ブログ投稿でビジュアル要素を効果的に使用する方法
公開: 2016-09-29
私は作家です。 職業によって。 私は単語を文章に入れて、それらをきちんとした小さな段落に積み重ねて、それらがページと永遠のページを埋めるのを見るのが大好きです。 しかし、私は自分が好きなことをすることはほとんどありません。なぜなら、私が好きなことは私の読者が望んでいることと互換性がないからです。
さて、私の読者は、ほとんどの場合、非常に忙しいです。 忙しいので、通勤中に読書をしたり、モバイルデバイスを使って読んだりします。 彼らは私が非常に力を入れた導入段落を読んでさえいません、彼らは私が言いたいことをリストする2番目の見出しにすぐにスキップします。
段落が長すぎる場合、彼らはそれから目をそらし、その下の箇条書きに注意を払います。恥ずべきことは何もありません。 そして、事実を説明する画像やグラフがあれば、彼らはハートビートですべての単語、文、段落を放棄するでしょう!
読者の皆さん、実際に読むものが何もないとき、彼らはそれをとても愛しています!
私は作家として文句を言うでしょう、私だけがほとんどの場合まったく同じことをします!
あなたが知る必要があること
導入部の段落をスキップして、ここで目前のポイントについて話し始めることを期待してここに来た場合(すでに!)、私はあなたを失望させたくありません!
手元にあるのは…

私がそこで何をしたか見てください、私はあなたをついに見させました! (少なくとも、あなたがそうしてくれたことを願っています。そして今、あなたはこのブログ投稿がビジュアルコミュニケーションに関するものであることを本当に知っています!!)。
ビジュアルコミュニケーションとは何ですか?
この簡単な質問に答えることから始めましょう。 視覚的コミュニケーションとは、画像、グラフ、チャート、図表、インフォグラフィック、ポスター、地図、小道具などの視覚的要素を使用して物事の意味を説明および伝達することです。コミュニケーターの手のジェスチャーや顔の表情も視覚的コミュニケーション要素と見なすことができます。

1000語の代わりに視覚要素を使用する方法
定期的に画像を使用する
画像は千の言葉の価値がありますが、画像が参照している状況に関連していることを確認してください。 ビジュアルコミュニケーションの重要性について説明しているブログ投稿で、子犬と子猫が遊んでいる画像を追加できますが、機能しません。 画像は確かに読者の注意を奪いますが、それはあなたのメッセージを適切に伝えたり、彼の注意を維持したりすることはありません。
ブログ投稿で画像を使用している場合は、次のことを確認してください。
- あなたが伝えようとしているアイデアを強化する
- きれいで整頓されています(写真編集ソフトウェアを使用して画像をクリーンアップまたはサイズ変更できます)
- オリジナルでない場合は、関連するソースに著作権を付与します
記事の冒頭に注目の画像を追加することは、忙しい読者の注意を彼らがほとんどの場合見落としている紹介段落に向ける確実な方法です。 また、画像を追加するときは、定期的に追加してください。 ただし、マンガを書いている場合を除いて、350〜450語ごとに1つの画像のみを追加してください。

グラフとチャートを使用して定量的データを表示する
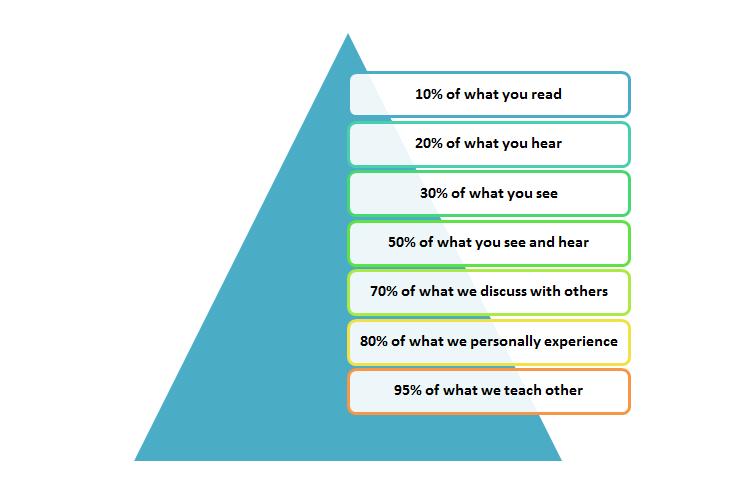
アメリカの教育者であるエドガーデールは、私たちが読んだものの10%、聞いたものの20%、見たものの30%、見たり聞いたりしたものの50%、他の人と話し合ったものの70%を覚えていると言います。私たちが個人的に経験することの80%と私たちが他の人に教えることの95%。
または、私はそれをこのように置くことができます。

ピラミッドチャート
ご覧のとおり、数値データは、グラフやチャートを使用して視覚化すると、より意味があり、より魅力的に見えます。 たとえば、上記のピラミッドチャートを使用して、上記のデータ間の階層を表示することができました。

複雑なデータは、グラフやチャートを使用して簡単に簡略化できます。 ただし、手元にある関連する統計を視覚化するには、正しいタイプのチャートまたはグラフを使用していることを確認することが重要です。
- 棒グラフ–比較用
- 円グラフ–データがどのように構成されているか、または全体がどのように部分に分解されているかを示します
- ピラミッドチャート–データの階層を表示します
- 線グラフ–比較のため、およびデータ間の相関関係またはパターンを示すため
視覚的要素を使用して定性的データを表示する
定量的データは測定して数値に減らすことができますが、定性的データは測定できない品質を表しています。 たとえば、手の指の数は定量的であり、肌の色は定性的です。 情報を数字に分解できないからといって、それを視覚化できないわけではありません。
定性的データを視覚化するために使用できるいくつかの方法があります。
- 概念とプロセスを視覚化するための図–データを表すために使用できる図の種類はたくさんあります。 たとえば、プロセス(つまり、意思決定プロセス)のフローをフローチャートで表すことも、システムの構造をブロック図(つまり、サイトマップまたはネットワーク図)で表すこともできます。
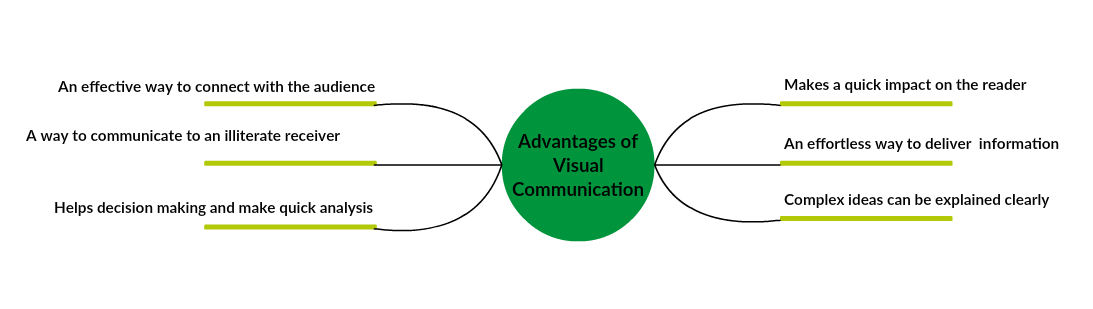
概念を視覚化したり、さまざまな変数間の関係を示したりするために使用できる図の種類は、マインドマップです。 以下のマインドマップを確認してください。これは、(ライターとリーダーとして)私たち全員が知っておくべきビジュアルコミュニケーションのいくつかの利点を示しています。

マインドマップの例
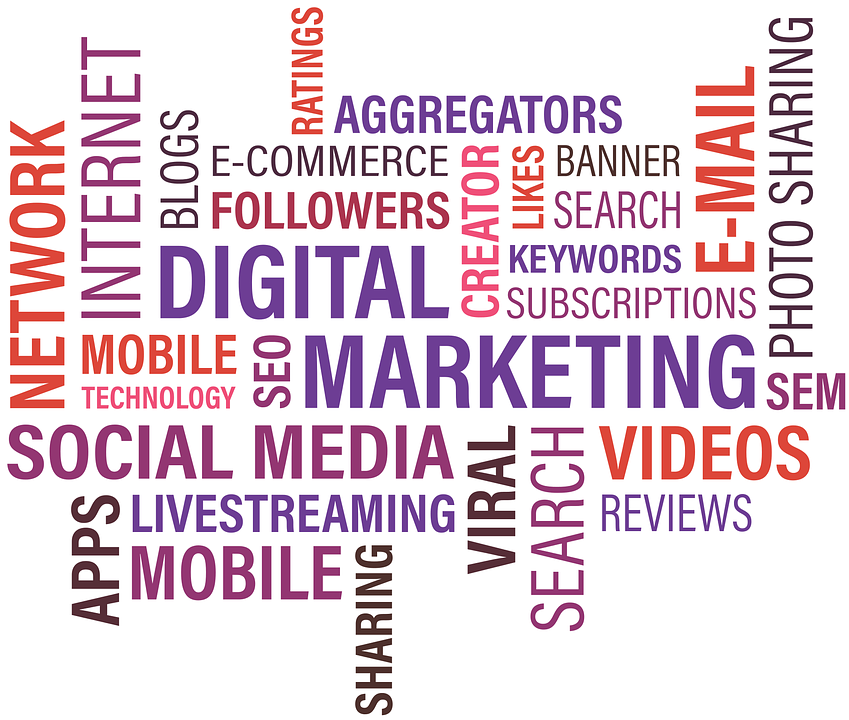
- ワードクラウド–ワードクラウドは、特定の主題に関連するいくつかの単語で構成される画像です。 各単語のサイズは、その重要性によって異なります。 これは、視覚的に魅力的な方法で特定の主題の特性を強調するための優れた方法です。 たとえば、以下の単語クラウドは、オンラインマーケティングの側面を強調しています。

ワードクラウドの例
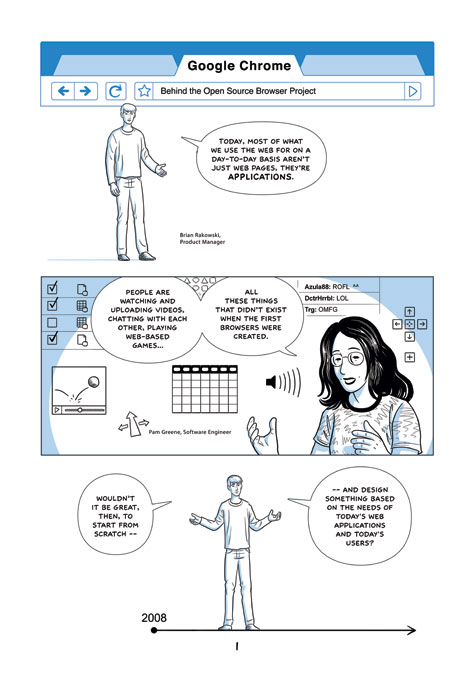
- コミック–コミックは、メッセージやプロセスを読者に伝えるためのユニークな方法です。 たとえば、Googleは一連の漫画を通じて主要なエンジニアリングの決定を解釈し、この型破りなビジュアルコミュニケーションの方法が、技術に精通していないユーザーに複雑な技術概念を説明するための優れた方法であることを証明しています。

GoogleChromeコミック
- ロゴと写真–これらは、言葉で指摘しようとしている事実を強調するのに役立つ視覚的要素になります。 たとえば、投稿で有名な人を引用する場合、その人の画像をその横に追加できます。 同様に、テキストの横にロゴやアイコンを追加して、議論中の主題を表すことができます。
色とタイポグラフィに焦点を当てる
ビジュアルコミュニケーションは、カラーパレットとタイポグラフィにも適用されます。 どちらも、読者にあなたのメッセージを伝え、読者からの反応を誘発する上で主要な役割を果たします。
フォントの色を選択することは、書き留める単語を選択することと同じくらい重要です。 たとえば、赤は切迫感を示し、赤でメッセージを書くことは読者の注意を引くだけでなく、彼らがすぐに応答することを奨励します。 一方、緑は落ち着きの感覚を刺激し、読者が急いでメッセージを平和的に内面化することを奨励します。 したがって、色を選択するときは、ページのデザインであろうとタイポグラフィであろうと、あなたが言おうとしていることと一致していることを確認してください。
フォント、フォントサイズ、文間のスペースなどの活版印刷要素も、記事を視覚的に魅力的なものにするのに役立ちます。 タイトルと小見出しに大きなフォントを使用することは、一般的に強調される手法です。 さらに、テキストをイタリック体にするか、太字にして、読者の注意を重要なメッセージに引き付けることができます。
この投稿は1000語以上で構成されています。 視覚的な要素を追加していなかったとしたら、ほとんどの読者はそれを完全に読むことをスキップしていたでしょう。 コンテンツをスキャンしている間、少なくとも一部の人は画像を調べたと思います。 これが、ブログ投稿で視覚要素を使用することが重要である理由です。 彼らはあなたがあなたのポイントを家に追いやるのを助けている間、読者の注意を引き付けて保持します!
