あなた自身を刺激する8つのモバイルランディングページの例
公開: 2022-05-272021年の第3四半期には、インターネットにアクセスできる世界人口の30%が、モバイルデバイスを使用して商品を購入しました。
ますます多くの人々がオンラインショッピングにスマートフォンを使用することを選択するにつれて、シームレスなモバイルエクスペリエンスを作成して、そのモバイルトラフィックの多くを売り上げに変えることができるようにすることが重要です。
ただし、コンバージョン率の高いモバイルランディングページを作成するには、デスクトップバージョンで使用するものとは異なるアプローチ、スキル、および設計戦術が必要です。
では、モバイルランディングページをどのように最適化し、ページを作成するときに何を覚えておく必要がありますか?
時間を節約するために、何百ものWebサイトを調べて、パフォーマンスの高いモバイルランディングページの最良の例を見つけました。 何が彼らを素晴らしいものにしているのかを見て、彼らの成功を再現するために何ができるかを学びます。
ショートカット✂️
- モバイルランディングページの8つの最良の例
- コンバージョン率の高いモバイルランディングページを作成するにはどうすればよいですか?
モバイルランディングページの8つの最良の例
優れたモバイルランディングページの例をいくつか確認することから始めましょう。
モバイルプレビューが含まれていることがわかります。場合によっては、デザイン間の重要な違いを示すために、デスクトップバージョンのサポートスクリーンショットが追加されています。
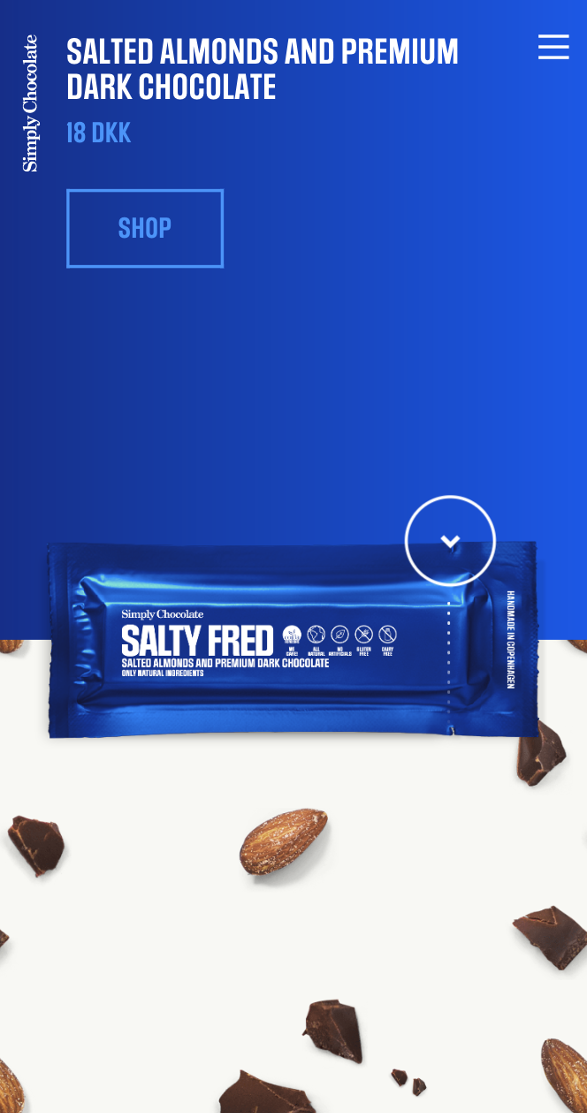
1.単にチョコレート:印象的なデザインパフォーマンス
Simply Chocolateは、プレミアムチョコレート製品を販売するeコマースブランドです。

何が素晴らしいのか:
- モバイルでうまく機能する複雑なデザイン:このグラフィックデザインプロジェクトは傑作です。 アニメーション、高品質の画像、およびいくつかのインタラクティブな要素が含まれています。 これらは読み込み速度を低下させると予想される要素ですが、Simply Chocolateは、品質を損なうことなく読み込み速度を高く保つ方法で設計を導入することに成功しました。
- 視覚的なポインタ:クリックすると、製品のプレビューが表示されます。 すると、まるで包装を解いて一口食べたかのようにチョコレートを見ることができます。 これで、ショッピングカートにいくつかのバーを追加するように説得できます。
- 購入を促す商品を紹介するアイデア:このランディングページの主な目的は、さまざまな商品に興味を持ってもらうことです。 [今すぐ購入]をクリックすると、カートに商品を追加できるオンラインストアに移動します。 購入を促すために最初に製品を紹介することは、他の何千ものブランドが同様の製品を販売しているときに目立つための優れた方法です。
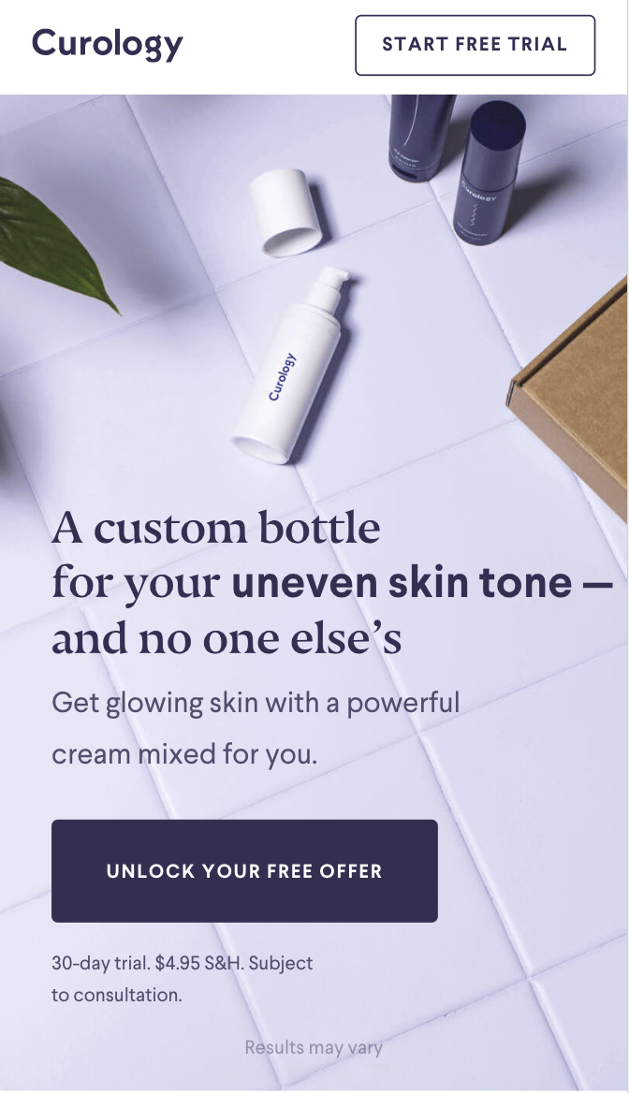
2. Curology:その仕事をするCTA
Curologyは、カスタム化粧品と皮膚科医との相談を提供するブランドです。 このブランドは、クイズを使用して肌の状態に関する情報を収集し、パーソナライズされた製品を提供しています。

何が素晴らしいのか:
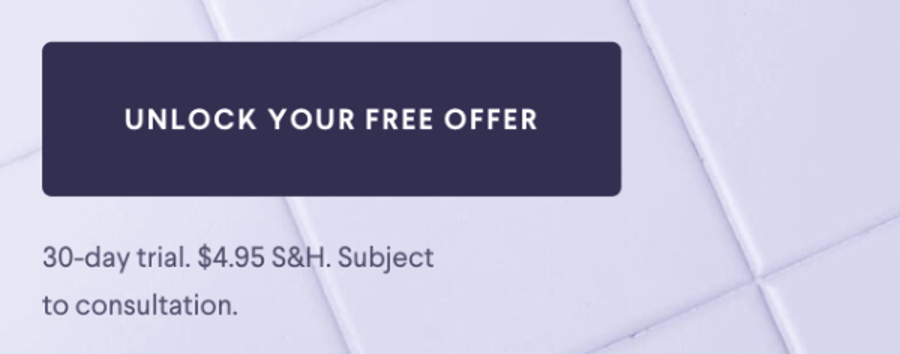
- メリットを伝える簡単なCTA:最初の30日間は、Curologyを無料で使用でき、送料はわずか4.95ドルです。
- ダイナミックタイトル:このタイトルは、肌の色むら、にきび、吹き出物、しわなど、人々が抱えるさまざまな問題を伝えます。 それはタイトルをみんなに共鳴させます。
- 短く簡潔なコピー:コピーを短くして、数行のテキストに減らします。 このようにして、訪問者は、提供するサービスと独自の価値提案をすばやく把握できます。
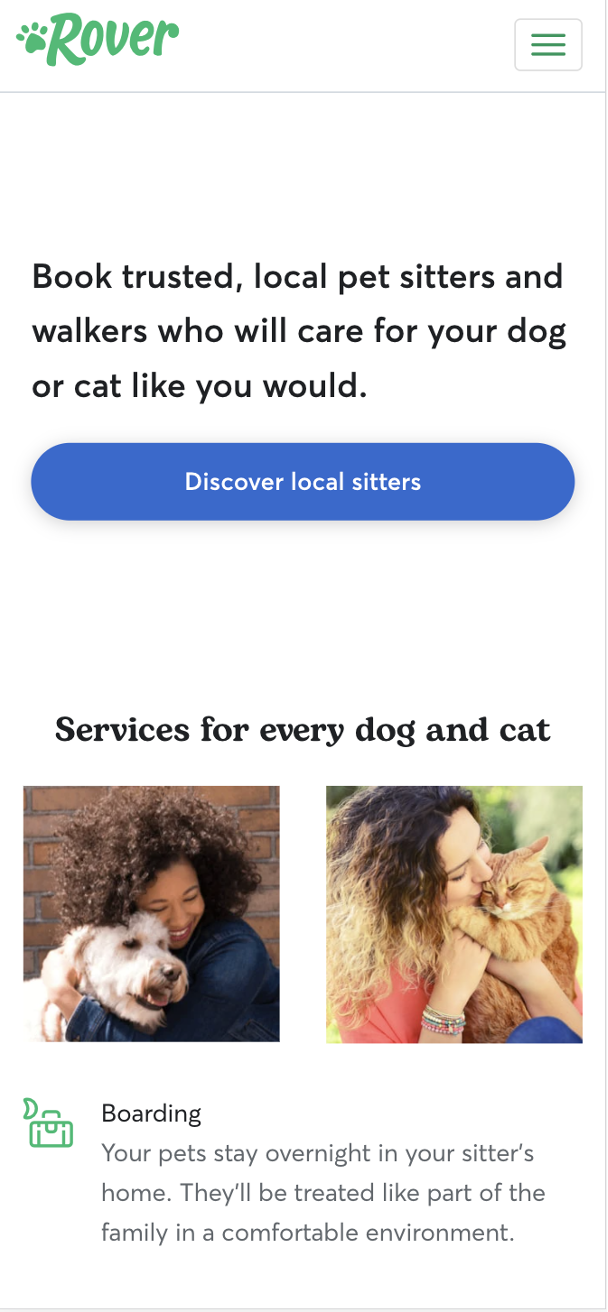
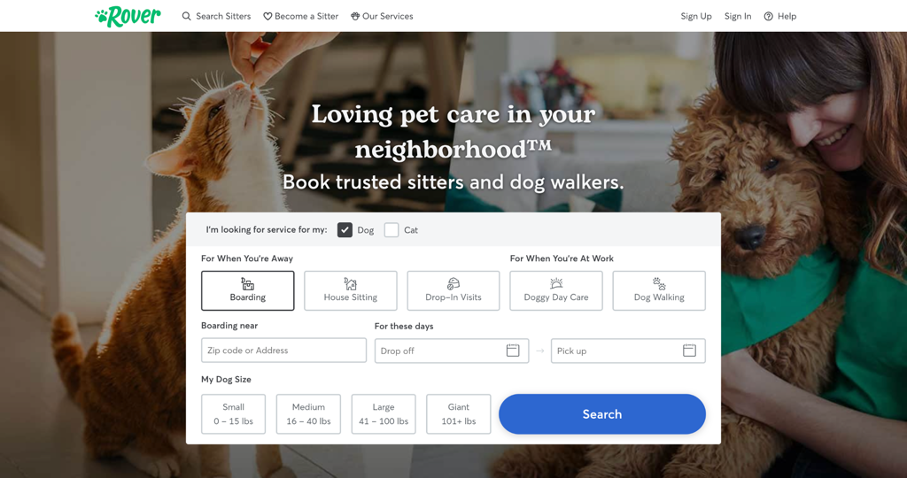
3.ローバー:1つのボタンでフィルターを置き換える
ローバーは、ペットの飼い主と仕事を探しているペットのシッターをつなぐ市場です。


何が素晴らしいのか:
- 1つのボタンでフィルターを置き換える:デスクトップバージョンのWebサイトには、ペットシッターの基準を定義するのに役立つフィルターが表示されます。 小さな画面でウェブサイトを表示する場合、同様のレイアウトを見た場合、ユーザーは情報過多に直面します。 Roverは、モバイルバージョンのフィルターを削除して、ユーザーの注意を価値提案に集中させます。 メインCTAをクリックすると、フィルターが表示されます。
- 検索オプションを別のページに移動する:メインのCTAをクリックすると、条件を適用できる別のページにリダイレクトされます。 フォームはかなりのスペースを占めるため、これは良い解決策です。
- 明確なCTA :CTAは非常に具体的であり、ボタンをクリックした後にユーザーが期待できる正確な結果を強調しています。 彼らは一般的な言葉の使用を避けます。
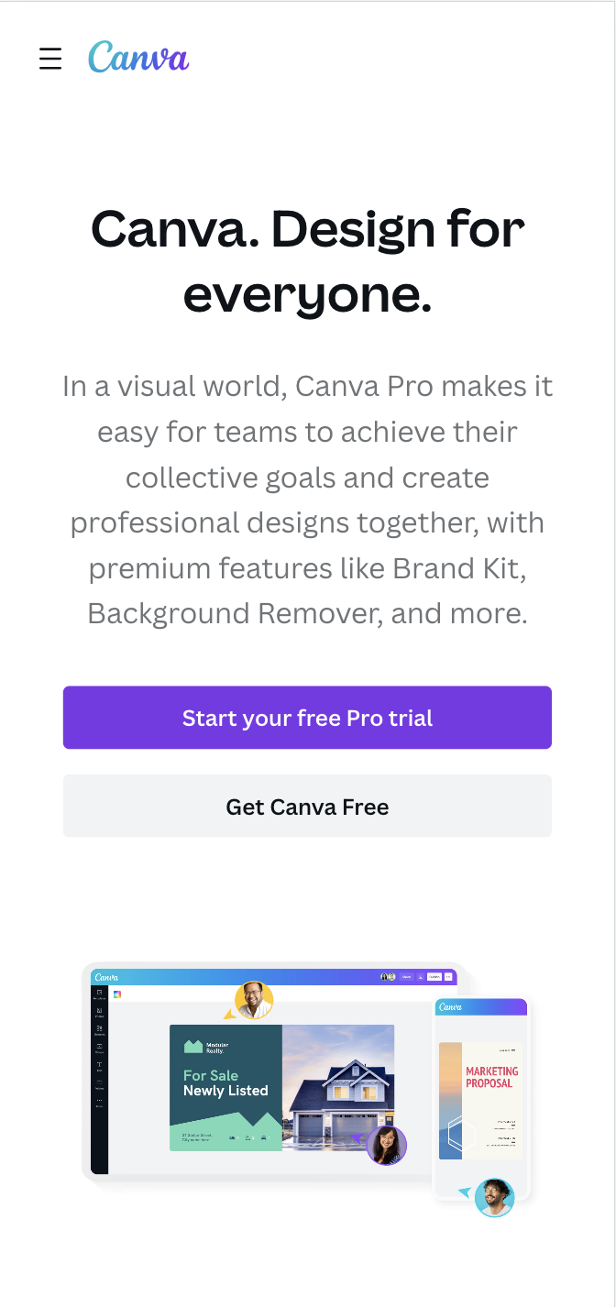
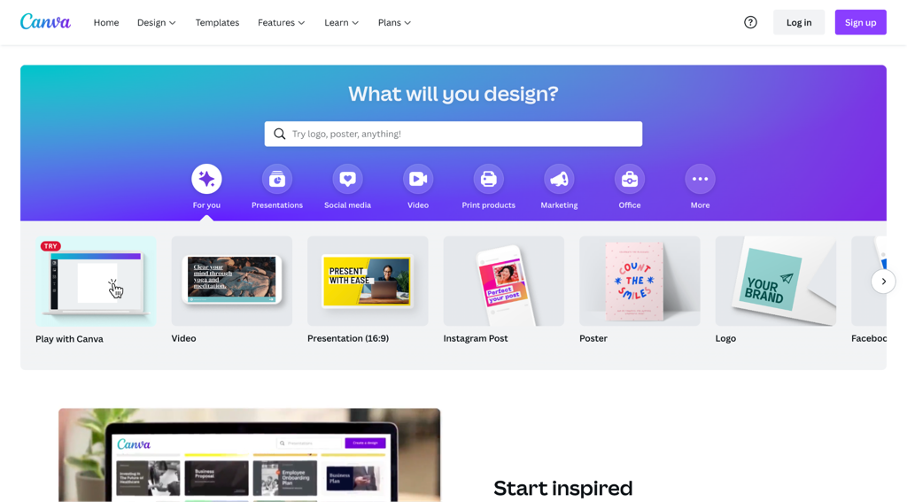
4. Canva:複雑な要素を削除する
Canvaは、グラフィックデザインの知識がなくても、プロのデザインを作成するのに役立つオンラインツールです。


何が素晴らしいのか:
- モバイル版をシンプルに保つ: Canva Webサイトのデスクトップ版とモバイル版を比較すると、モバイル版にはテンプレートのカルーセルと検索バーがないことがすぐにわかります。 これは、これらの要素をモバイルバージョンに保持すると、ページが乱雑になり、Canvaの主な目標である新しいユーザーにアカウントを作成させることからユーザーの注意をそらすためです。
- メインCTAのハイライト:ボタンを別の色で強調表示することで、他のコンテンツとは一線を画しています。
- ホワイトスペースの効果的な使用: Canvaはより垂直なホワイトスペースを導入し、ユーザーの注意をCTAに集中させるのに役立ちます。
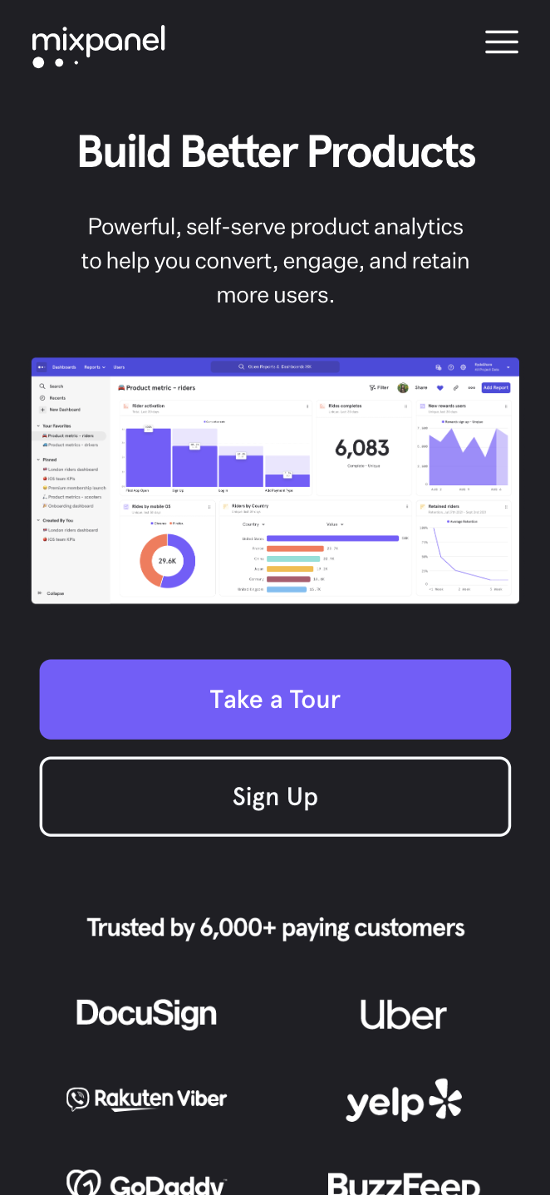
5. Mixpanel:すぐに信頼を確立する
Mixpanelは、 Webおよびモバイルデバイスでのユーザーインタラクションを追跡することにより、企業がユーザーの行動を理解するのに役立つ製品分析ツールです。

何が素晴らしいのか:
- 著名な顧客のロゴをページの上位に移動する:モバイル版では、Mixpanelがこれらのロゴを表示することを決定したため、ページに入ったばかりのユーザーは、Mixpanelを探索し続ける自信を即座に高めることができます。
- モバイルで複雑なアニメーションを捨てる:Mixpanelのデスクトップバージョンはアニメーションが豊富です。 一部のアニメーション要素はモバイルバージョンに転送するのが難しく、読み込み速度が上がる可能性が高いため、最小限に抑えられています。
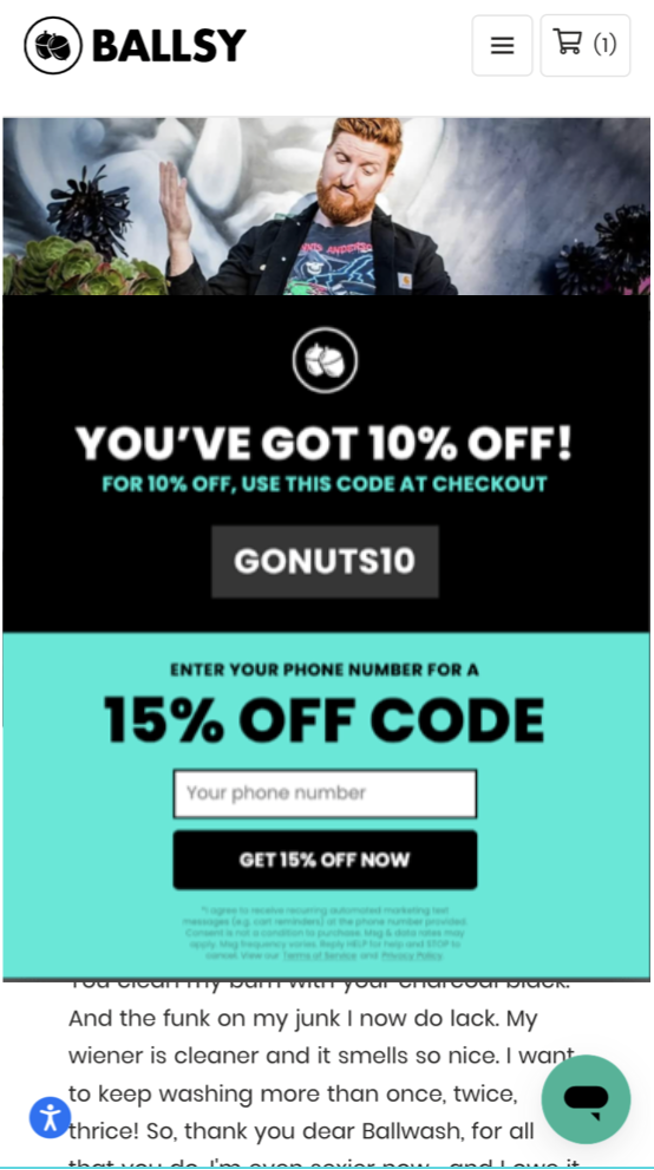
6. Ballsy:モバイルポップアップのクリエイティブな使用
Ballsyは、「メンズパーツ」のグルーミンググッズを販売するeコマースブランドです。 彼らのオンラインショップでは、ボディウォッシュ、トリマー、デオドラント、およびその他の男性用衛生製品を見つけることができます。

何が素晴らしいのか:
- モバイルポップアップの使用: Ballsyはポップアップを使用して、初めての訪問者の電子メールアドレスと電話番号を収集します。 それは複数のステップです。最初に、ユーザーは電子メールアドレスを入力するための10%の割引を提供され、次に、15%のさらに高い割引のために米国の電話番号を入力するオプションが与えられます。
- インセンティブの使用:一部のブランドは、見返りを提供せずにメールアドレスを要求します。 ご想像のとおり、これらのポップアップのコンバージョン率は比較的低いです。 それどころか、個人情報と引き換えに製品の割引を提供することにより、Ballsyはポップアップのコンバージョン率が向上することを保証します。
- コードにすぐにアクセスする:割引コードにアクセスするためにメールをチェックしたり、サブスクリプションを確認したりする必要はありません。Ballsyは、メールまたは電話番号を入力するとすぐにコードを表示するため、すぐに買い物を続けることができます。
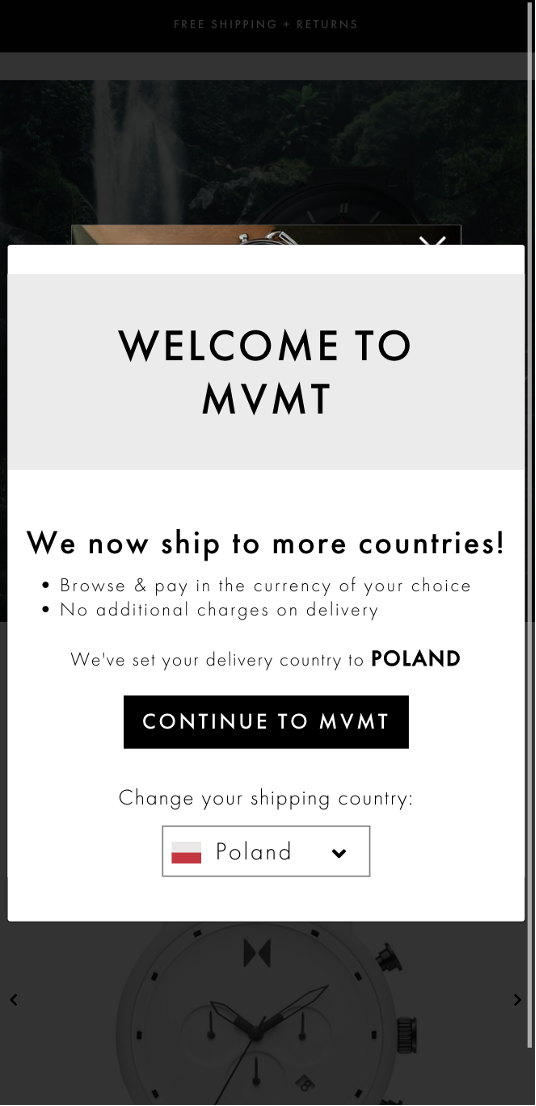
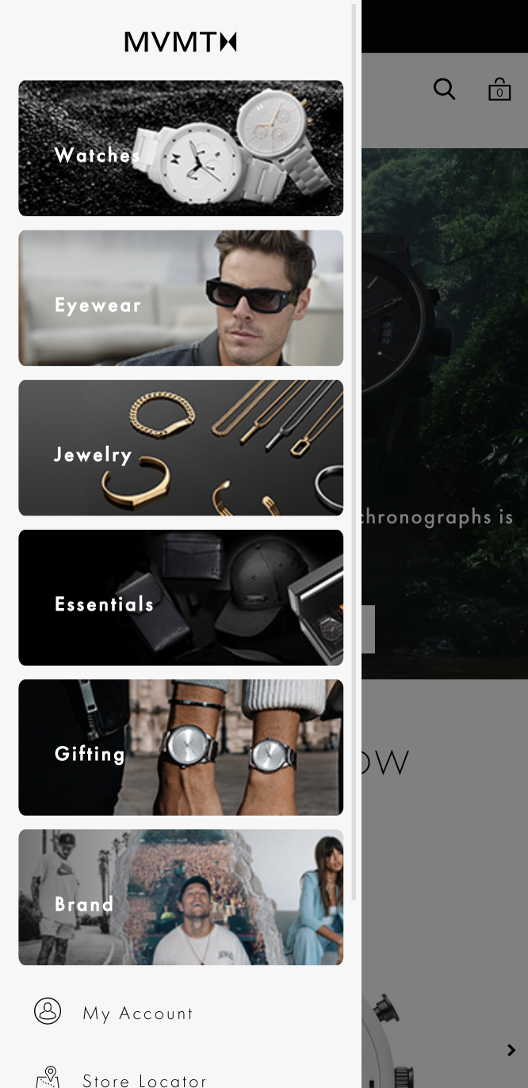
7. MVMT:ビジュアルモバイルメニュー
MVMTは、プレミアムウォッチ、アイウェア、アクセサリーを販売するeコマースブランドです。


何が素晴らしいのか:
- ビジュアルメニュー:メニューにビジュアル要素を追加します。つまり、ユーザーは考えずに、どのリンクをクリックするかをすぐに知ることができます。
- ジオロケーション:ユーザーは、場所に基づいて配送国を調整し、現地通貨で買い物をすることができます。
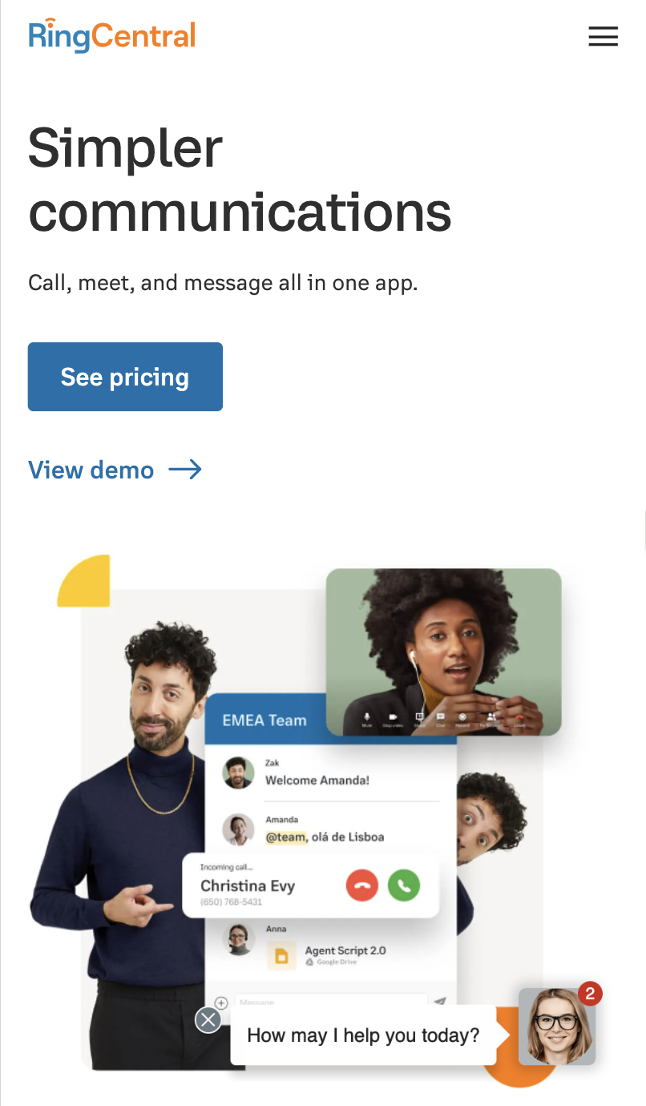
8. RingCentral:直感的なサービス画面
RingCentralは、最もよく知られているユニファイドコミュニケーションソリューションの1つであり、チームがコンピューターやスマートフォンを含むあらゆるデバイスを介して通信するのを支援します。 これは、従来の固定電話の代替品です。

何が素晴らしいのか:
- サービス画面の簡素化:サービスを表示するボタンを切り替え、ドロップダウンメニューを廃止しました。 これは、ユーザーのモバイルエクスペリエンスを最適化するのに役立つ一般的なトリックです。 このようにして、ユーザーはデスクトップWebサイトと同じ便利さでモバイルデバイス上のサービスを閲覧できます。
- フッターリンクの有効活用:デスクトップフッターメニューには、主要な製品ページにつながるリンクが多数含まれています。 モバイルでは、これらのフッターリンクをすべて含めると、ページが長くなりすぎます。 コアカテゴリの下のドロップダウンメニューでこれらのリンクを非表示にすることで、これを解決します。
コンバージョン率の高いモバイルランディングページを作成するにはどうすればよいですか?
いくつかのすばらしい例を見てきましたので、今度は自分のモバイルランディングページについて考え始めましょう。 今日フォローを開始できるモバイルランディングページを作成するためのヒントとベストプラクティスをいくつか集めました。
1.ページの読み込み速度を上げる
ユーザーはページが読み込まれるのをどのくらい待ちますか? ヒントは次のとおりです。5秒以上ぶらぶらすることはありません。 遅いページが好きな人は誰もいませんし、彼らはあなたのコンバージョン率を傷つけます。 では、どうすればモバイルでの読み込み速度を向上させることができますか?

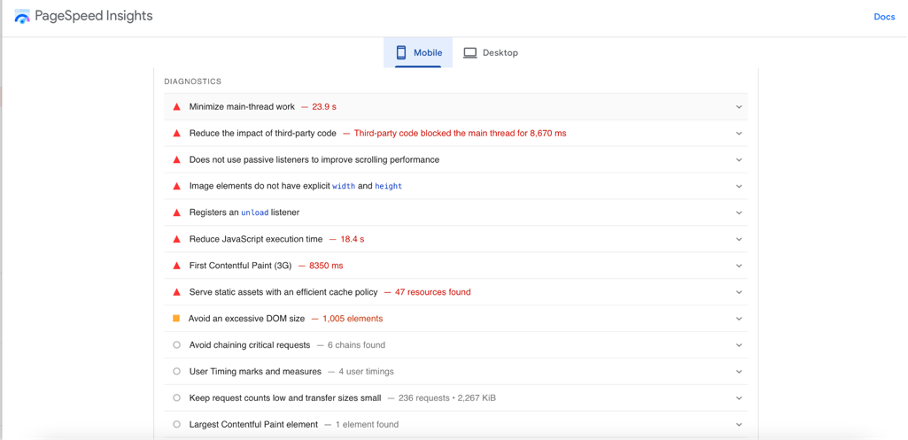
まず、 GooglePageSpeedInsightsを使用してランディングページの全体的な状態を確認します。
URLを追加すると、モバイルユーザーが経験するすべての重大な問題に関するレポートが表示されます。 それらを排除し、ページのヘルススコアを上げることに取り組みたいと思うでしょう。

このドメインスキャナーを使用して、DMARC、SPF、DKIM、およびBIMIレコードに関連するより技術的な問題を特定することもできます。
2.簡潔にする
小さなモバイル画面では、大量のテキストを含めると、ページが長くなりすぎる可能性があります。
通勤中や外出中など、外出先でWebサイトをチェックしているときは、ユーザーの注意力が低下する可能性があることに注意してください。 そのため、簡潔なコピーを使用することが重要です。
また、デスクトップバージョンも、物事を簡潔に保つことでメリットが得られることを忘れないでください。
従うべきいくつかのステップは次のとおりです。
- ページの見出しにあなたの価値提案を説明してください。
- わかりやすい短い段落を書いてください。 業界の専門用語を捨てて、まるで10歳の子供に話をしているように書いてください。
- 具体的に。
- 短い文章を書くか、長い文章を短い文章に分割します。
3.モバイル用に別のデザインを作成する
UXとUIでグラフィックデザイナーと協力するときは、必ずモバイルコピーをブリーフに追加してください。 レスポンシブデザインの作成は、それほど時間も費用もかかりませんが、すべての詳細を説明するためにUXとUIの知識が必要です。
最高のグラフィックデザインツールは、Webバージョンをモバイルバージョンに調整するのに役立ち、モバイルUIに切り替えるために必要な機能を備えています。
場合によっては、モバイルバージョンで別の設計ソリューションが必要になります。 また、必要に応じて、アニメーション要素を単純化するか、グラフィックの複雑さを軽減する必要がある場合もあります。
4.CTAで一般的な言葉を避ける
「サインアップ」または「無料アクセスを取得」のどちらのボタンをクリックしますか? (すべての人のように)自分自身に「私にとって何が含まれているのか」と自問するため、何らかの価値を伝えるCTAをクリックする可能性が高くなります。
「サインアップ」や「今すぐ開始」などのより一般的なCTAは、ユーザーにあまり価値を伝えず、より具体的なボタンに比べてコンバージョン率が低くなる可能性があります。
ボタンテキストの一般的な言葉を避け、代わりに、ユーザーが目的のアクションを実行した場合に得られるメリットを伝えることに重点を置きます。 それはまさにCurologyが彼らのモバイルランディングページで行うことです:

5.モバイルポップアップを使用する
デスクトップバージョンですでにポップアップを使用している場合は、モバイルでポップアップがどのように表示されるかを確認してください。 応答性が高く、小さな画面で簡単に操作できることを確認してください。 テキストを最小限に抑えます。
「ポップアップの2つの異なるオプションをいつでも作成できることを忘れないでください。Webバージョンとモバイルバージョンの両方で、画面のサイズを考慮することができます。 その結果、Webユーザーとモバイルユーザーの両方がポップアップフィールドに情報を入力するときに問題を見つけることはありません」とFlexSuitsの創設者であるFarnamElyasofは述べています。
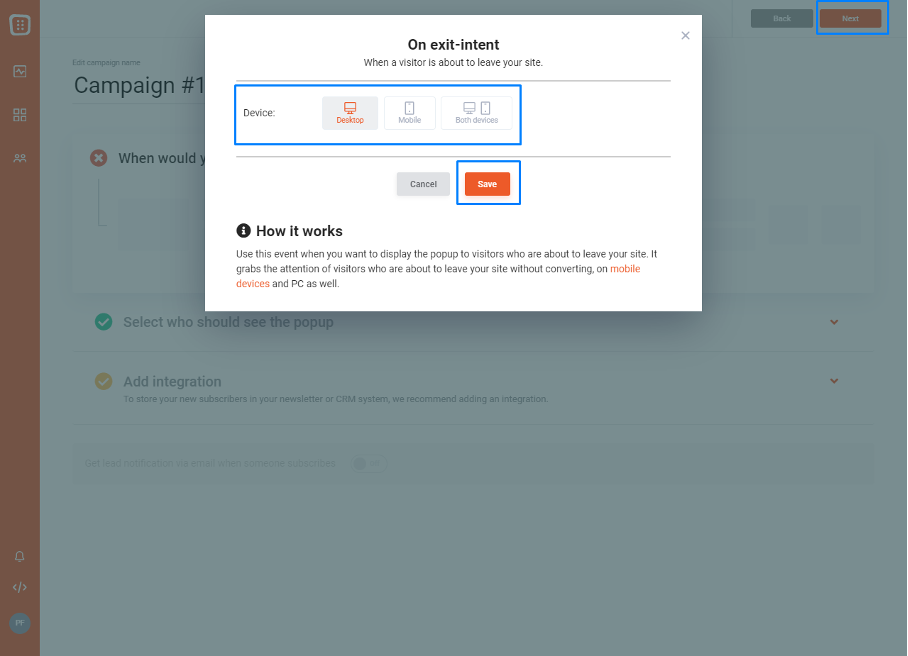
たとえば、OptiMonkでは、ポップアップを表示するデバイスを簡単に選択できます。

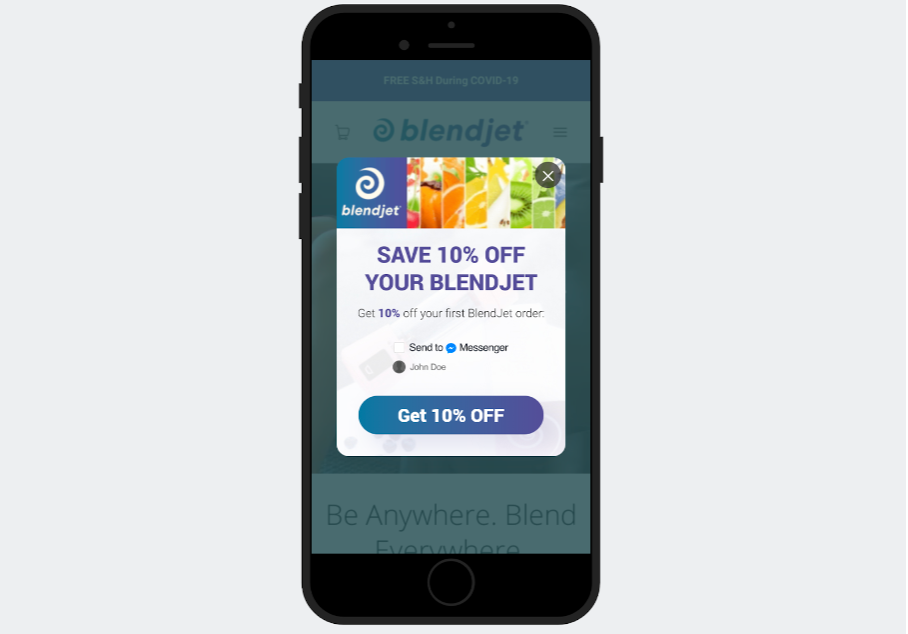
さらに、すべてのOptiMonkポップアップはモバイルフレンドリーです。 OptiMonkで作成されたBlendJetからのこのモバイルポップアップをチェックしてください:

6.短い形式を使用する
小さな画面で情報を入力すると、非常にイライラする可能性があります。 そのため、オンラインフォームで多くの情報を要求することは、顧客を失う確実な方法です。
すでにお問い合わせフォームを使用してリードを生成している場合は、その効率とコンバージョン率を向上させる方法を探している可能性があります。 フォームを短くすることから始めて、最も重要な情報だけを求めてください。
しかし、顧客に関するより多くの情報を収集する必要があり、より多くのフィールドの使用を避けられない場合はどうでしょうか。
次に、それらを個別のポップアップ画面または「ステップ」に分割し、進行状況バーを追加します。
個別のポップアップ画面を使用することにより、すべてのフィールドは情報を入力するのに十分な大きさになります。 また、プログレスバーを使用することで、ユーザーはフォームの入力にどれだけ近づいているかを常に知ることができます。 その結果、各段階での解約率は低下するはずです。
7.一貫したブランディングを忘れないでください
モバイルデバイスでロゴが大きすぎる場合、またはロゴが非常に複雑な場合は、小さい画面で使用するために別のバージョンを作成することを検討してください。
デスクトップで見栄えのするロゴを小さな画面に適応させるにはさまざまな方法がありますが、ベクター画像は小さく、スケーラブルで、編集可能であるため、ベクター画像を使用することを忘れないでください。

ほとんどの場合、会社のスタイルガイドを確認し、そのスキルを使用してモバイルでの使用に適したロゴを作成するデザイナーと協力することをお勧めします。
ただし、これがオプションでない場合は、グラフィックデザインのスキルがなくてもロゴを作成するときに役立つヒントを次に示します。
- 水平方向のロゴを使用する:視覚要素をテキストの上から左または右に移動します。
- 詳細を減らす:重要性の低いロゴ要素をいくつか削除して、読みやすさを向上させます。
- 小さなテキストを削除する:小さい画面に表示されたときに判読できないロゴの小さなテキストを削除します。
8.モバイル対応のフォントを使用する
モバイルデバイスのページのコンテンツに関しては、すべてのフォントが同じではありません。 読みにくいフォントを使用している場合は、次のようなモバイルフレンドリーなオプションに置き換えることを検討してください。
- Sansを開く
- Roboto
- モントセラト
- ラト
- Adobe Garamond
- バスカヴィル
- ComputerModern
- ジョージア
- トレビュシェット
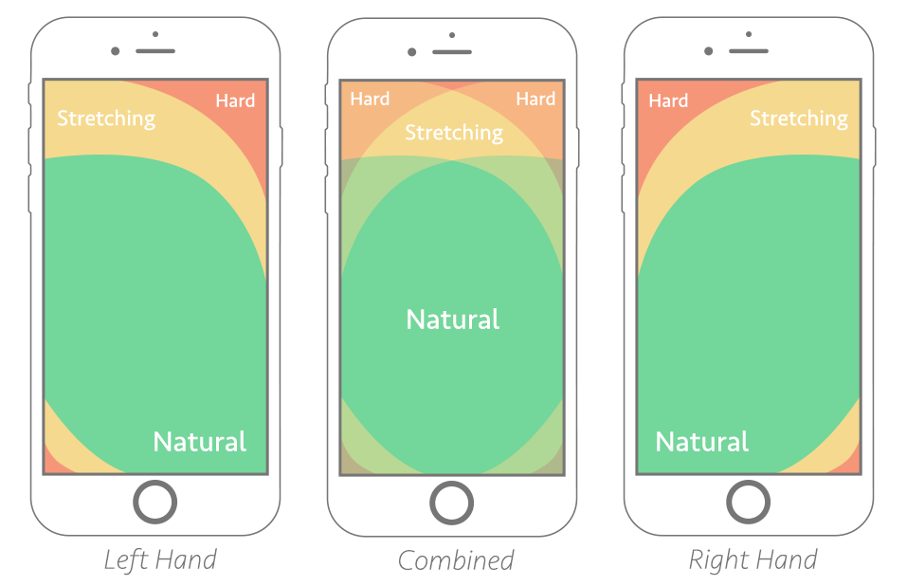
9.安全な「サムゾーン」を選択します
iPhone miniの小さなボタンをクリックしようとすると、悪夢になる可能性があります。 ユーザーがクリックすると予想される領域に安全な「親指ゾーン」を組み込むことを覚えている場合は、ランディングページがユーザーのフラストレーションの原因になるのを避けることができます。
サムゾーンとは何ですか?モバイルデザイナーがこの用語に夢中になっているのはなぜですか?
「サムゾーン」という用語は、スティーブンフーバーが2011年の著書「DesigningMobileInterfaces」で造語したものです。 サムゾーンは、ユーザーが1本の指で電話を使用するときにクリックするのに最も快適な領域として定義されました。
さまざまなユーザーのサムゾーンは次のとおりです。

モバイルエクスペリエンスを設計するときは、ユーザーにクリックしてもらいたい要素が「自然な」領域内にある必要があることに注意する必要があります。
10.空白を使用する
ホワイトスペースは、テキスト、画像、その他のコンテンツを配置できるキャンバスとして認識されることがよくあります。 ただし、特にモバイルデバイスで、ユーザーがコンテンツを消費する方法に大きな役割を果たします。
では、何が空白としてカウントされますか?
これらは、列、マージン、パディングの間のスペースなど、意図的に空のままになっている領域です。
ホワイトスペースを組み込むときに従うべきいくつかのヒントは次のとおりです。
- クリックターゲット(ボタンなど)の間に十分な空白を追加します。クリックターゲットの最小サイズは約30〜40ピクセルである必要があります。 2つ以上のクリックターゲットの間に十分な量の空白を追加して、それらを簡単に操作できるようにします。
- モバイルで空白を垂直方向にシフト:空白を使用して、垂直方向の流れに従う要素を分離します。 これは、空白が垂直方向と水平方向の両方に導入されるデスクトップとは異なります。
概要
ユーザーのモバイルエクスペリエンスを最適化することで、顧客がWebサイトを楽しんで使用できるようになり、モバイルデバイスでのコンバージョン率が向上します。
ユーザーが商品を閲覧して購入したり、オファーに登録したり、コンバージョンに近づくためのその他のアクションを実行したりするなど、目標を簡単に達成できるようにします。
うまくいけば、私たちが共有した例とヒントが、優れたモバイルエクスペリエンスを実現するものを理解し、変更を導入する際の進捗状況を迅速に追跡するのに役立つことを願っています。 さあ、これらすべての新しい洞察を機能させる時が来ました!
これを共有
によって書かれた

Margo Ovsiienko
Margo Ovsiienkoは、SaaS変換のエキスパートです。 彼女は、SaaS企業がリード獲得の指標、保持を改善し、解約を減らすのを支援しています。 彼女のSaaSマーケティングブログの投稿を読んでください。
あなたも好きかも

あなた自身を刺激する8つのモバイルランディングページの例
投稿を見る
コンバージョン率を高めるための8つの重要なポップアップのヒント
投稿を見る