技術プロセスのためのページ上のSEOガイド
公開: 2020-08-13
この記事はゲストの投稿です–投稿の下部にある著者の詳細をお読みください。
ページ上のSEOガイドよりも優れているものは何ですか?
技術的なページ上のSEOガイドはどうですか!
私たちは、これらのリソースがたくさん浮かんでいることを知っています—数百ではないにしても、おそらく数十です。
私たちが見つけられなかったのは、Googleがクローラーとセマンティックの原則の観点からデジタルプロパティについて考え(はい、今は頭脳を持っています)、「気分が良くなる」のに役立つ技術プロセスのガイドでした。
うまくいけば、このガイドが技術的な観点からページ上のSEOの明確な絵を描き、あなたがあなたのウェブサイトのランキングを改善するのを助けるでしょう。
一番上から始めて、順番にページを下に向かっていきましょう。
 やるべきことがあるようです…
やるべきことがあるようです…
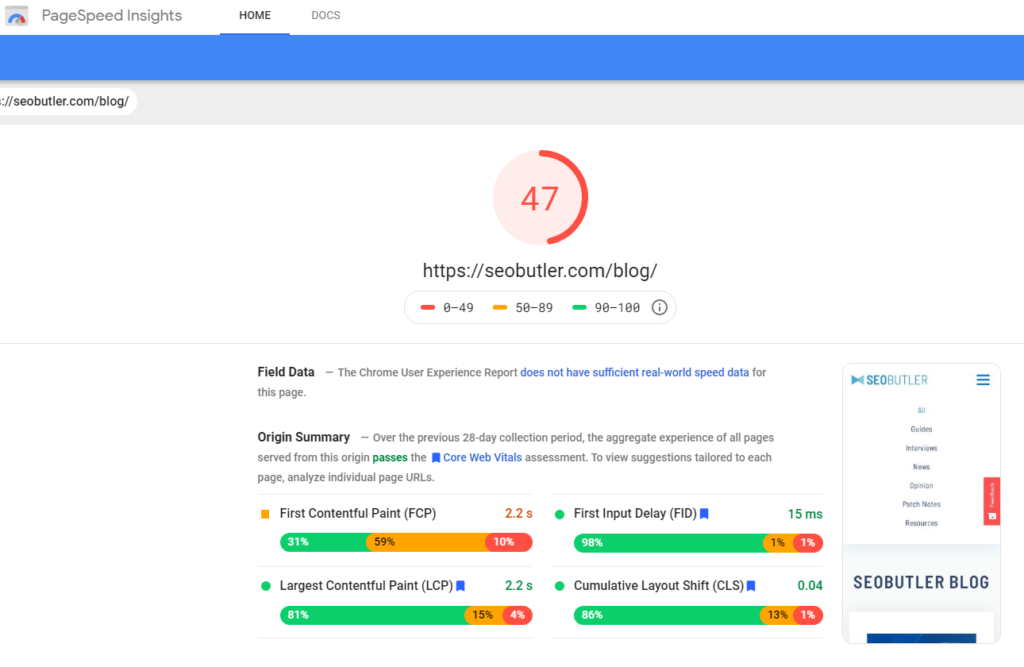
ページ速度
ページ速度自体はGoogleの直接的なランキング信号ではありませんが、次の要因によりユーザーがWebサイトにどのように反応するかがわかります。
これらのベースラインを満たすか超えることを目指します。
- ページサイズ<800KB
- フルロード時間<2.4秒
- 合計40件以下のリクエスト
- サーバーからの応答時間は400ミリ秒以下
Google Page Speed Insightsで、ページ速度を無料でテストできます。
注:上記の指標は、ウェブサイトとニッチの80%に適用されます。 eコマースウェブサイトやその他のニッチなプロパティには適用されません。
パーマリンク/URL
技術的な観点から、Googleは、URLが有益で、簡潔で、わかりやすく、そして最も重要なこととして、浅いものであることを望んでいます。
彼らはクロールするサイトがたくさんあります。
例えば:
しないでください: https://viictorymedia.com/tucson/services/SEO/
または: https://viictorymedia.com/tucson/SEO
むしろ: https://viictorymedia.com/tucson-SEO-services/
この構造により、Googleはディレクトリ間のホップを少なくするクロール深度を持つことができます。
ページの内容はURLから簡単に識別できるため、ユーザーもこの構造を好みます。
 (出典:中)
(出典:中)
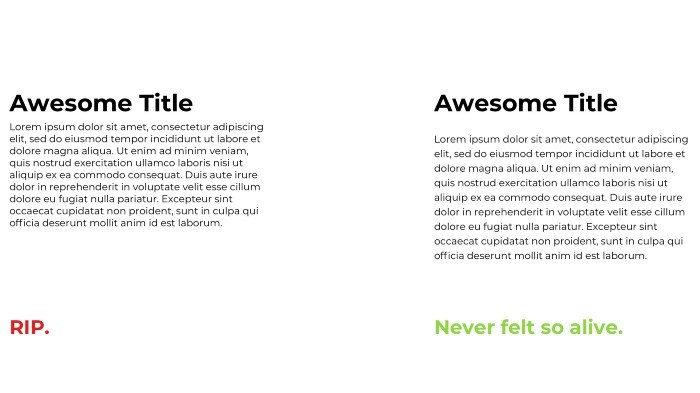
ホワイトスペース
ホワイトスペースとそれがウェブサイト上で占めるべき不動産については多くの反対の見方がありますが、1つの事実が際立っています…
空白は、ユーザーの焦点を合わせるのに役立ちます。
また、望ましいコントラスト比を簡単に実現できます。
さらに、多くの人は、背景が白であると、訪問者は暗い色と比較して、ページに表示されている情報をより受け入れやすくなると考えています。
 (出典:コントラスト比)
(出典:コントラスト比)
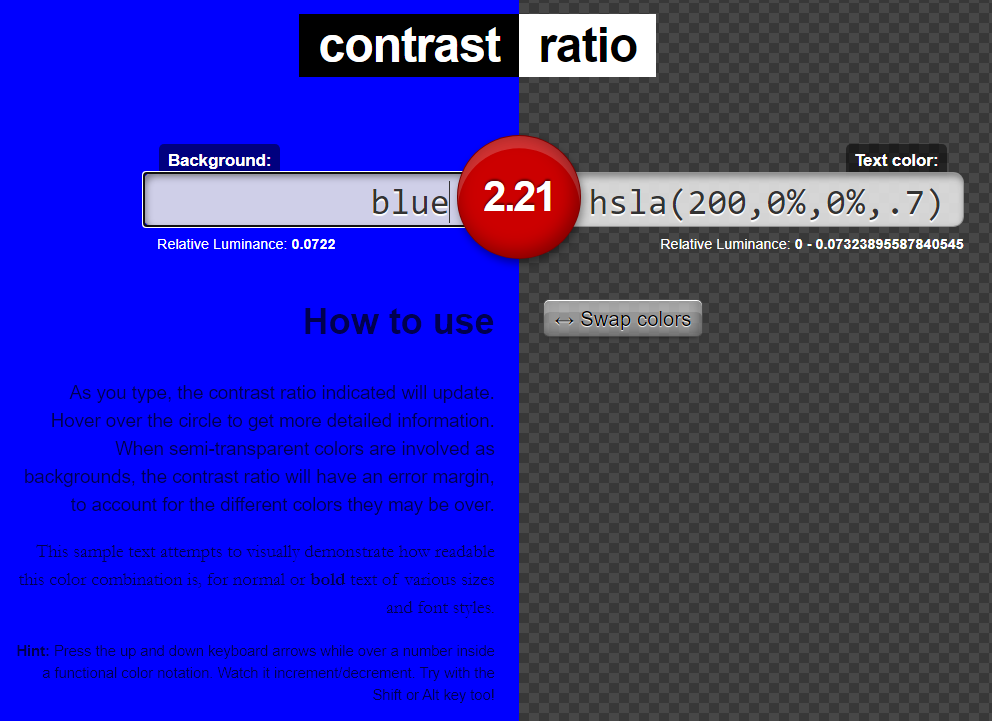
コントラスト比
コントラスト比の技術的要件は4:1です。 この比率は、常にWebデザインの開始点として使用する必要があります。
ADA(Americans with Disabilities Act)ガイドラインがより重要になるにつれて、検索エンジンはそれらを完全に実装するWebサイトに報酬を与え続けます。
ヒント:デザインのコントラスト比を無料でテストします。
 (出典:Smashing Magazine)
(出典:Smashing Magazine)
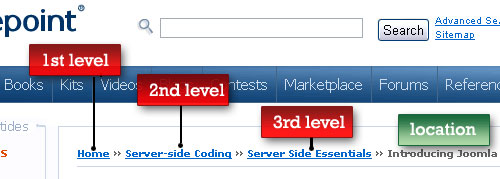
パン粉
ページをカスケードして、次に来る技術的な推奨事項はパン粉です。
パンくずは、主にサイトのページ間の相互リンク構造と見なされ、最終的に「失われる」可能性のある訪問者を支援します。
パンくずは絶対に必要というわけではありませんが、ユーザーとクローラーは、ページがどのようにリンクされているかとその階層をよりよく理解できます。
 コンテンツ本文
コンテンツ本文
コンテンツの本文に移り、あなたのウェブサイトがグーグルによってより好意的に見られるのを助けるべきであるいくつかの見落とされているが重要な領域を強調しました。
 (出典:W3-Lab)
(出典:W3-Lab)
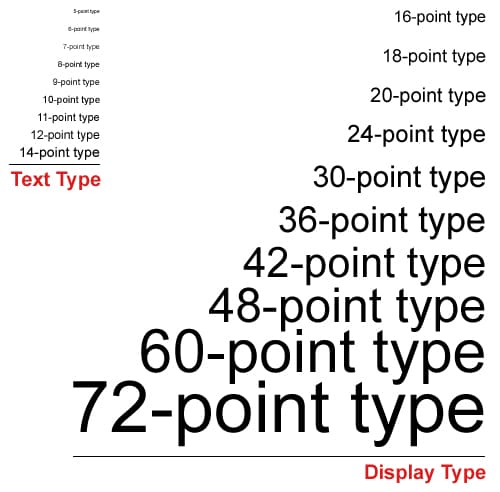
フォントサイズ
Googleガイドでは16pxフォントの使用を推奨していますが、これをさらに一歩進めて、ターゲット市場とメディアの年齢層を考慮することをお勧めします。
- 18〜35歳向けの16pxフォントまたは同等のもの
- 35〜55歳向けの18pxフォントまたは同等のもの
- 55歳以上の20pxフォントまたは同等のもの
- ほとんどデスクトップ用の16pxフォントまたは同等のもの
- モバイル用の18pxフォントまたは同等のもの
 (出典:SEOptimer)
(出典:SEOptimer)
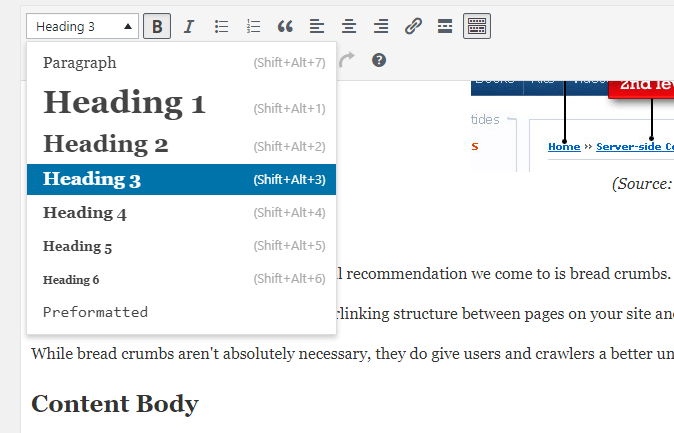
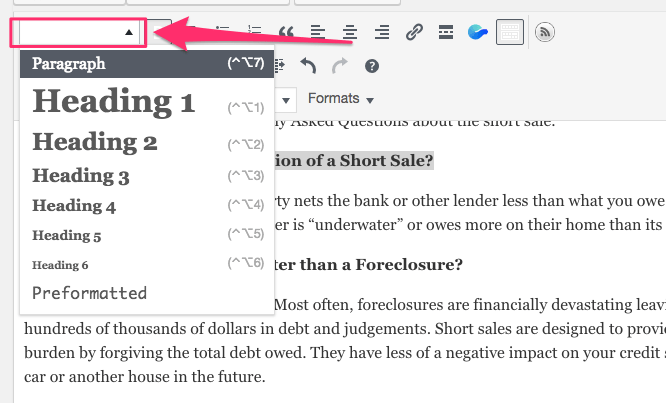
見出し
H1〜H6の見出しは適切な順序で使用する必要があります。
意味的には、クローラーと人間がトピックが一目で何であるかを理解できるように、H1もテキストの最初の行である必要があります。
注:見出しを作成するときは、文体のニーズを満たすために見出しを使用しないでください。
SEOは、「当社のサービス」や「当社について」などの見出しを使用することがよくあります。
視覚的なフォーマットの目的で見出しを使用すると、必然的にページのトピックの関連性が損なわれます。
主なキーワード
主なキーワードは、テキスト全体に自然に表示され、特定の領域に凝縮されないようにする必要があります。
クローラーはページを上から下にカスケードするため、ページ、記事、またはブログ全体の本文全体に「自然に」というキーワードを含めることが不可欠です。
理想的なキーワード密度を決定しようとするときは、競合している上位3つのWebサイトの平均密度を見つけてください。
これを行うには、各ページでキーワードを検索し、各ドキュメントの総数を数えて、サンプルで使用されているWebサイトの数で割ります。

近位の言葉
コンテンツを作成するときは、キーワードの近くに肯定的な形容詞を使用して、感情の価値を高めてください。
例:キーワードがTucson Web Designの場合、感情の価値を強制する近位の単語は、最高、専門家、専門家、または正直である可能性があります。
本質的に、感情分析は、検索エンジンにキーワードの主観的な理解を提供し、検索クエリにより良い結果を表示するのに役立ちます。
 (出典:ジェームズマディソン大学)
(出典:ジェームズマディソン大学)
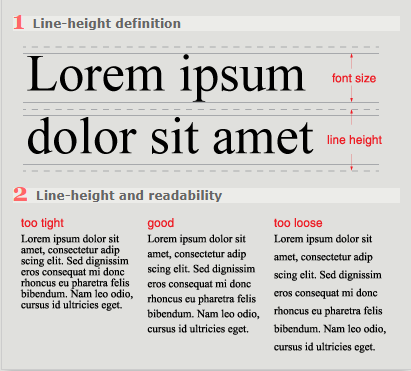
行の高さ
行の高さはフォントサイズの150%にする必要があります。
したがって、150%または1.5から1-7と計算できます。
このガイドラインに従うと、読みやすさと理解度も向上します。
 (出典:バビッチ)
(出典:バビッチ)
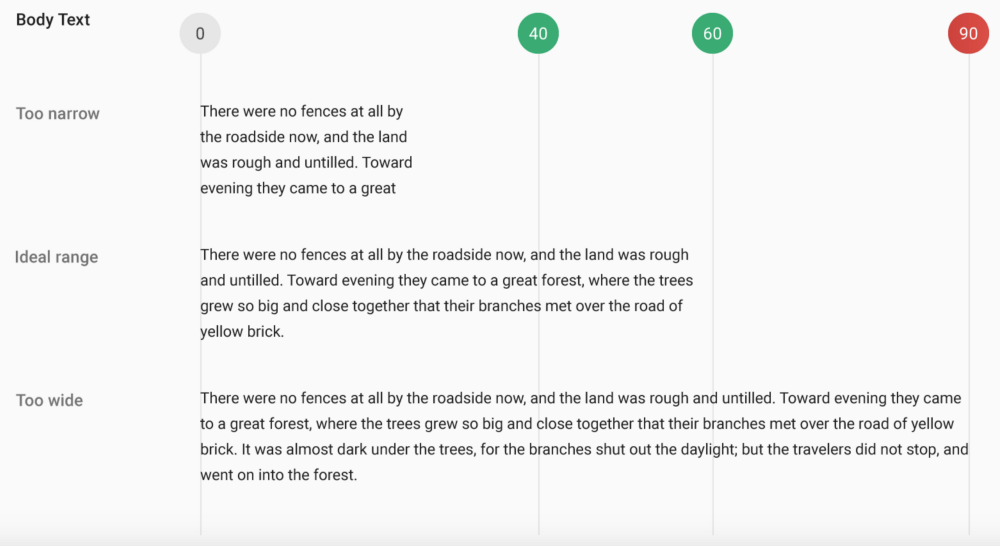
線の長さ
複数の調査によると、9〜12語(+/- 60文字)の行の長さは、読者がテキストの壁に圧倒されないようにするのに役立ち、その結果、滞留時間が長くなります。
改行
SEOは、テキストの行を分割すると滞留時間が長くなることをしばらく前から知っていました。
テキストの壁は、読者をあなたのページやコンテンツから遠ざけます。  (出典:UXMovement)
(出典:UXMovement)
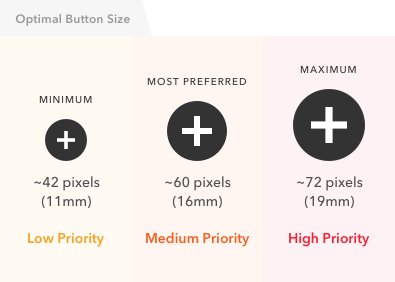
ボタンのサイズ
特にモバイルデバイスや画面では、ボタンのサイズが重要です。
訪問者がタップターゲットに到達できない場合、またはタップターゲットが小さすぎる場合、Googleは使い勝手が悪いためにWebサイトにペナルティを科す場合があります。
これを防ぐには、ボタンの行の高さが56px以上であることを常に確認してください。
ピクチャー
写真は、divコンテナの正しい比率に合わせてサイズ設定し、指定された幅より大きくも小さくも表示されないようにする必要があります。
必要な品質を維持するために、可能な限り低い解像度で画像をJPEGとしてエクスポートします。
必要に応じて、写真の命名規則にキーワードを含め、一致するaltタグを付けます。
注:Photoshopの[Web用に保存]コマンドがこれに役立ちます。
 (出典:Moz)
(出典:Moz)
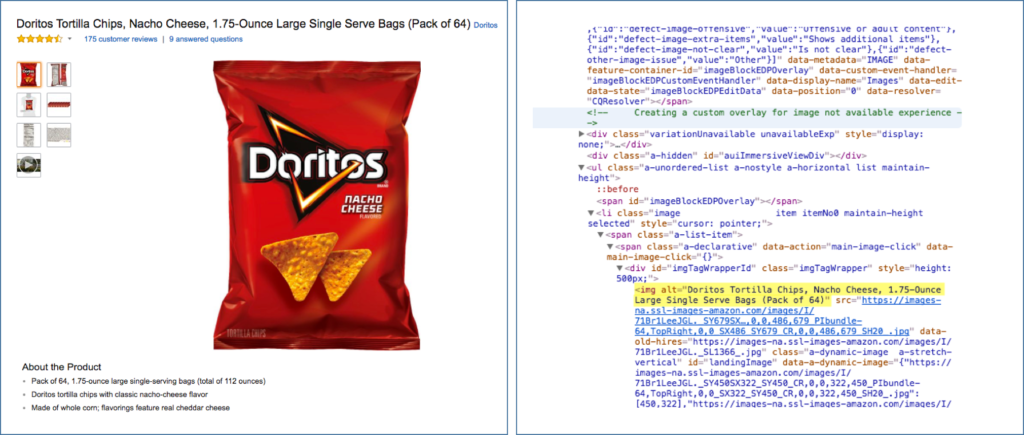
代替タグ/テキスト
altタグのaltは、「alternative」の略です。
代替タグは、画像を見ることができないユーザーに画像の外観や機能を言葉で説明するために使用されます。
理想的には、altタグは主にスクリーンリーダーを対象としているため、ハイフン、アンダースコア、特殊文字を含まない完全な文である必要があります。
DivクラスとID
divクラスとIDを作成する場合は、テーブルの内容に関する役立つ情報が含まれている必要があります。
たとえば、トップ10のカジノのリストを含むテーブルを作成する場合、テーブルに名前を付けることをお勧めします。
<div class =” top-ten-casino-list”>
これにより、クローラーは、提供している情報と、それがWebサイト全体にどのように関連しているかをよりよく理解できます。
内部リンク
各ドキュメント、ページ、ブログ、または記事には、自分のWebサイト上の他の関連コンテンツへのリンクを少なくとも1つ含める必要があります。
多くの場合、リンク先のページのH1で確立されたキーワードを使用するアンカーテキストを使用して、追加の信頼できるコンテンツにリンクする必要があります。
アウトバウンドリンク
外部ウェブサイトのコンテンツにリンクすると、コンテンツがどのようなものであるか、または検証可能で信頼できるものであるかをGoogleが理解するのに役立つ一方向のリンクが確立されます。
YMYLニッチのコンテンツには、アウトバウンドリンクが不可欠です。
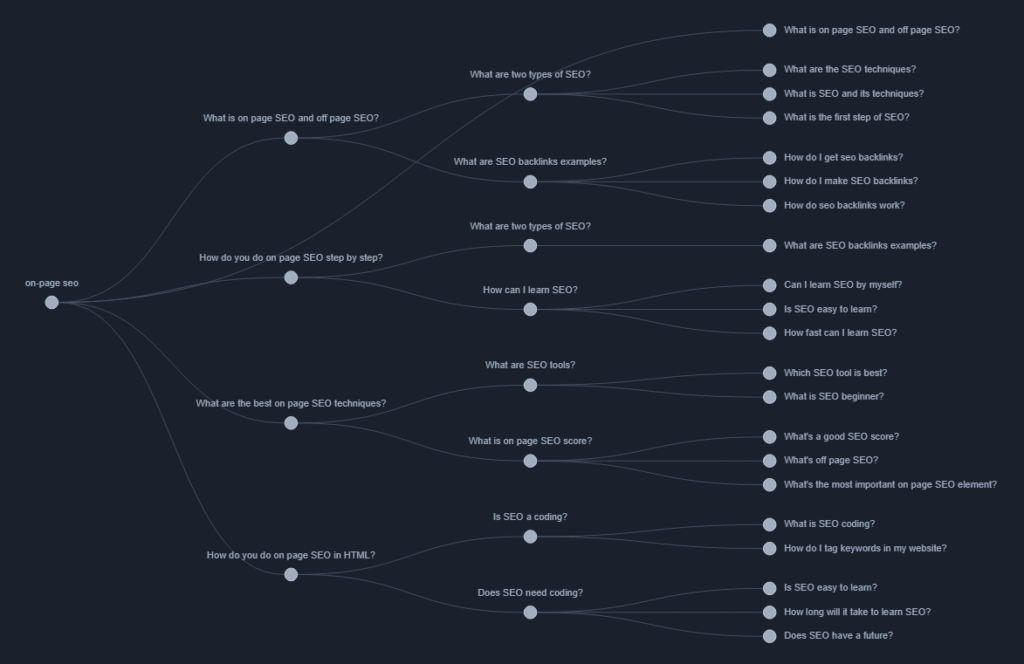
 (出典:AlsoAsked)
(出典:AlsoAsked)
人々はまた尋ねます
ページの下部に「人も尋ねる」セクションを追加すると、同様のトピックに関連するWebサイトの他のページにリンクできます。
たとえば、あなたの記事がWebデザインの未来に関するものであり、人々がSEOの未来についても質問していることがわかっている場合は、2番目のトピックの簡単な説明を含む「PeopleAlsoAsk」セクションを作成できます。 質問に簡単に答えて、Webサイトの他の場所にある長い形式のコンテンツにリンクします。
ヒント:Google SERPでクエリを検索するか、AlsoAskedを使用すると、トピックについて「人々も質問する」ことを確認できます。
著者の経歴
著者の経歴は、あなたを積極的にフォローしているユーザーからも、Googleの検索アルゴリズムの観点からも、コンテンツとブランドに対する信頼と信頼を築くのに役立ちます。
注:Googleは、ユーザーの名前(エンティティ)を他のエンティティと関連付け始めました。 たとえば、Google me(Schieler Mew)を使用して画像にアクセスすると、検索エンジンが私を個人的なエンティティとしてSEOやWebデザインなどに関連付けていることがわかります。
著者のメモ:このガイドのすべての情報は、複数のメタ分析とGoogleから直接得られたものです。 これらのガイドラインは難しくて速いわけではありませんが、何度も何度も、複数のケーススタディで検索の最適化を向上させることが示されています。

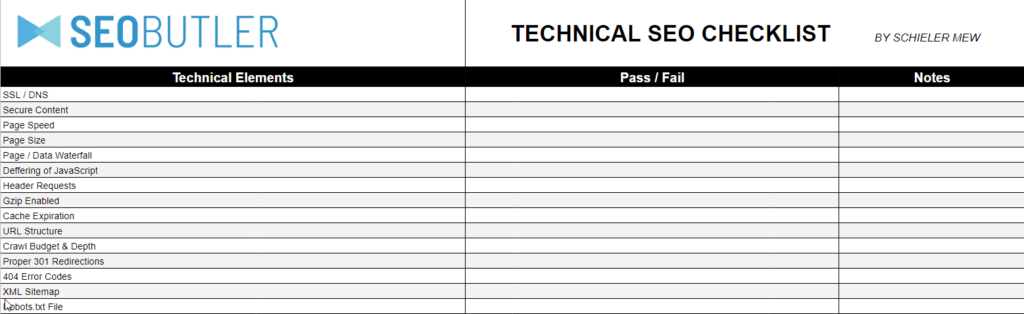
テクニカルSEOチェックリストをダウンロードしてください!
参照:
https://design.google/resources/
https://developers.google.com/style
https://support.google.com/webmasters/answer/7451184?hl=en
https://uxdesign.cc/building-a-design-system-where-to-start-part-4-typography-5065b8d360c
https://medium.com/successivetech/importance-of-whitespace-in-good-design-de03ea0ab4db
https://material.io/design/usability/accessibility.html
申し込む
利用規約を読み、同意します*
