Figma を Web デザインに使用するには?
公開: 2024-01-23概要: Figma は、デザイン業界に旋風を巻き起こしたコラボレーション インターフェイス デザイン ソフトウェアです。 しかし、Figmaの使い方を知っていますか? Figma とは何か、その機能、このツールの使用方法について説明します。
2022年9月、アドビはFigmaを200億ドルで買収し、世界で最も高額な買収の1つとなった。
Figma は、デザイナーがデジタル製品やエクスペリエンスのデザインを作成、共有、テストする方法を変えました。 世界中のデザイン チームにとって頼りになるソフトウェアとなっています。 初心者でも経験豊富なグラフィック デザイナーでも、Figma を使用するとデザインのワークフローと生産性が大幅に向上します。
この包括的なガイドでは、Figma の使用について詳しく説明します。 Figma の使用方法、Figma が提供する機能、そして Figma で最初のデザインを作成する方法についてのステップバイステップのガイドを見ていきます。
目次
Figma ソフトウェアとは何ですか?
Figma は、クラウドベースの共同インターフェイス設計ソフトウェアであり、複数のユーザーがリアルタイムで設計プロジェクトに取り組むことができます。 主にウェブサイトやモバイルアプリなどのインターフェースデザインに使用されます。
Figma は、複数のユーザーが同じデザインで同時に作業できるコラボレーション機能で知られており、デザイン チームやプロダクト マネージャーがシームレスに共同作業するのに特に役立ちます。
Figma の基本的な機能
Figma は、コラボレーションと開発に重点を置いたデザイン ソフトウェアです。 デザイン、プロトタイピング、ワイヤーフレーム作成などの機能を提供します。 Figma の注目すべき機能の一部を次に示します。
- 自動レイアウト:デバイスごとにデザインのサイズを手動で変更する必要はありません。 このツールは、完全に応答性の高い自動レイアウトを提供します。
- 組み込みのコラボレーション:リアルタイム コラボレーション機能を使用して、同じプロジェクトでチームと同時に作業することができます。
- クイック プロトタイピング:状態やフローの反復を容易にするための現実的なプロトタイプを簡単に構築します。
- ベクター編集:可変フォントを使用して、あらゆるタイプのベクターまたは形状を作成および操作するのに役立ちます。
- 強力な統合: Figma を使用すると、コラボレーションおよび生産性ツール、開発の引き継ぎなど、複数のアプリと統合できます。 Bubble、Microsoft Teams、Google Workspace、Slack、Zoom、Notion、Jira、その他多くのソフトウェアなどのツールとシームレスに統合できます。
- 複数のデバイスのサポート:このツールはブラウザーまたはアプリを通じて使用できます。 Windows、iOS、Mac、Android デバイスで動作します。
- デザイン分析: Figma は、資産の使用状況を分析し、チームのコンポーネントとバリアントの頻度と使用状況をチェックするためのツールを提供します。
- 開発モード:これは Figma に新しく追加されたもので、開発者が事前知識がなくても設計を開始できるようにします。 ユーザーはデザインを検査し、必要なコードをコピーしたり、Visual Studio Code をワークフローに統合したりすることもできます。
インドにおける Figma の価格設定

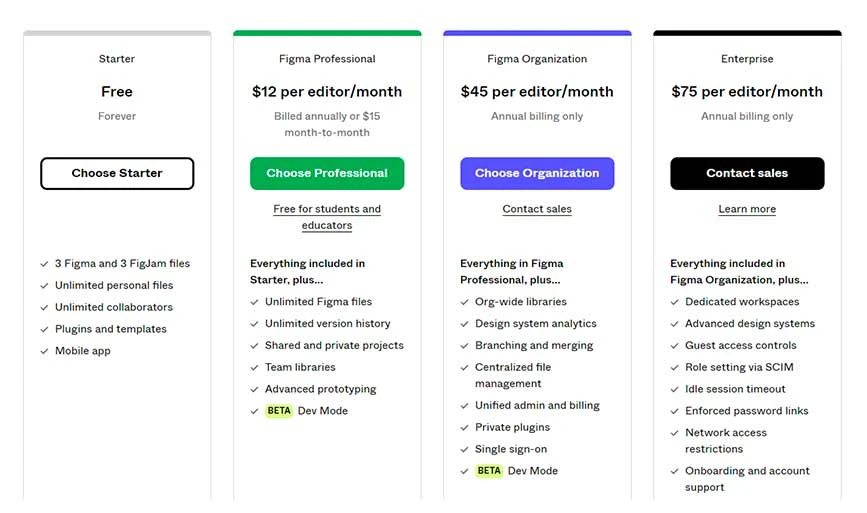
Figma には 4 種類のプランがあり、それぞれに複数の機能が付いています。 Figma の価格の内訳は次のとおりです。
- スターター:スターター プランは無料で使用でき、3 つの Figma ファイルと 3 つの FigJam ファイルを提供します。 このプランは、Figma をサーフィンし、その仕組みを探索するのに最適です。
- Figma Professional:プロフェッショナル プランは、プロトタイピングやバージョン履歴などの高度な機能を必要とする経験豊富なデザイナー向けです。 価格は編集者あたり月額 12 ドルからです。 さらに、このプランは学生と教師の両方に無料です。
- Figma 組織:組織プランは、業務を管理するために集中プラットフォームを必要とする企業または設計チームに適しています。 このプランの料金は編集者あたり月額 45 ドルで、年間請求のみをサポートします。
- Figma Enterprise: Enterprise プランは、ロール設定機能、アクセス制限、オンボーディングなどを必要とする大規模なチームや組織に最適です。プランは 1 編集者あたり月額 75 ドルから始まり、年間請求のみをサポートします。
Figma を始めるにはどうすればよいですか?
Figma を始めるのはとても簡単です。 公式ウェブサイト (www.figma.com) にアクセスすると、 「はじめる」アイコンが表示されます。
それをクリックしてアカウントを設定します。 有料プランを購入することも、無料オプションを継続することもできます。 Figma でアカウントを作成すると、画面とその提供内容が案内されます。
Figma インターフェイス設計のナビゲート

Figma のインターフェイスは少し温かみがあり、ミニマルに見えますが、強力な機能が備わっています。 提供される内容の内訳は次のとおりです。
- ツールバー:画面上部にツールセクションが表示されます。 ここでは、移動、フレーム、図形、ペン、テキストなどのオプションに簡単にアクセスできます。
- メニュー: Figma のメニューは、ダッシュボードの画面左上のロゴとともに利用できます。 このドロップダウン メニューは、ファイル、編集、表示、プラグイン、テキストなどで構成されます。
- コラボレーションと表示:ファイルを共有することで、誰とでもコラボレーションできます。 このオプションは、右上隅のアカウント オプションのすぐ横にあります。 誰とでも共有したり、ビューアやエディタのようにアクセスを制御したりできます。
- レイヤー:レイヤーまたは単に左側のサイドバーには、どの要素がどのような順序、グループ、またはフレームで編成されているかが表示されます。
- キャンバス:作品をデザインするためのスペースです。
Figma をウェブサイトのデザインに使用するにはどうすればよいですか?
前述したように、インターフェイスには空白のキャンバスがあり、Web サイトを含むすべてのデザインを作成できます。 Figma で Web サイトをデザインする方法について説明します。

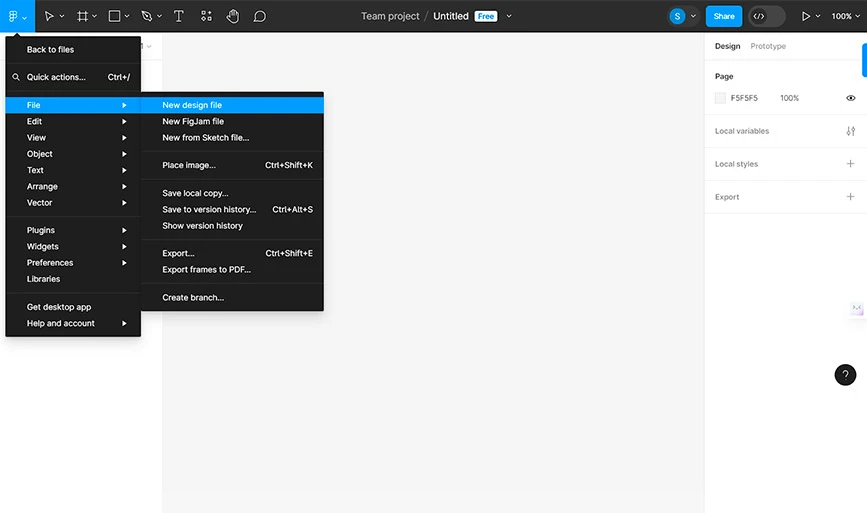
1. 新しいデザインファイルを作成する

インターフェースに移動して左上隅のメニューボタンをクリックし、「ファイル」に移動して「新しいデザインファイル」をクリックします。 これをクリックすると、ブラウザの新しいタブに空のキャンバスが表示された新しいファイルにリダイレクトされます。
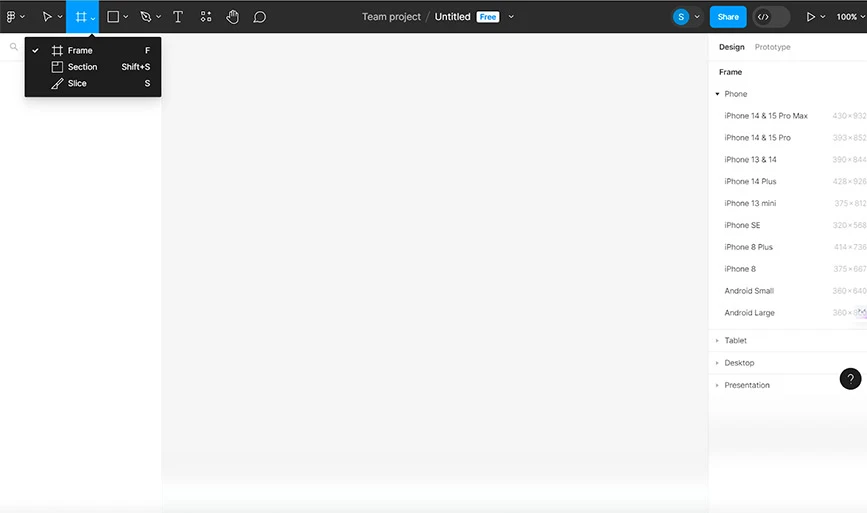
2. フレームを選択する

新しいキャンバスにリダイレクトされたら、フレーム サイズを選択する必要があります。 F ボタンをクリックするだけで、フレーム ツール オプションにアクセスできます。 または、上の図に示すように、左上隅に移動してフレーム アイコンを選択します。
クリックすると、右側のパネルにさまざまなオプションが開きます。 Web サイトにはデスクトップを選択できます。
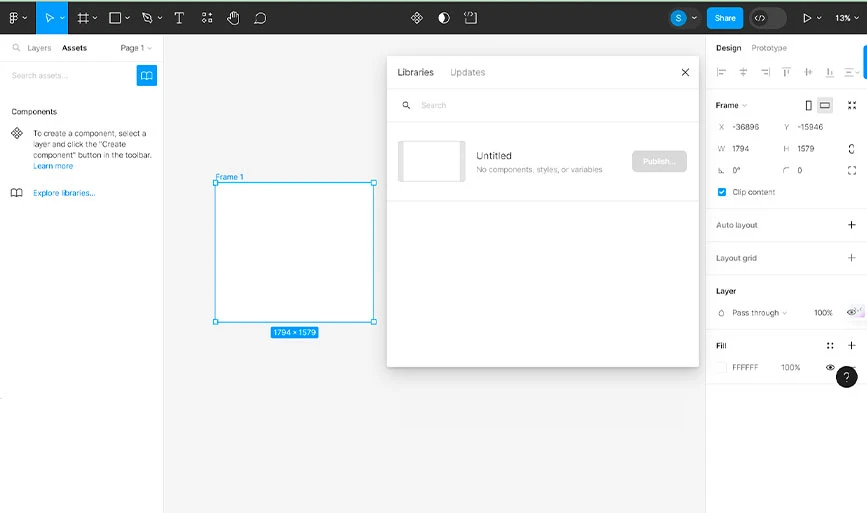
3. レイアウトグリッドの追加

フレームを作成したので、次はグリッドとレイアウトの力を活用します。 右側のサイドバーには、レイアウトとグリッドに関する複数のオプションがあります。 レイアウトを手動で編集することも、自動レイアウト機能を使用して、さまざまな画面サイズに適応する柔軟で応答性の高い要素を作成することもできます。
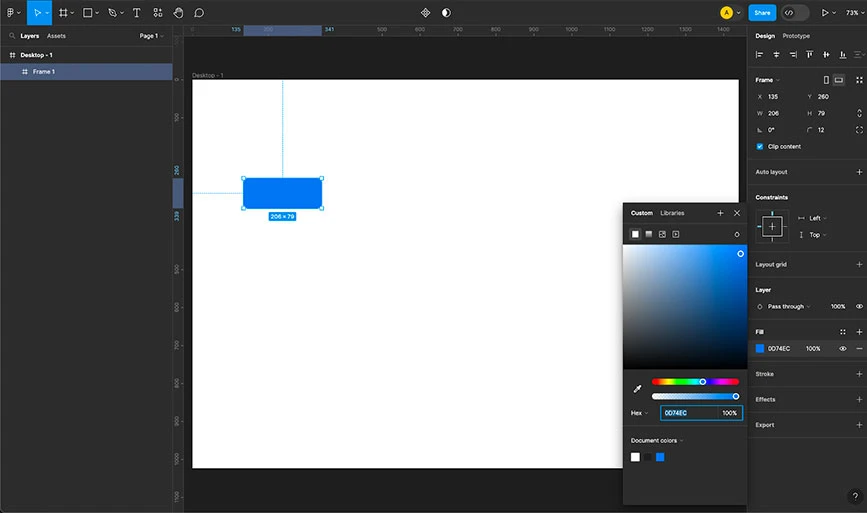
4. デザイン要素を追加する

レイアウトに満足したら、デザイン要素をデザインに追加します。 ブランドのニーズに合わせて、さまざまな図形、画像、テキストを挿入できます。 Web サイトをデザインする前に、テキスト、図形、タイポグラフィ、画像、その他のグラフィックを作成することをお勧めします。
5. 再利用可能なコンテンツを作成する

技術的には、これは Web サイトのデザインで再利用可能なコンテンツを設計する際の最初のステップとなります。 Web サイト全体で繰り返されるボタン、ヘッダー、ナビゲーション バーなどのデザインを作成します。 さらに、これらの要素をコンポーネントに変換 (またはライブラリに移動) して、一貫性を確保し、編集を容易にします。
6. さまざまな画面サイズに合わせた設計
ビジュアル要素またはデザイン要素を追加したら、さまざまな画面サイズ (モバイル、タブレット) に合わせてフレームを作成し、デザインが確実に応答性に適応できるようにします。 制約を適用 ( Shift + Alt + C ) して、さまざまなデバイス上で要素のサイズ変更と位置変更を行う方法を指定します。
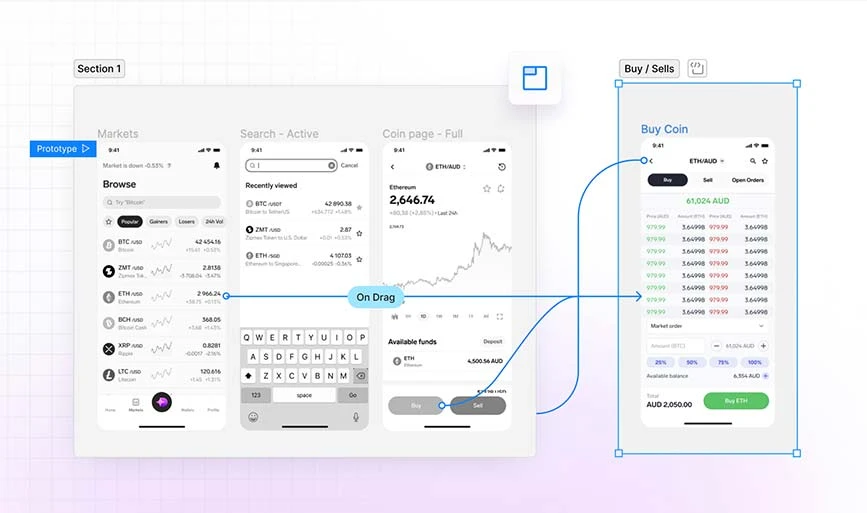
7. プロトタイプの指示

ブランドに合わせた Web サイトを構築したので、デザインをアクションにリンクさせることができます。 つまり、ユーザーが Web サイト上で特定のアクションを実行した場合に何が起こるかを規定した一連のルールを作成できます。
たとえば、訪問者が [今すぐ登録] ボタンをクリックすると、サインアップ ページにリダイレクトされます。
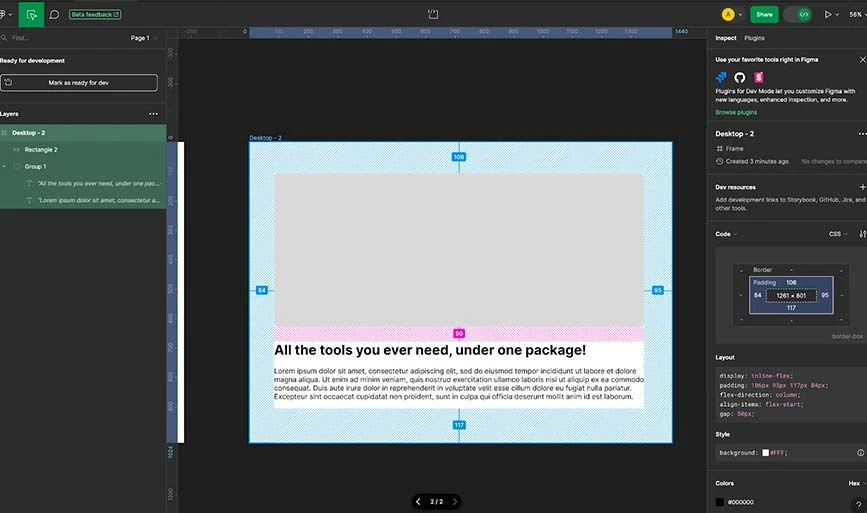
8. 共有とコラボレーション

Web サイトのプロトタイプを正常に作成したら、それを共有するか、開発者チームに引き渡して、完全に機能する Web サイトを作成します。 開発者は協力して、リアルタイムでデザインを表示、コメント、編集できます。
さらに、画像、CSS スタイル、コード スニペットなどのアセットをエクスポートして、実装のためにデザインを開発者に渡すこともできます。
結論: Web サイトのデザインに Figma を使用するにはどうすればよいですか?
これで、Web サイトのデザインに Figma を使用する方法は終わりになります。 Figma の扱いやすいインターフェイス、強力なデザインおよびコラボレーション機能は、初心者と経験豊富なデザイナーの両方に役立ちます。 このガイドを読むことで、Figma インターフェイスをシームレスに操作し、レスポンシブなレイアウトを作成し、Web サイトのインタラクションのプロトタイプを効率的に作成できるようになります。
無料のスターター プランを選択する場合でも、プロフェッショナル プランまたは組織プランで高度な機能に投資する場合でも、Figma はデジタル デザインの進化する状況において多用途で不可欠なツールであることが証明されています。 Figma エクスペリエンスを活用して、今すぐデザインの旅に革命を起こしましょう。
Figma ソフトウェアに関する FAQ
Figmaは何に使うのですか?
Figma は、Web サイト、モバイル アプリ、または同様のデジタル製品のデザインを開発、共有、テストすることを目的としています。
Figma を使用して Web サイトを構築できますか?
いいえ、Figma を使用して Web サイトのプロトタイプやデザインを作成できます。
Figmaは無料で使えますか?
はい、Figma は無料プラン内で無料で使用できます。 ただし、より高度な機能が必要な場合は、有料プランにアップグレードできます。
Figma を使用して Web サイトをデザインするにはどうすればよいですか?
Web サイトをデザインするには、プロトタイプを作成し、それにビジュアルやブランド要素を追加する必要があります。 次に、色を調整して要素をカスタマイズできます。 完了すると、Web サイトのデザインをエクスポートする準備が整います。
アプリのデザインに Figma を使用するにはどうすればよいですか?
アプリの UI をデザインするには、アプリの基本的なワイヤーフレームを作成する必要があります。 次に、グリッドと要素を使用してカスタマイズし、ブランド要素を追加できます。 次に、ボタンのクリックやスワイプなどのユーザー インタラクションを定義します。完了すると、アプリのデザインを共有およびエクスポートする準備が整います。
Figma を UI デザインに使用するにはどうすればよいですか?
まず、UI プロトタイプを構築し、レイアウトを整理します。 次に、個々の要素を設計し、インタラクティブなプロトタイプを作成します。 次に、視覚要素とブランドアイコンを追加します。 最後に、デザインに満足したら UI を共有できます。
