WordPress テーマの作成に必要な手順
公開: 2022-11-15WordPress コンテンツ管理システム (CMS) で使用するために特別に作成された Web サイトのレイアウトは、WordPress テーマと呼ばれます。
WordPress は、世界で最も人気のあるサイト構築およびコンテンツ管理システムの 1 つであり、何千もの企業や個人がそれを使用してさまざまな Web サイトを強化しています。
WordPress テーマは、Web サイト用に事前に設計された構造とレイアウトを提供し、ユーザーがコードを記述せずにサイトのルック アンド フィールを変更できる幅広いカスタマイズ オプションを提供します。 カスタム開発されたテーマでブログを開始したい場合は、この初心者向けガイドが役に立ちます。
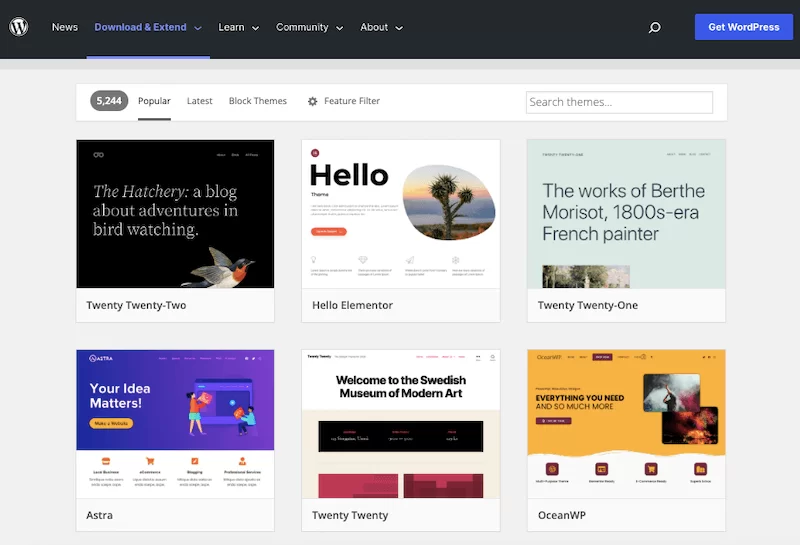
インスピレーションを得るために、何千もの WordPress テーマが用意されています。 WordPress リポジトリ (5000 以上のテーマ) を見て、さまざまなニッチからテーマを見つけることができます。

WordPressテーマをゼロから開発するためのヒント
WordPress テーマをゼロから構築するつもりですか? 既製のテーマを使用しようとしたことがあるかもしれませんが、それはまったく適切ではありません。 あるいは、コードを完全に制御したい開発者かもしれません。 理由に関係なく、WordPress テーマをゼロから構築することは、想像するよりもはるかに簡単です。
このブログ投稿では、Web サイトに最適なカスタム WordPress テーマを作成できるように、プロセスを順を追って説明します。
1. ステップ 1: テーマ フレームワークを選択する
テーマ フレームワークの選択は、カスタム WordPress テーマを設計するための最初のステップです。 テーマ フレームワークは基本的に、テーマの基本構造を提供する「白紙の状態」です。 テーマにどの機能を追加するかは、完全にあなた次第です。
多くの異なる WordPress フレームワークが利用可能ですが、最も人気のあるフレームワークには、アンダースコア、ジェネシス、およびブートストラップがあります。
2. ステップ 2: テンプレート ファイルを作成する
フレームワークを選択したら、コーディングを開始します。 style.css ファイル、header.php ファイル、footer.php ファイルなど、テーマ用の多数のテンプレート ファイルを作成する必要があります。
これらの各ファイルには、Web サイト ページにさまざまな要素を表示する方法を WordPress に指示するコードが含まれています。
3. ステップ 3: テーマ スタイルをカスタマイズする
カスタム WordPress テーマを作成することの最も良い点の 1 つは、その外観を正確に選択できることです。 style.css ファイルに CSS コードを追加して、色、フォント スタイル、間隔などを変更できます。
Web サイトの外観に影響するものはすべて、この 1 つのファイルから制御できます。
4. ステップ 4: プラグインで機能を追加する
前述したように、WordPress フレームワークを使用する利点の 1 つは、Web サイトにすぐに使える基本的な機能を提供することです。
ただし、既存の機能を超えて機能を追加したい場合は、プラグインをインストールすることで実現できます。
たとえば、プラグインを使用すると、お問い合わせフォームや e コマース ストアを Web サイトに追加できます。 プラグインのインストールは簡単です。 WordPressダッシュボードの「プラグイン」エリアに移動して、使用したいプラグインを検索してください.
ニーズに合った 1 つ (または複数) を見つけたら、[インストール] をクリックしてプロンプトに従います。
プラグインはウェブサイトに便利な機能を提供できますが、プラグインが多すぎるとサイトの速度が遅くなり、SEO ランキングに悪影響を与える可能性があることに注意することが重要です。
したがって、Web サイトの運用にとって絶対に重要なプラグインのみをインストールするようにしてください。
5. ステップ 5: テーマのプレビューと起動
カスタム WordPress テーマの設計とコーディングが完了したら、次はプレビューです。 サイトを公開して公開する前に、まずローカル サーバーまたはステージング環境ですべてをテストしてください。これにより、エラーやバグが公開サイトで公開される前にそれらを見つけることができます。
すべてが正常に機能し、正常に動作するようになったら、[公開] をクリックして、新しいカスタム WordPress テーマを世界中に公開します。
6.配布用にテーマをパッケージ化する
WordPress テーマの構築が完了したら、次のステップは配布用にパッケージ化することです。 これを行うときは、スタイル シート、テンプレート、JavaScript ファイルなど、必要なすべてのファイルを含めるようにしてください。
また、テーマのインストールと使用に関する説明が記載された readme ファイルも含める必要があります。
結論
WordPress テーマを作成する場合は、プロセスとその内容を明確に理解することが重要です。 この記事で概説されている手順に従ってください。そうすれば、誰でも使用できる優れた WordPress テーマを開発することができます。







返信を残す 返信をキャンセル