スキーマ マークアップの完全ガイド
公開: 2022-11-03一部の Web マスターは、Web サイトのバックエンドで作業することになると、怖がることがあります。 しかし、ページに含めるメタデータ (およびそのフォーマット方法) は、SEO のパフォーマンスに大きな影響を与える可能性があります。 多くの種類の SEO フレンドリーなメタデータの中で、最も強力なものの 1 つは schema.org マークアップです。
スキーマ マークアップは、検索エンジンが Web ページをより適切に読み取るのに役立つ構造化データの形式です。 また、検索結果の外観とクリック性も向上します。 誰でも自分の Web サイトに schema.org マークアップを追加できます。Web 開発者でなくても実行できます。
このデータ マークアップの SEO 機能を理解するための完全なガイドと、それを Web サイトに追加する方法の詳細な説明を次に示します。
スキーマ マークアップとは

簡単に言えば、スキーマ マークアップはセマンティック ボキャブラリ コードの一種です。 ウェブサイトに配置して、検索エンジンがユーザーにとってより有益で関連性の高い結果を作成できるようにすることができます。
Web サイトのバックエンドでは、schema.org マークアップは HTML コード内の特定のタイプの構造化データです。 フロント エンドでは、そのスキーマ マークアップにより、Google でリッチリザルトが生成されるか、オーディエンスにより多くの情報とコンテキストを提供する目立つ SERP ディスプレイが生成されます。

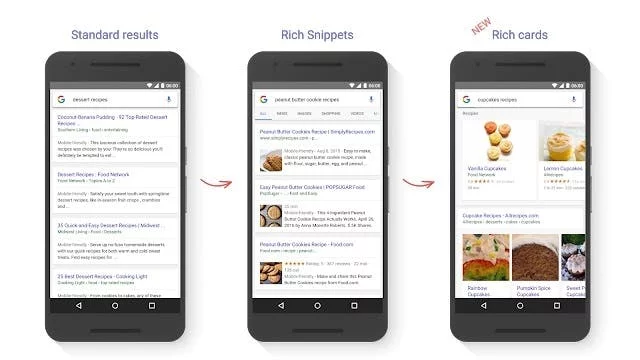
検索エンジンの結果ページ (SERP とも呼ばれます) の通常のスニペットには、ページのタイトル、URL、メタ記述など、Web サイトに関する非常に基本的な情報が表示されます。
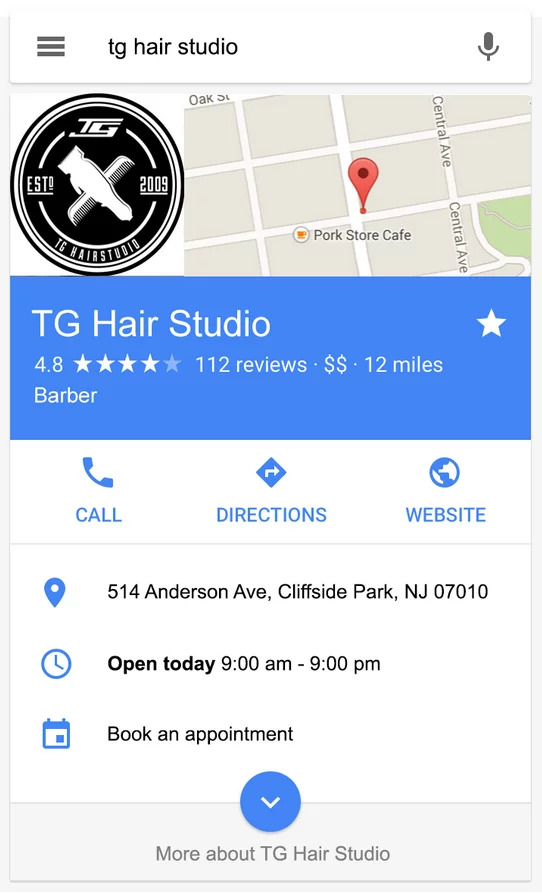
リッチ スニペットはもう少し複雑で、SERP 内に表示したい検索意図に関連性の高い追加情報が含まれています。 リッチ スニペット情報の例としては、営業時間、星評価、イベントの詳細、レシピの材料などがあります。 スキーマは、リッチ スニペットにこの追加情報を検索結果ページに入力できるようにするコードです。
スキーマ マークアップを適切に使用するには、特定のデータ語彙を使用する必要があります。 幸いなことに、主要な検索エンジンである Google、Yahoo!、Bing、および Yandex は、集中管理された Web サイト schema.org でこの語彙を作成しました。 彼らは、検索エンジンが適切に機能できるように、言語の主要な標準に到達するためにそうしました.
これは無料のリソースで、デジタル マーケティング アナリストが Web サイトのランキングを上げてクリック数を増やすために使用しています。 schema.org では、ビジネス、製品、レビュー、求人情報、連絡先ページを説明するのに役立つ、特定のカテゴリのタグがたくさんあります。 これについては、この記事の後半で詳しく説明します。
Schema.org の SEO の利点
schema.org のボキャブラリを利用することには、多くの SEO 上の利点があります。 メリットがあるにもかかわらず、この強力な最適化を実際に利用している市場は 33% にすぎないと推定されています。 サイトにスキーマ マークアップを追加することで、さまざまな方法で競合他社に対抗できます。 以下にいくつかの利点を示します。
スキーマは検索エンジンにデータの意味を伝えます。

スキーマは、Web サイト上のデータが意味するものを検索エンジンに変換する方法と考えてください。
検索エンジンは、Web サイトのクロールとインデックス作成のプロセスを実行します。 これにより、特定のキーワードが検索バーに入力されたときに、SERP 内にそれらの Web ページを表示できます。 ただし、Web サイトのテキストを単に読むだけではなく、Web サイトをクロールする必要があります。
代わりに、Web サイトの HTML コードとフォーマットが正しく読み取れるようにする必要があります。 その結果、Web サイトについて必要な情報が適切に表示されます。 スキーマは、まさにそれを行う無料のツールです。
スキーマは、有益な結果を作成するデータ型です。
消費者の注意持続時間は非常に短いです。 Google で目立つようにするには、見込み客が望む方法で、望むときに情報を提供する必要があります。 スキーマ語彙によって提供されるこの追加情報はすべて、「強化された検索結果」として知られるものを提供します。
ビジネス、特に地元のビジネスは、良い印象を与えるのに数秒しかありません。潜在的な顧客のコンバージョンに関しては、できるだけ多くの情報テキストを提供することがすべての違いを意味します.
スキーマは、Web ページのクリック率 (ctr) を向上させます。

上で述べたように、ウェブサイトが SERP 内にあるほど情報量が多いほど、ウェブサイトにとって最も重要な指標の 1 つであるクリックスルー率を改善しやすくなります。 複数の Web ページの作成は、必要な消費者を変換しない限り、うまく機能しません。
デジタル マーケティングは、コンテンツを作成して Web ページに掲載するだけではありません。 各ページが特定のマーケティング目標に向かって機能することを確認する必要があります。 自己紹介ページは、ホームページ、ブログ投稿、サービス ページとは異なる目標を持っています。
スキーマは、Google 検索結果で各ページを独自に目立たせるための最も簡単な方法の 1 つです。 各ページには特定の機能があるため、リッチ検索結果でさまざまな情報を中継するさまざまなスキーマ タイプがあります。 その結果、見込み客には、見つけた各 Web ページについてより具体的な情報が提供されます。 これにより、クリックスルーしてウェブサイトにアクセスし、コンバージョンに至る可能性が高くなります。
スキーマは、特にモバイルでのローカル SEO の取り組みを後押しします。
毎日多くの消費者がモバイル デバイスを使用して買い物やスクロールを行っていることを考えると、Web サイトがモバイル対応であることがいかに重要であるかは誰もが知っています。 モバイル リッチ スニペットは、不動産がより有利なモバイル SERP 内でより多くのスペースを占めるため、メリットがあります。

スキーマが正しく実装されている場合、地元のレストランやカフェ、映画館、小規模な小売店など、特定の種類の地元企業の検索がポップアップ表示され、リッチ スニペット内のアイテムの完全なリストが表示され、消費者を教育します。
これらのデザイン要素はカルーセルと呼ばれるものに実装されており、ユーザーはすばやくスクロールして、探している適切な Web ページをクリックすることができます。 その結果、このタイプのメタデータにより、ローカル ビジネスが重要なモバイル SERP 不動産の大部分を占めることができ、ブランドの権威と認知度が高まります。
スキーマは、マーケティングの世界ではあまり知られていない秘密です。
多くの企業はスキーマについて知っていますが、常に実装しているわけではありません。 実際、リッチ スニペットが組み込まれている Google 検索結果は 3 分の 1 にすぎません。つまり、このタイプのソース コードが使用されています。 その上、他の主要な検索エンジン全体で、何らかのタイプのスキーマ マークアップを使用しているのは 3 分の 1 未満です。
言い換えれば、文字通り何百万人ものウェブサイト所有者が、この巨大な SEO の可能性の源を逃しているのです。 そして、それを使えば、すぐに競合他社の中で目立つようになるでしょう。
最も一般的なスキーマ マークアップの種類
スキーマ語彙の領域内で使用できるさまざまな種類のマークアップがあります。 目標は、マークアップ タイプを 3 つのカテゴリに適合するように構成することです。 人、場所、物。
最も一般的なタイプのスキーマは、次のアイテム タイプを示すために使用されます。
- 記事
- イベント
- 人々
- 製品
- 組織
- 地元企業
- 商品レビュー
- 医学的状態
- レシピ
- ウェブサイト内のパンくずリスト
- 求人情報
- よくある質問ページ
- 職業訓練
- 書籍
- ポッドキャスト
- 方法
- ロゴス
- 映画
- サイトリンク検索ボックス
- サブスクリプションとペイウォールのコンテンツ
- 動画
- イメージ ライセンス メタデータ
ウェブサイトに追加されると、これらのマイクロデータはリッチ スニペット (リッチ リザルトとも呼ばれます) に変換されます。
スキーマ コードの優れた点の 1 つは、業界に関係なく、ブランドやビジネスに合わせて完全にカスタマイズできることです。 スキーマ コードに実装される microdata は多数あるため、上記は一般的なテーマにすぎません。 次のデータ語彙は、上で概説したテーマの下で、スキーマのよりニッチな用途です。

創作作品
これは、いくつかの例を挙げると、本、映画、ビデオ ゲーム、音楽など、さまざまな形式のクリエイティブ コンテンツに使用されるマークアップのライブラリです。 映画に関する Web サイトの場合、そのスキーマには映画固有の要素が含まれ、星の評価、ジャンル、近くで映画を鑑賞できる劇場が強調表示されます。
RDFa
RDFa は、Web ページに既に存在する HTML コードに追加されるコード言語です。 Resource Descriptive Framework in Attributes の略で、任意の HTML、XHTML、および XML ベースのドキュメントに追加できます。 RDFa 属性の例としては、次のものがあります。
- RelとRev ; 別のリソースとの関係と逆の関係を象徴しています。
- About : microdata の内容を説明します。
- コンテンツ; プロパティ属性を使用するときに要素のコンテンツをオーバーライドします。
- データ型; プロパティ属性を使用するときに使用されるデータ型のタイプを指定します。
- タイプオブ; 使用するRDFaのタイプを指定します。
マイクロデータ
microdata の実装は、個別の属性を持つことを除いて、RDFa と同じです。 Web サイトでは次の microdata 属性を使用できます。
- アイテムスコープ; これはアイテムを作成するときであり、残りの要素が何であるかを示します。
- アイテムタイプ; これは、schema.org の語彙を使用してアイテム自体を説明する場合です。
- アイテムID ; 要素の一意の識別子。
- 項目参照; 要素内の特定のプロパティを参照します。
JSON-LD
Javascript Object Notation for Linked Objects の略で、Web ドキュメントの見出しまたは本文タグに簡単にコピー アンド ペーストできる注釈タイプです。 必要な schema.org ボキャブラリを指定するときに、タグ「@context」および「@type」属性を使用するだけです。 SEO の専門家によると、初心者がスキーマ マークアップを実装する最も簡単な方法と考えられているため、この JSON-ld 形式をできるだけ頻繁に使用することが極めて重要です。
Web ページに適したスキーマ マークアップを選択する方法
Web サイトに適したスキーマ マークアップを選択するには、縮小して各 Web ページの全体的なデジタル マーケティング戦略を検討する必要があります。 最初に、最適化したい Web ページと、最適なオーガニック トラフィックを得るために使用する schema.org 語彙の部分を把握する必要があります。 しかし、どのように?

スキーマを Web サイトでストーリーを伝える方法として考える最も簡単な方法は、全体的な目標に関連する複数の類似したページ間で語られるストーリーです。 どのスキーマ マークアップが最適かを判断するのに役立つヒントをいくつか紹介します。
1. ビジネスの重要な詳細を特定します。
これは当たり前のことのように思えるかもしれませんが、適切なスキーマ マークアップを選択するには、ビジネスの内容、ランク付けしたい検索語、それらについてどのように世界に伝えたいかを決定する必要があります。 通常、これには、連絡先情報、製品、製品レビュー、よくある質問、ビジネスの内容に関するソート リーダーシップの記事が含まれます。 Web サイトのすべてのページ タイプのリストを作成し、それらがどのような「ビジネス目的」に適合するかに基づいて分類することをお勧めします。
2. Web ページを適切な schema.org 語彙にマップします。
次に、適切な schema.org 語彙に適合するように、リストを取得してすべての Web ページをマッピングします。 これを行うのに役立つツールがいくつかあります (後で説明します!) が、現時点では、時間をかけてすべてのデータを細心の注意を払ってマッピングし、すべてを 1 か所にまとめます。
3. 各ページの再発を評価します。
これは、ページを schema.org Web サイトの各オプションにマッピングすることとは異なります。これは、このステップが繰り返しに関するものであるためです。 これを理解するには、「このページには、Web サイトの他の場所で公開されているコンテンツが含まれていますか?」という質問を自問するだけです。 その場合は、スキーマの実装に別のデータ形式を使用する必要があります。 目安として、Web サイトに類似したコンテンツのページが 5 ページ以上ある場合、そのコンテンツ テーマは繰り返されます。 コンテンツが 1 回だけ表示される場合は、1 つのページとして分類できます。
4. コンテンツを接続します。
空のテキスト文字列がないように、メタデータ間のドットを接続する必要があります。 ここでの目標は、ナレッジ グラフを作成して、どの検索エンジンでも簡単に Web サイトを読み取って、コンテンツ間のコンテキストと相互の関連性を理解できるようにすることです。
検索エンジンがあなたが誰で、何をしているのかを正確に理解すると、SEO が確実に向上します。 これは、Google がクエリのオーガニック検索ランキングの最初のページ内で見つけることができる最も関連性の高い情報を表示する傾向があるためです。
SchemaApp のこのツールなど、スキーマ パスを接続するのに役立つツールが多数あります。
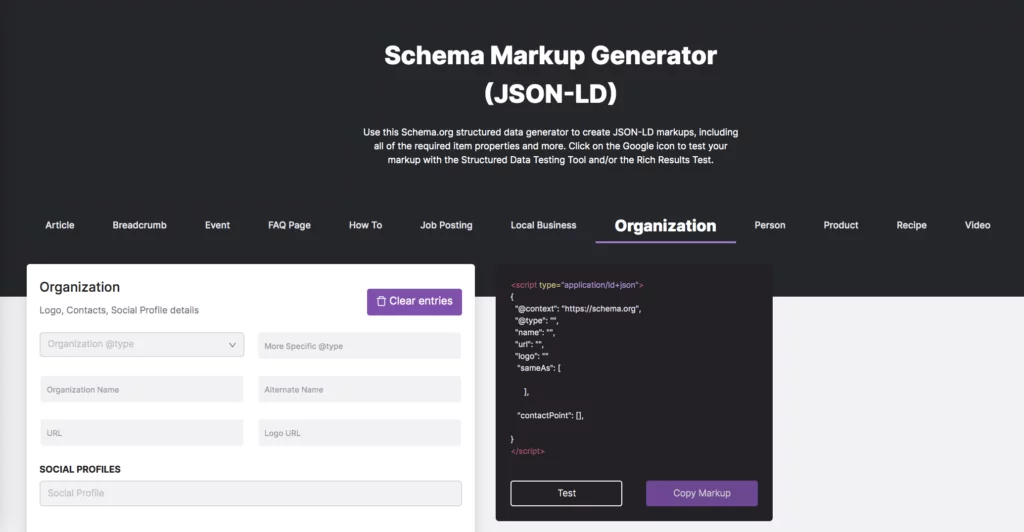
スキーマ マークアップ ジェネレーターの使用方法
幸いなことに、Web サイトのスキーマを作成するときに使用できる素晴らしいオンライン ツールがたくさんあります。 LinkGraph のスキーマ マークアップ ジェネレーターは、これらのオプションの 1 つであり、SEO の取り組みを一晩で後押しする簡単な方法です。 ほとんどの場合、これらのツールは必要なコード スニペット (HTML タグを含む) をすべて作成し、Web サイトのバックエンドに配置するだけで済みます。

私たちのマークアップジェネレーターはとても使いやすいです。 最良の結果を得るには、次の手順に従います。
- こちらから LinkGraph ダッシュボードにログインします。
- 「スキーマ作成者」を選択
- 宣伝したいページ コンテンツに基づいて決定したスキーマ タイプを選択し、フィールドに入力します。 たとえば、「ローカル ビジネス」などです。
- JavaScript の結果が得られるので、後続の JSON-LD マークアップをコピーして、Web ページの見出しセクションに貼り付けます。
- これで、Web サイトにスキーマが正常に追加されました。
作業を再確認する方法として、スキーマ マークアップを Google のリッチリザルト テスト ツールに入力します。 このテストは、スキーマ コードに問題があるかどうかを特定し、Google がマークアップからリッチリザルトを生成できるかどうかを確認できるため、使用するのに最適なリソースです。
Google のデータ テスト ツールに加えて、作業をチェックするためのオプションがいくつかあります。
- マークアップをチェックし、現在スキーマを使用している Web サイトの割合を示す SEMRush 監査ツール。 これにより、改善の機会を特定するのに役立つ情報が得られます。
- Google のコンテンツ マークアップ ガイドは、よりリッチな結果を獲得することを目標に、クリエイティブ ワーク スキーマ専用に作成されています。
- 業界の最新情報を常に把握できるように、Schema.org Web サイトから新しいリリースをチェックしてください。
Schema.org マークアップとリッチリザルトに関する最終的な考え
すべての無料ツールを利用できるのに、さまざまな種類のスキーマ マークアップを実装することで得られる豊富な結果を利用していない企業がどれだけあるかは驚くべきことです。 最初はスキーマ コードを操作するのに少し戸惑うかもしれませんが、これらのツール、特にスキーマ マークアップ ジェネレーターは、Web サイトを次のレベルに引き上げ、複数のキーワードで Web サイトのランクを上げるのに役立ちます。 そして、これ以上何を求めることができますか?

学習に専念し続ける限り、選択肢はたくさんあります。 SEO は株式市場に似ていることを思い出してください。 努力は、そこから得られるものと同等であり、スキーマは、競合他社の中で際立つための最良の方法の 1 つです。
いつものように、SEO の専門家と Web 開発者のチームが、あらゆるスキーマのニーズにお応えします。 ウェブサイトを新たな高みへと引き上げる方法の詳細については、今すぐお問い合わせください。
