JavaScript オブジェクト。 第8部 10回のブログ投稿で初心者から上級者までのJavaScriptコース
公開: 2021-11-08これは、初心者から上級者までを対象とした JavaScript ブログ投稿シリーズのパート 8 です。 JavaScript 関数に関する以前のブログ投稿をまだ読んでいない場合は、こちらで確認できます。 このシリーズの終わりまでに、JavaScript でコーディングを開始するために知っておく必要があるすべての基本を理解できます。 それでは、8 番目のチュートリアルから始めましょう。
JavaScript オブジェクト – 目次:
- JavaScript オブジェクト
- オブジェクト コンストラクター関数
JavaScript オブジェクト
JavaScript オブジェクトは重要な役割を果たします。 比較的大きなトピックですが、それらを理解するのは比較的簡単です。 オブジェクトを理解するための最も一般的な方法の 1 つは、コードで車を再作成しているように考えることです。 オブジェクトを扱うとき、2 つの主要な概念があります。 プロパティとメソッドがあります。 プロパティは JavaScript オブジェクトが持つものであり、メソッドはオブジェクトが実行できるものです。 いくつかの例でそれを見てみましょう。
// let's define multiple objects to have a better understanding
const plane = {
numberOfWings: 2,
canFly: true,
takeOff: function(){return "Plane starts taking off..."},
land: function(){return "Plane starts landing..."}
}
const car = {
brand: "Tesla",
isElectric: true,
numberOfDoors: 4,
moveForward: function(){return "The car moves forward..."},
smartSummon: function(){return "The car starts driving itself to you..."}
}
// we can access and console log the properties they have:
console.log("The properties for the plane:");
console.log("Can fly: " + plane.canFly);
console.log("Total number of wings: " + plane.numberOfWings);
// we can also make the plane perform actions
console.log(plane.takeOff());
console.log(plane.land());
// if you take a closer look, you can see that
// we do not directly console.log the actions inside the methods
// instead we return them from the functions
// and in this case we are console logging them
// this way if we want we can also give the user an alert
// that tells the plane is taking off
alert(plane.takeOff());
// we can also learn about the properties the car has
// and console log them as well for additional practice
console.log("Is it an electric car? " + car.isElectric);
console.log("What is the brand of the car: " + car.brand);
console.log("How many doors does it have? " + car.numberOfDoors);
console.log(car.smartSummon());
console.log(car.moveForward());
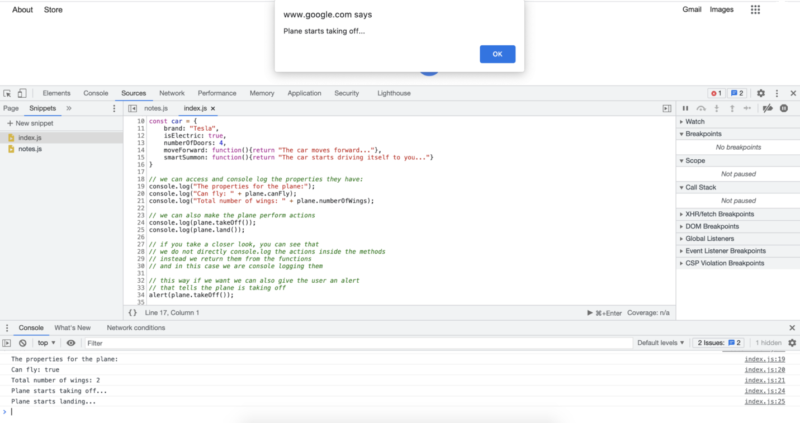
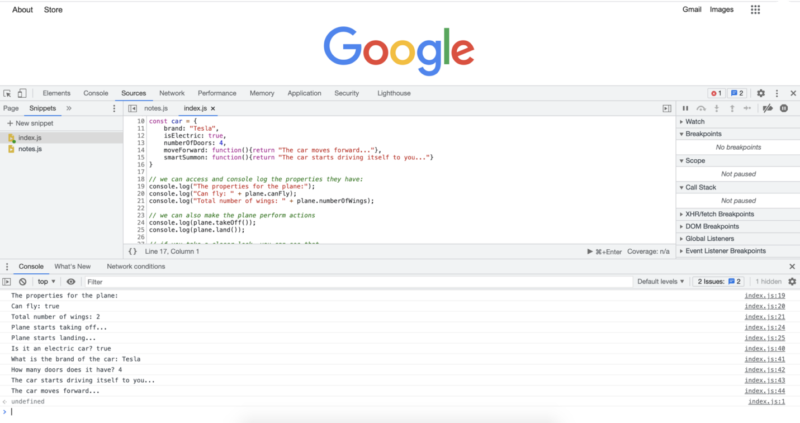
上記のコードを実行すると、次の出力が得られるはずです。


JavaScript オブジェクトの主な例を 2 つ見てきました。1 つは飛行機で、もう 1 つは車です。 飛行機と車が異なる特性を持ち、できることが異なるように、私たちが作成するさまざまなオブジェクトが異なることを行うことができ、異なる特性を持つことができます。 よく見ると、オブジェクト、プロパティ、およびメソッドを定義する方法にパターンが見られるようになります。
変数や定数を定義するのと同じように、オブジェクトの定義を開始します。この場合、通常、javascript オブジェクトを定義するときに定数を使用するだけで十分です。 ただし、通常の定数で行ったように、単にその定数を値に代入するのではなく、中括弧のセットを開いたり閉じたりして、基本的にキーと値のペアでデータを提供します。 プロパティとメソッドの定義は非常に似ていることに注意してください。 主な違いは、プロパティを定義するときに、後で取得する値に名前を割り当てることです。 ただし、メソッドを定義するときは、後で実行する関数を提供する必要があります。 この違いは、後でそれらを呼び出す方法にも反映されます。 例えば:
// when we retrieve a property we do not use brackets at the end
console.log("Can fly: " + plane.canFly);
// when we retrieve methods,
// we also run them by adding brackets after them
// methods here are essentially functions that
// belong to a specific object
console.log(plane.takeOff());
通常の関数で行ったように、メソッドの後に括弧を追加することが重要です。 それ以外の場合は、関数を実行するのではなく、関数自体だけを取得します。
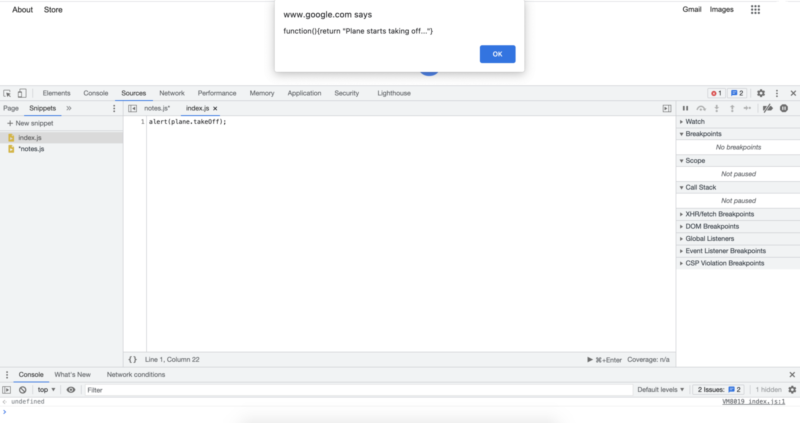
// in order to execute the object method we should // add the parenthesis right after the method name // otherwise we will get the method definition // like in this example alert(plane.takeOff);

表示される結果は、メソッドの作成中に定義したものとまったく同じです。 外出先で関数を定義していることもわかります。 この場合、名前なしで関数を定義していますが、これは JavaScript で可能です。 関数に名前を付けると、表示されていることがより明確になるため、これは常に好ましいとは限りません。 ただし、この場合、オブジェクト定義以外の場所で関数を使用していないため、関数に直接名前を付ける必要はありません。 代わりに、割り当てたメソッド名を使用して、オブジェクト内から関数を参照できます。
オブジェクトからのプロパティまたはメソッドの取得について知っておくべきもう 1 つのことは、それを実現する方法が複数あるということです。 上記の例では、ドット表記を使用する最も一般的な方法の 1 つを使用しました。 しかし、知っておくべき同じ結果を達成するための一般的に使用される別の方法もあります。 この 2 番目の表記では、角括弧と引用符を使用します。

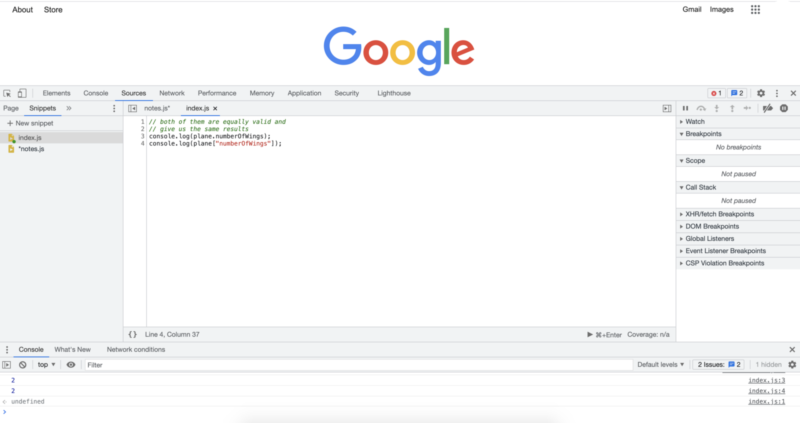
// both of them are equally valid and // give us the same results console.log(plane.numberOfWings); console.log(plane["numberOfWings"]); // check out the JavaScript console for the results

オブジェクトを使用して実行できる多くの詳細なプロパティとアクションを保存できることは素晴らしいことですが、1 台の車だけでなく、20 台の車、100 台の車、または 1,000,000 台の車のそれぞれに対してオブジェクトを使用する必要があるとしたらどうでしょうか。一意の ID とさまざまなプロパティ値。 車ごとにそのコード全体を最初から入力する必要がありますか? 答えはノーだ。 代わりに、オブジェクト コンストラクター関数と呼ばれるものを利用できます。
オブジェクト コンストラクター関数
オブジェクト コンストラクターは、コーディング プロセスを大幅に高速化し、コードを大幅に DRY にすることができます。 オブジェクト コンストラクター関数を使用して、基本的にオブジェクトの設計図を定義します。 オブジェクトの設計図ができたら、そのオブジェクト インスタンスをできるだけ多く、より明確な方法で、より少ない繰り返しで作成できます。 いくつかの例でそれを見てみましょう。
// this is how we define a blueprint for the objects
function Car(id, color, isElectric, numberOfDoors){
this.id = id;
this.color = color;
this.isElectric = isElectric;
this.numberOfDoors = numberOfDoors;
}
// this is how we can instanciate the
// javascript objects we want to create from
// the blueprint we defined above
// in this case we create 3 car objects
// with diffent values for the properties
const car1 = new Car(1, "white", true, 4);
const car2 = new Car(2, "black", true, 2);
const car3 = new Car(3, "red", false, 4);
// we can access object properties just like we did before
console.log("Color of first car is: " + car1.color);
console.log("Color of second car is: " + car2.color);
console.log("Color of third car is: " + car3.color);
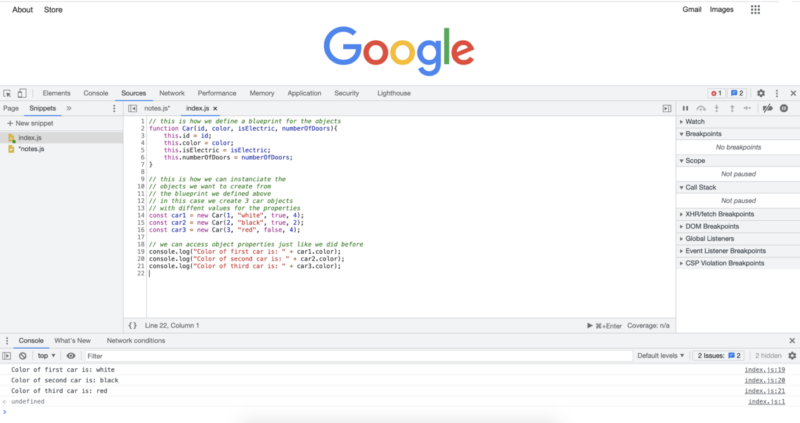
上記のコードを実行すると、次のコード出力が得られます。

上記のコードからわかるように、設計図ができたら、さまざまな値を渡すだけで、最初の設計図からさまざまな JavaScript オブジェクトを作成できます。 お気づきかもしれませんが、オブジェクト コンストラクターの命名規則では、最初の文字を大文字にするということです。 この場合、「車」と定義するのではなく、「車」と名付けました。 平面クラスを作成する場合、「平面」という名前を付けます。
定義したブループリントからオブジェクトを作成したい場合は、キーワード「new」を使用してから、使用するオブジェクト コンストラクター関数の名前を記述します。 名前の後に一連の括弧を開閉し、オブジェクトを作成する引数を渡します。 パラメータ名を繰り返さないことに注意してください。パラメータと同じ順序で値を渡すだけです。 また、ブループリントを作成するときに、「this」というキーワードを使用していることに気付いたかもしれません。 ここで知っておくべきことは、「this」キーワードを使用するとオブジェクト自体を参照できるということです。これは、オブジェクトのブループリントを作成するときに記述する定型コードの一部です。
コードを学習していると、「ボイラープレート コード」という用語を耳にすることがありますが、これは実際にはかなり一般的であり、特に Web 開発では一般的です。 これは基本的に、特定のセットアップを行うために記述したコードの一部があることを意味します。 コードで提供する独自のソリューションはありませんが、機能するコードを作成するには、それらの部分を書き出す必要があります。 定型コードによっては、定型コードを提供するためのショートカットを提供する IDE もあります。
今学んだ JavaScript オブジェクトは大きなトピックであり、深く掘り下げるにつれて多くの詳細が明らかになります。 しかし、基本的なレベルでは、オブジェクトを使用したコードで実際のオブジェクトを模倣できることを知っておく必要があります。 これらの JavaScript オブジェクトは、アクセスして実行できるさまざまなプロパティとメソッドを持つことができます。
次のチュートリアルでは、JavaScript で非常に重要で一般的に使用されるトピックと概念をさらに発見します。
著者: ロバート・ホイットニー
JavaScript のエキスパートであり、IT 部門を指導するインストラクター。 彼の主な目標は、コーディング中に効果的に協力する方法を他の人に教えることで、チームの生産性を向上させることです。
10 のブログ投稿で初心者から上級者までの JavaScript コース:
- JavaScript でコーディングを開始するには?
- JavaScript の基本
- JavaScript の変数とさまざまなデータ型
- スニペットと制御構造
- while ループと for ループ
- Java 配列
- JavaScript 関数
- JavaScript オブジェクト
- JavaScript メソッドなど
- JavaScriptコースのまとめ
