すぐに採用される履歴書ウェブサイトを作成するには?
公開: 2023-06-09デジタルの進歩は、現代の専門家が自分自身とそのスキルセットを潜在的な雇用主に売り込む方法に革命をもたらしました。 21 世紀の候補者は、従来の 1 ページの履歴書をさらに拡張し、新しく改良された優れた履歴書 Web サイトに置き換えます。
それは、単一のランディング ページである場合もあれば、さまざまなセクションや専門知識やスキルを証明できる役立つ情報が満載された堅牢な Web サイトである場合もあります。 いずれにせよ、履歴書 Web サイトは現代のプロフェッショナルなアプローチを示し、あなたを他の求職者と区別することができます。
あなたが最新のトレンドを先取りすることを好むことはわかっています。それでは、優れた履歴書 Web サイトがどのようなものかを見てみましょう。
このガイドは、「履歴書 Web サイトを作成するにはどうすればよいですか?」という質問に対する最も簡単な答えを提供します。
履歴書 Web サイトを作成する必要がありますか?
短い答えは「はい」です。
世界的な従業員の移動とリモート雇用の人気の高まりにより、同じ都市に住んで働いている候補者と競争することはなくなりました。競争は世界中で行われるため、目立つための確かな方法が必要です。
従来の 1 ページの履歴書は、あなたの職業上の経歴や経験をアピールする時代遅れの方法であると考えられます。 最新の Web サイト作成ツールにはコーディングのスキルが必要ないため、技術に詳しくない人でも、数分で印象的な履歴書 Web サイトを作成できます。
そのことを念頭に置いて、人事担当者は、内定者による自己紹介に対するよりプロフェッショナルなアプローチを期待しています。
あなたについての徹底的な情報を伝える必要があります
アーティスト、写真家、デザイナーなどの特定の専門家は、自分のスキルを証明するためにポートフォリオを提示する必要があります。 このような人にとって、前職のリストに 1 行あるだけでは十分ではありません。 彼らは自分のプロジェクトと仕事を披露し、優れた仕事ができると雇用主に説得しなければなりません。
履歴書 Web サイトを使用すると、候補者は学歴やスキルからポートフォリオの項目や出版物に至るまで、専門的なキャリアのさまざまな側面を 1 か所で紹介できます。 そして、履歴書 Web サイトを使用すると、最も創造的にそれを行うことができます。履歴書 Web サイトは、そのようなデータの提示に制限がありません。
個人的なブランドを構築する必要がある
現代のプロフェッショナルとして、あなたは個人のブランドを確立し、1つの会社の従業員ではなく、自分のやり方で仕事をする機会を追い求めているかもしれません。 そうであれば、発見されやすく、記憶に残る存在である必要があります。
履歴書ウェブサイトの作り方を学べば、あなたもそうなります。
履歴書ウェブサイトの特典
専門職の履歴書 Web サイトを持つことで得られるその他の利点をいくつか紹介します。

今すぐ編集してください!
雇用主はあなたの申請書なしであなたを見つけることができます
履歴書 Web サイトを作成する場合、履歴書を検索エンジンに転送し、潜在的な雇用主があなたを見つけられるようにします。 これはまったく新しいレベルの仕事探しとオンライン プレゼンスであり、あなたに多くの機会の扉を開くことができます。
あなたのニッチ向けの適切な SEO を忘れないでください。これを使用して、ターゲットを絞ったキーワードで履歴書 Web サイトをランク付けできます。
会う前でも対話型の自己紹介が可能
履歴書 Web サイトを使用すると、潜在的な雇用主と話すときに伝えたい個人的な雰囲気を翻訳できます。 これは、Web サイトのデザインと自分自身に関する情報の表示方法を通じて行うことができます。
履歴書ウェブサイトは、あなたの個人的な側面をアピールする大きな舞台です。 「About Me」ページのコンテンツをいじって、趣味や個人的な興味のセクションを追加します。 訪問者があなたと簡単につながることができる CTA を必ず含めてください。
なぜだめですか?履歴書ウェブサイトには応用可能なスキルが示されている
コーディングや Web サイト開発の仕事に応募していない場合でも、独自の履歴書 Web サイトを作成して維持することは多くのことを物語ります。 これは、あなたがテクノロジーに精通していて創造的であることを示すだけでなく、応用可能なスキルを披露する絶好のチャンスでもあります。
少なくとも何らかのデジタルコンポーネントを持たない職業は存在しないと思われるため、最新のテクノロジーツールを使いこなすことは、あらゆる分野の従業員にとって大きな利点となります。
あなたは献身的でさらなる努力をする意欲を示しています
履歴書 Web サイトを使用すると、就職活動プロセスに対するあなたのコミットメントを示すことができます。 もっと簡単にして従来の履歴書を書くこともできますが、あなたは何か違う刺激的なこと、つまり自分専用の Web サイトを作成することを選択します。
この行動は、あなたが仕事に専念していることを雇用主に示し、あなたが挑戦を恐れないやり手であることを証明します。
選べる 2 つの主要な履歴書 Web サイトのタイプ
おそらく、履歴書 Web サイトには大量の情報と多くのページが含まれることを想定していると思います。 それは部分的には真実ですが、それほど大きなスペースが必要ないのであれば、大規模な Web サイトを作成するように勧める人はいません。
履歴書 Web サイトを構築する場合、2 つの主要なタイプがあります。
ダウンロード可能な履歴書リンクを備えた単一ページの履歴書 Web サイト

履歴書 Web サイトの作成方法についてあまり知らない場合は、これが自分の Web サイトを作成する簡単かつ迅速な方法です。 時間がないために潜在的な求人応募に妥協しないように、自分に関する重要な情報が記載された単一ページの Web サイトを選択し、PDF 形式の詳細な履歴書へのリンクを置くことができます。
ここで何が勝ちますか?
まず、時間を節約し、Web サイト構築のニュアンスを掘り下げる前に、時代遅れの履歴書フォーマットに代わる最適な代替案を見つけます。 単一ページの履歴書 Web サイトを使用すると、デザインやコピーにほとんど手を加える必要がなく、検索エンジンで見つけやすく、雇用主に提示することができます。
ミニマルでスタイリッシュに見せることもできます。
各履歴書ページの異なるセクション

今すぐ編集してください!
ここで、より複雑な (しかし刺激的な!) タスクが始まります。 履歴書の特定のトピックに特化したさまざまなセクションを備えた Web サイトを構築できます。
たとえば、経験、学歴、スキルセット、認定資格、受賞歴、興味に関するサブページを作成できます。
これは、あなた自身に関するすべての情報をインタラクティブかつ魅力的な方法で提示する素晴らしい方法です。 メディア ファイル、ビデオ、イラスト、その他のコンテンツを追加して、履歴書 Web サイトをユニークなものにすることができます。
このタイプの履歴書 Web サイトを選択する場合は、必ず適切な準備をしてください。 予算が許せば、履歴書 Web サイト用にプロによる写真撮影を検討することもできます。また、デザインに関してサポートが必要な場合もあります。
さまざまなセクションを含む大規模な Web サイトを表示する場合は、100% 使いやすく、ナビゲートしやすい必要があるため、小見出し、ページ レイアウト、ユーザー エクスペリエンスを積極的に検討してください。 そうしないと、すべての努力が無駄になってしまいます。
重要なルールに留意してください。雇用主は数回クリックするだけで必要な情報を見つけられる必要があります。 ウェブサイトは流し読みしやすく、印象に残るものでなければなりません。
あまりにも多くの要件を課しすぎていませんか?
心配しないで!以下のガイドでは、建物内で大きく印象的でありながらもシンプルに見える履歴書 Web サイトを作成する方法を説明します。
履歴書ウェブサイトを作成するには?
市場で最も簡単な履歴書 Web サイト作成ツールの 1 つであるRenderforestを使用することをお勧めします。 以下の手順を参照すると、その仕組みが理解しやすくなります。
1. 履歴書 Web サイトのテンプレートを選択する
Renderforest には、ポートフォリオ Web サイト テンプレートと個別のサービス サイト ページの豊富なライブラリに加えて、 7 つの主要な履歴書 Web サイト テンプレートがあります。 テンプレートは、さまざまな専門家を念頭に置いてデザインされています。 したがって、カスタマイズの手間を省き、自分のニッチ向けのものを選択することで、自分にぴったりのものを手に入れることができます。
Illustrator CV – 明るい性格のための紫色のテンプレート

今すぐやってみて下さい!
コピーライターの履歴書 – 経験豊富なプロフェッショナル向けのテキスト中心のテンプレート

今すぐやってみて下さい!
ソーシャル メディア マネージャーの履歴書 – 魅力的なビジュアル デザインを備えた動的なテンプレート

今すぐやってみて下さい!
ライターと編集者の履歴書 – 赤と青を基調としたスタイリッシュなテンプレート

今すぐやってみて下さい!
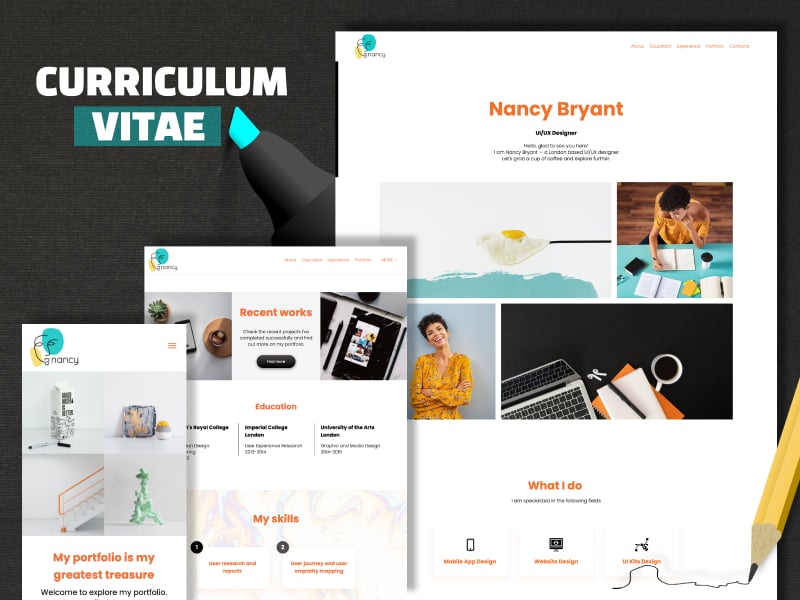
UI/UX デザイナーの履歴書 – あなたのスキルをアピールする優れたレイアウトとデザイン

今すぐやってみて下さい!
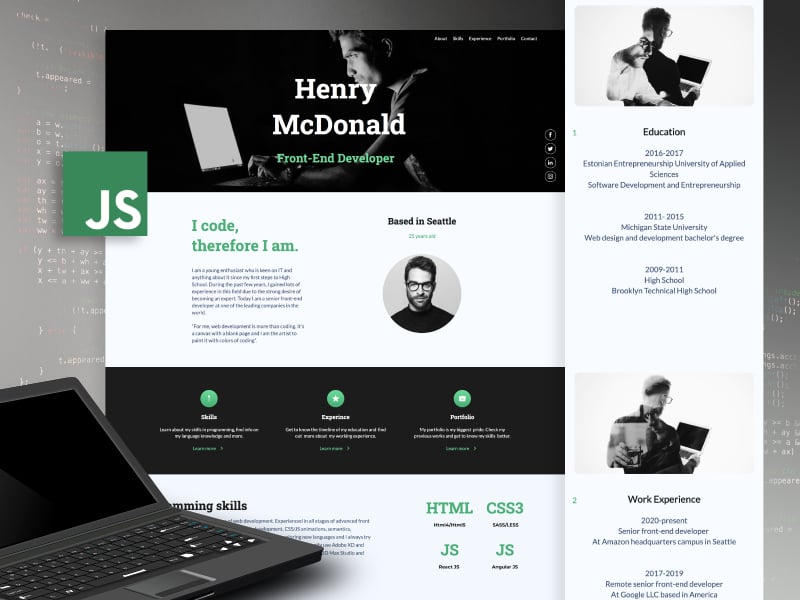
Web 開発者の履歴書 – 集中力を示す白黒のデザイン

今すぐやってみて下さい!
Web デザイナーの履歴書 – あなたのセンスを際立たせる美しいデザイン

今すぐやってみて下さい!
各テンプレートの右上隅にある「編集」を押すと、Web サイトエディターにすぐにアクセスできます。
履歴書 Web サイトのテンプレートをカスタマイズする
Renderforest の CV テンプレートは編集可能です。 テキストやビジュアルから追加するコンポーネントに至るまで、すべてがカスタマイズ可能です。
レイアウトとセクションを完成させる

最初のステップとして、履歴書 Web サイトに含めるページとページ セクションを決定します。 Web サイトの骨格を完成させたら、各ページのカスタマイズが簡単になります。

- 上部のドロップダウン メニュー「ページ」から、新しいページを追加したり、既存のページを削除したりできます。ここから、履歴書 Web サイトのページ数を調整できます。
- 編集ツールキットが各セクションに自動的に表示されます。 背景画像モードをカスタマイズしたり、セクションを上下に移動したり、セクションを置き換えたり複製したりすることができます。
ノート!Web サイトに新しいページを追加するたびに、メタデータを追加します。 この重要な SEO コンポーネントは、検索エンジンがあなたのページをあなたのニッチ分野に興味のある視聴者に表示するのに役立ちます。
テキストのスタイルと色で遊ぶ
通常、サンセリフ フォントはプロフェッショナルな Web サイトに最も適していると考えられています。 色に関しては、通常、明るいシャドウやネオンシャドウよりも、グレーや黒などの中間色の方がプロフェッショナルとみなされます。 編集ダッシュボードの左側のメニューからフォントと色を変更できます。
- テキスト: テキストのサイズを変更し、多くのフォントの組み合わせから選択します。いずれかのテキスト スタイルをクリックすると、選択内容を反映して Web サイト全体が即座に更新されます。
- カラー: 提案されたオプションから Web サイトに一貫したカラー パレットを選択します。プリセットを選択して、ページセクションの色と影がどのように変化するかを確認します。
- スタイル: Web サイトのコンポーネントの角の半径とページ レイアウトの上部と下部のパディングを変更します。
独自のコンテンツを追加する
コンテンツ編集機能では、端末から画像や動画をアップロードしたり、テキストを修正したりすることができます。
経験則としては、画像やテキストが多すぎてページが混雑しないようにすることです。 Renderforest の履歴書 Web サイト テンプレートは、最初にテキスト セクションとビジュアル セクションの間で適切なバランスを設定しているため、デフォルトのテンプレート セクションを使用できます。
対応する項目をクリックすると、テキストとビジュアルを編集できます。 各テキストボックスには文字数制限があり、テキストが短すぎるか長すぎるかを識別するのに役立ちます。
ウィジェットを追加する
履歴書 Web サイトにウィジェットを追加します。連絡したり、ソーシャル メディアでフォローしたりするための簡単なオプションです。 サイドバーから「ウィジェット」を選択して、利用可能なオプションから選択します。

コラボレーターを招待する
誰かにあなたの履歴書 Web サイトを確認してもらったり、フィードバックを送信してもらったりする必要があるときはいつでも、編集ダッシュボードに他の人を招待します。 必要な数の共同編集者を追加し、ワンクリックで編集アクセスを許可します。 共同編集者によって加えられた変更は、履歴書の Web サイトの下書きに表示されます。
2. ドメイン名を選択します
ドメイン名は Web サイトの URL アドレスです。通常は [namesurname.com] 形式で、短く専門的なものにする必要があります。
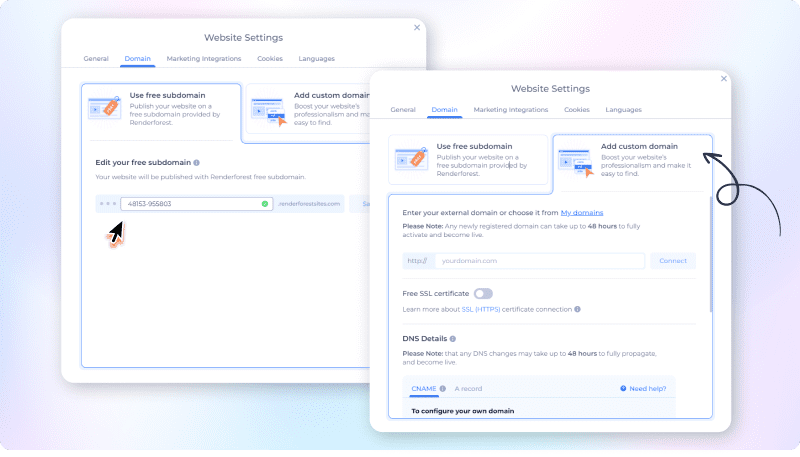
Renderforest では、ドメイン名を選択するための 2 つのオプションが提供されます。
- Renderforest の無料サブドメインを使用します:www.[ご希望の名前].renderforest.com
- カスタム ドメインwwwを購入します。[好みの名前].[.com、.net などの好みの TLD]
基本的に、選択はあなた次第です。 いずれの場合も、ドメインに自分の名前、姓、またはその両方を含めることが重要です。 コストの観点から見ると、最初のオプションを選択すると、コストが節約され、ドメイン ディレクトリへのカスタム ドメインの登録、DNS レコードの設定などの技術的な面倒な作業から解放されます。
Renderforest の無料サブドメインを使用するには、選択したテンプレートの編集ダッシュボード内で[設定]->[ドメイン]に進みます。無料のサブドメインを編集し、「保存」を押して変更を確定します。
カスタム ドメイン名を使用する場合は、ドメイン レジストラーで使用できる名前を探すか、Renderforest を通じて購入する必要があります。 ドメイン検索ボックスで、Web サイト名が利用可能かどうかとその価格を確認します。

すでにカスタム ドメインをお持ちの場合は、Renderforest DNS システムを使用して数回クリックするだけで接続できます。 「プレビュー」をクリックして、選択したドメイン名が Web サイトの最終バージョンでどのように表示されるかを確認します。
3. ホスティング プラットフォームを選択する
ホスティング プラットフォームは、すべての Web サイト ファイルが配置されているサーバーであり、これにより潜在的な雇用主があなたの履歴書 Web サイトにアクセスできるようになります。 この手順は、Renderforest にカスタム ドメインがアタッチされている場合にのみ必要です。 Renderforest のサブドメインを選択すると、ホスティング プラットフォームが自動的に提供されます。
カスタム ドメインを選択した場合は、ホスティングとドメイン名を同じ会社から購入することも、あるプロバイダーからドメイン名を購入し、別のプロバイダーからホスティング サービスを購入することもできます。
注: 多くのドメイン レジストラでは、ドメイン パッケージにホスティング サービスが自動的に含まれています。これは Web サイトの保守コストを削減する良い機会であるため、このオプションが含まれるドメイン レジストラーを選択するようにしてください。
適切な選択をするには、Forbes の 2023 年の最高のホスティング プロバイダーの概要を確認してください。
4. マーケティング統合を追加する
マーケティング活動を行って履歴書 Web サイトを宣伝する予定ですか? あるいは、Web サイトのランキングやオーガニック トラフィックを追跡して分析する予定があるかもしれません。 Renderforest を使用すると、Web サイト分析、SEO などのマーケティング自動化ツールを追加して、Web サイトを見つけやすくすることができます。
Renderforest の無料パッケージを使用すると、ポートフォリオ Web サイトをSEMrush キーワード ツールに接続できます。 この統合により、サービスの検索に使用される適切なキーワードを見つけ、それに応じて履歴書の Web サイトのコンテンツを最適化できます。 SEMrush が推奨するキーワードを Web ページのコンテンツ (タイトル、メタ タイトル、サブセクション) に含めるようにしてください。
[設定]に移動し、メニューから[マーケティング統合]を選択して、必要なツールを追加します。

Facebook Pixel を追加して、Facebook 広告からデータを収集および追跡することもできます。 これは、Facebook を通じて履歴書 Web サイトや専門サービスを宣伝する予定がある場合に便利です。
ウェブサイトのパフォーマンスをより高度に分析するには、Renderforest のアップグレード プランで Google Analytics、Google AdSense、Google タグ マネージャーを接続できます。
今すぐアップグレード
5. 支払いオプションを追加する
履歴書 Web サイトを通じて一部のサービスや製品を直接販売したい場合は、メニューから支払いオプションを追加します。 PayPal 統合を追加すると、顧客が Web サイトを離れることなくクレジット カードまたはデビット カードで支払うことができるようになります。
そのためには:
- PayPal アカウントをまだお持ちでない場合は、作成します。
- PayPal の電子メールとアカウントの詳細を追加します (支払いを正しいアカウントに振り向けるため)
- ウェブサイトで使用するボタンの種類を設定します:「支払う」または「寄付」
PayPal の統合は、[設定] ページの[コンポーネント] メニューにあります。
6. 履歴書 Web サイトの言語を定義する
応募したい国の求人に応じて、Renderforest では Web サイトの言語を変更できます。 これを行うには、 「言語」セクションから「主言語」を選択します。
さまざまな言語向けに Web サイトの複数のバージョンを作成するプレミアム機能もあります。 より上位のプランにアップグレードすると、現地の言語を超えて、世界中の人々 (少なくともターゲットとする国籍) が Web サイトにアクセスできるようになります。
多言語 Web サイトを設定するには、[設定] > [言語] メニューに移動し、[ Seconadry 言語] セクションで追加する言語を選択します。

7. 履歴書の Web サイトをプレビュー/公開する
あなたの履歴書ウェブサイトが公開されたときにどのように見えるかをこっそり覗いてみるのは必須です。 いくつかの細かい詳細やタイプミスはドラフト版では失われていますが、プレビュー段階でははっきりと確認できます。 上部パネルの[プレビュー]ボタンをクリックして、 Web サイトの最終的な外観を確認します。
プレビュー モードを使用すると、さまざまなデバイスでの Web サイトの表示を確認できるため、履歴書の Web サイトがモバイル対応であることを確認できます。 プレビュー モードでは、ボタンを操作したり、さまざまなページやセクション間を移動して、ユーザー エクスペリエンスをテストすることもできます。
最終バージョンが気に入ったら、履歴書の Web サイトを公開する時期が来たと感じたら、[公開]ボタンをクリックします。[公開]をクリックすると、Renderforest によって履歴書 Web サイトの一意の URLが提供されるので、潜在的なクライアントと共有できます。
それでおしまい。
おめでとう!あなたは、新しい仕事の機会に近づくことを約束する、Renderforest を使用した専門的な履歴書 Web サイトを作成しました。
新しいコンテンツを追加して最新の状態に保ち、時々 [公開] をクリックします。
最後の言葉
就職市場での競争は厳しいですが、専門的な履歴書 Web サイトを利用すれば、目立つことができます。 以前は求職者にとって 1 ページの印刷された履歴書が頼りでしたが、現在では動的な履歴書 Web サイトが人気のトレンドになっています。
魅力的なデザインとカスタム コンテンツを備えたプロフェッショナルな履歴書 Web サイトを作成することを妨げるものは何もありません。 Renderforestのような最新の Web サイト構築ツールを使用すると、半分の作業は完了します。 あなたに残っているのは、コンテンツを決定し、Web サイトをカスタマイズして、夢の仕事への応募を開始することだけです。
コーディングのスキルがなくても履歴書 Web サイトをゼロから作成する方法がわかったので、求人市場で輝き、オンラインでの存在感をさらに魅力的にする準備を整えましょう。 幸運を!

- 数クリックでロゴを最初から作成するための 6 つのヒント
- 1 時間でポートフォリオ Web サイトをゼロから構築する方法
- グラフィックデザイナーが使用する最高のフォントは何ですか?

