モバイル ポップアップを正しく行う: 例とベスト プラクティス
公開: 2024-03-13モバイル ポップアップのコンバージョン率は平均11% であり、これだけでも、詳しく調べる価値があることを示唆しています。
さらに、e コマース シーンではモバイル エクスペリエンスがますます重要になっているため、モバイル ポップアップは備えておくべき強力なツールです。
この記事では、モバイル ポップアップとは何か (およびそれについて Google は何と言っているのか) を取り上げ、例を示し、独自のポップアップをデザインする方法を説明します。
さあ、本題に入りましょう!
ショートカット ️
- モバイルポップアップとは何ですか?
- Google はモバイル ポップアップについて何と言っていますか?
- モバイルデバイス用のポップアップをデザインするための 7 つのベスト プラクティス
- 効果的なモバイル ポップアップの 9 つの例
- モバイルポップアップを作成するにはどうすればよいですか?
- よくある質問
モバイルポップアップとは何ですか?
モバイル ポップアップは、携帯電話の画面に表示される Web サイトのオーバーレイで、その下に Web サイトの基本コンテンツが隠れます。
これらは、ユーザーの目に留まり、ニュースレターの購読や電子書籍のダウンロードなどの特定のアクションを促すように設計されています。
これらのポップアップは見込み客の獲得や販売促進に効果的です。 また、価値のあるコンテンツやインセンティブを提供することでユーザー エンゲージメントを強化します。
Google はモバイル ポップアップについて何と言っていますか?
Google はモバイル ポップアップ、特にユーザー エクスペリエンスと検索エンジンのランキングに関する自社の立場を明確にしています。
2017 年、Google は、モバイル デバイス上で煩わしいポップアップを使用する Web サイトに罰則を与えることを目的として、 「侵入型インタースティシャル アップデート」として知られるモバイル検索アルゴリズムのアップデートを導入しました。
Google のガイドラインによると、メイン コンテンツの大部分をカバーしてユーザー エクスペリエンスを混乱させるモバイル ポップアップは、特に Web サイト訪問者が検索結果からアクセスした場合に、侵入的であるとみなされる可能性があります。
侵入的なポップアップの例は次のとおりです。
- ユーザーが検索結果からページにアクセスした直後に表示されるポップアップ。
- 画面全体を覆い、ユーザーがメインコンテンツを表示できないようにするポップアップ。
(注: 年齢確認や Cookie の使用など、一部の種類のポップアップは、すぐに表示される場合は許容される場合があります。)
したがって、マーケティング担当者は、モバイル ポップアップを慎重に使用し、ユーザー エクスペリエンスを損なうのではなく、積極的に貢献することが推奨されます。
モバイルデバイス用のポップアップをデザインするための 7 つのベスト プラクティス
モバイル ポップアップとは何かについて説明したので、独自のモバイル フレンドリーなポップアップをデザインするための 7 つのベスト プラクティスを見てみましょう。
1. 簡単なコピーを使用する
モバイル ユーザーは注意力が持続する時間が短いため、ポップアップ コピーを簡潔かつ要点を簡潔に伝えることが重要です。
メッセージは簡潔にして、価値提案を明確に伝えてください。 これにより、ユーザーが次に進む前に内容を読んで理解できる可能性が高くなります。
2. タップに適していることを確認する
モバイルではスペースが限られているため、 CTA ボタン、リンク、入力フィールドが簡単にタップできるようにしてください。
ユーザーが誤ってヒットしないように、十分なスペースとスペースを与えてください。 また、ポップアップの全体的な使いやすさも向上します。
3. フォームフィールドを最小限に抑える
モバイル ポップアップのフォーム フィールドの数を最小限に抑えることが、ユーザー エクスペリエンスを合理化し、煩雑さを軽減する鍵となります。
訪問者の電子メール アドレスなどの基本情報を尋ねるだけで、ユーザーはアクションを簡単に完了できます。
4. 適切な形式を選択する
適切なポップアップ形式を選択すると、その有効性に大きな影響を与える可能性があります。
モーダル オーバーレイ、スライドイン、全画面インタースティシャル、またはバナー バーのいずれかを決定するときは、メッセージの性質やユーザーの閲覧行動などの要素を考慮してください。
5. 必ず終了オプションを追加する
ポップアップは注目を集めてコンバージョンを促進するのに効果的ですが、興味がない場合にポップアップを閉じるための明確かつ簡単な方法をユーザーに提供することが重要です。
目に見える「x」、閉じるボタン、または目立つ「閉じる」リンクを含めることで、ユーザーはストレスなくポップアップを閉じることができます。
6. ビジュアルを制限する
視覚的な要素はポップアップの魅力を高めることができますが、常識的に使用してください。
読み込み時間が遅くなったり、メインメッセージが損なわれる可能性がある過剰な画像やアニメーションでユーザーを圧倒することは避けてください。
ビジュアルを賢く使用し、コンテンツを補完するようにして、美しさと機能性のバランスをとります。
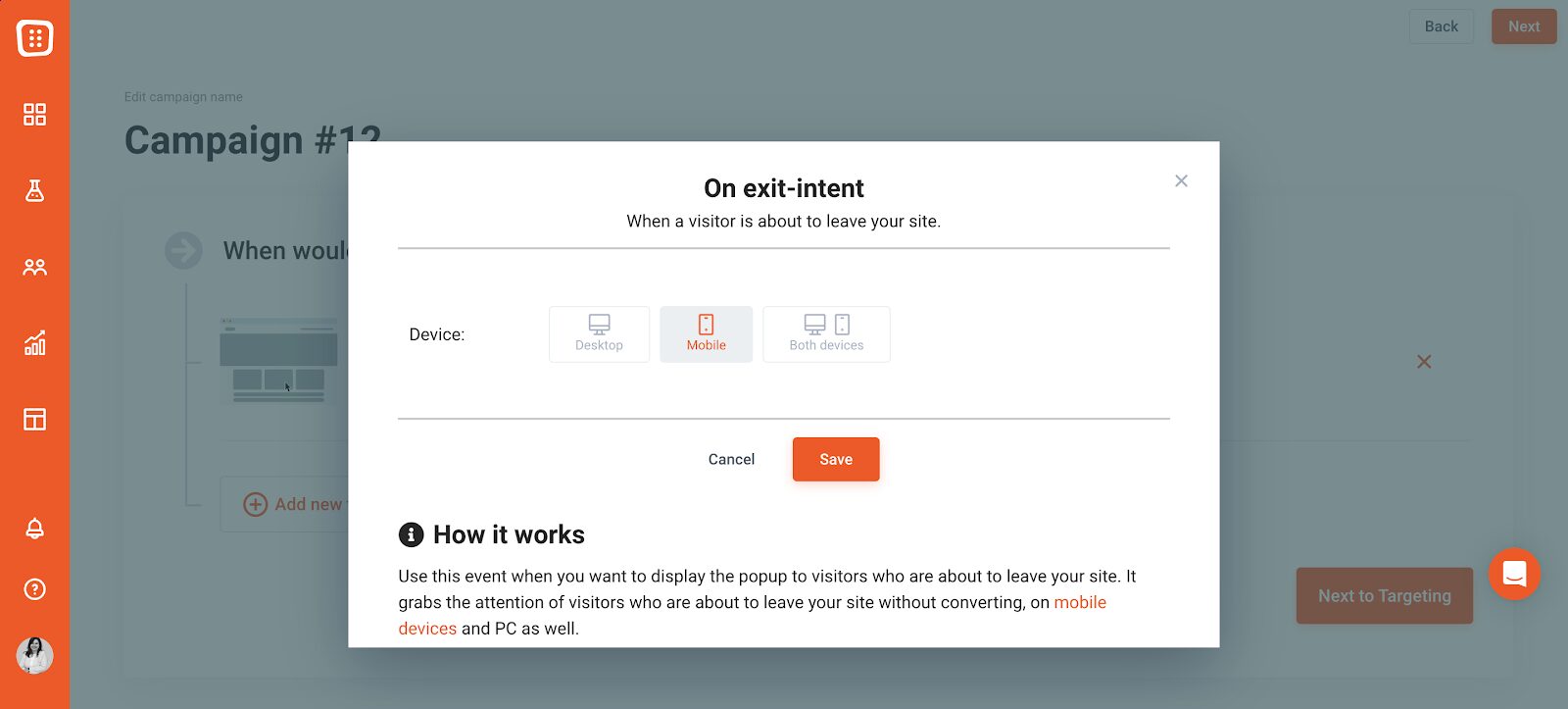
7. 終了意図を表示する
離脱意図戦略を実装すると、ユーザーがページを離れようとする非常に適切な瞬間にポップアップを表示できます。
離脱意図を検出することで、ユーザーの注意を引き、離脱の再考を促す、的を絞ったオファーやメッセージを提示できます。 離脱を目的としたモバイル ポップアップを使用すると、アクションを起こさずに離脱した可能性がある訪問者のモバイル コンバージョンを増やすことができます。
効果的なモバイル ポップアップの 9 つの例
それでは、9 つの優れたモバイル ポップアップの例と、そこから盗めるいくつかのアイデアを見てみましょう。
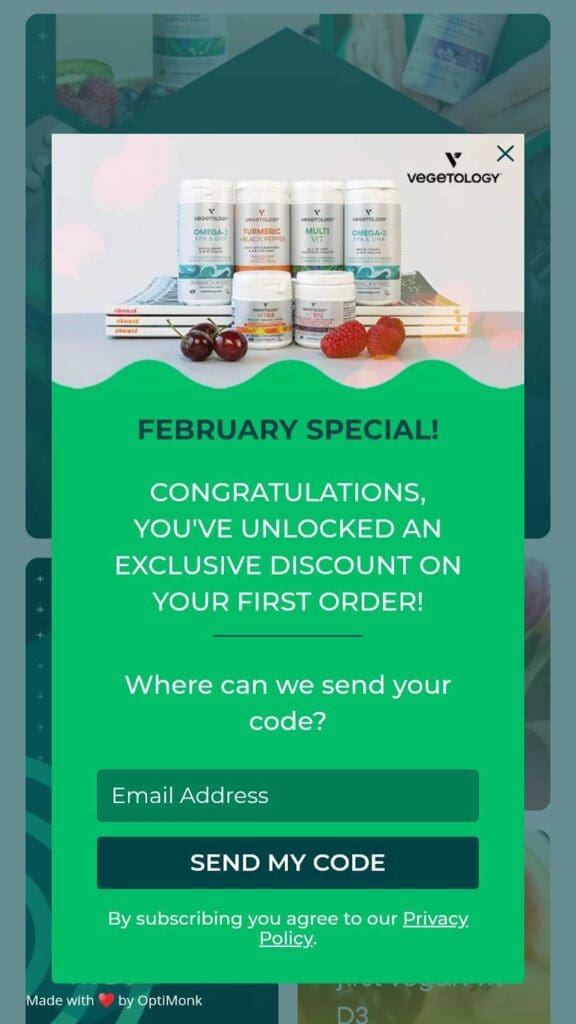
1. 植物学

Vegetology のポップアップはシンプルですが効果的です。 彼らはモバイル ポップアップのベスト プラクティスを詳細に実装しています。
- 彼らはブランドカラーであるグリーンを使用しており、
- ユーザーの電子メールアドレスのみを要求します。
- 製品画像を表示します (これにより訪問者との信頼関係が構築されます)。
- 「X」ボタンも含まれています。
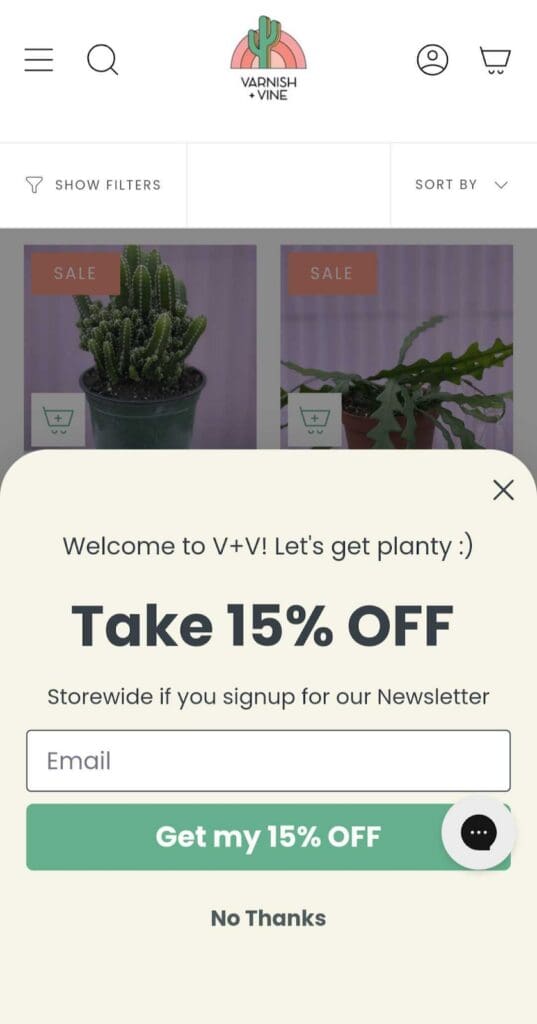
2. ワニスとつる

Varnish and Vine のモバイル ポップアップは、効果を維持しながら画面スペースの占有を回避する方法を示す好例です。
同社のモバイル フレンドリーなポップアップは、コピーによってブランドを維持することを例示しており、「15% オフにしてください」という効果的で注目を集める CTA を使用しています。
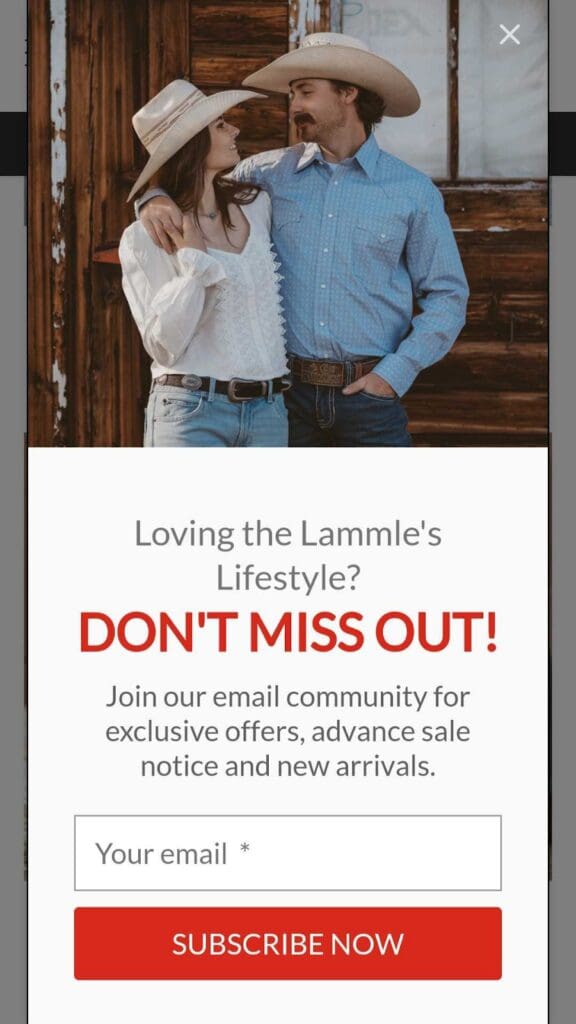
3. ラムルズ

Lammle のポップアップは、ニュースレターを購読した場合に訪問者が享受できるメリットを強調する方法の好例です。
彼らは「コミュニティ」という言葉を使用していることに注意してください。これは訪問者にすでに帰属意識を与えています。 また、購読者は限定オファーや新着情報にアクセスできるとも述べています。
4. クラウン&ポー

Crown & Paw は、「20% オフのロックを解除する」という大きく大胆な価値提案を伴うフルスクリーンのモバイル ポップアップを使用しています。
快適なモバイル エクスペリエンスを実現するために、要素間に十分なスペースが含まれています。
また、下部にはカウントダウンタイマーがあり、緊迫感が高まります。 割引コードを提供し、何か特別なもので味付けすることは、モバイル ポップアップの優れたベスト プラクティスです。
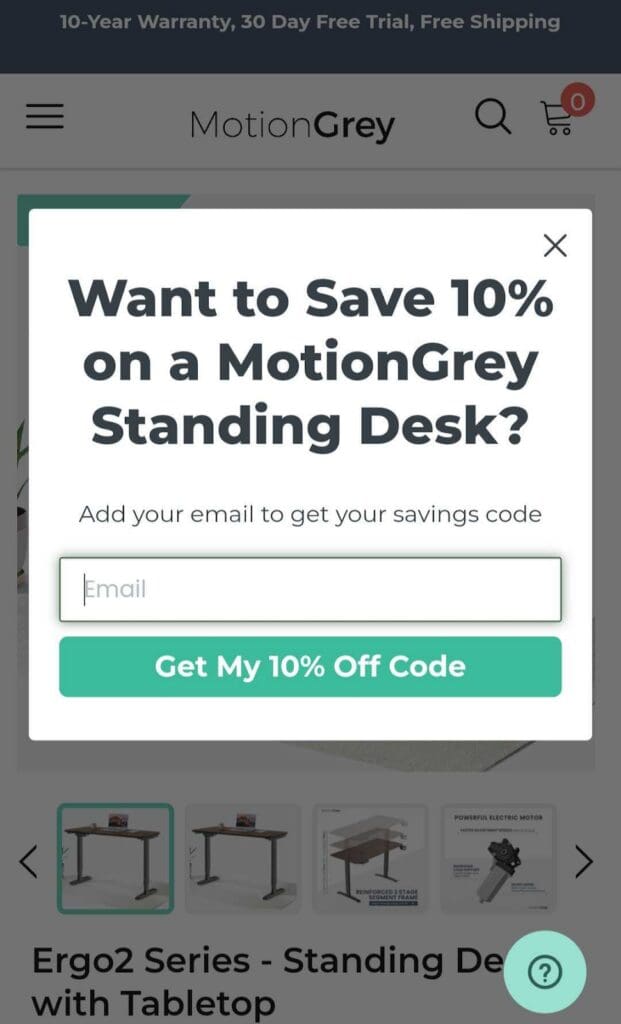
5. モーショングレー

MotionGrey のモバイル ポップアップは、ダイレクトであることがすべてです。 ポップアップは製品ページに表示され、スペースを最小限に抑え、要点をすぐに伝えます。
お気づきのとおり、ポップアップはパーソナライズされています。スタンディング デスクを閲覧している訪問者には、カスタマイズされたオファーが表示されます。これは、モバイル コンバージョンを増やすための優れた方法です。
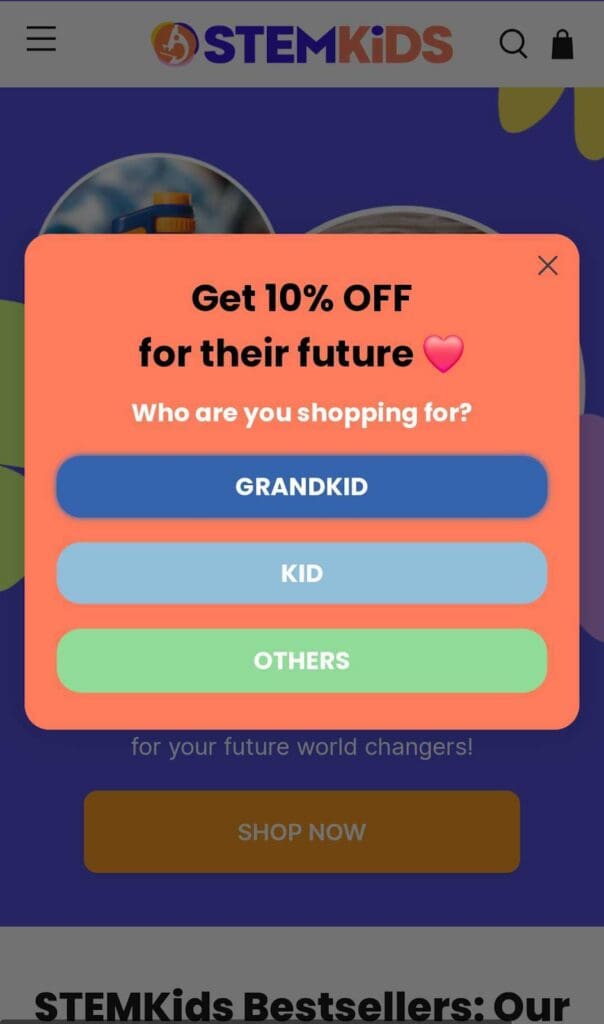
6.STEMキッズ


TheSTEMKid の 2 ステップのモバイル ポップアップは、訪問者についてより深く知るための優れた方法です。
最初のページでは、ユーザーの好みについて簡単な質問をします。
訪問者が 2 ページ目までクリックすると、電子メール アドレスを入力して 10% 割引と引き換えにニュースレターに登録することを選択できます。
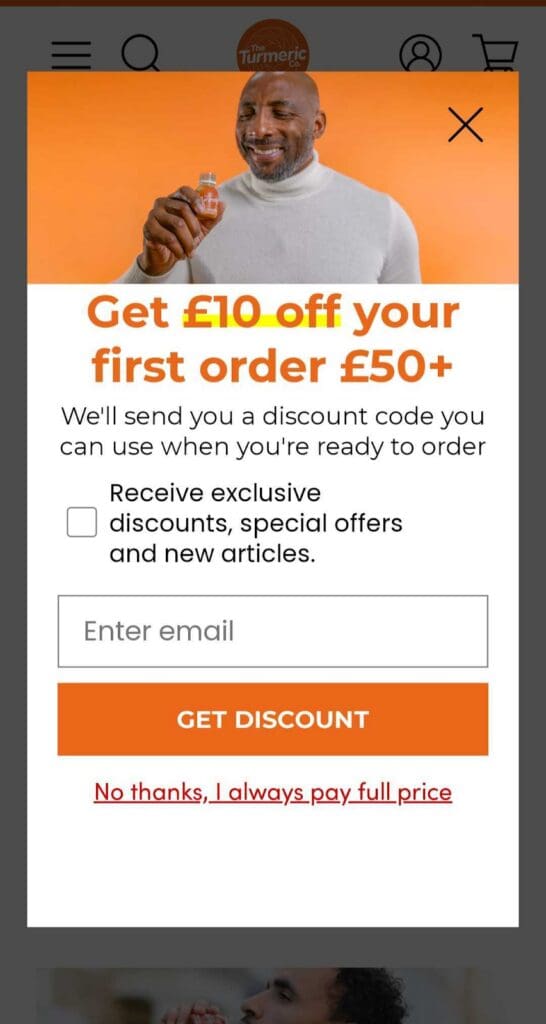
7. ターメリック株式会社

Turmeric Co. は、慎重かつ効果的に言葉を選んだ好例です。 モバイル ポップアップは画面全体を占め、大胆な色と明確な CTA を使用しています。
ポップアップで興味深いのは、「いいえ、いつも全額支払います」というオプションです。 割引コードを取得するオプションがあるとしたら、誰がそれをクリックするでしょうか? 賢いですよね?
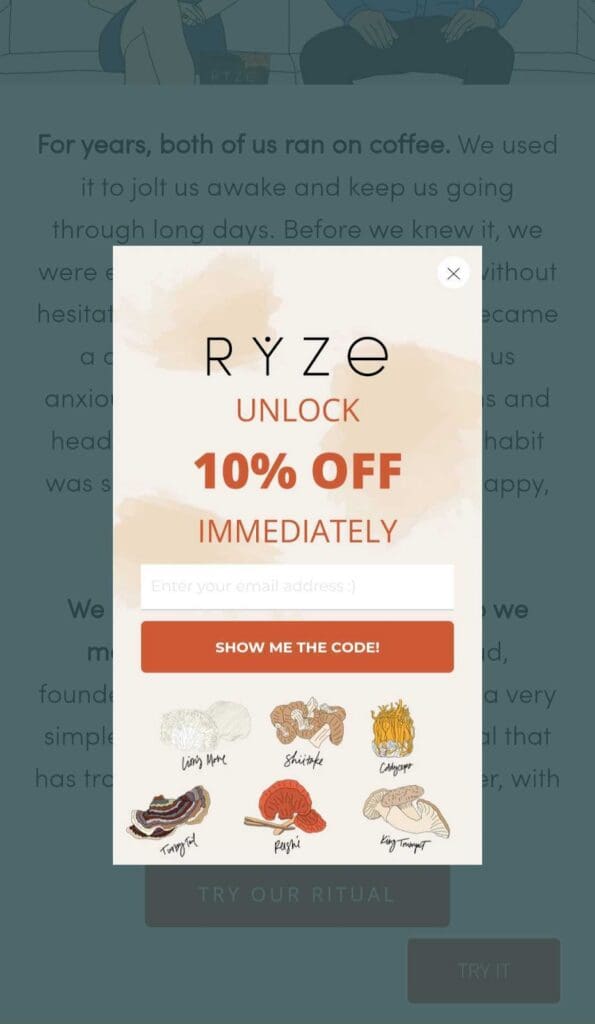
8.RYZEマッシュルームコーヒー

Ryze Mushroom Coffee のモバイル ポップアップはシンプルそのものです。

ユーザーフレンドリーで、画面サイズにぴったりとフィットし、「即時」という言葉を使用しているため、顧客に即時購入を促します (コンバージョン率が向上する可能性があります)。
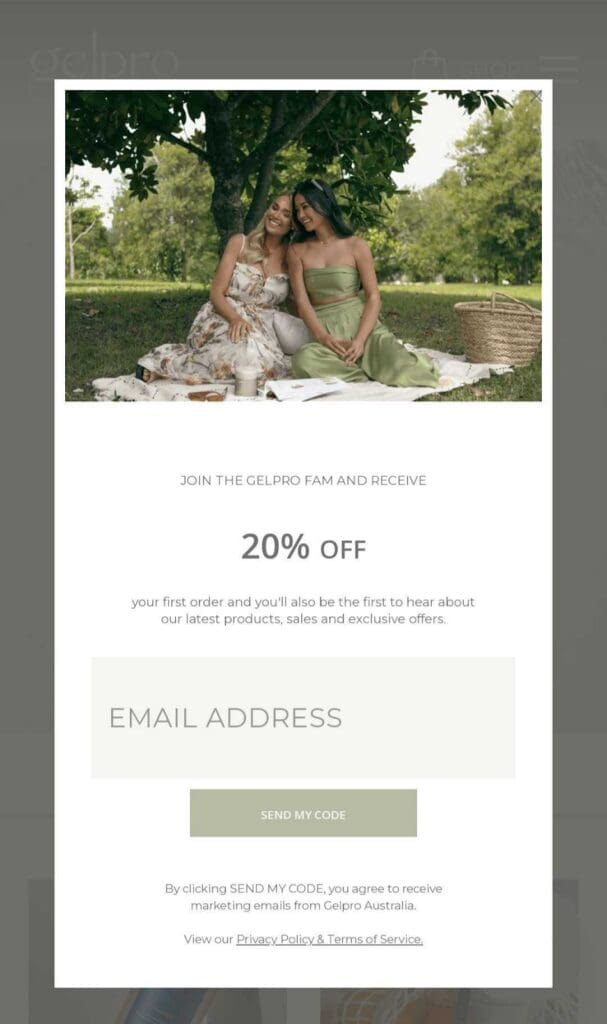
9. ゲルプロオーストラリア

Gelpro Australia のポップアップは非常にモバイルフレンドリーです。
ポップアップは画面全体を占めていますが、訪問者が問い合わせフォームに記入できるスペースがどのくらい残されているかに注目してください。 この小さなディテールにより、ユーザー エクスペリエンスがよりスムーズになります。
モバイルポップアップを作成するにはどうすればよいですか?
優れたポップアップの例をいくつか見てきましたので、次は独自のモバイル ポップアップを作成してモバイル トラフィックを効果的に変換する方法を詳しく見ていきます。
ステップ 1: 適切なツールを選択する
モバイル訪問者向けに最適化されたテンプレートを提供し、カスタマイズが可能な、信頼できるポップアップ ビルダーまたはプラットフォームを選択してください。
OptiMonk は、モバイル ポップアップとデスクトップ ポップアップを作成するための最高のポップアップ ビルダー ツールの 1 つです。 モバイル ポップアップに提供される機能には次のようなものがあります。
- 自動モバイル最適化
- モバイルディスプレイに固有の設定
- モバイル表示用に最適化されたテンプレート
- モバイルデバイス上で要素を非表示にする機能
- モバイル向けの速度の最適化
ステップ 2: テンプレートを選択する
数多くのモバイル対応テンプレートの中から、ブランドのスタイルやキャンペーンの目標に合ったものを 1 つ選択してください。
OptiMonk は、リードの生成からプロモーションの提供まで、さまざまな目的に適したカスタマイズ可能なテンプレートを幅広く提供します。 洗練されたモダンな外観を目指す場合でも、より活気に満ちた魅力的なデザインを目指す場合でも、ニーズに合ったテンプレートが見つかります。
ここをクリックして 300 以上のテンプレートをすべて表示するか、以下のいくつかの例をご覧ください。
ステップ 3: ポップアップのデザインをカスタマイズする
ロゴ、画像、魅力的なテキストを組み込んで、ブランド アイデンティティを反映するようにポップアップをカスタマイズします。
配置、配色、フォント スタイル、その他の視覚コンポーネントを調整して、対象ユーザーとつながる魅力的でインタラクティブなポップアップを作成します。

ステップ 4: モバイル ユーザー向けに最適化する
ポップアップがモバイルでも動作することを確認してください。 さまざまな画面サイズと向きでテストしてください。
要素の配置とモバイル デバイス上の全体的なユーザー エクスペリエンスに注意してください。
OptiMonk のモバイル最適化機能により、ポップアップの見栄えが良く、スマートフォンやタブレット上でシームレスに機能するため、誰もが楽しく使用できるようになります。

ステップ 5: トリガー オプションを設定する
ユーザーの行動と意図に一致するトリガー オプションを選択してください。 適切なタイミングでユーザーの注意を引くために、終了インテント トリガーまたはスクロール ベースのトリガーの使用を検討してください。
時間ベースのトリガーを選択する場合は、Google の要件に準拠するようにトリガーを遅らせるようにしてください。
OptiMonk の多彩なトリガー オプションを使用すると、視聴者を効果的に引きつけ、ポップアップの効果を最大化できます。 ポップアップの応答性とモバイル ユーザー エクスペリエンスをテストして、ポップアップがモバイル デバイス向けに最適化されていることを確認します。

ステップ 6: 視聴者をセグメント化する
人口統計、行動、その他の関連要素に基づいて視聴者を分割し、モバイル ポップアップを通じてパーソナライズされたメッセージやオファーを配信します。
オーディエンスをセグメント化することで、ポップアップ コンテンツを特定のユーザー グループに合わせて調整し、関連性とエンゲージメントを高めることができます。
OptiMonk を使用すると、オーディエンス セグメントを簡単に作成および管理でき、各ポップアップが適切なオーディエンス セグメントの反響を呼び、有意義な結果を生み出すことが保証されます。
ステップ 7: 統合をセットアップする
ポップアップを電子メール マーケティング ソフトウェアや顧客関係管理 (CRM) システムなどの他のマーケティング ツールやプラットフォームに接続して、データ収集とキャンペーン管理を合理化します。
ポップアップを他のツールと統合すると、既存のデータとワークフローを活用できるため、パフォーマンスの追跡、見込み客の育成、コンバージョンの促進が容易になります。
OptiMonk のシームレスな統合により、ポップアップ データを好みのマーケティング ツールと簡単に同期して、より一貫性のある効率的なマーケティング戦略を実現できます。
ステップ 8: ポップアップをアクティブにする
モバイル ポップアップのデザインと設定を完成させたら、それをアクティブにして視聴者との関わりを開始します。
数回クリックするだけでポップアップを起動し、見込み顧客の獲得、オファーの宣伝、Web サイトでのコンバージョンの促進を開始できます。
OptiMonk の簡単なアクティベーション プロセスにより、ポップアップが迅速かつスムーズに稼働し、結果をすぐに確認できるようになります。
よくある質問
モバイルでポップアップを使用する必要がありますか?
はい、モバイルではポップアップを使用する必要がありますが、ユーザー エクスペリエンスを慎重に考慮してください。 ポップアップは、モバイル Web サイトの視聴者と関わり、特別オファーを宣伝し、コンバージョンを促進するための効果的なツールです。 ただし、ポップアップが関連性があり、適切なタイミングで、簡単に閉じることができるようにすることが重要です。 この記事で紹介するモバイル ポップアップのベスト プラクティスに従うことで、ポップアップを最大限に活用し、ユーザーのイライラを避けることができます。
モバイル ポップアップで特定の視聴者セグメントをターゲットにすることはできますか?
はい、OptiMonk などの多くのポップアップ ツールを使用すると、人口統計、行動、参照元などのさまざまな基準に基づいて e コマース ストアのユーザーをセグメント化できます。 オーディエンスをセグメント化すると、パーソナライズされたメッセージやオファーを配信できるようになり、関連性とエンゲージメントが高まります。
モバイル ポップアップの効果を測定するにはどうすればよいですか?
コンバージョン率、クリックスルー率、エンゲージメント率、直帰率などの指標を追跡することで、モバイル ポップアップの効果を測定できます。 ほとんどのポップアップ ツールは、ポップアップのパフォーマンスを評価し、より良い結果を得るためにポップアップを最適化するのに役立つ分析およびレポート機能を提供します。
まとめ
このモバイル ポップアップに関する包括的なガイドが、最も切実な質問に対する答えを提供することを願っています。
モバイル ポップアップは、ポジティブなブラウジング エクスペリエンスを維持しながら、ユーザー エンゲージメントを効果的に強化し、コンバージョンを促進します。
すぐに始めたい場合は、今すぐ無料アカウントを作成して、モバイル ポップアップの世界に浸ってください。 楽しく作成してください!
これを共有
によって書かれた
バーバラ・バートゥクス
あなたも好きかも

より忠実な顧客を獲得するための 6 つの e コマース顧客維持戦略
投稿を見る
Shopify でお金を稼ぐ方法: 2024 年に向けた実証済みの 14 のヒント
投稿を見る
