ウェブサイトの速度を改善してユーザー エクスペリエンスと収益を向上させるためのヒント
公開: 2019-06-29
この投稿の最新の更新日は 2019 年 7 月 26 日です。
ウェブサイトを高速化することは不可欠です。 ページの読み込み時間が 1 秒遅れると、次のようになります。
- ページビューが 11% 減少
- 顧客満足度が 16% 低下
- 会話で7%の損失
Web サイトの速度が遅いと、Web サイトの視聴者のエンゲージメント能力、売り上げ、広告収入に大きな影響を与える可能性があります。 したがって、これは、Google で上位にランクされるためだけでなく、ウェブサイトからの収益を十分に維持するためにも、高速に実行されるウェブサイトを持つことが不可欠であることを意味します。
Web サイトの速度が会話に与える影響を理解する
速度が遅いと、会話全体が損なわれます。 消費者の 47% は Web サイトが 2 秒以内に読み込まれることを期待しており、40% は 3 秒以上かかるページを放棄します。
つまり、Web サイトの読み込みに 3 秒以上かかると、訪問者がサイトに到着する前に、ほぼ 50% の訪問者を失うことになります。 視聴者のエンゲージメントに関するある調査では、消費者の 79% が、パフォーマンスの低い Web サイトには戻らないと答えています。

画像ソース: https://www.reliabox.com/discover-5-reason-your-site-needs-to-load-faster.php
買い物客の 53% は、サイトのロイヤルティにはウェブサイトの高速化が不可欠であると述べています。 買い物客の 44% は、速度の遅い Web サイトを友達に勧めないと答えました。
この調査ではさらに、2 回目の遅延でも顧客満足度が約 16% 低下する可能性があることがわかりました。 したがって、Web サイトの速度を改善すると、Web サイトのパフォーマンスも向上するという事実を否定することはできません。
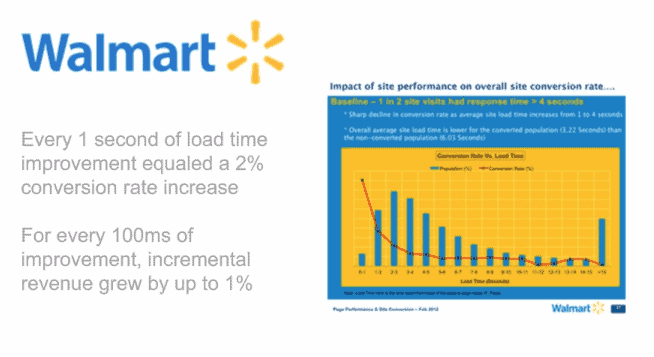
ウォルマートは、Web サイトの速度を上げた後にコンバージョンが改善された最も良い例の 1 つです。

画像ソース: https://www.webpronews.com/how-mattel-optimizes-marketing-on-wallmart-com/
上記のグラフは、ページが高速であるほど、訪問者が購入を希望する可能性が高いという事実を示しています。 ウォルマートも次の結果を報告しました。
- ウェブサイトが 1 秒増加するたびに、Walmart のコンバージョン全体が最大 2% 増加しました。
- 100 ミリ秒の改善ごとに、Walmart の総収益はほぼ 1% 増加しました。
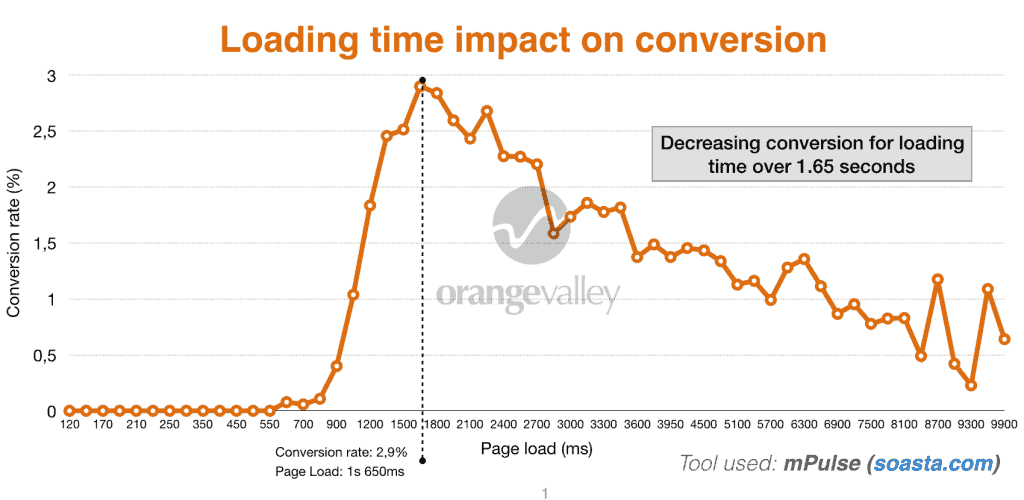
別の調査では、ページの読み込み時間とコンバージョン率の関係は、読み込み時間が 1 秒長くなっただけでコンバージョン率が 25% 低下したことを明確に示しています。

画像ソース: Orangevalley
広告と販売からより多くの収益を生み出すことに関して、ページの読み込み時間を増やすことがいかに重要であるかを理解していただけたと思います.
適切なページ読み込み時間とは?
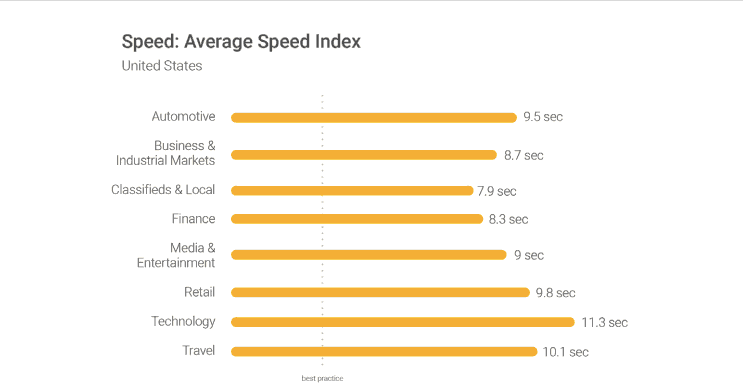
Web サイトの速度を上げる作業を開始する前に、どこに行きたいかを正確に把握する必要があります。 3 秒以下は、Google の理論に基づく理想的なページの読み込み時間です。 残念ながら、最近公開されたベンチマーク レポートの調査結果によると、ほとんどの Web サイトはそれほど遠くありません。

画像ソース: https://danealexandercopywriter.com.au/5-ways-instantly-reduce-load-time-google
2019年にウェブサイトを高速化する方法
ページの読み込み時間を改善するには、考慮すべき要素がたくさんあります。 ページの読み込み時間を短縮し、サイトのパフォーマンスを向上させてユーザー エクスペリエンスを向上させるために実装できる手法を見てみましょう。
#1 – HTTP リクエストを最小限に抑える
Yahoo によると、総ページ読み込み時間の 80% は、画像、スタイルシート、スクリプトなど、ページのさまざまな部分のダウンロードに費やされています。 これらのコンポーネントごとに HTTP 要求が作成されます。 ページ上の要素が多いほど、ページのレンダリングに時間がかかります。
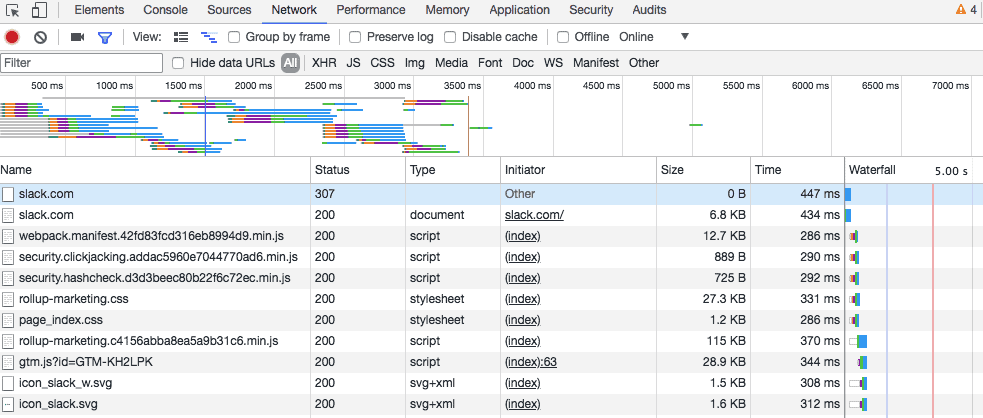
最初に行う必要があるのは、ウェブサイトが作成する HTTP リクエストの数を把握して、ベンチマークとして使用できるようにすることです。 Google Chrome を使用している場合は、ブラウザの開発ツールを使用して、サイトが現在作成している HTTP リクエストの数を確認してください。
分析したいページを右クリックし、「検査」をクリックし、「ネットワーク」タブをクリックします。

画像ソース: https://medium.com/fyipe/22-best-ways-to-speed-up-your-website-today-part-1-4feb3621430a
ここでは、すべての詳細を見つけることができます。 名前列には、ページのすべてのファイルが表示されます。 「サイズ」列は各ファイルのサイズを示し、「時間」列は各ファイルの読み込みにかかる時間を示します。
左下隅で、Web サイトが作成している HTTP リクエストの数を確認できます。 もう 1 つポイントを追加したいと思います。それは応答性です。 あなたのサイトはレスポンシブでなければなりません。 現在、多くの画面があるため、応答性も重要な役割を果たしています。
#2 – CDN (コンテンツ配信ネットワーク) を使用する
コンテンツ配信ネットワークでメディア ファイルをホストすることは、Web サイトを高速化する最良の方法の 1 つです。 この戦略は、帯域幅のほぼ 70% を節約し、Web サイトが現在行っているリクエストの数を減らすのに役立ちます。
コンテンツ配信ネットワークは、世界中の膨大なサーバー ネットワークでファイルをホストします。 帯域幅がさまざまなサーバーに分散されるため、単一のサーバーの負担が軽減されます。 また、DDoS 攻撃やトラフィックの急増から Web サイトを保護します。
#3 – ファイルの縮小と結合
これで、サイトが行っているリクエストの数をすでに把握できました。 数を減らすために作業を開始できます。 まず、HTML、CSS、および JavaScript ファイルが最適な場所です。 これらのファイルは、Web サイトの全体的な外観を決定します。 また、ユーザーが Web サイトにアクセスするたびに、サイトが行うリクエストの数も増加します。

この数を減らす最善の方法は、ファイルを縮小して結合することです。 このプロセスにより、各ファイルのサイズとファイル数が削減されます。 テンプレート化されたサイトビルダーを使用している場合、これらのサイトビルダーはサイトを遅くする複雑なコードを使用するため、プロセスを縮小および結合することが不可欠です.
#4 – WP エンジンを使用する
Venture Harbor は最高の Web ホスティングに関する調査を実施し、複数の Web ホスティング会社の応答時間監視プロセスを設定しました。 また、WordPress をアップロードし、同じテーマを使用しました。 彼らは、応答監視ツールをセットアップして、5 分ごとの正確な応答時間を把握しました。
彼らがテストした 10 個のファイルのうちほぼ 9 個の応答時間は、600 ミリ秒から 1300 ミリ秒の範囲でした。 WordPress サーバーの応答時間はわずか 293 ミリ秒でした。 WordPress は、その価格を正当化する数少ないサーバー会社の 1 つです。
#5 – 大きなファイルには非同期読み込みを使用する
ファイルの最小化と結合が完了したら、これらのファイルがページにロードされる方法を最適化することもできます。 CSS ファイルと JavaScript ファイルをロードするには、同期と非同期の 2 つの方法があります。
スクリプトが同期的に読み込まれる場合、一度に 1 つずつ読み込まれることを意味します。 ハエが非同期的にロードされる場合、いくつかのスクリプトが同時にロードされます。 ブラウザがページをロードするとき、ページは上から下に移動するため、ファイルを非同期的にロードするとページが高速化されます。
スクリプトを非同期でロードするには、WP Rocket などのプレミアム プラグインを使用する必要があります。
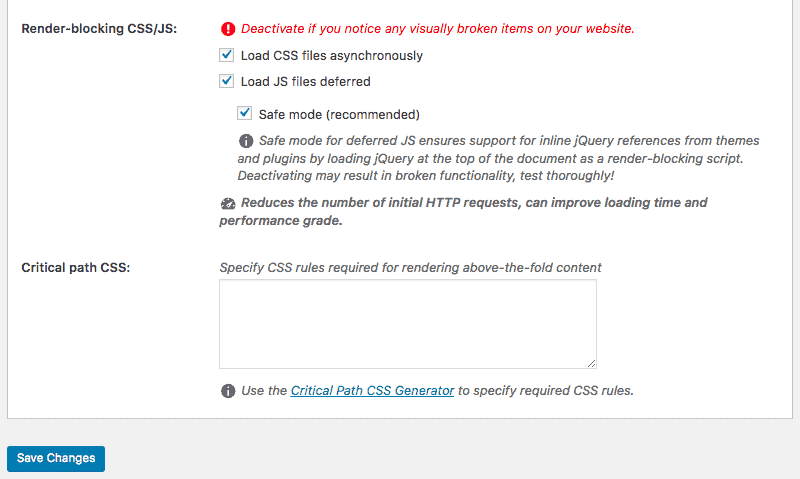
WP Rocket を開き、「静的ファイル」を使用して、「Render-blocking CSS/JS」の横にあるオプションを確認します。

変更を保存し、Web サイトをテストして、すべてが正しく機能していることを確認します。
#6 – キャッシュ プラグインを使用する
WordPress を使用している場合、ページの読み込み速度を上げる最も効果的な方法の 1 つは、WordPress プラグインをインストールすることです。 人気のあるオプションには、WordPress Super Cache、WP Total Cache、または WP Rocket があります。
ほとんどのプラグインは無料ですが、より優れた機能を含むプレミアム バージョンも提供しています。 これらのプラグインは、ブラウザのキャッシングだけでなく、ページの速度を向上させます。
#7 – JavaScript の読み込みを遅らせる

ファイルの延期とは、他のファイルがロードされるまでそのファイルのロードを停止することを意味します。 JavaScript のような大きなファイルを延期することで、残りのファイルが遅延なく読み込まれるようにすることができます。
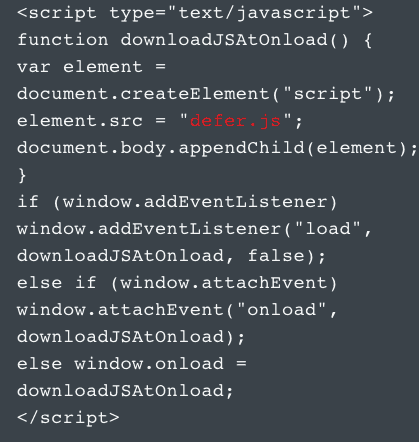
WordPress サイトを使用している場合は、WP Rocket プラグインを使用して遅延 JavaScript 読み込みを有効にすることができます。 HTML サイトを実行している場合は、次のような </body> タグの直前で外部 JavaScript ファイルへの呼び出しを使用する必要があります。
#8 – 適切なテーマを使用していることを確認してください (WordPress を使用していることを考慮して)
多くの Web サイトは見た目は美しくても、速度の点ではひどいものです。 ご覧のとおり、高速に動作するサイトの構築に集中することをお勧めします。 読み込み時間を遅くする究極の機能を備えた WordPress テーマを開発しても意味がありません。 ページ速度と読み込みパフォーマンスの最適化に重点を置いたテーマを使用してください。
#9 – 最初のバイトまでの時間を最小限に抑える
ページが完全に読み込まれるまでにかかる時間とは別に、読み込みを開始するまでにかかる時間も確認する必要があります。 Time To First Byte または TTFB は、サーバーからデータの最初のバイトを受信する前にブラウザーが待機する必要がある特定の時間です。 Google によると、理想的な TTFB は 200 ミリ秒未満である必要があります。
ユーザーがあなたのウェブサイトにアクセスすると、ユーザーのブラウザはそのサーバーに HTTP リクエストを送信します。 最初の要求とデータの最初のバイトの間で 3 つのステップが発生します。
- DNSルックアップ
- サーバー処理
- 応答
Chrome の Developer Tool またはその他のサードパーティ ツールを使用して、このプロセスにかかる時間を簡単に確認できます。 サイトの TTFB が 200 ミリ秒未満であれば問題ありませんが、200 ミリ秒を超えると問題になります。
TTFB が遅い一般的な理由は、ネットワークの問題、動的コンテンツの作成、Web サーバーの構成、およびトラフィックです。 これら 4 つの要素のうち、動的コンテンツの作成とサーバー構成のみを制御できます。
#10 – 最適なホスティング オプションを選択する
ほとんどの新しいサイト所有者は、最初の段階では問題にならない安価なホスティング プランを選択します。 ただし、トラフィックが増え始めたら、ホスティング プランをアップグレードする必要があります。
ホスティングの選択に関しては、考慮できる 3 つのオプションがあります。
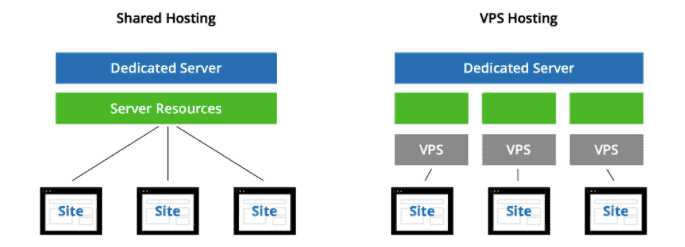
- 共有ホスティング
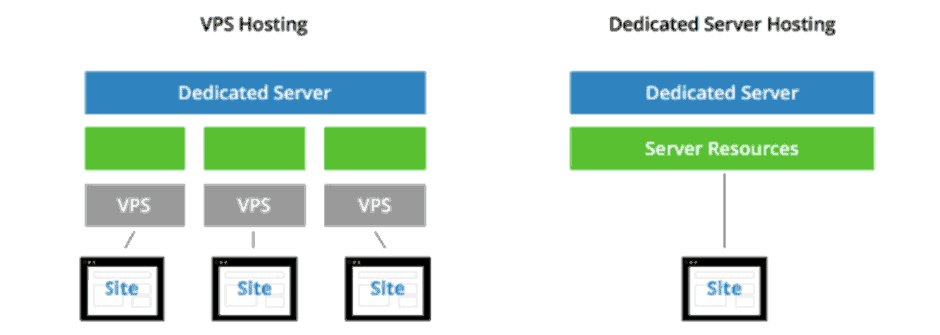
- VPSホスティング
- 専用サーバー
共有ホスティングは、CPU、ディスク容量、RAM などのリソースを同じサーバーでホストされている他の Web サイトと共有できる最も安価なオプションです。
VPSホスティングでは、サーバーを共有しますが、サーバーリソースの専用部分があります.

専用サーバーでは、リソースを他の人と共有していません。 専用サーバーを使用すると、さまざまな構成とセットアップを行うために利用できるより多くのスペースが提供されます。 多くのスペースが必要で、ホスティングを完全に制御できる場合は、専用サーバーが最適なソリューションになる可能性があります.

画像ソース: https://blog.ssdnodes.com/blog/what-is-a-vps-intro-to-virtual-private-servers
結論
この記事によって、ページ速度の最適化と、改善するための手順について理解を深めていただければ幸いです。 ウェブサイトの速度が最適化されていないことに最初は気がつくかもしれません。
ただし、この記事に記載されている手順を実行すれば、ユーザー エクスペリエンスの向上、コンバージョンの増加、無料の Google トラフィックの増加、広告収入の増加を確実に達成できます。
