コードを使わずに Instagram フィードを Web サイトに埋め込む方法
公開: 2019-09-10Web サイトで Instagram コンテンツを活用することは、マーケティング戦略を強化するための戦略的な動きです。
Instagram フィードの魅力と WordPress サイトのプロフェッショナルなタッチを融合する力を想像してみてください。
ただし、少し問題があります。コードの海に飛び込むと、お気に入りのインフルエンサーの投稿をダブルタップするよりも心臓が高鳴ります。
さて、そんなあなたに朗報です!
このガイドでは、Instagram フィードをサイトに埋め込む最も簡単で簡単な方法を詳しく説明します。 そして、その獲物は? コーディングは不要です。
このガイドを終えるまでに、プロのように最初の Instagram フィードを追加する準備が整います。
スキップして:
- Instagramの埋め込みとは何ですか?
- Instagram フィードを埋め込むためのステップバイステップの手順
- 一般的な問題のトラブルシューティング
- どのような種類の Instagram フィードを埋め込むことができますか?
- Instagram フィードの影響を最大化するためのヒント
- POWRプラグインで無限に

ソース
Instagramの埋め込みとは何ですか?
Instagram は現代のデジタル環境の中心にあり、写真、ビデオ、ストーリーを通じて何百万人もの人々を繋ぐ、視覚的に豊かなプラットフォームとしてそびえ立っています。
ここで、これらのダイナミックなビジュアルがアプリの範囲内に存在するだけでなく、Web サイトにも表示されることを考えてください。
そこで登場するのが Instagram フィードの埋め込みです。
Instagram の埋め込みを使用すると、Instagram アカウントから特定の投稿または投稿のコレクションを取得し、Web サイトに直接表示できます。 WordPress サイトと Instagram コンテンツの間に架け橋を作成します。
- なぜこれがあなたにとって重要なのでしょうか?
これは、最新の投稿、お知らせ、瞬間を表示する掲示板のようなものです。 これは、Web サイト訪問者の関心を維持し、Instagram 上のブランドに慣れてもらい、Instagram のフォロワーを増やす可能性さえある機会です。
埋め込まれたコンテンツはインタラクティブ性を保持しているため、訪問者は Web サイトに埋め込まれたコンテンツから直接、「いいね」をしたり、コメントしたり、フォローしたりすることもできます。
コードを使わずに Instagram の投稿を埋め込むことが推奨される理由
活気に満ちたデジタル プレゼンスはゲームチェンジャーであり、Instagram フィードは極めて重要な役割を果たします。 結局のところ、Instagram はブランドがより多くの顧客とつながるための最も重要な場所です。
しかし、これを Web サイトに埋め込むときに、なぜノーコードルートを選択するのでしょうか?
短い答え: 自律性と適応性。
コードを使わずに IG フィードを埋め込む方法を知っておくべき理由をさらに明らかにしましょう。
- シームレスな統合: Instagram フィードをすばやく埋め込むことができるため、Web サイトのメンテナンスの負担が軽減されます。 そして、それを実行するには基本的な技術知識だけが必要です。
- 時間とお金の節約:正直なところ、単純なタスクを実行するために開発者を雇ったり、IT サポートを待ったりするのは時間がかかり、場合によっては高価になる場合があります。 このスキルを習得すると、その場で変更を迅速に実装し、追加コストをかけずにサイトを最新の状態に保つことができます。
- 全体的なコントロール:埋め込みプロセスを理解すると、どの投稿を紹介するかをコントロールできるようになり、ブランドをカスタマイズしてプレゼンテーションできるようになります。
- マーケティング戦略を強化する: Instagram フィードを Web サイトに埋め込むと、デジタル マーケティング戦略全体が強化されます。 動的広告として機能し、ソーシャル メディア コンテンツと Web サイトを結び付け、エンゲージメントとブランドの認知度を高めます。
- 強化されたユーザー エクスペリエンス:埋め込まれた Instagram フィードは、動的な視覚要素で訪問者を魅了します。 これは静的コンテンツからの新鮮な変更であり、多くの場合、サイト訪問の延長につながる可能性があります。
- フォロワーの増加: Web サイト上で Instagram に直接リンクすることで、クロスプラットフォームの相互作用を促進します。 あなたの Instagram プロフィールを知らなかった訪問者も、クリックするだけでフォロワーになることができます。
- 適応性:デジタル トレンドは急速に変化するため、適応性が重要です。 埋め込みプロセスを理解することで、Instagram の進化やブランド戦略の変化に応じて迅速に調整できるようになります。
コードなしでInstagramフィードを埋め込む機能を採用することは、訪問者に豊かで没入型の最新のエクスペリエンスを提供するという取り組みの証です。
Instagram フィードを埋め込むためのステップバイステップの手順
PoWRは、WordPressであれその他のプラットフォームであれ、 Instagram フィードのコンテンツをWebサイトに直接埋め込む直感的な方法を提供します。 このプラグインはPOWRの動的ツールキットに不可欠であり、あらゆるテーマやデジタル環境と簡単に統合できます。

POWR Instagram フィード プラグインを使用すると、Instagram フィードを追加し、詳細な投稿フィードを表示したり、単に Instagram の写真をハイライトしたりすることができる柔軟性が得られます。
POWR プラグインを有効にして、Web サイトに Instagram フィードを巧みに埋め込んで表示する手順を見てみましょう。
注:正確な手順は Web サイトのプラットフォーム (WordPress、Wix、Shopify、Squarespace Web サイトなど) によって若干異なる場合がありますが、基本的なプロセスは同様です。
1.POWR.ioにサインアップまたはログインします

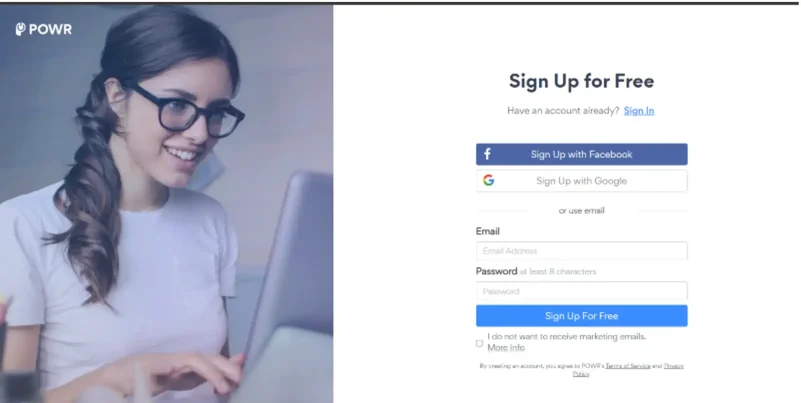
POWR ウェブサイトにアクセスします。 アカウントを持っていない場合はサインアップし、すでに持っている場合はログインします。 PoWR は、0 ドルでアプリを作成できる無料版をすべてのユーザーに提供します。
サインアップしたら、すぐにソーシャル フィードを追加できます。 さらに、始めるためにクレジット カードの詳細を入力する必要はありません。
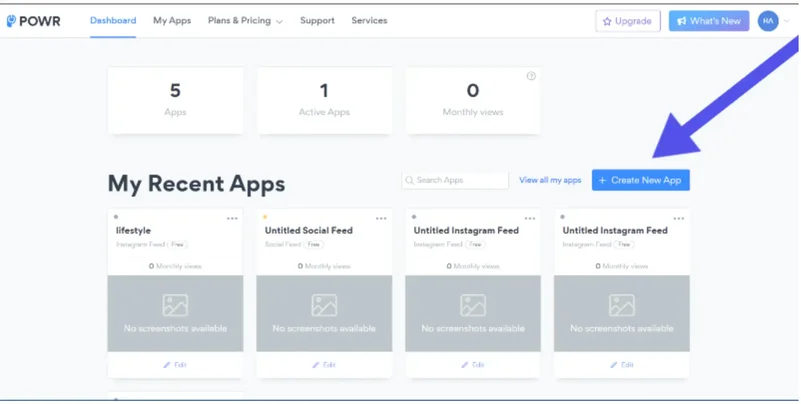
2. 新しい Instagram フィード ウィジェットまたはアプリを作成します

ダッシュボードから[新しいアプリの作成]をクリックし、ソーシャル フィードに移動します。 次に、利用可能なソーシャル メディア プラットフォームから Instagram を選択します。
3. Instagramアカウントを接続します
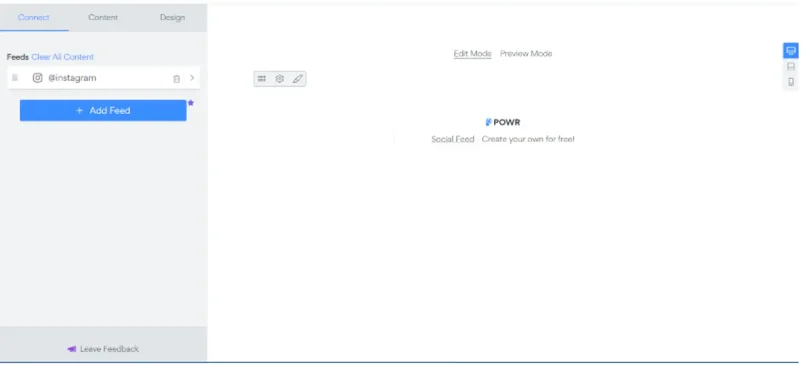
次に[フィードの追加] をクリックします。

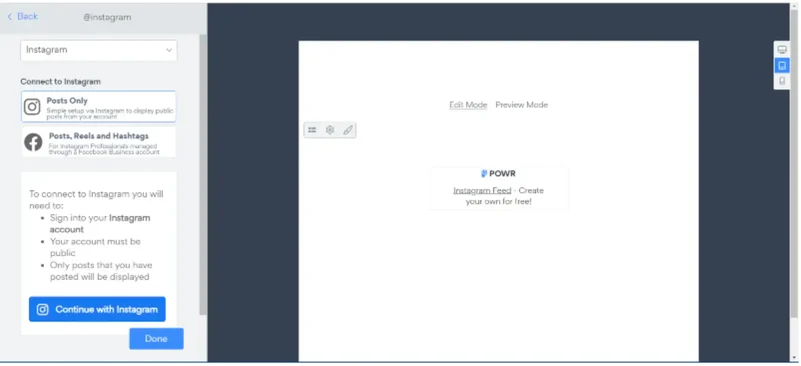
ここから、フィードが表示される前に Instagram アカウントに接続する必要があります。 「Instagram アカウントに接続」をクリックし、ページの詳細を入力してログインするだけです。

これには通常、Instagram アカウントにログインし、POWR.io がフィードにアクセスするために必要な権限を付与することが含まれます。
接続が完了すると、すぐに POWR にリダイレクトされます。 フィードに反映するためだけに投稿を選択することも、リールやハッシュタグを含めることもできることに注意してください。
唯一の基準は、 Instagram のビジネス アカウントを持っていることです。 サポートが必要な場合は、Instagram の投稿のみを表示するシンプルなフィードにアクセスできます。
4. 独自の Instagram フィードをカスタマイズする

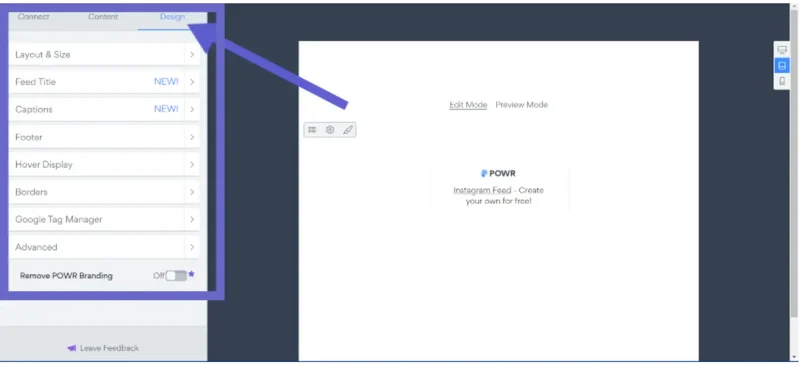
利用可能なすべてのツールを使用して、POWR エディターでフィードをカスタマイズできるようになりました。 好みに応じてデザイン、レイアウト、その他の設定を調整するオプションがあります。
ただし、いくつかの高度なツールにアクセスするにはアップグレードする必要があります。 心配する必要はありません。POWRの料金プランは、年間請求額が月額 5 ドル未満から始まります。
5. Instagram フィード コードを保存して生成する
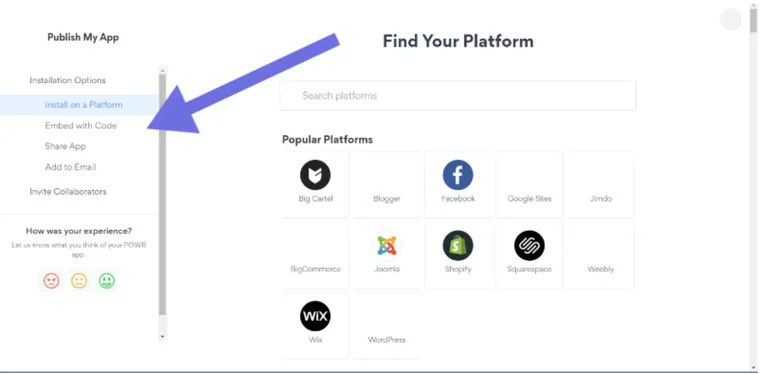
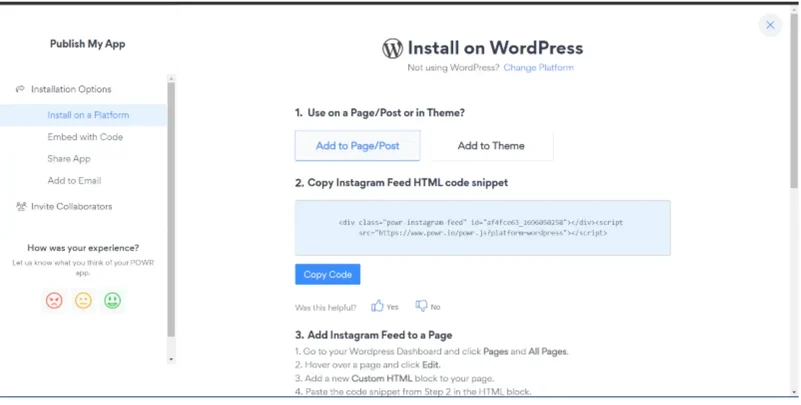
Web サイトの Instagram ウィジェットまたはフィードをカスタマイズしたら、それを保存します。 [保存] をクリックすると、以下に示すように、作成したばかりのフィードを公開するためのオプションが表示されます。

リストされている 300 以上の Web サイト ビルダーのオプションから直接インストールできます。
たとえば、WordPress Web サイトをクリックすると、次のページが表示されます。

カスタム HTML コード スニペットをコピーして、サイトに埋め込むことができます。
6. Instagram フィード コードを Web サイトに埋め込む
コードを取得したので、フィードをサイトに追加します。 その方法は次のとおりです。
- WordPress エディターまたはダッシュボードに移動し、「ページ」をクリックしてすべてのページに移動します。
- Instagram フィードを表示するページまたはセクションに移動し、[編集] をクリックします。
- 新しい「カスタム HTML」ブロックを追加します。
- コピーした Instagram フィードを貼り付け、コードをブロックに埋め込み、変更を更新、確認、公開します。
注: 他の Web サイトの場合は、バックエンドまたはエディタに移動して、「埋め込みコード」または「HTML コード」を追加するオプションを探してください。
一般的な問題のトラブルシューティング
POWR を使用して Instagram フィードを Web サイトに埋め込むときに、いくつかの問題が発生する場合があります。 ただし、心配する必要はありません。これらの問題のほとんどには簡単な解決策があります。

ここでは、いくつかの一般的な問題とその解決方法について説明します。
1. ディスプレイの問題と修正
ユーザーが直面する最も一般的な問題の 1 つは、埋め込まれた Instagram フィードが Web サイトに正しく表示されないことです。 これらの問題に対処するためのいくつかの修正を次に示します。
- キャッシュをクリアする:古いキャッシュ データにより、更新されたフィードが正しく表示されない場合があります。 多くの場合、Web サイトのキャッシュをクリアすると、この問題が解決されます。
- フィードサイズを調整します: Instagram の写真がウェブサイト上の指定された領域にうまく収まらない場合は、POWR 設定に戻り、ウェブサイトのレイアウトに合わせてフィード サイズを調整してください。
- Instagram の権限を確認する: Instagram アカウントが公開に設定されていることを確認します。 プライベートアカウントでは、POWR で表示の問題が発生する可能性があります。
2. Instagramアカウントの再接続
場合によっては、POWR と Instagram アカウントの間の接続が切断されることがあります。 再接続する方法は次のとおりです。
- 再認証: POWR ダッシュボードに移動し、Instagram フィード プラグインを選択して、[再接続] または [再認証] ボタンをクリックします。 これにより、Instagram アカウントにログインして接続を再確立するよう求められます。
- アクセストークンを更新する: Instagram のアクセストークンは期限切れになったり、無効になったりする場合があります。 プロンプトが表示されたら、手順に従ってアクセス トークンを更新または更新します。
- 制限を確認する: Instagram の使用制限に達していないか、アカウントが一時的に禁止されていないかを確認してください。 その場合、再接続するまでに一定期間待つ必要がある場合があります。
3.POWRプラグインの更新
Instagram フィードの一貫性とバグのない状態を維持するには、POWR プラグインを最新の状態に維持することが重要です。 その方法は次のとおりです。
- 自動更新:ウェブサイトの CMS でプラグインの自動更新を有効にしている場合、POWR プラグインは自動的に更新されます。 必要な手動承認がないか定期的に確認してください。
- 手動更新: POWR Web サイトまたは CMS のプラグイン セクションにアクセスして、新しいバージョンの POWR プラグインが利用可能かどうかを確認してください。 その場合は、プロンプトに従って更新してください。
- リリース ノートを確認する:更新するときは常に、POWR が提供するリリース ノートまたは更新ログを確認することをお勧めします。 これにより、重要な変更、改善、または他のプラグインやテーマとの潜在的な競合が通知されます。
これらの一般的な問題に対処することで、Instagram フィードが Web サイトのシームレスでインタラクティブな部分を維持できるようになります。
特有の問題に直面した場合には、POWR のサポート コミュニティとヘルプ ドキュメントがいつでも解決できるようサポートしてくれることを忘れないでください。
どのような種類の Instagram フィードを埋め込むことができますか?
Instagram フィードの埋め込みは、単に最新の投稿を表示するだけではありません。 さまざまなフィードを埋め込むことができ、それぞれがサイトに独自のタッチを追加します。
キャンペーンを紹介したい場合でも、トレンドを共有したい場合でも、単に自分の旅をハイライトしたい場合でも、Instagram が役に立ちます。 手持ちのオプションを検討してみましょう。
- ユーザー フィード:これは Instagram の主要なフィードです。 アカウントに投稿したすべての写真とビデオが表示されます。 ソーシャル コンテンツを Web サイトの視聴者に直接提供したいと考えている個人ブランドやインフルエンサーに最適です。
- ハッシュタグ フィード:特定のテーマやトレンドを活用したいですか? Instagramのハッシュタグフィードを埋め込むことで、特定のハッシュタグを付けたユーザーの投稿を表示できます。 これは、ブランドに関連するキャンペーン、イベント、またはトレンドのトピックに最適です。
- メンションフィード:これにより、自分のアカウントがメンションされた投稿をハイライト表示できます。 これは、ユーザーが作成したコンテンツ、紹介文、またはコラボレーションを紹介する優れた方法です。 たとえば、バケーション レンタルの所有者は、マーケティング戦略の一環として、関連する言及を直接予約 Web サイトに接続できます。
- 保存されたコレクション: Instagram の保存コレクションに特定の投稿を厳選しましたか? まあ、展示してもいいでしょう! これは、Instagram で指定したテーマ別コンテンツを前面に押し出す戦略的な方法です。
- Shoppable Feed : Instagram のショッピング機能を使用している e コマース ブランドには、これが最適です。 ショッピング可能な投稿をサイトに直接表示し、シームレスなショッピング エクスペリエンスを実現します。
したがって、次にウェブサイトの視覚的な魅力を高める方法を考えるときは、Instagram が提供するのは単一のフィードだけではないことを思い出してください。
ブランドの物語と目標に合わせて選択を調整します。
Instagram フィードの影響を最大化するためのヒント
あなたのウェブサイトに Instagram の雰囲気を少し加えてみませんか? 偉大な選択肢!
ただし、Instagram フィードをサイトに埋め込む前に、確実に完了するようにしましょう。
Instagram フィードを Web サイトに適合させ、繁栄させるために覚えておくべきことのリストは次のとおりです。
- レスポンシブ デザイン:誰もがデスクトップを使用しているわけではありません。 携帯電話、タブレット、さらにはスマート冷蔵庫でスクロールしている人もいます (それは当たり前のことです!)。 インスタフィードが各画面で眩しく見えるようにしてください。
- コンテンツを最新の魅力的なものに保つ:ウェブサイトを、主催するおしゃれなパーティーのようなものだと考えてください。 昔のお菓子だけ持ってくるわけないですよね? Instagram の最新の投稿が自信を持って紹介できるものであることを確認してください。
- 読み込み速度:特にオンラインでは、待つことを好む人はいません。 BFF の新しい投稿をダブルタップするよりも速く、インスタのフィードがポップアップするようにします。
- 美学と一貫性:ウェブサイトにはスタイルがあり、インスタにもスタイルがあります。 PB&J のように一緒に雰囲気を盛り上げましょう。 色、フォント、スタイルを一致させることが最善の方法です。
- インタラクティブ性とエンゲージメント:投稿を読んでから「いいね!」を付けてコメントするまで、訪問者にその場でエンゲージメントする機会を与えます。
- 定期的なアップデート: 最新情報を入手してください。 Instagram が何かを調整したり、プラグインがアップグレードしたりした場合は、常に最新の状態に保ちたいと考えます。 物事をスムーズに、不具合のない状態に保ちます。
Instagram フィードを使用してウェブサイトをさらに素晴らしいものにする準備はできていますか? これらのヒントを念頭に置いて、すべての訪問者に素晴らしいインスタ体験を提供できるようになります。
POWRプラグインで無限に
POWRは単なるツールではなく、デジタル パートナーです。 拡張性の高いプラグイン スイートで知られ、あらゆるスキル レベルのユーザー向けに Web デザインと機能を簡素化することを目指しています。

高く評価されている Instagram フィード埋め込み機能以外にも、POWR は Web サイトのページを目立たせ、訪問者を惹きつけ、コンバージョンを促進するように設計されたプラグインを多数提供しています。
ユーザー中心のアプローチにより、POWR は機能に妥協することなく使いやすさと手頃な価格を重視し、中小企業のオンライン成長を支援するという使命を体現しています。
他のPOWRアプリを探索してください:
- Form Builder :複雑なコーディングに別れを告げます。 POWR Form Builderを使用すると、数回クリックするだけで、問い合わせフォーム、アンケート、さらには製品注文フォームを作成できます。
- 電子商取引: 製品の販売、デジタルダウンロード、メンバーシップのいずれの販売においても、POWR の e コマース ソリューションは安全な支払い処理を備えて対応します。
- ライブチャット:POWRのチャットウィジェットを使用して、訪問者とリアルタイムで交流します。 別のプラットフォームを必要とせずに、会話をパーソナライズし、質問に答え、関係を構築します。
- ソーシャルストリーム: Instagram だけでなく、Facebook、Twitter、Pinterest などのソーシャル メディア プラットフォームからのフィードを統合します。 視聴者に常に最新情報を提供し、関心を持ってもらいましょう。
- カウントダウン タイマー: POWR の動的なカウントダウン タイマー ウィジェットで緊迫感を生み出します。 期間限定のオファー、イベントのカウントダウン、製品の発売に最適です。
- ポップアップ:インタラクティブなポップアップで販売を発表したり、メールをキャプチャしたり、訪問者を誘導したりして、マーケティングのコンバージョン率が即座に向上します。
- メディアギャラリー: PoWR のカスタマイズ可能で応答性の高いギャラリーを使用して、写真、ビデオ、その他のメディアを紹介します。
POWR は信頼性と多用途性の標識として機能します。 その包括的なスイートにより、eコマース プラットフォーム、ブログ、ポートフォリオ、またはその他の種類のサイトを設定しているかどうかに関係なく、その機能を強化するための POWR プラグインが存在します。
PoWR を選択した何千人ものユーザーに加わって、シームレスで強力なデジタル ジャーニーを体験してください。

まとめ
複雑なコードや複雑な統合はもう必要ありません。
これで、Instagram ギャラリーとスナップショットを Web サイトのキャンバスとデジタル マーケティング マトリックスに直接統合するための洞察が得られました。
このプロセスをさらに簡素化するツールをお探しなら、POWR があなたの探索を待っています。 Instagram フィードの活気でウェブサイトの魅力を高めましょう。
この相乗効果を生み出してみませんか? 今すぐPOWRの最高の機能を試してみましょう。
アップグレードすると最大 30% 割引になります。
著者略歴
Julian Lankstead は、JulianLankstead.com の創設者です。 ビジネス プロセスの効率を向上させる戦略を提供することで、企業の収益増加を支援します。
