オンサイト SEO の 5 つのステップ
公開: 2016-08-04SEOには、オンサイトとオフサイトという2つの非常に重要な部分があります。 Attracta は、オフサイト SEO のすべてのニーズに対応できますが、「オンサイト」を確実に処理することが重要です。
「オンサイト」SEO の最も重要な要素の 1 つは、ユーザーに提供するコンテンツと、このコンテンツがランク付けしたいキーワードに対して最適化されていることを確認することです。 当社のサービスを使用した後、検索エンジンでウェブサイトがランク付けされない最大の理由は、そのウェブサイトに内容が薄く古いコンテンツがあるためです。
このガイドは、あなたのウェブサイトが完全に最適化されていることを確認するために必要なことを分析するのに役立ちます.
- 長くて価値のあるコンテンツを書く
検索エンジンに上位表示するために必要な量の情報を提供する場合、Web サイトにあるテキストの量は非常に重要です。
1 ページあたり 1,000 ~ 2,000 語を目指します
これは、ミニマリストの外観を好む今日の Web デザイン手法の多くでは難しい場合があります。 これらの Web サイトは、顧客にとっては見栄えがするかもしれませんが、キーワードでランク付けするのは非常に困難です。 可能であれば、質の高いコンテンツと説明を追加して、20 ページ以上の大きな Web サイトを構築します。 SEOの全体的な目標は、ランク付けしたいキーワードに対してサイトが多くの権限を持っていることを証明することなので、それを証明する必要があります.
また、キーワードとキーワードのバリエーションが Web サイトのテキスト全体に見られるようにする必要もあります。 過度に最適化しないでください。ただし、少なくともテキスト全体で見つけることができるようにしてください。
ページタグを使用して、情報が重要度別に整理されていることを確認します。
例えば:
H1の例
H2 の例
H3の例
H4 例
H5の例
H6 例
このフォーマットは、ページの最も重要な情報が何であるかを検索エンジンに示すのに役立ちます。 また、情報を整理し、顧客にとって魅力的なものにします。
Web サイトでヘッダーをフォーマットする方法は次のとおりです。
<h1> 例 </h1>
<h2> 例 </h2>
<h3> 例 </h3>
<h4> 例 </h4>
<h5> 例 </h5>
<h6> 例 </h6>
さまざまな種類のヘッダーを使用して、Web サイトのアウトラインを作成します。
2. メタデータ
Web サイトのメタデータは、検索エンジンに表示される情報です。

この情報を使用して、Web サイトを最適化するだけでなく、クリック率を高めます。 これを行うには、キーワードが含まれていることを確認し、顧客の興味を引くようにします.
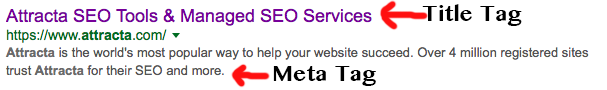
タイトルタグ
タイトルは短くて魅力的なものにする必要があります。 彼らはあなたのサイトのページが何であるかを要約する必要があります.
メタ記述
メタディスクリプションでは、もう少し詳しく説明します。 このテキストを使用して、人々をあなたの Web サイトに誘導します。 クリック率が高いと、検索エンジンのランキングが上がります。
WordPress サイトをお持ちの場合、Yoast の SEO プラグインを使用すると、すべてのメタ データを非常に簡単に編集できます。
3. 動画と画像
メディアは、SEO の価値だけでなく、顧客が Web サイトにどのように関与するかを高めるのに役立つもう 1 つの重要な要素です。 ビデオと画像は、正しく行われれば、Web サイトのランキングを上げるのに役立ちます。
動画
Google が Youtube を所有していることを忘れないでください。 これは、あなたのウェブサイトにYoutubeビデオを載せることが非常に有益であることを意味します.
Youtube にアップロードしたビデオを Web サイトに追加する方法は次のとおりです。
探す


シェア

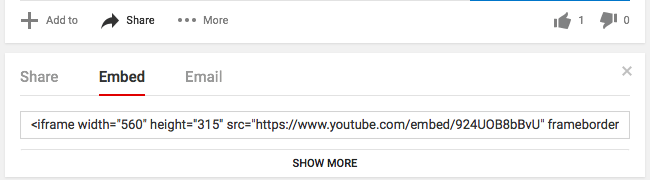
埋め込み

このコードを使用すると、ウェブサイトに YouTube ビデオを簡単に配置できます。
画像
ランク付けしたいキーワードに対して画像が最適化されていることを確認することは非常に重要です。
- ファイル名
- 画像をウェブサイトにアップロードする前に、ファイルにキーワードが含まれていることを確認してください。
- Alt タグ
- そのページに必要なキーワードを使用して、画像に「alt タグ」を使用します。
- 画像サイズ
- 投稿する前にファイルを圧縮します。 これにより、ウェブサイトの読み込みが速くなります。
- Smushit.com
- Tinypng.com
4.ページ速度
サイトの速度が速ければ速いほど、ランクが高くなります。 また、顧客は非常に遅いサイトにとどまることはありません. Web サイトのページ速度は、それがホストされているサーバーに関連しています。
Web サイトのページ速度をチェックするための素晴らしいツールをいくつか紹介します。
- ピンダム
- GT メトリクス
ページ速度を上げるのに役立つ優れたツールは、コンテンツ配信ネットワーク (CDN) である Cloud Flare です。 メディアが豊富なウェブサイトをお持ちの場合は、このシステムを使用することを強くお勧めします. コンテンツを世界中の複数のサーバーに配信し、顧客により速く配信します。
それでもページ速度に問題がある場合は、ホスティング プランをアップグレードする必要があるかもしれません。
5. スキーマ マークアップ (ローカル サイト用)
特定の場所 (または近くの顧客) をターゲットにしている場合は、すべての連絡先情報が Web サイト全体で明確に表示されるようにする必要があります。 ビジネスに関するより多くの情報を検索エンジンに提供するために、スキーマ マークアップを使用することを強くお勧めします。
Schem マークアップは、Web サイトのフッターに配置されます。
<div itemscope itemtype=”http://schema.org/LocalBusiness”>
<a itemprop="url" href="http://www.YourWebsite.com"><div
itemprop=”name”><strong>会社名</strong></div>
</a>
<span itemprop=”description”><em>キーワード キーワード サービス</em></span><br>
<span itemprop="telephone">(854) 288-9215</span><br>
<span itemprop="email">[email protected]</span></div>
<div itemprop=”住所” itemscope itemtype=”http://schema.org/PostalAddress”>
<span itemprop=”streetAddress”>2885 Make Believe Rd.</span><br>
<span itemprop=”addressLocality”>市区町村</span><br>
<span itemprop="addressRegion">TX</span><br>
<span itemprop="postalCode">49418</span>
</div>
</div>
そのすべての情報を自分のビジネス情報に置き換えるだけです。
これらは、検索エンジンのランキングを上げるのに役立つオンサイトのヒントのほんの一部です。 継続的な改善のために、これらの戦術がオフサイト最適化と組み合わされていることを確認してください。 この 2 つを組み合わせることで、Web サイトに最適な結果が得られます。
