あなたのウェブサイトが改築を必要とするかどうかを知る方法
公開: 2019-07-29最終更新日:2019年8月15日
パート1:ビジュアルアイデンティティ
あなたのウェブサイトの視覚的側面を定期的に評価することは常に良い考えです。 これを行うための良い方法は、あなたのウェブサイトを検索し、見知らぬ人の考え方でサイトに入ることです。 あなたのランディングページは、消費者が持っているあなたの会社の最初の視覚的印象です。 それは本当にセッションを作ったり壊したりするだけでなく、あなたと消費者の間の潜在的な関係を作ることができます。 潜在的な消費者やクライアントにどのような印象を与えたいと思いますか?また、実際に描いているイメージとはどのように違うと思いますか? あなたがあなたのウェブサイトを客観的に見るとしたら、あなたの態度はどのようにページからページへと移りますか? 特定の視覚要素がわずかにずれているか、ずれているように見えますか? 色はあなたに何を言いますか? 回復への最初のステップは、問題があることを認めることです。
次に、競合他社を調査し、競合他社がどのような視覚的存在感を持っているかを特定します。 彼らはよりミニマルなアプローチを取っていますか、それとも情報でいっぱいのページがありますか? それらがうまく機能する視覚要素と、それらが機能すると信じる理由に注意してください。
フォント
フォントは、どのような種類の情報が共有されるかについてのムードを実際に設定します。 長い段落は通常セリフフォントです。これは、各文字の特徴的な「フィート」により、より速いペースで読みやすくなるためです。 セリフは通常、私にはより凝縮されて均一に見え、優れたコピーフォントになります。 サンセリフフォントは、よりオープンでモダンであるという一般性があり、空白が多く含まれているように見える場合があります。 ステレオタイプの意味合いは、Webサイトのフォントを選択するときに、害を及ぼすか、役立つ可能性があります。 同じフォントファミリであるかどうかに関係なく、すべてのフォントが同じ美的感覚を持っているように見せたいと思うでしょう。
それか! 同社は、世界中の代理店に魅力的で効果的なWebデザインサービスを提供しています。 ホワイトラベルWebデザインサービスの詳細と、お客様とお客様のクライアントがWebプレゼンスを作成または改善するのをどのように支援できるかをご覧ください。 今日から始めましょう!
H1タグはフォントサイズが大きく、ページ上でより目立つように表示されるため、個人的にはより特徴的なフォントを選択します。 上位のヘッダータグには、H2-H6と同じフォントのバリエーションを選択します。 次に、段落フォントには、高い読者率を促進し、非常に読みやすいフォントを選択します。
段落が密集していて読みにくいように見える場合、訪問者はそうでない別のサイトをすぐに見つけるでしょう。 さらに、ターゲットオーディエンスにアピールし、プロ意識の意味でブランドとの一貫性を保つフォントを選択します。 銀行や政府のウェブサイトは、一般的に犬のグルーマーや流行に敏感なコールドブリューのスタートアップのためのウェブサイトと同じ表現の自由を持っていません。 Googleフォントの数ページをスワイプして、一見わずかな違いはあるものの、まったく異なるフォントが互いにどのように見えるかを確認します。 全体像を把握したい場合は、カスタムフレーズやフォントサイズを試すこともできます。 私のお気に入りのフォントには、Lobster、Crimson Text、Ralewayなどがあります。
フォントの選択を検討するときは、本の表紙、ビジネスのロゴ、または広告を思い出させるすべてのフォントに注意してください。 ブランド認知度は、多くの人が気付いていない強力なツールであり、ブランドの視覚的アイデンティティが含まれています。 ブランドは、特殊なロゴだけでなく、フォントや一般的な色からも認識できます。 たとえば、AmaticSCフォントは家庭用品ブランドのRaeDunnを思い出させ、OptimaフォントはAston Martinのロゴを彷彿とさせ、FreckleFaceフォントはSpongeBobSquarePantsで使用されているフォントのように見えます。
色
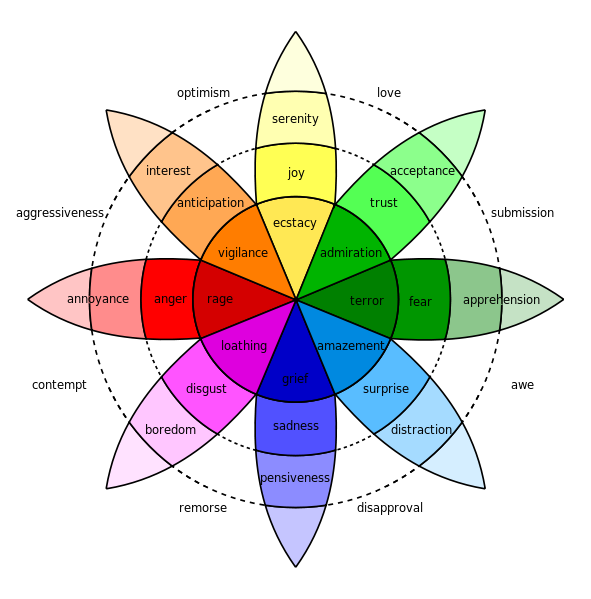
あなたは信頼できますか? あなたは積極的な競争相手ですか? あなたは地球を気にしますか? あなたのウェブサイトを見てから30秒以内に、あなたがどのような方向に向かっているのかがわかります。色彩理論は、デザインで考慮することが重要な強力なツールです。 それは、感情を描写するすべてのキャラクターが関連する色のさまざまな色合いであるディズニー映画インサイドアウトにも示されています。 キャラクターの悲しみはさまざまな青の色合いで、嫌悪感は緑に紫がかった色で、怒りは赤です。

ロバート・プルチックの「感情の輪」に示されているように、感情の強さは、淡い赤での不快感からその深い焦げた赤での怒りまで、色の強さとともに増加します。 これらの色と態度のつながりは、企業によって使用および乱用されており、今日では非常に一般的に識別されています。


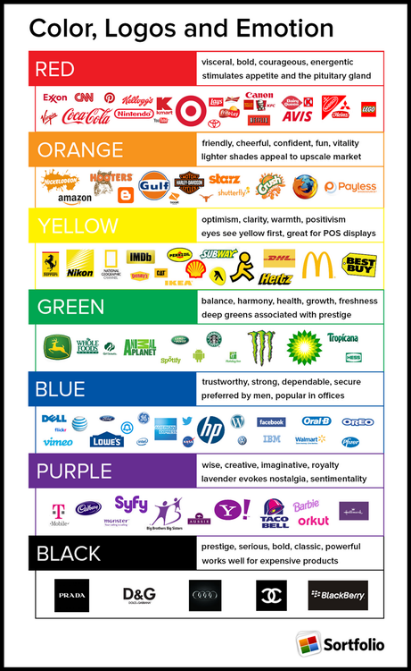
優れた絵の例は、ConceptDropのブログからのこのインフォグラフィックで、ビジネスのロゴと広告で使用される7つの主要な色があります。

なめらかな黒と銀のカラーウェイは、レクサスやメルセデスのような豪華な革のスポーツカーに変換することができます。 新鮮な土の緑は、ホールフーズとトロピカーナのブランドに生命と生態系のバランスを吹き込みます。 間抜けで遊び心のあるオレンジは、ニコロデオンとクラッシュの飲み物を象徴しています。 その信頼できるフレンドリーなロウズは、常にあなたの家の改善のニーズに役立ちます。 信頼性が高く安全なIBMは、従来の尊敬の念で安心を提供します。
理想的なカラーファミリーができたら、特定の色合いを選択できます。
- 明るいか暗いか? カジュアルで軽くて風通しの良い感じですか、それともより深く、より成熟した環境ですか?
- 活気がありますか、それともミュートですか? あなたはあなたの聴衆の顔に、断定的ですか? それとももっと落ち着いていますか? これは、より洗練されていることを意味したり、暗い色合いであっても色を明るく感じさせることができます。
- クールトーンまたはウォームトーン? このわずかな違いにより、意味が変わる可能性があります。
- この色は、主な焦点になるのでしょうか、それとも微妙なアクセントになるのでしょうか。
すべての感情は、ブランドの色によって作成および/または強化できます。 成功している企業のブランディング資料では、印象の最初の10秒以内に真の方向性と態度を視覚化できます。 たとえば、パネラブレッドのロゴと経験の浅い目には色が緑と茶色のように見えるかもしれません。 しかし、私には、深くて心地よい温かみのある色調のハンターグリーンとリラックスしたシックなベージュが組み合わさって、カジュアルで居心地の良い雰囲気になっています。 彼らのメニュー選択に適用されるとき、彼らは新しく完全にきれいなメニューと焼きたてのパンを大量に売り出しました:それほど単純ではない緑とそれほど単純ではない茶色。
スタイルガイド
まとまりのある視覚的に魅力的なウェブサイトデザインの不可欠な部分は、ウェブサイトの単一の方向性を維持するためにスタイルガイドを含めることです。
スタイルガイドには以下が含まれます。
- H1-H6:フォント、フォントサイズ、16進コード
- ページの16進コード
- 形容詞:ターゲットオーディエンスがサイトにアクセスしているときに、どのように感じてもらいたいですか?
- トレンディ?
- プロ?
- 遊び心?
- 趣のある?
- 美学:
- テクスチャ
- 気分写真
- 背景画像
私が作成した単純なスタイルガイドのサンプルは、ここにあります。 色、テクスチャ、フォント、および画像がどのように一緒に見えるかを理解するために、このような視覚的なスタイルガイドを作成することは素晴らしいアイデアです。 すべての要素が同じ美的方向に進んでいることが重要です。 サイトの理想的な方向性はまとまりがあり、特定の感情や態度でターゲットオーディエンスを包み込むため、消費者があなたのブランドで体験する機会を増やすことができます。
空白
空白は、Webサイトがどのように雑然としているか、まばらに見えるかを示すため、Webサイトの非常に重要な要素です。 通常、空白がほとんどないWebサイトは、特にランディングページの場合、訪問者にとって雑然としたり、圧倒されたりすることがあります。 健全なバランスが必要ですが、より多くの空白に傾いています。 ページは、訪問者が簡単に回答を見つけられるように、または訪問したページのどこに回答があるかを簡単に見つけられるように、簡単にナビゲートでき、読みやすいものにする必要があります。 画像や動く要素だけでなく、膨大な量の情報がある場合、干し草の山の中のことわざの針のように時間をかけて答えを見つけようとしないという理由だけで、訪問者をWebサイトから遠ざけることは間違いありません。
作成者:Kelly Peretz
