コードをまったく書かずにWordPressサイトで複数のスティッキー要素を作成する方法
公開: 2022-04-28スティッキー要素は、ページを下にスクロールしても消えないWebサイトの部分です。 スティッキーコンテンツは、ビジネス情報、ソーシャルメディアボタン、さまざまな形式のナビゲーションなど、必要なものであれば何でもかまいません。 スティッキーコンテンツは、ペアで使用することも、コンテナ内で使用することもできます。
何を粘着性にするかに関係なく、主な目標は粘着性のある部分の一貫性を保つことです。 粘着性のある要素は非常に効果的なデザインアプローチであり、あなたのウェブサイトをよりプロフェッショナルに見せることができます。
あなたは訪問者がそれを閲覧し続けることを思いとどまらせそして彼らがより親しみやすいウェブサイトを見つけることを奨励するのであなたのウェブサイトがナビゲートするのを難しくしたくありません。 WordPressテーマにスティッキー要素を実装すると、ユーザーエクスペリエンスが向上し、各訪問の価値を最大化できる可能性があります。

私が言ったように、訪問者が上下にスクロールしても、粘着性の要素はページに固定されたままです。 粘着性のある要素は、ニュースレターの登録などの行動の呼びかけにつながり、訪問者がメインコンテンツに関与できるようにするだけでなく、広告やリンクも見ることができます。
スティッキー要素のあるWebサイトでは、訪問者がページを簡単に閲覧できるため、コンバージョン率が高くなります。 ただし、スティッキー要素を作成するときは注意が必要であり、デザインと機能を念頭に置く必要があります。
これに不慣れで、WordPressサイトに追加するのに最適なスティッキー要素がわからない場合は、ここにいくつかの提案があります。
WordPressのスティッキーメニューは、おそらく最初のスティッキー要素に最適です。 これは、特に訪問者がモバイルデバイスでWebサイトを閲覧している場合に、Webサイトの最も便利な機能でもあります。 ユーザーがスクロールすると、メニューアイコンがしっかりと上に表示されます。 上とは別に、横または下にメニューを置くことができます。 ただし、メニューのスペースを取りすぎないように注意してください。 メニューがサイトのヘッダーからスポットライトを浴びることを望まないでしょう。
ソーシャルメディアが最近世界を引き継いでいるので、次の論理的な粘着性の要素はソーシャルメディアボタンでしょう。 最近のトラフィックの多くは、さまざまなソーシャルメディアプラットフォームから来ています。 そのため、訪問者にTwitterやFacebookなどを介してコンテンツを共有する機会を与える必要があります。

全体的なデザインとテーマに合ったボタンを選び、デスクトップとモバイルデバイスの両方でボタンの見栄えを良くします。 モバイル画面に表示されないようにしたり、デスクトップ画面で適切なサイズにならないようにします。
次に、情報ボックスや電子メールのサインアップなど、Webサイトにより多くの実体を与える要素を含めます。 情報ボックスは、あなたが推測したように、あなたとあなたのビジネスに関する情報をより多く提供します。 したがって、情報を明確かつ効果的に表示したい場合は、粘着性のある情報ボックスを実装する必要があります。
召喚状で目立つように表示するか、より微妙なアプローチをとるかを選択できます。 ただし、シンプルでエレガントに保ち、気を散らさないようにしてください。
電子メールのサインアップは、視聴者とつながるための最良の方法です。 また、電子メールデータベースを構築することはマーケティングにとって重要であり、Webサイトにアクセスしやすい電子メールサインアップフォームがあると、まさにそれを行うのに役立ちます。
WPスティッキープラグイン

スティッキー要素の情報がすべて網羅されたので、スティッキー要素を自分で設定する方法を疑問に思っていると思います。 さて、WPスティッキーが救助に来ています!
プラグインの最も重要な機能は、WordPressサイトに必要な数のスティッキー要素を作成できることです。 一つだけ作りたいのなら、もちろんできますが、決してそれに限定されるものではありません。
WP Stickyを使用すると、コンテンツの複数の部分を「貼り付ける」ことができます。 スティックメニュー、情報ボックス、広告、ボタンなど。 そして心配しないでください、あなたの訪問者があなたのウェブサイトが提供しなければならないすべてを楽しんでいる間、彼らは動揺しません。

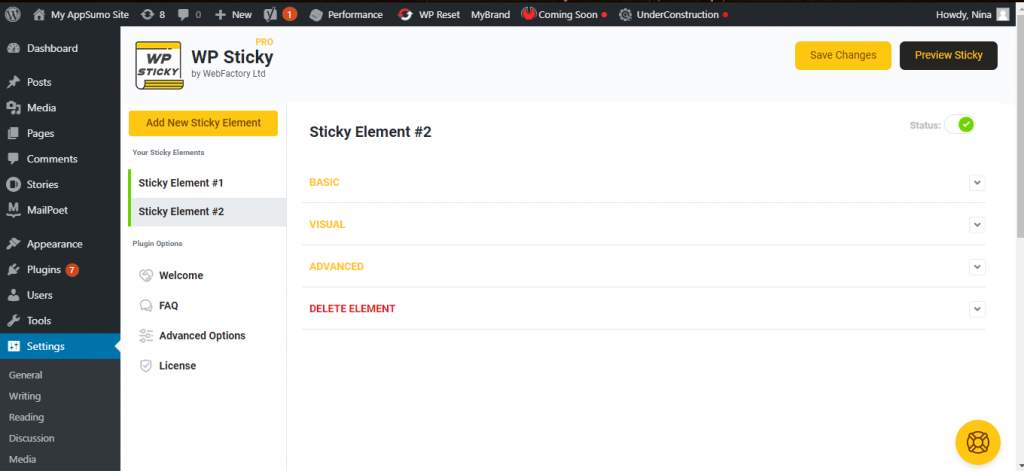
上記のように、プラグイン設定で、作成するスティッキー要素の数を選択し、それらの設定を構成します。 調整できる基本設定、視覚設定、および詳細設定があります。
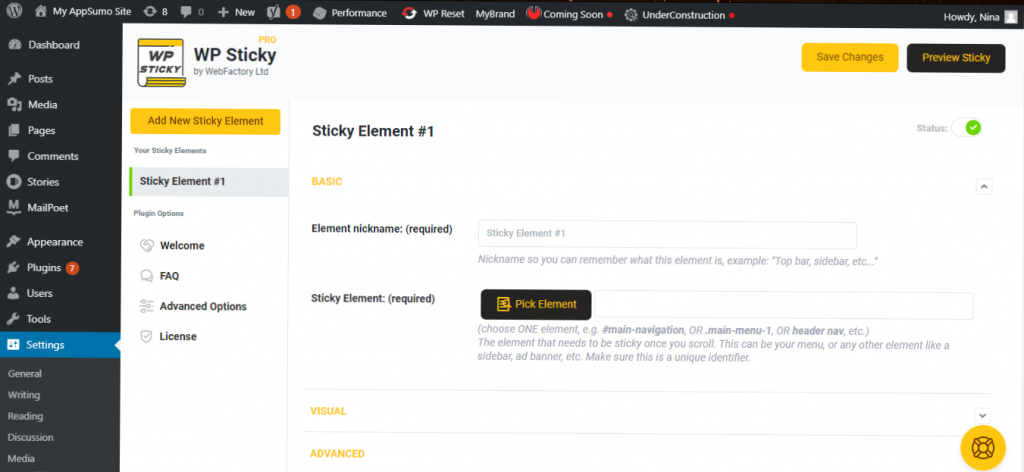
基本設定

基本設定では、スティッキー要素のニックネームを設定できます。これは必須です。もちろん、スティッキーする要素を選択します。 たとえば、最初の粘着性のある要素は、訪問者が最初にサイトにアクセスしたときにおそらく探すものであるメニューまたはナビゲーションバーである可能性があります。

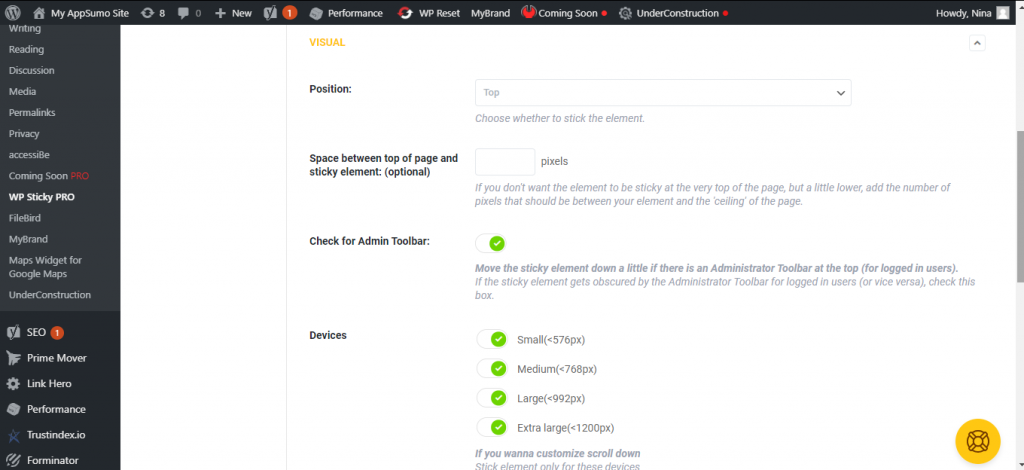
視覚的な設定

次に、各要素の視覚的な設定があります。 要素を視覚的に魅力的でWordPressテーマと互換性のあるものにすることは、デザインだけでなくユーザーエクスペリエンスにとっても非常に重要です。 テーマのすべての部分をまとめて、メインコンテンツの邪魔にならないようにします。
また、優れたデザインはユーザーエクスペリエンスを向上させ、見やすく、ページ全体をよりプロフェッショナルで慎重に作成したように見せます。
したがって、視覚的な設定では、要素の位置を上か下かに関係なく選択できます。 また、ページの最上部に要素を配置したくない場合は、ページの最上部とスティッキー要素の間にあるピクセル数を追加できます。
次に、ページにログインしているユーザーがいるときに要素を下に移動するかどうかを選択できます。 スティッキー要素と重複する要素が他にある場合は、デバイスごとにスクロールダウンをカスタマイズしたり、z-indexを追加したりすることもできます。

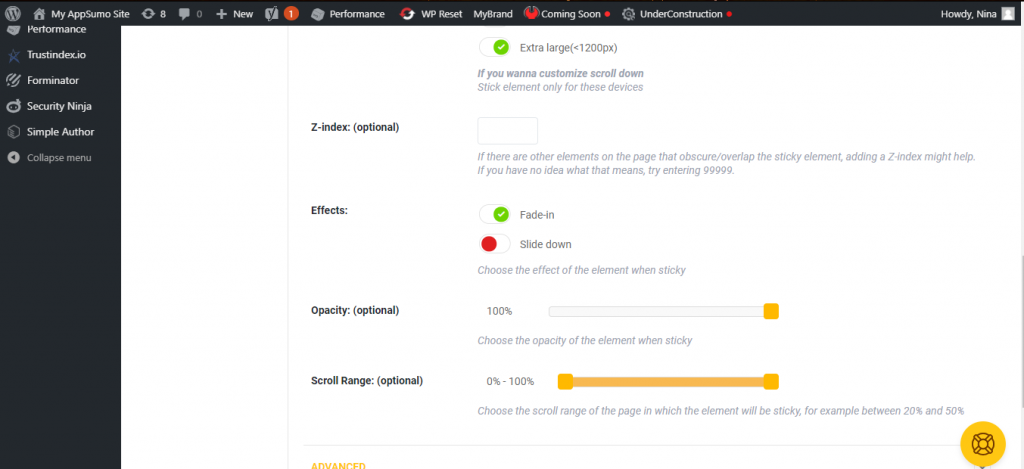
視覚設定の最後のオプションは、効果、不透明度、およびスクロール範囲です。 効果には、フェードインまたはスライドダウンが含まれます。 不透明度とスクロール範囲はオプションですが、スティッキー要素を可能な限り互換性があり、魅力的なものにすることができます。 したがって、これらのオプションを使用して、要素を微妙な方法でページを補完します。
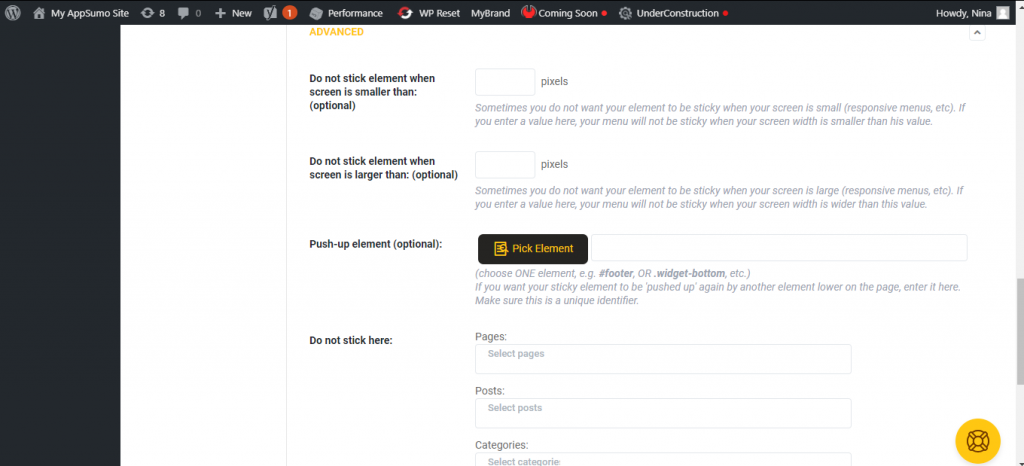
高度な設定

これで、詳細設定に移動します。
画面が小さすぎるときに要素を固定したくない場合は、ピクセル数を入力して、画面がその数よりも小さいときに要素が固定されないようにすることができます。 また、画面が大きすぎる場合も同じことができます。
ページの下部にある別のスティッキー要素によって1つのスティッキー要素を押し上げるオプションもあります。
最後に、ページ、投稿、カテゴリ、タグ、投稿の種類など、スティッキー要素を表示しない場所を選択できます。
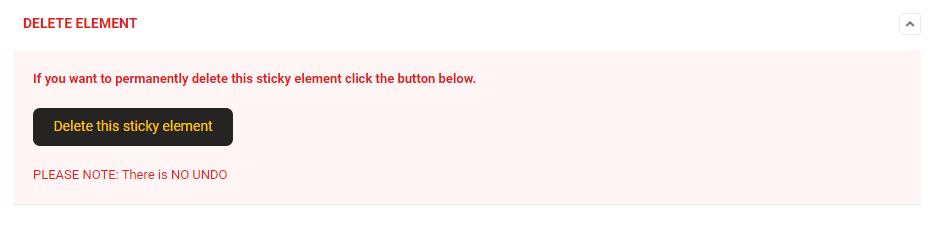
要素を削除する
設定の最後のオプションは、要素を削除するオプションです。 したがって、Webサイトにスティッキー要素を含めたくない場合は、削除ボタンを押すだけで削除されます。

要素の削除は永続的であり、UNDOボタンがないことに注意してください。 したがって、要素がもう必要ないことが確実な場合は、これを使用してください。
ただし、ご覧のとおり、新しい要素を設定するのは非常に簡単なので、誤って何かを削除しても心配しないでください。
使いやすさ
このプラグインの最も便利な機能の1つは、コードをまったく記述する必要がないことです。 画面の要素を選択して、プラグインに任せるだけです。 プログラミングやコーディングについて心配する必要はありません。
インターフェースはシンプルで明確です。 すべてが効率的で、セットアップに数分かかります。
繰り返しになりますが、必要な数の要素をスティッキーにすることができ、プラグインはすべてのテーマ、ページビルダー、およびプラグインと互換性があります。
混乱したり、アドバイスやヘルプが必要な場合は、プラグインを作成した人に連絡して、彼らが何について話しているのかを正確に知っている人から直接情報を入手できます。
価格設定

料金プランに関しては、シングル、チーム、エージェンシーの3つのオプションから選択できます。 シングルは現在20%オフです。つまり、39ドルで入手でき、1サイトライセンスを取得できます。 チームプランの料金は59ドル(25%オフの割引を含む)で、3サイトライセンスを取得できます。 また、エージェンシーは50%オフなので、99ドルで購入して、100サイトライセンスを楽しむことができます。
最終的な考え
あなたのウェブサイトに粘着性のある要素があると、それが微妙でエレガントな方法で行われる場合、デザインとユーザーエクスペリエンスを確実に改善することができます。 一方、中途半端に設定すると、メインコンテンツから訪問者の注意をそらし、Webサイトをだらしなく見せてしまいます。
WP Stickyは、Webサイトを改善するスティッキー要素の作成を支援するために作成されています。 それはあなたが望む多くの要素を固執することを可能にします、そして最も良い部分は、プラグインがあなたのためにすべてをするのであなたがコーディング経験を必要としないということです。 ぜひチェックしてみてください!
