モバイル SEO – 完全ガイド 2022
公開: 2022-12-01–2022年更新–
2020 年現在、サイト訪問の 58% 以上がモバイル検索トラフィックからのものです。 モバイルを十分に考慮していない場合、ビジネスに悪影響を与える可能性があります。
モバイル デバイスの使用により、顧客の検索、エンゲージメント、購入の方法が急速に変化しています。 消費者は、外出先でもより高速なインターネットにアクセスできます。 これは、モバイル デバイスを介したインターネット トラフィックが増加していることを意味します。 ソーシャル エンゲージメントやコンテンツの消費だけでなく、購入の意思決定も行っています。
多くの場合、モバイル検索は購入の最初のステップです
Morgan Stanley によると、成人の 91% がスマートフォンを手の届く範囲に置いています。 これはすべての成人の 91% に相当し、ビジネス文化と研究慣行の両方を変化させています。 ユーザーはトピックの調査に時間を費やすのではなく、外出先でマイクロ検索を実行し、最初に発見したオプションや解決策を後でフォローアップします。
この傾向はどのくらい大きいですか? IDG Global Solutions の調査によると、上級管理職の 92% がビジネス用のスマートフォンを所有しており、これらの研究ビジネスの 77% がモバイル デバイスから購入し、95% がラップトップ/デスクトップを介して関連する購入を完了しています。 これは、モバイルからジャーニーを開始する B2B 購入プールの大部分です。 最初のモバイルベースの調査中にユーザーを逃すことは、ビジネスが市場の大部分を失うことを意味する可能性があります.
モバイル検索は位置情報を重視することが多い
モバイル ユーザーの 58% がローカル ビジネスを毎日検索しているため、ローカル ビジネスではこの傾向がさらに顕著です。 そのうえ? これらのユーザーの 89% は、少なくとも月に 1 回はローカル ビジネスを検索しています。 また、HubSpot から、消費者がローカル検索を行うと、その 72% が 5 マイル以内の店舗を訪れることもわかりました。 これは、インターネットに存在するビジネスにとって何を意味するのでしょうか? モバイルフレンドリーにする時が来ました。
モバイル検索の台頭は企業にとって何を意味するのか?
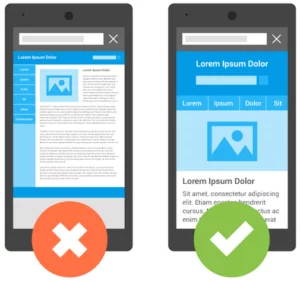
Web サイトは、デスクトップ ユーザーと同様にモバイル ユーザーにもサービスを提供できるように、レスポンシブに設計する必要があります。 レスポンシブ デザインとは、フォント サイズの変更、画像の調整、さらにはページ要素の折りたたみによって、ユーザーのビューポート (つまり画面) のサイズに適応してナビゲーションを簡単にするデザインです。 最新のデザイン標準に準拠したレスポンシブ Web サイトは、ユーザーが必要な情報にすばやくアクセスして理解するのに役立ちます。

モバイル ユーザーの検索数とサイト アクセス数が増加しているため、多くの市場でモバイル ユーザーが最大のトラフィック ソースとなっています(毎月新しい業界セグメントがこのバケットに分類されます) 。 私たちのクライアントは、モバイル対応のシンプルなデザイン アップデートで定期的に市場シェアを獲得しています。
あなたのウェブサイトはあなたのストアフロントになりました
あなたのサイトはあなたのストアフロントになりました。 サイトの見た目がひどい場合や機能が不十分な場合、ユーザーは情報を取得しようとせずに離れてしまいます。ユーザーが次の検索結果をクリックするのに費用はかかりません。
Google、モバイル向けに最適化されたサイトを優先
Google はモバイル ファースト インデックスに切り替えました。 モバイル ファースト インデックスは、オーガニック検索結果でモバイル フレンドリーなサイトを他のサイトよりも優先します。 ターゲット ユーザーがまだモバイルのヘビー ユーザーではない場合でも、検索結果で上位に表示されるようにするには(デスクトップ ベースの検索であっても)、サイトをモバイルに最適化する必要があります。
ユーザーは検索だけで購入を決定しています
モバイル デバイスが消費者の情報へのアクセス方法を急速に変化させているため、オフサイトの最適化も重要になっています。 たとえば、ローカル検索を実行しているほとんどのユーザーは、検索結果自体を通過することはありません (つまり、実際に Web サイトをクリックすることはありません) 。 通常、ローカル検索ユーザーは、ローカル マップ パックなどの機能を使用して、必要な情報を検索結果内に直接表示できます。
モバイル SEO を改善するにはどうすればよいですか?
モバイル ユーザーにリーチするための最初のステップは、モバイル フレンドリーな Web サイトを用意することです。 現在、2021 年には、レスポンシブ ウェブ デザインがモバイル フレンドリーの最適なデザイン アプローチです。 レスポンシブ デザインは、次の理由から、モバイル デザインに最適なアプローチです。
- モバイル ユーザーとデスクトップ ユーザーの両方に同じコンテンツを提供します。
- コンテンツは、すべての画面サイズとモバイル デバイスの種類に対応します。
- 検索の公平性は、すべてのページの 1 つの URL に集中しています
- それはより良いユーザーエクスペリエンスです
- Google はレスポンシブ デザインを好む
レスポンシブデザインとは正確には何ですか?
使用されている画面またはビューポートのサイズと向きにレイアウトとコンテンツが動的に適応する Web ページを作成するためのアプローチにおけるレスポンシブ デザイン。
以下の例では、このレスポンシブ サイトのデスクトップ バージョンではテキストとビデオが並べて表示され、サイトのモバイル バージョンではこれらの要素が積み重ねられていることがわかります。
 |  |
このレスポンシブ テーマは、デザイン要素を再配置およびサイズ変更することにより、スマートフォンからタブレット、さらには大きなワイド スクリーン ビューポートまで、さまざまなデバイスの幅に合わせて調整されます。
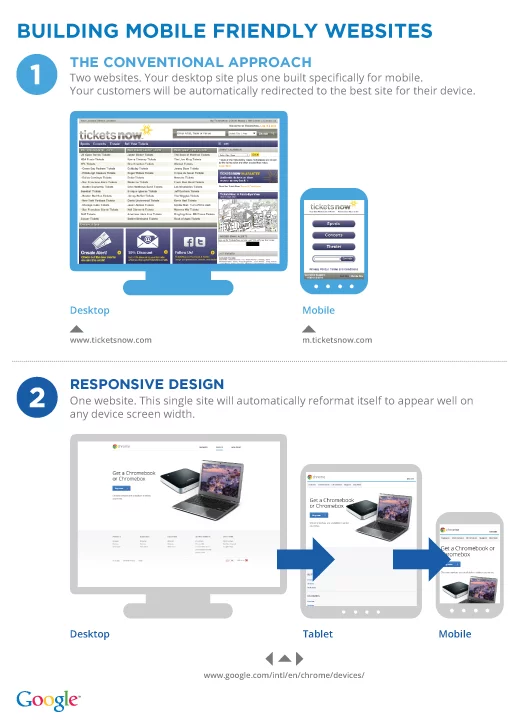
スマートフォンの発明以来、モバイル サイトを処理する方法はいくつかありました。最初の 2 つのモバイル設計の波は、ユーザビリティの問題に悩まされ、維持するのが困難でした。 何がうまくいかなかったのか、また、これらの時代遅れのモバイル デザイン戦術のいずれかをまだ採用している場合、レスポンシブ デザインへの移行を検討すべき理由を見てみましょう。
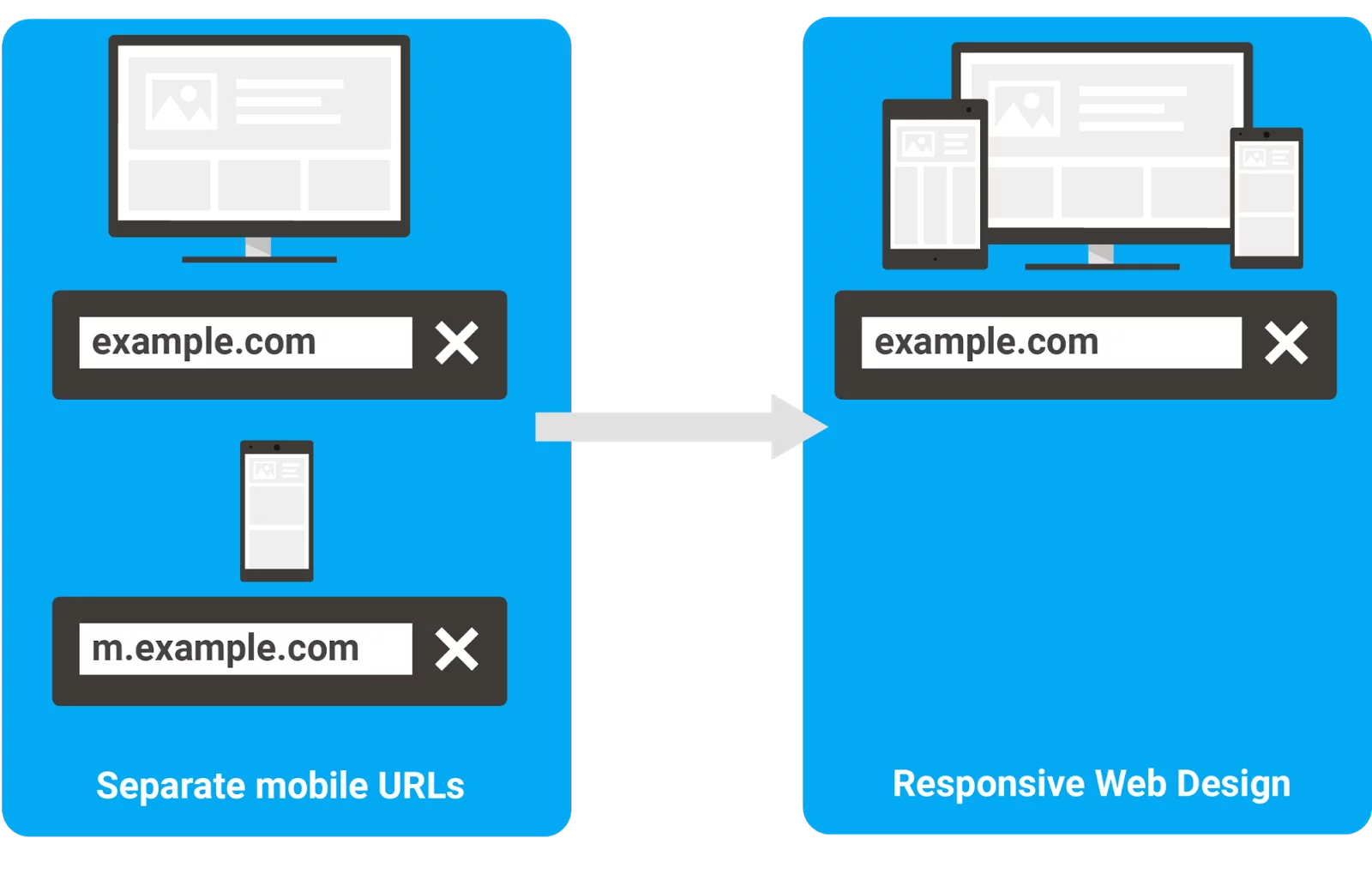
時代遅れのアプローチ #1: モバイル サブドメイン、別のモバイル Web サイト

このアプローチでは、各モバイル Web ページにデスクトップ ページと重複するコンテンツが含まれていたため、すべてのページに canonical タグを設定する必要がありました。 このアプローチでは、デスクトップ ユーザーはデスクトップ サイトを操作し、モバイル ユーザーはモバイル Web サイトを操作するため、各ページの検索の公平性も分割されます。
ユーザーがサイトからページを共有し、バックリンクを作成すると、ユーザー グループごとに個別の URL が提供されるため、モバイル サブドメインと通常のサイト ドメインに分割されました。 また、デスクトップ サイトのコンテンツを編集するたびに、別のモバイル サイトで 2 回目の編集を行う必要がありました。 このパラダイムに基づくモバイル ページは、通常、完全なデスクトップ サイトがデスクトップ ユーザーに提供するコンテンツよりも少ないコンテンツを提供するため、ユーザー エクスペリエンスが低下することがよくありました。
時代遅れのアプローチ #2: モバイル サイトの動的な提供
設計の次の波では、単一の URL の下にページが統合されましたが、さまざまな http 応答ヘッダーを使用して、ユーザーのデバイスの種類に基づいてキャッシュされたページが動的に提供されました。
このモバイル デザインの反復により、サイトはデスクトップ サイトとモバイル サイトの間で検索の公平性を統合することができました。 また、事実上すべてのサイト ページで canonical タグが不要になりました。
ただし、これは、デバイスが新しい次元で登場するたびに、サイトの新しいインスタンスをスピンアップし、フォーマットし、ユーザーに提供するためにテストする必要があることを意味していました. このシステムは、市場が多様化し、モバイル画面の寸法が急速に非標準になるにつれて、維持することがますます不可能になりました. サイトのモバイル バージョンを動的に提供することは、デスクトップ バージョンをモバイル ユーザーに提供する際に繰り返される問題を含む問題に悩まされていました。
現在のベスト プラクティス: レスポンシブ デザイン
レスポンシブ デザインは、Web ページのモバイル バージョンと Web ページのデスクトップ バージョンを 1 つの URL に統合します。 また、モバイル画面またはデスクトップ ビューポートのサイズに関係なく、コードの同じインスタンスを提供します。

代わりに、必要に応じてすべての要素が流動的に再配置され、モバイルの訪問者とデスクトップの訪問者に適しています。 ユーザーがブラウザーで全画面表示から半画面表示に切り替えると、それに応じてデザイン要素が変化するため、ユーザー エクスペリエンスはほとんど変わりません。
モバイル サイトが Google に対応しているかどうかを確認する方法
2019 年 7 月には、米国だけで実行されたデスクトップ検索よりも 16億 9000 万回以上多くのモバイル検索がありました (出典、出典)。 検索自体がモバイル ファーストになりました。 サイトのモバイル最適化をチェックする際に最初に行うことは、Google がサイトをどのように見ているかをチェックすることです。
モバイル SEO 戦略は Google 次第
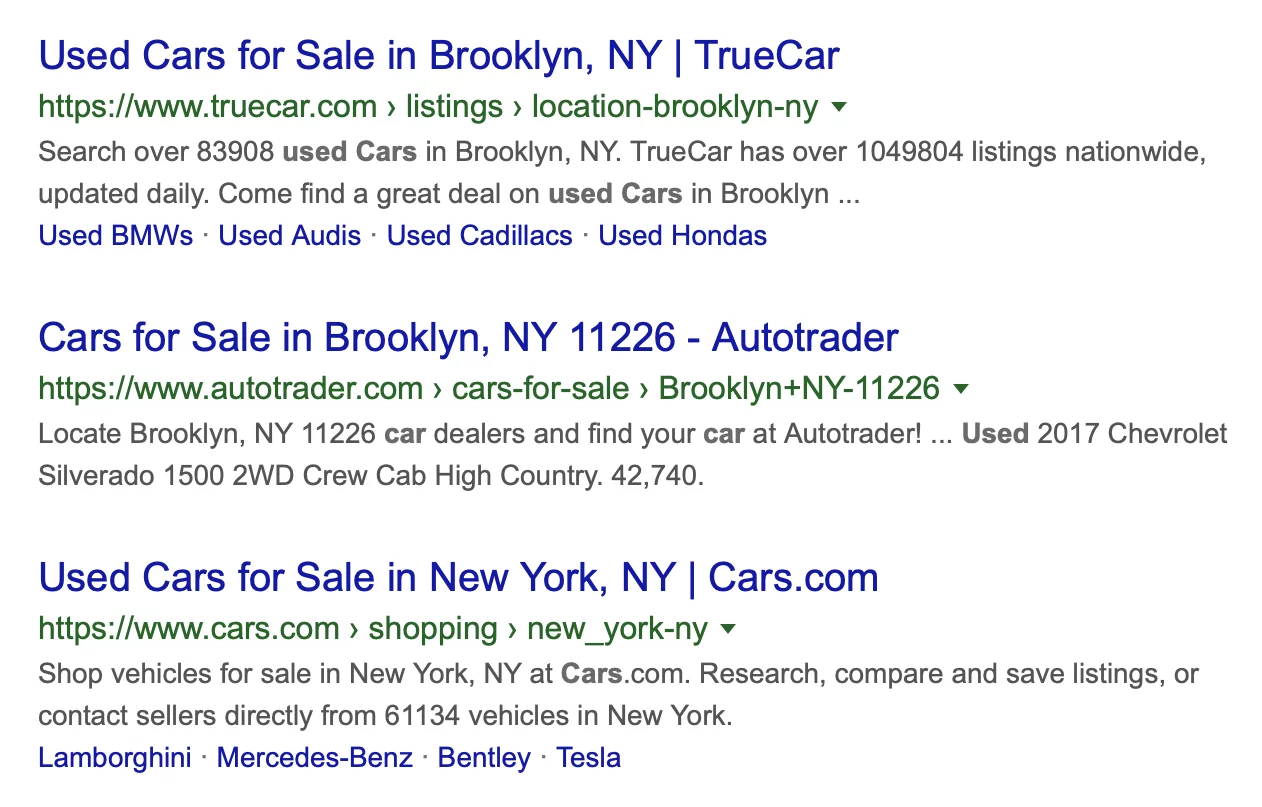
Google は米国のモバイル検索トラフィックの市場シェアの 90% 以上を占めています。これは、Google が何年にもわたって特にモバイル ユーザー向けに検索を最適化しているためです。 Google の検索結果の多くは非常に最適化されているため、モバイル ユーザーは必要な情報を見つけるために実際の結果をクリックする必要さえありません。
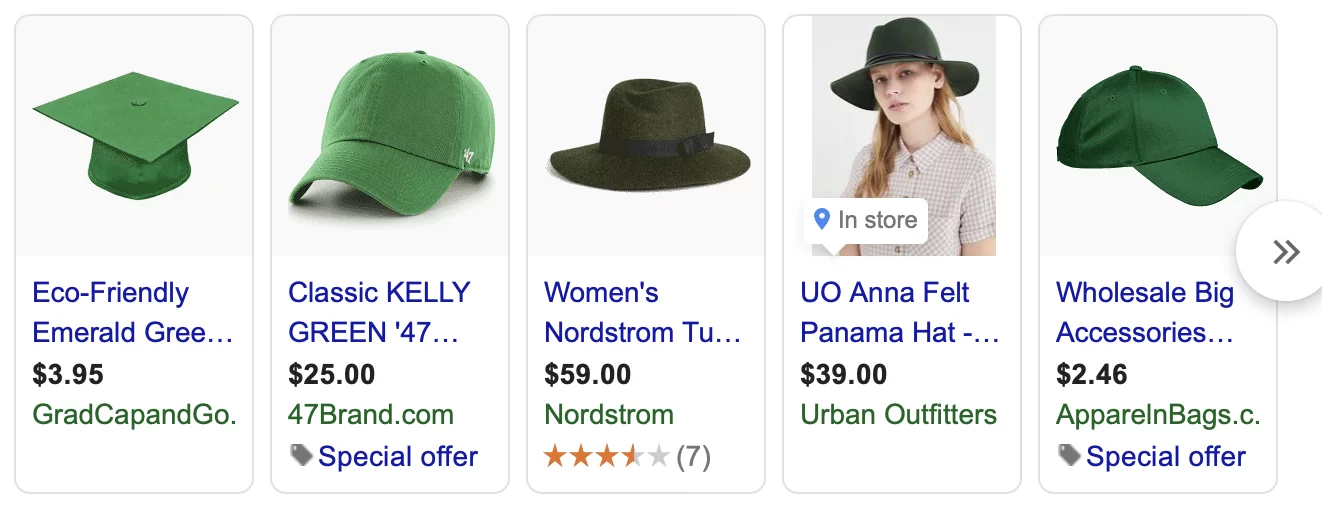
リッチ スニペットとリッチ リザルトには、映画の上映時間の検索から地元企業の住所、技術的な問題のトラブルシューティング方法まで、検索結果だけに基づいて行動を起こすのに十分な情報が表示されるようになりました。
Google はどのようにしてモバイル検索で競合他社を大きく引き離したのですか? 彼らは何年も前にモバイル機能のテストと優先順位付けを開始し、モバイルの検索ボリュームがデスクトップの検索ボリュームを上回ると、Google はデスクトップ ユーザーよりもモバイル ユーザーを優先するようになりました。
Google のモバイル検索結果の歴史
2015 年、Google はモバイル フレンドリーな検索結果を展開し、別の検索結果セットをモバイル デバイスに提供しました。 Mobilegeddon と呼ばれることが多いこの更新では、検索結果でモバイル フレンドリーな Web サイトが優先されました。
 |
2016 年、Google はモバイル ファースト インデックス作成の実験を開始し、デスクトップ バージョンではなくモバイル バージョンのページ コンテンツをカタログ化しました。
2018 年 3 月、Google は正式にモバイル ファーストのインデックス作成を開始し、デスクトップ バージョンとして既にインデックス登録されていたサイトのページをモバイル バージョンに移行しました。 Google 自身の言葉を引用すると、 「モバイル ファースト インデックスとは、主にモバイル ユーザーが探しているものを見つけやすくするために、モバイル バージョンのページをインデックス作成とランキングに使用することを意味します。」 基本的に、インデックス全体がモバイル ファーストになります。 ウェブサイトのモバイル版のインデックス作成に移行するこのプロセスは、まだ進行中です。 ウェブサイトが Google のモバイル ファースト インデックスに移行されると、Search Console で通知されます。
2018 年 7 月、Google はモバイルのランキング要因としてページ速度を導入し、読み込み時間が遅いサイトを検索結果でより低くランク付けしました。

どのトレンドが続くかを把握する
過去 10 年間、Google は、映画の上映時間からレビュー、製品画像に至るまで、データが豊富なモバイル ファーストの検索機能を継続的に展開してきました。 Google は新機能を展開する際に方向転換を行うことがよくあります。これは、継続的にテストを行い、ユーザーに最も価値のある情報を提供するのに最適なものを優先するためです。
たとえば、Google は当初、ウェブマスターが m.domain.com URL の下に別のモバイル サイトを作成するのに役立つガイドを公開しました。これはプロセスの暗黙の承認でしたが、1 年以内に、単一の統一 URL の下でレスポンシブ デザインを正式に推奨するようになりました。

AMP ページを使用しているサイトでは、2 セットのページ コンテンツを管理していることが多く、そのうちの 1 セットは AMP 標準を満たすためにスリム化されています。 サイト独自のドメインではなく、Google URL から提供される AMP ページにも課題があります。 Google は最近、Signed Exchange でこれらの懸念のいくつかに対処しましたが、AMP ビューア URL、元の AMP ソース、および AMP キャッシュ URL の間でリンク エクイティが分割されているかどうかについては、依然として疑問が生じています。
ここにとどまる傾向はありますか? レスポンシブ デザイン、要点を的確に捉えた高品質のコンテンツ、人間が可能な限りサイトを高速化します。
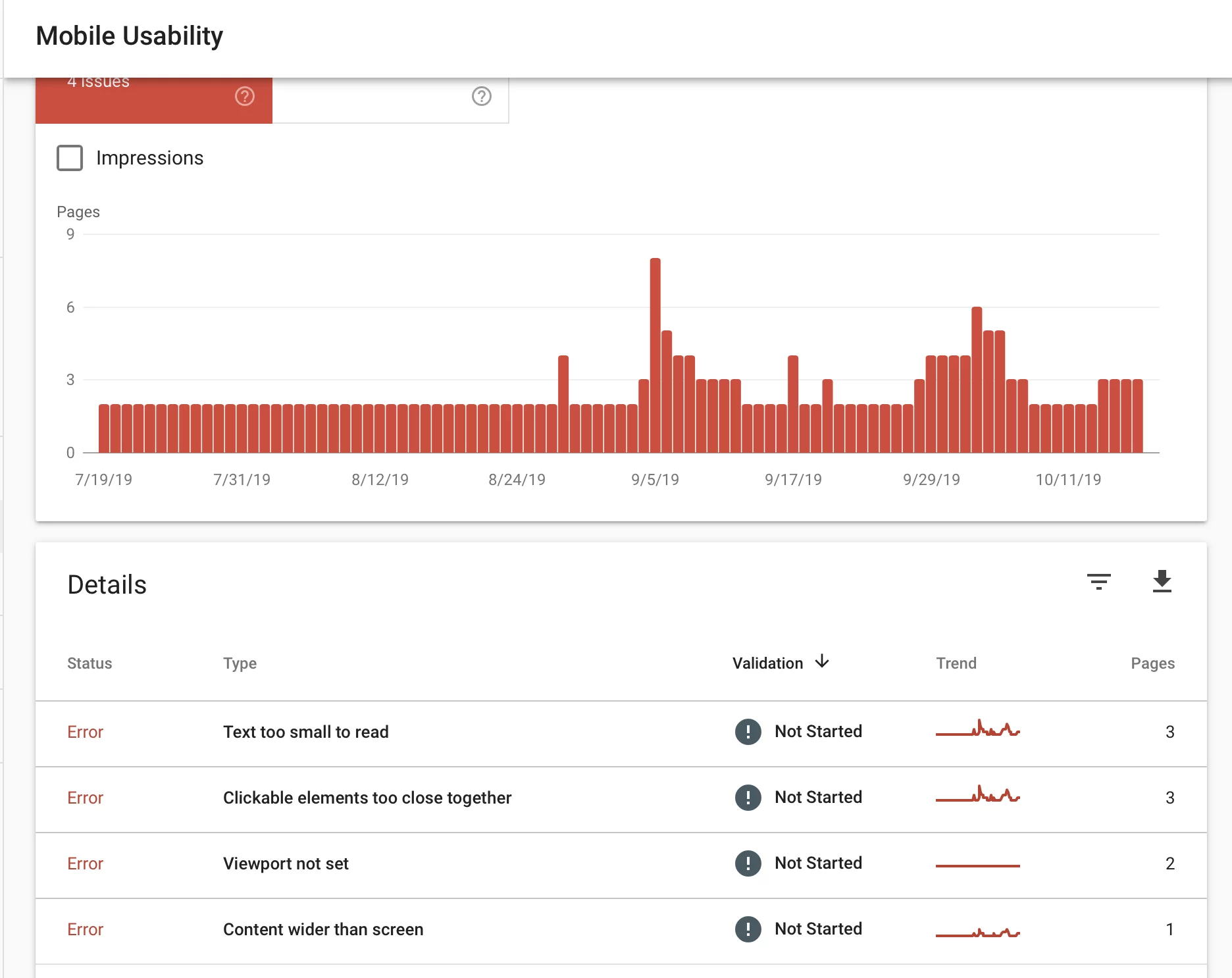
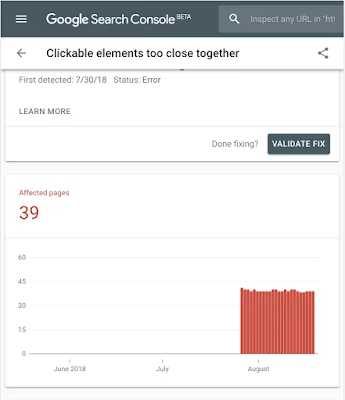
小切手Google がモバイルの問題を報告している場合
では、モバイルの最適化に関して最も注意を払う必要があるのは何ですか? すでにウェブサイトをお持ちの場合は、Google のモバイル フレンドリー テストから始めてください。 このツールは、サイトがモバイル フレンドリーであると Google が判断しているかどうかを総合的に評価します。 このツールでは、Google Search Console で完全なユーザビリティ レポートを表示するように求められます。
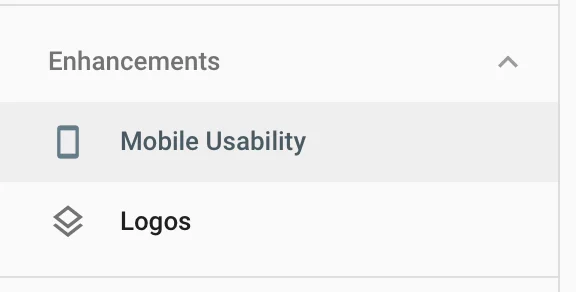
自分で Search Console から直接このレポートにアクセスする場合は、ドメインのアカウントにログインし、左側のナビゲーションを使用して [機能強化] の下の [モバイル ユーザビリティ] をクリックします。




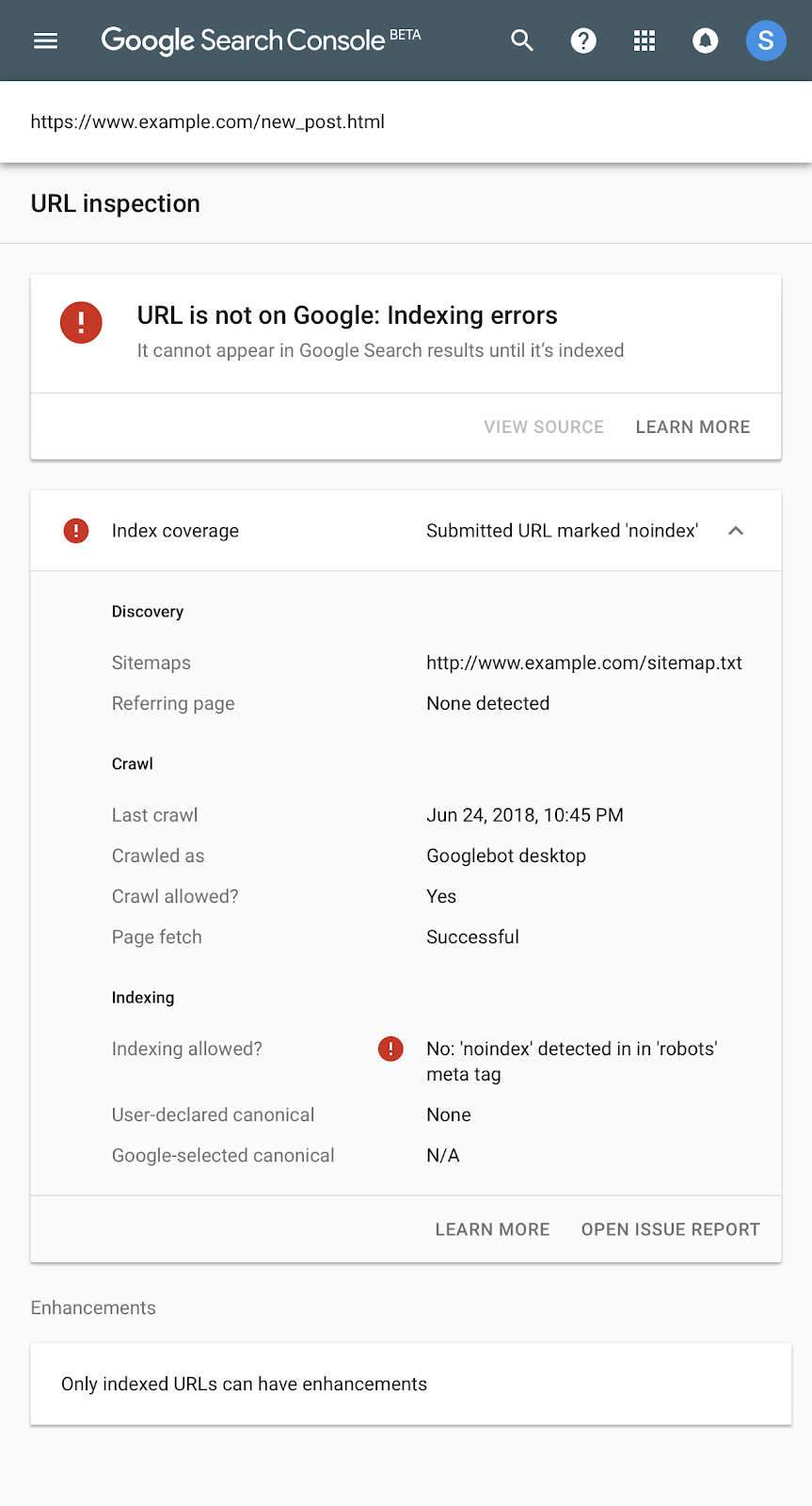
Google がウェブページをインデックスに登録しているかどうかを確認する
Google は、表示できない検索結果のページを提供することはできません。 Google がページを検索用にインデックスしていることを確認してください。
Googlebot によるクロールを有効にする

robots.txt ファイルが Googlebot をブロックしているかどうかを確認するには、無料の robots.txt テスターを使用するか、検索コンソールのリンク検査機能を使用します。
索引なし
数年前、ブロックされたリソースを統合ビューで Google コンソールから直接確認できましたが、これらの問題があまり一般的ではなくなったため、Google は集約ビューを廃止しました。 スクリーミング フロッグのような二次的なツールでも、サイトの NOINDEX および NOFOLLOW ページの完全なリストを取得できます。 または、URL 検査ツールを使用して、サーチ コンソールから直接個々のリンクのステータスを確認することもできます。

モバイル サイトが使いやすいかどうかを確認する
技術的なユーザビリティの問題の大部分を解決したので、モバイル ユーザーが直面している、Google が把握していない可能性のある問題を確認することをお勧めします。
あなたのサイトはモバイルでどのように表示されますか?
さまざまなデバイスでサイトがどのように表示されるかを確認することから始めます。この無料のツールを使用すると、さまざまなモバイル デバイスとデスクトップから選択して、さまざまなデバイスでサイトがどのように表示されるかを完全に把握できます。
モバイル ユーザー エクスペリエンスを妨げたり、サイトの見栄えを悪くしたりする可能性のある書式設定に関する重大な問題をすぐに確認できるはずです。 例としては、書式設定が不十分なテキスト、粗いまたは引き伸ばされた画像、ページ要素の重なりなどがあります。
ウェブマスターまたはウェブ開発チームと協力して、モバイルでうまく表示されないデザイン要素をクリーンアップします。 サイトのレイアウトがモバイル向けに最適化されたら、Google 検索結果ページでサイトがモバイル検索者にとって魅力的かどうかを確認する必要があります。
はページタイトルとメタの目に見える部分は魅力的ですか?
ユーザーは、リッチ スニペット、ページ タイトル、メタ ディスクリプションに説得力がある場合にのみ、検索からサイトをクリックします。 ページのタイトル タグはターゲット キーワードを前倒しする必要があり、メタ ディスクリプションにはページに関する最も適切な情報を最初に含める必要があります。
ページ タイトルはページ間で非常に類似している可能性があるため、メタ ディスクリプションによって、どの結果または結果サイトの訪問者がクリックするかが異なることがよくあります。


ターゲット キーワードから大量のオーガニック トラフィックが発生している場合、次のステップは、トラフィックが実際にモバイル向けに最適化されたコンテンツを表示していることを確認することです。
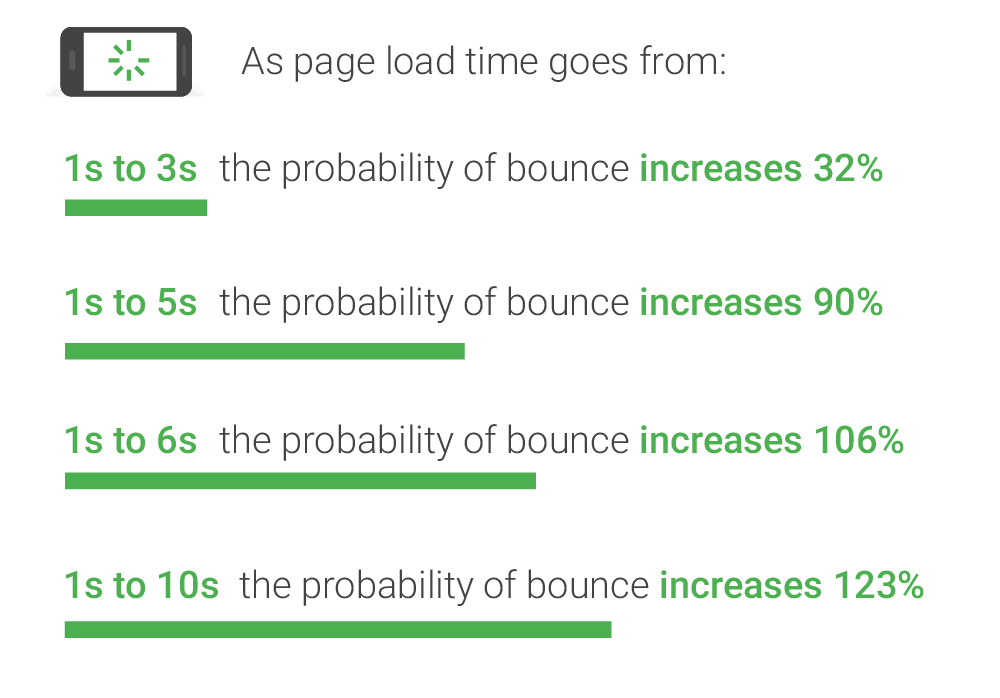
はページ速度のせいで訪問者が減っていませんか?
モバイル検索者の半数以上が、読み込みに 3 秒以上かかるページを放棄します。 これとは別に、ページの読み込みに 1 秒かかるごとに、コンバージョンは 12% 減少します (Google、2018 年)。
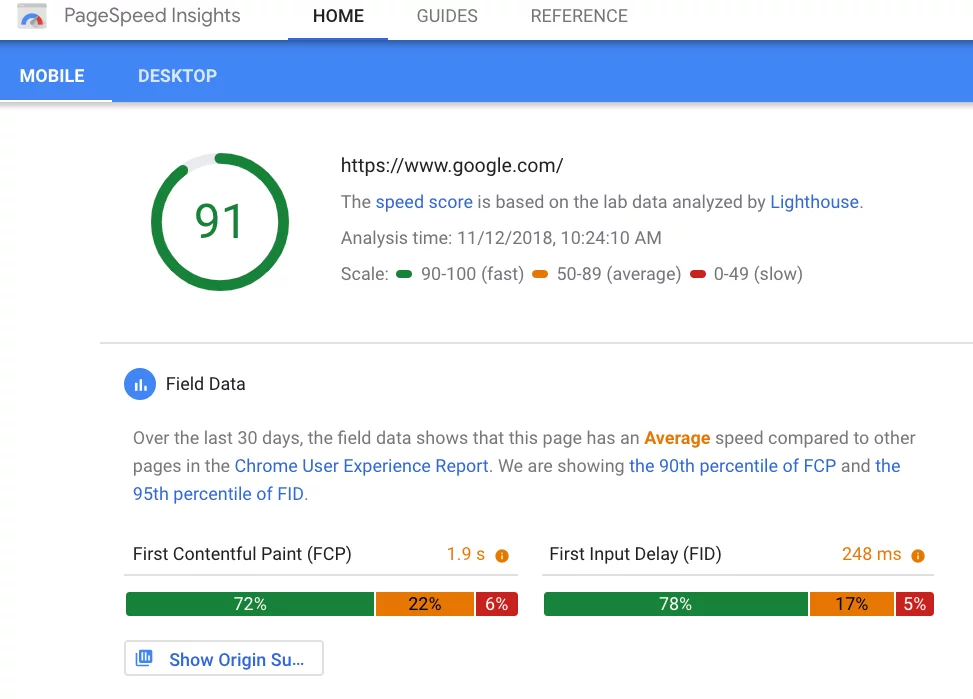
モバイル ページの速度を確認するには、Google の PageSpeed Insights Tool を使用し、4G 接続でのサイトの読み込み速度を確認します。 このツールは、サイトの速度を改善するために対処できるすべての速度の問題の詳細な内訳を提供します.

モバイル直帰率が非常に高いページはありますか?
直帰率は、ページがユーザーに価値を提供していないことを示す優れた指標です。 特定のページの直帰率がデスクトップ ユーザーよりもモバイル ユーザーの方がはるかに高い場合、そのページにモバイルの書式設定やモバイルの読み込み時間に問題があるか、関連するコンテンツをスクロールするのに時間がかかりすぎる可能性があることを示しています。モバイルで。
直帰率を確認するには、Google アナリティクス ダッシュボードにログインするだけです。 サイトの合計直帰率、ページごとの直帰率を表示し、ウェブページのコンテンツを調整するにつれて直帰率がどのように変化するかを追跡できます。
煩わしいポップアップを避ける
押し付けがましいポップアップや不適切なデザインのポップアップは、モバイル デバイスやタブレット デバイスでの直帰率を高める可能性があります。 押し付けがましいポップアップは、特に Google の場合、オーガニック検索のランキングに悪影響を与える可能性があります。 Google が 2016 年に展開したアップデートでは、煩わしいポップアップが表示されるモバイル ページの価値が下がり、検索結果でのページのランキングが下がります。
直帰率と SERP でのページの価値の低下を引き起こす可能性がある 2 つの主要なポップアップの問題があります。 モバイル トラフィック用に最適化されていないポップアップは、小さな画面では閉じることができず、モバイル検索者がサイトから直帰する可能性があります。 ユーザーがオンロードのコンテンツにアクセスするのを妨げるポップアップは、特に Google のモバイル SEO に悪影響を及ぼします。 Google は、コンテンツからサイト訪問者をブロックするポップアップを「押し付けがましい」と見なしています。
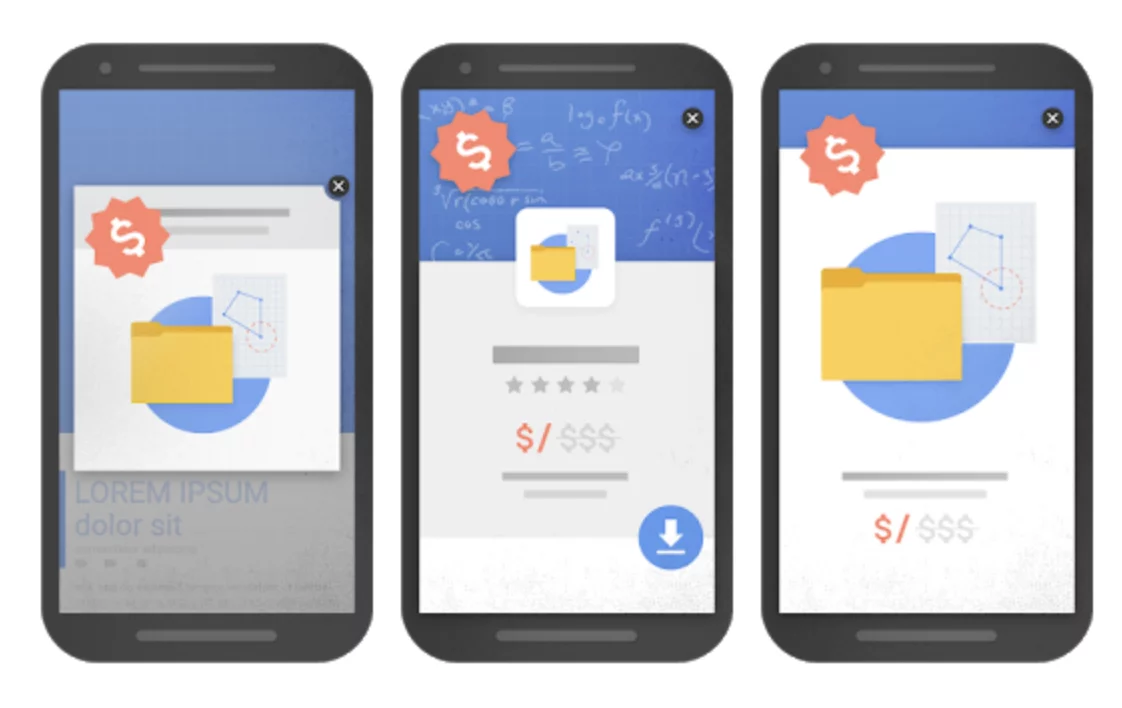
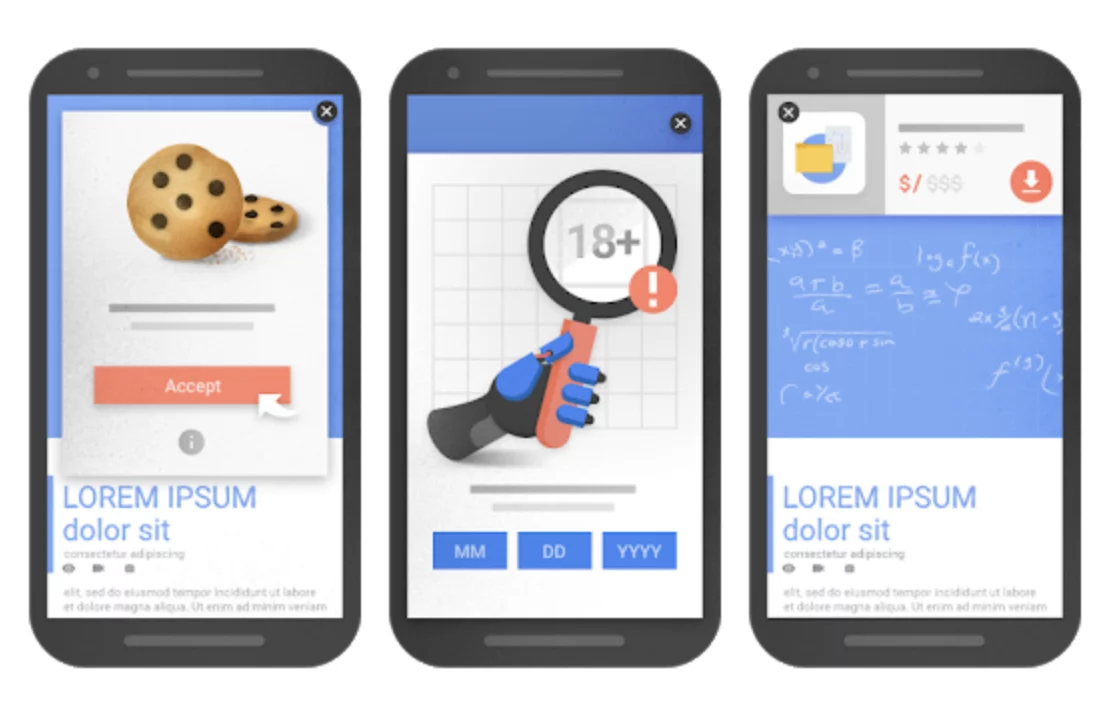
煩わしいポップアップやインタースティシャルの例:
- すぐに、またはユーザーがコンテンツを読もうとしているときに表示されるポップアップ
- ユーザーがメイン コンテンツにアクセスする前に終了する必要があるインタースティシャル
- メイン コンテンツにアクセスするためにスクロールしなければならないフルスクリーン インタースティシャル

これは、ポップアップを完全に放棄する必要があるという意味ではありません。 正しく使用し、モバイル UX を念頭に置いて設計されたポップアップは、コンバージョン率の向上に役立ちます。 これらのポップアップは、モバイル ユーザーのジャーニーを支援するものであり、コンテンツに文脈的に関連するものであるか、または法的要件です。 ユーザーが旅の次のステップを完了しようとしているときに表示されるポップアップも、通常は問題ありません。
問題のないポップアップとインタースティシャルの例:
- サイトが Cookie を使用していることをモバイル検索者に通知するポップアップ。
- 制限されたコンテンツまたはサービスについて、ユーザーの年齢を確認するポップアップ。
- 妥当な量のスペースを占有し、簡単に閉じることができるポップアップ。

最適化音声検索用のサイト
PwC が発行したレポートによると、従来の検索を行う場合と比較して、回答者の 71% が音声検索を好むとのことです。 ユーザーが音声検索を好むことがわかったので、ウェブサイトを最適化してユーザーにリーチする方法を見てみましょう。
1. 簡潔に。 平均的な音声応答 ANSWER の長さは 30 語未満です。 「しかしながら」や「したがって」などのつなぎ言葉や不要な言葉は避け、質問に完全に答える一方で、可能な限り直接的かつストレートに要点を述べてください。 実際、Google には、音声検索用に選択された応答の種類を概説した完全なガイドがあり、最大のポイントは、応答は簡潔かつ直接的であるべきだということです。
2. 音声検索は「強調スニペット」から部分的に引き出します。 つまり、誰かが音声検索を使用して質問すると、Google はこれらのスニペットの約 30% から回答を引き出します。
3. ユーザーの意図を考慮します。 コンテンツを作成するときは、サイトにアクセスする前に、ユーザーが何を検索しているかを自問してください。 これを行うことで、コンテンツの関連性を高めることができます。 したがって、特定の強調スニペット向けにページを最適化する場合、訪問者の意図を理解し、すぐに回答を提供することを目標にする必要があります。
4. ヘッダーでロングテール キーワードと質問を使用します。 多くの場合、音声検索は、ユーザーが人間に話しかけているかのように行われます。 短く途切れ途切れのキーワードはめったに使用されません。 ロングテールのキーワードとフレーズは、人々が話す方法です。 したがって、サイトを最適化するときは、これらのフレーズを質問と組み合わせて使用することを検討してください。 そうすれば、ユーザーが問題を解決したり、製品を見つけたり、サービスを利用したりするときに、Web サイトがより頻繁に表示されるようになります。
5. ローカル検索を最適化します。 ユーザーはローカル SEO を使用して検索します。 Small Business Trends によると、モバイル ユーザーの 58% が音声検索を使用してローカル ビジネスを見つけています。 「近く」や地域などのフレーズをコンテンツに追加すると、ランキングを上げるのに役立ちます。
カスタマージャーニーに対応していますか?
モバイル フレンドリーな Web サイトは、カスタマー ジャーニーを熟考する必要があります。 次の 3 つの質問を自問してください。
- サイトにアクセスするユーザーのタイプは? (彼らは何者で、何歳で、どのような役割を果たしているのか)
- それらのユーザーは私のサイトに何を求めているでしょうか? (例: 価格設定、ビジネス拠点の検索、オンライン購入の完了、ストーリーの共有)
- 各ユーザーは、メイン ナビゲーションのみを使用して簡単に旅を完了することができますか?
メイン ナビゲーションは、ユーザーがサイト検索を使用したり「クリックしたり」する必要なく、ユーザーがサイトから必要なものをすばやく簡単に取得できるようにする必要があります。 オーディエンスのセグメンテーションと目標を把握したら、各ジャーニーでユーザーが大きな障壁に直面していないことを確認する必要があります。
その方法はいくつかありますが、ここでは 2 つ紹介します。
- Hotjar や Lucky Orange などのプログラムをインストールして、自分のユーザーのオンサイト ジャーニーを表示できるようにしている場合は、ユーザーの記録を見て、ユーザーがタスクの完了に苦労しているかどうかを確認できます。
- 例: 情報がページの下の方にあるため、ユーザーはスクロールをやめます
- 例: ユーザーは多くの「U ターン」を行っています。クリックしたページに目的のものがなかったため、すぐに戻ってしまいます。
- 例: ユーザーが、開いていない、または正しく機能していない要素を激怒クリックします。
- 例: サイトからユーザーに表示されるエラー メッセージが表示されます。
- 例: ユーザーがコンバージョンを開始したものの、フォームやカートを放棄したことがわかります。
- 直接ユーザー調査を実施できます。
- 直接やり取りできるユーザーを募集する
- サイトで特定のタスクを完了するように依頼する
- サイトを操作するときの考えや反応を説明してもらいます
マーケティングは、潜在的な顧客が使用しているデバイスについてだけではなく、彼らがたどっている旅についても行う必要があります。 彼らのライフスタイル、習慣、デバイスの好みは何ですか? 現在の視聴者に調査、調査、インタビューを行います。 このマーケティング戦術は、既存の顧客ベースとの関係を築く絶好の機会です。 参加することを選択した人にインセンティブと賞品を提供します。
ジャーニー主導の設計を作成する
モバイル ユーザーに焦点を当てたウェブサイトをデザインするということは、スペースが大幅に少なくなることを意味するため、ミニマリズムが重要になります。 ユーザーが最後にやりたいことは、ページのスクロールまたはサイズ変更です。 スクロールと注意の研究によると、
Nielsen Norman Group の調査によると、ユーザーの 74% が、コンテンツの最初の 2 つの画面で視聴時間が費やされていることを示しています。 したがって、レスポンシブ デザインが解決策です。 これは、次のようなさまざまな方法で実現できます。
- スライダーの下にコンテンツを隠す
- スティッキー ライブ チャットまたはフィードバック ウィジェットの使用
- モバイル ポップアップの実装
- ソーシャル メディアへのリダイレクト
- 必要最小限のプレゼンテーションの作成
- サイドバーをなくす
- バナースペースの活用
- グラフィックを検索バーに置き換える
プロのヒント: モバイル ユーザーが見落としがちな違いの 1 つは、ユーザーがインタラクティブな要素(リンク、ボタン、ドロップダウン)を正確にクリックできるように、タップ領域を十分に大きくする必要があることです。
モバイル ユーザー エクスペリエンスの最適化のまとめ
ローカル ビジネスの場合:
- Web サイトに NAP (名前、住所またはサービス エリア、電話番号) を必ず含めてください。
- Google マイ ビジネス (GMB) のリストと Bing Places アカウントを取得して完了します。
- ページを最適化して、地方都市やランドマークの名前を含める
- Map Pack のようなロケーションベースのリッチ スニペットに注目
すべてのビジネスの場合:
- 構造化データを利用して、Google 検索のリッチ スニペット機能を活用します。
- レスポンシブ デザインが期待どおりに機能していることを確認します。
- このレスポンシブ デザイン チェッカーのようなツールを使用して、最も一般的なブレークポイントでサイトがどのように見えるかを確認できます
- サイトの Google Search Console を介して、Google から直接アラートやモバイル フィードバックを確認できます。
- ユーザー セッション記録ソフトウェアをインストールする
- たとえば、Hotjar を使用すると、ユーザーが何らかの領域で苦労しているかどうかを確認できます(例: ページが長すぎて、コンバージョンに不可欠なコンテンツにアクセスする前にユーザーが放棄するなど)。
- スピード重視:
- 画像をモバイル用に最適化 (ファイル サイズを縮小)
プロのヒントは、レスポンシブなデザインまたはテーマから始めて、これを処理する必要があります.
- CSS を縮小する
- キャッシングを活用する
- Accelerated Mobile Pages (AMP) を有効にする
- 代わりに、フラッシュにあるものをすべて HTML5 に切り替えます
最終的な考え
誰もが自分のデバイスを使用する便利さを気に入っているため、モバイル検索は依然としてリーダーです。 あなたの視聴者は忙しく、外出先で、デジタル主導の世界に住んでいます。 その結果、彼らのモバイル クエリは増加し続けるでしょう。 モバイルでの検索はデスクトップでの検索と似ていますが、ユーザーの訪問に合わせてサイトを最適化する必要があります。 ブランドは使いやすく、カスタマー ジャーニーをサポートする必要があります。 受信するモバイル検索のレベルに対応するモバイル フレンドリーなデザインを目標にする必要があります。
