2022年の15の現代のウェブサイトデザイントレンド
公開: 2021-08-2090年代のウェブデザインを形作った初期のワールドワイドウェブの先駆者を覚えていますか? テキストとハイパーリンクが主流のプレーンなWebサイトのデザインは、特に今日のグラフィックスを多用するWebサイトと比較すると、異なる存続期間から来ているように感じられます。
もちろん、それは一夜にして変化したのではなく、すぐには終わらない長い進化でした。 つまり、最新の標準と同等のWebサイトを作成する場合は、市場に影響を与えている最新のWebサイトのデザイントレンドを認識する必要があります。
私たちと一緒に、最新のWebデザインの最大のトレンドについて話し合い、実際のアプリケーションを例とともに見て、独自のWebデザインを作成するためのヒントとテンプレートを見つけてください。
- 例を含む15の現代のウェブサイトデザイントレンド
- 現代のウェブサイトデザインのための5つのヒント

例を含む15の現代のウェブサイトデザイントレンド
2022年は、それを定義し、特徴づける独自のWebデザイントレンドのセットが付属しているという点で、他の年と何ら変わりはありません。 それでは、それらのトレンドが何であるかを学びましょう!
ホワイトスペースの不足はありません
ホワイトスペースは決して新しいデザインの概念ではありませんが、ますます多くのWebデザイナーがホワイトスペースを試し、創造的な方法で使用し始めています。 ミニマリストの動きはウェブデザインの世界にも浸透しており、余白とすっきりとしたデザインへの新たな評価をもたらしています。
空白は必ずしも白である必要はないことに注意してください。 実際、そうではないことがよくあります。 これは、デザイン要素がなく、セクション間のセパレーターとして機能する任意の空のスペースにすることができます。 空のスペースは、雑然としたものを取り除き、デザインルームに息を吹き込み、ユーザーの注意をWebサイトの適切な部分に導きます。
出典:Apple
Appleは、シンプルなデザインと十分な余白に対する揺るぎない愛情で知られています。 上記の例で、AppleのWebサイトがiPadを分離するためにクリエイティブに空白を使用し、iPadの間に少し空気を残していることに注目してください。 確かに、iPadAirを紹介するページの賢い動き。
動的ヘッダー
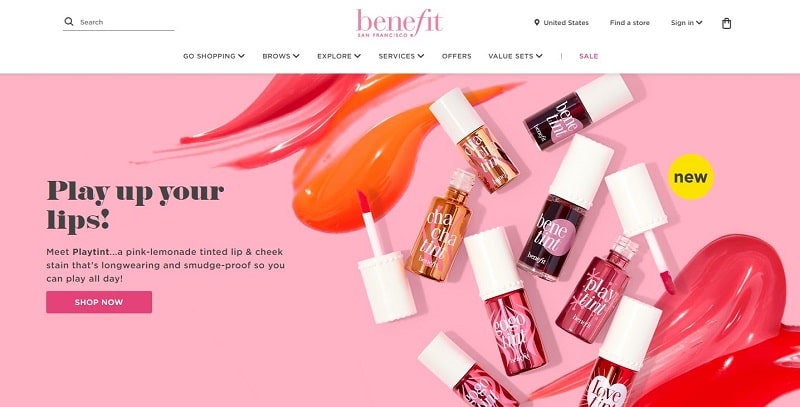
最新のWebサイトの多くは、魅力的なヘッダーで際立っており、視聴者の注意を即座に引き付け、Webサイトにとどまるように促します。 現在のデザイントレンドは、片側のビジュアルと反対側のCTAボタンを使用したテキストのバランスをとるフルページヘッダーを使用することです。
BenefitのWebサイトのヘッダーは、カラフルな画像と有益なテキストの完璧な組み合わせであり、その後にCTAボタンが続きます。
出典:ベネフィットコスメティックス
ペースを上げているもう1つの大きなトレンドは、ヘッダーとしてビデオまたはモーショングラフィックスを使用することです。 適切なペースで動き、他のWebデザインと一貫性のある背景ビデオは、Webサイトにダイナミズムをもたらします。 一部のサイトは動画を自動再生しますが、他のサイトでは、特に動画が音声で再生されたり、重要な情報を伝えたりする場合に、ユーザーが再生を制御できるようにします。
おすすめの読み物
- ウェブサイトのホームページのデザイン:例とヒント
- あなたのサイトが必要とする16の重要なウェブサイトページ
- ウェブサイトのデザイン費用:いくら払えばいいですか?
- 55以上のクリエイティブなウェブサイトのアイデアとトピック
カスタムグラフィックス
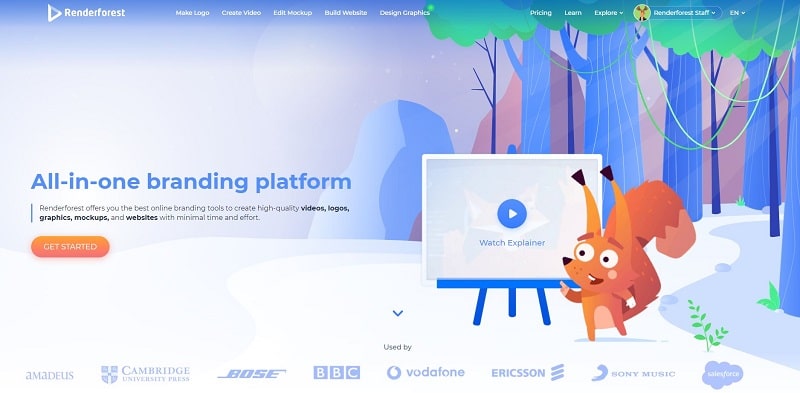
オンライングラフィックメーカーのおかげでグラフィックデザインが利用できるようになり、企業が自社のWebサイトにグラフィックをブランド化することが一般的になっています。 カスタムイラストは、ブランドの認識可能な視覚的アイデンティティを構築するのに役立ち、ブランドに通常のストック画像よりも多くのキャラクターを与えます。
グラフィックスタイルは、線画から3D、漫画風から写実的なものまでさまざまです。 DuolingoのWebサイトをご覧ください。ブランド上のグラフィックは、ホームページからアバウト、ブログ、キャリアのページに至るまで、訪問者をフォローします。
出典:Duolingo
一意のカーソル
Webデザイナーが想像力を表現する方法はたくさんありますが、ユニークで型破りなカーソルもその1つです。 現代のウェブデザインでは、カスタムカーソルの創造性がさらに高まっています。
もちろん、通常とは異なるカーソルがすべての種類のWebサイトに適しているわけではありません。 たとえば、合法的なサイトは、従来の矢印を使用したほうがよいでしょう。 ただし、より創造的で自由奔放なブランドは、ユーザーの興奮を高める興味深いカーソルをデザインすることでメリットを得ることができます。
以下のWebサイトでは、クリックしてドラッグすると美しい画像を描画するカスタムカーソルを使用するクリエイティブな方法を見つけました。
出典:Sssolitaire
スクロール効果
よりダイナミックなウェブサイトデザインへの継続的な動きは、視差スクロールなどのさまざまなスクロール効果を普及させました。 この手法では、静止またはゆっくりと移動する背景と高速で移動する前景を使用して、動きの錯覚を作成します。
代替スクロールの傾向は成長を続けており、水平スクロールやカードのスクロールなど、より多くの技術が復活し続けています。 これらのスクロール効果は一部のユーザーにとって直感的ではない可能性があるため、 Webサイトのナビゲーションを可能な限り明確かつ論理的に保つことが重要です。 一部のWebサイトでは、スクロールの方向を示すために矢印または同様のアイコンを使用しています。
Vogueが80年代のファッション専用のランディングページに水平スクロールを実装する方法をご覧ください。
出典:Vogue Espana
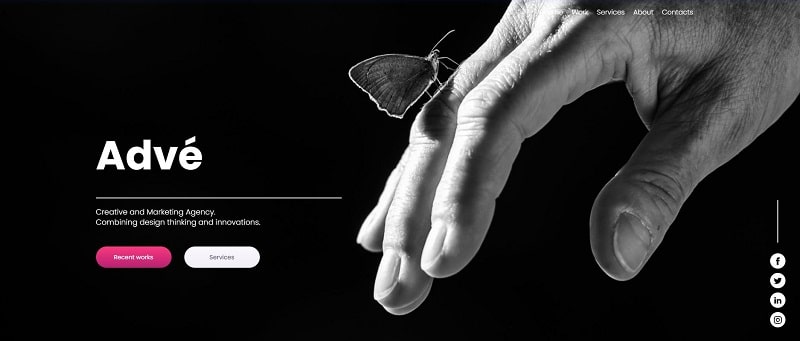
ダークモード
「より暗く、より親愛なる」は、現代のウェブデザインの非公式なモットーのようです。 ほとんどすべての主要なWebプラットフォームには、夜の愛好家にアピールするためにダークモードが組み込まれています。 そして、いくつかのウェブサイトは完全にダークサイドに提出しています。
Netflixは、映画館の真っ暗な環境に似た暗いテーマのWebサイトでよく知られており、訪問者を完全に視聴体験に巻き込みます。
出典:Netflix
暗い背景をとても魅力的なものにしているのは、その美的魅力だけでなく、他のデザイン要素をポップにする能力でもあります。 黒い背景に明るい色のCTAと白いテキストがどれだけ強く表示されるか見てみましょう。
テンプレートを使用
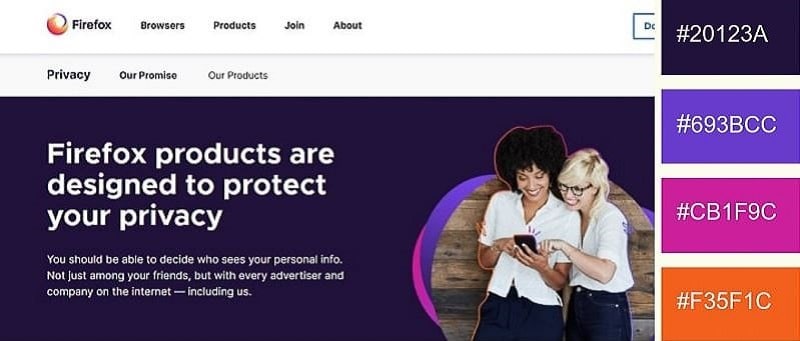
トレンドの配色
今年トレンドのいくつかの配色があり、今後数年間はその関連性を維持し続ける可能性があります。 それらのモダンなカラーパレットのいくつかは、パステルカラー、自然から着想を得た色調、目を引く鮮やかな色の組み合わせです。
企業の色の選択は、彼らが引き付けることを意図している聴衆に応じて、業界ごとに異なります。 たとえば、医療や金融の企業は信頼とセキュリティを伝えるために青と灰色に依存していますが、クリエイティブエージェンシーはより明るく大胆な色を適用しています。 しかし、すべての業界で一貫しているのは、モダンに見え、ビジネスに関連する配色の使用です。
おすすめの読み物
- ランディングページとは何ですか? すべての基本事項をカバー
- 知っておくべき4つの主なタイプのWebサイト
- 30の最新の1ページのWebサイトテンプレート
自然に触発された外観
消費者が地球をより環境に配慮し、感謝するようになっているのが環境の脅威であるかどうかにかかわらず、自然に触発されたテーマは現代のWebデザインのトレンドです。 自然の風景のヘッダー、素朴なカラーパレット、自然をテーマにしたアイコン、テクスチャ、およびその他のデザイン要素は、Webサイト間で非常に一般的です。

出典:Calm
自然の要素はすべて、デフォルトで落ち着いた調和のとれた効果を生み出し、ウェブサイトのデザインに同じ特徴を与えます。 ただし、自然をテーマにしたデザインは、そのように操作すると、同じように活気があり、活気に満ちたものになります。 以下のウェブサイトテンプレートは、この良い例です。
テンプレートを使用
3Dデザイン
3Dグラフィックスは、よりリアリズムと奥行きのある没入型Webデザインの作成に役立つため、これまで以上に人気があります。 360度の画像とビデオ、 3Dアニメーション、およびAR / VRエクスペリエンスは、2DWebサイトのレイアウトに次元を追加するための一般的な方法です。
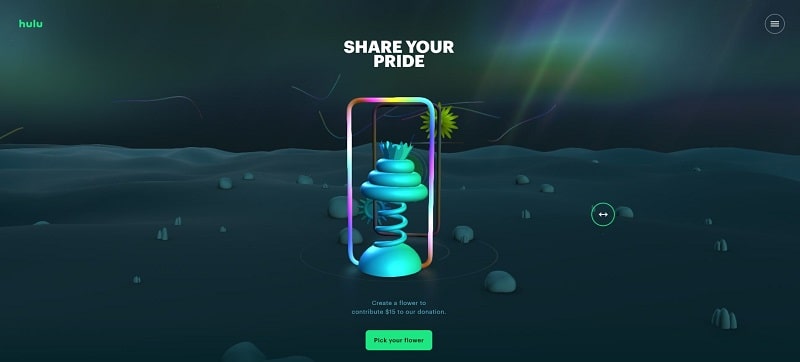
以下のWebサイトは、印象的な3DグラフィックスとVRエクスペリエンスを組み合わせており、ユーザーはカーソルを押したままドラッグすることでデザインを移動できます。 それは確かにウェブサイトに独特の雰囲気とウェブ訪問者のための楽しい経験を作成します。
出典:Hulu Pride
幾何学文
シンプルで対称的で心地よい—幾何学的なデザインが現代のウェブデザインに非常に普及しているのは当然のことです。 これらの基本的な形状の多様性により、設計者は簡単にそれらを整えたり、トーンダウンしたりして、目的の外観を実現できます。
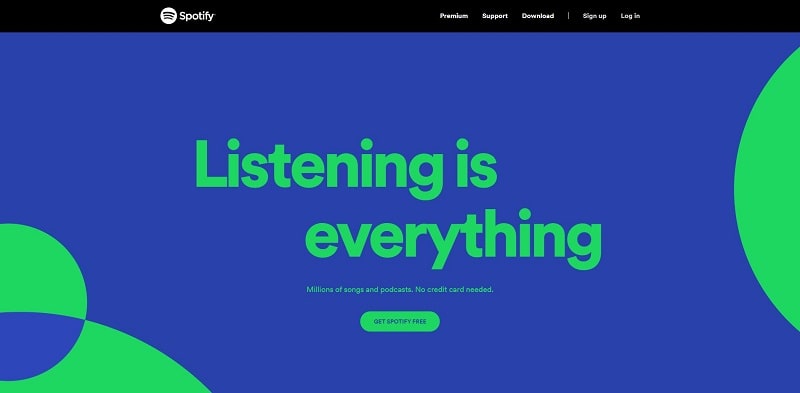
平らな幾何学的な輪郭は、最小限のエレガントなデザインを生み出します。 活気に満ちた、しばしばネオンカラーの形は、レトロフューチャーな外観を作り出します。 テクスチャード加工された3D形状は、Webサイトに深く豊かな外観を与えます。 可能性は無限大であり、幾何学的なデザインに対する需要は高いです。
出典:Spotify
フォントを楽しむ
2022年には、Webデザインに新しい興味深いフォントを組み込むために、より多くのブランドが出店しています。 モダンなサンセリフタイプは今も健在ですが、ヴィンテージや昔ながらのフォントが復活し始めています。
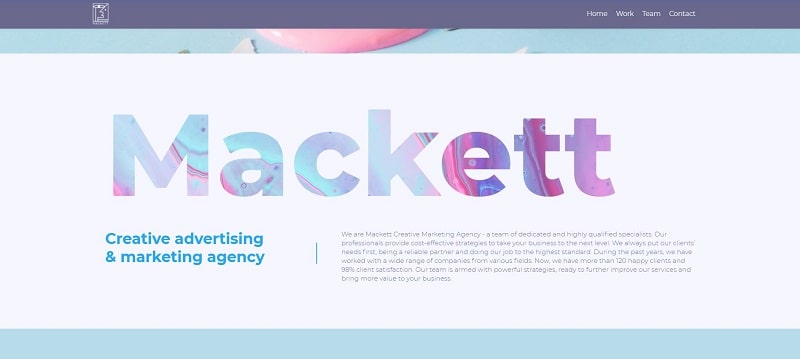
注目を集める大きな太字もトレンドです。 以下の例に示すように、これらは主に、会社名、タグライン、またはその他の重要な情報を表すページ見出しとして使用されます。
テンプレートを使用
ビジュアルストーリーテリング
人々はきれいに見えるウェブサイトを探しているだけではありません。彼らは物語を語るウェブサイトを探しています。 訪問者の目を引くだけでなく、優れたWebデザインは、訪問者の興味をかき立て、スクロールし続けるためのフックを提供します。
現代のWebデザイナーは、優れたストーリーテリングがもたらす価値をより認識し始めています。 コピー、イラストやビデオ、そしてウェブデザインのマイナーな装飾コンポーネントでさえ、ストーリーをサポートするはずです。
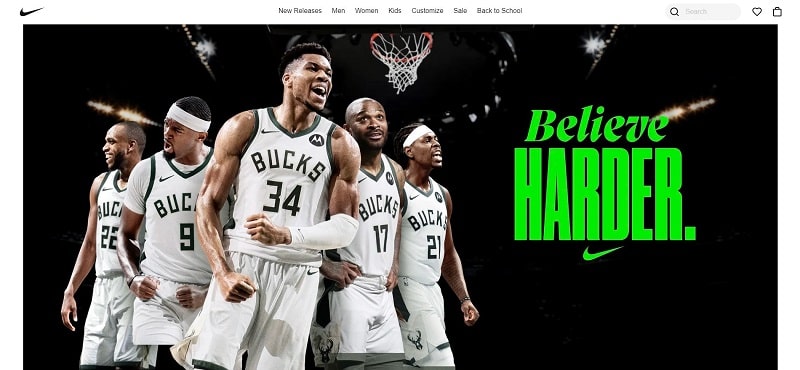
ナイキのウェブサイトがアスレチックウェアを宣伝しているだけではないことに注目してください。 それは彼らが彼らの限界がそれを思わせるより強いと信じる人々の物語を語ります。
出典:ナイキ
グラデーション
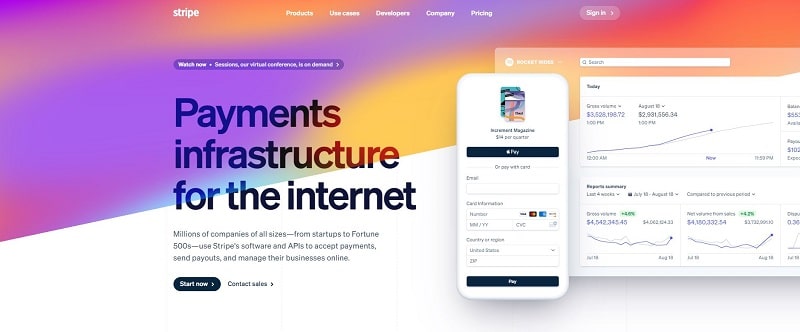
滑らかな色のブレンドによって作成された柔らかくトレンディな外観は、2022年にその卓越性を失っていません。技術が進歩するにつれて、当社のモニターはより深く、より細かいグラデーションを表示する能力を備えています。 これにより、デザイナーは色の変化を使ってより創造的な実験を行い、より多くのWebサイトのデザインに組み込むことができます。
出典:Stripe
グラデーションは、プレーンなWebサイトにさらに魅力を加え、奥行き感を生み出すための優れたツールです。 注意深く陰影を付けることで、Webサイトの特定の部分を強調するために使用できます。
テンプレートを使用
アニメーションの使用
アニメーションは、解説動画、プロモーション、ソーシャルグラフィックから、さまざまなWebサイトのイラストまで、ブランディングのほぼすべての部分に侵入しています。 アニメのキャラクターや漫画のような環境はとても愛らしいので、ブランドはそれらを使って視聴者にアピールするのが好きです。
フレンドリーなアニメのマスコットを使ってメッセージを伝えると、人々は会社とのつながりを深めることができます。 その上、アニメーションを通じて提示されたときに、私たちの脳はより多くの情報を保持します。 私たちの愛らしいマスコットレンディを見てください! 彼が魅力的に見えることに同意しませんか?
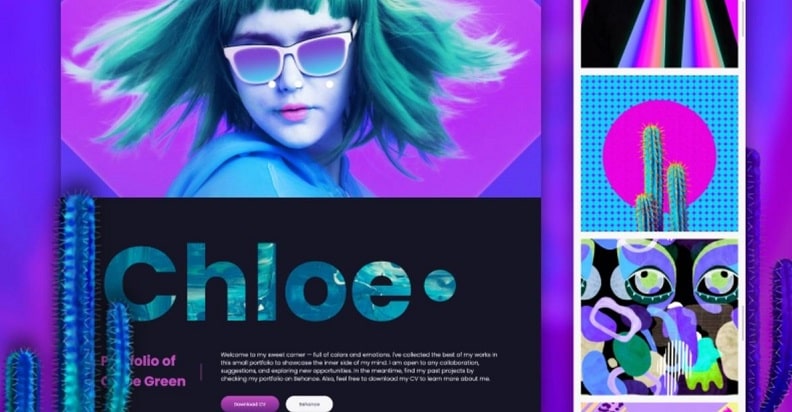
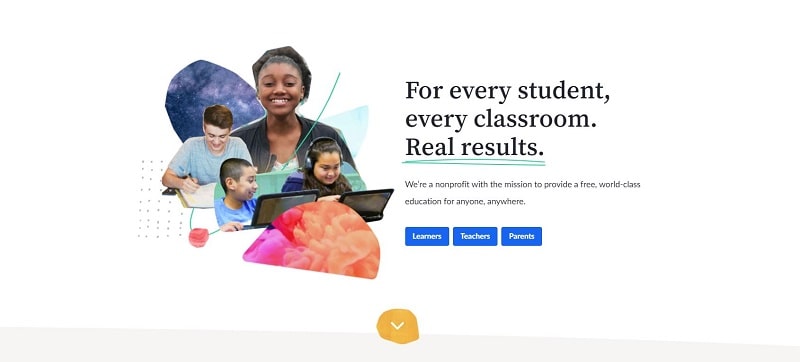
抽象芸術
抽象芸術は、爆発的で、独創的で、自由で、カラフルで、楽しいウェブサイトのデザインを作成するためにここにあります。 特に抽象芸術の場合、芸術の境界は存在しません。
現代美術は、単純な線や曲線から非常に複雑な構成までさまざまです。選択は完全にあなた次第です。
出典:カーンアカデミー
現代のウェブサイトデザインのための5つのヒント
あなたはそれらがどのように適用されるかに応じて互いに補完し、矛盾する可能性のあるすべてのウェブデザインのトレンドに少し圧倒されるかもしれません。 もちろん、ウェブサイトのすべてのトレンドを使用する必要はありません。それらのいくつかは、ブランドに適していない可能性があるためです。
それを念頭に置いて、サイトを作成するためのクイックガイドとして使用できる最新のWebサイトデザインのヒントのリストをまとめました。 みてみましょう!
- 魅力的なものにする:ユーザーが最初にWebサイトにアクセスすると、滞在するか離れるかをすばやく判断できます。 だからあなたは彼らに彼らの好奇心を刺激する何かを与える必要があります。 ヘッダーに魅力的な要素を入れてください。最後まで最善を尽くすと、訪問者がそこに到達できない可能性があるためです。
- 使いやすさを妥協しないでください。魅力的なWebサイトを用意することは重要ですが、構造が不十分でナビゲートが難しい場合は、すべての努力が無駄になります。 サイトを計画するときは、常にユーザーエクスペリエンス(UX)を念頭に置いてください。 デザインのためにウェブサイトの使いやすさを損なうべきではありません。
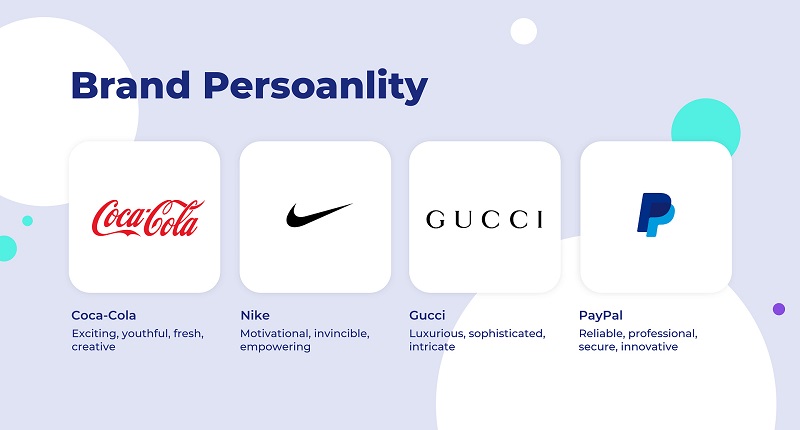
- ブランドの個性を考慮してください。各ブランドには、会社の見た目、感じ方、話し方によって形作られる独特の個性があります。 あなたの個性に沿ったトレンドのみを採用してください。 たとえば、漫画のイラストを使用することは、ブランドのアイデンティティが厳密に正式である場合には適していません。

- 一貫したトーンを維持する:一貫したトーンを維持することは、ブランドの個性を知り、保護することと密接に関連しています。 クライアントがあなたのホームページとあなたの連絡先ページにあるスタイルを見た場合、それらはあなたのウェブサイトによって延期されます。 一貫性は親しみやすさを生み出すので、スタイルを選択し、一貫性を保つようにしてください。
- 疑わしい場合は、少なめに行ってください。Webサイトが要素で過負荷になっている可能性があると思われる場合は、その可能性があります。 ページに不必要な注意をそらすリスクを冒すよりも、重要なものを表示するシンプルなデザインを採用することをお勧めします。 結局のところ、ミニマリズムは2022年にトレンドになっています。
総括する
うまくいけば、今あなたはあなたが素晴らしいサイトを作成するか、新鮮なアイデアであなたの既存のサイトを更新するために必要なすべての現代のウェブサイトデザインのインスピレーションを持っています。 市場が変化するにつれ、トレンドはどんどん出入りしますが、変化の波を乗り越えて何年にもわたって続くものもあります。
あなたのウェブサイトのニーズについて意図的に考え、あなたのビジョンを実現するのに役立つトレンドを探しましょう!
あなたのサイトを構築するためにいくつかの現代のウェブサイトのデザインを閲覧したいですか、それとも単にインスピレーションを見つけたいですか? 下のボタンをクリックして、増え続けるWebサイトテンプレートのライブラリを確認してください。
ウェブサイトを閲覧する