スニペットと制御構造。 パート 4 10 のブログ投稿で初級者から上級者までの JavaScript コース
公開: 2021-10-28これは、初心者から上級者までを対象とした JavaScript ブログ投稿シリーズのパート 4 です。 このシリーズの終わりまでに、JavaScript でコーディングを開始するために知っておく必要があるすべての基本を理解できます。 それでは、4 番目のチュートリアルから始めましょう。
スニペットと制御構造 – 目次:
- コーディング設定をスニペットにアップグレードする
- 制御構造
このブログ投稿では、3 番目のブログ投稿から離れたところから続けます。 この段階で、Google Chrome ブラウザーを開いて、具体的には JavaScript コンソールを開いてください。 何らかの理由でそれらを閉じた場合は、それらを元に戻す良い機会です。
Mac を使用している場合、コンソールを開くためのキーボード ショートカットは、Chrome を開いた後に「Option + Command + J」を押すことです。 Windows デバイスを使用している場合は、Chrome を開いた後、「Control + Shift + J」のキーボード ショートカットを使用して JavaScript コンソールを開くことができます。 または、上部のメニューに移動して、[表示] -> [開発者] -> [JavaScript コンソール] に移動することもできます。
コーディング設定をスニペットにアップグレードする
コースのこの時点までは、すべてを 1 行ずつ記述し、1 行ずつ実行することができました。 物事を実行する最も便利な方法ではありませんが、それでも機能します。 このチュートリアルから始めて、複数行のコードを使用して完全な命令セットを作成するコードを作成します。 これを実現するために、Google Chrome で「スニペット」と呼ばれるものを使用します。 早速、セットアップを JavaScript コンソールから Chrome スニペットにアップグレードしましょう。
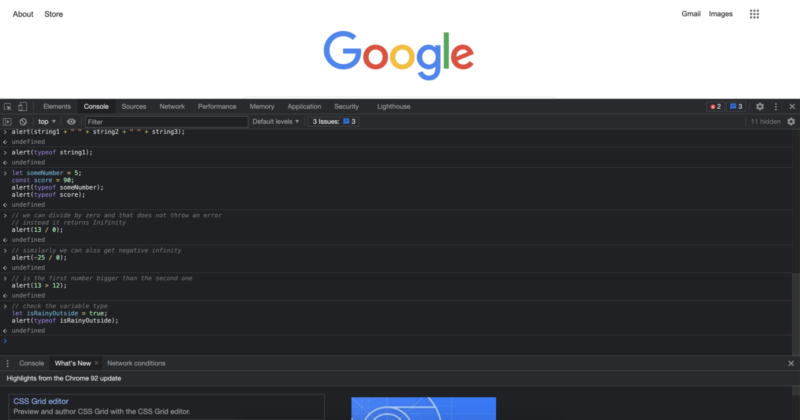
現在、コンソールが開いているはずです。前のチュートリアルに従っている場合は、次のような画面が表示されます。

この画面、またはその画面を見ると、要素、コンソール、ソース、ネットワーク、パフォーマンス、メモリ、アプリケーションなどが、暗い領域の上部バーに並んで表示されます。 それらが明るい色で表示されている場合でも、それはまったく問題ありません。 これは、昼間のデフォルト モードであるライト モードを使用していることを意味します。 現在表示している画面は、Chrome コンソール設定のダーク モードの配色を使用しています。 Elements、Console、Sources、Network などがいずれかの配色で表示されていれば、問題ありません。
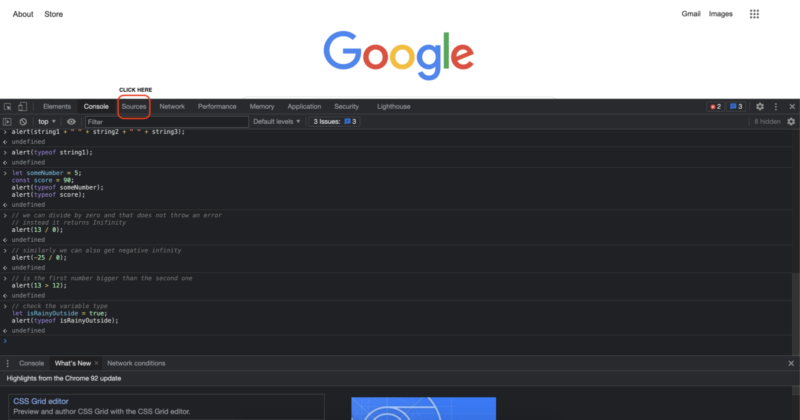
コンソールのトップバーをよく見てみると、「Console」の文字が少し違う色に見えるのがわかります。 その横にある「ソース」をクリックしてください。


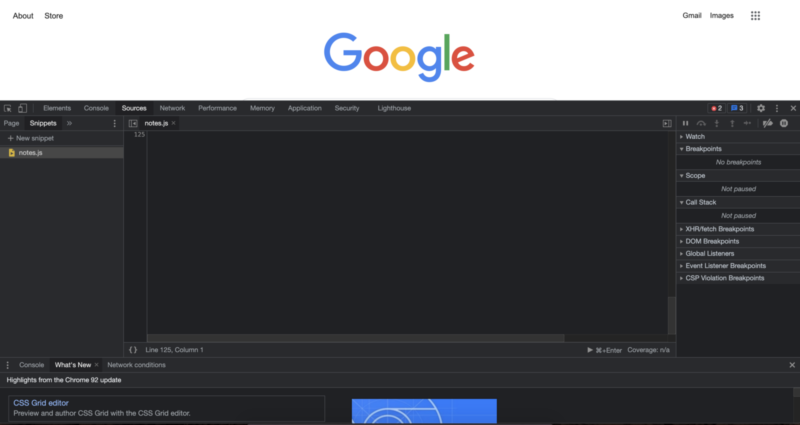
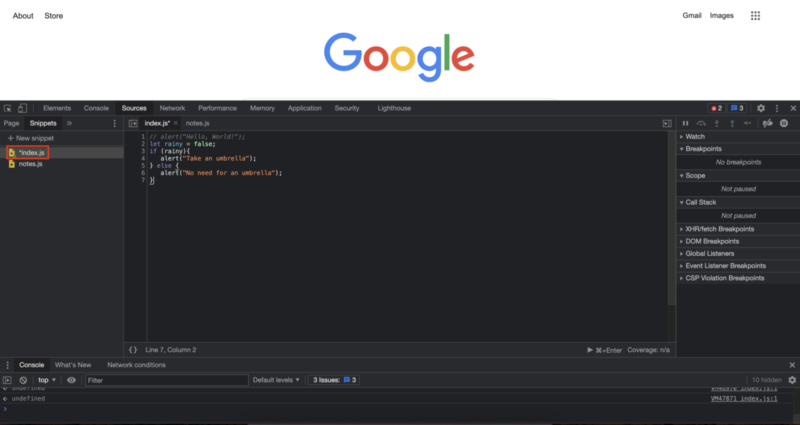
ソースをクリックすると、このような画面が表示されるはずです。
以前に作成した「notes.js」ファイルがおそらく表示されない場合、予想される違いの 1 つです。 それ以外は、これとかなり似ているはずです。 新しいファイルを作成するには、[+ 新しいスニペット] をクリックします。 クリックすると、新しい JavaScript ファイルが作成され、好きな名前を付けることができます。 このチュートリアルでは、最初のファイルまたはプライマリ ファイルに「index.js」という名前を付けるのが一般的であるため、「index.js」という名前を付けます。
このチュートリアルを一言一句たどりたい場合は、「+ New Snippet」をクリックした後、「index.js」という名前を入力して、キーボードの Enter キーを押します。 これで、開いたファイル内の開いた主要領域をクリックして、JavaScript のコーディングを開始できます。
機能することが既にわかっていることから始めましょう。 それは次のとおりです。
alert("Hello, World!");
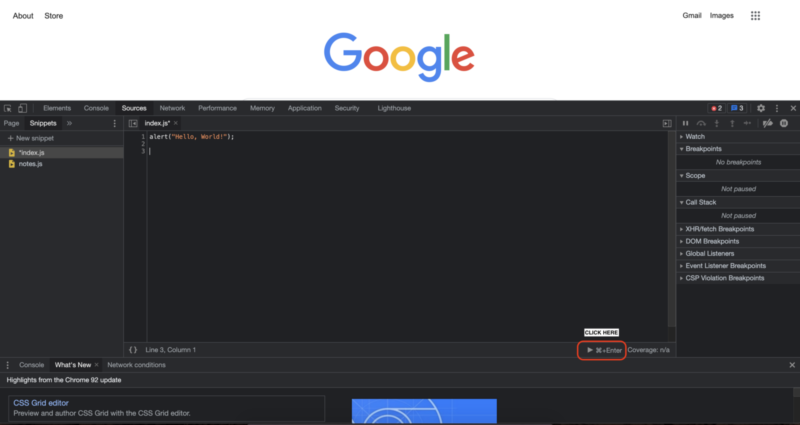
追加の練習のために自分で書き出すか、作成したファイルにコード部分をコピーして貼り付けることができます。 多くの場合、これが学習方法であるため、自分で入力することを強くお勧めします。 入力したら、Enter キーを押すと、コードが実行されないことがわかります。 代わりに、他のテキスト編集エリアと同様に、カーソルは次の行に移動します。 コードを実行するには、主に 2 つの方法があります。 まず、右下隅にある再生ボタンをクリックします。

その再生ボタンをクリックすると、コードが実行され、結果が表示されます。

「OK」をクリックしたら、もう一方の主な方法を使用してコードを実行しましょう。 コードまたはスニペットを実行する 2 番目の主な方法は、キーボード ショートカットを使用することです。 ご覧のとおり、実行ボタンをクリックすると、すでにショートカットが表示されています。 そのキーボード ショートカットは「Command + Enter」です。 これを行うには、Command キーを押してから Enter キーを押します。 これを行うと、コードも実行され、再生ボタンをクリックした場合と同じ結果が得られます。

これで、Chrome スニペットで JavaScript コードを実行する 2 つの方法がわかりました。
JavaScript についてメモを取ったり、JavaScript コードを練習したりするために新しいファイルを作成したい場合は、[+ 新しいスニペット] をクリックしていつでも新しいファイルを作成し、ファイルに好きな名前を付けることができます。 新しいコーディングの準備が整ったので、さらに JavaScript を見てみましょう。
制御構造
コードを記述するときは、ユーザーが実行できる多くのシナリオとアクションを考慮する必要があります。 さまざまなシナリオに対するこの準備は、コードを実行するデバイス、表示される画面サイズ、ユーザーが使用しているさまざまな種類のブラウザーなど、さまざまなソースから得ることができます。 しかし、さまざまなシナリオに備えられるようにするにはどうすればよいでしょうか。 異なるコードを次々と書いた場合、それらすべてを実行することはユーザーにとって意味のあることでしょうか? これらすべてに答えるために、制御構造を使用します。
制御構造により、コードの実行をガイドできるため、コードがさまざまな条件に適応できるようになります。 制御構造に使用される複数の共通要素があります。 このチュートリアルでは、最も単純なものから始めて、そこから移動します。 最初に表示されるものは、If、else、else if ステートメントを使用してコードの実行を制御します。
If、else 、 else if
これは、開始するための最も単純な制御構造です。 これにより、特定の条件が true の場合にコードの一部を実行し、別の条件が true の場合に別のコードを実行できます。 例でそれを見てみましょう。 外で雨が降ったら傘を持っていくとしましょう。 そうでなければ、私は傘を持っていません。 次のように、正確なロジックと推論をコードに変換できます。
(このコードを記述する前に、ファイル内の前のコードのコードに 2 つのスラッシュを前に置いてコメントを付けます。そのため、実行されませんが、コピーはまだ存在します。スラッシュを追加した後次のようになります:)
// alert("Hello, World!");
let rainy = true;
if (rainy){
alert("Take an umbrella");
} else {
alert("No need for an umbrella");
}
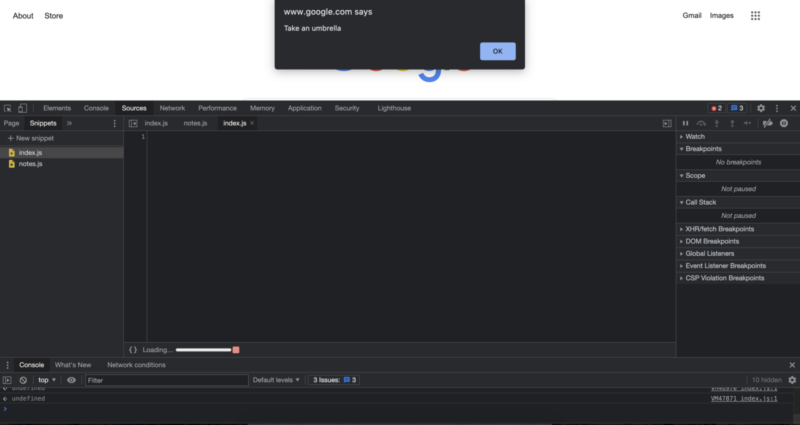
このコードを実行すると、次の出力が得られます。

// alert("Hello, World!");
let rainy = false;
if (rainy){
alert("Take an umbrella");
} else {
alert("No need for an umbrella");
}
一方、雨が降っていないことを示すこのバージョンのコードを実行すると、次の出力が得られます。

コード ファイルを変更するためにコードを入力しているときに、ファイル名をよく見ると、ファイル名の前にアスタリスクが付いていることがわかります。 これは、作成したコード ファイルが完全に保存されていないことを意味します。 いつでも記述できる数行のコードしか記述していない場合、これは大きな違いにはならないかもしれませんが、多くの場合、後で再利用したりレビューしたりできるように、コードを保存したいと思うでしょう。 このコード ファイルは、他のファイルと同じ方法で保存できます。つまり、Mac では「Command + S」、Windows では「Control + S」になります。

私たちの場合、コードを書いた直後にコードを実行しているので、コードを実行するとファイルが自動的に保存されます。 そのため、コードを書いて何時間も放置する場合は、コードを時々保存して、重要な進行状況が失われないようにすることをお勧めします。
If ステートメントと else ステートメントを使用してコードをバイナリ条件に適応させることができるのは素晴らしいことですが、考慮すべきことが複数あります。 たとえば、寒くてパーカーが必要な場合はどうでしょうか。 これを行う 1 つの方法は「else if」ステートメントであり、次のように実行できます。
// alert("Hello, World!");
let rainy = false;
let cold = true;
if (rainy){
alert("Take an umbrella");
} else if (cold) {
alert("Get a hoodie with you, not an umbrella");
} else {
alert("No need for an umbrella");
}
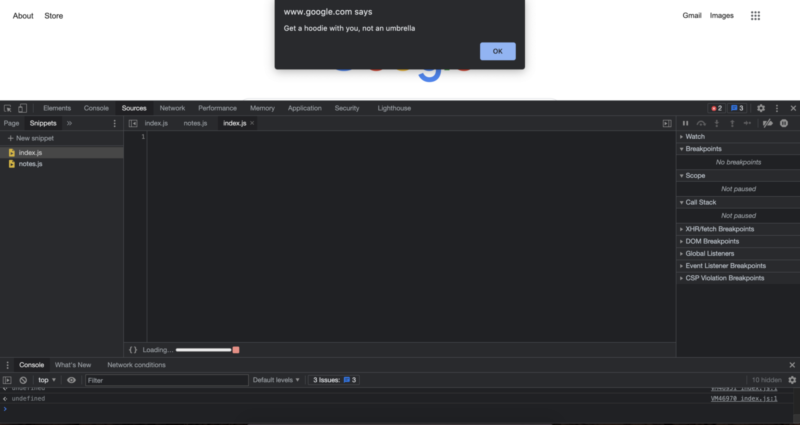
このコードの出力は次のようになります。

したがって、特定の条件が真の場合、括弧内の最初のコードが実行されます。 私たちの場合、最初の条件は雨をチェックするので、傘を持っていくようにユーザーに警告します。 その条件が偽の場合、つまり雨が降っていない場合は、「else if」ステートメントを使用して他の条件をチェックし続けます。 「else if」ステートメントと大きく異なる点の 1 つは、else if ステートメントで好きなだけ条件をチェックできることです。
ここで覚えておくべき重要なことは、コードが正確か真実かについて、上から下までチェックされるということです。 つまり、現在のコードでは、天気が雨で寒い場合、最初のステートメントが正しいため、寒い天気を認識しません。 コードを雨と寒さの両方の条件に変更することで、これを確認することもできます。
// alert("Hello, World!");
let rainy = true;
let cold = true;
if (rainy){
alert("Take an umbrella");
} else if (cold) {
alert("Get a hoodie with you, not an umbrella");
} else {
alert("No need for an umbrella");
}

どうすればこれを解決できますか? 天気が寒いのと雨が降るのとでは、どちらがより重要ですか? 1 つの条件を選択して、もう 1 つの条件を犠牲にする必要がありますか? そのような選択をする必要さえありますか? まあ、そうではありません。 これは非常に一般的な問題であり、非常に一般的で比較的単純な解決策があります。 「and」式を使用して、複数のシナリオをカバーできます。 「and」を使用してプログラミング ロジックを接続することを JavaScript に伝えるには、この記号のうちの 2 つ「&」を使用します。 また、コードは上から下までチェックされるため、最初の if ステートメントに対して最も包括的なオプションを使用します。 更新されたコードは次のようになります。
// alert("Hello, World!");
let rainy = true;
let cold = true;
if (rainy && cold) {
alert("Wear a hoodie and take an umbrella with you.")
} else if (rainy){
alert("Take an umbrella");
} else if (cold) {
alert("Get a hoodie with you, not an umbrella");
} else {
alert("No need for an umbrella");
}
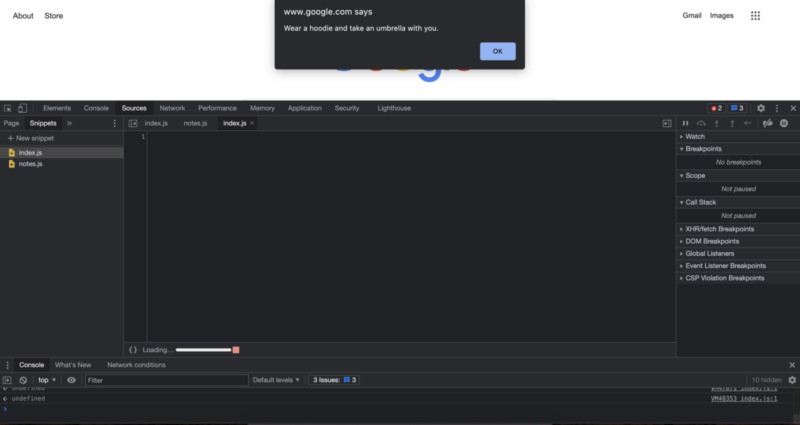
このコードを実行すると、次のようなアラートが表示されます。


ずっといい。 これで、これらのシナリオのさまざまな組み合わせを含む、複数の異なるシナリオを組み合わせることができます。 しかし、寒さではなく雨のシナリオを考えたい場合はどうでしょうか。 そして、特にパーカーを取得するのではなく、傘のみを取得するようにユーザーに伝えたいとします。 まさにそれを行うために、論理的な「not」を使用できます。指定する条件の前に感嘆符を付けてコードで使用できます。 その条件をコードに追加して、より完全なものにしましょう。
// alert("Hello, World!");
let rainy = true;
let cold = true;
if (rainy && cold) {
alert("Wear a hoodie and take an umbrella with you.")
} else if (rainy && !cold){
alert("Take an umbrella, but not a hoodie.");
} else if (rainy){
alert("Take an umbrella");
} else if (cold) {
alert("Get a hoodie with you, not an umbrella");
} else {
alert("No need for an umbrella");
}
if else ツリーに新しい条件を追加する場合、それがより包括的な条件である限り、最上位のどこかに配置できます。 このようにして、反対のアプローチと比較して、エラーの可能性がはるかに少なくなります。 新しいコードを既存のコードに挿入することの副作用の 1 つは、コードの一部が冗長になるか、最も効率的な方法で動作しない可能性があることです。 効率の部分にはあまり焦点を当てませんが、今のところ、雨天の寒い条件とそうでない条件の両方をカバーしていることがわかります。そのため、「雨」の条件をチェックするだけの条件をオプションで削除できます。 このコード調整を行うことは「コード リファクタリング」とも呼ばれ、リファクタリング プロセスでは、コードを段階的にクリーンで効率的にすることがポイントです。
// alert("Hello, World!");
let rainy = true;
let cold = true;
if (rainy && cold) {
alert("Wear a hoodie and take an umbrella with you.")
} else if (rainy && !cold){
alert("Take an umbrella, but not a hoodie.");
} else if (cold) {
alert("Get a hoodie with you, not an umbrella");
} else {
alert("No need for an umbrella");
}
いずれかの条件が真であることを確認する場合は、「or」演算子を使用できます。これは、キーボードで 2 回使用されるパイプ記号で、「||」のようになります。
別の例でその例を見てみましょう。 新しいコマンドに干渉せずに同じファイルにさらに例を追加するには、以前に見たこれらのシンボル内に以前のコードをラップすることで、使用した以前のコードをコメントアウトできます。
/* */
これは、スラッシュ、アスタリスク、および同じ記号を反対の順序でコメント部分を閉じることです。 現在のコードをこれらのシンボル内にラップして、今後の新しいコードに干渉しないようにしましょう。 これで、コード ファイルは次のようになります。
// alert("Hello, World!");
/*
let rainy = true;
let cold = true;
if (rainy && cold) {
alert("Wear a hoodie and take an umbrella with you.")
} else if (rainy && !cold){
alert("Take an umbrella, but not a hoodie.");
} else if (cold) {
alert("Get a hoodie with you, not an umbrella");
} else {
alert("No need for an umbrella");
}
*/
これからは、一度に 1 つのことを学ぶことに集中できるように、ファイルに追加する新しいパーツに焦点を当てます。 必要に応じて、以前のコードをコメント モードで保持したり、参照用に新しいファイルに移動したりできます。または、それをもう表示したくない場合は、削除してクリーンなファイルにすることができます。
「or」の場合の例を続けましょう。 お腹が空いたり喉が渇いたりするたびに、食べ物や飲み物を求めて冷蔵庫に行くシナリオを考えてみてください。 そのためにコードはどのように機能しますか?
let hungry = true;
let thirsty = false;
if (hungry || thirsty) {
alert("Go to the fridge and check what you have in there.");
}
おそらくご想像のとおり、このコードを実行すると、次の結果が得られます。

これまで使用した例は、実際のシナリオに近いものでしたが、多くの場合、コードで数値を扱うことになります。 このシリーズの前に数値を見てきましたが、比較や数値で実行できる操作についてはあまり話しませんでした。 if else ステートメントについて学習したので、数値についてさらに見てみましょう。
if および else if ステートメントを扱っているときは、ステートメントの真偽をチェックしています。 しかし、数値しかない場合でも、意味のある if ステートメントを作成できますか? たとえば、降水確率が 50% を超える場合に傘を手に入れたい場合、コードでそれを実現できますか? はい、できます。
let chanceOfRain = 70;
if (chanceOfRain >= 50) {
alert("Get an umbrella.");
}

数値を扱う場合、if ステートメントが機能するためには、数値を何らかの真偽に変換する方法が必要です。 ユースケースに応じて、それを実現する方法は複数あります。
たとえば、次のように 3 つの等号を使用して、2 つの数値が互いに正確に等しいかどうかを確認できます。
let a = 10;
let b = 10;
if (a === b) {
alert("They are the same.");
}
これにより、「それらは同じです」というアラートが表示されます。
次のコードを使用して、等しくないことを確認することもできます。
let a = 10;
let b = 5;
if (a !== b) {
alert("They are not the same thing!");
}
上記のコードを実行すると、「それらは同じものではありません!」というアラートが表示されます。
また、どちらが大きいか、大きいか等しいか、小さいか等しいかを具体的に確認することもできます。 便宜上、兆候の概要を見つけることができます。
// === checks for equality // !== checks for not equality // > greater than // >= greater than or equal to // < smaller than // <= smaller than or equal to
追加の練習とコード公開のために、さらにいくつかの例を見てみましょう。 以下は、if ステートメント内にあるアラートをすべて表示するコードの例です。
より大きい:
let a = 10;
let b = 5;
if (a > b) {
alert("a is greater than b");
}
以上:
a = 10 とします。 b = 5 とします。 if (a >= b) { alert(“a は b 以上”); } [/コード]以上の別の例:
let a = 10;
let b = 10;
if (a >= b) {
alert("a is greater than or equal to b");
}
より小さい:
let a = 5;
let b = 10;
if (a < b) {
alert("a is smaller than b");
}
以下:
let a = 5;
let b = 10;
if (a <= b) {
alert("a is smaller than or equal to b");
}
以下の別の例:
let a = 10;
let b = 10;
if (a <= b) {
alert("a is smaller than or equal to b");
}
これらの比較または等号の組み合わせを使用して、さまざまな条件に適応できる複雑なコードを作成できます。
算術演算
数値を扱う場合、実行したいもう 1 つのことは算術演算です。 算術演算のほとんどはよく知っているはずですが、あまりなじみのないプログラミング固有の算術演算子もあります。
以下は、JavaScript で使用する算術演算とその意味を簡単にまとめたものです。
// * multiplication // / division // + addition // - subtraction // % modulo operation, gives us the remainder after division // ** exponentiation
最初の 4 つは期待どおりに機能します。
let a = 12; let b = 5; let c = a * b; // c will be 60 c = a / b; // c will now be 2.4 c = a + b; // c will now be 17 c = a - b; // c will now be 7
モジュロ演算は、最初の数値を 2 番目の数値で割った後の余りを返します。 前の a、b、c のコードを続けると、次のようになります。
c = a % b; // c will now be 2 c = 18 % 5; // c will now have the value of 3 // because 18 divided by 5 will give us the remainder of 3
指数演算子は、JavaScript で累乗を実行します。 これは 2 つのアスタリスク記号で表され、最初の要素を 2 番目の要素で累乗します。
c = 2 ** 3; // c will now have the value of 8 // because 2 * 2 * 2 equals 8
これは比較的長いチュートリアルでした。 コーディングのセットアップをアップグレードし、このチュートリアルで多くのことを学びました。 次のチュートリアルでは、コードのフローを制御するためのさらに多くの方法を続けます!
著者: ロバート・ホイットニー
JavaScript のエキスパートであり、IT 部門を指導するインストラクター。 彼の主な目標は、コーディング中に効果的に協力する方法を他の人に教えることで、チームの生産性を向上させることです。
10 のブログ投稿で初心者から上級者までの JavaScript コース:
- JavaScript でコーディングを開始するには?
- JavaScript の基本
- JavaScript の変数とさまざまなデータ型
- スニペットと制御構造
- while ループと for ループ
- Java 配列
- JavaScript 関数
- JavaScript オブジェクト
- JavaScript メソッドなど
- JavaScriptコースのまとめ
