カーニングと追跡:追跡とカーニングの違い
公開: 2021-09-23カーニングとトラッキングを区別できますか? これらの2つの用語は、デザイナーとブランディングの専門家の間で一般的ですが、多くの人を混乱させることがよくあります。 今日は、混乱を取り除き、カーニングとトラッキングの主な違いを説明します。
カーニングとトラッキングはどちらも、ページ上の文字と単語の配置を改善して、わかりやすく視覚的にアピールすることを目的としたツールです。
実際、追跡とカーニングはどちらも、フォント内の文字間のスペースの調整と、それらのスペースが読みやすさと外観にどのように影響するかを具体的に扱います。
最近、タイポグラフィのすばらしい世界を自分で探求し始めて、リーディング、トラッキング、カーニングなどの用語をどこから始めればよいかわからない場合は、適切な場所にいます。
カーニングとトラッキングの両方の定義と、それらがデザインランドスケープでどのように異なるかを次に示します。
カーニングとトラッキングの違いは何ですか?
追跡とカーニングの違いを適切に説明するには、最初にこれらの用語の両方を定義する必要があります。
カーニングとトラッキングは、フォント、ロゴ、および一般的なブランドデザイン環境内の用語です。 出版物や見出しにサンセリフフォントまたはセリフフォントを選択する場合は常に、カーニングとトラッキングを使用して、ページ上で正しく表示されるようにする必要があります。
カーニングとトラッキングは、タイポグラフィデザインの選択肢の「基本的な」リストに分類されます。 上記のように、どちらもページ、画面、またはデザインの文字の間のスペースに対応しています。
カーニングは、文字のペア間のスペースの調整を調べ、追跡は、文字のより大きなグループとテキストのブロックの間のスペースを調べます。
カーニングと追跡は通常、ウェブページのデザインやブランド素材(カタログなど)の作成などのために同時にアクセスされます。
デザイナーはカーニング機能を使用して文字間のスペースが正しく機能するようにし、トラッキングはコンテンツがページ全体に正しく流れるようにします。
混乱している?
カーニングとトラッキングについて詳しく見ていきましょう。

カーニングと追跡:カーニングとは何ですか?
カーニングは、文字のペア間の間隔を調整する技術です。 この戦略は、テキストを含むすべての種類のデザインに適用されます。 名刺に手書きのフォントを使用している場合、カーニングを使用すると、文字が混ざり合ったり、読みにくくなったりすることがなくなります。
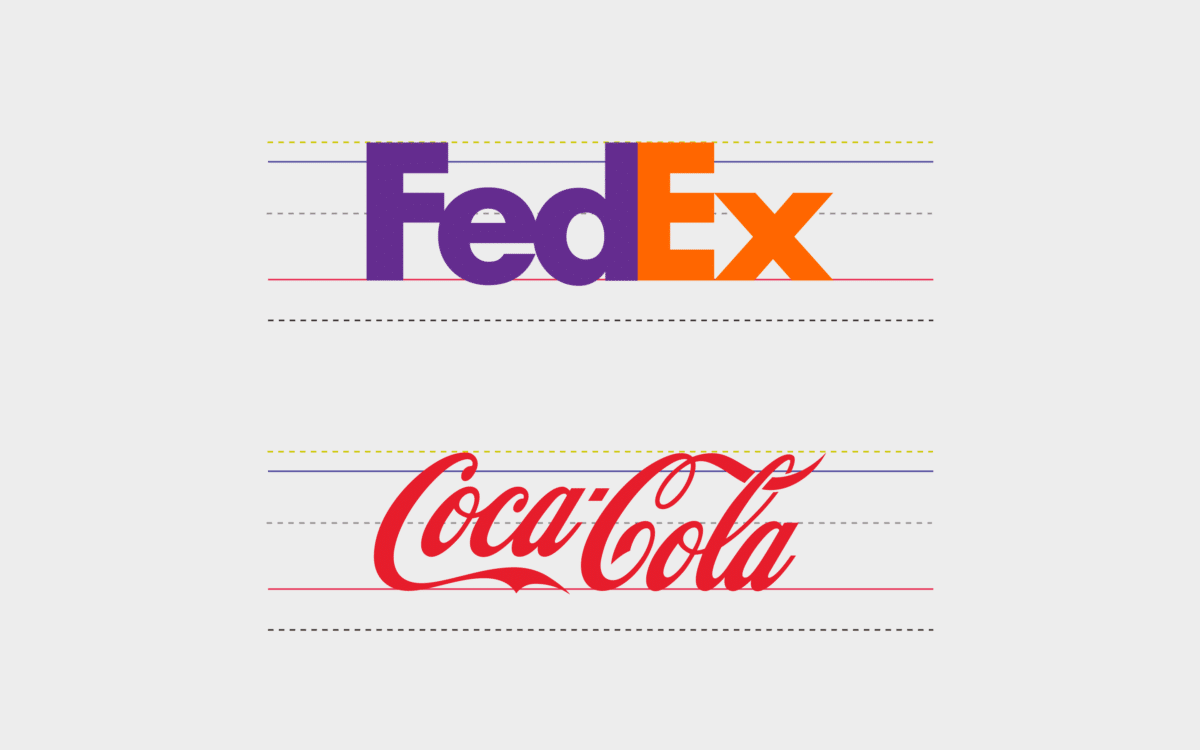
ロゴデザインでは、カーニングによって文字の間隔を選択的に設定して、2つ以上の文字間の関係を定義したり、完成した画像に独自の美学を作成したりします。 たとえば、FedExロゴの文字は、EとXの間の矢印の形を可能にするために十分に接近して配置されています。
同時に、これらの文字は接続されていないため、フォントは引き続き読み取り可能です。
カーニングは、一連の文字間のスペースを調整して、スペースがきれいで正しいように見えるようにします。 文字AとVは、それらを互いに近づけるために注意深いカーニングを必要とすることがよくあります。そうしないと、自然にそれらの間により多くのスペースがあるように見えます。
今日のデザインの世界のデジタルフォントの大部分には標準でカーニングが含まれていますが、さまざまな文字が互いにどのように組み合わされているかを確認するために、さまざまなレベルのカーニングを試すことができるツールもあります。

特に、カーニングはフォント内の各文字を個別に調べて、文字のさまざまな形や影響が別の文字との接続方法にどのように影響するかを検討します。
たとえば、コカ・コーラの最初の「C」と「o」の間のスペースは、巻き毛の2番目の文字のデザインのため、2番目のCとそれに続く「O」の間のスペースよりもはるかに大きくなります。
見出しとロゴは、注目を集め、特定の感情的な体験を提供することを目的としているため、一般的にカーニングから最も恩恵を受けます。 ほとんどの人は、テキストのページ全体に手動でカーニングを適用することはありません。
代わりに、デザイナーは単にカーニングレベルをスペース全体に適用します。
追跡とカーニング:追跡とは何ですか?
タイポグラフィでの追跡は、文字間の間隔にも対応しています。 ただし、カーニングはデザイン内の個々の文字とそれらの間のスペースを調べますが、追跡はテキストのセグメント全体を調べます。

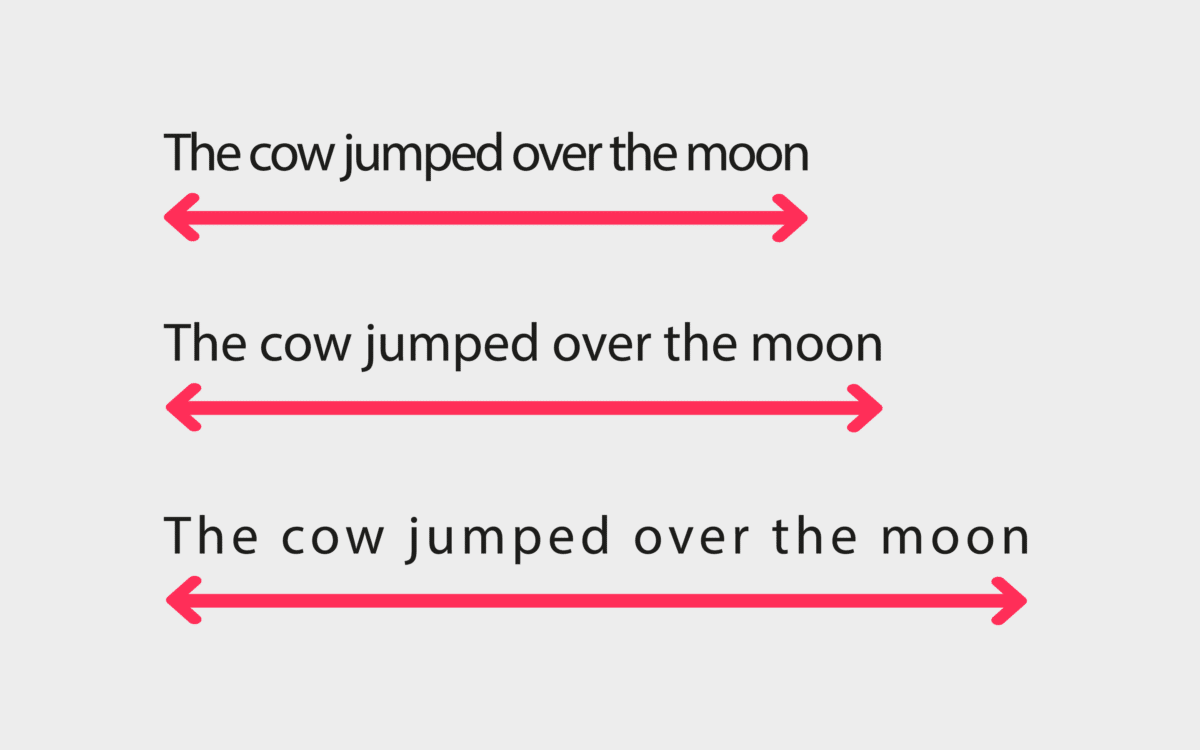
トラッキングを使用すると、テキストのさまざまなセグメント間の水平方向と垂直方向のスペースを調べて、読みやすさにどのように影響するかを確認します。
タイポグラフィでの追跡は、通常、設計ソフトウェアで調整できるものです。 セリフフォントの追跡は、セリフが混ざり合うリスクを減らすために、サンセリフフォントの追跡よりも大きくなる場合があります。
一般に、専門家は小さいサイズのフォントを使用する場合は幅の広いトラッキングを使用することを好みますが、大きいサイズのフォントを使用する場合は幅の狭いトラッキングを使用します。
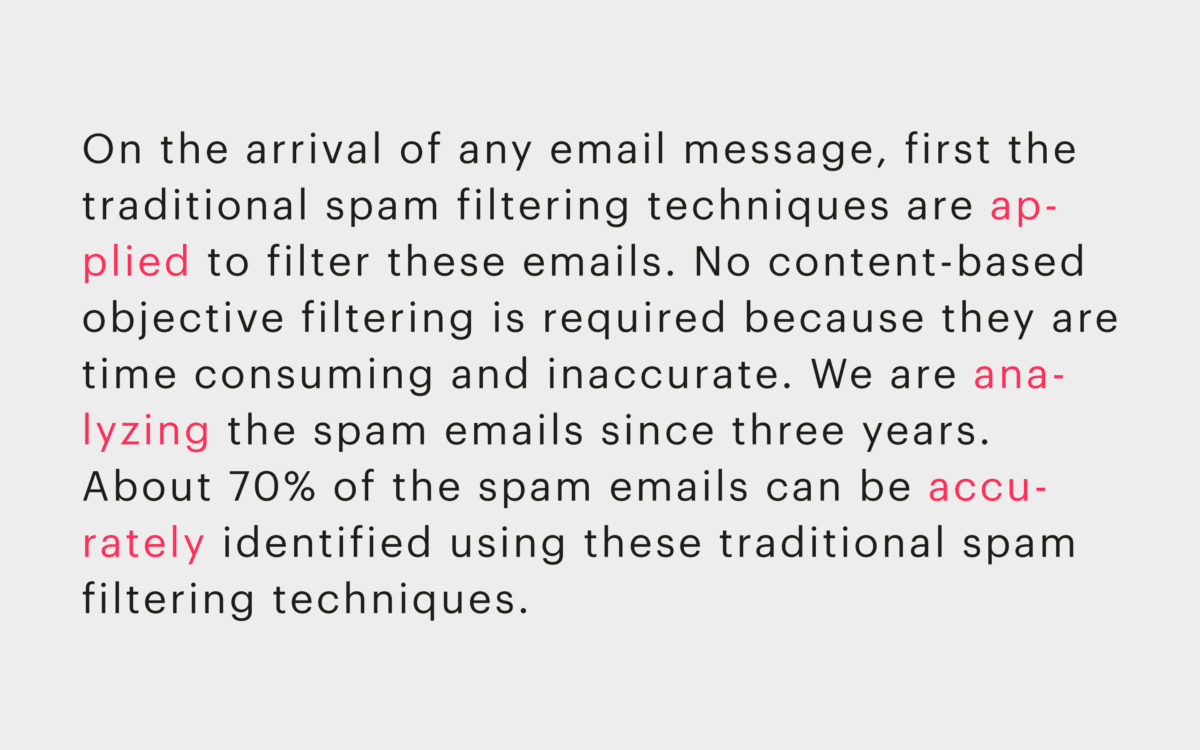
カーニングが主に見出しやロゴに適用される場合、追跡は最も一般的に大量のテキスト、Webサイト、または物理的な出版物に表示されます。 トラッキングが不十分だと、単語が途中で分割されることがよくあります。これは、次のように、読者を混乱させる可能性があります。

カーニングはまた、デザイナーが小さなスペースに適切な量のテキストを収めることを困難にする可能性があります。 ほとんどの設計者は、追跡を実験して、適切なレベルの明快さと読みやすさを実用性と組み合わせていることを確認します。
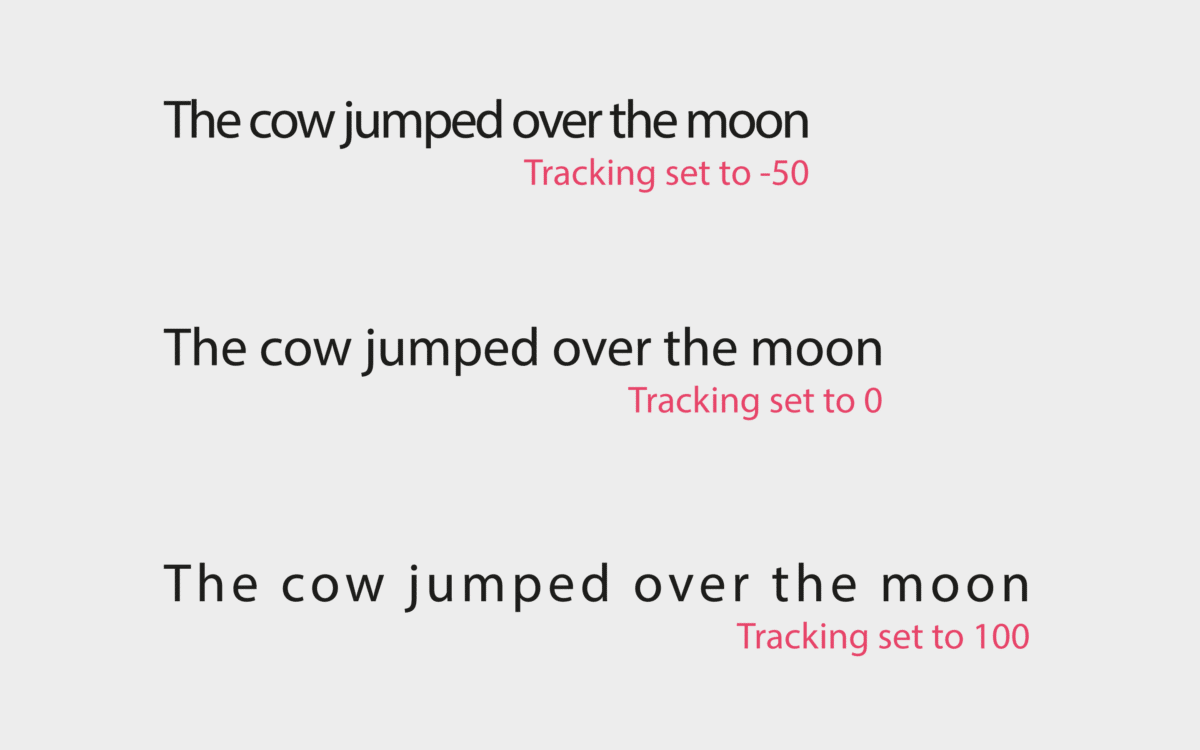
この例では、0に設定されたトラッキングが最も読みやすく、100に設定されたトラッキングよりも1行に多くのテキストを表示できます。

重要なのは、厳密な追跡は単語をまとめて理解しにくくする可能性がある一方で、緩い追跡は単語内の文字間のつながりを減らし、どの文字が単一の用語に属しているかを確認するのを難しくする可能性があることです。
カーニングとトラッキングの違い
カーニングとトラッキングの違いは単純です。
カーニングは、単語内の文字間の個々のスペースを処理します。通常は、ロゴ、見出し、およびその他の特定のテキストに使用されます。 企業は通常、追跡とカーニングを一緒に使用しますが、タイプがより大きなポイントサイズに設定されている、より焦点を絞ったデザインにはカーニングを使用します。
一方、トラッキングは、テキストの行とセグメントの間の間隔、および単語間の全体的な間隔を処理します。
タイポグラフィデザインプロジェクトを完成させるということは、一般的に、カーニングとトラッキングを正しく使用する方法を理解することを意味します。 ほとんどの追跡およびカーニング戦略には、何らかの「リード」も含まれます。
先頭とは、書体のベースライン間のスペースを指します。 言い換えると、先頭に置くと、ページ上のテキストの行がそれほど接近していないことを確認し、それらが1つにぼやけてしまうことになります。 これは、多くの繁栄があるフォントを扱うときに特に重要になることがよくあります。
カーニング、トラッキング、およびリーディングが一緒になって、ほとんどのタイポグラフィに焦点を当てたデザインの基盤を形成します。 ただし、常に組み合わせて使用されるとは限りません。
カーニングはロゴデザインの必需品かもしれませんが、たとえばワードマークとタグラインを組み合わせている場合を除いて、ロゴを目立たせるためにリーディングやトラッキングを使用する必要はおそらくないでしょう。
設計での追跡とカーニングの使用
質問への回答:「追跡とカーニングの違いは何ですか?」 アセットをより視覚的に魅力的にするために、タイポグラフィデザインプロジェクトでどのような手順を実行する必要があるかを判断するのに役立ちます。
実際、タイポグラフィと、フォントを目立たせるためにデザイナーが使用する独自の戦略についてすべて学ぶことで、ブランディングの選択においてタイプが果たす重要な役割についての洞察を得ることができます。
ロゴデザイン、レイアウト、タイポグラフィ、ブランド名の詳細については、BrandFabrikをご覧ください。
Fabrik:私たちの時代のブランディングエージェンシー。
今これらを読んでください:
-リーディングとカーニングの違い
—リードとトラッキングについて混乱していますか?
—タイポグラフィのカーニングとは何ですか?
-グラフィックデザインで追跡するためのヒント
—正しい方法でリードを適用する方法
