優れたデザインの17の要素と原則
公開: 2020-10-02優れたデザインの17の要素と原則
グラフィックデザイナーでない場合は、何がデザインを優れたデザインにするのかわからない可能性があります。 グラフィックデザインは、外から見ると単純に見えるかもしれません。しかし、それは芸術と科学の両方の組み合わせであり、顧客が好む結果を生み出します。 最高の結果を生み出すのは、創造的な才能と優れたデザインの原則の組み合わせです。

パズルのすべてのピースに慣れるために、Kimpの無制限のグラフィックデザインチームは、優れたデザインの要素と原則のリストをまとめました。 次のデザインで何を探す必要があるかがわかるように、これらを念頭に置いてください。
1.アライメント
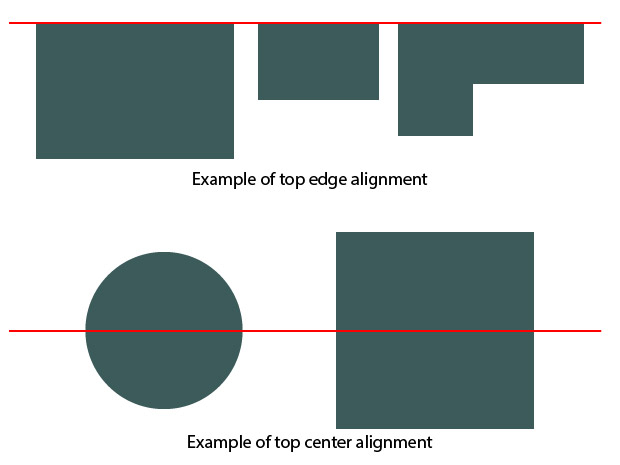
これは、設計の基本原則の1つです。 それがなければ、あなたのデザインはそれをポップにする明確な特徴を欠くでしょう。 配置は、デザインにシャープで整然とした外観を与えるのに役立ちます。 その結果、デザインの要素が互いに美的に心地よいつながりを持ちます。 正しい位置合わせができたら、あらゆる種類の乱雑さやアマチュア風の外観をすぐに取り除きます。 また、デザインの種類に関係なく、デザイナーが好むソフトウェアを使用すると、デザインの要素を調整して見栄えを良くすることができます。

2.階層
デザインには、おそらく複数の要素が含まれています。 これは、最も重要な要素に視覚的に最も重みを持たせる機会を与えていることを確認する必要があることを意味します。 言い換えれば、あなたのデザインを見ている人の焦点は、すぐに最も重要なコンポーネントに引き付けられるべきです。
これは階層と呼ばれます。 階層は、1つ以上の方法で実現できます。 たとえば、大きくて太字のフォントを使用したり、デザインの特定の要素を強調するために最適な配置を選択したり、さまざまな形状を使用して要素をフレームアウトしたりできます。 デザインの最も重要な部分が何であるかをデザイナーに必ず知らせてください。

たとえば、プロモーションを強調したいが、それが有効である日時にも注意を向けたいとします。 大きなテキストや形の使用でプロモーション自体の詳細になるであろう要点をおそらく事実上確立するようにデザイナーに依頼してください。 次に、日付と時刻である2次メッセージも、主要な焦点を圧倒することなく注目を集めるように作業します。 投稿がソーシャルメディア向けに行われている場合は、キャプションのコピー自体またはコメントセクションで二次メッセージを伝えることもできます。
3.コントラスト
デザインのもう1つの非常に重要な原則は、コントラストです。 これは、デザインの最も重要な要素を引き出すことができる優れたデザインの原則の1つです。 正しく使用すると、適切な量で強調されます。 コントラストがデザインに適しているかどうか疑問がある場合は、デザイナーにバリエーションを見せてもらいます。
最高のコントラストを実現するには、デザインの2つの要素が互いに矛盾している必要があります。 たとえば、黒と白、モダンとトラディショナル、または厚くて薄い。 あなたはその考えを正しく理解しますか? 基本的に、適切な量のコントラストは、視聴者の目がデザインの最も重要な部分を見るのに役立ちます。 そして、それはデザインを全体的に、より美的に心地よいものに感じさせるでしょう。

4.繰り返し
デザインの原則としての繰り返しとは、デザイン全体で同じまたは類似の要素を使用して、一体感を持たせることを指します。 これは、同じ形、色、書体、形、または他の要素である可能性があります。 デザインに繰り返しがあると、全体的なルックアンドフィールを強化するのに役立ちます。 それは一貫性と組織化の感覚を与え、それはすべての要素を結びつけます。
また、ブランディングに関しては、一貫性と繰り返しが非常に重要です。これにより、顧客はデザインを目にしたときにすぐに認識できるようになります。 たとえば、類似した画像、フォント、色を使用して、デザイン全体にある程度の均一性を持たせることができます。 以下の例を見ると、ピンクの使用はすべてのブランド投稿で一貫しているものです。

5.近接性
類似のオブジェクトまたは相互に関係を示すオブジェクトは、それらの間にまとまりのあるフローを作成するためにグループ化する必要があります。 そしてこれは、イメージにプロ意識と組織化の感覚を生み出すのに役立ちます。 つまり、デザインが乱雑にならないように、互いにうまく調和する要素をクラスター化することができます。 デザインでこれをどのように行うことができるかを確認するには、近接を使用する方法のさまざまなオプションを示すようにデザイナーに依頼してください。 色、フォント、サイズを少し工夫することで、要素を一緒に配置できるようには見えないかもしれない要素間のつながりを作り出すことができます。

6.バランス
優れたデザインの原則の中で、バランスとは、デザイン全体に要素を均等に分散させることで安定性と形を作り出すものです。 間隔が均等である場合、最終的な結果は、すべての乱雑でアマチュア的な感じがなく、プロフェッショナルでクリーンになります。 ほとんどの人は、バランスは対称性を指すと思います。 そうではありません。 デザインは対称または非対称にすることができ、要素も同じサイズである必要はありません。 要素が対称である場合、デザインの両側で同じ重みでバランスを取ることができます。 非対称の場合、コントラストを使用して、一般的な凝集性とバランスを均一にすることができます。

7.色
これは、あらゆる設計において最も重要な要素の1つであり、慎重に検討する必要があります。 色はデザインのムードを決定し、あなたが選ぶすべての色はそれが呼び起こす何か違うものを持っています。 たとえば、緑は人々に環境や非営利団体について考えさせ、赤は興奮、怒り、またはエネルギッシュな気分を引き起こします。 青は落ち着きと信頼がすべてであり、黄色は幸福を表しています。
色彩理論のブログを少し読むだけで、マーケティングにおける色彩心理学を理解することができます。 色を使って遊ぶと、さまざまな要素を目立たせてポップにすることができます。 このためのさまざまなオプションについて、設計者に相談してください。 たとえば、読みやすくしたい場合は、使用するテキストの後ろにグラデーションの背景を追加するように依頼できます。 これは、テキストの色が背景に似ている場合に特に役立ちます。
8.スペース
ホワイトスペースまたはネガティブスペースとも呼ばれるスペースは、要素がないデザインの部分です。 これは、要素が目立つように呼吸の余地を与えるものです。 このネガティブスペースは、形状を作成することもでき、デザインの要素の最も重要な部分を強調するのに役立ちます。 これが、デザインにおいてシンプルさとミニマリズムが重要である理由です。 可能な限りすべてにフィットする必要があると感じたためにデザインを縁に詰め込むと、実際に視聴者は気を失うことになります。 人生の多くの場合と同様に、優れたデザインの原則について話すときは、少ないほうが多くなります。

9.強調
階層について話したのと同じように、デザインの強調を使用して、最も重要な要素に焦点を合わせることができます。 また、目立つように意図されていないデザインの情報から焦点を外すこともできます。 細字のようなものを考えてください。 下の例では、下の小さな文字と比べて大きくて太字のフォントに注意が向けられていることがわかります。


10.比率
プロポーションは、シンプルで理解しやすい優れたデザインの原則の1つです。 基本的に、それは相互に関連する要素のサイズを指します。 画像が大きいほど、それに関連する重要度が高くなります。 比率は次のもので構成されます。
- デザイン内のある要素の高さ、幅、奥行きを別の要素との関係で示します。
- デザイン内の2つの領域のサイズ間の関係。
- 別の要素のサイズと比較した1つの要素のサイズ。
- 2つ以上の要素の間に存在するスペースの量。

11.リズム
曲の音符がどのようにリズムを作り出すか知っていますか? 同様に、デザインの繰り返し要素間のスペースも、デザインにリズム感を与えます。 視覚的なリズムには主に5つのタイプがあります。
- ランダム–明確に区別できるパターンはありません。
- 通常–デザインの各要素間の同じ間隔。 バリエーションや例外はありません。
- 交互–それ自体を繰り返すセットパターン。 関係する要素の間にもばらつきがあります。 たとえば、パターンは1-2-3-1-2-3であると識別できると言えます。
- 流れる–波の流れと同じように、曲がりとカーブがあります。
- プログレッシブ–このタイプのリズムは、進行するにつれて変化し、以前の反復に追加しながら変化します。
デザインのこれらのリズムは、特定の感情を呼び起こすために使用することができます。 たとえば、興奮を呼び起こすことができます(特にプログレッシブで流れるようなリズム)。 彼らはまた、安心と一貫性を生み出すことができます。 喚起される感覚は、あなたが原則をどのように実行したかに依存します。 ですから、あなたのデザインを見たときに聴衆にどのように感じてもらいたいかをデザイナーに必ず知らせてください。

12.パターン
デザイン内の複数の要素にまたがる繰り返しがあり、それらが連携して機能すると、パターンが形成されます。 壁紙のパターンは、ほとんどの人がよく知っている最も一般的なパターンの1つです。 デザインに関しては、パターンは一部の要素のデザイン方法の標準とも呼ばれます。 たとえば、トップナビゲーションは、さまざまなWebサイトを閲覧するときに私たち全員が遭遇するデザインパターンです。
シームレスパターンとは、デザインのすべての要素が繰り返され、組み合わされて全体を形成するパターンです。 これは、ウェブサイト、ランディングページ、アプリページの背景で最も一般的です。

13.動き
これは、完成したデザインの上を目が移動する方法を指します。 デザインの最も重要な要素に最初に気づき、最も焦点を当てる必要があります。 これは、正しい配置で実現できます。 たとえば、通常、デザインを見る人は左上隅を見てから右上を見ていきます。 したがって、それに応じてデザイン要素を配置すると、デザインに動きを作り出すのに役立ちます。 以下の例では、数字のイタリック体の効果が動きと強調を与えています。

14.バラエティ
これは通常、より視覚的な関心を生み出すために使用されます。 適切な量の多様性がないと、デザインは非常に単調になり、視聴者の興味を失う可能性があります。 バラエティはさまざまな方法で作成できます。 色、フォント、形、画像、その他のデザインのコンポーネントなどの要素を使用して、多様性を取り入れることができます。
とはいえ、単にそれのためにバラエティを追加しようとしているのであれば、それは意味がないことを覚えておいてください。 デザインに最適な種類の多様性は、要素を強化してより優れたユーザーエクスペリエンスを作成する場合です。 そしてもちろん、多様性の使用はあなたのデザインのあなたの目標を強化するはずです。 デザイナーにいくつかのバリエーションを尋ねると、目に優しい結果を生み出すためにどのように変化するかを確認するのに役立ちます。

15.Unity
要素が無計画またはランダムな方法で使用されているように見えるWebサイトやその他のデザインに出くわしたことがありますか? 良い例は新聞広告で、ほぼ10種類のフォントを一緒に投げることができます。 統一の原則は、与えられたデザインの要素がどれだけうまく連携するかということです。 視覚的要素はすべて互いに明確な関係を持っている必要があります。つまり、それらを無意識に使用することはできません。 これにより、メッセージを明確かつまとまりのある方法で聴衆に伝えることができます。
16.ライン
デザインの最も基本的な要素の1つはラインです。 グラフィックデザインでは、これは接続されている任意の2つのポイントです。 線は、スペースを分割してデザインの特定の領域に目を引く必要がある場合に便利です。

17.形状
それらが有機的であろうと幾何学的であろうと、それらを配置する方法と場所を知っていれば、形状はデザインに多くの興味をそそる可能性があります。 幾何学的形状は、均一な比率で定義されます。 円、正方形、三角形について考えてみてください。 有機的な形状は、明確に定義されていないエッジを持ち、自由に流れる比率を持っています。 有機的な形になると、ルールはありません。 特定のカテゴリに当てはまらない、波打つようなブロブタイプの形状を考えてみてください。
幾何学的であろうと有機的であろうと、形状は要素の周りに意図的に含めるか、自然に形成することができます。 それらは境界、線、色で定義でき、多くの場合、デザインの一部を強調します。 また、デザインに視覚的なメタファーを作成するためにも使用できます。

これらの要素と原則を組み合わせて、最高のデザインを作成します
それらは確かに設計の不可欠な部分です。 しかし、デザインはちょっとした芸術であり科学であるということを覚えておくことは重要です。 優れたデザインの要素と原則を理解して従うことは重要ですが、デザインには効果的なストーリーテリングも必要です。 その結果、各デザインは異なり、そのため、各デザインの基本原則を構成するものも異なる可能性があります。 ですから、あなたのブランドのストーリーとあなたのデザインの目標をあなたのデザイナーと共有することを忘れないでください。 そして一緒に、視聴者を引き付けるのに役立つクリエイティブを作成します。
経験豊富な設計チームが必要ですか? Kimp GraphicsサブスクリプションでKimpの無制限のグラフィックデザインサービスをお試しください!
