インスピレーションを与える 8 つの優れたランディング ページの例
公開: 2023-07-05適切にデザインされたランディング ページを作成するのは簡単なことではありません。 優れたランディング ページの必要性を過小評価している人もいるかもしれませんが、強い第一印象を与えるためには非常に重要です。
ランディング ページ (「ワンページャー」とも呼ばれます) を使用することは、顧客を変換するプロセスをよりシンプルかつ簡単にする最良の方法です。 サイトに複数のページがあると、肥大化して意思決定が疲れる場合がありますが、見栄えの良いランディング ページでは、すべての情報がシンプルでスクロールしやすいページに表示されているため、物事がシンプルかつわかりやすくなります。
製品のページ、メール リストに参加するための CTA、または重要な統計情報を含むインフォグラフィックのようなページを作成しようとしている場合でも、インスピレーションを得るために、見栄えの良い 8 つのランディング ページを厳選しました。 これらはスタイル的には互いに大きく異なりますが、魅力的なユーザー エクスペリエンスを作成するという共通の目標を持ってすべて作成されました。
新しいランディング ページを検討している場合は、ぜひこれらのページをチェックしてみてください。 これらの 8 ページは、自分用の素晴らしいランディング ページを作成するためのインスピレーションとモチベーションとして役立ちます。 楽しみ!
8 つの優れたランディング ページの例
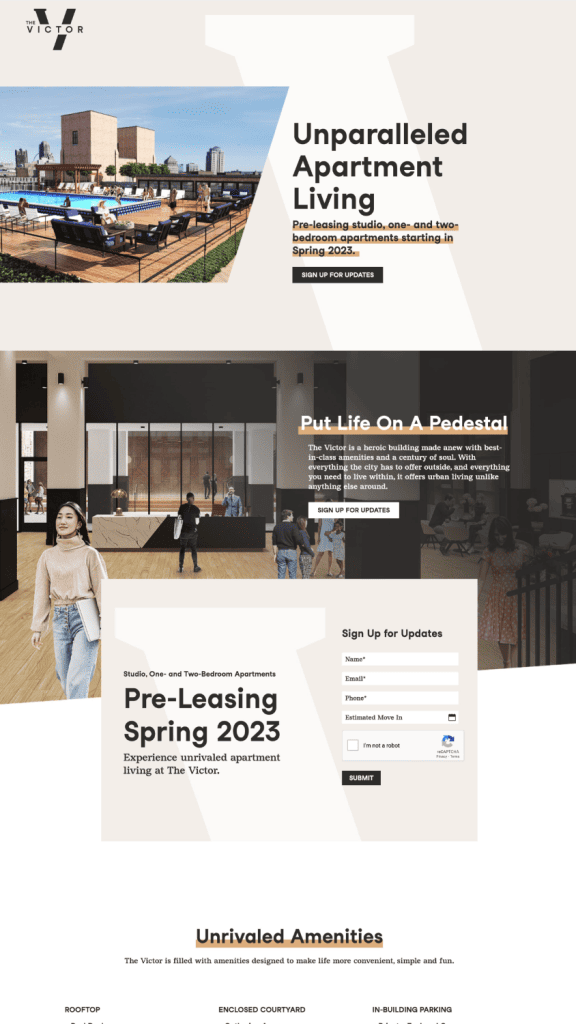
1. マンション賃貸ランディングページの例

まず最初に、新しいコンドミニアム開発に関するこの長いスクロールのページがあります。 中間色、太字のサンセリフ書体、太い下線はすべて、ページ上の最も重要な詳細に注意を引きつけます。 上部近くにサインアップ ボックスがあるため、(まだ登録できるうちに) サインアップする必要があると感じられます。
Victor の「V」が背景パターンの一部として明るい色で表示され、ページに一貫性のあるブランドを追加している点が特に気に入っています。
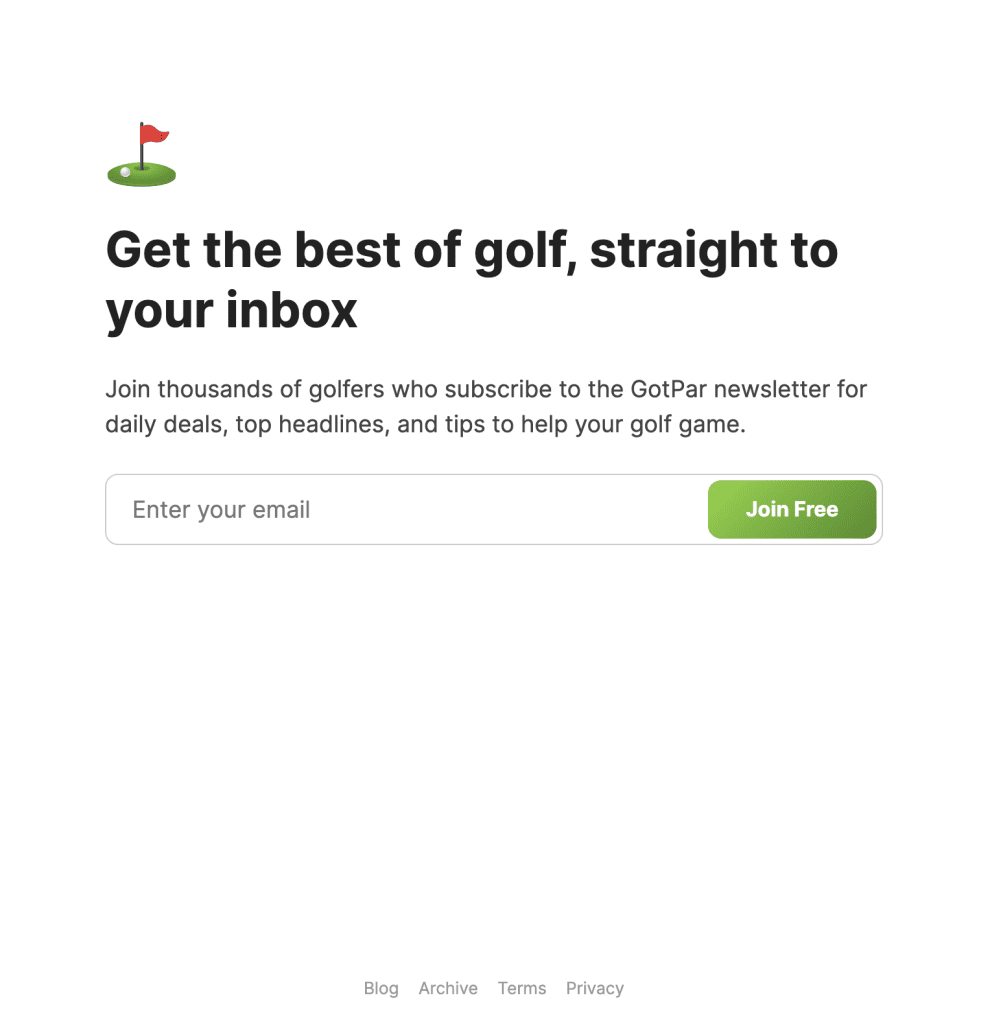
2. GotPar E-List ランディング ページの例

次に、GotPar というゴルフ ニュースレターのこの鮮明な 1 ページがあります。 このページには、サインアップすると何が表示されるのかが直接的にわかりやすく説明されています。 毎日のセール、トップヘッドライン、ヒント。
そのデザインは、遊び心のあるゴルフアイコンと、グリーンを打つのに費やした日々を思い出させる、CTAボタンの新鮮なポップグリーンを特徴としています。
GotPar の 1 ページは、少ないほど豊かであることを思い出させてくれます。不必要な視覚的な乱雑さを避けることが、最終的には行動喚起に役立ちます。
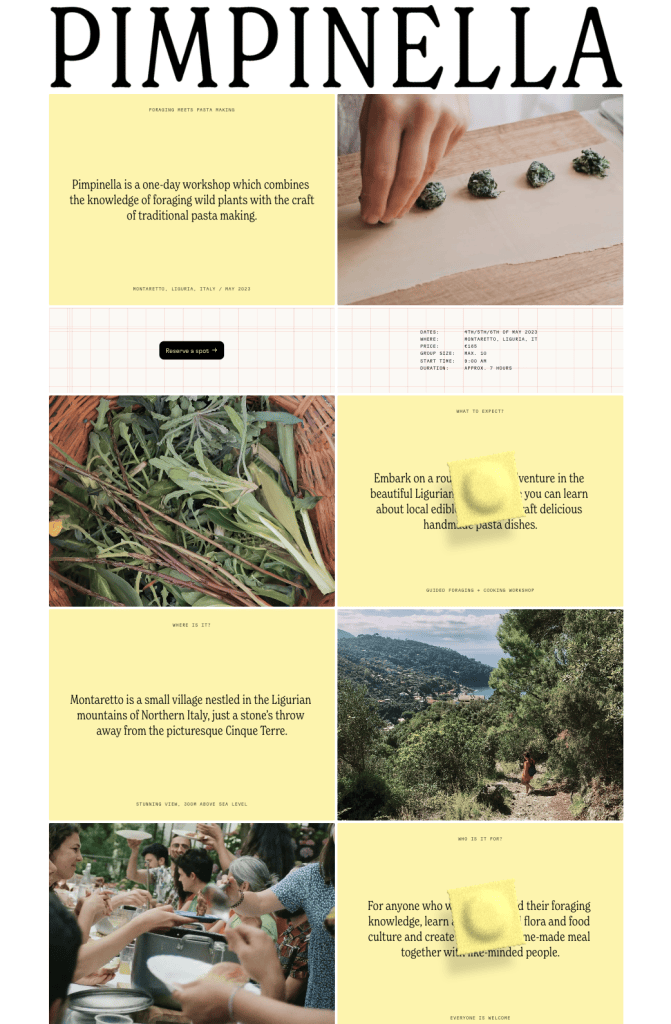
3. 料理コースのランディングページの例

ピンピネッラのページには、光沢のあるフルカラーのパンフレットと同じ雰囲気があります。 パスタ作り講座ということで、全体的にパスタらしい黄色を基調とした楽しい雰囲気の楽しい内容となっております。 このページは画像とテキストが交互に切り替わる長いスクロールで、ストーリーテリングの芸術がパスタそのものを作るのと同じくらい繊細であることを示しています。
ページ上に、目をそらすことなく視覚的なスペースを占めるビデオ ループを含めた彼らに敬意を表します。
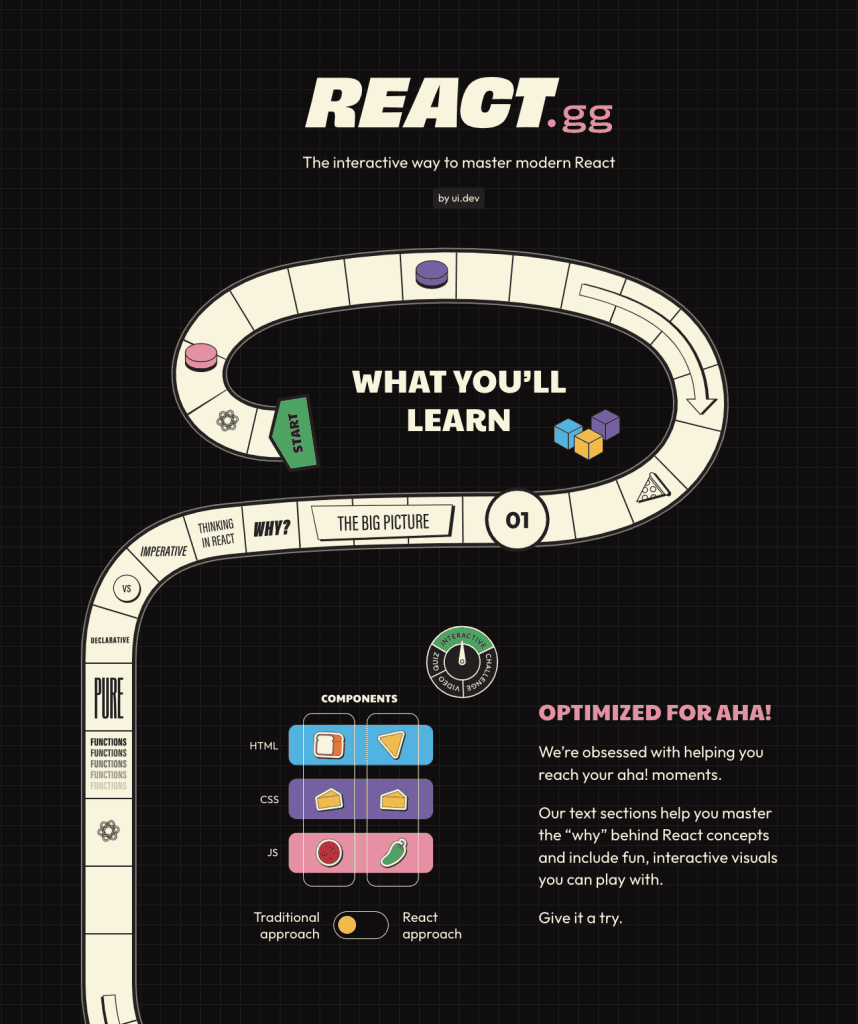
4. コーディングコースのランディングページの例

React.GG のランディング ページは、これまでで最も遊び心があります。 このページはオープンソースの Javascript ライブラリである React をマスターするためのコースのページですが、サイト全体がボードゲームのようにスクロールします。 これを見たらあなたのインナーチャイルドもきっと笑顔になるでしょう! 背景の微妙なグリッドパターンはテクニカルな印象を与え、遊び心とプロ意識のバランスをとります。
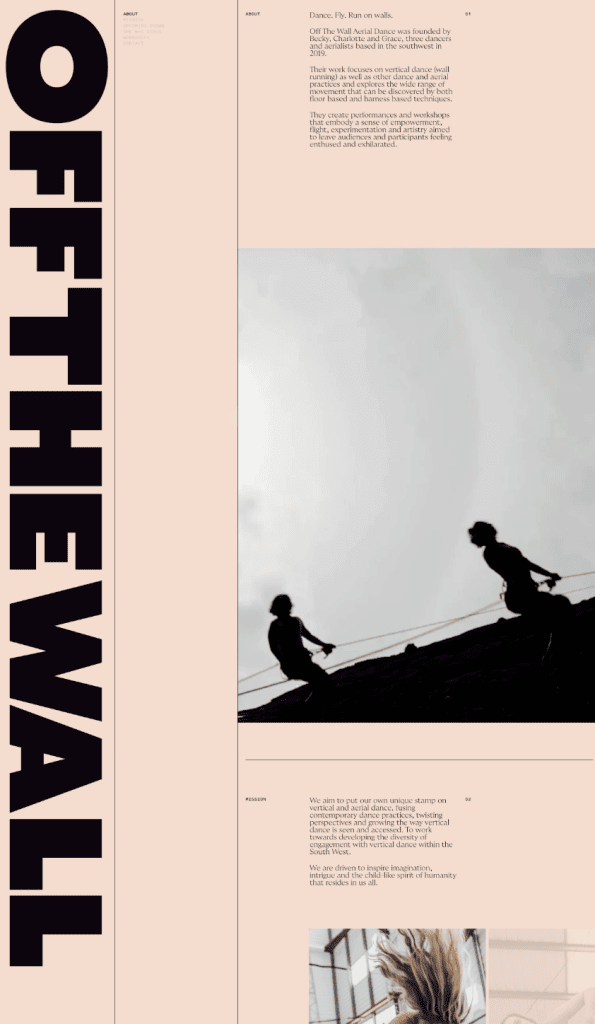
5. ダンスアカデミーのランディングページの例

以下に、ダイナミックでありながら太字の縦書きテキストをいくつか示します。 このダンス アカデミーのページには追加のスタイル ポイントが付与されます。 壁を走る必要のあるダンスのスタイルを教えながら、テキストを巧みに垂直に配置することで、同じ動きの感覚を生み出します。 大胆な黒のテキストが落ち着いたピンクの背景色とよく合い、全体が高級なアートギャラリーのように見えます。 ダンスのような動きを重視したものを表現すること自体が芸術であり、このデザインはそれを大きなインパクトで表現しています。

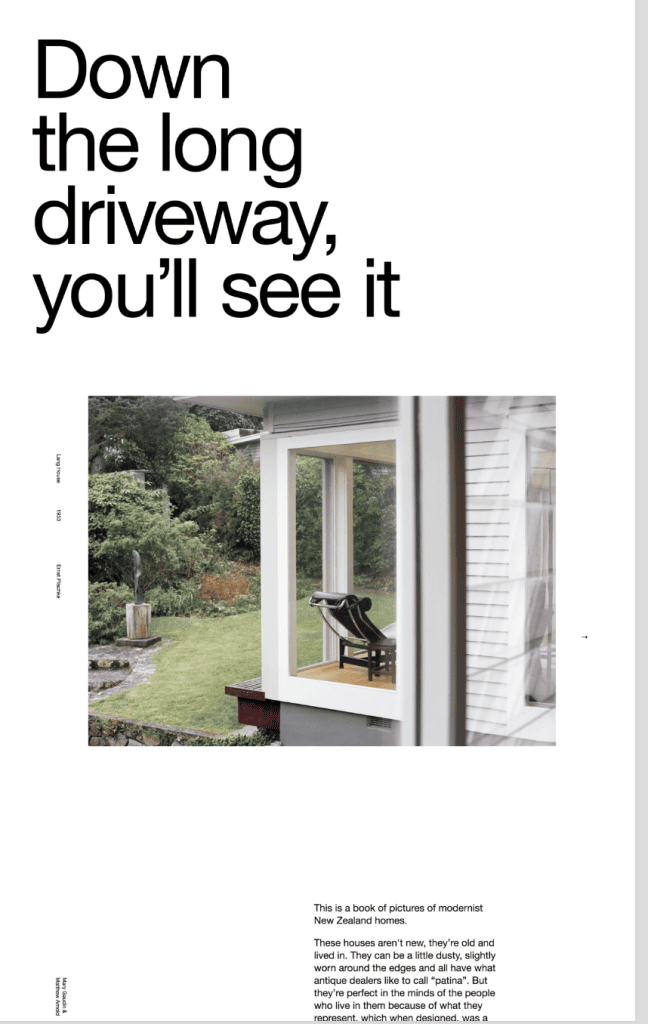
6.コーヒーテーブルブックのランディングページの例

このページはニュージーランドの美しいモダンな住宅の写真集です。 ランディング ページでは、その本が何であるかを明確に説明しており、ページ自体のレイアウトはコーヒーテーブルブックに非常に似ています。 写真とテキストを巧みにブレンドしたものは、完璧な量の余白が見る人にギャラリーのような体験を生み出していることを示しています。
ボーナスポイントは、写真の窓が椅子をまるで美術館に展示されているかのように囲んでいることです。 百聞は一見に如かずと言いますが、これは言葉なしで、この本の意図を視覚的に説明しています。
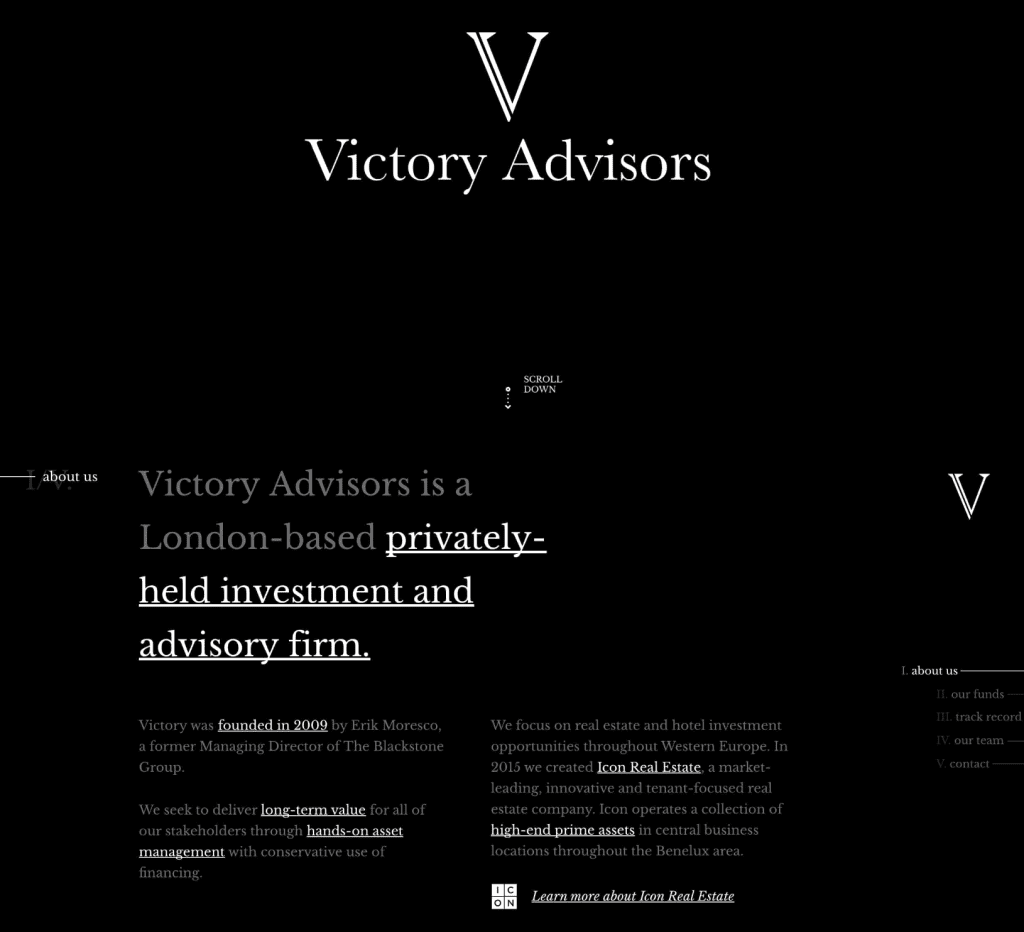
7. 金融ランディング ページの例

ロンドンに本拠を置く投資会社 Victory Advisors は、この白黒のデザインを作成したため、色の必要性を感じませんでした。 セリフフォントと真っ黒の組み合わせが、この会社がしっかりしていて信頼できるという印象を与えます。
このデザインテーマでは色が完全に避けられており、これは彼らのプロ意識を証明し、信頼を築くための意図的な方法のように感じられます。 純粋な黒の背景は、金融全般において優れた資産となります。 フィンテック会社、ファイナンシャル プランニング サイト、または暗号関連のブログはすべて、ダークモード スタイルの恩恵を受けることができます。
ページ上の唯一の斜体は、下部にある下線付きの「詳細はこちら」の文であり、正方形のロゴとよく組み合わされて注目を集めています。
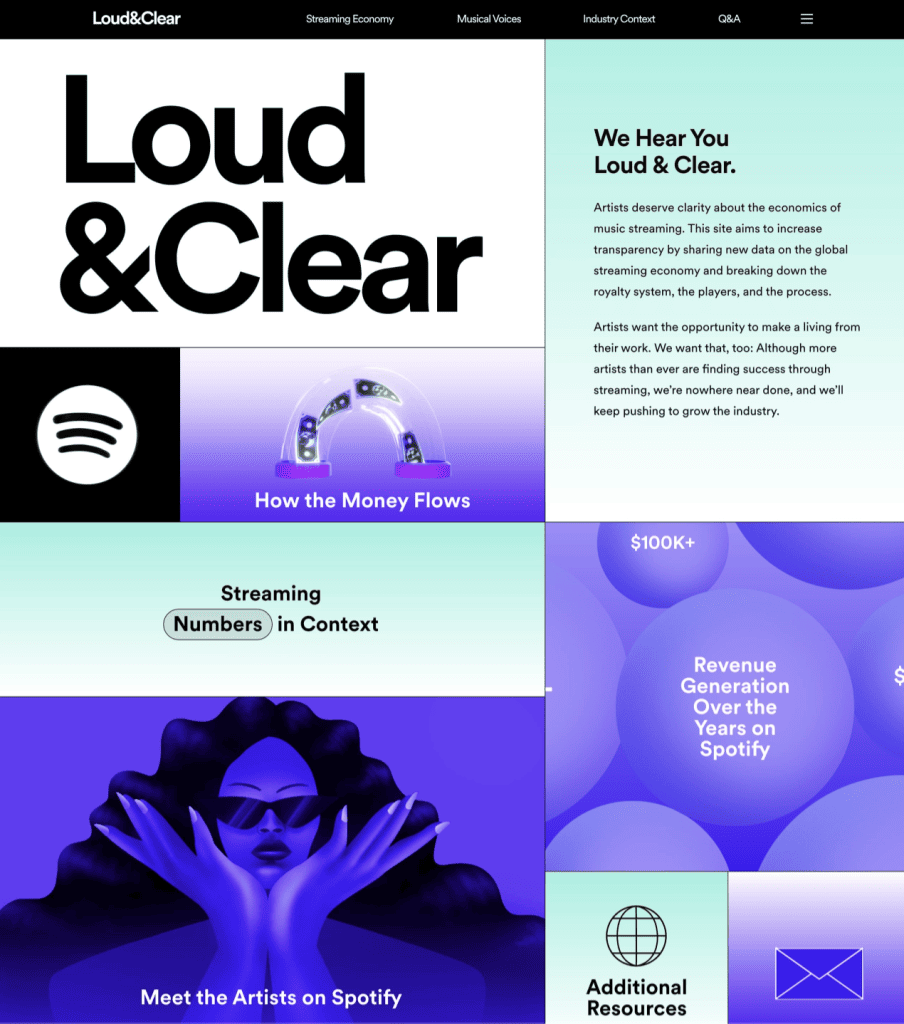
8. Spotify ランディング ページの例

Spotify は、ストリーム収益がどのように決定されるか、また収益が蓄積されるプロセスについてアーティストに透明性を提供するためにこのページを作成しました。 ページのタイトル「Loud & Clear」は、もちろん、大胆かつ文字通りのステートメントとして、ラウド&クリアです。 ページはインフォグラフィックのようにスクロールし、Spotify の有名な紫色とグラデーション、アイコン、トレンドのイラストを組み合わせています。
Spotify は単に書面による声明を発行するのではなく、読者の関心を引き付け、重要な情報を伝えるために、目にも楽しい統一感のあるデザインで、支払いプロセスに関するこのトレンドのガイドを作成しました。
最終的な考え
ご覧のとおり、ランディング ページに正しいスタイルや間違ったスタイルはありません。 重要なのは、自分のブランドに最も適したものを選択し、それに固執することです。 フィンテック企業のページを作成する場合でも、ゴルフのニュースレターを作成する場合でも、唯一の正しい方法というものはありませんので、ご安心ください。 あなたのビジュアルは完全にあなた次第です! 伝えている情報が適切に表示され、CTA が魅力的にクリックする価値がある限り、素晴らしいランディング ページが完成します。
ネット上のこれらのクールなページを気に入っていただき、インスピレーションを感じていただければ幸いです。 最近、クールなランディング ページを見たことはありますか? 以下のコメント欄でお知らせください。
