルを紹介するための最良の解決策です。 イラストレーター、グラフィックデザイナー、写真家、コンテンツライター、コンテンツマーケターなどのコンテンツ作成者は、印刷された白黒の紙ではなく、オンラインポートフォリオを用意する必要があります。
個人のポートフォリオWebサイトは、簡単にアクセスおよび共有でき、検索エンジン用に最適化すると結果を向上させることができます。
ポートフォリオのウェブサイトの助けを借りて、あなたはあなたの潜在的なクライアントにあなたのブランドが何であるか、そしてあなたがあなたのサービスや製品で彼らの問題をどのように解決することができるかを伝えることができます。
あなたのポートフォリオのウェブサイトにあなたのプロのポートフォリオとお気に入りのプロジェクトを含めるようにしてください。 それに個人的なタッチを加えると、オンラインで他の人から目立つようになります。
効果的なポートフォリオWebサイトを作成するためのヒント
- ビジュアルに注意してください。 Webデザイナーやグラフィックデザイナーでなくても、個人のWebサイトのロゴやその他のブランド要素を使用して、ポートフォリオWebサイトをより人目を引くものにします。
- サイト訪問者が簡単にナビゲーションできるようにします。 彼らはあなたのオンラインポートフォリオを見つけようとして、あなたのウェブサイトにとらわれたくありません。
- 独自のブランディングを行います。 他の人があなたの作品を認識できるように、個人のWebサイトのロゴまたはアイコンを作成します。
- 素直になれ! あなたのポートフォリオのウェブサイトにあなたの個性を追加します。 ユーモアのセンスはありますか? あなたのウェブサイトにそれを持っていることはあなたを他の人から差別化するものかもしれません。
3.個人ブログ
あなたがあなたのサイトでブログ投稿を公開し始めると、あなたは検索エンジンの注目を集めます。 後者はあなたのウェブサイトへのより多くのトラフィックにつながります。 ブログは、あなたの仕事に個人的なタッチを加え、あなたの経験を紹介し、あなたのライティングスキルを向上させるための素晴らしい方法です。
コンテンツライターとして、あなたはあなた自身のブログを持つことができます、しかしあなたのウェブサイトにブログページを追加してあなたの聴衆に質の高いコンテンツを提供することは常に有益です。
個人的なブログは、ブログ投稿を通じて自分のアイデアや考えを共有したい人なら誰でも書くことができます。 多くの人にとって、個人のブログを管理することはフルタイムの仕事になっています。 彼らは自分の好きな活動とマーケティングを組み合わせることができます。 その結果、彼らは彼らのウェブサイトへのトラフィックを促進し、収入を生み出します。
効果的な個人ブログを作成するためのヒント
- インタビュー、グラフィック、リスト、箇条書きなど、さまざまな種類のブログを用意します。
- それをより面白くするためにビジュアルを含めて、彼らの助けを借りてテキストを分割してください。
- 頻繁かつ定期的に公開します。
- ビジュアルを使用する必要がありますが、個人のWebサイトはシンプルでナビゲートしやすいものにしてください。 追加の気晴らしがあってはなりません。
4.個人用デモWebサイト
デモWebサイトは、デザイン、イラスト、またはコーディングのスキルのデモンストレーションを2倍にするために作成されています。 このタイプのウェブサイトは面白いかもしれませんが、あなたに関する情報を提供し、他のすべての候補者の中からあなたを選ぶように採用マネージャーを説得する必要があります。
たとえば、Web開発者の場合、コーディングスキルを示し、教育とコーディングの経験についての短い経歴を含めることができます。
効果的なデモWebサイトを作成するためのヒント
- Webサイトにビジュアルを追加しすぎないでください。 その上、わかりやすい画像やアニメーションを追加する必要があります。 そうしないと、サイトの訪問者が予想よりも早くページを離れ、バウンス率が高くなります。
- 個人のウェブサイトのロゴ、一貫した色、スタイルを用意します。 それはあなたの名前を識別し、あなたのパーソナルブランディングに役立ちます。
無料で個人のウェブサイトを作成するにはどうすればよいですか?
1ページのWebサイトを構築しようとしている場合でも、さまざまなWebページを備えた複雑で見栄えの良いサイトを作成している場合でも、開発プロセスに多大な労力をかけることなく、以下のヒントを実装して目標をすばやく達成できます。
1.個人のWebサイトの目標を設定します
個人的な履歴書のウェブサイトを作成する最初のステップは、あなたの目標を決定することです。 新しいウェブサイトでどのような問題を解決したいですか?
一部のコンテンツクリエーターは、自分のサイトへのトラフィックを増やし、潜在的な顧客を引き付けたいと考えています。他のコンテンツクリエーターは、美しいポートフォリオをオンラインでデモンストレーションし、採用マネージャーの注意を引くためのクールな方法だと考えています。
目標を決定すると、その目的に最も適した、必要な個人Webサイトのタイプの明確なイメージが得られます。
研究を始める方法がわかりませんか? ここにあなたが考慮すべきいくつかの質問があります。
- あなたは求職者ですか、それともあなた自身のビジネスを始めたいですか?
- ビジュアルや文章をデモンストレーションしますか?
- 同僚や採用マネージャーにどのように会ってもらいたいですか?
- 他の求職者にはないスキルはありますか?
- あなたは個人的な履歴書のウェブサイトの助けを借りて何を得たいですか?
それらへの答えはあなたのパーソナルブランディングの基礎になるので、あなたのサイトを構築する前にこれらの質問について考えてください。
2.ウェブサイトビルダーを選択します
あなたはあなたの目標とあなたのウェブサイトのメッセージを定義しましたか? あなたの次のステップはあなた自身のウェブサイトを作成するために個人的なウェブサイトビルダーを選ぶことであるべきです!
私たちはあなたがあなたのニーズに最も合うものを選ぶのを助けるために最高のウェブサイトビルダーを候補リストに載せました:
- レンダーフォレスト
- GoDaddy
- Jimdo
- 驚くほど
- ドゥーダ
- Weebly
- WordPress
各ウェブサイトビルダーには、独自の機能とツールがあります。 たとえば、WordPressは多種多様なWordPressテーマを提供しますが、Renderforestは、ドラッグアンドドロップブロックと無料ドメイン(Renderforestドメインを使用してWebサイトを公開する場合)を備えたモバイルフレンドリーなテンプレートを提供します。
あなたがしなければならないのは、個人のウェブサイトビルダーに入り、ウェブサイト作成の簡単なステップに従うことです。

今すぐ作成
3.最も好きな個人用Webサイトテンプレートを選択します
個人的な履歴書のウェブサイトビルダーを選択したら、既製のテンプレートを閲覧して、ニーズに最適なテンプレートを見つける必要があります。 各ウェブサイトビルダーは、最新のグラフィックデザインソリューションと高品質のコンテンツを備えた何百ものテンプレートを提供しています。
目標を念頭に置き、これらの目標を達成するためのテンプレートの検索を開始します。 プロセス全体を支援するために、独自のポートフォリオWebサイトを作成するために使用できるいくつかのテンプレートを分離しました。
素晴らしい個人のウェブサイトテンプレート
1.Web開発者向けの個人用Webサイトテンプレート
これは、個人のWebサイトを作成するための最良のテンプレートの1つです。 用途が広く、カスタマイズも簡単です。 要素をクリックしてカスタマイズすることで、数秒で必要なパーツを変更できます。
このテンプレートを使用すると、コーディングエクスペリエンスを示し、すべてのプログラミングスキルを示し、サイトにオンラインポートフォリオを含めることでそれを証明できます。

テンプレートを使用
2.イラストレーターのための個人的なウェブサイトのテンプレート
このテンプレートは、オンラインポートフォリオと仕事の経験を採用マネージャーやこの分野に関心のある人と共有したいイラストレーターにとって優れたソリューションです。
ウェブサイトに短い略歴を書くか、既存の略歴を編集して、イラストの作成に使用するツールについて言及することができます。 このテンプレートを使用すると、ソーシャル統合とBehanceアカウントを追加して、より多くのプロジェクトをレビューすることもできます。

テンプレートを使用
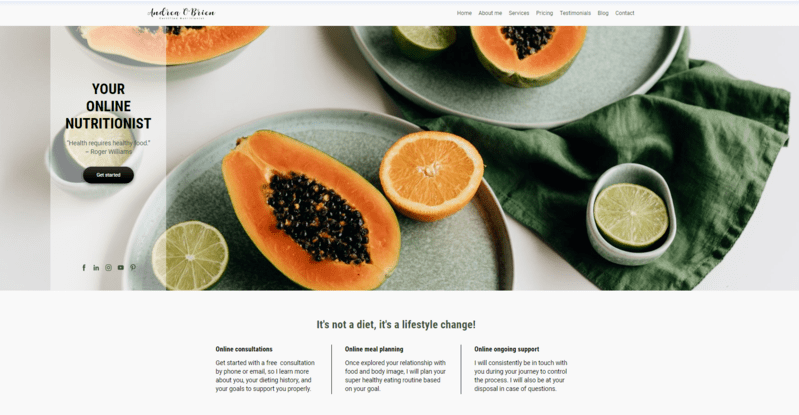
3.オンライン栄養士のための個人のウェブサイトテンプレート
ドラッグアンドドロップ機能を使用して複数ページのWebサイトを作成するための優れたテンプレート。 ルックアンドフィールを無料でカスタマイズして、本当に必要のないページを削除することができます。
このテンプレートの優れている点は、自分自身またはそのサービスを宣伝するために必要なすべてのページが含まれていることです。ホームページ、自己紹介、サービス、価格設定、紹介文、ブログ、連絡先ページです。

テンプレートを使用
4.メイクアップアーティストのための個人的なウェブサイトのテンプレート
メイクアップアーティストは、サービスを宣伝するために必要なすべての主要なブロックが含まれているため、このテンプレートを気に入っていただけることでしょう。 彼らにとって最も重要な部分は、彼らが彼らの才能と以前の作品を示すことができるギャラリーです。
また、サービスを宣伝するためのページと常時連絡ページも含まれています。 さらに、このテンプレートではソーシャルプラットフォームの統合も可能です。

テンプレートを使用
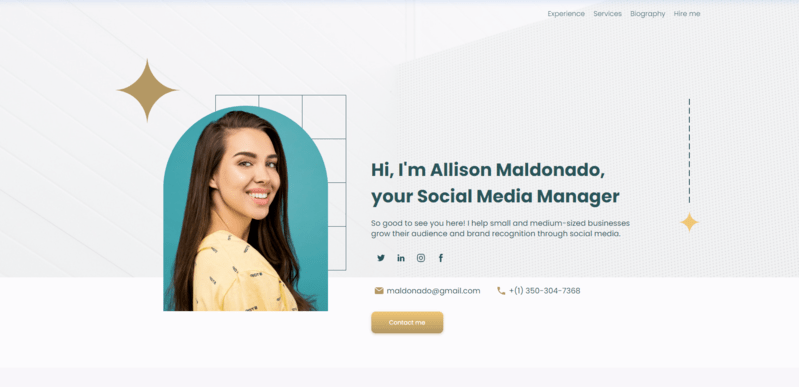
5. SocialMediaManagerの個人用Webサイトテンプレート
潜在顧客が探しているすべての情報を収集できるシンプルなデザインのテンプレート! あなたはあなたの教育、仕事の経験、短い経歴、そしてあなたが提供するサービスに言及することによって自己紹介することができます。
あなたのサイトをさらに魅力的にするために、あなたはあなたのポートフォリオのウェブサイトに引用と証言を加えることができます。

テンプレートを使用
4.コンテンツを追加します
Webサイトがどのように見えるかが明確になったので、テンプレートのコンテンツをカスタマイズするか、独自のコンテンツを最初から作成するのが適切なタイミングです。
一部の人々は時々彼らが彼らのサイトの内容にあまり注意を払わない彼らの個人的なウェブサイトのデザインに興奮しすぎます。 彼らは、後でコンテンツを入力することを考えて、設計プロセスにジャンプしたいだけです。
これは、個人のWebサイトを作成するときに人々が犯す間違いの1つです。 選択したテンプレートのデザインをカスタマイズする前に、サイトに配置するコンテンツのアウトラインを作成します。 ここに、含める必要のある必須要素をいくつか示します。
ホームページ
ホームページは、潜在的なクライアントまたは採用マネージャーがあなたに関する詳細情報を検索するときに最初にアクセスするページです。 有益でありながら非常にわかりやすいコンテンツとシンプルなデザインの助けを借りて、訪問者を感動させる絶好のチャンスです。
彼らがあなたのサイトに入ると、彼らはあなたが誰であるか、そしてあなたが彼らをどのように助けることができるかについて明確な考えを持っているはずです。 ホームページに追加する各要素は、パーソナルブランドを伝え、ミッションステートメントとモバイルレスポンシブデザインで何をするかを訪問者に伝える必要があります。
バイオ
バイオに関しては、あなたが選択したウェブサイトビルダーによって提供される2つのオプションがあります。 ホームページに短い略歴を追加するか、自分のキャリアと教育を強調する新しい自己紹介ページを作成することができます。
職業によっては、趣味や興味深い事実を含めることで、バイオを楽しくすることもできます。
たとえば、Renderforest Webサイトビルダーでは、2つのオプションから選択できます。 一部のテンプレートでは、ホームページの一部としてバイオセクションが表示されます。

今すぐやってみて下さい
他のテンプレートは私についての専用ページを提供し、あなたの職業上のキャリアと興味のより詳細な説明がありますが、別の私についてのページで個人のWebサイトを構築したい場合は、このテンプレートを選択できます。

今すぐやってみて下さい
作業サンプル
あなたがあなたのウェブサイトで決して無視してはならない重要な要素。 採用マネージャーや潜在的なクライアントがあなたのウェブサイトに入るとき、彼らはあなたが行った仕事を見たいと思っています。
スキルについて話すのは簡単ですが、それらのスキルを示して、あなたがそれらを持っていることを証明するのは難しいです。 そのため、レビューのために常に専門家のポートフォリオを含める必要があります。 あなたの訪問者に最高の印象を与えるためにあなたがあなたのウェブサイトに最高のものを追加したことを確認してください。
ウェブデザイン、イラスト、写真などの視覚産業に関連する職業がなくても、オンラインで作品をデモンストレーションする方法をいつでも見つけることができます。
たとえば、コンテンツライターの場合、コンテンツライター用の個人用Webサイトテンプレートを使用して、公開された記事を1か所に集めることができます。

ポートフォリオを追加
画像と動画
アートや写真に関係する人々だけが、非常に視覚的なポートフォリオWebサイトを必要としていると思うかもしれません。 ただし、温かみのある雰囲気を作り、訪問者があなたのパーソナルブランドに親しみを感じるようにするには、誰もが美しいビジュアルを組み込む必要があります。
グラフィックデザイナーは、自画像のようなクリエイティブなビジュアルを追加したり、ポートフォリオのWebサイトにアート要素を追加したりできます。 たとえば、次の自画像を使用したり、右上隅にある[編集]ボタンをクリックして自分の自画像をアップロードしたりできます。

テンプレートを使用
クリエイティブなソリューションに加えて、独自の画像やビデオを追加して、よりプロフェッショナルな外観にすることができます。 これらはあなたの仕事に関連するものである可能性があります:あなたは会議に参加するか、ステージに立つか、または単にあなたのオフィスの机に座っています。
ブログ記事
あなたの個人的な履歴書のウェブサイトにブログ投稿を公開することは、あなたのスキルに興味のある人にあなたの経験を示すのに最適な方法です。 それを必要とする人とあなたの知識を共有する絶好の機会です。 あなたのブログ投稿は、あなたの分野のあらゆるものである可能性があります-重要な更新、役立つツール、初心者のための専門的なヒント、あなたのキャリアの障害についての話、やる気を起こさせる投稿など。
複数のページを作成し、記事用に個別のブログページを含める場合は、ブログページを含む個人のWebサイトテンプレートを提供するWebサイトビルダーを選択できます。


テンプレートを使用
ブログの投稿を開始する前に、コンテンツ戦略を作成し、戦略に基づいて投稿を作成する必要があることを忘れないでください。 作成方法がわからない場合は、Webサイトのコンテンツ戦略の作成に関する役立つ記事を読むことができます。
レビューまたはお客様の声
お客様の声とレビューは、あなたのプロ意識と業界でのスキルの社会的証明です。 一緒に働いた人に、あなたの最高の資質と経験を強調するあなたについてのいくつかの文章を書いてもらいます。 自慢しすぎることは読者にとって自然に聞こえないことを忘れないでください。そのため、読者はあなたがすべてにおいてどれほど素晴らしいかを言うのではなく、あなたの特定の資質について言及する必要があります。
Renderforest Webサイトビルダーは、カスタマイズ可能なレビューと紹介文を備えた個人のWebサイトテンプレートを提供します。 テンプレートに記載されている例を見て、Webサイトに最適なレビューの種類を見つけることができます。

テンプレートを使用
コンタクト
あなたの訪問者があなたのウェブサイトに入り、あなたのポートフォリオを気に入ったが、彼らがあなたのウェブサイトを介してあなたに連絡することができないのであなたを去ったと想像してください。 連絡先ページまたはホームページに連絡先を追加することは、ハードワークが数秒以内に消えないようにする場合に実行する必要がある最も重要な手順の1つです。
Renderforest Webサイトビルダーは、このステップに2つのオプションを提供します。 別の連絡先ページを作成するか、連絡先をホームページまたはランディングページの一部として追加して、常に連絡を取ることができます。
連絡先の近くにソーシャルバーを追加して、訪問者がアイコンをクリックしてソーシャルメディアアカウント(Facebook、LinkedIn、Instagram、Twitterなど)に直接アクセスできるようにすることもお勧めします。 。

テンプレートを使用
5.テンプレートをカスタマイズします
コンテンツをカスタマイズした後、選択した個人用Webサイトテンプレートの全体的なカスタマイズに注意を払う必要があります。 Webサイトビルダーを使用するときにカスタマイズできる主な要素は次のとおりです。
表紙画像を選択
ウェブサイトの表紙画像は、ホームページの上部に表示されるメイン画像です。 テンプレートからプレースホルダー画像を削除して、わずか数分で独自の画像を追加できます。
一部のテンプレートではカバー画像を変更できますが、他のテンプレートでは変更できないことに注意してください。 したがって、ニーズに基づいてテンプレートを選択する必要があります。 以下に、ユーザーがわずか数分で表紙の画像を変更できる個人用Webサイトテンプレートの例を示します。
画像をクリックするだけで、左上隅に2つのアイコンが表示されます。 表示されたオプションを使用して、編集したり、独自の画像をダウンロードしたりできます。

個人のウェブサイトのロゴを追加する
パーソナルブランドの一部としてロゴを付けることをお勧めします。これにより、他の人の間であなたをより認識しやすくし、パーソナルブランドを強化することができます。 すでにロゴをお持ちの場合は、それをWebサイトにアップロードして、個人のWebサイトのロゴにすることができます。
まだロゴをお持ちでない場合は、Renderforestロゴメーカーを使用して無料で作成できます。 Renderforestは、個人のWebサイトにさまざまな既製のロゴを提供します。 あなたのブランドに最適なものを閲覧して選択し、数回クリックするだけでそれをあなたの個人的なウェブサイトのロゴにします。
Webサイトのテンプレートから直接Renderforestロゴメーカーを入力することもできます。
- テンプレートの「編集」ボタンをクリックします
- 「ロゴを追加」ボタンを見つけて、オプションから「ロゴを作成」を選択します
- 会社名、タグライン、説明(オプション)を記入して、個人のWebサイトのロゴの作成を開始します。

ロゴを作成する
色とフォントを変更する
ロゴを追加した後、テンプレートの配色とフォントを変更して、ブランドに合わせることができます。
Renderforest Webサイトメーカーは、色とフォントの選択に役立つカラープリセットとフォントの組み合わせを提供しています。 すでに整理されている色を見て、ブランドの色に合った配色を選択してください。

フォントはペアで表示されます。1つは見出しとタイトル用で、もう1つは本文用です。 表示されたオプションをクリックして、より気に入ったものを選択してください。
連絡先の詳細を入力してください
これは、実際にはテンプレートのカスタマイズの最後のステップです。 訪問者と常に連絡を取り合うには、Webサイトの最後に連絡先情報を追加するか、この情報専用の別の連絡先ページを作成する必要があります。
あなたがウェブサイトに含める情報は非公開ではないので、あなたのサイトにアクセスする人は誰でもそれを見ることができることを忘れないでください。

6.SEOのために最適化する
あなたのウェブサイトを立ち上げた後、あなたはマーケティングツールまたは電子メールマーケティングキャンペーンの助けを借りてそれを宣伝し始めることができます。 これらは無料で行うことができないプロモーションの方法です。 たとえば、Eメールマーケティングキャンペーンごとに定義された予算が必要になります。 ただし、検索エンジン最適化は無料で実行でき、優れた結果を得ることができます。
あなたがあなたの検索エンジン結果を改善してあなたのサイトへのより多くの訪問者を得るのを助けることができる多くの検索エンジン最適化の秘訣があります。 たとえば、Webサイトにあるすべての画像に代替テキストを書き込む、テキストにキーワードを含める、適切なドメイン名を選択する、Webサイトの速度を最適化するなどです。
あなたのウェブサイトがSEOに最適化されていることを確認するために、あなたはウェブサイト監査を実行することができます。 Webサイトの監査を開始する方法がわからない場合は、 Webサイトの監査に関する記事をお読みください。 あなたは効果的なウェブサイトとコンテンツ監査に必要なすべてのツールを見つけるでしょう。
Renderforestのような一部のWebサイトビルダーは、個人のWebサイトにSEO対応のテンプレートを提供していることに注意してください。 無料のSSL証明書、SEOに適したテキスト、ドメイン名(Renderforestサブドメインでは無料)などがあります。 後で、より多くの機会のためにウェブサイトビルダーのプレミアムプランを試すこともできます。
7.個人のWebサイトのドメイン名を取得します
個人のWebサイトを作成するときは、潜在的な訪問者が最初に目にするものの1つであるため、そのドメイン名に注意を払う必要があります。 ドメイン名がおかしいと思われる場合は、訪問者にとって専門的でないように見えることもあります。
以下に、将来のサイトの個人的なWebサイト名のアイデアを生成するのに役立ついくつかのヒントを示します。
- 共通の名前がない場合は、ドメイン名を名+姓+.comとして使用できます。 これは、SEOにとって記憶に残り、効果的であるため、実際にはWebサイトに最適なドメイン名である可能性があります。
- ドメイン名に数字を使用しないようにしてください。
- .com、.co、.org、.meなどのドメイン拡張子を使用し、.info、.bizなどのドメイン拡張子は専門的に聞こえないため避けた方がよいでしょう。
- ドメイン名のつづりは簡単で混乱しないようにする必要があります。そうすれば、誰かがドメイン名について話し、後でつづりを間違えることなくオンラインであなたを見つけることができます。
- 一部のウェブサイトビルダーは、無料のホスティングを提供して、1ペニーを費やすことなくウェブサイトを公開します。 たとえば、Renderforestサブドメインを使用してWebサイトをホストしている場合は、無料のWebホスティングを利用できます。 ただし、ドメイン名に自分の名前だけを含めたい場合は、プレミアムプランに登録して、ブランドをさらに強化することができます。
おすすめの読み物
- 1ページのWebサイトを作成および最適化する方法
- ブランディングとは何ですか? どうしてそれが重要ですか?
- 2022年にウェブサイトを開始する方法:初心者向けガイド
8.意見を求める
個人のWebサイトのテンプレートをカスタマイズしましたか? 素晴らしい! 次に、これまでに行ったことをプレビューします。
ウェブサイトを立ち上げる前に、そのすべての詳細を確認してください。 リンク切れ、画像の欠落、タイプミスがないことを確認する必要があります。 それに加えて、あなたはあなたのためにあなたの友人や同僚にウェブサイトをレビューするように頼むことができます。 たぶん彼らはあなたが前に見たことのない何かに気づきます。 または、バイオを改善したり、テキストにいくつかのキーワードを追加したりする必要があります。
すべてのフィードバックを収集し、このフィードバックに基づいてWebサイトの品質の向上を開始します。 更新後、公開ボタンを押す準備ができました!
9.履歴書のウェブサイトがモバイルフレンドリーであることを確認します
今日、人々は自分のコンピューターからよりも自分のモバイルデバイスからインターネットを閲覧する傾向があります。 そのため、Webサイトはすべてのデバイスで完璧に見えるはずです。
携帯電話を使用する人の数が増えているため、Googleは現在モバイルファーストのインデックスを作成しています。 つまり、モバイルフレンドリー度に基づいて、検索エンジンの結果にWebサイトが表示されます。
個人のWebサイトを作成するときは、デスクトップバージョンとモバイルバージョンの両方のデザインを作成できるWebサイトビルダーを選択してください。 たとえば、Renderforestは、すべてのデバイスのデザインを自動的に最適化する個人用Webサイトテンプレートを提供します。 このウェブサイトビルダーで作成されたサイトは、モバイル対応で、さまざまな種類のデバイスから簡単にアクセスできます。
10.個人のウェブサイトを宣伝します
他のタイプのウェブサイトと同じように、個人のウェブサイトは宣伝が必要です。 あなたは最高のコンテンツを備えた最も魅力的なサイトを持っているかもしれませんが、誰もそれを見るつもりがない場合、それはどのようにあなたに利益をもたらしますか?
検索エンジンのためにあなたのサイトを最適化することに加えて、それを無料で宣伝するための様々な方法があります。 考慮すべき点は次のとおりです。
- サイトをプロフィールにリンクして、Linkedinやその他のソーシャルメディアプラットフォームに個人のウェブサイトを追加します。 あなたのバイオにそれを持っていることに加えて、それはその発売について投稿することによってあなたの友人やフォロワーとそれを共有することは常に素晴らしい考えです。 投稿の最後に関連するCTA(召喚状)を追加して、フォロワーに個人の履歴書のWebサイトとポートフォリオを確認するように促します。
- あなたはあなたの電子メールの署名にあなたのウェブサイトとソーシャルメディアアカウントへのリンクを追加することができます。 誰かに手紙を書く前に、毎回この情報を電子メールの署名に追加する必要はありません。 それは自動的に追加され、人々があなたのウェブサイトやソーシャルチャネルに入るように促します。
- あなたが無料であなたのウェブサイトを宣伝したいならば、電子メールマーケティングの力を忘れないでください。 ニュースレターは、新しいブログ投稿や業界からのニュースを視聴者に送信することで、視聴者と交流するのに役立ちます。
- Webサイトにブログセクションがある場合は、関連業界の他のブロガーに連絡して、両方のWebサイトでのブログ投稿の交換を提案することもできます。 これはあなたとあなたの両方にとってお互いに有利な状況になるので、ブロガーはあなたのウェブサイトのためにブログ投稿を書くように等しく動機づけられます。 あなたの個人的な履歴書のウェブサイトは、新しいリードを獲得するチャンスがあります。
インスピレーションを得るための個人ウェブサイトの例
個人のウェブサイトを構築する前に、ウェブ上でインスピレーションを探すことは常に素晴らしい考えです。 あなたはあなたの業界の人々を検索して、彼らがどんな種類のウェブサイトを持っているか、そしてあなたがどんな要素を含めたいかを見つけることができます。
調査を書き留めて、関連するスクリーンショットをフォルダに含めると、調査をさらに効果的にすることができます。 この収集された情報の助けを借りて、あなたはあなたがとても好きになるウェブサイトを作成することができます。
あなたの時間を節約するために、私たちはさまざまな業界のサイトを調べ、検討する価値のある個人のWebサイトの例を見つけました。
インスピレーションの最良の例を見てみましょう:
1.PeterTarka-アーティスト兼アートディレクター
Peter Tarkaは、驚くべき視覚体験を生み出すことができるアートディレクター兼アーティストです。 ピーターは、興味深い形、色、形を使用して、アディダス、ナイキ、アウディ、グーグル、サムスン、フェイスブックなど、すでに認識されている世界のブランドを高めています。
彼のウェブサイトは、個人のポートフォリオを最も楽しい方法でデモンストレーションする方法の良い例です。
その最初のページは、隠されたメニュー項目を備えたピーターのポートフォリオのデモンストレーションです。 この非常に視覚的なWebサイトをスクロールすると、画面の中央にイラストが表示されます。

出典:Peter Tarka
2.SophieDallamore-スタイリスト兼ファッションコンサルタント
ソフィーのウェブサイトに入ると、彼女のミニマルなアプローチと彼女の最高の作品にスタイルとユニークな美しさが染み込んでいるのを感じるでしょう。
ウェブサイトはナビゲートしやすいです。 必要なすべての情報は、訪問者がアクセスでき、ホームページ、サービス、ポートフォリオ、自己紹介、および連絡先ページの複数のWebページで適切に整理されています。

出典: Sophie Dallamore
3.トムシアーズ-クリエイティブディレクター
Tom Searsは、ニューヨークを拠点とするデザイナー兼クリエイティブディレクターです。 彼には、コカコーラ、アウディ、リーバイス、モマ、ワーナーブラザース、東芝など、世界中から有名なクライアントがいます。
彼のウェブサイトは、ユニークなスタイルと創造性を探している人たちにとって本当のインスピレーションになるかもしれません。 プロジェクトページをクリックすると、彼のポートフォリオは最も珍しい方法で表示されます。

出典:トムシアーズ
4.JennZajac-コピーライター
Jenn Zajacは、サービスを販売するために最も必要なアイテムを備えたシンプルで効果的なWebサイトを持っているコピーライターです。 彼女は自分の仕事や経験に関する情報を持っているだけでなく、ホテルのマーケティングテンプレートやコースを販売するための優れたプラットフォームとしてWebサイトを使用しています。
これに加えて、彼女はホスピタリティ業界での彼女の知識を示し、初心者が質の高いコンテンツを通じてより多くのリードを得るのを助けるために彼女自身のブログも持っています。 これに加えて、Jennは効果的なEメールマーケティングキャンペーンを実施して、彼女のWebサイトへのトラフィックを増やしています。

出典: Jenn Zajac
5.ミシェルビーティ-写真家
ミシェルのウェブサイトは、エレガンスとストーリーテリングの力に関するものです。 彼女のウェブサイトをクリックすると、彼女のアートの助けを借りて、彼女が伝えたいスタイルとストーリーを感じることができます。
エレガントでパワフルな女性たちが団結し、写真を通してさまざまな感情や表現を表現しています。サイト全体がこのアイデアを表しています。
ミシェルのように、あなたはあなたの個人的な履歴書のウェブサイトの助けを借りてあなたのユニークな物語を作成してあなたの訪問者にそれを伝えることができます。

出典: Michelle Beatty
6.RobbyLeonardi-イラストレーター兼デザイナー
Robby Leonardiは、デザインとイラストを組み合わせたイラストデザインを専門としています。 彼は、訪問者向けの一種のビデオゲームを作成するために、Web開発とアニメーションのスキルを実装しているため、最高のパーソナルデモWebサイトの1つを持っています。
ウェブサイトをスクロールすることで、インタラクティブなビデオゲームの助けを借りて彼の経験とスキルについて多くを学ぶことができます。 彼はゲームを3つのパートに分け、履歴書、イラストポートフォリオ、デザインポートフォリオを個別に紹介しています。
これはあなたの経験を共有し、あなたのウェブサイトの訪問者とオンラインで働く創造的な方法です。 このサイトを訪れた人はもう忘れないでしょう! 思い出に残る滞在をし、人々があなたのウェブサイトに再びアクセスするように促すための素晴らしい方法。

出典: Robby Leonardi
まとめる
個人のウェブサイトを作成するには、特定のスキル、忍耐力、知識が必要です。 このステップバイステップガイドの助けを借りて、Renderforest Webサイトビルダーを使用して、最も魅力的なサイトを無料で簡単に作成できます。
ドラッグアンドドロップ機能、さまざまな個人用Webサイトテンプレートの可用性、およびSEOに適したコンテンツにより、数回クリックするだけで個人用Webサイトを構築できます。
あなたがしなければならないのは上記と同じステップに従うことだけです、そしてすぐにあなたはそのすべての利点でしっかりしたオンラインプレゼンスを持つでしょう。
下の「今すぐウェブサイトを作成」をクリックして、履歴書のウェブサイトの作成を開始してください。
今すぐウェブサイトを作成する
