SaaS におけるモバイル最適化: SEO を成功させるためのレスポンシブ デザインを確保
公開: 2019-09-10モバイルの最適化は、 SaaS (Software-as-a-Service) 企業にとって成功の重要な要素となっています。 モバイル デバイスの優位性が高まるにつれ、SaaS ビジネスにとって、Web サイトとアプリケーションがスマートフォンやタブレットで最適なエクスペリエンスを提供するように設計されていることを確認することが不可欠です。

そして、レスポンシブ デザインは、モバイルの最適化を実現する上で極めて重要な役割を果たします。 これには、さまざまな画面サイズやデバイスにシームレスに適応する Web サイトやアプリケーションを作成し、一貫した使いやすいエクスペリエンスをユーザーに提供することが含まれます。
そこでこのブログ投稿では、SaaS マーケティングおよび SaaS 業界全体におけるモバイル最適化におけるレスポンシブ デザインの重要性について探っていきます。
モバイル最適化がユーザー エクスペリエンスとエンゲージメントに与える影響と、レスポンシブ デザインの実装による SEO の利点について詳しく説明します。
それでは本題に入りましょうか?
モバイル最適化を理解する
検索エンジン最適化におけるモバイル最適化とは、Web サイト、アプリケーション、オンライン コンテンツを適応させて、モバイル デバイス ユーザーにシームレスで楽しいエクスペリエンスを提供することを指します。
これには、デザイン、レイアウト、ナビゲーション、機能などのさまざまな側面を最適化し、スマートフォンやタブレットなどのモバイル デバイス専用にカスタマイズすることが含まれます。
モバイル最適化の主要な概念
レスポンシブデザイン
このアプローチには、画面サイズとデバイスの向きに基づいてレイアウト、画像、コンテンツを自動的に調整する Web サイトとアプリケーションの設計と開発が含まれます。
これにより、ユーザーは過度のスクロール、ズーム、水平スクロールを行わずに、コンテンツを簡単にナビゲートして利用できるようになります。
モバイルフレンドリーなコンテンツ
モバイルの最適化には、小さな画面でも読みやすくアクセスしやすいコンテンツを作成することが不可欠です。
これには、明確で読みやすいフォント、簡潔で読みやすい段落、モバイル デバイスにすばやく読み込まれる適切なサイズの画像の使用が含まれます。
現在のモバイル使用の傾向と統計
モバイル デバイスの普及は、人々がオンライン コンテンツにアクセスして消費する方法に劇的な影響を与えました。 以下の現在のモバイル使用傾向と統計を考慮してください。
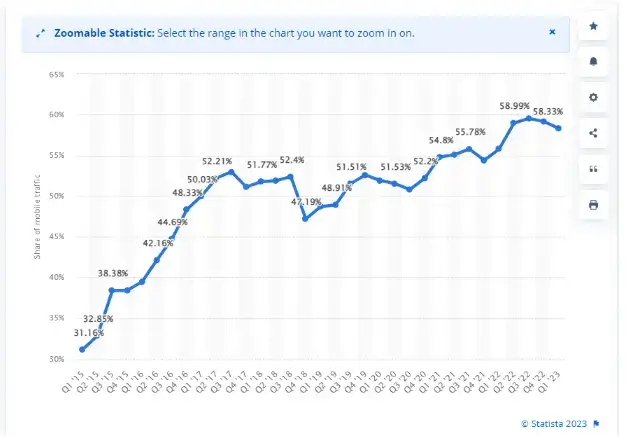
モバイル トラフィックの優位性:現在、モバイル デバイスは世界中のインターネット トラフィックのほとんどを占めています。 Statista によると、2023 年の第 1 四半期には、世界中のすべての Web サイト トラフィックの 58.33% 以上がモバイル デバイスによって生成されました。

出典:統計局
モバイルの検索と発見:モバイル デバイスは、情報を検索および発見するための主要なツールとなっています。 調査によると、米国における Google の検索の 60%以上がモバイル デバイスで実行されています。
モバイル アプリの使用:モバイル アプリは非常に人気があり、ユーザーはアプリの使用時間のほとんどをスマートフォンで費やしています。 App Annie によると、2021 年の世界のアプリ ダウンロード数は2,300 億件に達し、モバイル利用の重要性が浮き彫りになっています。
モバイル最適化がユーザーエクスペリエンスとエンゲージメントに与える影響
モバイルの最適化はユーザー エクスペリエンスとエンゲージメントに直接影響し、SaaS 企業にいくつかのメリットをもたらします。 その方法は次のとおりです。
ユーザーエクスペリエンスの向上
「モバイルに最適化された Web サイトとアプリケーションは、モバイル ユーザーにスムーズで直感的なエクスペリエンスを提供します。 今日、SEO は急速に変化しています。 テクノロジーは誰もが利用できるものです。 ユニークなユーザー エクスペリエンスは、他の多くの SEO ランキング要素の中でも最も重要であるため、それを提供する方がよいでしょう。 それがあなたのサイトをブランド風にするのです」と、UBUY Australiaのシニア コンテンツ マーケティング スペシャリスト、Faizan Ahmed Khan 氏は言います。
どうすればこんなことができるのでしょうか? レスポンシブデザインとモバイルフレンドリーなコンテンツを提供することで、SaaS 企業はユーザーが自社のサービスに簡単に移動し、読み取り、操作できるようになり、結果として満足度が高まり、ユーザー維持率が向上します。
エンゲージメントとコンバージョンの向上
「シームレスなモバイル エクスペリエンスにより、ユーザーは Web サイトやアプリケーション内でより多くの時間を費やし、提供されるコンテンツや機能を利用するようになります。」と Boiler Cover UKのマーケティング ディレクター、Michelle Wells 氏は述べています。
このエンゲージメントの増加により、サービスへのサインアップ、購入、フォームの送信など、コンバージョン率の向上につながる可能性があります。
直帰率の低下
モバイル ユーザーは、読み込みが遅く応答しない Web サイトにほとんど耐えられません。 モバイル向けに最適化すると、ユーザーの注意を引き付けて保持する、高速読み込みで視覚的に魅力的なエクスペリエンスが提供されるため、直帰率が減少します。
Barbendの社長である Kenny Kline 氏は次のように述べています。「訪問者にサイトに滞在してもらいたいのであれば、サイトに滞在する説得力のある理由を与える方がよいでしょう。 そして、最も説得力のある理由の 1 つは、サイトを閲覧しているときにスムーズに流れる、優れた応答性のサイトです。 」
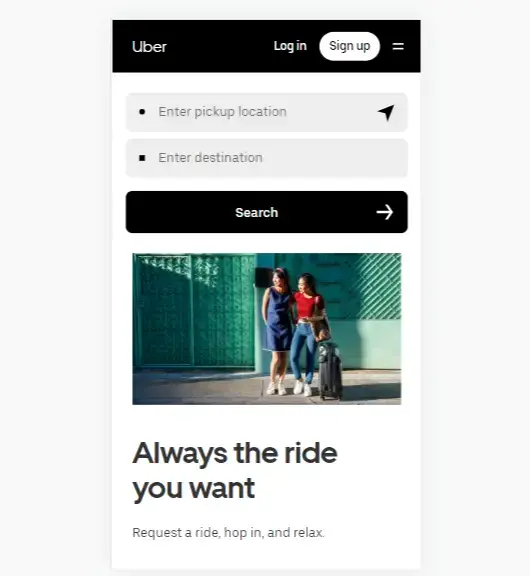
たとえば、人気の配車サービス「Uber」を考えてみましょう。 同社のモバイル アプリは、モバイルの最適化を念頭に置いて設計されています。 ユーザーフレンドリーなインターフェイス、シームレスなナビゲーション、配車予約やドライバーの位置追跡などの重要な機能への素早いアクセスを提供します。
このモバイルの最適化は、世界中の何百万ものユーザーに便利で楽しい体験を提供するという同社の成功に貢献しています。

出典:ウーバー
モバイル最適化におけるレスポンシブ デザインの役割
レスポンシブ デザインは、さまざまな画面サイズやデバイスに自動的に調整して適応する Web サイトやアプリケーションを作成することを目的としたデザイン アプローチです。
「レスポンシブ デザインにより、ユーザーがデスクトップ コンピューター、スマートフォン、タブレットのいずれでコンテンツにアクセスしているかに関係なく、ユーザー エクスペリエンスが一貫性を保ち、最適化された状態が保たれます。」と GetSure の共同創設者兼 CEO のリキン・シャー氏は述べています。
レスポンシブ デザインには次のような利点があります。
一貫したユーザーエクスペリエンス(UX)
レスポンシブ デザインは、さまざまなデバイス間で一貫したユーザー エクスペリエンスを提供します。 これにより、モバイル固有の Web サイトやアプリケーションを個別に用意する必要がなくなり、ユーザーはデザインや機能の中断や不一致を生じることなく、デバイス間をシームレスに移行できるようになります。
Aquarium Store Depotのオーナーである Mark Valderrama 氏は次のように述べています。「レスポンシブ デザインの目標は、訪問者がサイトに滞在しやすくすることです。 使用しているデバイスに関係なく。 」
アクセシビリティの向上
さまざまな画面サイズに適応することで、レスポンシブ デザインにより、さまざまなデバイスのユーザーが Web サイトやアプリケーションにアクセスしやすくなります。
大きなデスクトップ モニターを使用している場合でも、小さなスマートフォン画面を使用している場合でも、レスポンシブ デザインにより、コンテンツが簡単に読みやすく、アクセスしやすくなります。
コストと時間の効率化
「デスクトップ版とモバイル版で別々の設計と開発プロセスを作成すると、時間もコストもかかります。 しかし、レスポンシブ デザインは、さまざまなデバイスに適応できる単一のコードベースを使用することで開発プロセスを合理化し、時間と費用の両方を削減します。 」とPressat.co.ukのCEO、アリソン・ランカスター氏は語ります。
レスポンシブ デザインがさまざまな画面サイズとデバイスにどのように適応するか
レスポンシブ デザインでは、柔軟なグリッド、流動的なレイアウト、メディア クエリを組み合わせて、Web サイトやアプリケーションのデザインとレイアウトをさまざまな画面サイズやデバイスに適応させます。
柔軟なグリッド
レスポンシブ デザインでは、画面サイズに基づいて比率と間隔を動的に調整して、コンテンツを列と行に分割できる柔軟なグリッドを採用しています。
これにより、コンテンツはどのデバイスでも視覚的に魅力的で、適切に構造化されたままになります。
流動的なレイアウト
Cool Chicken Breedsの共同創設者である Jeanette Johnson 氏は、重要なヒントを次のように共有しています。「流動的なレイアウトを使用すると、画面サイズの変化に応じてデザイン内の要素のサイズを変更できます。 」
これにより、コンテンツが利用可能なスペースを効果的に埋められるようになり、要素が狭まりすぎたり、さまざまなデバイスに分散したりすることがなくなります。
メディアクエリ
Fair Credit社の副社長である Bruce Mohr 氏は、質問に対して、レスポンシブ デザインのやや技術的な側面について次のように述べました。「メディア クエリは、画面の幅、解像度、方向などの特定の条件に基づいてスタイルシートを選択的に適用できるようにする CSS テクニックです。 」
同氏は、「メディア クエリを使用すると、レスポンシブ デザインで特定のスタイルを適用し、それに応じてコンテンツのレイアウトとプレゼンテーションを調整できます。 」
SEOを成功させるためのレスポンシブデザインの重要性
レスポンシブ デザインはユーザー エクスペリエンスに不可欠であるだけでなく、SEO の成功にも重要な役割を果たします。 Google などの検索エンジンは、検索結果でモバイル フレンドリーな Web サイトやアプリケーションを優先するため、レスポンシブ デザインは上位のランキングと可視性を達成するための重要な要素となっています。

SEO におけるレスポンシブ デザインの重要性には次のようなものがあります。
モバイルフレンドリーなランキング要素
Google では、モバイル フレンドリーが検索アルゴリズムにおける重要なランキング要素であると考えています。 モバイル デバイス用に最適化されていない Web サイトやアプリケーションは、モバイル検索結果での可視性やランキングが低下し、オーガニック トラフィックや潜在的なコンバージョンに影響を与える可能性があります。
モバイルファーストインデックス作成
「 Google のモバイル ファースト インデックスとは、Web サイトのモバイル バージョンがインデックスとランク付けの主な基礎となることを意味します。 特に現在、トラフィックの 60% 以上がモバイル画面からのものであるため、レスポンシブ デザインの重要性が強調されるばかりです。 」とArken Digitalのマネージング ディレクター、リチャード ケネディは言います。 当然のことです。
レスポンシブ デザインにより、単一の URL でデスクトップ ユーザーとモバイル ユーザーにサービスが提供されるため、インデックス作成が簡素化され、デバイス間で一貫したコンテンツを維持できます。
ユーザーエンゲージメント指標
レスポンシブ デザインは、直帰率、サイト滞在時間、コンバージョン率などのユーザー エンゲージメント指標に影響を与えます。
モバイルに最適化されたエクスペリエンスは、直帰率の低下とエンゲージメントの向上につながり、Web サイトまたはアプリケーションがユーザーに価値を提供していることを検索エンジンに伝え、ランキングを向上させる可能性があります。
レスポンシブ デザインによって影響を受ける SEO 要素にはどのようなものがありますか?
モバイル フレンドリーは、検索エンジン最適化 (SEO) における重要なランキング要素となっています。 検索エンジン、特に Google は、モバイル ユーザーに最高のユーザー エクスペリエンスを提供するために、検索結果でモバイル フレンドリーな Web サイトやアプリケーションを優先します。
「モバイル デバイス向けに最適化されていない Web サイトやアプリケーションは、ランキングや可視性が低下し、オーガニック トラフィックやコンバージョンの機会を逃してしまいます。 したがって、レスポンシブ デザインは、モバイル フレンドリーの要件を満たす上で重要な役割を果たします。 」とFitnessVoltのマーケティング ディレクターである Tom Miller 氏は述べています。
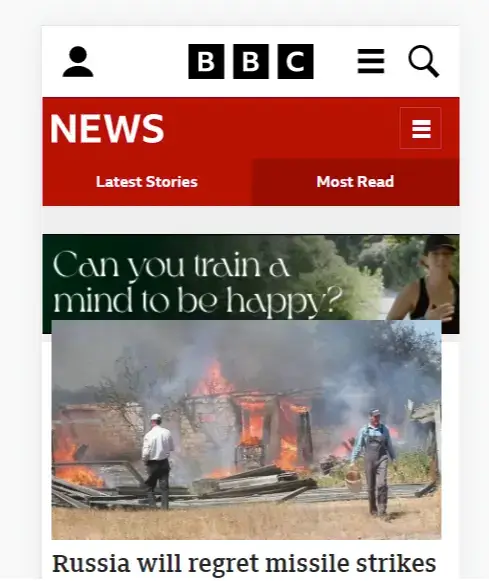
BBC ニュースは、モバイル フレンドリーを重視した Web サイトの顕著な例です。 ページ数が数千にも及ぶにもかかわらず、レスポンシブ デザインにより、ニュース記事、画像、ビデオがさまざまなデバイス上で適切に拡大縮小され、配置されることが保証されます。
モバイル最適化へのこの取り組みは、高い検索ランキングとモバイル トラフィックの増加に貢献しています。

出典: BBC
Google のモバイル ファースト インデックスとその影響
Google のモバイル ファースト インデックスとは、Web サイトのモバイル バージョンが、すべてのデバイスでインデックスが作成され、ランク付けされる方法の主な基礎となることを意味します。 この変化は、Web サイトをモバイル デバイス向けに最適化する上でのレスポンシブ デザインの重要性を浮き彫りにします。
Paul Gordon SEO Agency の SEO スペシャリスト、Paul Gordon 氏は次のように述べています。「デバイス間で同じコンテンツを提供するレスポンシブ デザインを採用すると、検索エンジンのインデックス作成が簡素化され、コンテンツの重複の問題が回避され、一貫したユーザー エクスペリエンスが維持されます。」 」
電子商取引プラットフォームである Shopify は、デスクトップ、スマートフォン、タブレットを介してオンライン ストアにアクセスする幅広いユーザーに対応するために、レスポンシブ デザイン テンプレートを採用しました。
Shopify は、モバイル ファーストの原則を採用することで、加盟店のストアがモバイル デバイス向けに最適化されるようにし、検索の可視性を向上させ、ビジネスの成功にプラスの影響を与えます。
ユーザー行動指標とその SEO への影響
直帰率、サイト滞在時間、コンバージョン率などのユーザー行動指標は、SEO において重要な役割を果たします。 レスポンシブ デザインはこれらの指標に直接影響を与え、モバイル デバイスでのユーザー エクスペリエンスとエンゲージメントの向上に貢献します。
View Aucklandの最高人事責任者、Claire Walker 氏は次のように述べています。「モバイル向けに最適化されていない Web サイトやアプリケーションは、直帰率の上昇やサイト滞在時間の短縮につながり、そのコンテンツがモバイルにとって関連性や価値がない可能性があることを検索エンジンに知らせる可能性があります。モバイルユーザー。 」
逆に、モバイルに最適化されたエクスペリエンスはユーザー エンゲージメントを向上させ、SEO のパフォーマンスにプラスの影響を与える可能性があります。
電子商取引大手の Amazon は、デバイス間でシームレスなショッピング エクスペリエンスを提供するためにレスポンシブ デザインを優先しています。
モバイルに最適化されたプラットフォームは、高速な読み込み時間、直感的なナビゲーション、ユーザーフレンドリーなインターフェイスを保証し、エンゲージメントの向上、コンバージョンの増加、検索の可視性の向上につながります。
SaaS でレスポンシブ デザインを実装するためのベスト プラクティス
レスポンシブ デザインに関する SEO のベスト プラクティスをいくつか紹介します。
モバイルファーストのアプローチを採用する
前に説明したように、モバイル ファーストのアプローチでは、モバイル デバイスを主な焦点として Web サイトを設計し、大きな画面にスケールアップする前にモバイル デバイスの制限と制約を考慮します。
同様に、ホワイトハット リンクの構築も重要であり、シームレスなユーザー エクスペリエンスを確保し、検索の可視性を向上させるために、応答性の高いモバイル デザインも重要です。
レスポンシブなレイアウトと柔軟なグリッドを作成する
レスポンシブ レイアウトとフレキシブル グリッドは、コンテンツをさまざまな画面サイズに適応できるようにするレスポンシブ デザインの重要なコンポーネントです。
Linkflow.aiの創設者兼 CEO の Benjamin Yost 氏は次のように述べています。「流体グリッドを使用すると、要素のサイズを比例的に変更し、適切な間隔を維持できるため、すべてのデバイス上で視覚的に魅力的で適切に構造化されたレイアウトが保証されます。 」
スターバックスの Web サイトは、デバイス間で一貫したエクスペリエンスを提供するために、応答性の高いレイアウトと柔軟なグリッドを採用しています。 デザインはスムーズに調整され、画面サイズに関係なく、製品情報、画像、プロモーションが適切に拡大縮小されて配置されます。
モバイルデバイスのページ読み込み速度の最適化
画像の最適化、コードの縮小、ブラウザのキャッシュの利用、サーバーの応答時間の短縮などは、モバイル デバイスのページ読み込み速度を向上させるための手法です。
「ページの読み込み速度はモバイルの最適化にとって非常に重要です。 モバイル ユーザーは Web サイトの読み込みが速いことを期待しており、検索エンジンはそれをランキング要素とみなします。 」とトロント フラワー社のマーケティング ディレクター、アレクサンドラ コーテス ダエス氏は言います。
ユーザーフレンドリーなナビゲーションと直感的な UI/UX デザイン
優れた UI/UX とはどのようなものでしょうか? 明確で簡潔なナビゲーション メニュー、目立つ検索機能、戦略的に配置された CTA ボタンは、モバイル デバイスでのスムーズなユーザー エクスペリエンスに貢献します。
「 ユーザーフレンドリーなナビゲーションと直観的な UI/UX デザインは、モバイルの最適化に不可欠です。業界の多くの人は、SEO はキーワード調査とコンテンツ クラスターにのみ限定されると信じています。私は、SEO は優れた UI/UX から始まると言っています。 SaaS や害虫駆除サービス プロバイダーを利用している場合、優れた UI/UX はすべての人にとって必須です。 」と、Invicta Environmentalの SEO 専門家である Matthew Smith 氏は述べています。
複数のデバイスとブラウザにわたるテストと最適化
一貫したパフォーマンスとユーザー エクスペリエンスを確保するには、さまざまなデバイスやブラウザーにわたってテストと最適化を行うことが重要です。
Pickleballerのマーケティング担当副社長である Taylor Reeves 氏は次のように述べています。 3 年前のレスポンシブ デザインは今日では通用しません。 したがって、テストと最適化を確実に続けてください。 」
これには、さまざまなデバイス、画面サイズ、オペレーティング システムで徹底的なテストを実施し、主要な Web ブラウザーとの互換性を確認することが含まれます。
結論
SaaS 企業が SEO で成功し、ポジティブなユーザー エクスペリエンスを提供するには、モバイルの最適化とレスポンシブ デザインが不可欠です。
レスポンシブ デザインは、Web サイトとアプリケーションをさまざまな画面サイズやデバイスに適応させることで、モバイル ユーザーの一貫性とアクセシビリティを確保します。
レスポンシブ デザインを実装するには、柔軟なグリッドとレスポンシブ レイアウトを利用し、ページの読み込み速度を最適化し、ユーザー フレンドリーなナビゲーションを提供する、モバイル ファーストのアプローチが必要です。
すべてのユーザーにシームレスなエクスペリエンスを保証するには、複数のデバイスとブラウザーにわたる徹底的なテストが不可欠です。
モバイル最適化プロセスをサポートするために、さまざまな SaaS ツールとリソースが利用可能です。 モバイル最適化テスト ツールとフレームワークは、パフォーマンスを評価し、改善すべき領域を特定するのに役立ちます。
レスポンシブ デザイン フレームワークとライブラリは、効率的な開発のための既製のコンポーネントを提供します。 Google Analytics などのプラットフォームを通じてモバイル ユーザーの行動と指標を分析すると、意思決定のための貴重な洞察が得られます。
あなたはSEOの成功への道を進んでいます。
