RenderforestでWebサイトを作成する方法
公開: 2020-01-22あなたのビジネスをオンラインにすることは成功への大きな一歩です。 オンラインにするには、印象的でプロフェッショナルなWebサイト、または少なくとも、サービスや製品など、自分が持っているものを表示する機会があるランディングページが必要です。
幸いなことに、すべての非コーダーにとって、コーディングスキルがなくてもWebサイトを作成できるようになりました。 オンラインのウェブサイトビルダーを使用すると、美しくデザインされ、カスタマイズ可能で、レスポンシブなテンプレートを使用して、独自のプロフェッショナルなウェブサイトやランディングページを簡単に作成できます。
Renderforestは、Webサイトの作成を新しいレベルに引き上げる驚くほどシンプルなソリューションを提供します。 このチュートリアルでは、Webサイトビルダーとその機能を使用するためのすべての手順を見つけることができます。
- カスタマイズ可能なテンプレートとコンポーネント
- ウェブサイトのスタイルと色
- ページを追加する方法は?
- Webサイトの設定を編集します
- プレビューと公開
カスタマイズ可能なテンプレートとコンポーネント
では、どのように始めればよいのでしょうか? ナビゲーションメニューから「 Webサイトの構築」に移動し、「作成開始」ボタンをクリックします。

ここでは、2つのオプションがあります。コンポーネントを追加して最初からWebサイトを作成するか、テンプレートをロードします。

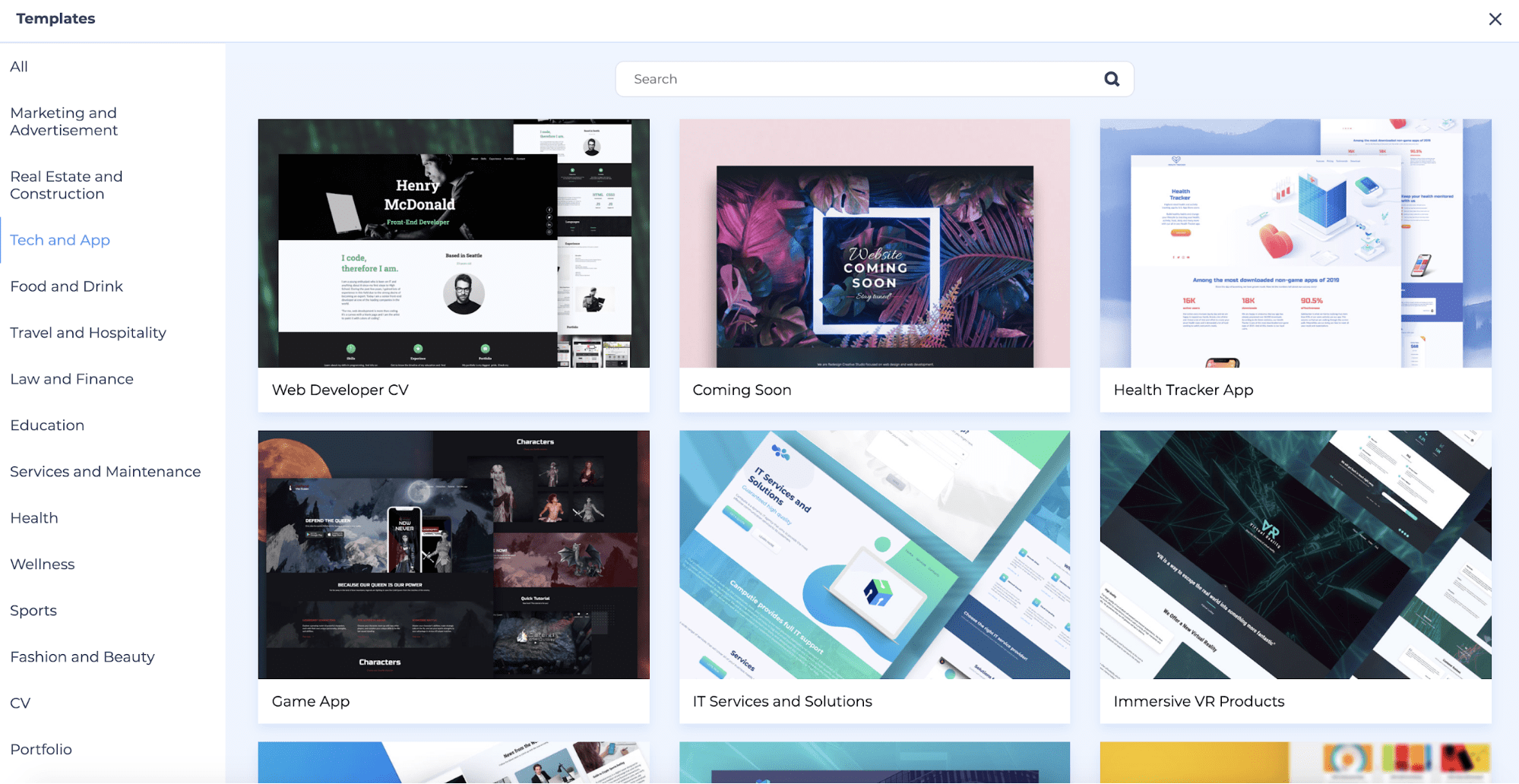
既製のテンプレートを使用してWebサイトを作成するには、[テンプレートの読み込み]をクリックします。 マーケティングと広告、不動産、技術、個人とポートフォリオ、音楽、旅行とホスピタリティ、写真、ファッション、教育を含むがこれらに限定されない20以上のテンプレートカテゴリがあり、カスタマイズ可能なテンプレートをすぐに使用できます。

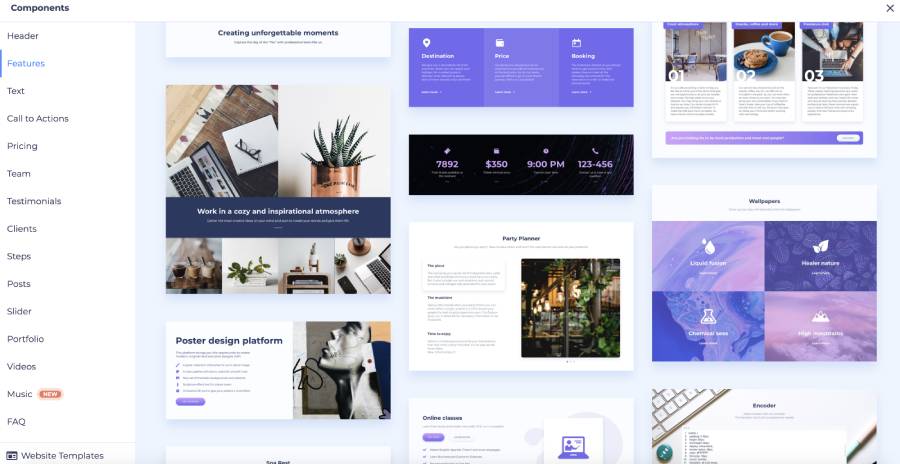
Webサイトを最初から作成する場合は、戻って[コンポーネントの追加]をクリックします。 デフォルトのテキストと画像が付属する150を超えるコンポーネント(既製のセクション)から選択します。 コンポーネントには、ヘッダー、召喚状、簡単なテキスト、紹介文、投稿、スライダー、ビデオ、電子メールフォーム、音楽、FAQ、連絡先、フッターなどが含まれます。

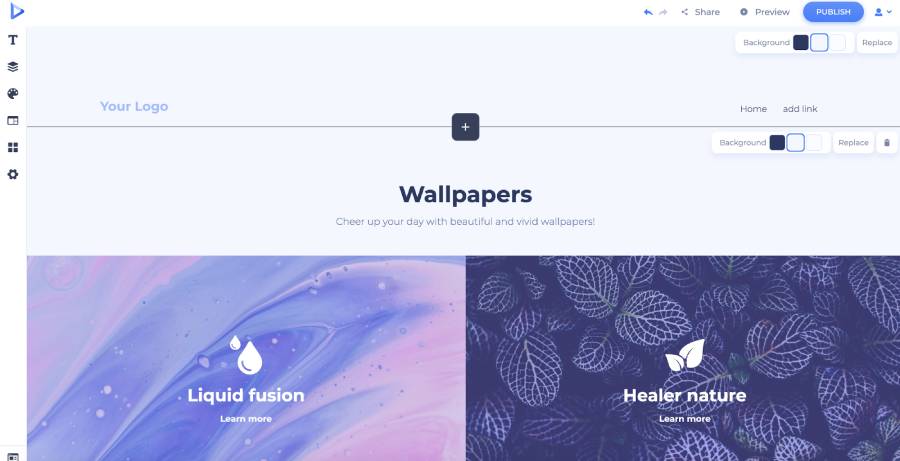
必要なコンポーネントを選択し、そのコンポーネントにカーソルを合わせて[追加]をクリックします。 セクションがWebサイトに追加されます。 各セクションの上と下に、「+」ボタンがあります。 クリックして別のコンポーネントを追加します。

テキスト、画像、アイコン、ボタン、背景色を変更して、各コンポーネントをカスタマイズします。
テキストセクションをクリックして、テキストを入力または貼り付けます。 各テキストセクションの文字数には制限があることに注意してください。 全体的な見た目とデザインを維持するために、文字数制限内でテキストを書いてください。

ボタンをカスタマイズするには、ボタンにカーソルを合わせたときに表示される編集ボタンをクリックします。 ここで、テキストを入力し、ドロップダウンメニューからリンクの種類を選択して、ランディングページまたはセクションを追加します。

各セクションの右上隅に、セクション設定があります。 そこから、背景色の変更、背景画像の置換、セクションの上下移動、置換、向きの反転、または削除を行うことができます。

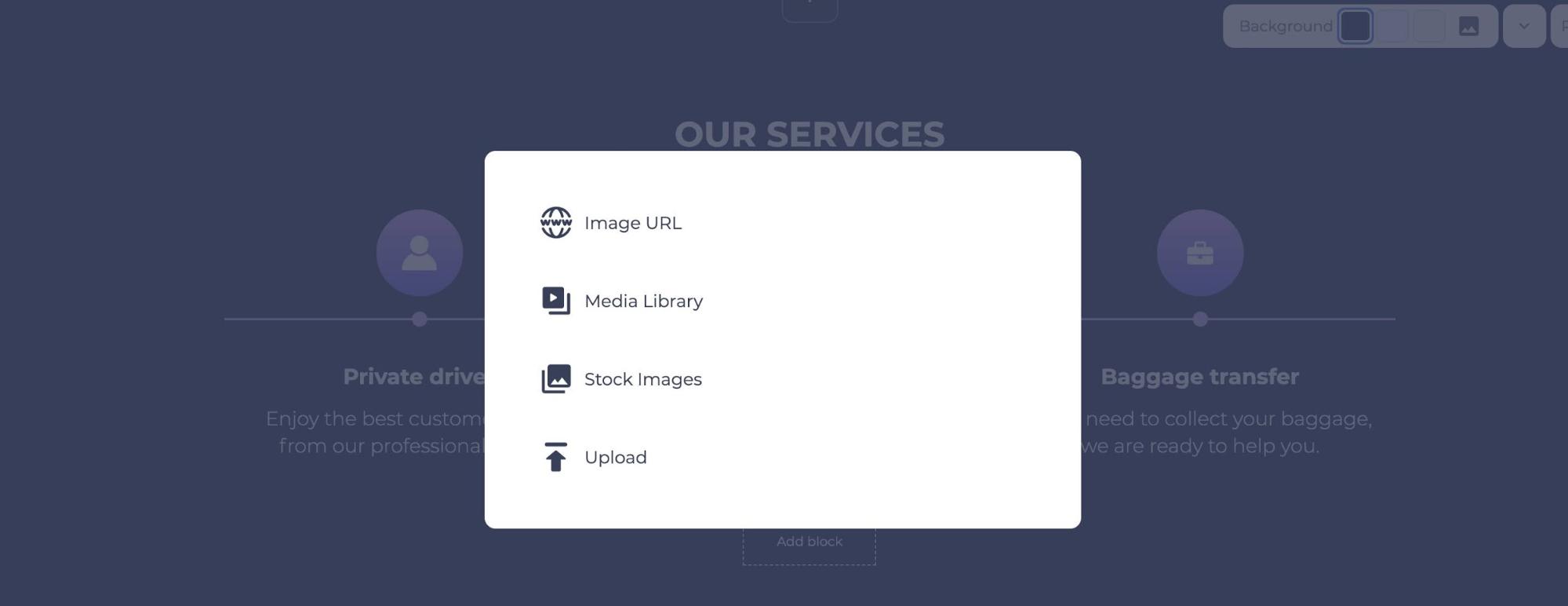
画像を追加したり、セクションの背景画像を変更したりするには、任意の画像をクリックして、いくつかのオプションを含むポップアップを開きます。 画像を追加するには、画像のURLを追加する、メディアライブラリからアップロードした画像を選択する、ストック画像を使用する、デバイスからアップロードする、の4つの方法があります。

メディアライブラリは、すべてのメディアファイルを保存するストレージです。 以前にアップロードした画像を使用したい場合は、メディアライブラリで見つけることができます。

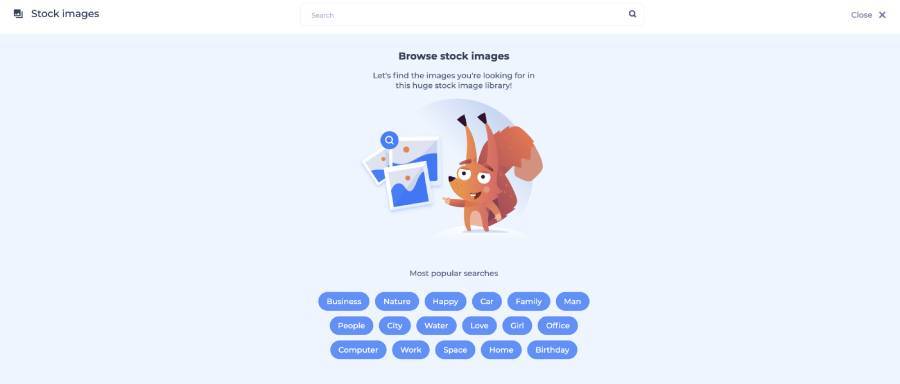
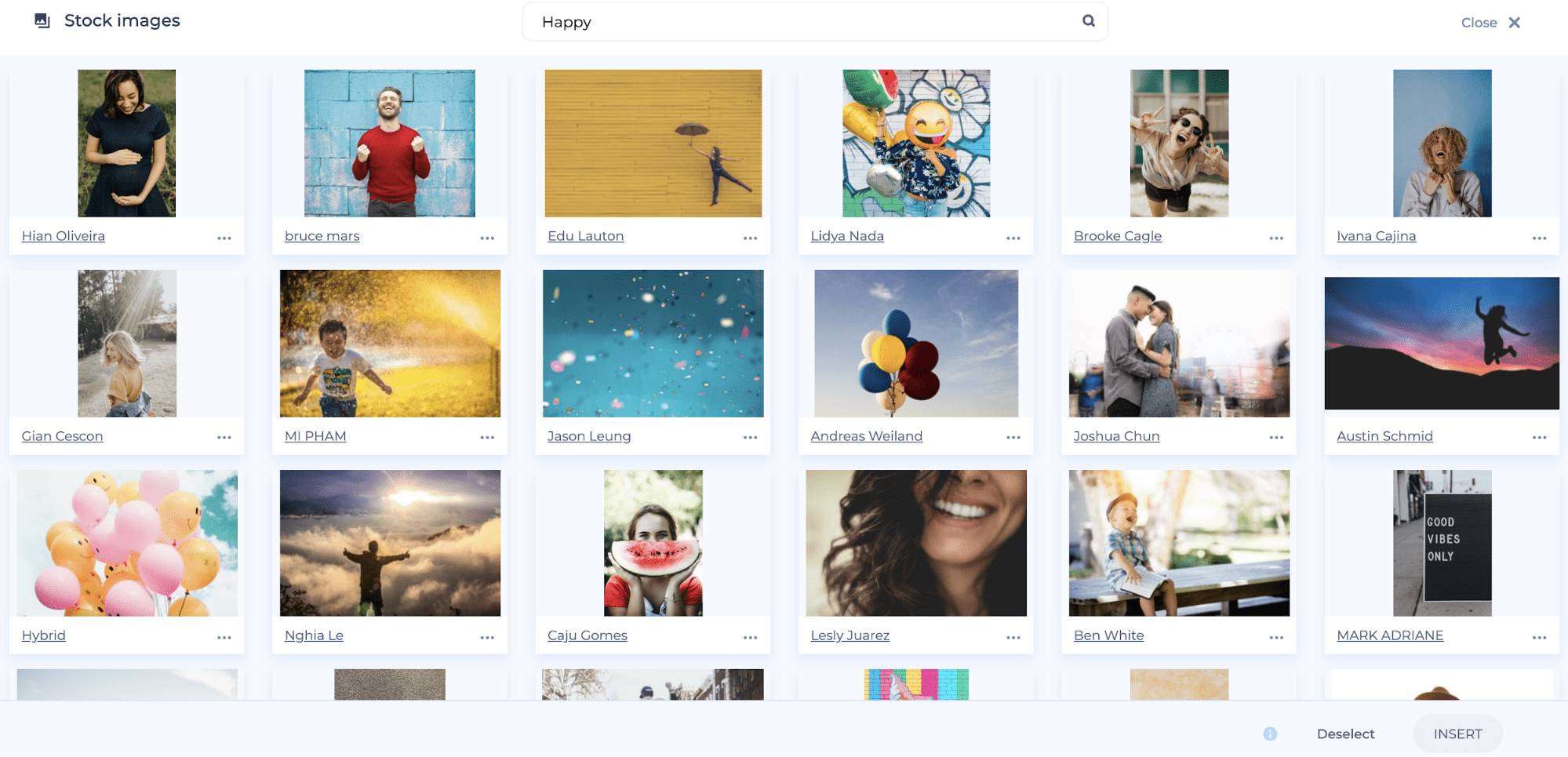
「ストック画像」をクリックして、利用可能なストックビジュアルの大規模なコレクションからWebサイトに関連する画像を見つけます。 最も人気のある検索オプションをクリックしてすばやく閲覧したり、特定のキーワードや用語を検索したりできます。

使用したい画像を選択したら、「挿入」をクリックすると、ウェブサイトに追加されます。

同様に、ビデオでセクションを編集できます。 ここでは、2つのオプションがあります。ビデオURLを追加するか、新しいビデオを作成します。 2番目のオプションを選択すると、800以上のテンプレートと1200以上のプリセットを備えたビデオテンプレートライブラリにリダイレクトされます。 ビデオを作成して公開し、WebサイトにURLを追加します。

Webサイトに音楽を追加するには、音楽コンポーネントのリストに移動し、最適なコンポーネントを選択します。 「SoundCloud」と「Spotify」からトラックを追加できます。

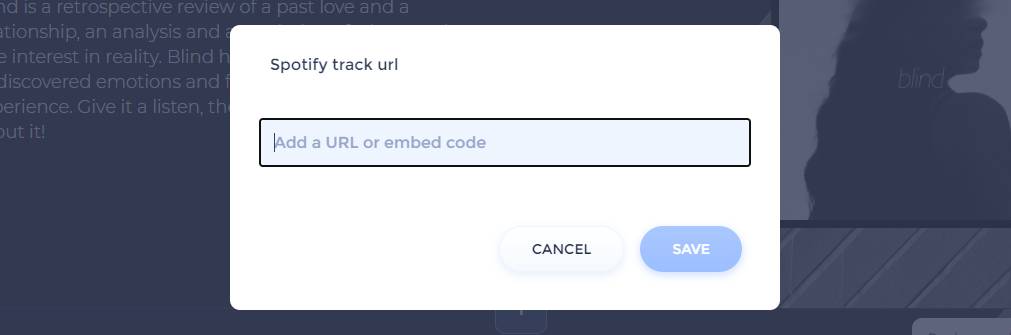
トラックにカーソルを合わせ、編集ボタンをクリックして、選択した音楽を追加します。

以前にコピーしたトラックのURLまたは埋め込みコードを貼り付けて、[保存]をクリックします。 あなたのトラックがウェブサイトに追加されます。

コンポーネントに変更する必要のあるアイコンがある場合は、アイコンにカーソルを合わせたときに表示される編集ボタンをクリックします。 ここでは、アイコンを検索し、関連するアイコンを選択して、変更を保存できます。

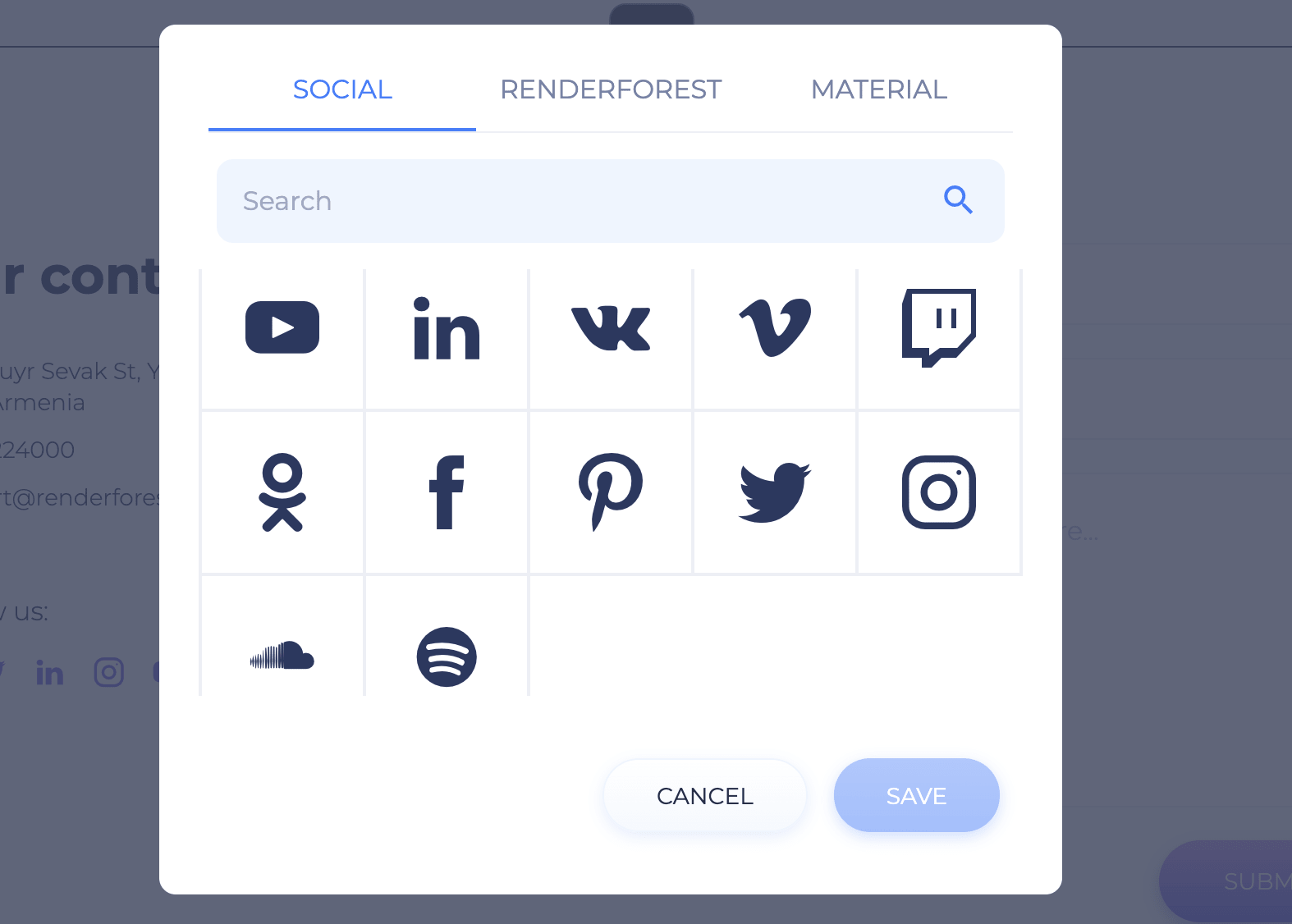
ソーシャルフォローアイコンも完全にカスタマイズ可能です。 それらを含むコンポーネントを選択するか、それらにカーソルを合わせて不要なコンポーネントを削除するか、鉛筆アイコンをクリックしてそれらを編集します。


「ソーシャル」セクションから、必要なアイコンを見つけて選択し、編集して、Webサイトに追加するだけです。

ウェブサイトのスタイルと色
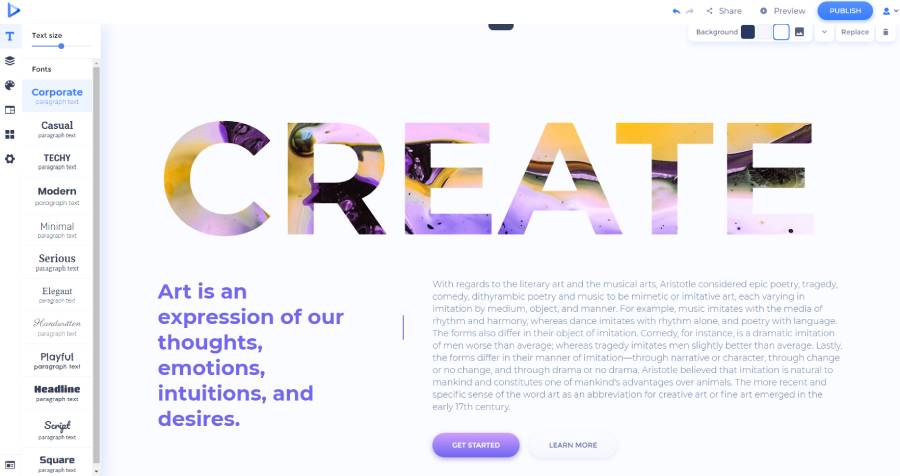
Webサイトのコンポーネントには、ワンクリックで変更できるデフォルトのテキストサイズとスタイルがあります。 左側のサイドバーメニューから[テキスト]セクションに移動して、選択したテキストのサイズとスタイルを選択します。

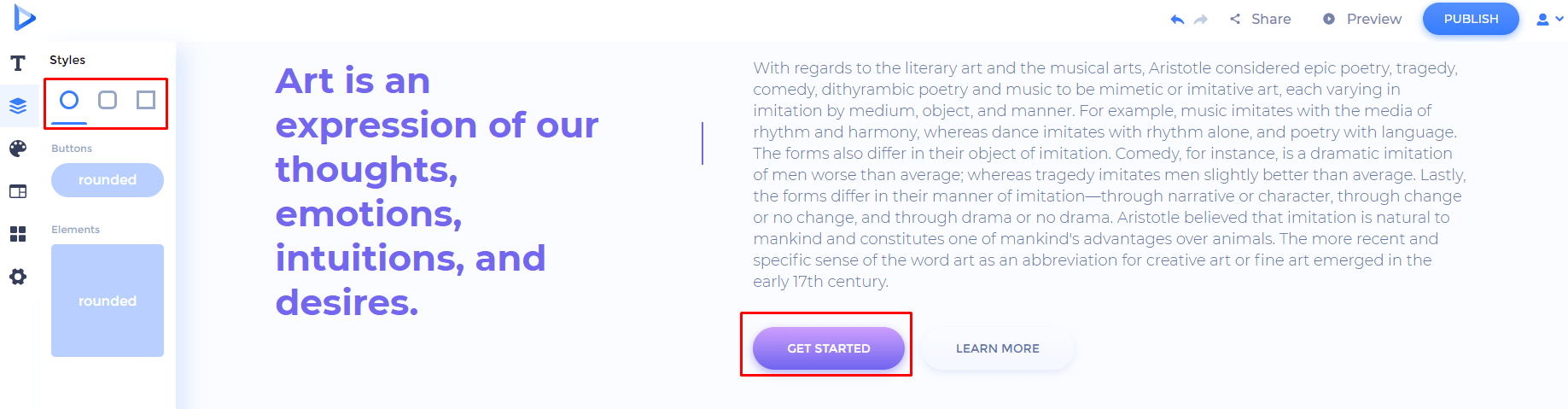
「スタイル」セクションでは、Webサイト全体のボタン、アイコン、およびその他の形状のスタイルを選択できます。 丸みを帯びた、角のある、鋭いの3つのオプションから選択できます。

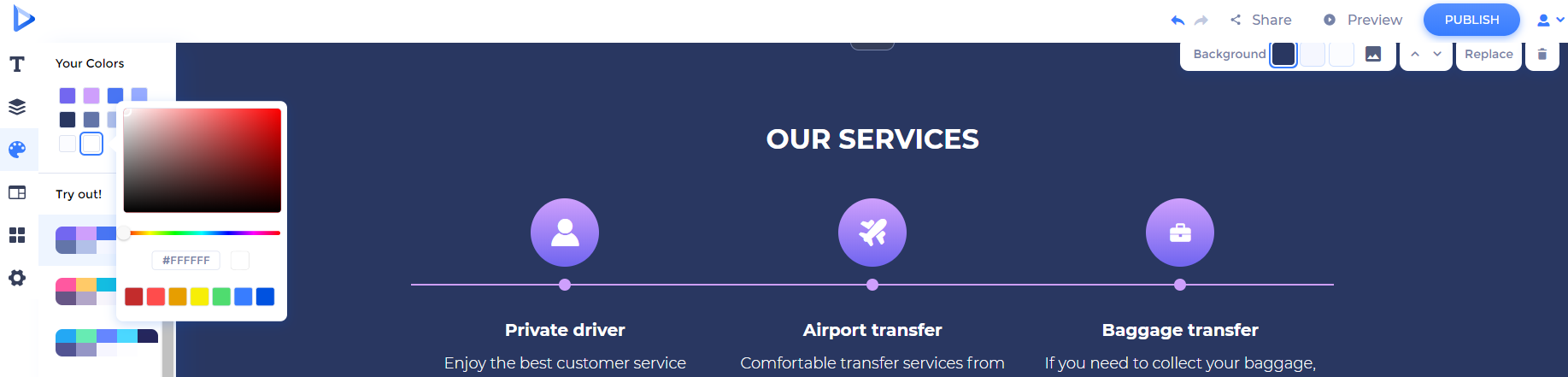
Webサイトの色を変更するには、「色」セクションに移動します。 カスタムカラーを追加するか、プロのデザイナーが提案するカラーパレットの1つを選択してください。

ページを追加する方法は?
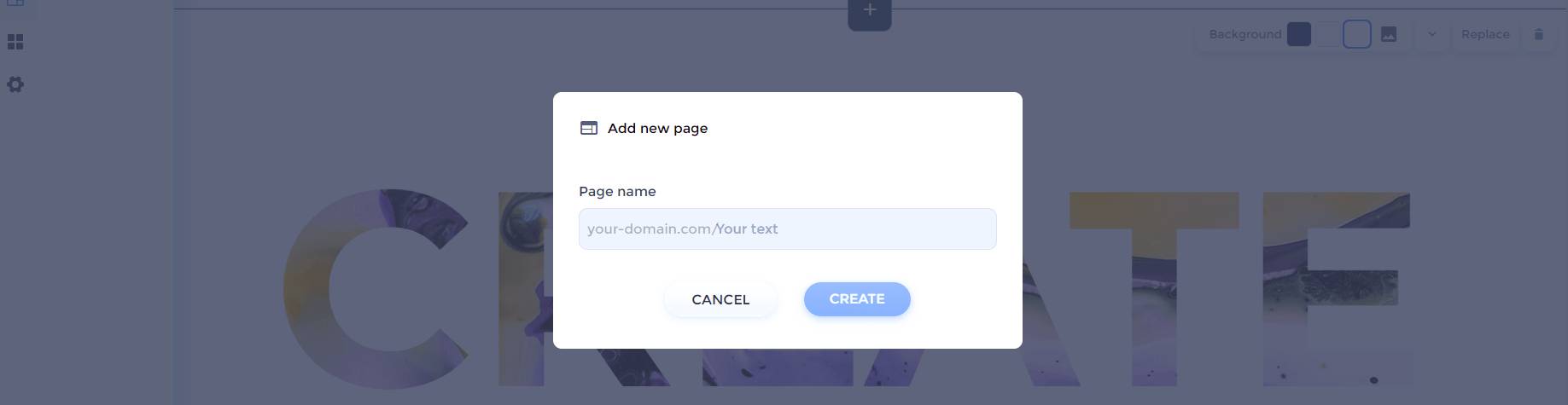
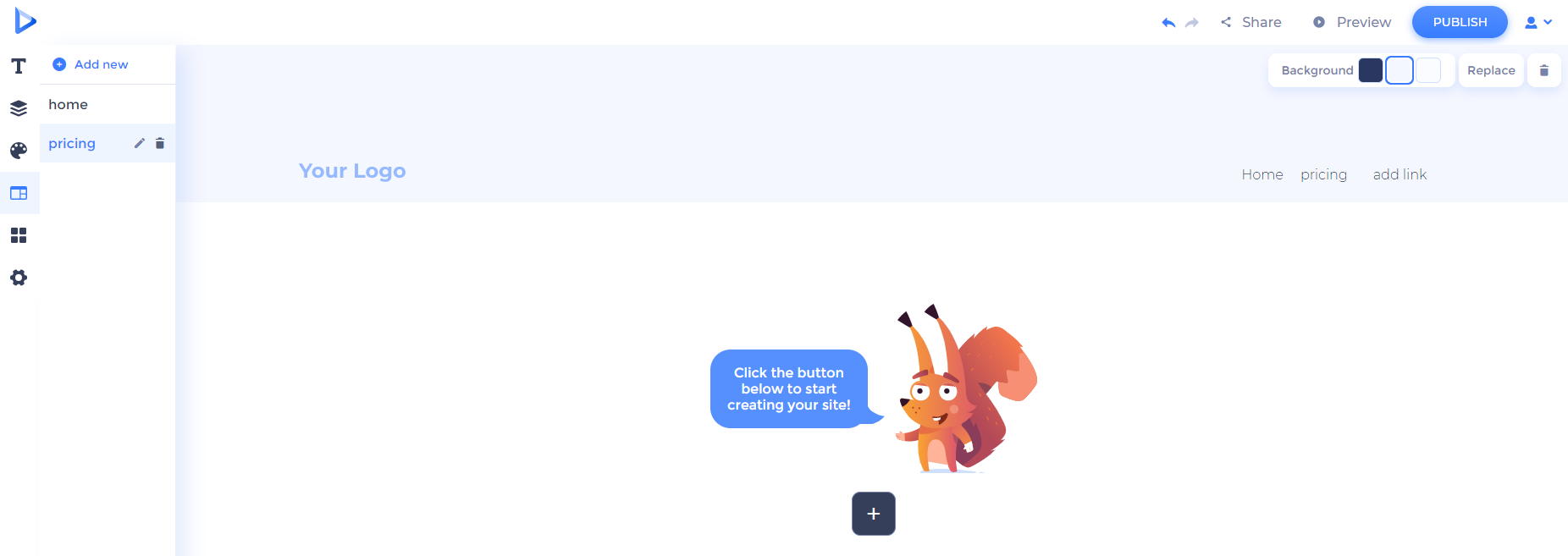
Webサイトが1ページのWebサイトでない場合は、さらにページを追加する必要があります。 新しいページを作成するには、同じ左側のサイドバーメニューから[ページ]セクションに移動し、[新規追加]をクリックします。 次に、ページのURLとしても使用されるページ名を入力し、[作成]をクリックします。

次に、同じ左側のナビゲーションメニューからページにアクセスし、前のページと同じように編集とコンポーネントの追加を開始できます。

次に、この新しいページにリダイレクトするリンクを追加できます。 これにリダイレクトするボタンにカーソルを合わせ、鉛筆アイコンを押してリンクを編集します。 リンクの名前を手動で編集し、ボタンをリダイレクトするページを選択します。

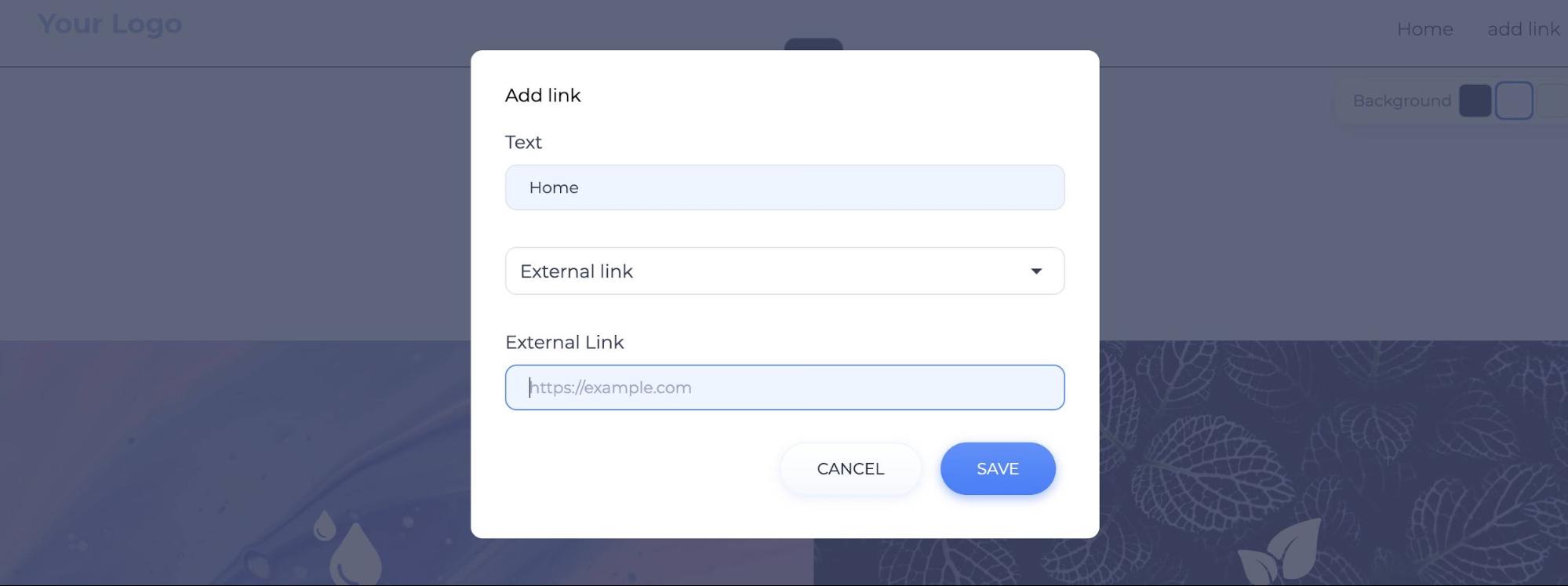
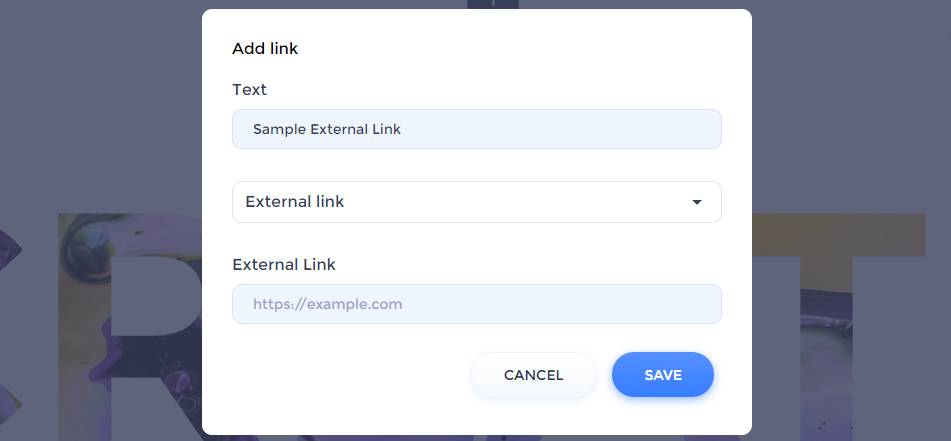
内部ページをリンクするだけでなく、外部サイトやランディングページにリンクすることもできます。 「リンクの追加」をクリックし、ページタイトルを書き込んで、ドロップダウンメニューから「外部リンク」オプションを選択し、リンクを追加して編集します。

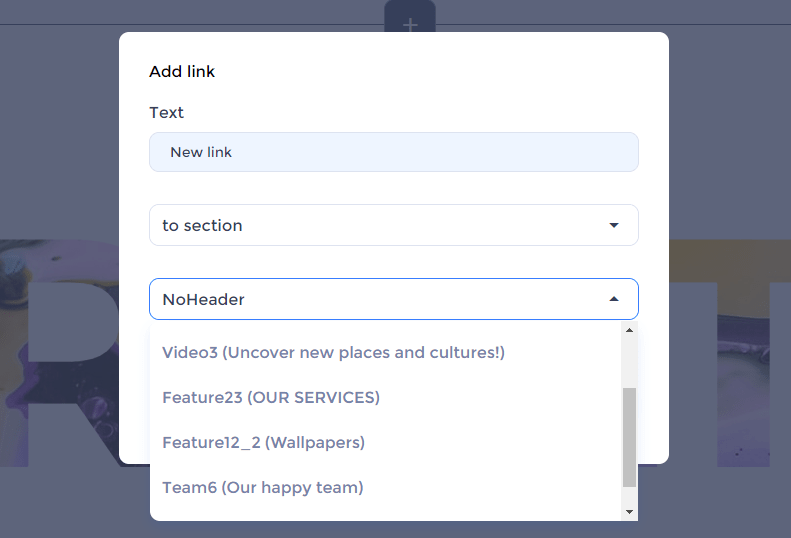
メニュー項目をページの特定のセクションにリンクするオプションもあります。 たとえば、「お問い合わせ」メニュー項目をホームページの「お問い合わせ」セクションにリンクする場合は、「リンクを追加」をクリックして名前を入力し、ドロップダウンメニューから「セクションへ」オプションを選択します。特定のページのセクション。 このオプションは、1ページのWebサイトに推奨されることに注意してください。

ウィジェットを追加する
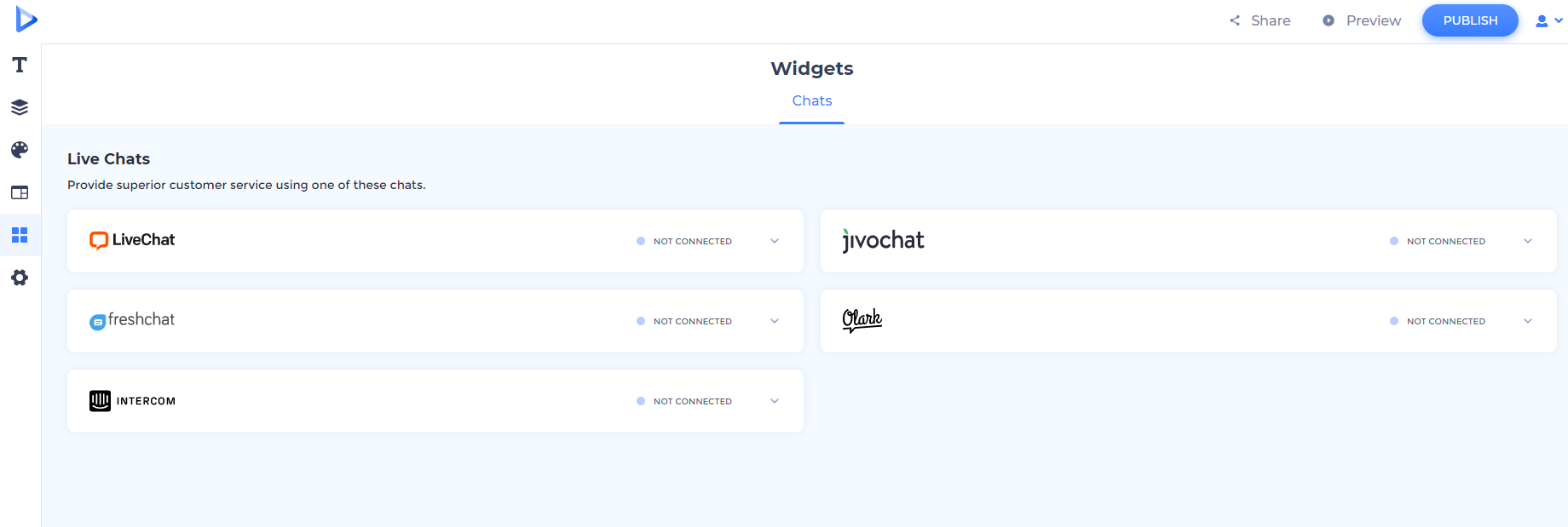
「ウィジェット」セクションから、より良いカスタマーサポートのためにあなたのウェブサイトにライブチャットを追加することができます。

選択したウィジェットを展開するか、コピーしたコードを貼り付けるか、チャットIDを入力して[接続]をクリックします。

ウィジェットが添付され、Webサイトでライブチャットが機能します。
Webサイトの設定を編集します
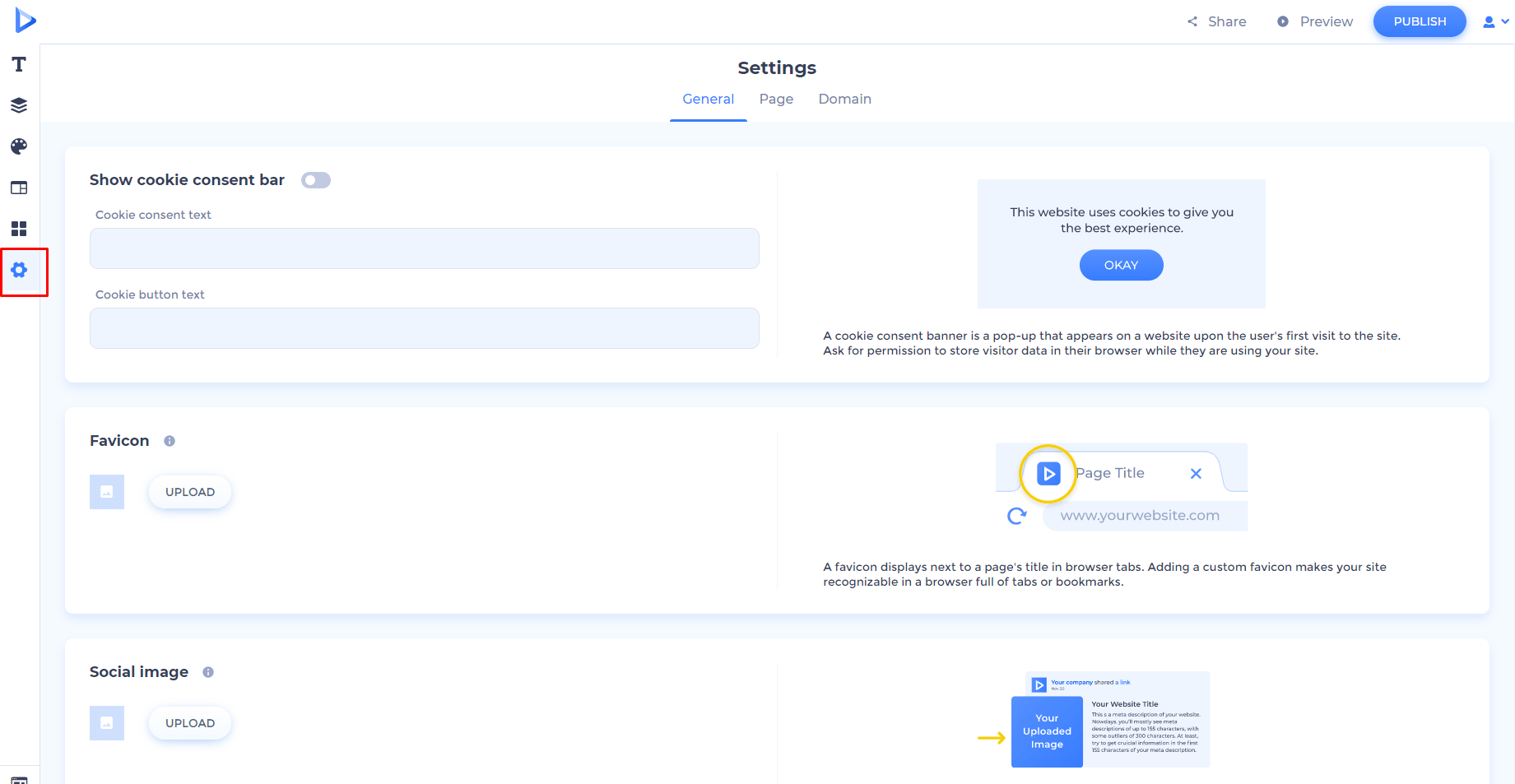
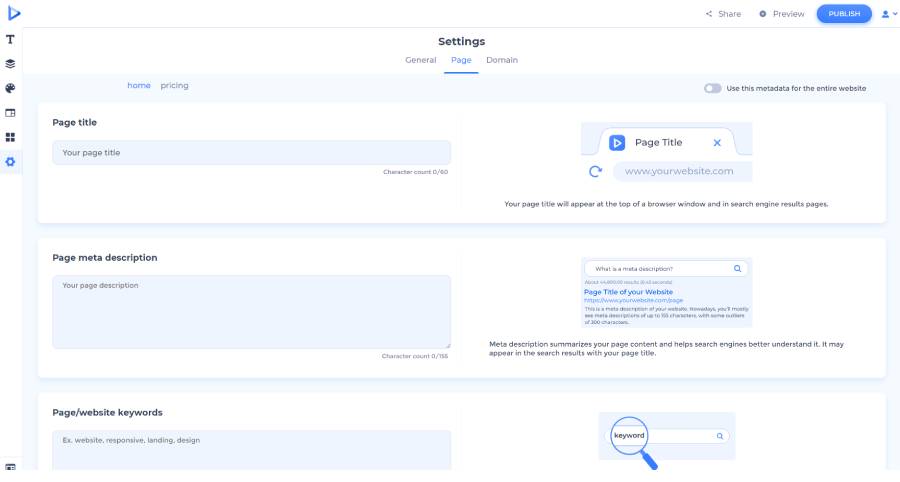
「設定」セクションでは、Webサイトの一般設定と個々のページの設定を編集できます。
ナビゲーションバーから、編集するセクションを選択します。
「一般」設定では、Cookie設定の管理、ファビコンの追加、ソーシャルイメージ、Webサイトの電子メール、Google Analytics ID、およびFacebookピクセルIDの選択を行うことができます。

「ページ」セクションでは、ページタイトル、ページメタの説明、およびページ/Webサイトのキーワードを編集できます。

「ドメイン」セクションでは、カスタムドメインを設定したり、無料のサブドメインを編集したりできます。

設定を更新したら、「保存」をクリックして設定を更新することを忘れないでください。

有料サブスクリプションを取得すると、一部の設定のロックが解除されることに注意してください。
プレビューと公開
編集プロセス中にWebサイトをプレビューして、Webサイトがどのように表示されるかを確認し、Webサイトを改善するために必要なすべての変更を加えます。 エディターの右上隅にある「プレビュー」ボタンをクリックします。

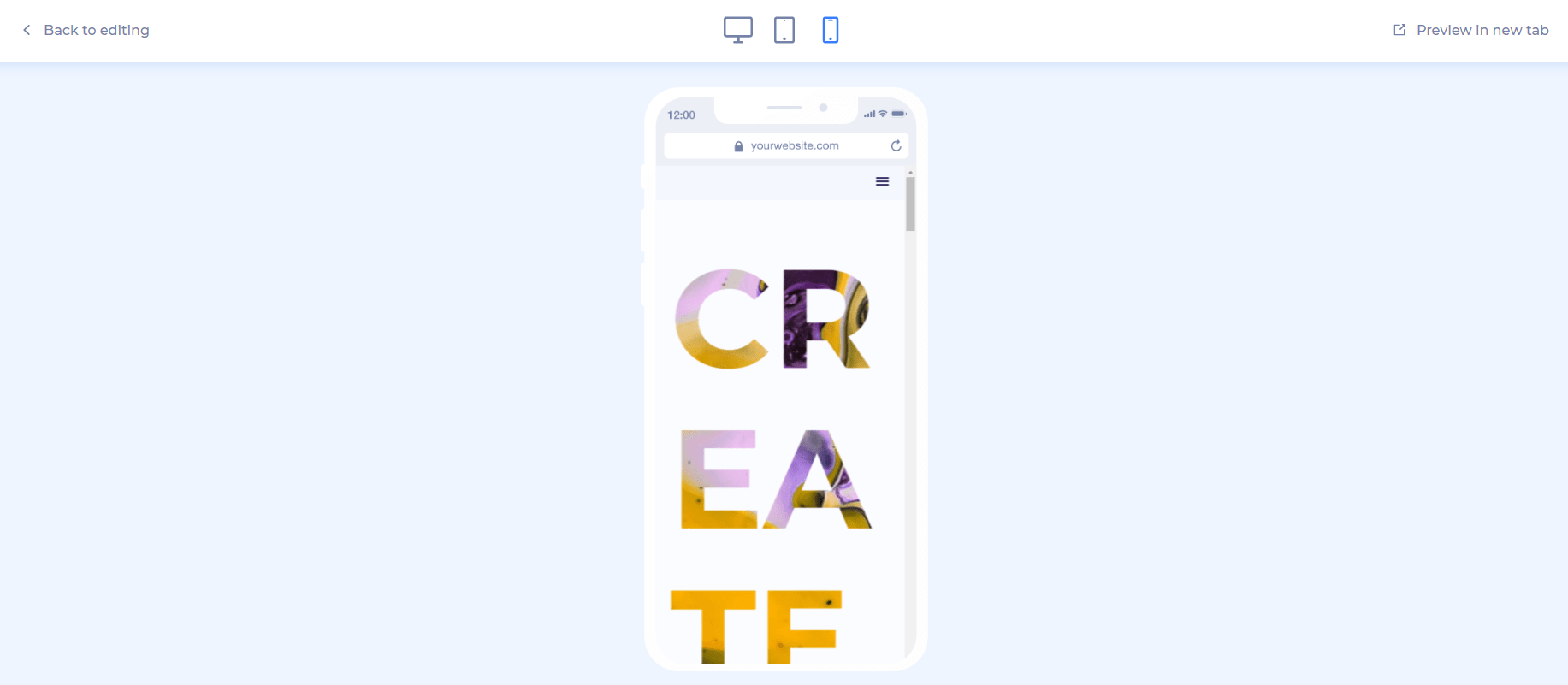
デスクトップ、タブレット、モバイルなど、さまざまなデバイスでウェブサイトを表示します。 または、[新しいタブでプレビュー]をクリックします。

Webサイトを公開する準備ができたら、プレビューして、すべてが期待どおりに機能するかどうかを確認します。 次に、「公開」ボタンをクリックします。

おめでとう! あなたのウェブサイトはライブです!
Webサイトに変更を加えるときはいつでも、それらを保存して公開することを忘れないでください。 すべてのWebサイトプロジェクトは、ページの右上隅にあるドロップダウンメニューからアクセスできる[マイWebサイト]ページに自動的に保存されます。
とてもシンプルで直感的ですね。 Renderforest Webサイトビルダーには、Webサイトの作成プロセスを簡単で楽しいものにするためのすべてのツールがあります。 Webサイトの準備ができたら、先に進んで公開します。 あなたは無料であなたのウェブサイトを公開するか、月額または年額の有料プランを購読することができます。
Webサイトのデザインを開始する前に、すべてのWebページのワイヤーフレームを準備してください。 目的のコンポーネントを簡単に見つけるのに役立ちます。 次に、使いやすいWebサイトビルダーを使用して、アイデアを実現します。
始める準備はできていますか?
私のウェブサイトを作成する
