ブログ投稿から簡単にビデオを作成する方法
公開: 2019-07-26私たち全員が古いコンテンツを保持するのが大好きなように、人々は古いものを保持するのが大好きです。 それで、あなたがあなたのコンテンツを転用することによってそれにセカンドライフを与えることができたらどうでしょうか? これらのコンテンツ転用オプションの1つは、それをビデオに変換することです。
81%の人が投稿を読むよりも動画を見る方を好むため、動画が単純なテキストよりも大きな影響を与えることは周知の事実です。
常緑のコンテンツがあると、ブログの投稿を動画に変えるのが簡単になりますが、どの程度正確にそれを行いますか?
あなたはそれが時間のかかるプロセスであると思うかもしれません、そしてそれはまたたくさんのお金がかかります。 しかし実際には、それは完全な神話です。
これは、私たちの記事の1つに基づいて作成したビデオで、ブログ投稿全体が数分以内にどのように再利用されたかについてのアイデアを提供します。
それでは、ブログ投稿をビデオに変換するプロセス全体を段階的に見ていきましょう。
まず、動画にしたい記事を選びました。 「ターゲットオーディエンスを定義する方法」を選択しました。これは、ビジネス界の新規参入者にとって非常に役立つ可能性があります。
記事全体に基づいてビデオを作成することも、個別に表現したい部分を選択して短くて楽しいものにすることもできます。 最初の部分に集中して、ターゲットオーディエンスを定義する方法についてのビデオを作成します。
次に、私たちの記事に基づいてビデオスクリプトを作成する必要があります。これは、ブログ投稿の要点を取り上げて、より良い方法で提示することを意味します。 私たちの記事では、ビデオを作成する必要がある部分に5つのポイントがあるので、それらを中心にスクリプトを作成します。 見てください:

スクリプトの準備ができたら、実写ビデオとアニメーションのどちらが必要かを判断します。 この場合、 「解説動画ツールキット」を使用して短いアニメーション動画を作成します。 このテンプレートと他のテンプレートは、 Renderforestの「ビデオの作成」セクションにあります。 ファイルを使用して新しいプロジェクトを作成し、後で保存できるように、必ずアカウントにサインアップまたはサインインしてください。

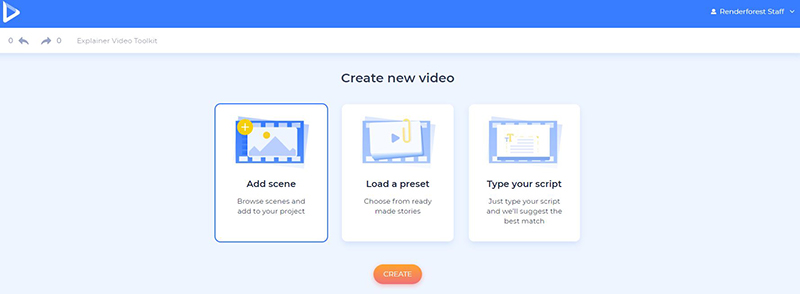
[今すぐ作成]ボタンをクリックすると、動画を作成するための3つのオプションが表示されます。

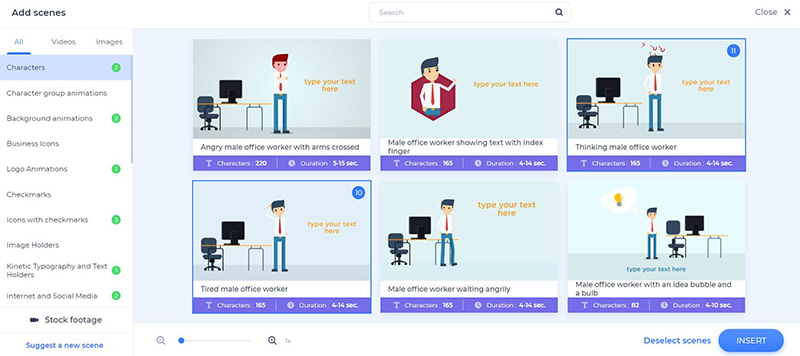
「シーンの追加」オプションを使用すると、ビデオに必要なシーンを自分で選択して編集できます。 シーンは、 「インターネットとソーシャルメディア」、「テクノロジーとデバイス」、「不動産」、「教育」、「金融とお金」、「ヘルスケア」、「スポーツとライフスタイル」など、さまざまなカテゴリに分類されます。 。 キャラクターアニメーション、キャラクターグループアニメーション、背景アニメーション、ロゴアニメーション、およびタイポグラフィ、画像、ビデオホルダーから選択します。

「プリセットのロード」オプションを使用すると、既製のプリセットの1つを選択して、スクリプトに従ってカスタマイズすることができます。

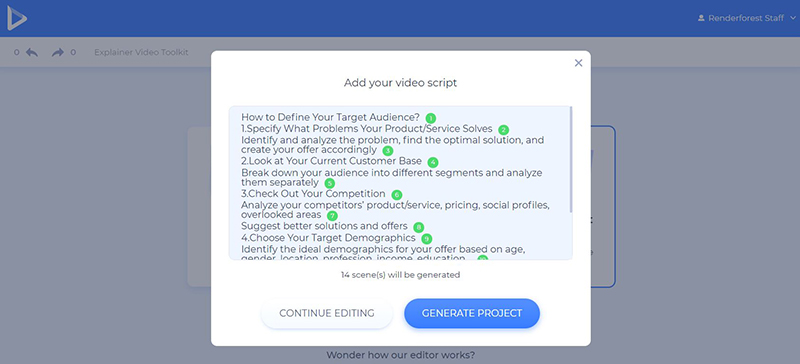
この場合、最後の「スクリプトを入力」オプションが最も便利なオプションです。 新しく開いたウィンドウにスクリプトを貼り付けて、[プロジェクトの生成]をクリックするだけです。 AIベースのツールは、テキストに基づいて適切なシーンを提案し、数秒以内に提示します。 これは、ビデオの作成に使用したオプションです。

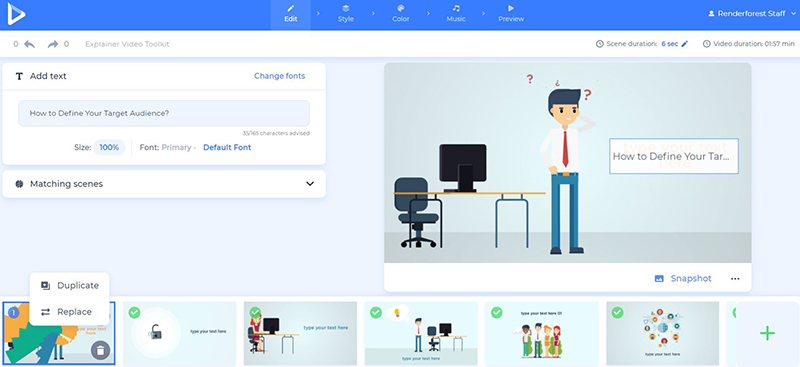
ダッシュボードでは、シーンの順序を変更したり、シーンを複製、削除、または置換したりできます。 必要に応じて、シーンの横にあるプラスアイコンをクリックして、新しいシーンも追加します。

テキストを編集するには、テキストホルダーのフィールドをクリックして、必要な変更を加えます。 編集したバージョンを保持するには、 「保存して閉じる」をクリックすることを忘れないでください。

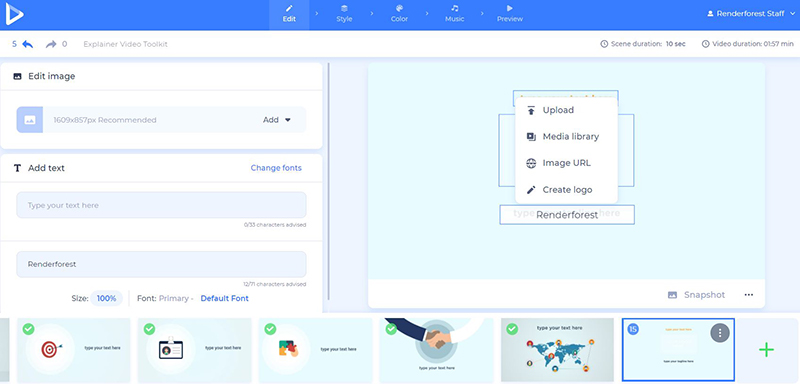
このプロジェクトでは、ビデオまたは画像ファイルを含むシーンはありませんが、メディアホルダーを使用していくつかのシーンを追加し、ファイルを追加することができます。 URLを介して画像/ビデオを追加する、 「メディアライブラリ」からアップロードされたファイルを選択する、またはデバイスからアップロードするという3つのオプションから選択できます。

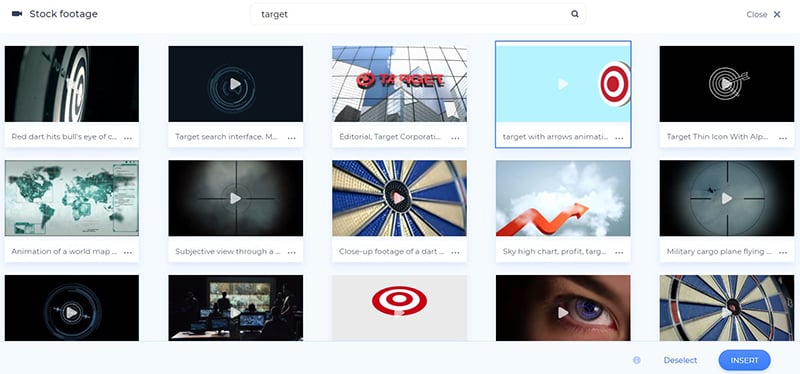
プロジェクトに適したビデオまたは画像がないと思われる場合は、最後の「ストックフッテージ」/「ストックイメージ」オプションをクリックして、ライブラリからメディアファイルを選択してください。 200.000以上のストックビデオと画像から選択できます。 キーワードまたはトピックを入力して、関連するファイルを見つけるだけです。 それを選択し、 「挿入」をクリックしてビデオに追加します。


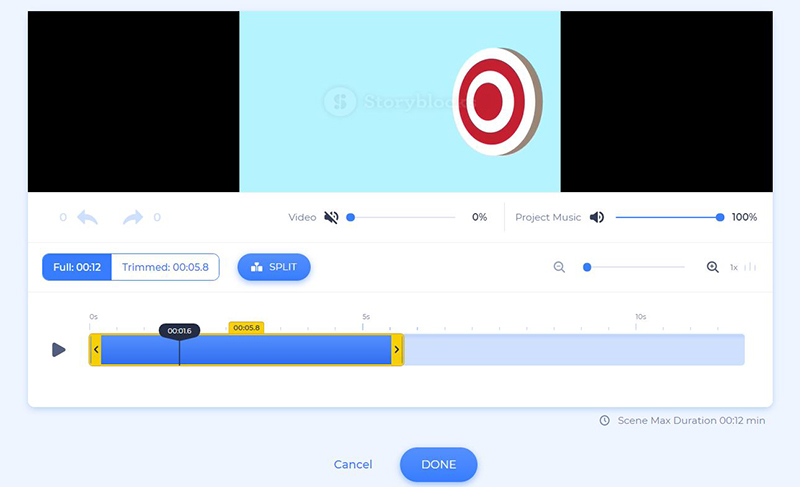
高度なビデオトリマーを使用して、追加したビデオを編集できます。 残しておきたいパーツを選び、 「完了」をクリックして確定します。

画像ファイルは、トリミングおよび回転することもできます。 使用して画像ファイルの外観を変えるためのフィルターがいくつかあります。

最後のシーンとして、ロゴアニメーションを追加しました。 まだロゴがない場合は、ビデオエディタを離れることなく、Renderforestを使用してロゴを作成できます。 「ロゴの作成」オプションをクリックして開始します。

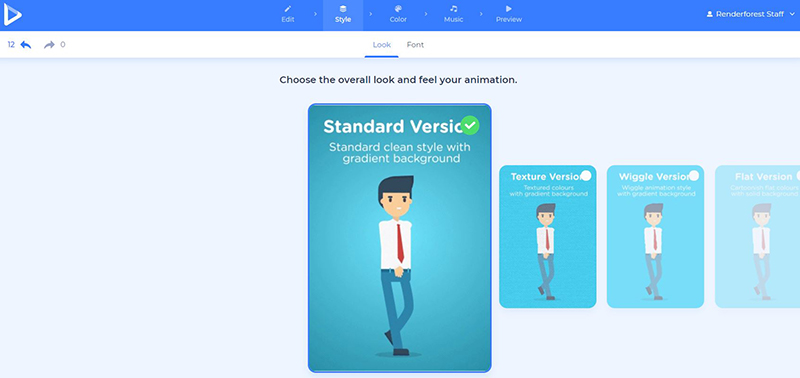
シーンのカスタマイズが終了したら、 「スタイル」セクションに移動します。 標準、テクスチャ、ウィグル、フラットの4つの利用可能なビデオスタイルから選択します。

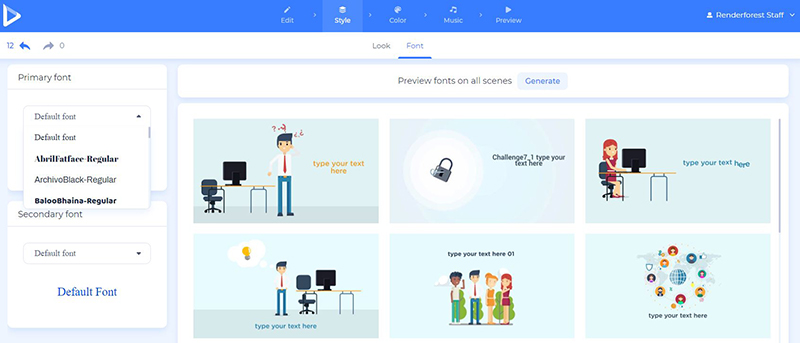
「スタイル」セクションの「フォント」部分で、テキストの新しいスタイルを選択します。 「生成」ボタンは、シーンの変更をプレビューするのに役立ちます。

「色」セクションから、ビデオのトーンを選択します。 ここでは、デザイナーが提案したカラーパレットを見つけたり、カスタムカラースキームを作成したりできます。

「音楽」セクションから、バックグラウンドミュージックトラックとナレーションの両方をビデオに追加します。 音楽トラックをアップロードするか、ライブラリから1つを選択するか、その場でナレーションを録音します。

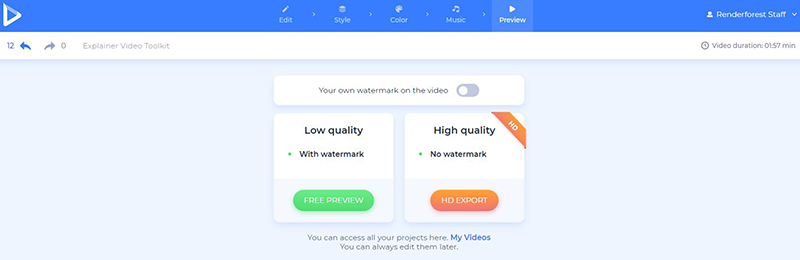
動画の準備がほぼ整っているようです。 次に、 「プレビュー」セクションに移動して、最終結果を確認します。 「無料プレビュー」オプションを選択すると、数分でビデオの準備が整います。 最終的なプロジェクトを見た後、変更が必要だと感じた場合は、いつでも戻ってシーンを編集できます。
ビデオの準備ができたら、ダウンロードします。
新しいビデオをダウンロードするには、2つのオプションがあります。 1つ目は無料のオプションで、Renderforestの透かしが入ったSD360品質のビデオを提供します。 また、 「HDエクスポート」オプションを使用すると、透かしなしで高品質のビデオをダウンロードできます。 価格設定の詳細については、こちらをご覧ください。

これで、ツールが便利であることがわかったら、古いコンテンツの転用はまったく難しくないことがわかります。 古いブログ投稿をビデオに変えることで、新しい生活を送り、ソーシャルメディアアカウントで共有する新しいコンテンツを手に入れることができます。 Renderforestでさらに多くのビデオを作成することに興奮していますか? 今すぐ始めましょう!
今すぐやってみて下さい
古い投稿を新しいコンテンツに変えるのに役立つ、他のアニメーションテンプレートをいくつか紹介します。 それらをチェックしてください!
3D解説動画ツールキット
この3Dツールキットを使用して、古い投稿から漫画風のビデオを作成します。 キャラクター、アニメーションシーン、音楽トラック、トランジションの膨大なコレクションが、今年の説明者やプロモーションビデオの作成に役立ちます。 プレゼンテーション、広告、その他のプロジェクトに適しています。
今すぐやってみて下さい
Explainer World Toolkit
あなたはあなたのコンテンツをあなたの聴衆に紹介するための刺激的な方法を探していますか? このツールキットは、700を超えるアイコン、キャラクター、アニメーション化された背景、およびその他の機能を使用してそれを行うのに役立ちます。 印象的なプロモーション、説明者、またはプレゼンテーションビデオを今すぐ作成してください!
今すぐやってみて下さい
ホワイトボードアニメーションツールキット
ホワイトボードアニメーションビデオで、ストーリーを語ったり、製品を紹介したり、ブランドを宣伝したりします。 1000以上のインタラクティブなシーン、アニメーションキャラクター、音楽トラックがあなたのビデオを忘れられないものにします。 プロモーションや解説動画、広告、プレゼンテーションなどに最適です。
今すぐやってみて下さい
