遅延読み込みと広告更新 – パブリッシャーはやるべきか?
公開: 2018-02-09
この投稿の最新の更新日は 2021 年 9 月 1 日です。
パブリッシャーは、収益化、レイアウト、またはユーザー エクスペリエンスの観点から、サイトのパフォーマンスを常に改善しようとしています。 以前、他のパブリッシャーが「遅延読み込み」または「広告更新」について話し、それが目標の達成にどのように役立ったかについて聞いたことがあるかもしれません。
あるサイト運営者の Web サイトで機能するものが、別のサイトで機能するとは限りません。 価値があるかどうかを判断するのに役立つように、以下で両方を比較しました.
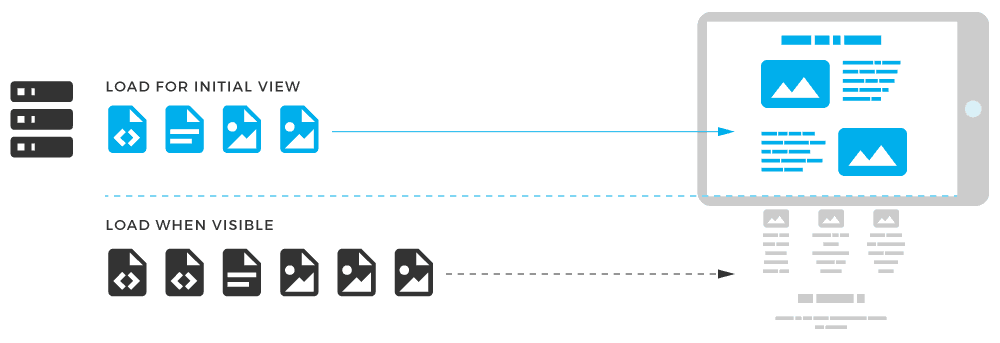
遅延読み込みとは

通常、ユーザーが Web ページにアクセスすると、すべてのコンテンツが 1 回のインスタンスでレンダリングおよびダウンロードされます。 ブラウザーは Web ページをキャッシュできますが、ユーザーがページを完全に表示できるとは限りません。
プロのように広告インベントリをマスターしましょう! School Of AdSense、Ad Exchange、Google アド マネージャーのコースにわずか 199 ドルでアクセスできます。 登録するにはここをクリック |
遅延読み込み広告では、プレースホルダー コンテンツまたは空のコンテナーを使用してページが作成され、ユーザーが下にスクロールしたときにのみ実際のコンテンツに置き換えられます。 つまり、Web ページのコンテンツは、ユーザーの画面に表示されている場合にのみ読み込まれます。
遅延読み込みの主な利点は、正しく構築された場合、帯域幅の使用量が減ることです。 たとえば、画像ギャラリーでは、代わりに すべての画像をロードすると、見られる可能性が高い写真だけがロードされます。
すべての画像をロードすると、見られる可能性が高い写真だけがロードされます。
ただし、リスク、落とし穴、トレードオフがあります。
パブリッシャーは、遅延読み込みをテストしている人が通常さまざまな結果を目にするため、視聴者にとって遅延読み込みの方が優れていると自動的に想定すべきではありません。
ユーザー エンゲージメントやその他の KPI を向上させる 1 つのバージョンを見つけるまでに、何十もの実装を経たものもあります。 通常、パブリッシャーは、セッションあたりの有効なページビュー、セッションあたりの広告収入、またはこれら 2 つの組み合わせを最適化することを目指しています。
遅延読み込みをテストするには?
 ステップ 1:遅延読み込み戦略を策定することから始めます。 一部のサイト運営者は、ページのスクロールせずに見える位置の画像と広告ユニットを遅延読み込みすることを選択します。
ステップ 1:遅延読み込み戦略を策定することから始めます。 一部のサイト運営者は、ページのスクロールせずに見える位置の画像と広告ユニットを遅延読み込みすることを選択します。
ユーザーがスクロールダウンするか、同じドメインの他の記事をクリックすると、記事全体を (新しい広告と共に) 遅延読み込みするものもあります。 遅延読み込み広告戦略をサイト全体にプッシュする前に、遅延読み込みバージョンに対して従来の実装を A/B テストしてください。
ステップ 2:戦略では、コンテンツをどれだけ早く遅延ロードするかを決定する必要があります。 開発者は、コンテンツがスクロールせずにスクロールせずに見える位置、ページ外、多くの場合 200 ~ 400 ピクセルで読み込まれるように、遅延読み込みコードを記述する必要があります。
それ以外の場合、ユーザーはコンテンツをスクロールして表示しますが、まだ読み込まれていないため、ユーザーはコンテンツの読み込みが完了するまで待たなければなりません。 さらに悪いことに、コンテンツの読み込みに時間がかかりすぎて、ユーザーがすぐにスクロールしたり離れたりして、コンテンツを完全に見逃してしまう可能性があります。
トレードオフは、スクロールせずに見える範囲のピクセル深度を増やすほど、ユーザーがそのコンテンツをまったく見ない可能性が高くなることです。
ステップ 3:記事全体に使用している場合は、戦略によってセッションごとの有効なページビューが増加することを確認する必要があります。
追加の記事やその他のコンテンツが読み込まれたら、そのコンテンツが画面に表示されたときにページビュー イベントをトリガーしてください。 これにより、遅延広告を使用したセッションごとの有効なページビューと、従来の実装を使用したセッションごとの実際のページビューを同じように比較することができます。
ステップ 4:サイト運営者が広告ユニットの読み込みを怠っている場合は、追加の考慮事項を考慮する必要があります。
多くのサイト運営者は、広告ユニットの遅延読み込みを実装すると、セッションあたりのインプレッション数が大幅に減少します。 通常、このトレードオフにより、広告の視認性が向上し、ソーシャル リーチが拡大する可能性があり、収益が増加する可能性があります。
ただし、すべての聴衆は異なります。 パブリッシャーが遅延読み込みで収益を改善するのを見てきましたが、ヘッダー入札を実行していないパブリッシャーが遅延読み込みで収益を半分に減らすことも見てきました.
スクロールしなければ見えない位置にある広告ユニットだけを遅延読み込みしているパブリッシャーは、失われたインプレッションを他の指標で補うことはめったにありません。 これが、A/B テストが不可欠な理由です。

ステップ 5:ヘッダー入札はさらに複雑になります。 コンテンツがフォールドを破って画面に表示される直前に広告をロードするだけでなく、ヘッダー入札オークションも行わなければなりません。
これは、処理の開始時に広告ユニットがスクロールしなければ見えない位置にある必要があることを意味します (多くの場合 600 ピクセル以上)。そうしないと、広告の読み込みが完了する前にユーザーがすでにユニットを通過している可能性が高くなります。
さらに、遅延読み込みに対応していないいくつかの主要なヘッダー入札デマンド ソースがあり、後続の入札応答はゼロまたは空になるか、それらの入札応答のインプレッションはそれらのデマンド ソースによって矛盾していると見なされます。
次は何ですか?
もう 1 つのよくある落とし穴は、検索エンジンでの Web サイトのランキングに悪影響を及ぼす可能性があることです。 遅延ロードされたコンテンツは、多くの場合、検索エンジンには表示されません。 検索エンジンのクローラーは、デフォルトでプレースホルダー コンテンツになるため、リソースのコンテンツを誤解したり無視したりする可能性があります。 その結果、遅延ロードされたコンポーネントがバイパスされる可能性があり、検索エンジンの結果が少なくなります。
これらの理由から、遅延読み込みに関心のあるパブリッシャーには、最初に A/B テストを実行して、実装によってセッションあたりの有効なページビューが増加するかどうかを確認することを強くお勧めします。 そのマイルストーンが達成されると、パブリッシャーは収益の最適化のテストを開始できます。
広告の更新

広告の更新とは、ページに既に表示されている広告を再読み込みする方法です。 広告のリフレッシュ レートは、新しい広告を生成する頻度 (30、60、90 秒ごとなど) または更新の種類 (ユーザー ベースのアクションなど) を決定します。
たとえば、サイト運営者は、30 秒ごとに再読み込み/更新を有効にして、Web ページに 5 つの広告を掲載できます。 ユーザーが 30 秒以上滞在した場合、パブリッシャーは合計 5 ではなく 10 インプレッションを配信しました。
視認性とエンゲージメントに悪影響を及ぼすため、広告主は広告の更新を嫌う傾向があります。 広告が表示される期間を制限すると、最終的に CPM が低下します。
広告主との良好な関係を長期的に維持するための最も安全な方法は、広告の更新を使用しないことです。 これは、更新ポリシーが業界全体で標準化されていないためです。
考慮すべき最も一般的な広告更新ポリシーの一部を次に示します。
- 一部の広告主は、広告の更新を完全に禁止しています。
- また、広告が更新された在庫を宣言するか、特別なタグを使用する必要がある場合もあります。
- 時間指定の更新を禁止するものもありますが、ユーザーの操作に基づいて更新を許可します。
- ページの URL と主要なコンテンツを更新の合間に変更する必要があるものもあります。
- また、同じ URL とコンテンツであっても、ユニットが視認可能であると測定され、広告が 240 秒以上読み込まれた場合にのみ、時間指定の更新を許可するものもあります。
ユーザーエクスペリエンスも考慮してください。 頻繁に更新されることにイライラすると、わざわざあなたのサイトに戻ることさえしなくなります。 これは、収益化に関して最も重大な損失になるでしょう。
ヘッダー入札では、デマンド ソースはピクセル/JS をページにドロップして分析を実行し、入札するかどうかを決定します。 広告の更新または遅延読み込みでは、コードは既にページに読み込まれており、一部のコードはその後のインプレッションで再度実行されません。
要約すれば
Lazy Loading と Ad Refresh は一部のパブリッシャーには有効かもしれませんが、ウェブサイトの収益化に関して最も安全な方法であるとは証明されていません.
次の点を考慮してください。
- ユーザーはどの程度関与していますか?
- ページビューあたりの滞在時間は十分ですか?
- 下にスクロールして、さらに読んだり、コンテンツを表示したりしますか?
データ主導の意思決定を行うには、A/B テストを実行して、何が効果的かを確認してください。
遅延読み込みと広告の更新により、ユーザー エクスペリエンスと広告のパフォーマンスが向上しますか?
ウェブサイトに遅延読み込みや広告更新を実装するタイミングがわかりませんか? 広告収入を最適化するためのサポートが必要ですか? マネタイズモアにお任せください! 今すぐ MonetizeMore でプレミアム アカウントにサインアップしてください!
よくある質問
遅延読み込みはどのように機能しますか?
遅延読み込みは、最初の読み込み時にページ全体の一部のみをユーザーに表示することで機能します。 ユーザーがページを下にスクロールすると、より多くのコンテンツが読み込まれます。 ページ レイアウトの設定には空のプレースホルダーとコンテナーが使用されますが、画像、テキスト、および広告は必要な場合にのみ要求されます。
遅延読み込みを使用する必要がありますか?
ページの設定と、表示したいコンテンツによって異なります。 一部の出版社は、それを使用して良い結果を報告しています. しかし、これは簡単な質問ではないため、最初にテストすることをお勧めします。 この記事では、テスト メトリクスと、遅延読み込みの一般的な落とし穴について説明します。 すべての場合に適しているわけではありません。
遅延読み込みをどのように見分けることができますか?
ページを表示している場合は、一番下まですばやくスクロールします (または Ctrl+Down を使用します)。 右側のスクロール バーが跳ね上がり、スクロールしなければ見えない位置にコンテンツが生成されていることを示している場合があります。 また、ページ コードで「loading=”lazy”」を確認することもできます。
