JavaScript 関数。 第7部 10回のブログ投稿で初級者から上級者までのJavaScriptコース
公開: 2021-11-04JavaScript 関数 – 目次:
- JavaScript 関数 – 基本情報
- 純粋関数
これまで、JavaScript の主要な側面と、従うべき最も一般的なコーディングのベスト プラクティスのいくつかを見てきました。 これらのいわゆるプラクティスには理由があり、それらを使用すると、他の方法で直面する多くのエラーやフラストレーションを軽減できます。 私たちが見てきたベスト プラクティスの 1 つは、DRY 原則に従うことでした。 この原則を適用した 1 つの方法は、プログラムでループを使用することでした。より具体的には、「for ループ」により、多くの時間とコードを節約できました。 このチュートリアルでは、プログラミングのもう 1 つの主要なビルディング ブロックについて説明します。これは「関数」と呼ばれます。
JavaScript 関数 – 基本情報
関数はプログラミングで非常に一般的であり、これには JavaScript も含まれます。 実際、それらは非常に一般的であるため、React などの一部の JavaScript フレームワークは、Web サイトのフロント エンドを作成するための基本的なビルディング ブロックとして JavaScript 関数を活用するように構築されています。 そして、彼らは正当な理由でこれを行いました。 JavaScript 関数は高い柔軟性を提供すると同時に、高度に予測可能なモジュラー コードを提供します。 その結果、繰り返しが少なく、エラーがはるかに少ない、非常に明確なコードが得られます。 関数について最初に知っておくべきことの 1 つは、関数には主に 2 種類あるということです。 つまり、「純粋関数」と「非純粋関数」です。 一般的に言えば、できる限り純粋な関数を使用したいと思うでしょう。 純粋関数には、非純粋関数に比べて操作がはるかに簡単になる複数の利点があります。 最初に純粋な JavaScript 関数を見てから、非純粋な関数にも飛び込みましょう。
純粋関数
純粋関数は本質的に、特定の規則に従う関数です。 また、それらはこれらのルールに従うため、予測可能性が高く、大規模なシステムでのデバッグが容易であり、モジュール式であり、その他の利点もあります。
純粋な関数は、いくつかの入力を受け取り、いくつかの出力を返します。 入力を直接変更したり、他の方法で環境と対話したりすることはありません。 つまり、アラートを送信したり、何か他のことをしているときに声明を出したり、他の方法で環境と対話したりしません.
このようにして、純粋な関数を使用している場合、コードを実行している場所やコードを実行しているときに、同じ入力を与える限り、同じ出力が得られることがわかります。 いくつかの例でそれを見てみましょう。
// double the initial number
function double(num){
return num * 2;
}
// triple the initial number
function triple(num){
return num * 3;
}
// add 100 to the initial number
function add100(num){
return num + 100;
}
// add two numbers
function addTwoNums(num1, num2){
const sum = num1 + num2;
return sum;
}
// multiply two numbers
function multiplyTwoNums(num1, num2){
const total = num1 * num2;
return total;
}
上記の JavaScript 関数はすべて純粋な関数です。 よく見ると、純粋な関数を作成するときに使用するパターンを見たことがあるかもしれません。 最初のステップは、関数を定義したいことを JavaScript に伝えるためにキーワード「関数」を書くことです。
次に、関数に名前を付けます。できれば、この名前は短くても、関数が何をしているかを理解できるように十分に説明的である必要があります。 たとえば、数値に 100 を加算する場合、関数に「add100」という名前を付けることができます。数値を 2 倍にする場合、関数に「double」などの名前を付けることができます。
関数に適切な名前を付けたら、次のステップは入力を与えることです。 括弧内に入力を提供し、複数の入力がある場合はカンマで区切ります。 「multiplyTwoNums」関数で行ったのと同じように。 (また、補足として、数値は一般にプログラミングでは略して「nums」と呼ばれます。そのため、関数に名前を付ける場合、その一般的な知識を使用して、短くてわかりやすい関数名を付けることができます。)
関数に提供する入力は、一般に「パラメーター」とも呼ばれます。JavaScript 関数を作成するときに、関数が持つパラメーターの数を決定します。 関数の使用を決定したら、これらのパラメーターに「値」を指定します。 関数を使用するときに提供する値は、一般に「引数」とも呼ばれます。 そのため、関数に入力を提供するとき、このプロセスは関数への「引数の受け渡し」とも呼ばれます。 その例をいくつか見てみましょう。
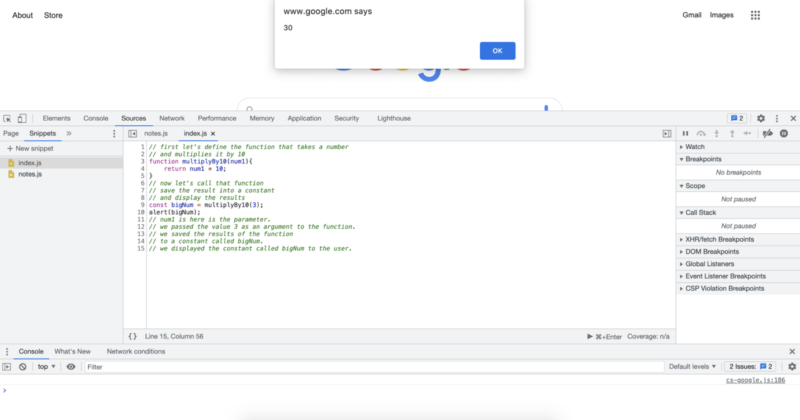
// first let's define the function that takes a number
// and multiplies it by 10
function multiplyBy10(num1){
return num1 * 10;
}
// now let's call that function // save the result into a constant // and display the results const bigNum = multiplyBy10(3); alert(bigNum); // num1 is here is the parameter. // we passed the value 3 as an argument to the function. // we saved the results of the function // to a constant called bigNum. // we displayed the constant called bigNum to the user.

上記のコードで見たように、ユーザーに何かを表示したい場合でも、関数をアラート関数から分離しておきます。 関数内でユーザーに結果を表示する場合、関数がコンピューターの他の部分と対話する必要があり、関数が不純になります。 したがって、一般的に言えば、関数を使用して入力を与え、戻り値を期待したいと考えています。 その戻り値を取得すると、実際にそれを表示したり、必要に応じて他の JavaScript 関数を実行したりできますが、ポイントは、結果の表示と結果の計算を別々に行うことです。
したがって、これまで、「function」キーワードを使用して関数の宣言を開始できることを確認してきました。次に、関数に適切な名前を付け、括弧を開いて閉じ、関数に必要なパラメーターを伝え、中括弧を開いて中括弧を開き、関数に実行させたいことを伝えます。結果に到達したら、「return」キーワードを使用してその結果を返します。 そして、中括弧を閉じます。 純粋な関数を定義するには、これらのすべての手順が必要でした。 関数ができたので、プログラムの他の部分で関数を使用できます。 関数を使用することは、一般に「関数を呼び出す」と呼ばれます。
関数の呼び出しは、関数の宣言よりもはるかに簡単です。 関数を呼び出すには、その名前を使用し、括弧を開き、いくつかの引数を渡し、括弧を閉じます。 これを行うと、関数は定義した戻り値を返します。 その戻り値で実行したいことに応じて、それを変数または定数に割り当てたり、それを使用してさらに多くの計算を実行したり、他のコンピューターに送信したり、結果を直接表示したりできます。 その例をいくつか見てみましょう。
// let's start with a function that takes two arguments
// multiplies them and return the result.
// we can either directly return the result,
// or we can temporarily create a constant
// and return that constant as well.
function multiplyTwoNums(num1, num2) {
const total = num1 * num2;
return total;
function multiplyTwoNumsSecondVersion(num1, num2){
return num1 * num2;
// two functions above will give us the exact same result
const result1 = multiplyTwoNums(3, 5);
const result2 = multiplyTwoNumsSecondVersion(3, 5);
// we can check the equality of the function results
// with another function
function checkEquality(number1, number2){
return number1 === number2;
// if the results of both functions are the same,
// the checkEquality function will return "true"
// as a boolean data type
const isEqual = checkEquality(result1, result2);
// now we can use that boolean value to display a message
if (isEqual){
alert("Both give the same result!");
} else {
alert("They are not the same thing!");
}
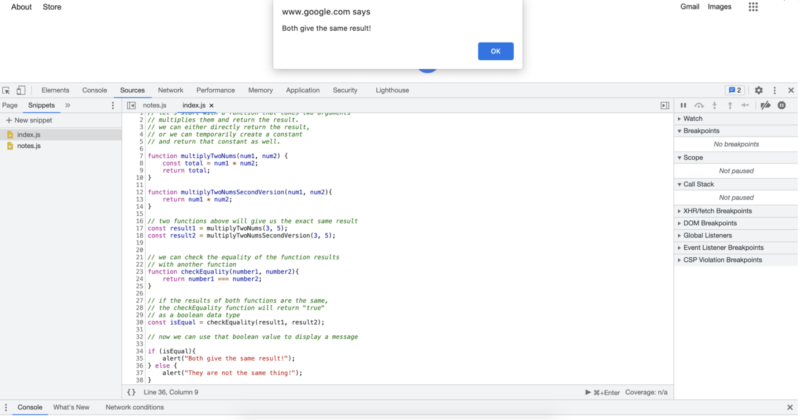
上記のコードを Chrome スニペットで実行すると、次の結果が得られます。


これまで、純粋な関数を扱ってきましたが、これは通常、ほとんどの場合、コード化することを目的としています。 しかし、これは純粋な関数だけを扱うという意味ではありません。 純粋関数を理解すると、非純粋関数は比較的簡単になります。 関数を定義するとき、または関数を宣言するとき、関数名を使用した後、実際にはパラメーターを渡す必要はありません。 その場合、括弧を空のままにします。関数から何かを返す必要もありません。
さらに、関数の中括弧内に任意のコードを記述できるため、外の世界とやり取りしたり、データを送受信したり、既存のデータを変更したり、アラートを表示したりできます。 これらすべてを実行することは禁止されていません。コード開発プロセス中に console.log ステートメントを追加すると、実際に非常に役立ちます。 そのため、不純な関数を直接避けるわけではありませんが、コードのテストが難しくなるなど、コード内で多くの摩擦やエラーが発生する可能性があるため、可能な限りタスクを純粋な JavaScript 関数に分離することを目指します。 alert または console.log ステートメントを追加して関数を不純なものにするために使用する場合でも、通常、それらを削除するかコメントアウトして、コードからそれらを削除したいと考えています。
その例をいくつか見てみましょう。
// greet user with an impure function
// it takes no arguments and gives no return
// it also interacts with the outside world by
// displaying an alert
function greet(){
alert("Hello User!");
}
// note that the results will not show
// unless we call the function
greet();
// make some calculations and console log them
function squareNum(num1){
const result = num1 * num1;
console.log(result);
}
// this will show the result in the JavaScript console we have below
// The console we just used is highly used in programming
// including in JavaScript.
// console.log statements can be really helpful
// in telling you what is happening inside your program
// this way if something unexpected happens
// you can see exactly where and when it happens
squareNum(7);
function multiplyTwoNums(num1, num1){
console.log("First number is " + num1);
console.log("Second number is " + num2);
const result = num1 * num2;
console.log("The resulting multiplication is " + result);
}
// lets call the function above with two numbers we choose // and check our JavaScript console for console logs multiplyTwoNums(5, 7);
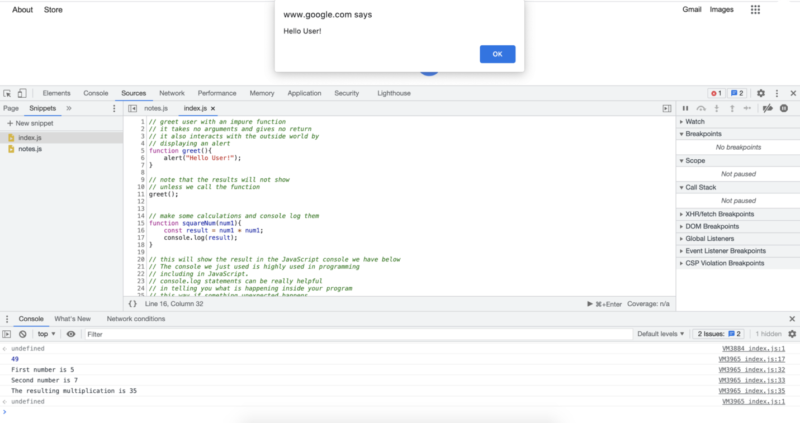
上記のコードを実行すると、次のようになります。

出力からわかるように、実行する最初の関数内からアラート ステートメントが表示されます。 JavaScript コンソールで 49 人がログアウトしました。 その直後に、3 番目の関数に関する詳細な出力がコンソールに表示されます。 console.log ステートメントを作成することは、プログラミングではかなり一般的です。使用するプログラミング言語によって正確な名前が変わる場合がありますが、考え方は同じです。 console.log ステートメントを使用すると、プログラムの内部を調べて、コードをよりよく理解できます。 これは、プログラムで何か問題が発生し、どこで間違いを犯したのかを正確に把握しようとする場合に特に便利なツールです。
次のチュートリアルでは、オブジェクトと呼ばれる JavaScript の別の重要なトピックについて説明します。 次のチュートリアルに進む前に、この部分をもう一度見直して概念を理解することをお勧めします。また、私たちが取り組んだ例を入力して、直接体験することを強くお勧めします. 準備ができたら、次のチュートリアルで JavaScript のオブジェクトに進みます。
著者: ロバート・ホイットニー
JavaScript のエキスパートであり、IT 部門を指導するインストラクター。 彼の主な目標は、コーディング中に効果的に協力する方法を他の人に教えることで、チームの生産性を向上させることです。
10 のブログ投稿で初心者から上級者までの JavaScript コース:
- JavaScript でコーディングを開始するには?
- JavaScript の基本
- JavaScript の変数とさまざまなデータ型
- スニペットと制御構造
- while ループと for ループ
- Java 配列
- JavaScript 関数
- JavaScript オブジェクト
- JavaScript メソッドなど
- JavaScriptコースのまとめ
