あなたのウェブサイトにフォームを埋め込む方法
公開: 2021-06-14埋め込みフォームは、データを収集するための最も効果的で簡単な方法の1つです。 そして、あなたのウェブサイトにコードを埋め込むことは、それをするために技術者を呼ぶことを必要とすべきではありません。
EmbedFormsは、すべての人が自由に使用でき、すべてのWebフォームを作成して埋め込むために必要なすべてのオプションを備えたフォームビルダーとして構築されています。
だから、あなたが今これをするための速くて簡単な方法をあなた自身で探しているなら、ここにステップがあります。
まず、無料のEmbedFormsアカウントを作成し、次の手順に従います。
- フォームテンプレートを選択するか、最初から始めます
- インラインエディタでフォームラベル、チェックボックス、またはその他の入力フィールドを構成します
- [プレビュー]をクリックして、プレビューポップアップのフォームを確認します。
- 編集の準備ができたら、[保存]をクリックします
- フォームを埋め込むには、[共有]タブをクリックします
- 左側のサイドバーにある提供されたコードスニペットをコピーします
- このコードをWebサイトのHTMLまたはCMSエディター(WordPressやShopifyなど)に貼り付けます
それでおしまい。
フォームがWebサイトでどのように表示されるかを次に示します。
埋め込み機能を念頭に置いてEmbedFormsを設計したため、読み込み速度が速く、レスポンシブデザインであり、1回のコピー/貼り付けで簡単な埋め込み可能なコードが得られることに注意してください。
そうは言っても、WebサイトにEmbedFormsを実装するために、HTML、CSS、または高度なJavaScriptとスタイリングコードの知識は必要ありません。
以下に、任意のWebサイトに任意のフォームを作成して埋め込む方法のスクリーンショットを含むチュートリアル全体を示します。
Webページにフォームを埋め込む手順
開始してフォームを作成し、埋め込み可能なコードを取得してWebサイトにフォームを表示する方法は次のとおりです。
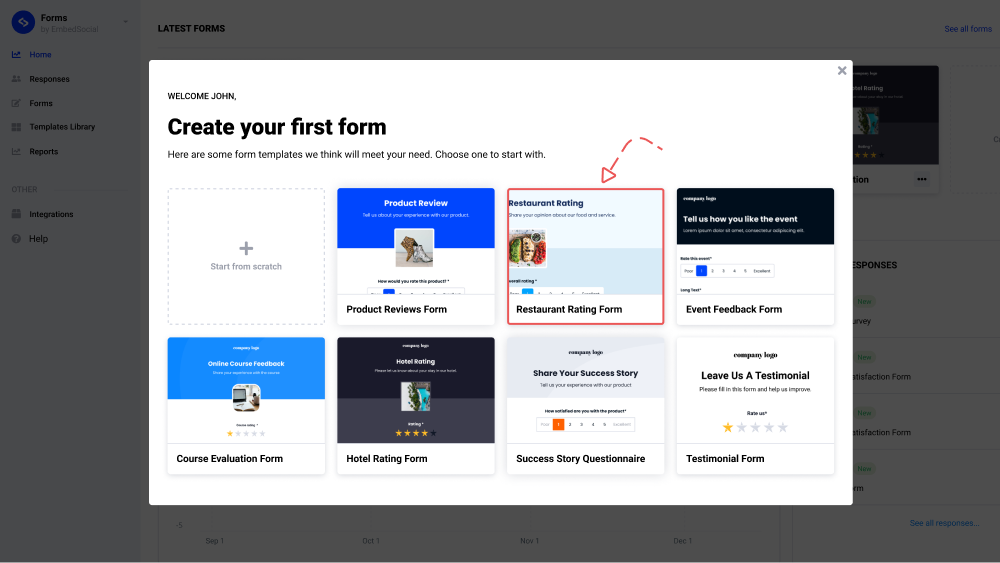
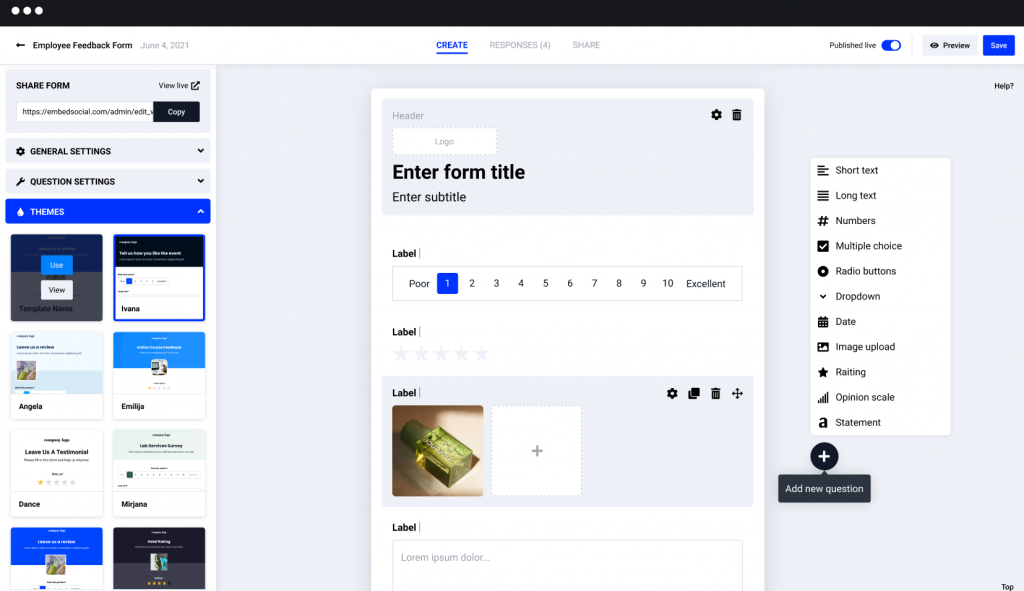
1.ウェルカムポップアップで、フォームテンプレートを選択するか、最初から開始します
このテンプレートをプレビューするか、戻ってフォームテンプレートライブラリで別のフォームを選択できます。

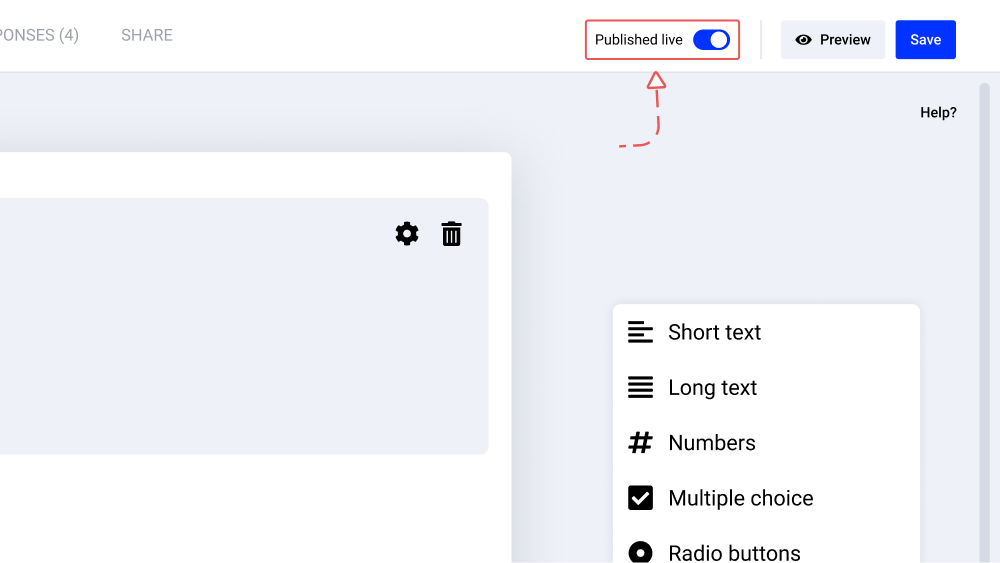
2.必要に応じてフォームを設定およびカスタマイズし、[保存]をクリックして[ライブで公開]をクリックします

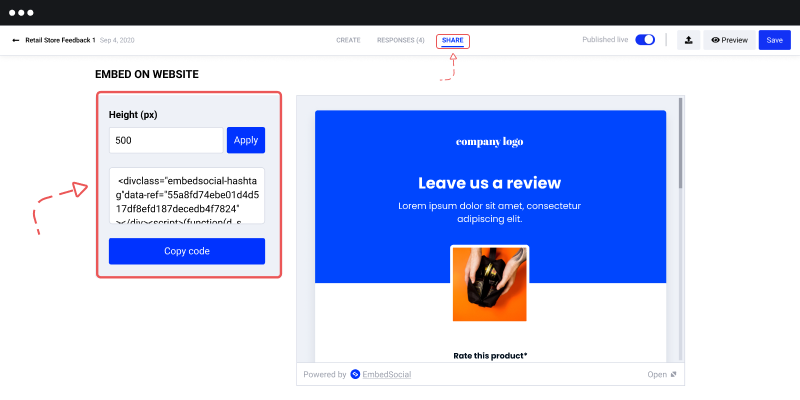
3.フォームコードを取得するには、[共有]タブをクリックして、提供されたコードをコピーします

4.フォームを埋め込むには、表示するWebサイトの本文セクションにコードを貼り付けるだけです。
WordPressを使用する場合は、以下の手順を確認してください。 他のCMSまたはeコマースプラットフォームについては、サポートチームに連絡して追加のサポートを求めてください。 統合は必要ありません。EmbedFormsプラットフォームで提供されているのと同じコードを使用して、他のWebビルダーにコードを確実に埋め込みます。
フォームのHTMLコードは、Webサイトのほぼどこにでも埋め込むことができます。 重要な部分は、それらがすべての人に表示され、適切なタイミングで提示される必要があるということです。 たとえば、ビジネスオーナーは通常、顧客がビジネスと何らかのやり取りをした後で意見を求めますが、フィードバックフォームに関しては印象はまだ新鮮です。
つまり、eコマースWebサイトで購入後の調査を行う場合、埋め込むのに最適な場所はお礼のページであり、購入が完了してから数秒後に表示されるはずです。
埋め込みフォームの作成方法の詳細については、フォーム設定ガイドを確認してください
WordPressにフォームを埋め込む
注:EmbedFormsはすべてのWordPress WebサイトおよびWordPressページで機能し、Webサイトの速度を低下させる可能性のある追加のプラグインやウィジェットをインストールする必要はありません。 手順は、フィードバックフォーム、お問い合わせフォーム、登録フォーム、登録フォーム、アンケートなど、すべてのフォームに適用されます。
WordPressの埋め込みフォームを作成するために、WordPressプラグインをインストールする必要はありません。 コードをページまたは投稿に貼り付ける準備ができたら、次の手順に従ってください。
まず、WordPressサイトにログインし、フォームを埋め込む必要があるページを開きます。
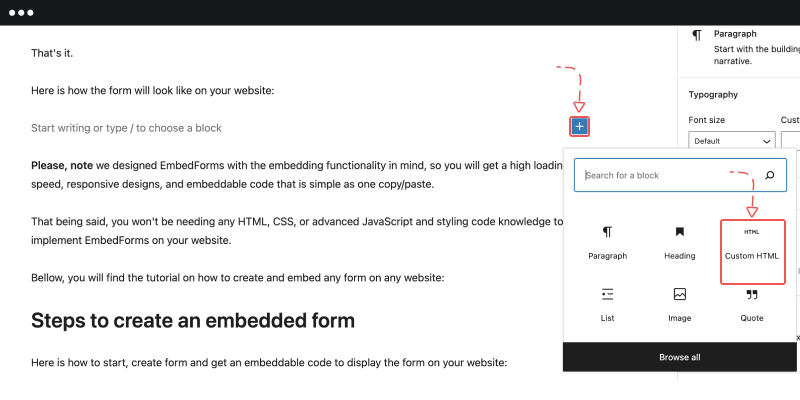
1.エディタの+アイコンをクリックして、 HTMLブロックを選択します

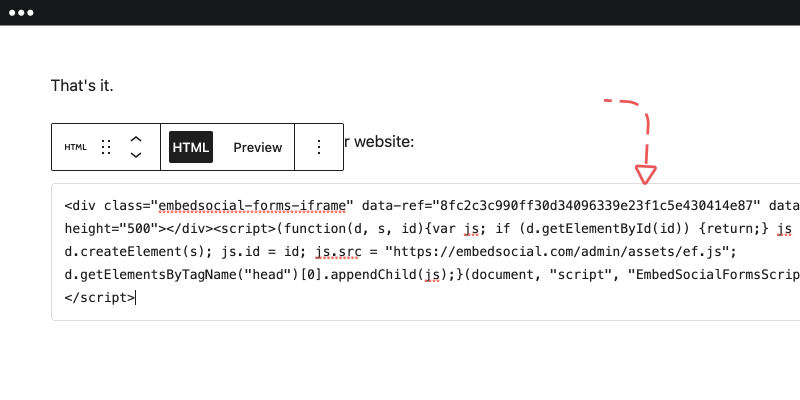
2.ブロックのテキストエリアに埋め込みコードを貼り付けます

3.[更新]をクリックします
以上です。 このコードは、JavaScriptまたはiFrameの埋め込みをサポートするすべてのプラットフォームで機能します。

EmbedFormsでさらに多くのことを行う

EmbedFormsは、高度なフォーム作成オプションを備えた完全なフォームビルダーです。 すべてのフォームは応答性が高く、モバイルデバイスに完全に適合します。 また、プライバシーポリシーオプションがあるため、ユーザーはGDPR要件に準拠できます。
次のテキストでは、最高のWebフォームを埋め込むのに役立つその他のオプションを見つけることができます。
1.カスタマイズオプション
特定のフォームページを開くと、エディターを使用して、完全に新しいフォームを作成するときに、ラジオボタン、段落、ドロップダウンメニュー、評価、意見のスケールなどのさまざまなフォームフィールドを選択できます。 また、テーマ全体の変更、ヘッダーの背景画像の変更、独自のロゴのアップロードなど、他のフォーマットオプションを使用することもできます。
2.電子メール通知
メールリマインダーをオンにするには、一般設定に移動してメール通知をクリックすると、最新のフォーム応答へのリンクが記載されたメールが届きます。
3.ありがとうメッセージ
一般設定に移動し、お礼のメモを書き留めて、お礼のメッセージを追加します。
4.リダイレクトリンク
ユーザーがフォームに入力した後に送信ボタンをクリックすると、送信後にリダイレクトするフィールドにリンクを追加することで、顧客を特定のランディングページに移動するリダイレクトリンクを追加するオプションがあります。
5.応答の共有とエクスポートオプション
すべてのフォーム送信をExcel、Googleスプレッドシート、またはその他のスプレッドシートアプリにエクスポートします。 さらに、「共有」オプションを使用すると、回答者を他のチームメンバーと共有できるため、特定のフォームから収集された回答を表示できます。
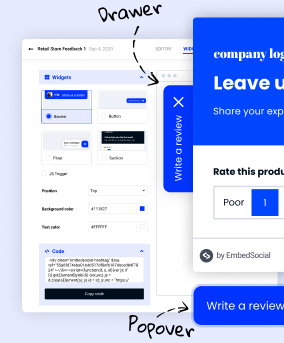
6.ポップアップフォームを作成して埋め込みます
フォームの埋め込みは簡単ですが、さまざまな表示形式でのフォームの埋め込みも簡単である必要があります。 したがって、ポップアップフォームを埋め込みたい場合は、EmbedFormsにオプションがあります。 これは、フォームをポップアップで表示する機能を備えたフォームウィジェットの一種です。
ポップオーバー、ボタン、フローターなどの他の埋め込みオプションを調べることもできます。
ボーナス:グーグルフォームを埋め込む
Googleフォームを使用した場合、フォームの埋め込みは、EmbedFormsまたはその他のWebフォームビルダーで作成されたフォームの埋め込みと非常によく似ています。
Googleフォームを埋め込む手順は次のとおりです。
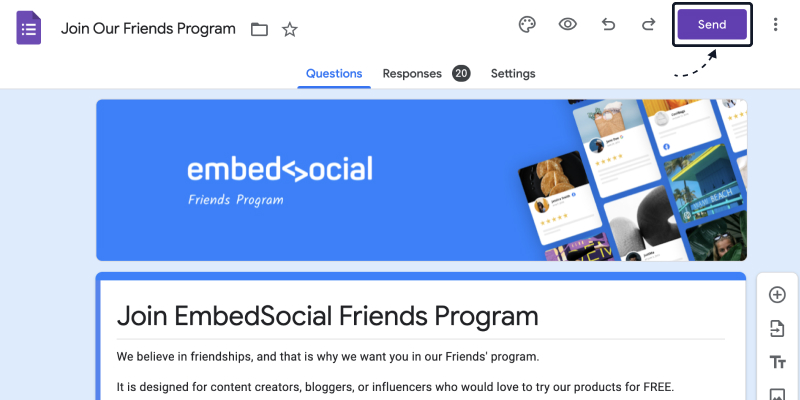
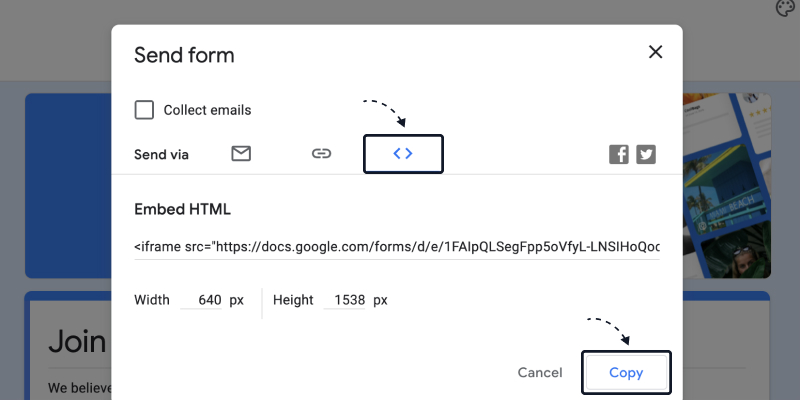
ステップ1:右上の[共有]オプションをクリックします

ステップ2:コードアイコンのあるタブをクリックし、[コピー]ボタンをクリックします

ステップ3 :フォームを表示するページのHTMLにコードを貼り付けます
それでおしまい。
要約
Webフォームを埋め込むために、コードに関する高度な知識は必要ありません。 オンラインフォームビルダーの自動化により、フォームの技術的な作成と質問の作成が大幅に容易になりました。
EmbedFormsを使用すると、顧客について何を学びたいかという明確な目標を設定し、適切なテンプレートを選択して、コードをコピーしてWebサイトに貼り付けるだけです。
今すぐサインアップして、永久に無料のインタラクティブフォームビルダーを入手してください
EmbedFormsを試して、魅力的なWebフォームを数秒でWebサイトに埋め込みます。
永遠に無料・簡単なセットアップ