eコマースパーソナライズブログ
公開: 2022-04-19優れた製品ページのデザインは、優れた顧客体験を生み出します。 ただし、製品ページが直面する2つの重要な課題があります。
まず、商品ページを利用する購入者には、探索している人から今すぐ購入する準備ができている人まで、さまざまな種類があります。 そして第二に、製品は多様です。 それぞれに独自の属性セットがあるため、1つの製品ページのデザインが各製品に完全に適合する可能性は低くなります。
この投稿では、すばらしいカスタマーエクスペリエンスを作成するための製品設計のベストプラクティスについて説明します。 製品ページの画像、「購入エリア」、クロスセールスの3つの重要な領域で、デザインを使用して顧客にオプションを提供する方法を検討します。
製品ページのデザインのベストプラクティス:フォールドより上のターゲット

製品ページのデザインは、いくつかの理由で困難です。 まず、ページはハイステークスです。 すべての顧客はあなたの製品ページを通過します。 第二に、あなたの製品ページを見るすべての人がバイヤージャーニーの同じ段階にいるわけではありません。
いくつかは、適切なものを探して製品ページにアクセスします。 他の人は研究しています。 そして、さらに他の人々は、彼らが見ている正確な製品を購入するという完全な意図を持ってやって来ます。
第三に、eコマースストアは通常、多くの種類の製品を扱っています。 ただし、さまざまな属性を持つ商品を扱っているにもかかわらず、多くのeコマースストアは単一の商品ページテンプレートを使用しています。
言い換えれば、eコマースストアは、単一のデザインで多くの種類の製品や顧客に最適化しようとしていることに気づきます。
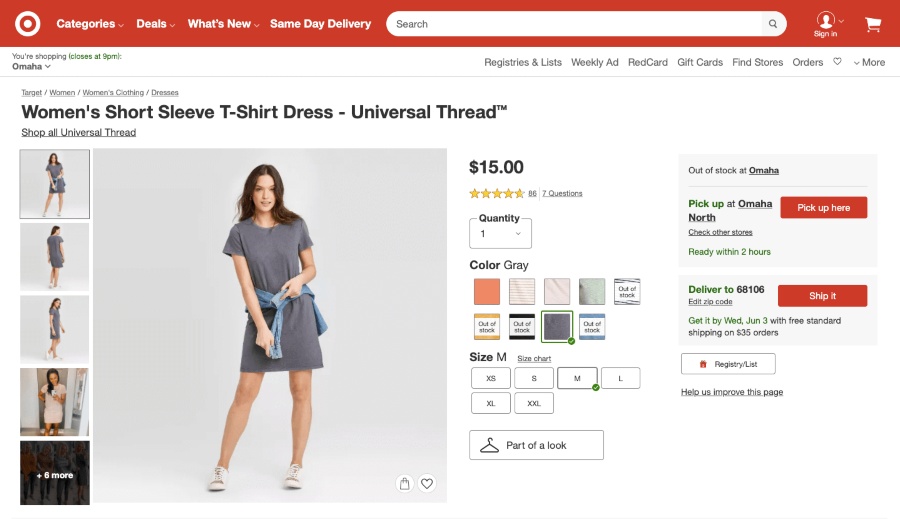
これらのさまざまなニーズは、製品ページに非常識な要求を課し、ほとんどの場合、それをうまく行うことができません。 これを支援するために、Targetが製品ページをどのように扱うかを分析しました。
eコマース製品ページ画像デザインのベストプラクティス
画像は、製品ページのデザインで最も重要な要素の1つです。 商品ページの画像のベストプラクティスは次のとおりです。
以下では、Targetが製品ページの画像を最適化する方法を示します。
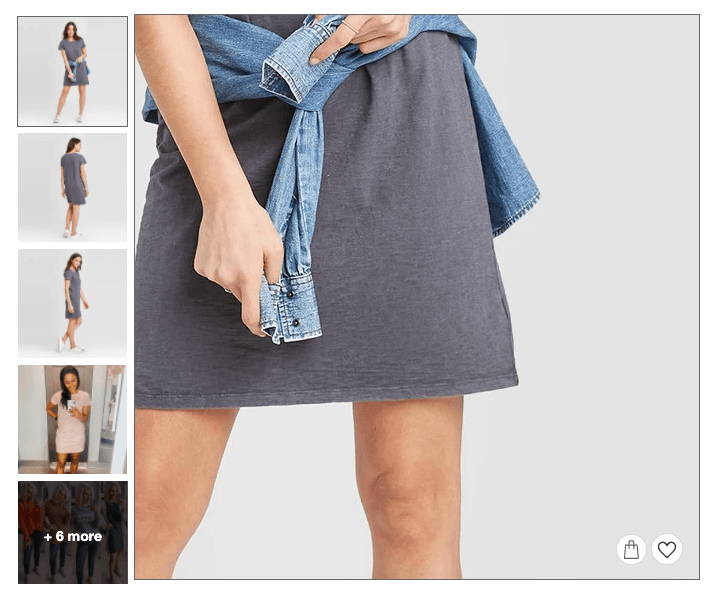
製品画像デザインのベストプラクティス1:ポインターでズーム

詳細は重要です。 Targetは、顧客が製品を見て理解できるように、すべての製品画像で直感的で使いやすいズーム機能を有効にします。
画像にカーソルを合わせるとサイズが変更され、画像の任意の部分を確認できます。
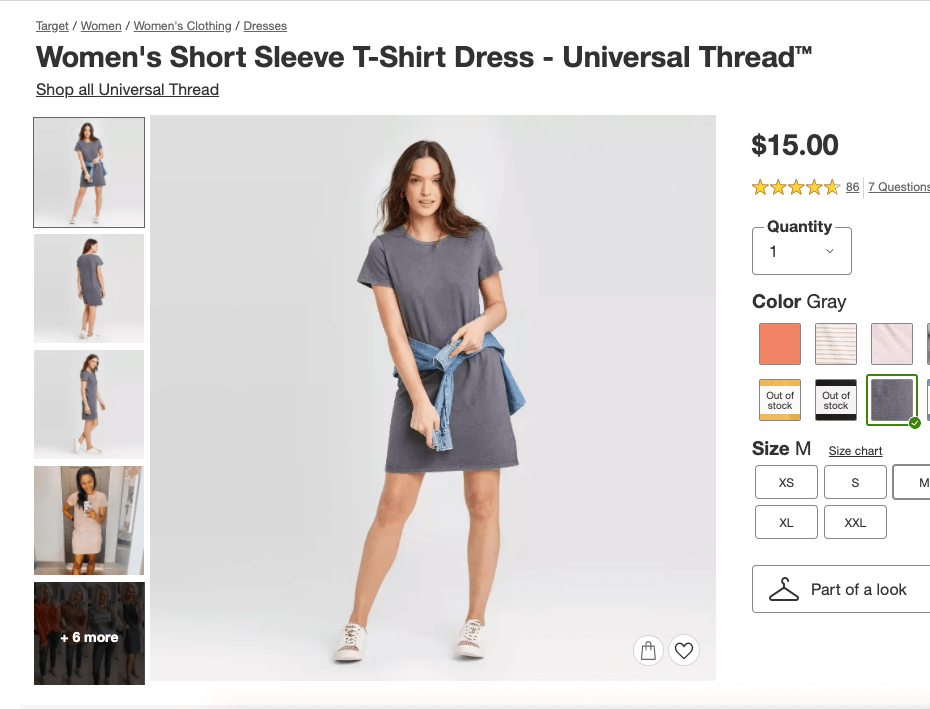
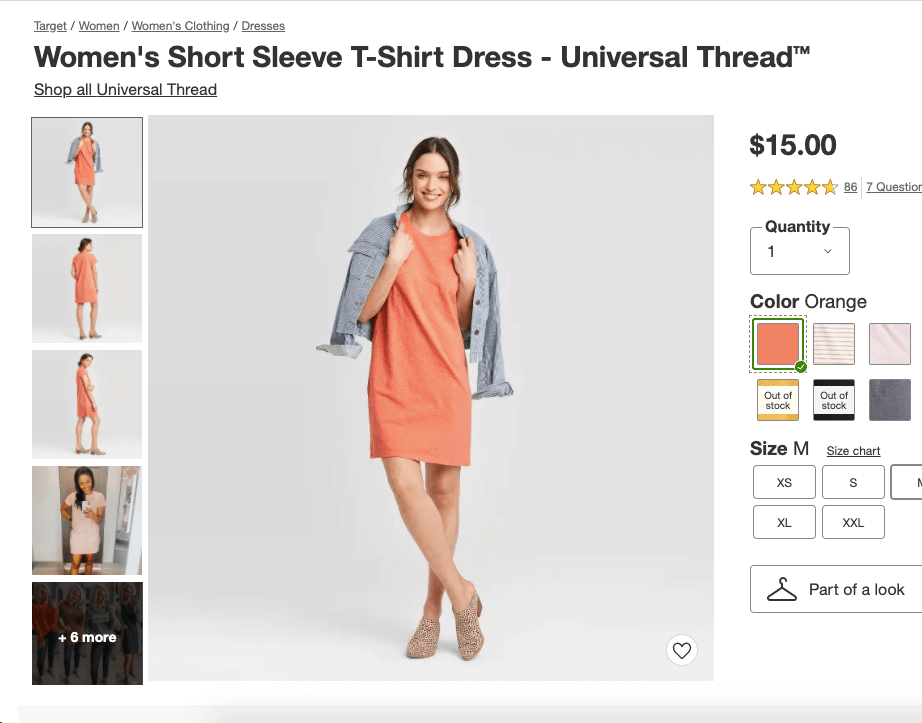
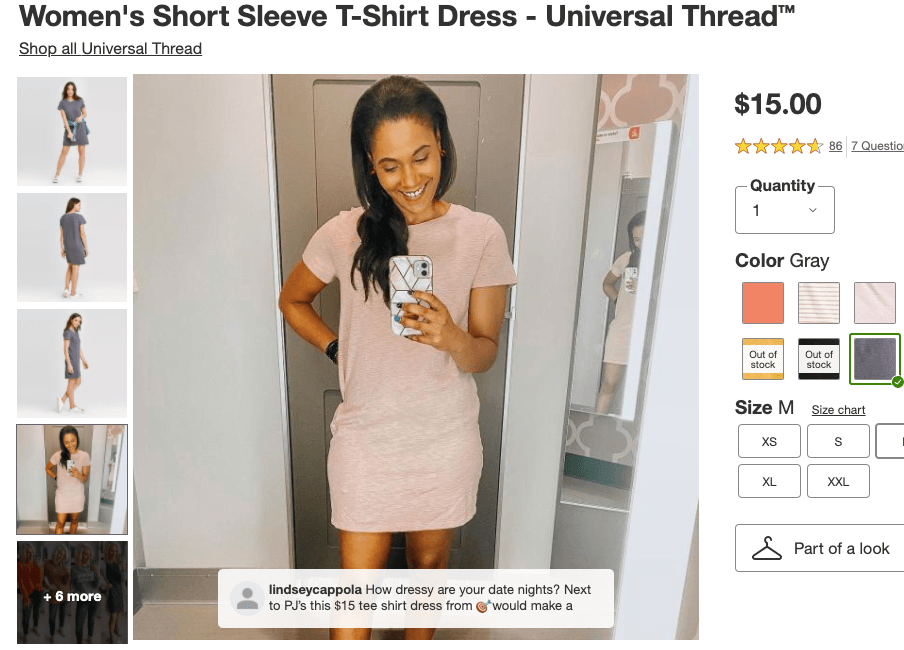
製品画像デザイン2:選択した色に基づいて画像を動的に変更する


多くの製品にはバリエーションがあります。
選択した商品属性に一致するように、注目の画像を変更する必要があります。
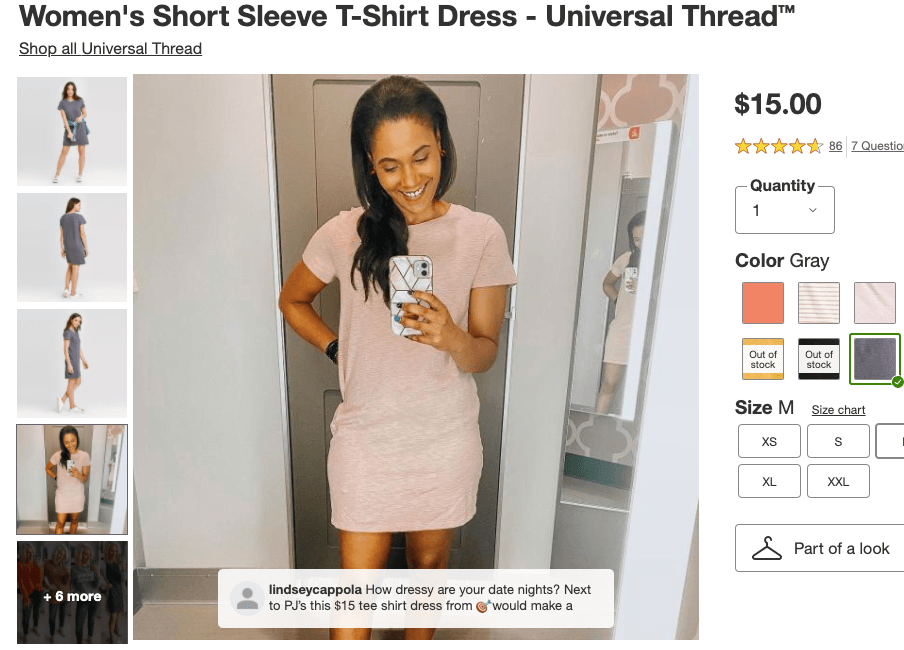
この場合、製品は半袖のTシャツドレスです。 ドレスは9色からお選びいただけます。
ターゲットは、選択した色に一致するように注目の画像を動的に変更する優れた仕事をします。
これで、顧客は興味のある正確な色を検査できます。
製品画像デザイン3:ソーシャルメディア画像の組み込み

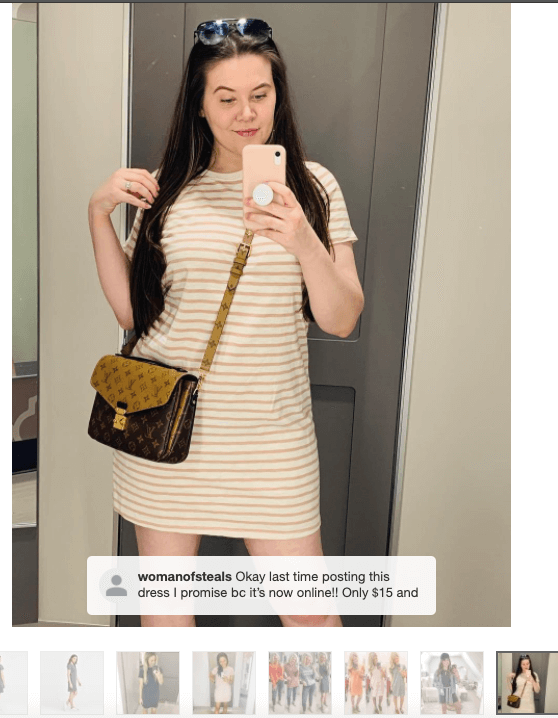
Targetがユーザー生成コンテンツを製品ページのデザインに組み込む方法が大好きです。
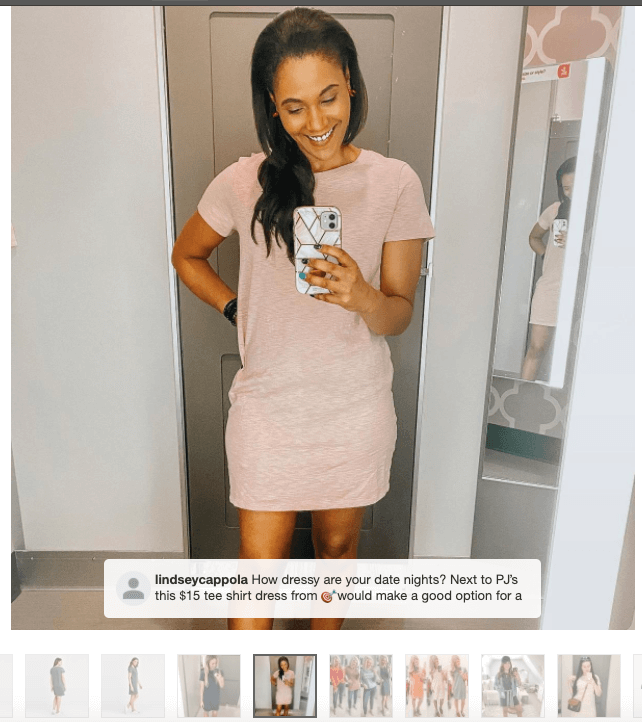
この場合、3つのモデル画像ショットの後、ドレスを着たままの常連客の画像の表示を開始します。
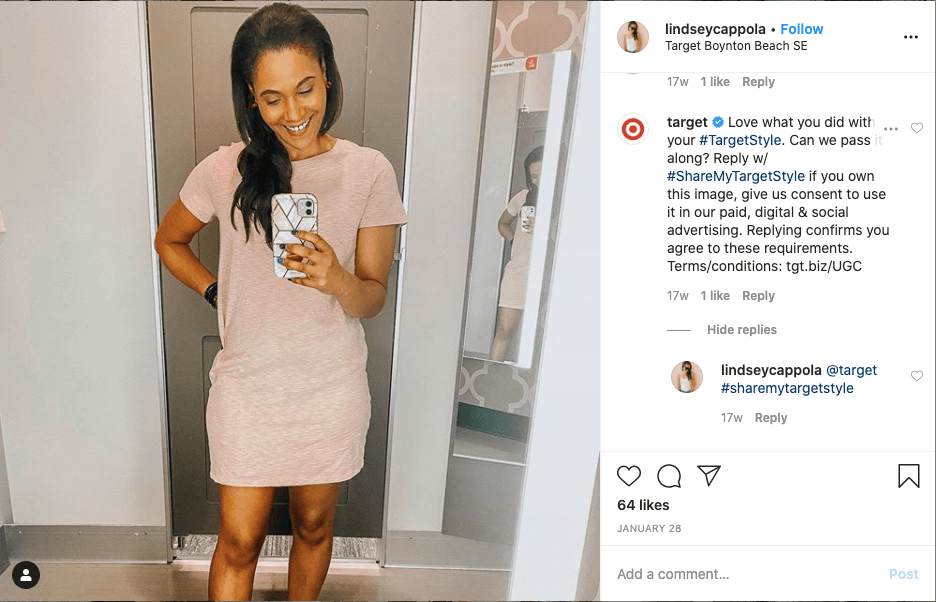
Targetはこれらの投稿をどのように管理しますか? 1つの方法は、Instagramチャネルを経由することです。 彼らはハッシュタグ#targetstyleを作成して、顧客がブランドと簡単に交流できるようにしました。
その後、商品ページの画像の基準に一致するアップロードされた画像をすばやく検索できます。 次に、プロフィールに簡単なコメントを送信して、自分のサイトで画像を使用する許可を求めます。
繰り返しになりますが、彼らはハッシュタグを利用してチームにとってわかりやすいものにしています。 以下は交換の例です。

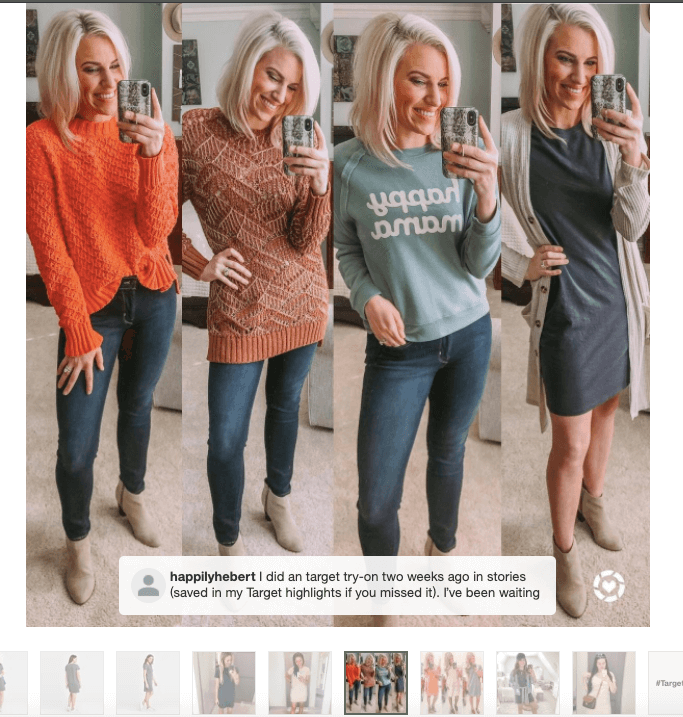
そして、チームは1人のユーザーが生成した投稿だけにとどまりません。
複数のユーザーが生成した画像により、顧客はアイテムを購入することに自信を持てるようになります。




製品画像のデザイン4:大規模な画像の提供

ターゲットの特徴的な画像には、訪問者がドレスがどのようにフィットするかを確認できるモデルが組み込まれています。 タイトさ、ドレスの長さや袖の短さ、ネックラインなど、言葉で表現するのは難しいです。
さらに良いことに、訪問者は、ユーザーが生成した画像を通じて、ドレスがモデル以外の人にどのようにフィットするかを確認できます。
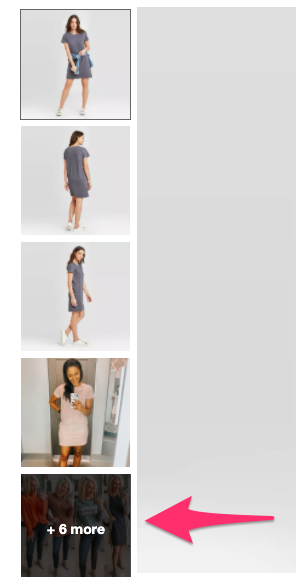
製品画像デザイン5:画像ギャラリーの追加画像を明確にする

ターゲットは画像カルーセルをオーバーロードしません。 代わりに、暗いオーバーレイを配置し、サイトの訪問者に利用可能な画像の数を知らせるメッセージを送信することで、より多くの画像が存在することを明確にします。
これは、製品ページ全体で唯一の暗いオーバーレイです。

製品ページのベストプラクティス購入エリア:複数の顧客グループを正しい方法で処理する方法

「購入エリア」は、顧客が実際にアイテムを購入できるウィジェットを表します。
従来、デスクトップでは、これは右側の折り目の上にあります。 製品ページの購入領域のベストプラクティスには、次のものがあります。
Targetは、一度に複数の購入者タイプに対応する優れた仕事をします。

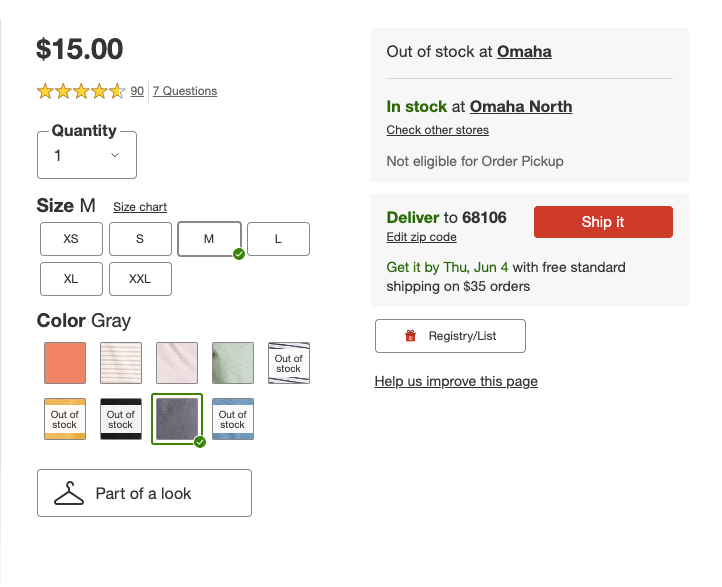
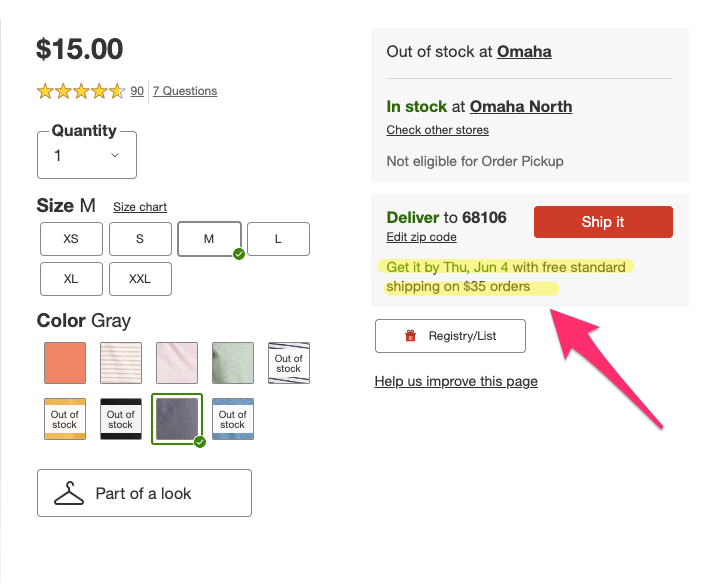
エリアデザインのベストプラクティス1を購入する:送料無料を提供する

カートを放棄する主な理由は、予期しない送料です。
Targetは、送料無料のメリットをバリュープライシング戦略に組み込んでいます。 彼らは顧客が送料無料を大切にしていることを知っているので、顧客にeコマースの平均注文額を増やすためのインセンティブとしてそれを使用します。
エリアデザインのベストプラクティス2を購入する:詳細を確認するためのクイックリンク

すべての製品ページの訪問者が購入する準備ができているわけではありません。
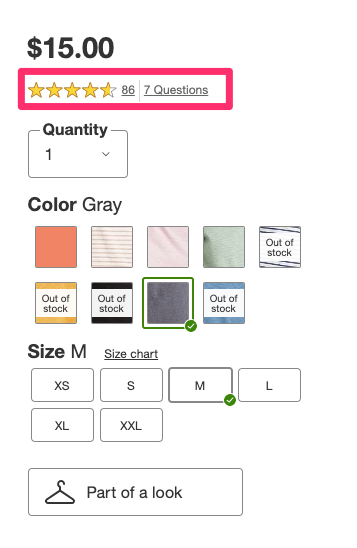
Targetは、ページの他の部分にジャンプするためのクイックリンクを提供する素晴らしい仕事をしています。 上部には2つのオプションがあります。
1つ目は、レビューを詳細に確認することです。
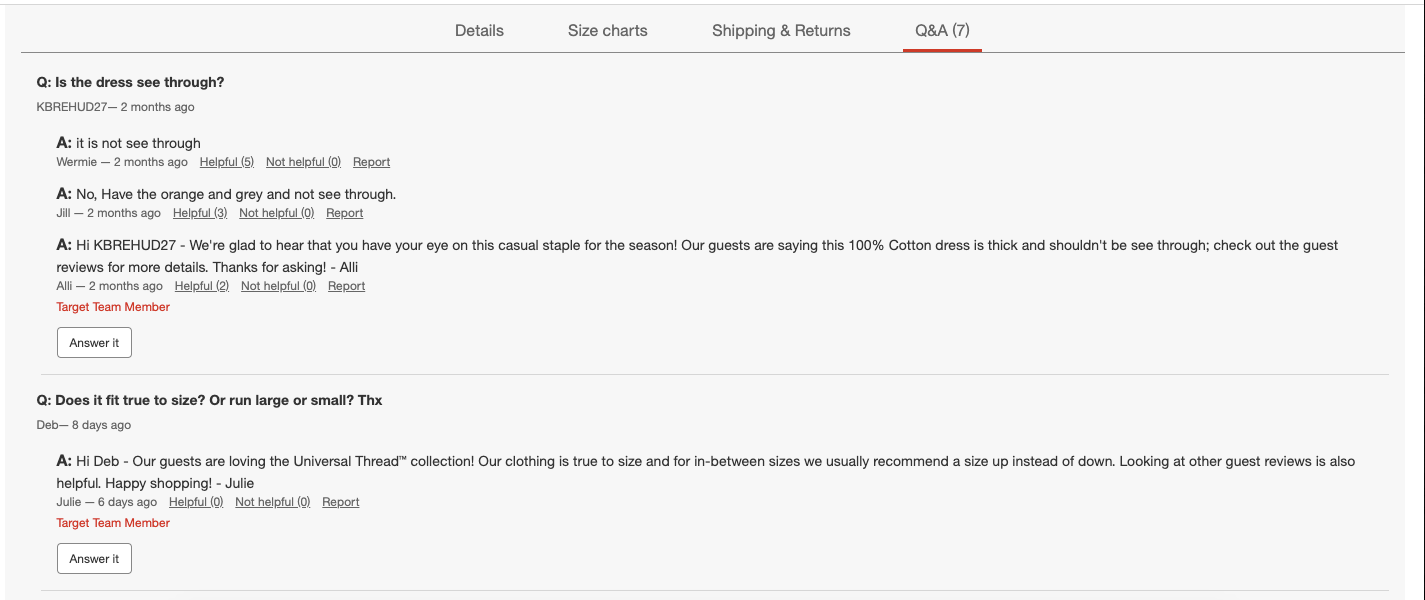
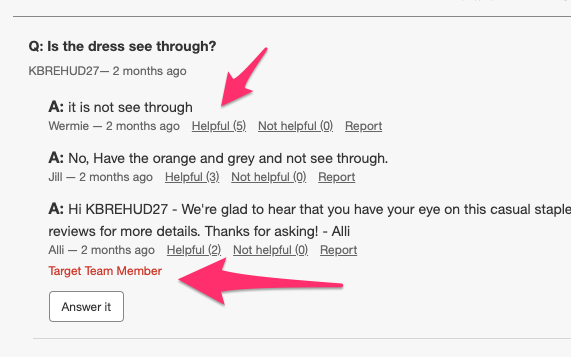
2番目はQ&Aセクションにジャンプします。 彼らが使用する興味深い戦術の1つは、FAQの質問を人気別に整理することです。 最も頻繁に尋ねられるものはトップに引っ張られます。

私は特に、Targetが顧客がアイテムに答えてフィードバックを提供できることを気に入っています。 彼ら自身がFAQに説明を提供するとき、彼らは動的に「ターゲットチームメンバー」というラベルを挿入します。

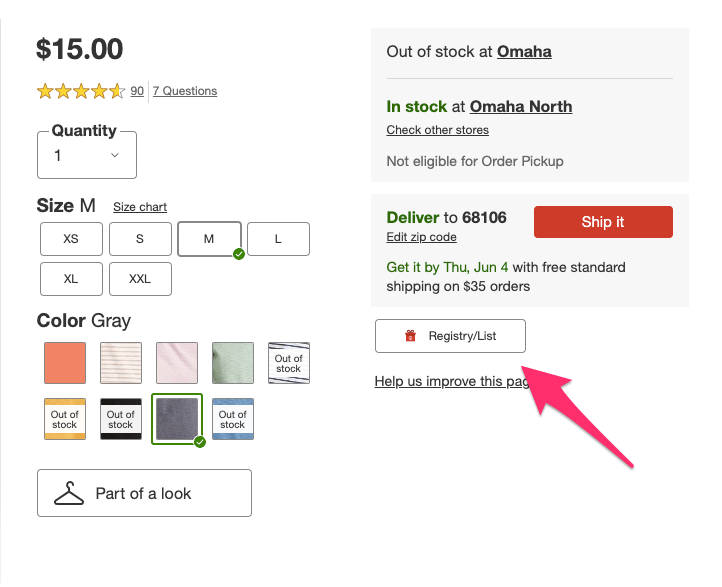
エリアデザインのベストプラクティス3を購入する:アイテムを保存するためのアクションボタンを呼び出す

さらに他の顧客は後で購入しようとしています。 オンラインでの購入行動には、ますます多くの調査が組み込まれています。特に、オンラインでの新しい調査では、オフラインでの購入行動が顕著です。
ここで、Targetを使用すると、顧客は製品を個人リストに保存したり、ギフトとして登録したりすることができます。
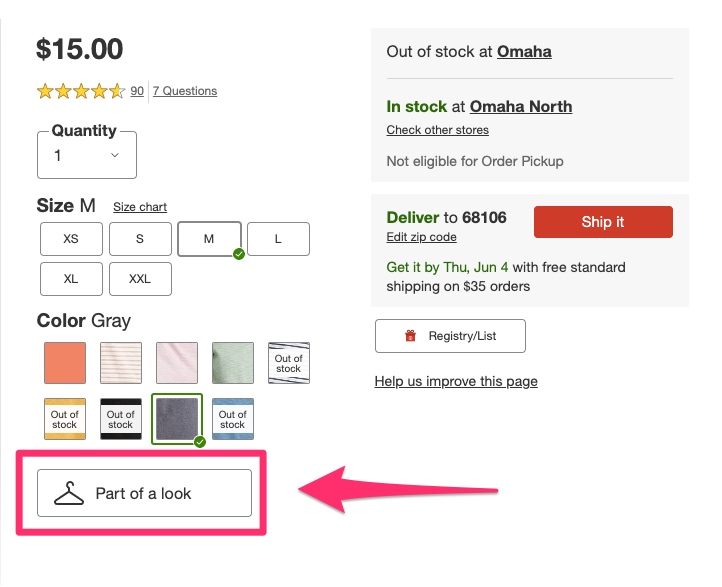
エリアデザインのベストプラクティス4を購入する:外観の一部

ターゲットキュレートは自社製品を探します。
見た目は教育とアップセルの一部です。 彼らは、さまざまなアイテムを組み合わせて全体の衣装を作成する方法について顧客を教育します。 その過程で、彼らは暗黙のクロスセルを作成します。
ここでは、外観について詳しく説明します。
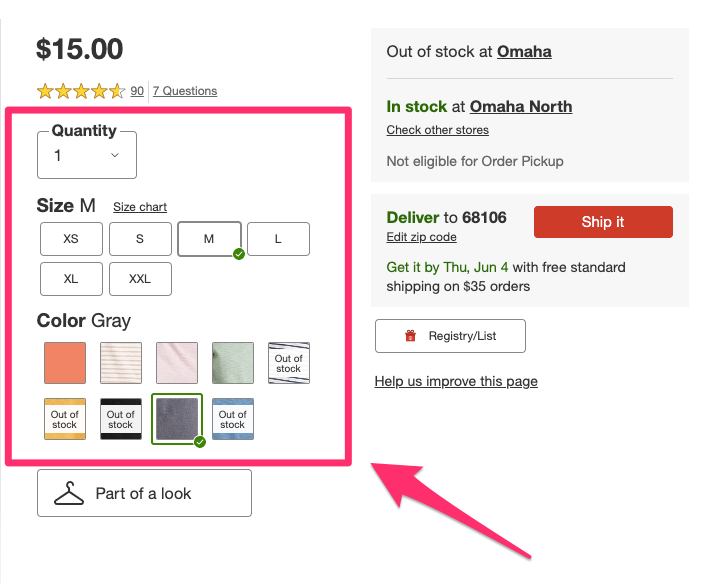
エリアデザインのベストプラクティス5を購入する:属性の選択が簡単

最後に、Targetは、直感的で簡単な方法でさまざまなオプションを公開する素晴らしい仕事をします。
重要なのは、ドロップダウンメニューで商品属性を非表示にするのではなく、商品属性を視覚的に公開することです。 訪問者はさまざまな色のオプションを簡単に確認でき、好みの色とサイズをすばやく選択できます。
製品ページクロスセールスのベストプラクティス:利益を増やす方法
最後に、製品ページのクロスセールのベストプラクティスについて説明します。
パーソナライズテクノロジーは、強力で関連性のある推奨事項を作成するためのさまざまな方法を開きました。 利益を増やすために実装できる製品ページデザインのベストプラクティスの短いリストを次に示します。
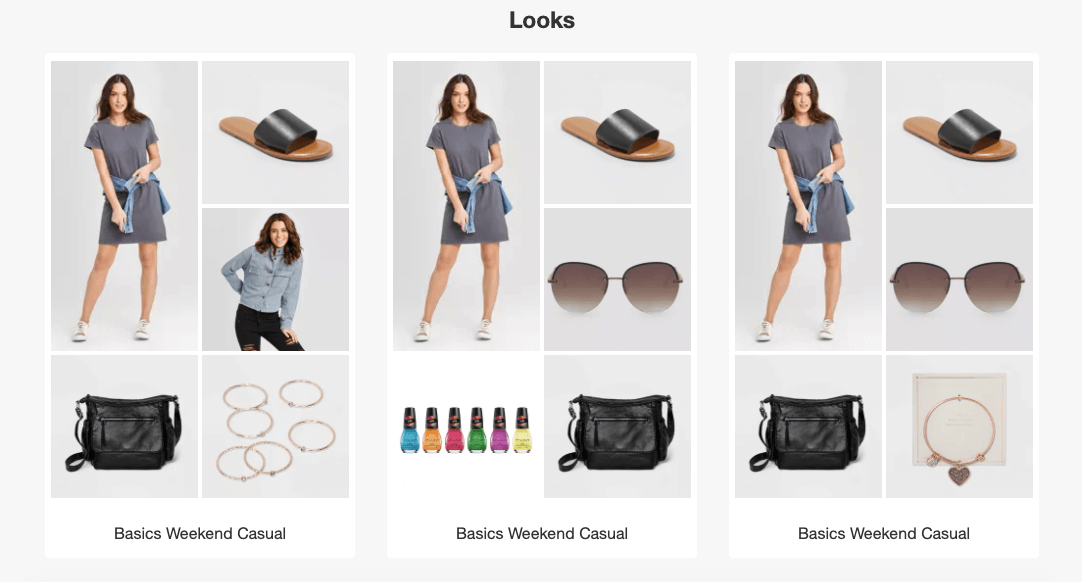
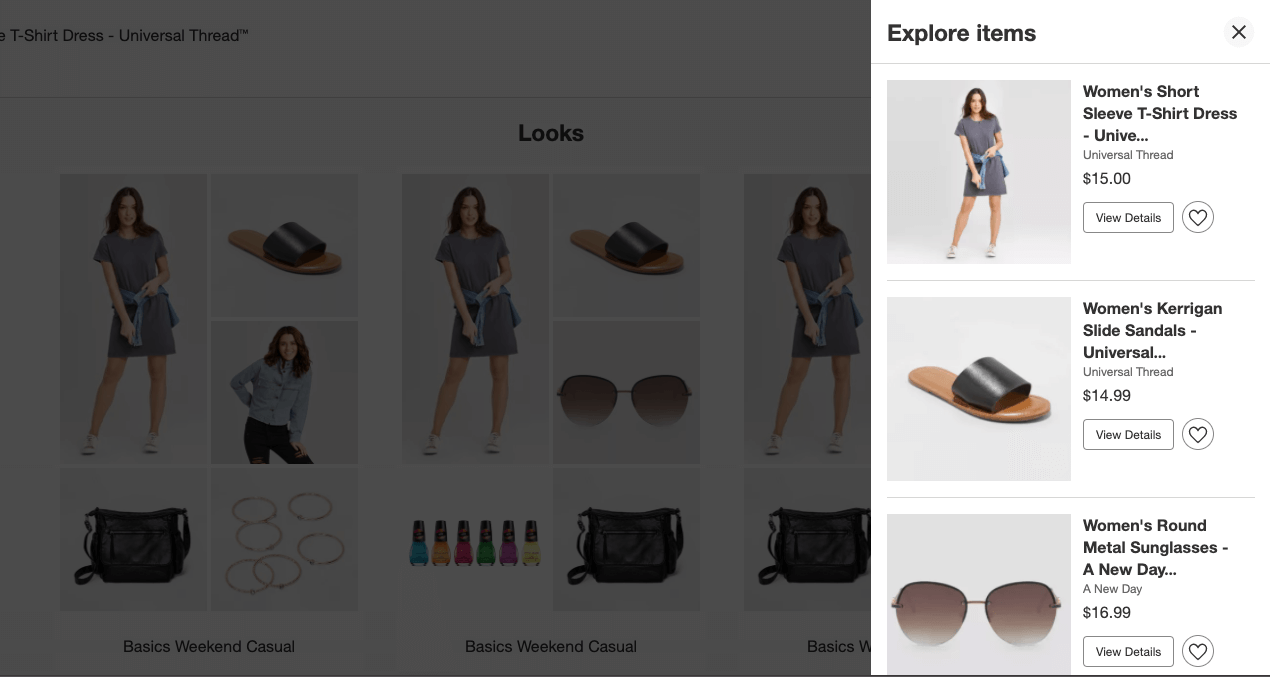
クロスセルデザインのベストプラクティス1:外観の作成

前述のように、ルックスは顧客を教育するだけではありません。 それらは無料の製品を提供する自然な方法を提供します。 ここで、Targetは製品のさまざまな外観を提供します。
ルックの1つをクリックすると、シンプルなアイテムウィジェットがポップアップ表示されます。 無料の製品に簡単に移動したり、保存したり、詳細を表示したりできます。

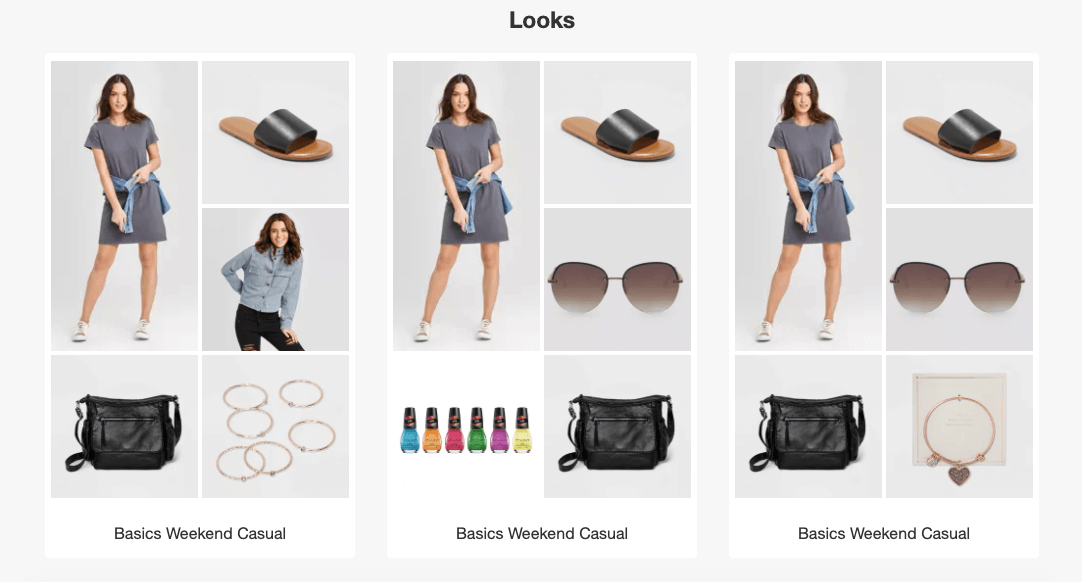
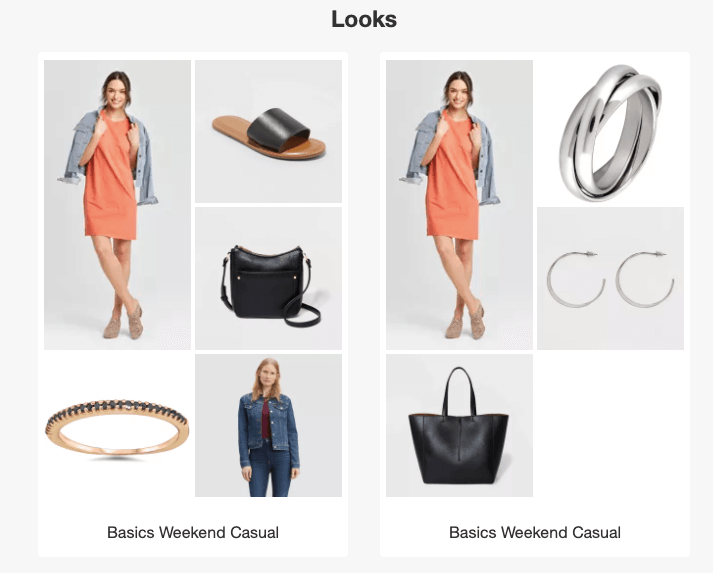
クロスセルデザインのベストプラクティス2:外観の製品画像を動的に変更する


さまざまな製品属性を提供するときは、作成するクロスセールスをパーソナライズすることが重要です。
動的にパーソナライズされた外観は、動的コンテンツの素晴らしい使用法です。
ここで、Targetは、選択した製品属性に一致するように外観ウィジェットを動的に更新します。 画像自体とそれに対応するアクセサリの両方がリアルタイムで変更されます。
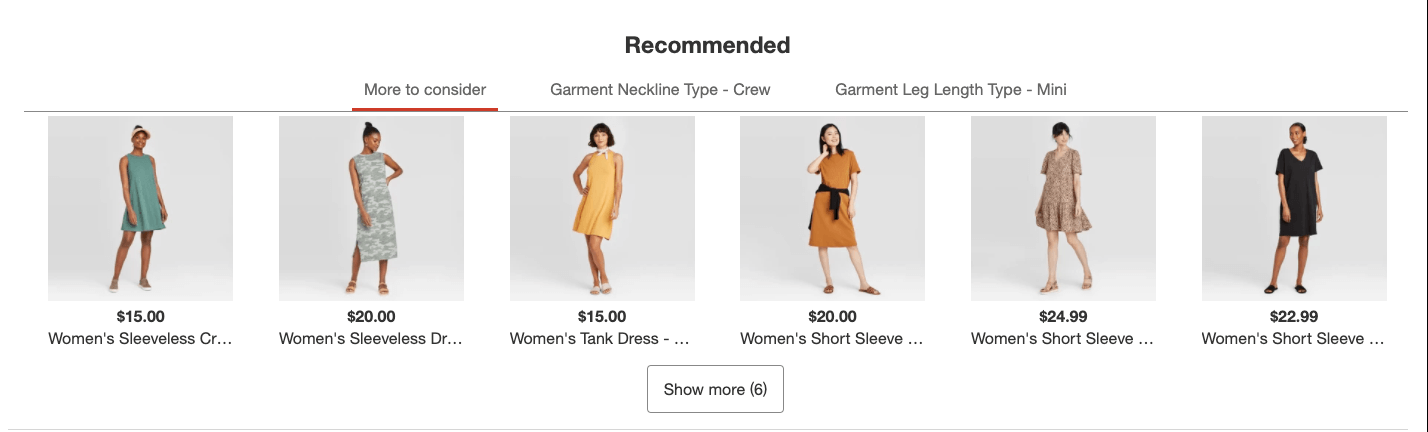
クロスセルデザインのベストプラクティス3:パーソナライズされた製品の推奨事項

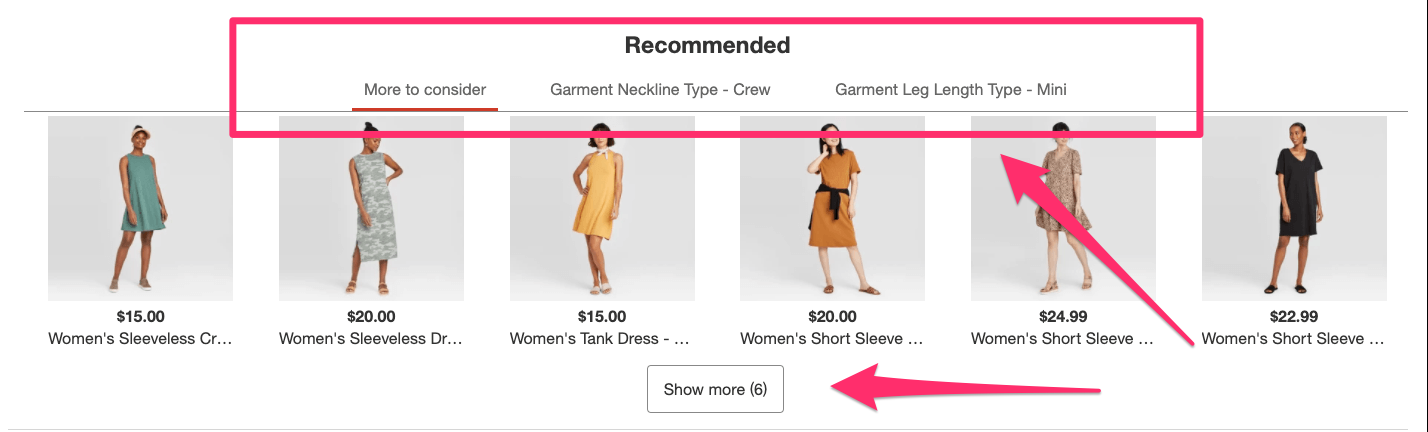
Targetの製品推奨ウィジェットは柔軟です。 シンプルなナビゲーションバーを提供し、顧客が推奨製品をフィルタリングできるようにします。 この場合、私たちが見ている製品は、クルーのネックラインとミニ丈の両方に適合します。
Targetには、どちらかに基づいてフィルタリングするオプションがあります。

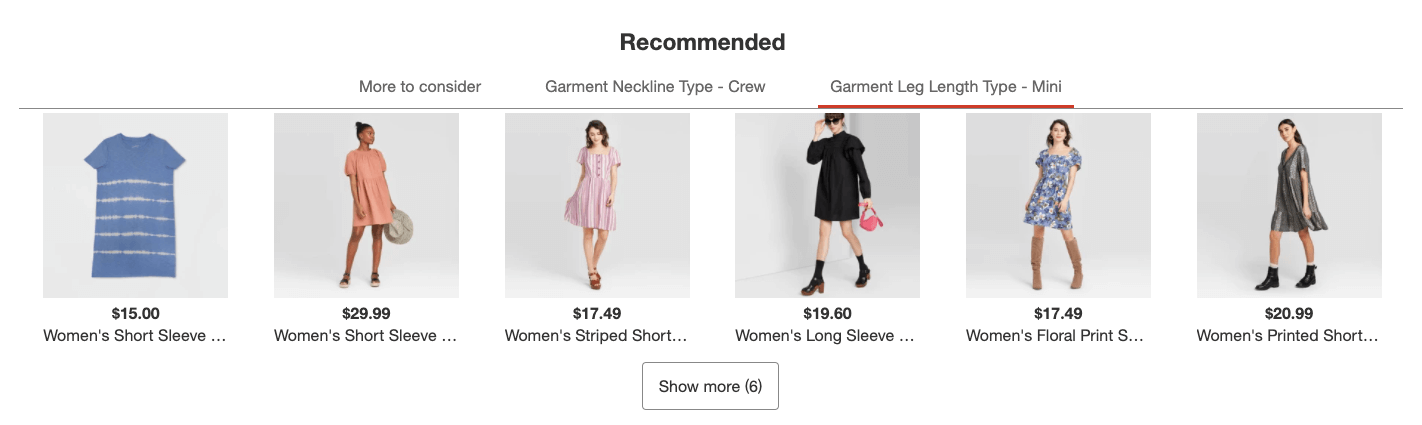
ミニレングスタイプに切り替えると、提案された製品が動的に更新されます。

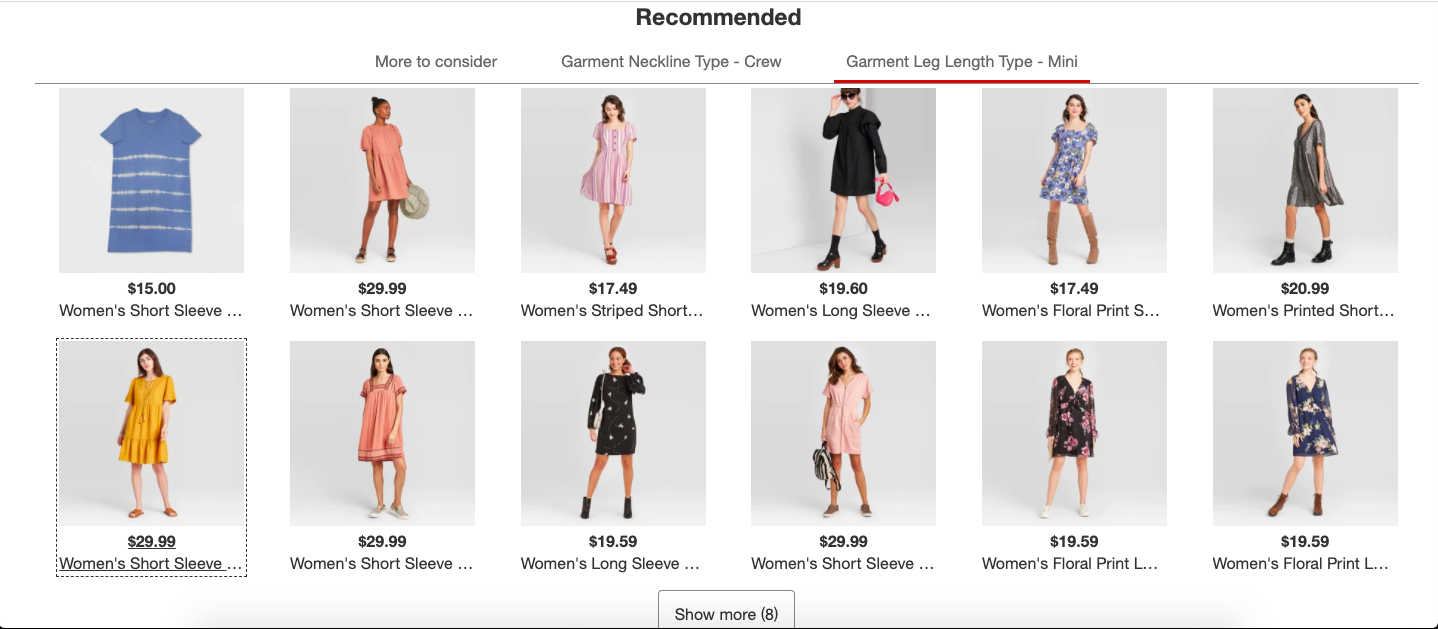
同様に、[もっと見る]を選択すると、提案されるアイテムの数が増えます。 この機能は、カートに追加したり閲覧したりする買い物客に最適です。 元のカテゴリに戻る代わりに、ページ上で必要なアイテムを確認できます。

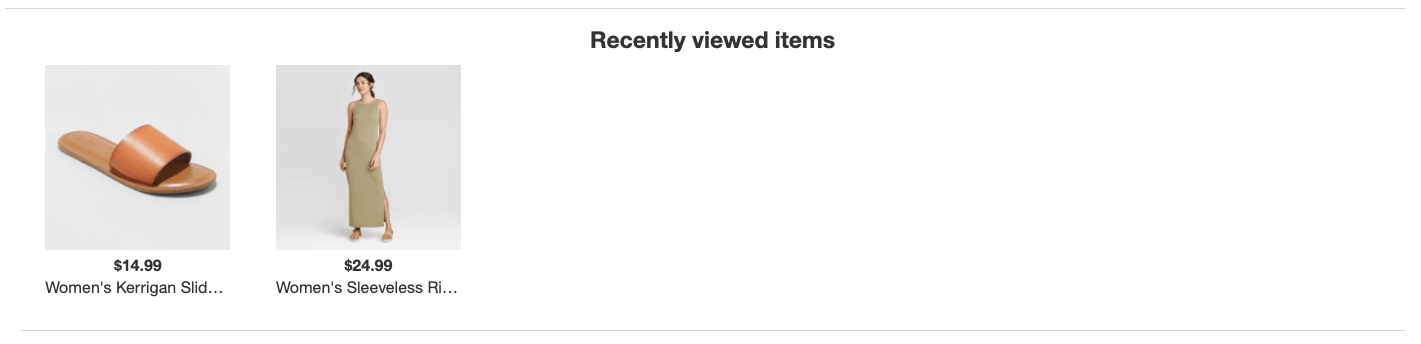
クロスセルデザインのベストプラクティス4:最近表示したアイテムへの簡単なナビゲーション

最後に、Targetを使用すると、買い物客は以前の製品を簡単に見つけることができます。 彼らの2番目の製品推奨ウィジェットは最近表示されたアイテムです。
買い物客が製品カタログを調べるとき、これは彼らが興味を示した製品の実行中のセッション履歴です。
次のステップ
製品ページのデザインは、訪問者を顧客に変えるために重要です。
複数のタイプの顧客の要件を満たし、適切なオファーを適切に提示するには、パーソナライズベンダーとの提携を検討する必要があります。
Barillianceは、パーソナライズされたコンテンツで何百ものeコマースストアの製品ページを強化します。 ここをクリックして、Barillianceがお店に適しているかどうかを確認してください。
