2024 年の Shopify A/B テスト ガイド
公開: 2024-04-25マーケターとして、私たちは視聴者を理解する際に直感に頼ることがよくあります。
確かに、物事を試してみるよりも、単に自分の直感を信頼する方が簡単で快適です。
しかし、残念ながら、予感によって結果が得られない変更にリソースが無駄に費やされたり、さらに悪いことに、Shopify ストアのコンバージョン率に悪影響を及ぼしたりする可能性があります。
直感は仮説を生成したり創造性を刺激したりする役割を果たす可能性がありますが、A/B テストのようなデータ駆動型の方法論に取って代わるべきではありません。
A/B テストを使用すると、データに基づいて明確な答えを得ることができます。 これは、より適切な意思決定を行い、コンバージョン率の最適化の取り組みを改善するのに役立ちます。
しかし、A/B テストはどのように機能するのでしょうか? そして、それをShopifyストアにどのように実装できるのでしょうか? ステップバイステップのガイドでお手伝いいたします。
乗ってください!
ショートカット ️
- A/B テストとは何ですか?
- Shopify ストアにとって A/B テストが重要なのはなぜですか?
- A/B テストの課題は何ですか?
- A/B テストを簡単に実行するにはどうすればよいですか?
- 何を A/B テストする必要がありますか? 4つの実際のShopifyの例付き
- よくある質問
A/B テストとは何ですか?
まずは基本から始めましょう。A/B テストとは一体何ですか?
A/B テストは、Web ページ、アプリ、または Web サイトのいくつかの要素など、何かの 2 つのバージョンを比較して、貴重な洞察を取得し、どちらのパフォーマンスが優れているかを判断するために使用される方法です。
これには、あるグループの人々にバージョン A を示し、別のグループにバージョン B を示し、反応を測定してどちらのバージョンがより効果的かを確認することが含まれます。
その様子は次のとおりです。
- 元のバージョン (A) に、ボタンの別の色や新しい見出しなどの小さな変更を加えます。 これは新しいバージョン (B) です。
- 次に、これらのバージョンを同様の人々のグループにランダムに提示します。 おそらく、そのうちの半分はバージョン A を参照し、残りの半分はバージョン B を参照します。
- その後、座ってユーザーのやり取りを観察します。どのバージョンのクリック数、サインアップ数、購入数が多いでしょうか?
- よりパフォーマンスの高いバージョンが勝者です。 それを維持し、さらに改善できるかどうかを確認するために別の調整を試みる場合があります。
A/B テストを使用すると、信頼できる結果が得られ、データに基づいた意思決定を行い、大幅な改善を達成できます。直感に耳を傾けるのではなく、数値に基づいて意思決定を行うことができます。
Shopify ストアにとって A/B テストが重要なのはなぜですか?
つまり、A/B テストは、Shopify ストアで何が機能し、何が機能しないのかを把握するのに役立ちます。
オンライン ストアの特定の要素のさまざまなバージョンをテストすることで、何が人々をより多く購入させるのかを知ることができます。
Web サイト訪問者の共感を呼ぶものを理解したら、それらの側面に優先順位を付け、売上に貢献しないものを削除できます。
これらすべてがコンバージョン率の向上につながります。
A/B テストは、コンバージョン率を高め、Shopify ストアのパフォーマンスを最適化し、購入のきっかけとなる要素を特定して収益を最大化するために不可欠です。
A/B テストの課題は何ですか?
A/B テストの否定できない利点を確認してきました。 ただし、他のツールや方法論と同様に、慎重に対処する必要がある独自の一連の課題が伴います。
A/B テストを効果的に実施するには、これらの課題を理解することが重要です。
1.時間がかかる
A/B テストは、すぐに結果が得られる特効薬ではありません。 慎重な計画、実行、そして忍耐が必要です。
実験の計画から統計的有意性を得るのに十分なデータの収集までのプロセスには時間がかかる場合があります。
この延長された時間枠は、迅速な意思決定が必要なペースの速い環境では特に困難になる可能性があります。
さらに、テストを急いだり、不完全なデータに基づいて決定を下したりすると、誤った結論につながる可能性があります。
2. リソースを大量に消費する
A/B テストを正しく行うには、多くのリソースが必要になる場合があります。 ツールやテクノロジーにかかる直接的なコストのほかに、人件費や時間に関連する間接的なコストも発生します。
予算が限られている小規模な Shopify ストアやチームにとって、これらのリソースを割り当てることは大きな課題となる可能性があります。
3. 複雑さ
A/B テストには、ページの 2 つのバージョンを作成し、どちらのパフォーマンスが優れているかを確認するだけではありません。
結果を正しく解釈するには、ある程度の技術的ノウハウと統計原則のしっかりした理解が必要です。
4. 限定された範囲
ほとんどの A/B テスト ツールは、よりシンプルな UI ソリューション向けに設計されています。 他のものでは、特定のランディング ページの A/B テストのみが可能です。
これにより、実行できる実験の範囲や収集できる洞察が制限される可能性があります。
こうした課題にもかかわらず、A/B テストは Web サイトやアプリを改善する上で依然として非常に価値があります。
必要なのは、潜在的な落とし穴を念頭に置き、適切なツールを使用してこれらの課題を克服することだけです。
A/B テストを簡単に実行するにはどうすればよいですか?
幸いなことに、A/B テストをより簡単に、リソースの消費を減らし、より柔軟にするために使用できるソリューションがあります。
それらが何であるかを見てみましょう。
1. 動的コンテンツを使用した A/B テストの実行
動的コンテンツとは、データ、ユーザーの行動、好み、その他の要因に基づいて変化する Web サイトのコンテンツを指します。
Shopify ストアの動的コンテンツを使用した A/B テストを可能にするツールが多数用意されています。 OptiMonk は、Shopify App Store からアクセスできるオプションの 1 つです。
OptiMonk を使用すると、新しい動的コンテンツ キャンペーンを作成できます。
ユーザーフレンドリーなポイント アンド クリック エディターを使用して、ランディング ページで A/B テストしたい見出しを簡単に選択し、書き直すだけです。

元の見出しと新しい見出しのどちらがより効果的かを知るには、実験を開始する必要があります。
設定方法は次のとおりです。
コントロール グループの場合は、キャンペーンを追加しないでください。 元の見出しは訪問者の 50% に表示されます。
グループ A では、新しく作成したキャンペーン (先ほど変更した見出し) を追加します。 これは、Web サイトのトラフィックの残りの 50% に表示されます。

このソリューションは非常にシンプルで、実装も複雑ではありません。 ただし、欠点の 1 つは、各 A/B テストを手動で設定する必要があることです。
さらに、顧客の行動結果を監視し、それを使用して意思決定を行う必要があります。
さまざまなテストを実施する予定がある場合、手動セットアップ プロセスに時間がかかる可能性があり、このソリューションは最適ではなくなります。
先に進んで、手動分割テストのセットアップについてサポートが必要ですか? ここを見てください。
2. AI を活用して A/B テストを自動化する
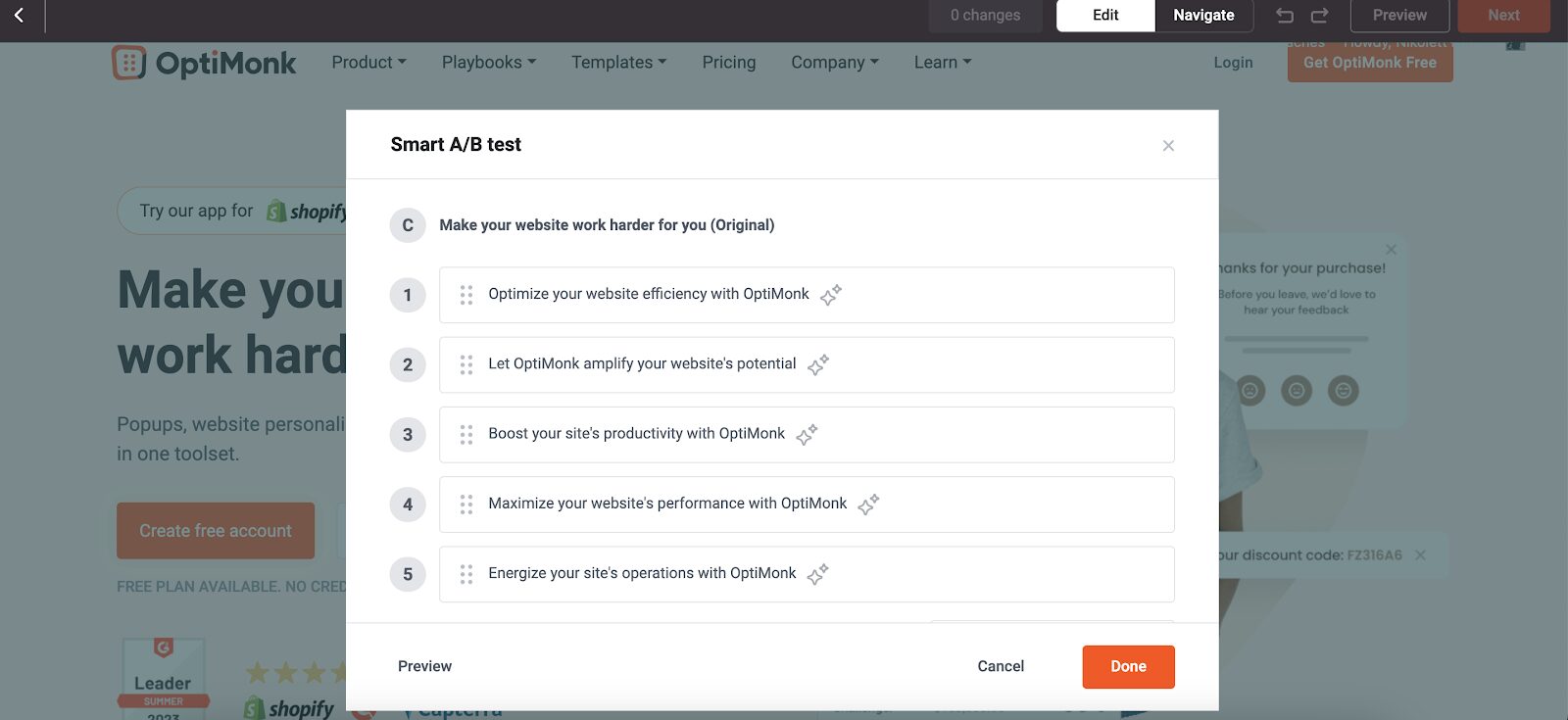
もう 1 つの選択肢は、次のようなソリューションで AI を活用してプロセス全体を合理化することです。 OptiMonk のスマート A/B テスト ツール。
このアプローチでは、ランディング ページでテストする要素を選択すると、ツールが複数のバージョンを自動的に生成するため、手動介入の必要がなくなります。

さらに、複数の要素をテストできます。見出し、説明、CTA ボタン、またはその他の重要なコンポーネントであっても、ワンクリックで簡単に選択できます。
A/B テストを開始するだけで、あとはすべて AI が処理します。
パフォーマンスが低下しているバージョンを自動的に停止し、新しい A/B テストをシームレスに開始します。
3. 商品ページのA/Bテストが簡単にできる
A/B テストに関する e コマース ストアのオーナーにとってのもう 1 つの大きな課題は、数百または数千の商品ページにわたって変更を実装し、A/B テストを通じて全体的な影響を評価することです。
Smart Product Page Optimizer は、この課題に対する優れたソリューションを提供します。
製品ページに組み込むさまざまな要素 (説明、特典リスト、お客様の声、またはその他の選択した機能) を決定するだけです。
その後、AI は、商品ページの数に関係なく、すべての商品ページのコンテンツを自動的に生成し、A/B テストを実行します。
何を A/B テストする必要がありますか? 4つの実際のShopifyの例付き
他の Shopify ストアオーナーがストアで A/B テストをどのように実装したかを調査する準備はできていますか?
飛び込んで調べてみましょう!
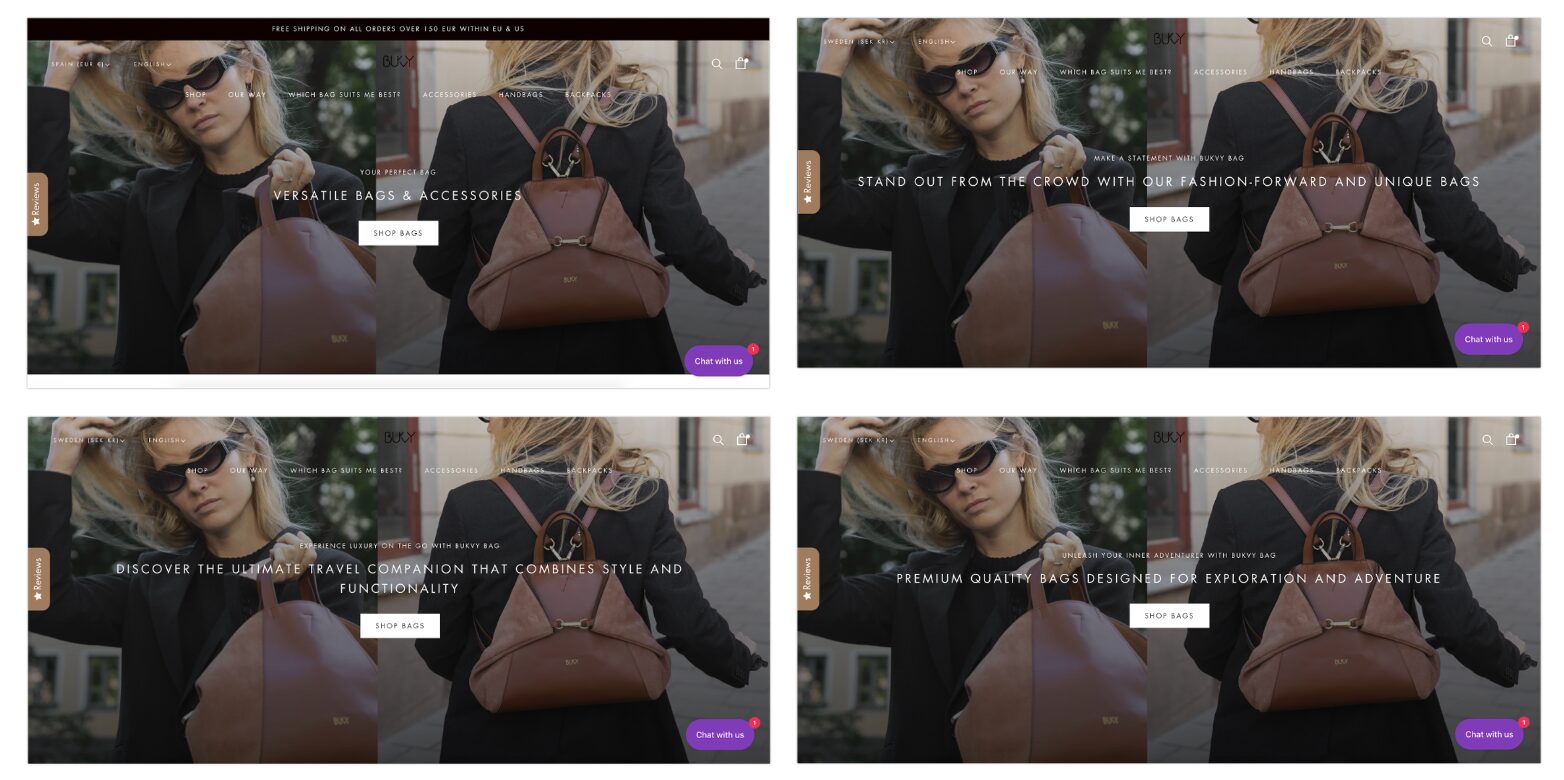
1. ホームページの見出しの A/B テスト
最初の例は、ホームページでのコンバージョン率の低さに悩んでいた Shopify ストア Bukvybag からのものです。
この問題に取り組むために、彼らはさまざまな価値提案を見出しとして実験しました。
この方法は、データを使用してより適切な意思決定を行い、ホームページでのコンバージョンを増やすのに役立ちました。
実際、 A/B テストの実施により、注文が45% 増加しました。

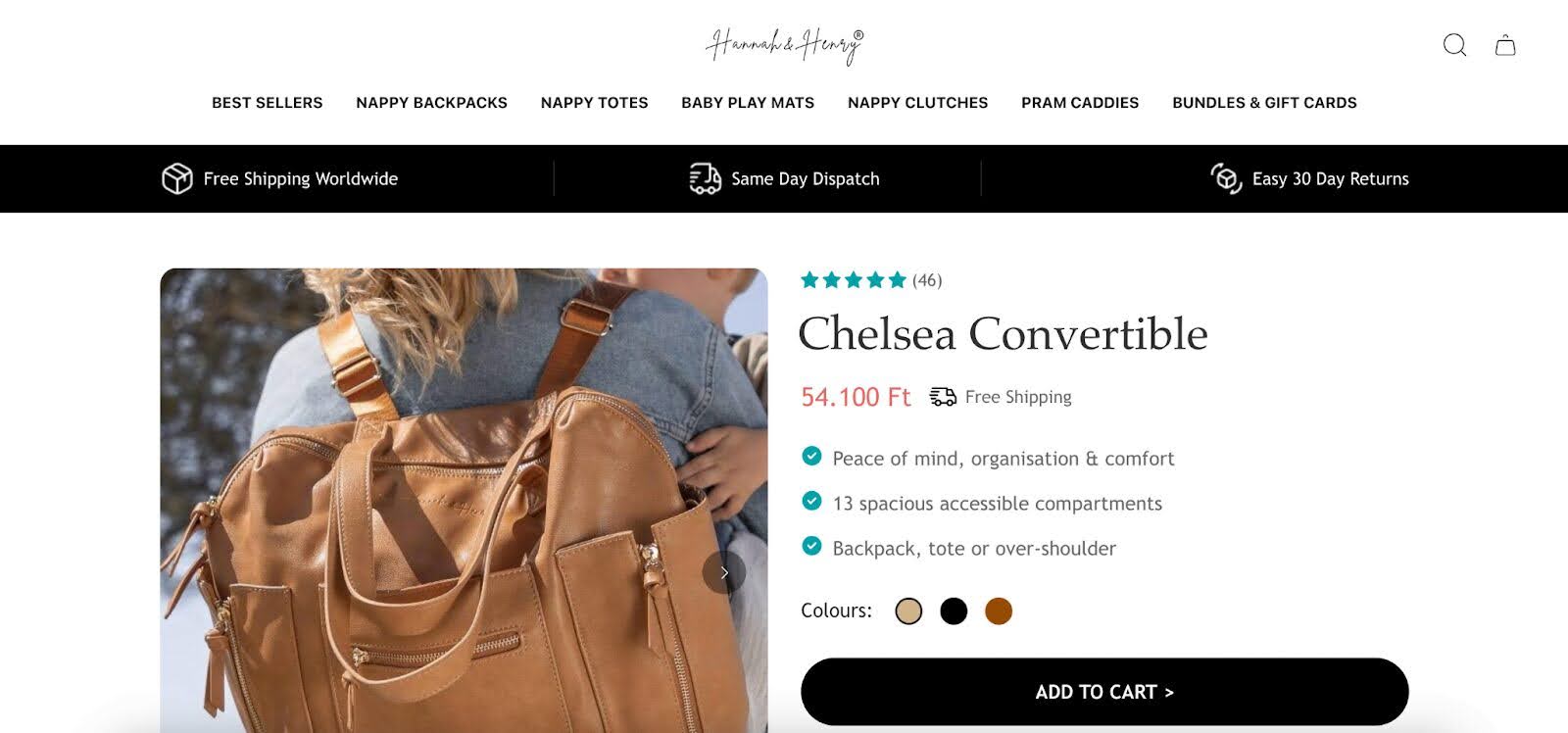
2. 製品ページの A/B テストを行う
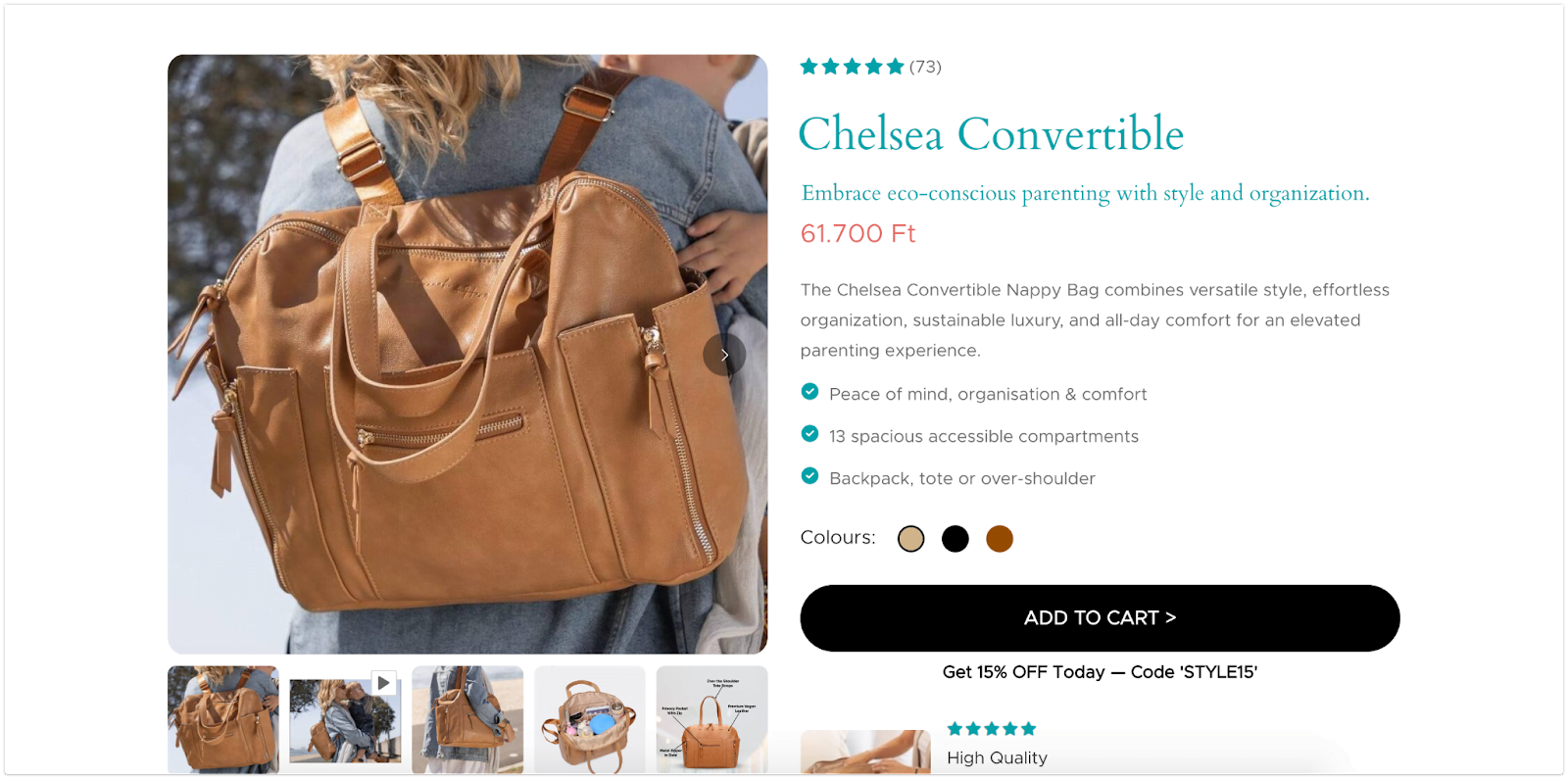
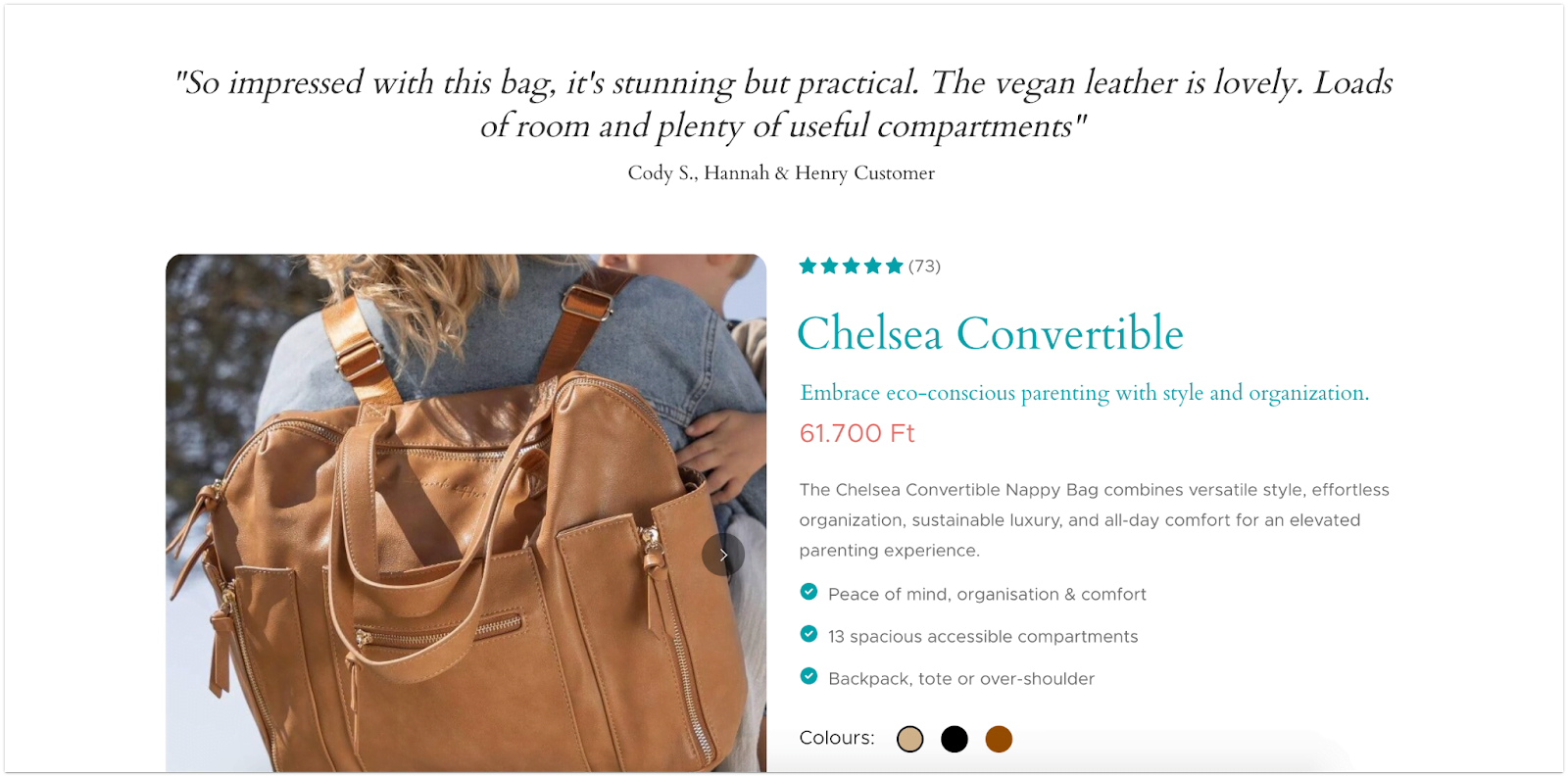
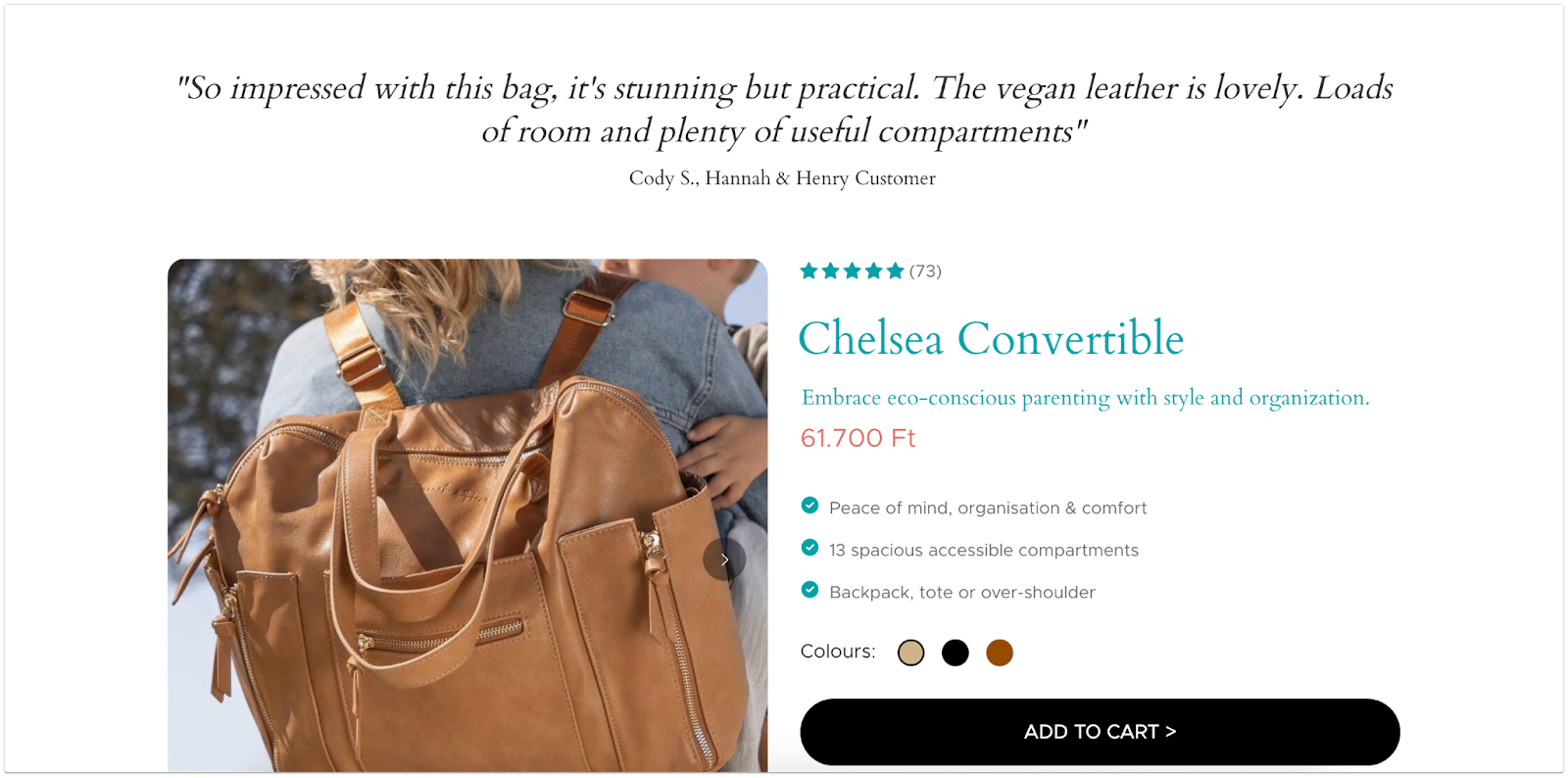
リストの次は、別の Shopify ストアである Hannah & Henry です。

製品詳細ページは e コマース Web サイトのトラフィックのかなりの部分を集めていますが、Hanna & Henry はこれらのページでのコンバージョンを増やすのに苦労していました。
彼らは複数のバリエーションを作成し、製品ページで自動化された A/B テストを実行し、視覚的な要素をテストして、どのバージョンが Web サイト訪問者の心に最も響くかを調べました。 これらはすべて、Smart Product Page Optimizer の助けを借りて行われました。
コントロール バリアント ページをチェックしてください。

バージョン B には、次のようなスローガンと製品の説明が含まれていました。

バージョン C には、レビュー、スローガン、製品説明が追加されました。

バージョン D には、次のようなスローガンとともにレビューが掲載されていました。

テスト結果を知りたいですか? Hannah と Henry は45% という驚異的な収益増加を達成しました。
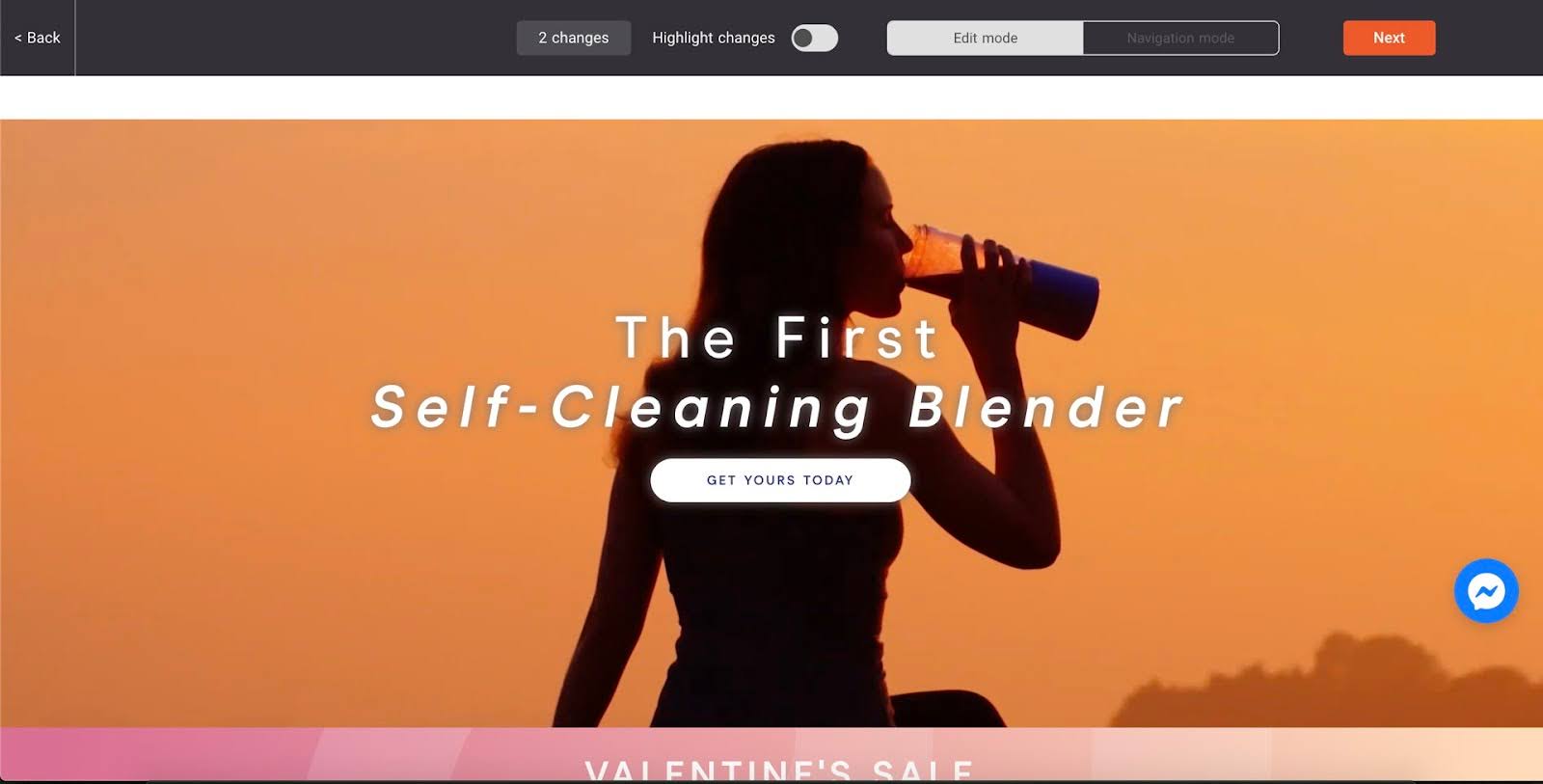
3. 動的コンテンツを含む新しいメッセージを追加する A/B テスト
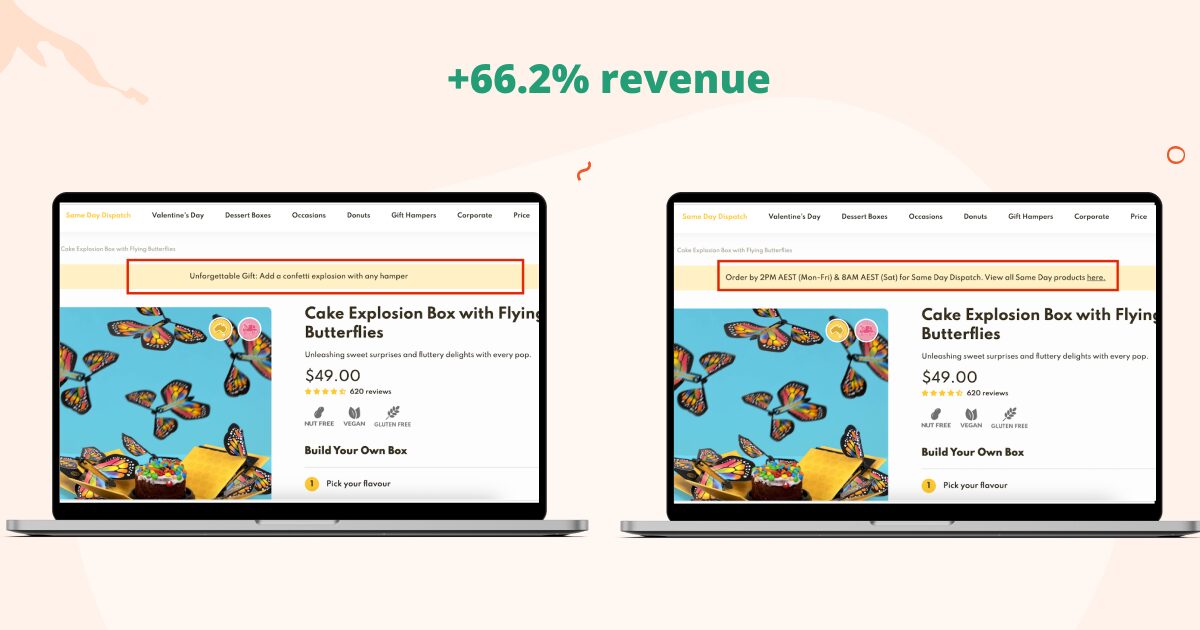
次に、オーストラリアに本拠を置くデザート会社、Goldelucks について話しましょう。
この Shopify ストアは、動的コンテンツを使用して商品ページにハイライトされた要素を実装しました。 この部分は、購入者の行動を簡素化するために訪問者に追加の詳細を提供することを目的としていました。
彼らは、Web サイトにアクセスした人々を対象に分割テストを実施し、少なくとも 2 週間実施しました。
テスト結果は印象的でした。収益が 66.2% 増加しました。これは、メッセージを適切な場所に配置することで実際に効果があり、より良い顧客エクスペリエンスを提供できることを示しています。

Goldelucks が製品ページをどのように最適化したかについて詳しくは、ここをクリックしてください。
4. A/B テストポップアップのデザイン
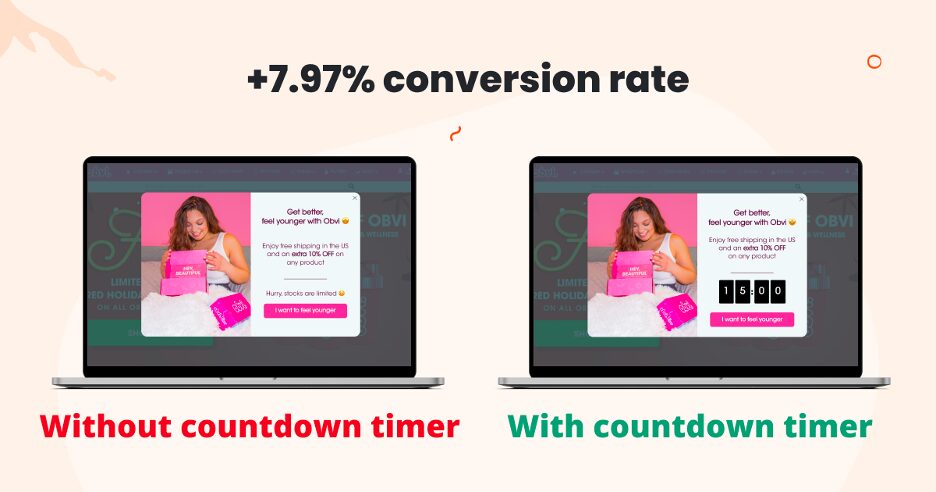
最後に、Obvi の分割テストの結果を確認してみましょう。 彼らは、割引ポップアップにカウントダウン タイマーを追加して A/B テストを行いました。
Obvi はポップアップの 2 つのバージョンを作成しました。1 つはタイマーがあり、もう 1 つはタイマーがありませんでした。 彼らは、対象ユーザーからのサンプルサイズを使用して、両方のバリエーションについて複数のテストを実施しました。
タイマー付きバージョンはより多くの人に購入してもらい、コンバージョン率が 7.97% 高くなりました。
ここでの教訓は何ですか?
緊迫感を醸成することで、より多くの人が購入することにつながる可能性があります。 さらに、ポップアップにカウントダウン タイマーを追加するという簡単なことで売上が増加することが証明されました。

よくある質問
Shopify では何を IA/B テストできますか?
Shopify ストアのさまざまな要素 (見出し、商品説明、CTA ボタン、画像、レイアウト デザイン、価格設定戦略、チェックアウト プロセスなど) を A/B テストできます。
Shopify で A/B テストを実施するにはどうすればよいですか?
Shopify で A/B テストを実施するには、Shopify Plus の組み込み機能を使用するか、Shopify App Store で入手可能な OptiMonk などのサードパーティの A/B テスト ツールを統合できます。 これらのツールを使用すると、通常、Web ページまたは要素の複数のバージョンを作成し、テスト パラメーターを定義し、結果を分析できます。
Shopify での A/B テストのベスト プラクティスは何ですか?
ベスト プラクティスには、目標を明確に定義すること、一度に 1 つの要素をテストすること、サンプル サイズが統計的に有意であることを確認すること、適切な期間テストを実行すること、結果を正確に分析することなどが含まれます。
Shopify の A/B テストではどのような指標を測定する必要がありますか?
A/B テストで測定する指標 (Google アナリティクスまたは別の分析ツールで目標追跡を設定できます) は、特定の目標によって異なる場合がありますが、一般的な指標にはコンバージョン率、クリックスルー率、直帰率などがあります。 、平均注文額、訪問者あたりの収益。
まとめ
A/B テストはすべてのマーケティング担当者が好むものではありませんが、データに基づいた意思決定を行うための最も効果的な方法の 1 つであることに変わりはありません。
この詳細なガイドでは、Shopify ストアで A/B テストを実施するためのさまざまな方法を実証することが私たちの目標です。
Shopify A/B テストと、それが成功への取り組みにどのように役立つかについて、貴重な洞察が得られたと信じています。
A/B テストの取り組みを効率化したい場合は、OptiMonk がお手伝いします。 始める準備はできていますか? 今すぐ無料アカウントを作成してください。

これを共有
によって書かれた
バーバラ・バートゥクス
あなたも好きかも

多変量テストとは何ですか?またその使用方法は何ですか?
投稿を見る
実際の企業からの AB テストの 6 つの例
投稿を見る
