クラス最高の広告プレースメントで広告収入と UX を向上させる方法 [5 つのコツ]
公開: 2021-11-30
この投稿の最新の更新日は 2023 年 1 月 18 日です。
Web サイトがオンライン広告を通じて収益を得る方法の 1 つは、サイトに広告を掲載することです。 ほとんどのパブリッシャーは、広告の配置よりも自社のコンテンツの品質に重点を置いています。 したがって、広告を掲載する場所はランダムに見えるかもしれません。
広告収入を増やすことでも、サイトのユーザー エクスペリエンスを向上させることでも、広告の配置は非常に重要です。
MonetizeMore パブリッシャーの広告配置は、ウェブサイトのコンテンツ内のプレースホルダーによって決定されます。
プレースホルダーは、Web サイトが広告収入と UX のために最適化されていることを確認するための重要な要素です。 十分な数のプレースホルダー、適切なサイズ、適切な配置を確保することで、ページのルック アンド フィールに劇的な影響を与えることができます。
ほとんどの広告ネットワークのように単にサイトに広告を掲載する代わりに、プレースホルダーを追加することで、どの広告が実際に優れたパフォーマンスを発揮するかをテストできます。 AI 主導の広告配置は、プレースホルダーを使用して作成されます。
このデータは、ユーザーからの実際のデータに基づいて収集され、後で類似ユーザーに広告を配信するために使用されます。 これは、各ユーザーがパーソナライズされた広告体験を得ることを意味し、広告主とパブリッシャーの両方にとってより大きなエンゲージメントとコンバージョン率を促進します.
このブログ投稿では、プレースホルダーを最適化して、Web サイトのユーザー エクスペリエンスを低下させずに広告収入を失うことがないようにする方法について、順を追って説明します。
ここで MonetizeMore が優れた広告管理ソリューションである理由は何ですか?
では、プレースホルダーとは正確には何ですか?
プレースホルダーは潜在的な広告スポットです。 広告は、常にプレースホルダー スポットに表示されることを意図したものではありません。 パブリッシャーはパラメーターを設定できます。 これは、パブリッシャーが当社の広告技術を使用して大量の広告の組み合わせをテストする許可を当社に与える立場にすぎません。
あなたは何を得ますか?
- 視聴者ごとの理想的な広告の組み合わせ
- 広告収入の増加
- サイトのユーザー エクスペリエンスの向上。
MonetizeMore の何が特別で何が違うのか考えているに違いありません。

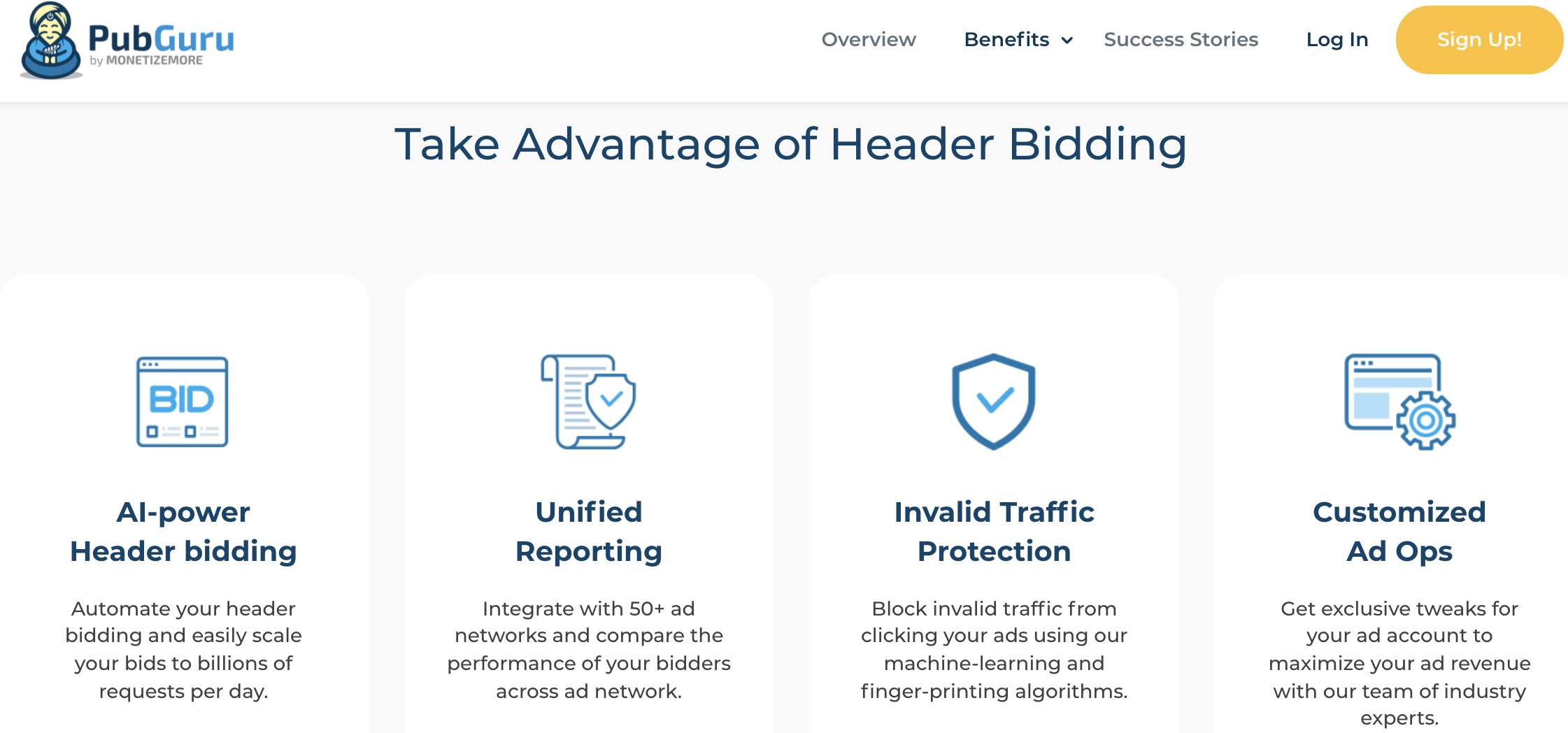
当社の高度な広告技術により、UX を損なわない最適な広告の組み合わせとヘッダー入札を簡単に見つけることができます。
競合他社はどうですか?
彼らは、すべての Web ページでまったく同じ広告設定を使用しています (つまらない!)。 インプレッション (ビュー) の数を増やすために、Web ページ全体に複数の広告を配置することが含まれる場合があります。
ページに 20 以上の広告を表示することは、間違いなくユーザー フレンドリーではなく、ユーザーはいつでもサイトを離れたくなるでしょう。 広告主は過去のデータに基づいて入札するため、一時的に EPMV が上昇します。 履歴データが、過去の結果から広告主が高く入札する必要があることを示している場合、広告主はそうします。
広告の希薄化により、時間の経過とともに広告のパフォーマンスが低下します。特定のページで競合する広告が多すぎます。 このサイトの広告在庫が以前ほど価値がないことを示す過去のデータに照らして、広告主は入札単価を下げている可能性があります。
EPMV を維持できる唯一の手段は、広告を追加することです! (致命的なサイクル!)
必要なツール
Google アナリティクス:トラフィック ソース、デバイスの種類、場所、オーディエンスを監視します。
アド マネージャー ダッシュボード:在庫を監視して、さまざまなサイズとタイプの広告の収益を確認します。
ヒートマップ: Web サイトの最も魅力的な部分 (スクロールせずに見える範囲の上部と下部) を見つけます。
スクロールせずに見えるプレースホルダーの重要性
Web サイトにプレースホルダーを設定するのは、特定の部分で行うのが最適です。 ほとんどの Web サイトには約 10 ~ 15 個のプレースホルダーがあり、コンテンツの長さによっては最大 20 個以上になることもあります。
最適なオプションは、ヘッダー ビディングと、下にスクロールするときにプレースホルダーを追加することです。 長いコンテンツのプレースホルダーはより引き伸ばされますが、短いブログ投稿のプレースホルダーは詰め込まれています。
スクロールせずに見える範囲の最初の数個のプレースホルダーは、訪問者がページを訪れたときに最初に目にするものであるため、非常に重要です。
MonetizeMore の高度な広告技術が、さまざまな広告のプレースメントと組み合わせをテストした後に顕著な結果をもたらすには、ページの上部でプレースホルダーをより密にする必要があります。
「ページのトップ」 (TOP) バナーは、ユーザーがサイトのページにいるときにおそらく一番目にするものであるため、サイトで使用できる最も目立つプレースホルダーの 1 つです。
TOP またはヘッダー バナーは、タイトルとサイドバーの上に表示されます。 プレースホルダーを追加した後に編集セクションに入ると、好きなようにパーソナライズできます。
ここで何を編集できますか?
編集ボタンを使用すると、プレースホルダーのタイトル、ページ上の場所、適応サイズ、および広告がストリーミングされるデバイスを変更できます。 また、プレースホルダーのモバイル モードをオンにすることを検討してください。

プレースホルダーのサイズを表示するだけでなく、表示されるデバイスも確認できます。 すべてがすでに設定されていますが、これらのプレースホルダーは好きなだけカスタマイズできます。
次のタブでは、この特定の広告を同様のページに掲載するか、特定のページのみに掲載するかをサイト運営者が決定できます。 サイトのすべてのページにプレースホルダーを設定する必要がなくなるため、これは非常に便利です。
ランディング ページなどのメイン ページは、個別に作成する必要があります。 次にプレースホルダを配置する場所は「ページのトップ」広告ですが、今回はタイトルの下に表示されます。
これらのポジション タイプはほぼ同じで、ヘッダー スポットの周囲に配置されているため、プレースホルダーの 1 つだけが表示されます。
分割テストの目的で、金儲けのプレースホルダーをテストして決定するために、テクノロジー用に両方のプレースホルダーを設定する必要があります。 最終的に、私たちの優先事項は、ユーザーに基づいて最高の広告体験と UX を提供することです。
ページの残りのプレースホルダー

ほとんどのブログでは、記事の上部に画像があります。 その場合、その下にプレースホルダーを追加する必要があります。 このセクションの「ページ タイトルの下」を選択してください
次のステップは、コンテンツ全体にプレースホルダーを散りばめることです。 いくつかのセクションごとにプレースホルダーを追加するのが最善ですが、必ず階層順に追加してください。
プレースホルダーには、「最初の段落の下」、「2 番目の段落の下」、および複数の「コンテンツ内」プレースホルダーが含まれます。 プレースホルダーの仕組みから、複数の同様のページで繰り返される要素のプレースホルダーを含めることが重要です。
レビュー リストのブログ投稿の場合、これらのリスト内にプレースホルダーを追加することはお勧めできません (ただし、リストを含むブログ投稿の場合のみ)。 ページの下部に到達するまでに、書式設定が残りの部分と異なる可能性があります。
Web サイトのほとんどの記事に通常表示される「最近のコンテンツ」セクションにプレースホルダーを追加することは、もう 1 つのゴールデン スポットです。 また、ページの一番下に「ページの一番下」と呼ばれるものを追加したいと考えています。
ページの下部 (BOP) に追加することも非常に重要です。 それが完了したら、サイドバーのプレースホルダーに移ることができます。 ほとんどのモバイル サイトにはサイドバーがないため、モバイルでサイドバーを有効にする必要はありません。
サイドバーの長さに応じて、上部、中央、下部にプレースホルダーを設定します。 これらのプレースホルダーをすべて設定したら、「検査」オプション (右クリック > 検査 > 更新) を使用して、これらがモバイル モードでどのように見えるかを確認してください。
このセクションでは、さまざまなデバイスを切り替えて、すべてが適切に表示されるようにします。 [収益化] タブでプレースホルダーをどのように構成するかによって、最高のパフォーマンスが得られます。
アンカー広告とアダプティブ サイジングは、これらのプレースホルダーの一部です。 アンカー広告はページの下部に表示され、ユーザーがスクロールしてもそこにとどまります。 これらの広告は、収益向上の宝庫であり、スムーズなユーザー エクスペリエンスも提供します。
アダプティブ サイジングの概念は、2 つの広告を 1 つの大きな広告スロットに配置することを指します。 MonetizeMore の高度な広告技術は、それが有益であると判断した場合にのみ、アダプティブ サイジングを採用します。
動画広告は今注目の新機能です

ビデオ広告は、より高いコンバージョンを促進するため、現在、アド テクノロジーの「IT GIRL」です。 テクノロジーのおかげで、動画広告の作成が容易になったため、パブリッシャーは動画広告にますます投資しています。
レイアウトをテストするときは、在庫のビデオ広告を検討してください。 YouTube や動画コンテンツを公開している場合は、動画広告を検討する必要があります。
現在配置されている広告ユニットのパフォーマンス
- レポート ダッシュボードを使用して、既存のプレースメントと、CTR、全体的な収益、インプレッションなどのパフォーマンス メトリックを分析します。
- 最も成功したものを保持し、うまく機能していないものを再考してください。
- これらのメトリクスを基盤として使用して、今後の A/B テストの結果を比較してください。
広告枠をマスターする

Web サイトで最大の収益とユーザー エクスペリエンスを実現するには、プレースホルダーの設定方法を理解する必要があります。
すべての広告収入源を直感的なレポート ダッシュボードにまとめて、さまざまな需要源からの広告収入の問題を監視および診断するのに役立ちます。
さらに、広告を静的に配置してすべてのユーザーに同じエクスペリエンスを提供するのではなく、実際のユーザー データを使用して広告の配置を最適化することにより、当社の広告管理ソリューションは他のサービスより優れています。
今日から始めましょう!
